포트폴리오 웹사이트를 시작할 계획이라면 Webflow와 Elementor 중에서 선택할 수 있습니다.
Webflow는 포트폴리오 웹사이트에 필요한 강력한 도구와 기능을 갖추고 있습니다. 이 서비스에는 직관적인 웹 사이트 빌더, 전자 상거래 기능 및 사전 설계된 웹 사이트의 대규모 라이브러리가 포함됩니다.
Elementor는 WordPress 커뮤니티에서 열렬한 지지를 받고 있는 강력한 WordPress용 페이지 빌더 플러그인입니다. 웹 사이트를 만드는 데 필요한 모든 것을 갖춘 강력한 도구입니다.
웹 플로우 체크 아웃
체크 아웃
|
Elementor 체크 아웃
체크 아웃
|
|---|---|
| 12 | 49 |
Webflow는 코딩에 대한 기술적 이해 없이도 아름다운 웹사이트를 구축할 수 있는 놀라운 응용 프로그램입니다. 코딩이나 웹사이트 개발의 다른 기술적 측면의 전문가일 필요는 없습니다. |
Elementor는 고유한 개념과 교육을 통해 전체 웹사이트 개발 프로세스를 안내합니다. 끌어서 놓기 기능으로 인해 전체 절차가 즐겁고 간단합니다. |
|
|
|
|
|
|
|
Webflow는 여러분이 구축한 것에 대해 편안함과 편안함을 느낄 수 있도록 관리 작업을 수행함으로써 여러분을 돕습니다. |
Elementor는 웹 개발자, 마케터 및 비즈니스를 위해 구축된 WordPress용 무료 프론트 엔드 웹사이트 빌더입니다. 이를 통해 웹 디자이너는 프로젝트를 완벽하게 제어할 수 있습니다. |
|
Webflow는 사이트 계획과 계정 계획의 두 가지 고유한 계획 유형을 제공합니다. 각각은 사용자 정의 도메인으로 Webflow 웹 사이트를 만들고 호스팅하는 데 필요합니다. |
Elementor의 가격 구조는 XNUMX개의 개별 옵션과 XNUMX개의 팀 계획으로 훨씬 간단합니다. |
|
빠른 응답 및 연중무휴 고객 서비스. 몇 시간이 아닌 몇 분 안에 질문에 대한 답변을 얻으십시오! |
Elementor에 대한 고객 지원은 이메일 또는 채팅을 통해 제공됩니다. |
| 체크 아웃 | 체크 아웃 |
웹사이트 구축 과정은 현대적인 웹사이트 구축 옵션에 의해 쉬워졌습니다. 드래그 앤 드롭 페이지 빌더를 사용하면 코딩이나 디자인에 대한 경험이 없더라도 몇 분 만에 멋진 웹사이트를 만들 수 있습니다.
Webflow는 최근 많은 주목을 받고 있는 온라인 웹사이트 구축 서비스 중 하나입니다. 이 서비스에는 직관적인 웹 사이트 빌더, 전자 상거래 기능 및 사전 설계된 웹 사이트의 대규모 라이브러리가 포함됩니다.
그러나 WordPress는 온라인에서 사용할 수 있는 가장 인기 있는 웹사이트 구축 시스템으로 남아 있습니다. Elementor와 같은 테마 및 플러그인을 추가하여 더욱 향상시킬 수 있는 고도로 사용자 정의 가능한 콘텐츠 관리 시스템입니다.
Elementor는 WordPress 커뮤니티에서 열렬한 지지를 받고 있는 강력한 WordPress용 페이지 빌더 플러그인입니다. 웹 사이트를 만드는 데 필요한 모든 것을 갖춘 강력한 도구입니다.
방금 Webflow와 공식 WordPress 버전을 완벽하게 비교하여 각 옵션의 장단점을 설명했습니다. Webflow의 페이지 빌더는 WordPress의 기본 블록 편집기보다 더 복잡하지만 Elementor와 같은 현재 WordPress 페이지 빌더와 비교하면 어떻습니까?
이 게시물에서 Webflow와 Elementor를 비교하고 각각이 무엇을 제공하는지 보여드리겠습니다.
내용
- Webflow 대 Elementor 2024 – Wedsite Builder 간의 비교!
- Webflow 란 무엇입니까?
- Elementor 란 무엇입니까?
- Webflow 대 Elementor: 포트폴리오
- Webflow 대 Elementor: 소규모 웹사이트용
- Webflow 대 Elementor: SEO
- Webflow 대 Elementor: 사용 용이성
- Webflow 대 Elementor: 가격
- 엘리멘터를 선택하는 이유
- Webflow를 선택하는 이유는 무엇입니까?
- Webflow 대 Elementor의 FAQ
- 최종 평결: Webflow 대 Elementor 2024
Webflow 대 Elementor 2024 – Wedsite Builder 간의 비교!
Webflow 란 무엇입니까?
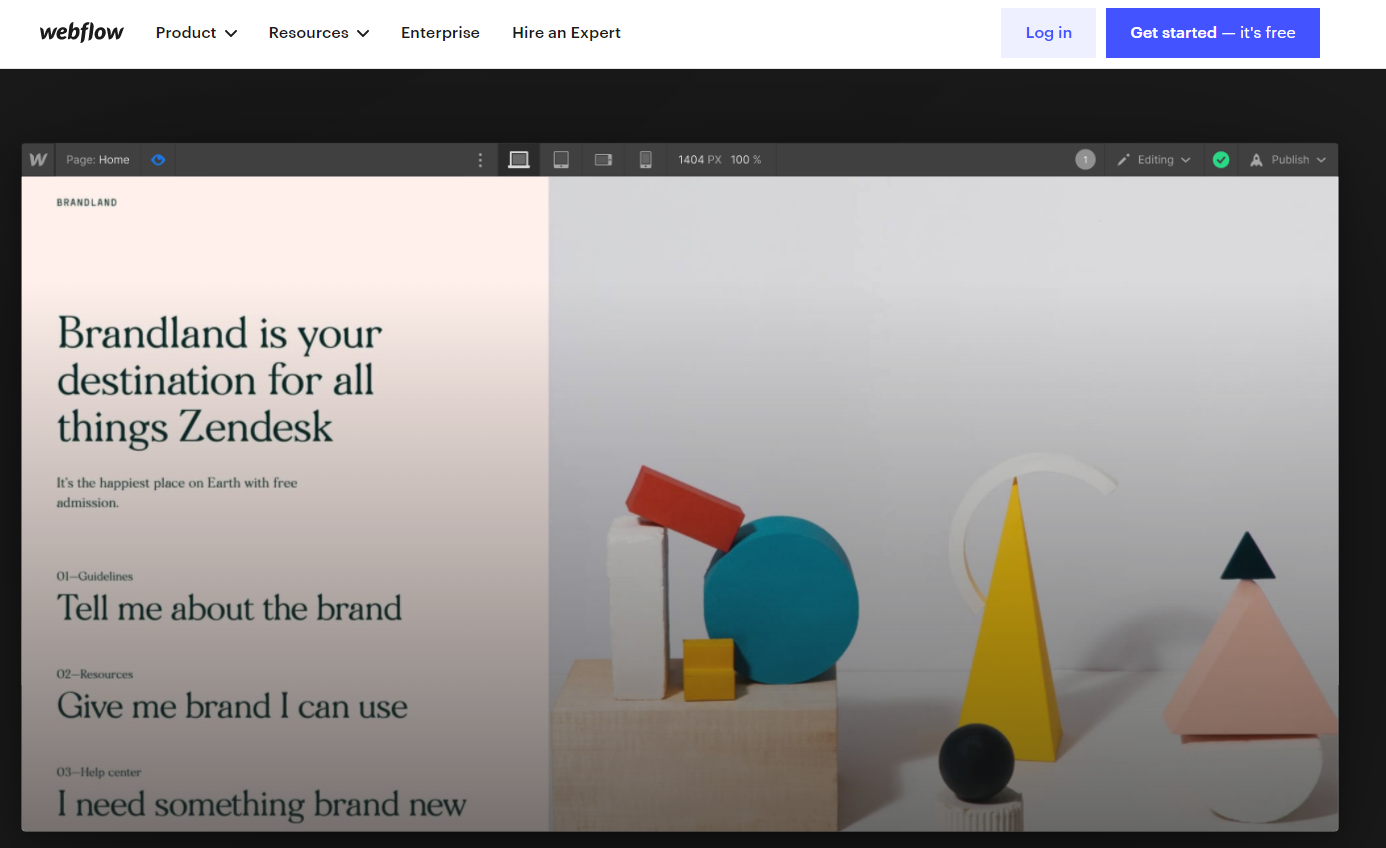
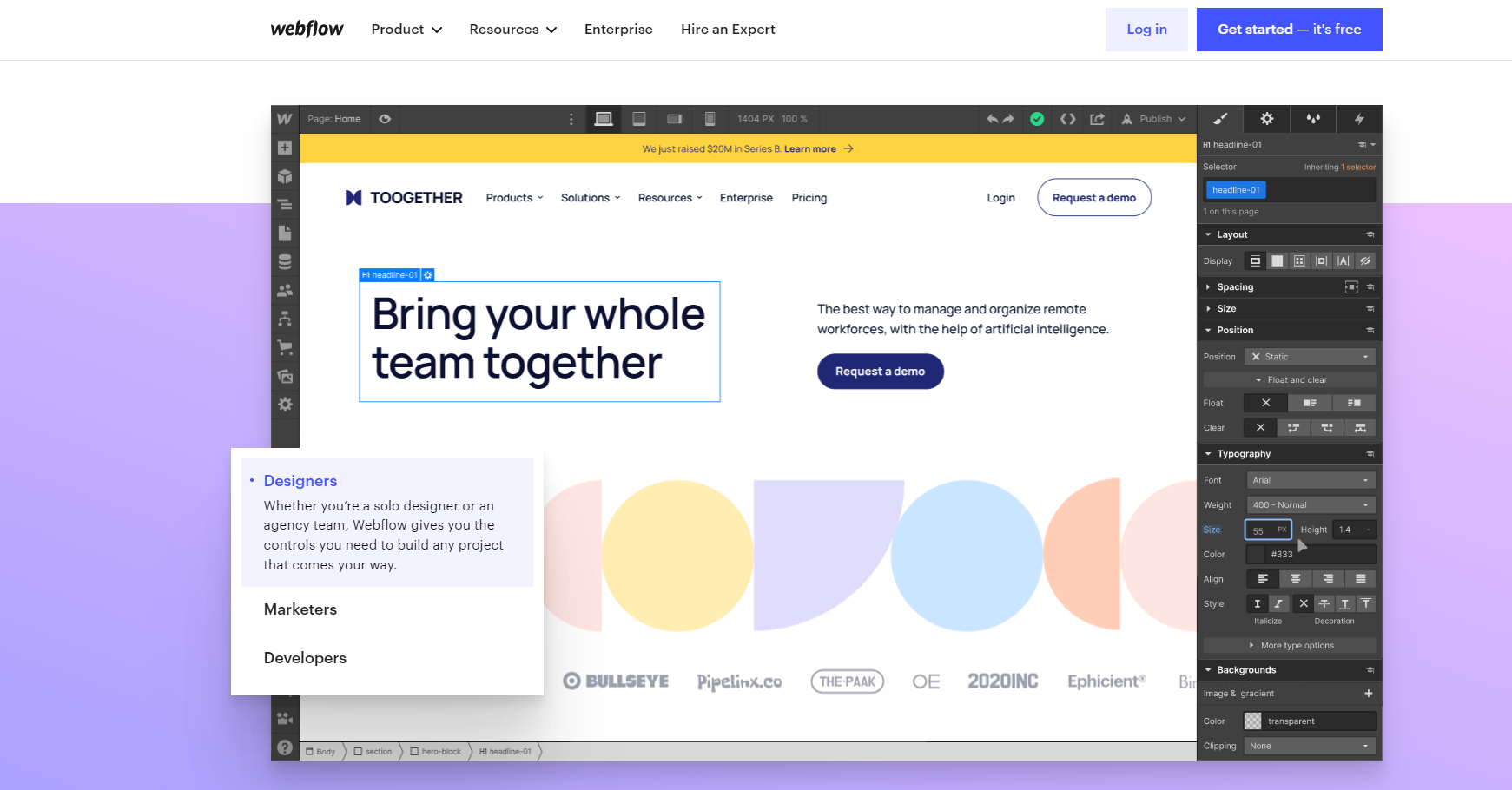
Webflow는 코딩에 대한 기술적 이해 없이도 아름다운 웹사이트를 구축할 수 있는 놀라운 응용 프로그램입니다. 코딩이나 웹사이트 개발의 다른 기술적 측면의 전문가일 필요는 없습니다.
우리 웹사이트를 디자인하고 구성하기 위해 다른 사람에게 의존할 필요가 없다는 것은 얼마나 큰 자유입니다. 또한 Webflow를 사용하여 구축한 웹 사이트는 전문적으로 설계되었으며 전문가가 제작한 다른 웹 사이트와 경쟁할 수 있습니다.
Webflow를 사용하면 다른 프로그램에서와 마찬가지로 웹사이트를 그래픽으로 구성할 수 있습니다. 웹사이트를 개발할 때 Webflow는 귀하를 버리지 않습니다. 웹사이트가 올바르게 작동하고 원하는 결과를 산출하는지 확인하기 위해 웹사이트를 테스트하는 데 도움이 됩니다.
또한 Webflow는 사용자가 구축한 것에 대해 편안하고 편안함을 느낄 수 있도록 관리 작업을 수행하여 사용자를 지원합니다.
또한 Webflow를 사용하면 블로그, 온라인 상점, 회사 웹사이트, 포트폴리오를 구축하고 웹사이트를 인쇄할 수 있습니다.
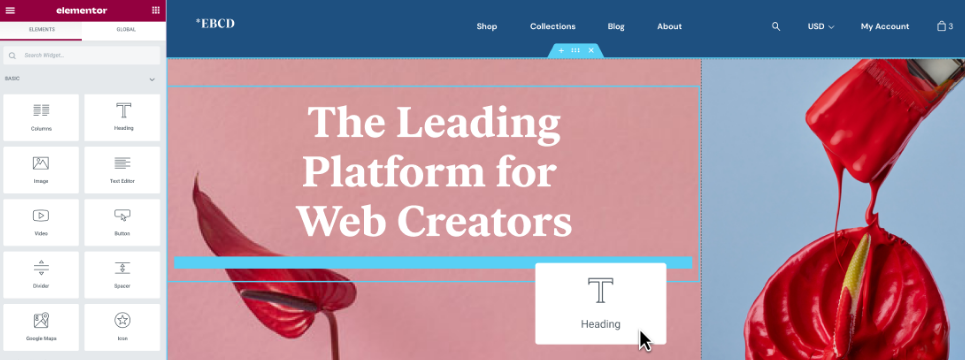
Elementor 란 무엇입니까?
WordPress는 모든 웹사이트의 XNUMX분의 XNUMX을 차지한다는 점에서 자명합니다. Elementor는 WordPress 테마이며 지금까지 WordPress가 만든 모든 테마 중에서 가장 효율적입니다.
Elementor는 워드프레스 플러그인입니다. 이 플러그인을 사용하면 코드를 작성하지 않고도 웹사이트를 구축할 수 있습니다. Elementor를 사용하면 코딩 기술 없이도 전문적인 웹사이트를 만들 수 있습니다.
Elementor로 만든 웹 사이트는 고품질 방문자를 끌어들이는 놀라운 결과를 제공하여 웹 사이트의 순위를 높입니다. Elementor는 고품질 리드 및 전환을 보장합니다. Elementor의 가장 자주 인용되는 속성은 디자이너 친화성입니다.
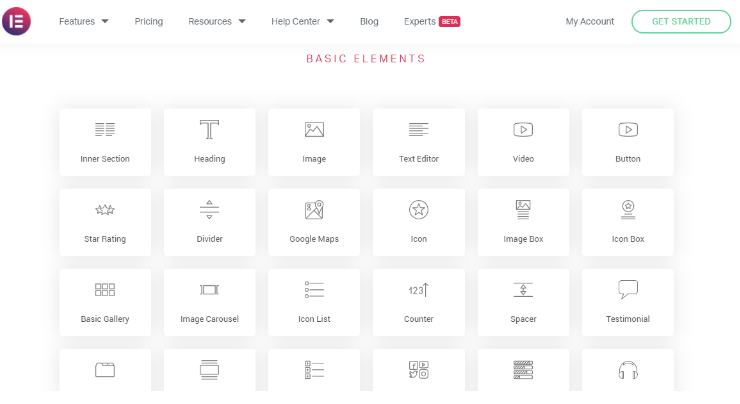
바로 사용할 수 있는 수많은 템플릿을 제공하는 Elementor를 사용하면 웹사이트의 기능, 색상, 테마, 스타일 및 글꼴을 사용자 지정할 수 있습니다.
Elementor는 고유한 개념과 교육을 통해 전체 웹사이트 개발 프로세스를 안내합니다. 끌어서 놓기 기능으로 인해 전체 절차가 즐겁고 간단합니다.
Webflow 대 Elementor: 포트폴리오
Elementor를 사용하면 다양한 도구와 커넥터에 대한 액세스를 제공하여 고품질 포트폴리오 웹사이트를 만들 수 있습니다. 플러그인은 모든 무료 및 프리미엄 WordPress 테마와 호환됩니다.
이는 멋진 포트폴리오 프로젝트를 위한 최적의 템플릿을 선택할 수 있는 옵션이 있음을 의미합니다. 또한 Elementor는 현재 20개 이상의 언어를 지원하므로 포트폴리오를 다국어로 사용하여 잠재적인 소비자 기반을 확장할 수 있습니다.
플러그인은 더 뛰어난 시각적 사용자 정의 및 인라인 편집 기능으로 경쟁 제품과 차별화됩니다.
코드에 의존하지 않고 페이지에서 블록과 섹션의 위치를 변경하는 것은 전적으로 귀하에게 달려 있습니다. 모든 변경 사항은 라이브 모드에서 즉시 볼 수 있으므로 포트폴리오 모양을 완벽하게 제어할 수 있습니다.
800개 이상의 서체와 80개 이상의 고급 디자인 구성 요소가 있어 포트폴리오의 독점성에 기여합니다. 이것은 이러한 종류의 프로젝트에 절대적으로 필요합니다. 주목할 가치가 있는 Elementor의 또 다른 특징은 광범위한 통합 가능성입니다.
Webflow는 포트폴리오 웹 사이트를 만들기 위한 기능과 도구의 다소 포괄적인 컬렉션과 함께 제공됩니다. 광범위한 템플릿 라이브러리 외에도 시스템을 통해 프로젝트에 블로그를 첨부하여 사용자 참여를 촉진할 수 있습니다.
작품/서비스를 판매하려는 경우 시스템은 온라인 상점을 설정할 수 있는 이상적인 기회를 제공합니다.
타사 통합 및 확장(예: Zapier, After Effects 및 Lottie)의 수로 인해 누구나 원하는 성능과 미적 매력을 갖춘 포트폴리오 웹사이트를 제공할 수 있습니다.
웹 사이트 빌더의 또 다른 기능은 Lightbox 갤러리가 포함되어 있다는 것입니다. 타겟 고객에게 홍보할 영화와 사진을 선택할 수 있습니다. 이는 포트폴리오의 인기도와 소비자 참여율을 높이는 보장된 접근 방식입니다.
포트폴리오 웹사이트를 시작할 계획이라면 Webflow와 Elementor 중에서 선택할 수 있습니다. Webflow는 포트폴리오 웹사이트에 필요한 강력한 도구와 기능을 갖추고 있습니다.
Elementor는 강력한 시각적 편집 기능과 통합으로 잘 알려져 있어 프로젝트에 전문적인 모양과 느낌을 제공합니다.
Webflow 대 Elementor: 소규모 웹사이트용
Elementor는 또한 소규모 회사 웹사이트 개발을 위한 훌륭한 대안입니다. 웹사이트 빌더를 사용하면 다양한 테마 중에서 자신의 전문 분야에 가장 적합한 테마를 선택할 수 있습니다. 또한 사전 설치된 통합 팝업 양식 작성기를 사용하여 여기에서 팝업 온라인 양식을 구성할 수 있습니다.
이 시스템을 사용하면 클라이언트 웹사이트 부분을 무제한으로 구성하고 편집기에서 추가로 개인화할 수 있으며 시스템의 포괄적인 통합 기능 덕분에 프로젝트에 전자 상거래를 강조할 수 있는 옵션도 있습니다.
Webflow는 중소기업용 웹사이트 개발에 이상적입니다. 웹 사이트 빌더에는 가장 복잡한 작업도 완료할 수 있는 통합 도구 및 기능 모음이 있습니다.
회사 영역을 다루는 고품질 템플릿이 많이 있습니다. 처음 선택한 테마가 마음에 들지 않더라도 컬렉션에서 언제든지 다른 테마로 전환할 수 있습니다.
마찬가지로, 프로젝트에 고급스러운 외관을 부여하기 위해 많은 설계 수정 옵션을 사용할 수 있습니다. 전자 상거래 회사를 운영하는 경우 Webflow를 사용하여 온라인 상점을 만들 수 있으며 블로그를 프로젝트에 연결하고 수정할 수 있는 옵션도 있습니다.
가용성과 다양한 타사 커넥터는 비즈니스 프로젝트의 성능을 향상시키는 반면 코드 편집 도구를 사용하면 웹사이트 디자인을 최대한 활용할 수 있습니다.
소규모 회사 웹 사이트를 만드는 경우 두 웹 사이트 빌더를 통해 하나를 만들고 관리할 수 있습니다. Webflow를 사용하면 사용자가 다양한 사전 구축 도구 및 기능 중에서 선택할 수 있으며 Elementor는 강력한 커넥터로 구별됩니다.
이것이 시스템의 적응성과 기능을 향상시키는 데 기여합니다.
Webflow 대 Elementor: SEO
Elementor에는 SEO 기능이 내장되어 있지 않지만 외부 SEO 플러그인을 설정하고 구성할 수 있습니다. 그 중 몇 가지를 사용할 수 있으며 언제든지 웹사이트 SEO 요구 사항을 충족하는 것을 선택할 수 있습니다.
가장 인기있는 WordPress SEO 플러그인 Yoast SEO는 특정 요구 사항을 충족하기 위해 필요한 매개변수, 특히 메타데이터를 사용자 정의할 수 있게 해줍니다.
표준 SEO 설정 외에도 이 섹션에서는 웹사이트에 대한 인간 친화적인 URL을 만들 수 있습니다. 또한 프로젝트의 검색 엔진 최적화를 개선하기 위해 다른 플러그인을 통합할 수도 있습니다.
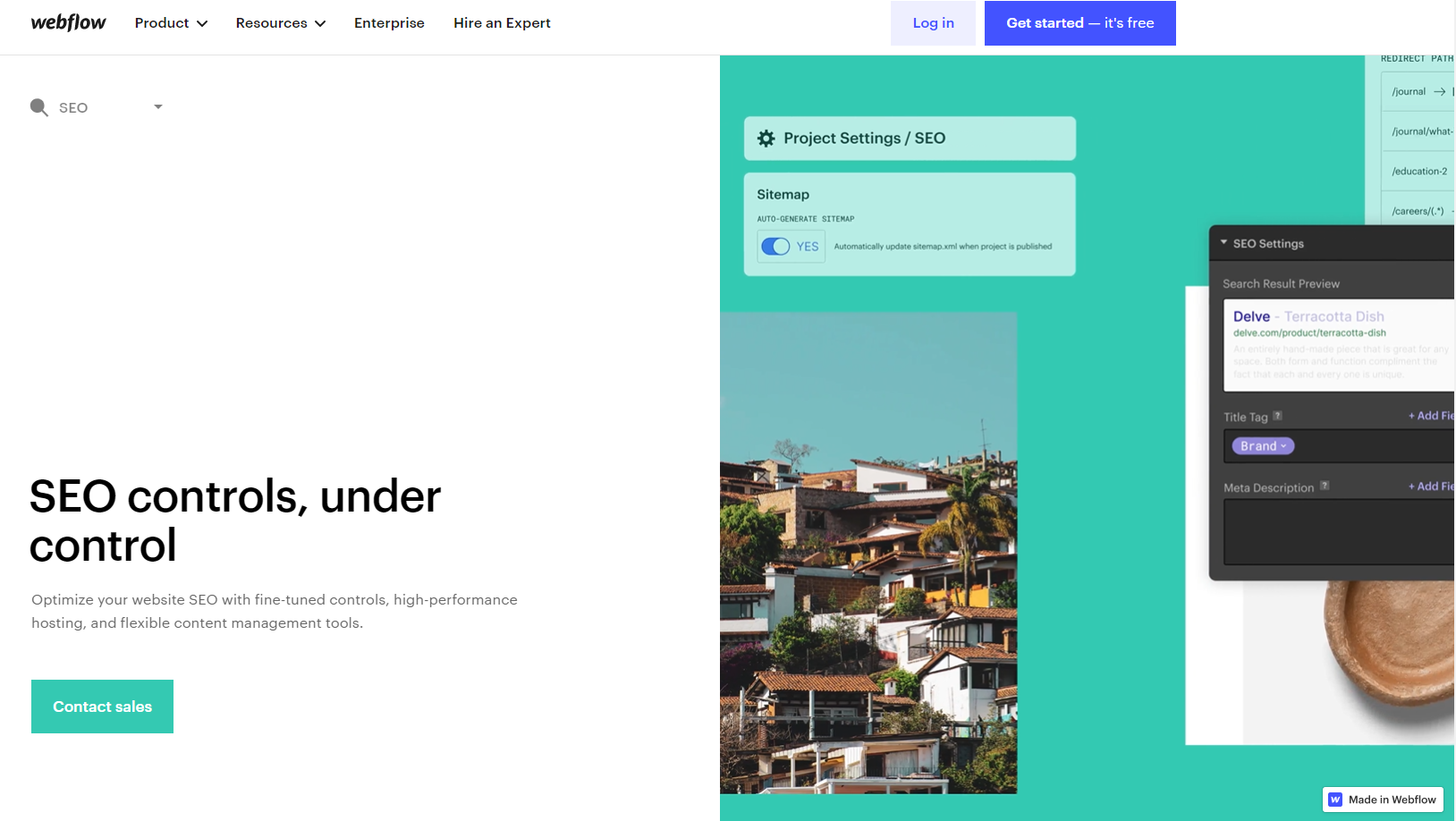
Webflow로 구동되는 웹사이트는 검색 엔진에 고도로 최적화되어 있습니다. 웹사이트 빌더를 사용하면 지정한 목표에 따라 웹사이트의 SEO 특성을 수동으로 구성할 수 있습니다.
기능 중 개별 웹 사이트 페이지는 물론 전체 웹 사이트, 제목, 설명, 사진의 ALT 태그 및 키워드가 의미를 가질 수 있도록 작성할 수 있습니다. 웹 사이트 빌더는 프로젝트에 대한 사이트맵을 자동으로 생성하고 프로젝트에서 작업하는 웹 개발자에게 API 액세스를 제공합니다.
또한 시스템을 통해 Facebook과 Google 서비스를 연결하고, 사용자를 위한 IP 익명화를 허용하고, CSS/HTML 코드를 통합하는 등의 기능을 사용할 수 있습니다.
SEO와 관련하여 두 웹사이트 빌더 모두 웹사이트의 주요 요소를 선택하여 검색 엔진에서 빠르고 쉽게 홍보할 수 있도록 합니다.
그러나 Elementor는 광범위한 WordPress 통합 가능성으로 인해 더 많은 유연성과 선택권을 제공합니다.
Webflow 대 Elementor: 사용 용이성
Elementor는 웹 개발자, 마케팅 담당자 및 비즈니스를 위해 구축된 WordPress용 무료 프런트 엔드 웹 사이트 빌더입니다. 이를 통해 웹 디자이너는 프로젝트를 완벽하게 제어할 수 있으므로 고급 모양과 광범위한 기능을 제공할 수 있습니다.
고품질의 블로그를 만들 수 있으며, 도구를 사용하여 방문 페이지, 회사 웹사이트 및 온라인 상점까지. 시스템에는 다운로드 및 설치가 포함되며 몇 분이 소요됩니다. 이 방법은 웹 사이트 빌더 자체와 마찬가지로 간단하고 빠르며 직관적입니다.
Elementor는 CSS/HTML 지식 없이도 자신의 자료를 청중에게 노출하려는 사람들에게 탁월한 선택입니다. 시스템은 매우 간단하고 사용자 친화적인 끌어서 놓기 인터페이스로 제어됩니다.
Elementor를 사용하여 맞춤형 웹 페이지와 게시물, 새로운 콘텐츠 구조 및 구성 요소를 만들 수 있습니다. 선택한 WordPress 테마와 함께 플러그인을 사용할 수도 있습니다.
시스템 구현을 단순화하려면 고급 WordPress 프로젝트를 시작하고 실행하는 데 필요한 기본 팁과 프로세스를 자세히 설명하는 소개 비디오를 시청하는 것으로 시작할 수 있습니다.
고객 관리 측면에서 Elementor는 무료 및 프리미엄 고객이 필요한 모든 시스템 관련 정보를 얻을 수 있도록 광범위하고 친근한 서비스를 제공합니다.
지원 담당자에게 연락하여 문제에 대한 답변을 얻으려면 웹사이트의 문의 양식을 사용하여 질문을 제출하는 것이 좋습니다. 유료 플랜 사용자는 훨씬 더 빠르게 응답하는 시스템 전문가에게 우선적으로 액세스할 수 있습니다.
서비스에 가입하면 WordPress 웹사이트의 대시보드를 통해 소개 동영상에 액세스할 수 있습니다. 중요한 이점은 프로젝트의 관리자 패널이나 Elementor 웹 사이트를 벗어나지 않고 이를 수행할 수 있다는 것입니다.
모든 것이 빠르고 간단하며 편리합니다. 문제를 해결하는 또 다른 방법은 시스템의 대규모 지식 기반을 탐색하는 것입니다. 이것은 소비자가 웹사이트 디자인 프로세스와 관련된 모든 단계와 복잡성을 다루는 기사를 찾을 수 있는 이상적인 장소입니다.
WordPress로 전환을 고려 중이거나 처음부터 CMS를 사용하여 프로젝트를 시작하려는 경우 Elementor에 항상 증가하고 있으며 문제를 신속하게 해결하는 데 도움이 될 수 있는 상당한 규모의 사용자 커뮤니티가 있다는 사실을 알게 되어 기쁩니다.
Webflow는 오늘날 시장에서 가장 쉬운 웹사이트 빌더가 아닙니다. 이전에 Webydo 대 Webflow 비교에서 말했듯이 플랫폼의 등록 절차는 상당히 기본적이고 직관적입니다.
시스템을 탐색하기 시작하면 복잡한 대시보드와 기능으로 가득 찬 제어판이 있음을 알 수 있습니다. 이것은 새 사용자에게 혼란을 줄 것이며 시스템과 사양에 익숙해지는 데 의심의 여지 없이 시간과 노력이 필요할 것입니다.
그렇기 때문에 웹사이트 빌더는 주로 웹 디자인 비즈니스와 웹 디자인에 대한 기본적인 이해를 갖춘 숙련된 개발자를 대상으로 합니다.
웹 디자인 프로젝트에서 작업하는 동안 작업을 효과적으로 완료하기 위해 탐색해야 하는 몇 가지 선택, 도구, 범주 및 섹션을 접하게 됩니다. 그 의미를 최대한 활용하려면 HTML의 기본 사항을 이해해야 합니다.
이것은 프로젝트가 개별화되고 독특한 디자인을 갖도록 하는 유일한 확실한 접근 방식입니다. 따라서 Webflow는 전문 라이벌보다 훨씬 어렵고 기술을 마스터하는 데 의심의 여지없이 시간이 걸린다고 추론할 수 있습니다.
고객 지원 측면에서 상당히 효과적입니다. 이전 평가에서 알 수 있듯이 시스템에는 여러 비디오 및 텍스트 과정이 포함된 훌륭한 지식 기반이 있습니다. 웹 사이트 빌더의 복잡함과 강력한 디자이너 강조를 고려할 때 매우 유익한 것 같습니다.
또한 사용자는 시스템 관련 정보를 얻을 수 있는 포럼과 블로그에 액세스할 수 있습니다. 또한 이 사이트는 문제를 스스로 해결할 수 없는 고객에게 전문가의 개인화된 도움과 지침을 제공합니다.
라이브 채팅과 이메일 지원이 편리한 때입니다. 다행히도 이러한 솔루션은 연중무휴 24시간 액세스할 수 있습니다.
Adobe Muse 및 기타 전문 웹 디자인 도구의 경우와 마찬가지로 Webflow는 주로 전문 웹 디자이너를 대상으로 합니다. 그러나 주요 교육 구성 요소를 유지합니다. 각 사용자는 Webflow University에 액세스하여 시스템 기본 사항에 대한 추가 정보를 얻을 수 있습니다.
요약하면 두 웹 사이트 빌더 모두 직관적이고 효과적이지만 Webflow는 부풀려지고 기능이 풍부한 인터페이스로 인해 Elementor보다 조금 더 어렵습니다. 그러나 플러그인을 다운로드하고 설치해야 하므로 추가 시간과 노력이 필요합니다.
Webflow 대 Elementor: 가격
사용할 웹 사이트 도구와 플랫폼을 결정할 때 비용은 고려해야 할 중요한 문제입니다. 웹 디자이너는 비즈니스와 고객의 비용을 모두 고려해야 합니다.
특정 고객은 제한된 예산으로 가장 저렴한 옵션을 찾고 있는 반면 다른 고객은 우수한 결과를 위해 더 많은 비용을 지불할 용의가 있습니다.
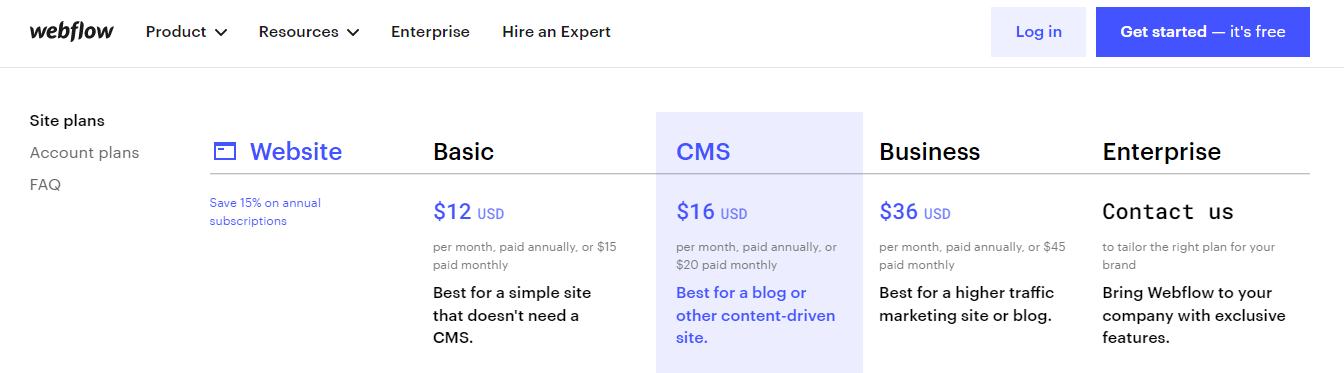
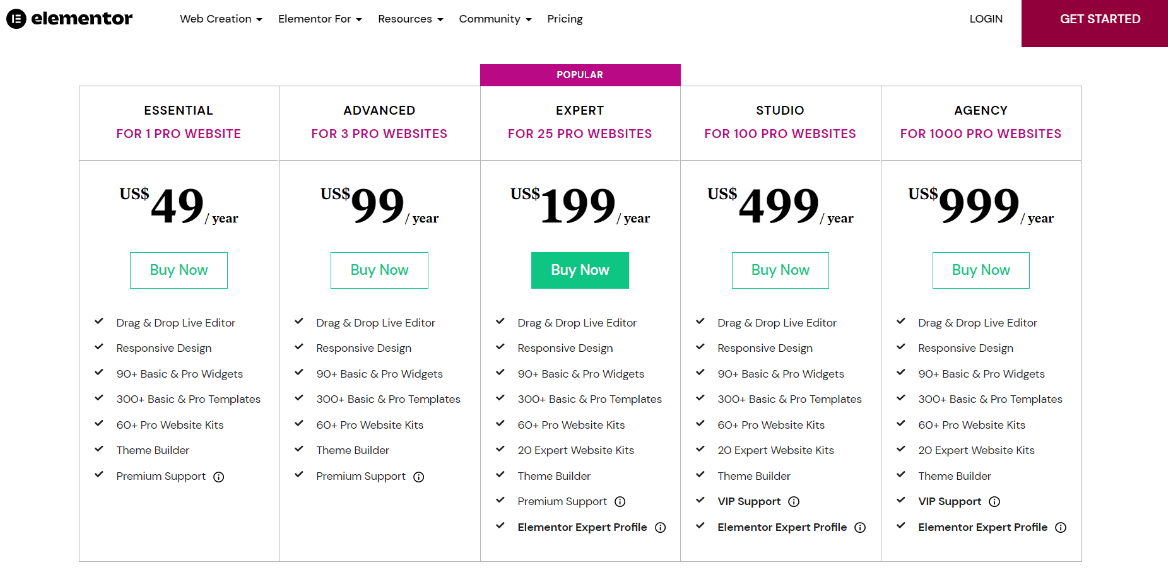
Webflow는 사이트 계획과 계정 계획의 두 가지 고유한 계획 유형을 제공합니다. 각각은 사용자 정의 도메인으로 Webflow 웹 사이트를 만들고 호스팅하는 데 필요합니다. Elementor의 가격 구조는 XNUMX개의 개별 옵션과 XNUMX개의 팀 계획으로 훨씬 간단합니다.
Webflow와 Elementor는 모두 무료 플랜을 제공합니다. Webflow의 무료 플랜은 기본적으로 비주얼 빌더를 실험하고 느낌을 얻을 수 있도록 하기 위한 것입니다. 실제로 라이브 웹 사이트를 구축하는 데 적합하지 않습니다.
대조적으로, Elementor의 무료 버전은 라이브 WordPress 사이트에 설치 및 활용될 수 있습니다. 다만, Pro 에디션에 비해 제한적이며 일부 기능이 부족할 수 있습니다.
일반적으로 Webflow 가격은 Elementor보다 비쌉니다. 또한 더 복잡합니다. 그러나 특정 요구 사항과 취향에 따라 증가된 비용은 귀하와 귀하의 고객 모두에게 충분히 가치가 있을 수 있습니다.
또한 Webflow의 여러 사이트 및 계정 계획과 비교할 때 Elementor의 대안 계획이 제한적으로 보일 수 있습니다.
엘리멘터를 선택하는 이유
- WordPress는 수동 기어에 관한 모든 것입니다. 디자인에서 프로그래밍, 서버 호스팅에 이르기까지 모든 작업을 수동으로 수행해야 최대한의 제어가 가능합니다. WordPress의 오픈 소스 특성은 이러한 제한을 우회합니다.
- 정기적인 테마 및 플러그인 업데이트로 보안이 보장됩니다. 충분한 유지 관리와 함께 고품질 서버 관리 환경만 있으면 공격을 방지할 수 있습니다.
- Elementor를 사용하면 멋진 디자인을 만들 수 있습니다. 아름다운 사용자 인터페이스 및 경험 팀에 유능한 디자이너가 있는지 거의 확실합니다(Elementor 템플릿 확인).
- WordPress에는 Envato(ThemeForest)와 같은 다양한 마켓플레이스를 통해 사용할 수 있는 세계 최대의 저렴한 테마가 있습니다.
- WordPress는 전 세계 WordPress 개발자가 구축한 55,000개 이상의 플러그인이 있는 무료 오픈 소스 플랫폼입니다.
Webflow를 선택하는 이유는 무엇입니까?
예, 호스팅! 당신은 올바르게 들었습니다. 그들은 흥미 진진하고 (조금 비싸더라도) 완전히 번잡하지 않은 가치있는 번들을 제공합니다. 호스팅 설정에 신경 쓸 필요 없이 웹사이트를 직접 호스팅할 수 있습니다.
그들은 신뢰성의 또 다른 계층을 추가하는 Amazon Web Services(AWS)에서 호스팅됩니다.
WebFlow의 가장 큰 장점은 확실히 보안입니다. 그들은 SSL 인증서를 제공하고 플랫폼은 자체 업데이트되고 플러그인이 없으므로 덜 취약합니다.
웹사이트의 콘텐츠와 이에 연결된 거의 모든 것을 볼 수 있는 간편한 플랫폼입니다.
WebFlow를 사용하면 멋진 디자인을 만들 수 있습니다. 디자인 작업을 하는 숙련된 전문가가 있다면 아름다운 사용자 인터페이스와 경험이 거의 보장됩니다.
한눈에 보기
Webflow 대 Elementor의 FAQ
❗Webflow와 Elementor 중 어느 것이 더 낫습니까?
Elementor는 Webflow보다 사용자 친화적입니다. 그러나 기술이 있으면 사용자는 두 빌더를 사용하여 멋진 웹사이트를 쉽게 디자인할 수 있습니다. 또한 Webflow의 가입 절차는 Elementor보다 직관적입니다.
🤔 Webflow가 WordPress보다 낫습니까?
Webflow와 WordPress의 주요 차이점은 Webflow는 전체 디자인 유연성을 허용하는 반면 WordPress는 템플릿으로 제한되거나 사용자 정의 코딩이 필요하다는 것입니다. Webflow의 코드는 명확하고 고품질이지만 플러그인의 광범위한 사용으로 인해 WordPress의 코드가 복잡해질 수 있습니다.
🤩 Webflow는 Elementor와 비슷합니까?
Webflow가 디자이너를 위한 DIY 웹사이트 빌더인 반면 Elementor는 WordPress 페이지 빌더입니다. 반면 Elementor는 WordPress 프로젝트용 웹 사이트 페이지를 생성하기 위해 특별히 제작된 웹 페이지 빌더입니다.
⁉️웹플로가 블로그에 좋은가요?
네, 간단히 말해서. 블로깅의 기본 요구 사항을 모두 충족합니다. 또한 나중에 논의할 CMS 컬렉션 덕분에 Webflow를 사용한 블로깅이 간단합니다. 맞춤형 웹사이트를 만들고 싶지만 웹 프로그래밍에 대한 지식이나 지식이 부족하다면 Webflow는 훌륭한 솔루션입니다.
😯 Elementor는 사용자 친화적입니까?
Elementor는 회사를 위한 고유한 웹사이트를 만드는 데 도움이 되도록 설계된 WordPress 플러그인입니다. 직관적인 UI는 프로그래머가 아닌 사람들에게 이상적인 플랫폼입니다.
최종 평결: Webflow 대 Elementor 2024
Webflow와 Elementor 사이의 선택은 어렵지 않습니다. 각 웹 사이트 빌더는 특정 목적을 수행하고 고유한 기능 모음을 가지고 있기 때문입니다. 그러나 각 시스템에는 웹 디자인 프로세스를 시작하기 전에 소비자가 알아야 하는 고유한 기준과 특성이 있습니다.
Webflow – 다양한 종류의 웹사이트를 만들고 관리할 수 있는 기능이 풍부한 웹사이트 빌더입니다. 이 시스템은 숙련된 웹 개발자를 대상으로 하기 때문에 처음 사용하는 사람에게는 정교하고 겁이 많습니다.
Elementor — 고품질의 미적으로 매력적이고 완벽하게 구성 가능한 WordPress 템플릿을 생성할 수 있는 인기 있는 웹 페이지 빌더입니다. 시스템은 무료이지만 초기 다운로드 및 설치가 필요합니다.
여기에는 훌륭하고 효과적인 WordPress 프로젝트를 시작하는 데 필요한 기능과 도구의 고유한 조합이 포함되어 있습니다.
시스템을 결정할 때 Webflow로 시작하는 것이 좋습니다. 어떤 이유로든 요구 사항을 충족하지 못한다는 것을 발견하면 손쉽게 WordPress로 전환하고 Elementor를 설치하고 계속 사용할 수 있습니다.