Ben jij ook in de war tussen Webflow en Squarespace ?
Moeite om te weten welke beter is en waarom?
Dus, we zijn hier om u te helpen. Hier, in dit artikel kom je alles te weten over Webflow en Squarespace die u zeker zal helpen bij het kiezen tussen de twee.
Blijf gewoon bij ons tot het einde.
Webflow Check out
Check out
|
Squarespace Check out
Check out
|
|---|---|
| $ 12 per maand | $ 12 per maand |
Het is een uitstekend platform voor iedereen die een bedrijfswebsite wil opzetten. U kunt uw website laten opvallen door deze een unieke stijl te geven. |
Voor artiesten, ontwerpers en iedereen die hun visuele werk online wil laten zien, is Squarespace de beste websitebouwer. |
|
|
|
|
|
|
|
Het gebruiksgemak van Webflow is goed maar niet beter dan Squarespace. |
Het gemak van de ruimte van Squarespace is veel beter dan Webflow. |
|
Webflow biedt ergens goede functies in deze prijsstelling. |
Er is geen afstraffing van Squarespace in prijsstelling. Het geeft meer functies voor dezelfde prijs. |
|
Alleen beschikbaar tijdens werkuren en biedt middelen voor het oplossen van problemen als u niet in staat bent om met hen te praten. |
Zolang je ze binnen werktijd opvangt, word je deskundig en prettig geholpen. |
| Check out | Check out |
Als je op zoek bent naar een nieuwe websitebouwer, heb je waarschijnlijk gehoord van zowel Webflow als Squarespace. Het zijn twee van de meest populaire opties die er zijn, maar welke is geschikt voor jou?
In dit artikel vergelijken we Webflow en Squarespace om u te helpen beslissen welke het beste bij uw behoeften past.
Welke websitebouwer past het beste bij jou?
In dit bericht gaan we Webflow en Squarespace vergelijken - twee van de meest populaire website bouwers op de markt.
Beide hebben hun voor- en nadelen, maar welke is de juiste keuze voor jou?
Laten wij het uitzoeken!
Inhoud
- Webflow versus Squarespace: belangrijkste verschillen
- Webflow versus Squarespace: hulpmiddelen en functies
- Webflow versus Squarespace: onderscheid maken tussen klantenondersteuning
- Prijsplannen van Webflow en Squarespace:
- Vergelijk de ontwerpelementen van Webflow en Squarespace?
- Webflow versus Squarespace: voor- en nadelen
- Veelgestelde vragen over Webflow versus Squarespace
- Wat is beter Squarespace of Webflow?
- Is Webflow eenvoudiger dan Squarespace?
- Is Webflow goedkoper dan Squarespace?
- Is Webflow zoals Squarespace?
- Conclusie: Webflow vs Squarespace 2024
Webflow versus Squarespace: Belangrijkste verschillen
Het belangrijkste onderscheid tussen Webflow en Squarespace zijn als volgt:
- Webflow biedt zes prijsniveaus en de kosten kunnen variëren op basis van het aantal gebouwde sites, terwijl Squarespace vier niveaus en een gratis proefperiode van 14 dagen biedt en vaak wordt beschouwd als een uitstekende prijs-kwaliteitverhouding.
- Webflow biedt meer personalisatie en veelzijdigheid, terwijl Squarespace meer beperkt is in wat kan worden gedaan.
- Webflow heeft misschien een basiskennis van en bekendheid met coderen nodig, terwijl Squarespace meer geschikt is voor niet-codeerders en totale nieuwkomers.
- Elke ondernemer heeft een aanwezigheid op het internet nodig, met name een professioneel ontworpen website. Dit is de ideale locatie om uw goederen en/of diensten te verkopen, maar ook om te communiceren met uw publiek.
- Het maken van een website is een stuk eenvoudiger dan vroeger. Er zijn tegenwoordig veel websitebouwers beschikbaar, die allemaal fantastische functionaliteit en gebruiksgemak beloven, maar hoe echt is dat?
- Als u niet bekend bent met de term 'websitebouwer', verwijst dit naar een online softwareplatform dat u alle tools biedt die nodig zijn om een website te maken zonder een enkele regel code te schrijven.
In het licht hiervan zullen we twee populaire websitebouwers onderzoeken: Webflow en Squarespace. Heeft het zin voor jou?
Laten we meteen beginnen!
Webflow versus Squarespace: Tools en functies
Elke website-eigenaar wil unieke functies of add-ons voor zijn website. De volgende tabel vergelijkt de twee platforms:
Squarespace heeft geen eigen app store, maar biedt wel een aantal cruciale features.
Bovendien kunt u plug-ins van derden kopen (zoals die van ons) en integreren met een verscheidenheid aan diensten van derden.
Als je wilt E-commerce mogelijkheden heeft Squarespace de mogelijkheid om klantaccounts aan te maken. Hun eCommerce-platform is veilig en biedt een positieve klantervaring.
Squarespace biedt misschien niet zoveel functies en integraties als Webflow, maar wat het wel biedt, is uitstekend. In de meeste gevallen zullen individuen ontdekken wat ze nodig hebben.
Het is redelijk om te zeggen dat Squarespace is gericht op de eindgebruiker als websitebouwer, terwijl Webflow is gericht op professionals.
Webflow heeft een overvloed aan complexe functies, zoals configureerbare formulieren, interactieve Google Maps, op maat gemaakte animaties en een eenvoudig te installeren eCommerce-component.
Vanwege de mogelijkheid om te communiceren met HTML/CSS, is het uitbreidbaar tot een breed scala aan op maat gemaakte functies.
Webflow kan worden geïntegreerd met een verscheidenheid aan populaire applicaties via plug-ins en widgets. U kunt praktisch elke functie opnemen die u maar kunt bedenken.
Webflow is vergelijkbaar met toegang tot de hele ijzerhandel, in plaats van alleen de tools in uw gereedschapskist.
Webflow versus Squarespace: Onderscheid maken tussen klantenondersteuning
De klantenservice van Squarespace is bekroond en 24 uur per dag beschikbaar.
Er zijn handige handleidingen, forums, webinars en een hulp- en ondersteuningsgedeelte waar u uw vraag of onderwerp kunt invoeren om de informatie te krijgen waarnaar u op zoek bent.
Hun richtlijnen omvatten onderwerpen als 'Een domein overzetten naar Squarespace' en 'De zichtbaarheid van de zoekmachine van uw site verbeteren'.
Dat is een aanvulling op de 'Aan de slag'-richtlijnen, die gedegen online advies geven over accountvragen, facturering en analyses.
Soortgelijke onderwerpen komen aan bod in de videolessen.
Echter alleen in videoformaat, wat voordelig is als je de voorkeur geeft aan visueel en auditief leren. 'Producten toevoegen aan uw winkel', 'Een restaurantwebsite bouwen', 'Een pagina verwijderen' en 'Een achtergrondafbeelding toevoegen' zijn allemaal nuttige video's.
Hoewel vergelijkbaar met de hulp van Webflow, moedigt de begeleiding van Squarespace je aan om je eigen problemen op te lossen met behulp van de Squarespace-website. Desondanks kunt u indien nodig nog steeds contact opnemen met een levend persoon.
De e-mail van Squarespace wordt 24 uur per dag gecontroleerd en realtime livechat is beschikbaar van maandag tot en met vrijdag tussen 4 uur en 8 uur Eastern Time.
Daarnaast kunt u contact opnemen met Squarespace op Twitter.
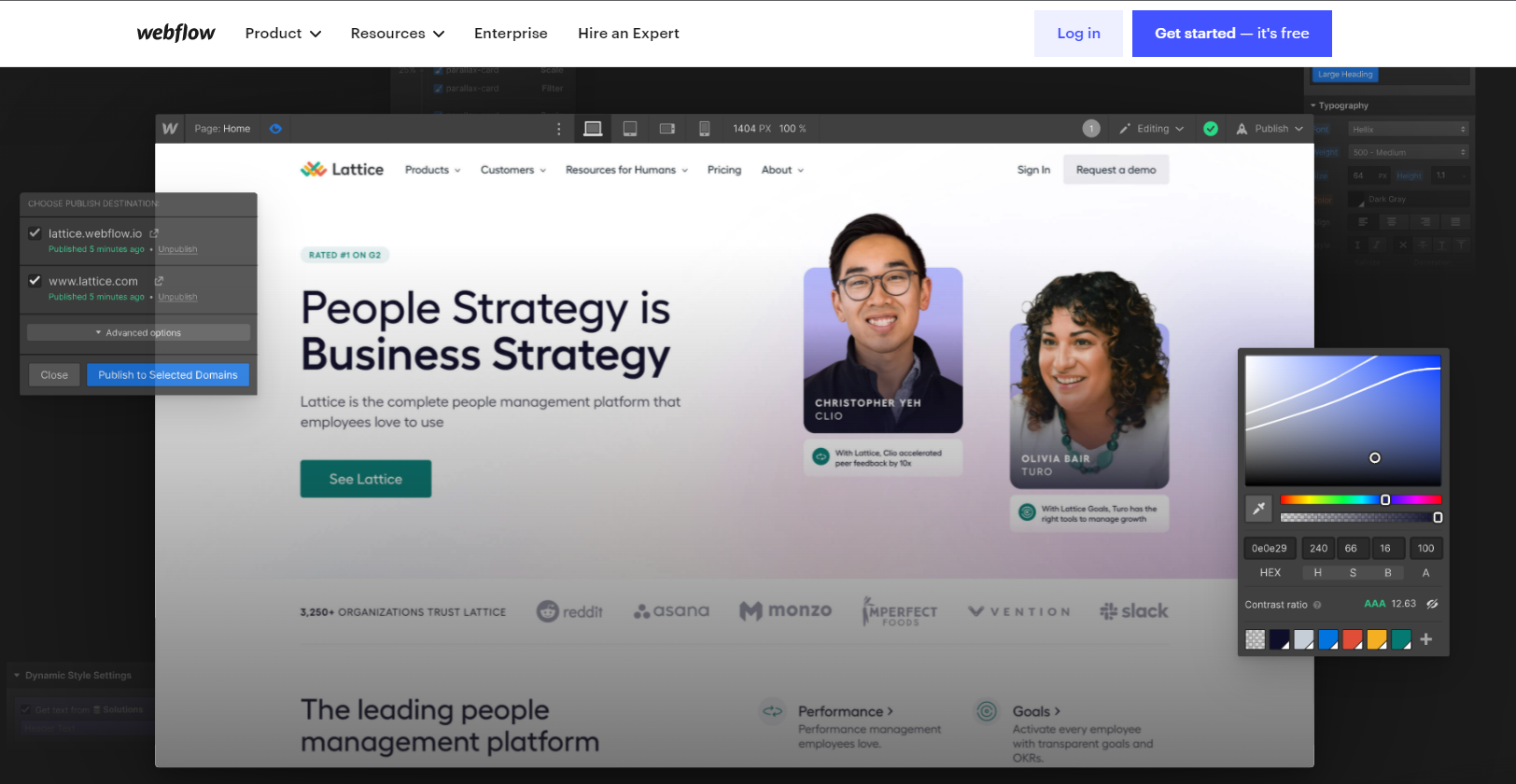
Webflow lijkt veel hulp te bieden via hun website. Er zijn honderden opties voor websitesjablonen beschikbaar, dus u hoeft niet helemaal opnieuw te beginnen.
Daarnaast is er de Webflow University, waar u instructies over een reeks onderwerpen kunt zien of bestuderen, waaronder de grondbeginselen van 'CMS,' 'Ontwerp' en gewoon 'Aan de slag'.
Daarnaast kun je op Webflow University het Webflow-forum bezoeken en hun instructieve blogartikelen lezen.
Er zijn ook e-boeken beschikbaar, zoals "Web Design 101" en "The Freelance Web Designer's Guide".
Als u Webflow rechtstreeks wilt bereiken, belt u ze van maandag tot en met vrijdag van 6 uur tot 6 uur PST. Volgens Webflow streeft het ernaar om binnen 24 tot 48 uur te antwoorden. U kunt ook per e-mail contact met hen opnemen via hun website.
Bij nadere bestudering van hun klantenservicebeleid blijkt echter dat ze behoorlijk expliciet zijn over waar ze je wel en niet mee zullen helpen. ja
U kunt hulp krijgen bij Webflow Designer, het CMS en zijn tools en functies, Webflow Dashboard-functionaliteit en toegankelijkheid, en Webflow-hostingprestaties en -betrouwbaarheid.
U staat er echter alleen voor als u hulp wilt bij aangepaste codering, SEO of integraties van derden. Hetzelfde geldt voor vragen over visueel/UX/UI-ontwerp, wijzigingen veroorzaakt door malware of geïnstalleerde extensies en code die van Webflow naar andere platforms wordt geëxporteerd.
Dat gezegd hebbende, moedigt Webflow u aan om zijn forums en nuttige artikelen te gebruiken en biedt het bronnen voor het oplossen van problemen die u niet met hen kunt bespreken.
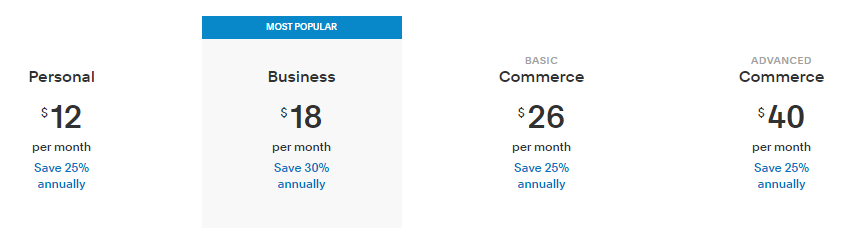
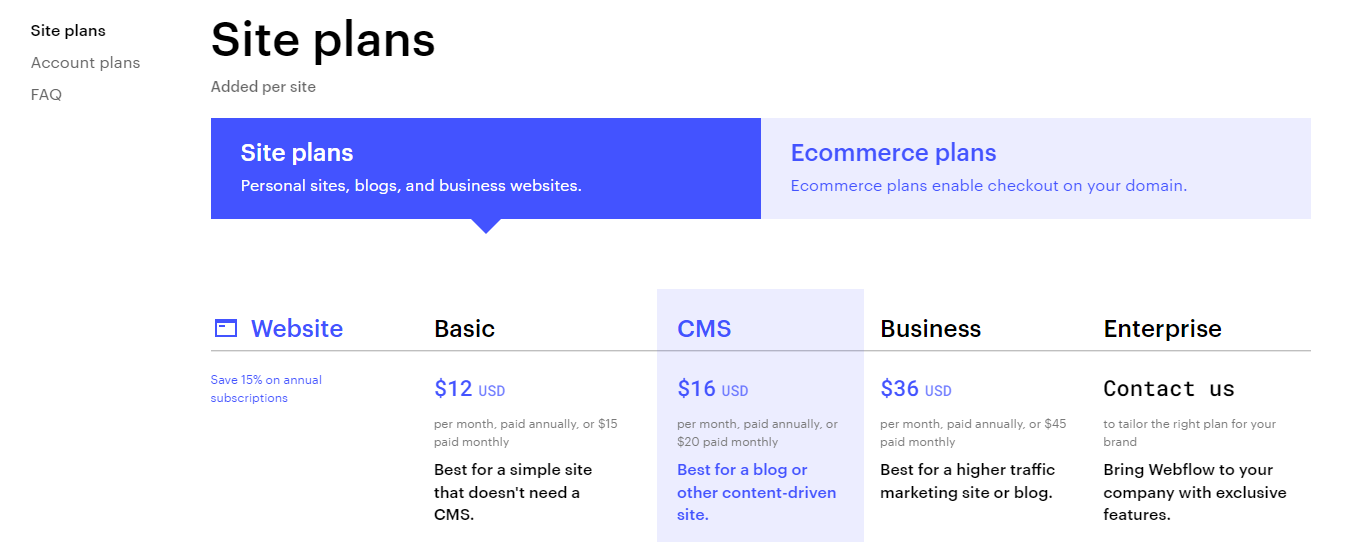
Prijsplannen van Webflow en Squarespace:
Dit is hoe de twee bedrijven hun diensten in rekening brengen:
vierkante ruimte :
- Opties beginnen bij $ 12 per maand en bieden extra functies voor abonnementen op een hoger niveau.
- De gratis proefperiode heeft geen creditcard nodig.
- U krijgt een gratis proefperiode van 14 dagen, waarna u een abonnement moet kiezen.
Webstroom :
- Samenwerking tussen teamleden kan worden opgenomen in accountplannen.
- Maandelijkse siteplannen beginnen bij $ 12; maandelijkse accountplannen beginnen bij $ 16.
- Er zijn twee soorten abonnementen: "site" (voor het maken van webpagina's) en "account".
- U moet een premium abonnement kiezen om uw website te publiceren.
- Het is helemaal gratis om aan de slag te gaan.
Beide zijn naar onze mening echt redelijk geprijsd voor wat ze bieden.
Vergelijk de ontwerpelementen van Webflow en Squarespace?
Hoewel iedereen een aantrekkelijke website wenst, kunnen bepaalde individuen meer geavanceerde vereisten hebben. De volgende tabel vergelijkt Webflow met Squarespace:
Squarespace biedt meer dan 90 gratis ontwerpsjablonen, maar u kunt ook op maat gemaakte lay-outs kopen. Squarespace staat bekend om zijn esthetisch verbluffende sjablonen.
Veel ontwerpers gebruiken het platform omdat het hen in staat stelt een professioneel ogende website te maken zonder veel code te hoeven leren.
Squarespace-ontwerpen zijn mobielvriendelijk en responsief. Daarnaast ontdek je een overvloed aan oplossingen voor verschillende thema's.
Een verschil met Webflow is dat u niet helemaal opnieuw hoeft te beginnen als u de juiste sjabloon niet kunt vinden, maar Webflow maakt ontwerp op maat mogelijk.
Op Squarespace kunt u thema's tijdens het ontwerpproces wijzigen, maar dit is niet beschikbaar met Webflow.
Als je een Business-abonnement of hoger hebt, kun je aangepaste code toevoegen aan Squarespace.
In wezen biedt Webflow u extra ontwerpopties, maar voegt het ook complexiteit toe. Squarespace heeft een meer rechtlijnige ontwerpinterface met minder (maar kwalitatief betere) opties.
Webflow is een uitzonderlijk platform voor mensen met eerdere ontwerpvaardigheden en begrip. Zoals eerder gezegd, is de interface wat gecompliceerder, maar zal hij redelijk herkenbaar zijn voor ontwerpers.
Webflow biedt meer dan 180 thema's, die allemaal responsive zijn. Bepaalde thema's zijn gratis, terwijl andere moeten worden betaald. Voor de meeste bedrijven zijn nichespecifieke sjablonen direct beschikbaar.
Degenen die vertrouwd zijn met het bewerken van HTML/CSS/JavaScript kunnen thema's wijzigen. Dit opent een wereld aan mogelijkheden, maar is duidelijk meer geschikt voor personen die vertrouwd zijn met coderen.
(Opmerking: ze benadrukken dat je geen enkele regel code hoeft te schrijven om een website te maken met behulp van hun platform.)
Daarnaast zijn ontwerpcomponenten zoals vervolgkeuzemenu's, schuifregelaars, carrousels en aangepaste typografie inbegrepen. Het stelt u in staat uw ontwerpkeuzes als "klassen" te behouden voor consistent hergebruik.
Veelgestelde vragen over Webflow versus Squarespace
Wat is beter Squarespace of Webflow?
Hoewel Squarespace een overvloed aan verbluffende lay-outs heeft, zijn de thema's van Webflow aanzienlijk flexibeler. Webflow biedt meer dan 100 verbluffende thema's, waaronder veel gratis alternatieven - en je kunt elke functie personaliseren zonder te weten hoe je moet coderen, iets wat Squarespace niet toestaat.
Is Webflow eenvoudiger dan Squarespace?
De paginabuilder van Webflow is geavanceerder dan die van Squarespace, dus het zal even duren om eraan te wennen. Hoewel Webflow nog steeds een websitebouwer is, hoeft u niets te veeleisends te doen (zoals veel coderen), maar Squarespace is het gemakkelijkste platform om te leren.
Is Webflow goedkoper dan Squarespace?
De abonnementen van Squarespace zijn goedkoper dan die van Webflow en hebben minder product- en betalingsbeperkingen. Squarespace en Webflow bieden beide een paar eCommerce-specifieke plannen - dat wil zeggen, plannen die exclusief zijn ontworpen voor online verkoop en zijn uitgerust met meer mogelijkheden dan een standaardwebsite nodig zou hebben.
Is Webflow zoals Squarespace?
Webflow is vergelijkbaar met Squarespace omdat het begint met een stijleditor met slepen en neerzetten. Het is in wezen een Canva voor websites, hoewel Webflow veel meer ontwerpflexibiliteit biedt dan Squarespace. Dat is alles.
Quick Links:
Conclusie: Webflow vs Squarespace 2024
Welk platform zal zegevieren, Squarespace of Webflow?
Dit is uiteraard afhankelijk van uw specifieke wensen. Of je nu een bureau of een professionele ontwerper bent, Webflow biedt een schat aan tools en aanpassingsmogelijkheden.
Het is echter geavanceerd en als je meer geavanceerde mogelijkheden wilt verkennen, heb je wat programmeervaardigheden nodig.
Squarespace is een geweldig platform voor allerlei kleine tot middelgrote ondernemingen. Ontwerpers zullen dol zijn op de huidige esthetiek en functionaliteiten, terwijl eindgebruikers die hun eerste website bouwen het relatieve gemak van het platform zullen waarderen in vergelijking met Webflow.
Squarespace is een winnaar in ons boek, maar hoe zit het met jou?