Ben je in de war tussen Webflow en Bubble? Moeite om te weten welke beter is en waarom?
Zo ja, lees dan het hele artikel om elk aspect van Webflow en Bubble te leren kennen.
Laten we beginnen met het overzicht van verschillen.
Webflow Check out
Check out
|
Bubble Check out
Check out
|
|---|---|
| $ 16 per maand | $ 29 per maand |
Webflow is de beste manier om een verbluffende website te maken met behulp van de Webflow-ontwerper, waarvoor geen technische expertise of vaardigheden vereist zijn. |
Bubble is ideaal voor visueel programmeren en als een niet-technische infrastructuurtool voor webontwikkeling. Het vereist geen codering. |
|
|
|
|
|
|
|
Het biedt een groter scala aan ontwerpopties. Het geeft nieuwkomers snel toegang tot videocolleges, help en sneltoetsen. Het biedt meer creatieve flexibiliteit en aanpasbare keuzes. |
Voor degenen die nieuw zijn bij no-code platforms, kan het moeilijker zijn om met Bubble aan de slag te gaan. Een steilere leercurve gaat gepaard met een veelvoud aan mogelijkheden en mogelijkheden. |
|
Webflow heeft een strategie waarmee u meer te weten kunt komen over het platform en het kunt verkennen. Het omvat de mogelijkheid om de klantgerichte editor te brandmerken, een gedeeld dashboard en verschillende samenwerkingsmogelijkheden. Het is perfect voor webbureaus of professionals. Over de prijs is iedereen tevreden. |
De prijs van Bubble is duurder dan die van Webflow. U kunt de live-versie, API's, geplande procedures of gegevensback-up niet gebruiken, maar een generieke domeinnaam, 500 MB bestandsopslag en basisservercapaciteit zijn inbegrepen. |
|
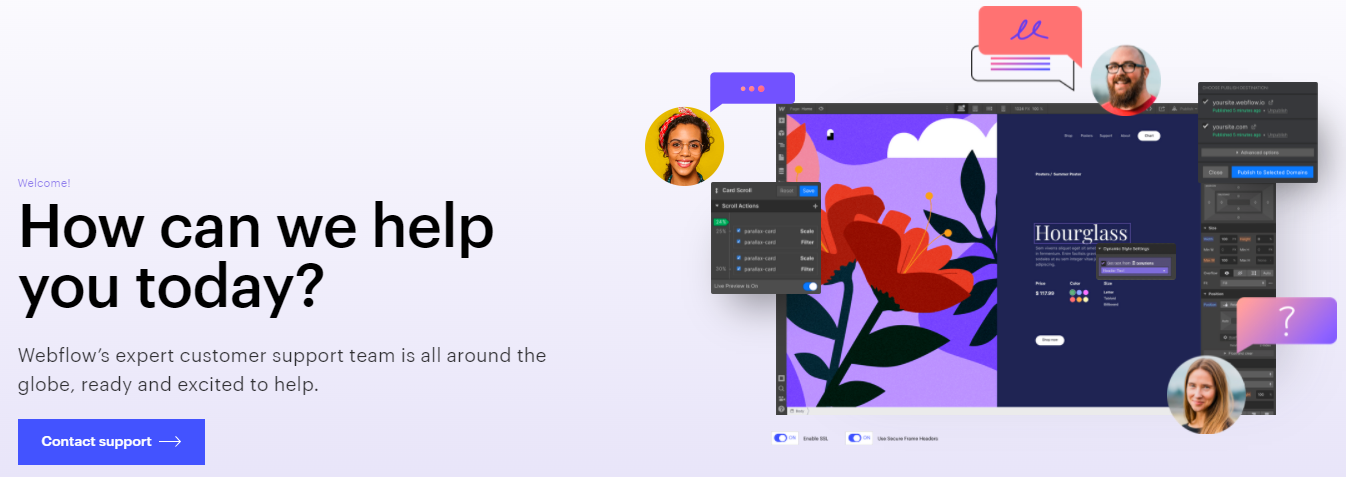
Webflow biedt directe klantenondersteuning via een e-mailformulier dat u registreert in het ticketingsysteem. Webflow biedt een schat aan tutorials, volledige cursussen en lessen over een breed scala aan onderwerpen om u te helpen de leercurve te beklimmen. U kunt hulp krijgen van een Webflow-ondersteuningsblog, een communityforum en e-boeken. |
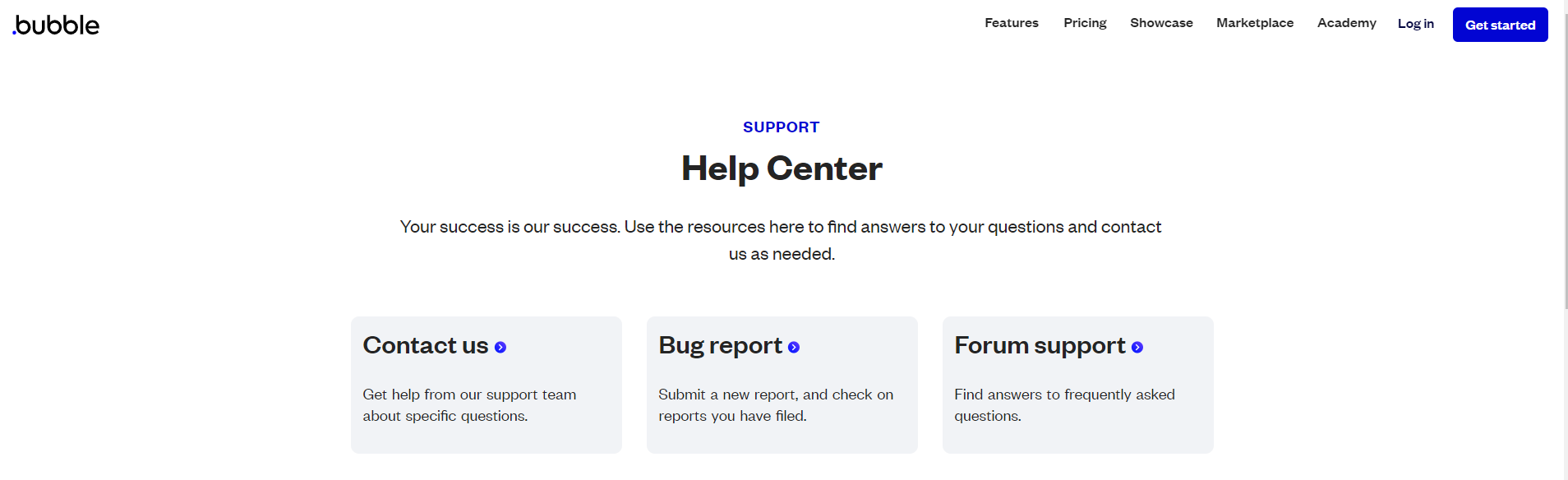
Bubble heeft een Help Center met een aantal ondersteunende artikelen; deze artikelen behandelen echter niet een groot aantal problemen waarmee gebruikers te maken kunnen krijgen, en ze hebben ook geen uitgebreide uitleg met afbeeldingen of videodemo's. Het heeft ook een blog, een communityforum en een podcast naast het ondersteuningscentrum. |
| Check out | Check out |
Dit artikel gaat helemaal over Webflow vs Bubble en als je meer wilt weten over elk aspect hiervan, blijf dan op de hoogte tot het einde.
Hier is een korte vergelijking tussen Webflow en Bubble. Webflow is voor websites en Bubble is voor webapplicaties en websites. Beide zijn natuurlijk no-code systemen.
Met Webflow kunt u items beheren die u uploadt, zoals een artikel voor een blog of een product voor een bedrijf. Ze noemen het een content management systeem (CMS) (CMS).
Met Bubble kunt u de gebruikerstoegang beheren als een team van mensen die uw product kopen. Dit is gedeeltelijk waarom ze je vertellen dat je applicaties kunt ontwikkelen met Bubble.
Webflow bevat opties om dingen aan te kleden met functionaliteit van derden (plug-ins) (plug-ins). Dingen zijn echter een hacky-methode om dit te bereiken.
U voegt de plugin-integratiecode in de HTML-header in. Ik zou ze paste-ins noemen. Bubble bevat plug-ins die rechtstreeks naar binnen linken. Ik zou ze plug-ins noemen.
Ze hebben allebei sjablonen van de community. Webflow biedt ook andere ingebouwde sectiesjablonen, zoals een navigatiebalk. Laten we meer bekijken.
Inhoud
- Webflow versus Bubble 2024: overzicht
- Webflow versus Bubble: grote verschillen
- Webflow vs Bubble: prijsvergelijking
- Webflow versus bubbel: sjablonen
- Webflow vs Bubble: gebruiksgemak en aanpasbaarheid
- Webflow versus Bubble: klantenondersteuning
- Webflow versus bubbel: vergelijking van functies
- Veelgestelde vragen over Webflow versus Bubble
- Is Webflow beter dan WordPress?
- Waarom is Webflow de beste?
- Is Bubbel goed?
- Wat is beter Webflow of Bubble?
- Conclusie: Webflow vs Bubble 2024
Webflow versus Bubble 2024: overzicht
Als u op zoek bent naar informatie over Webflow vs Bubble, hebben we alles wat u moet weten in dit bericht opgenomen om u te helpen een weloverwogen beslissing te nemen.
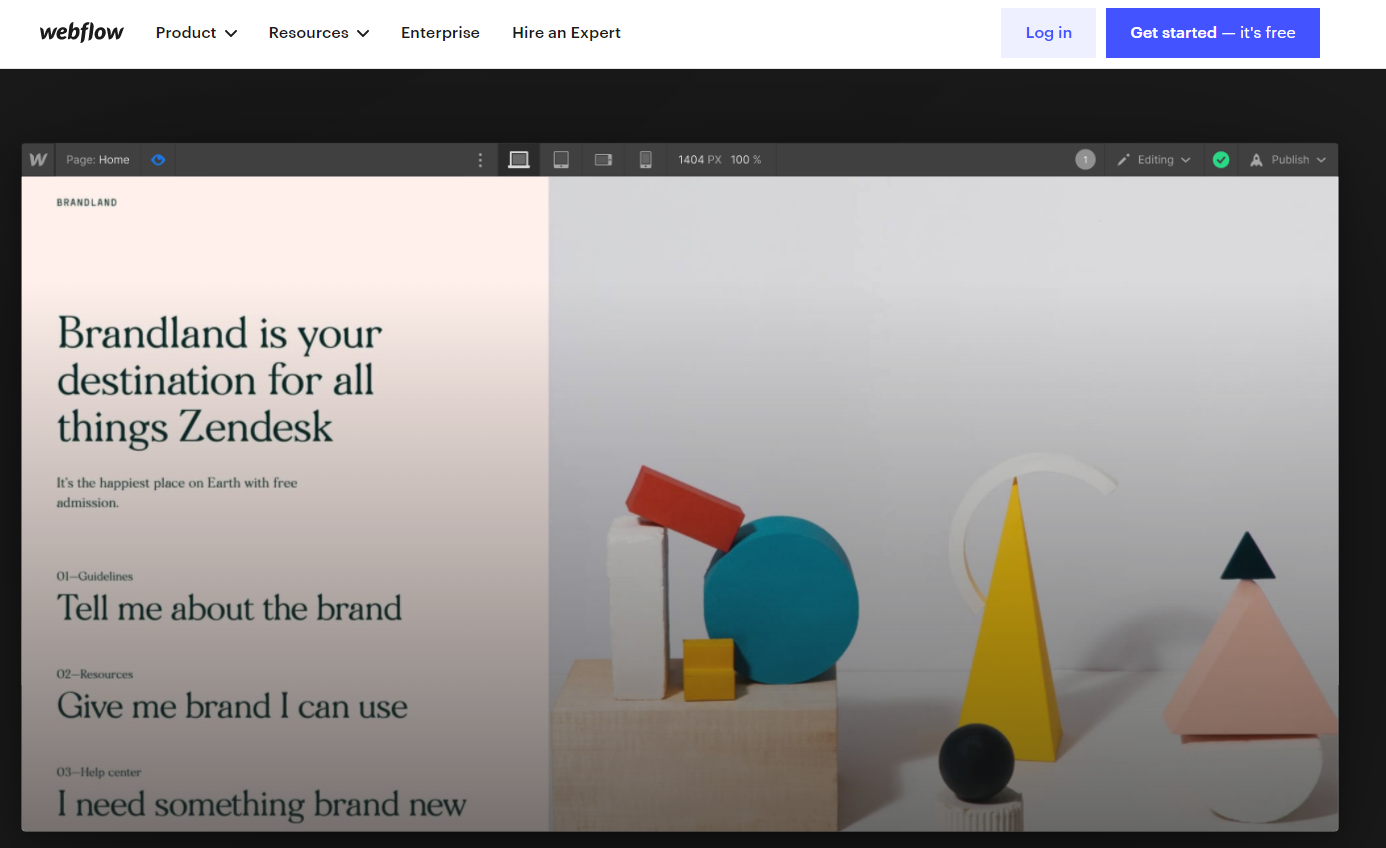
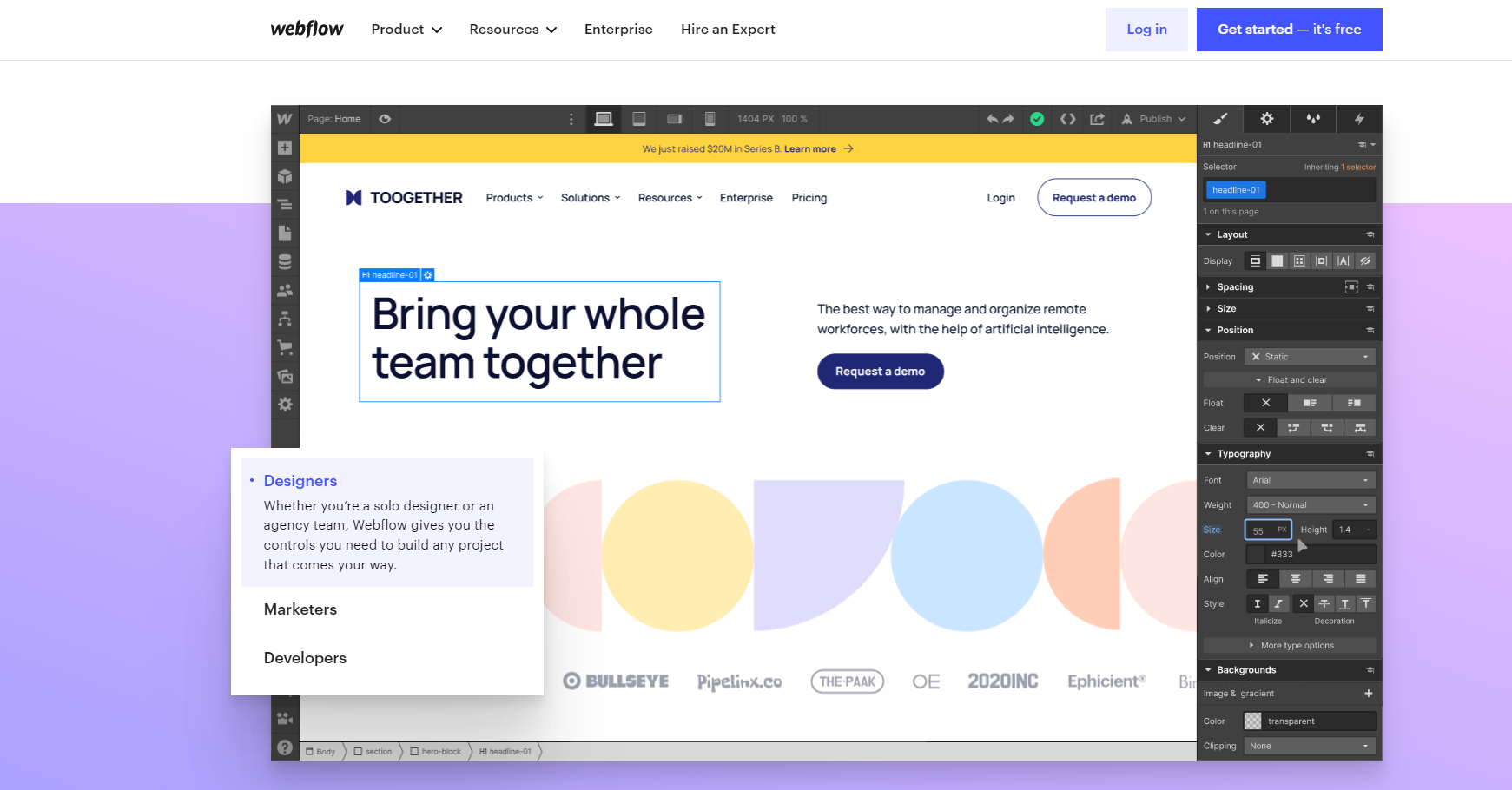
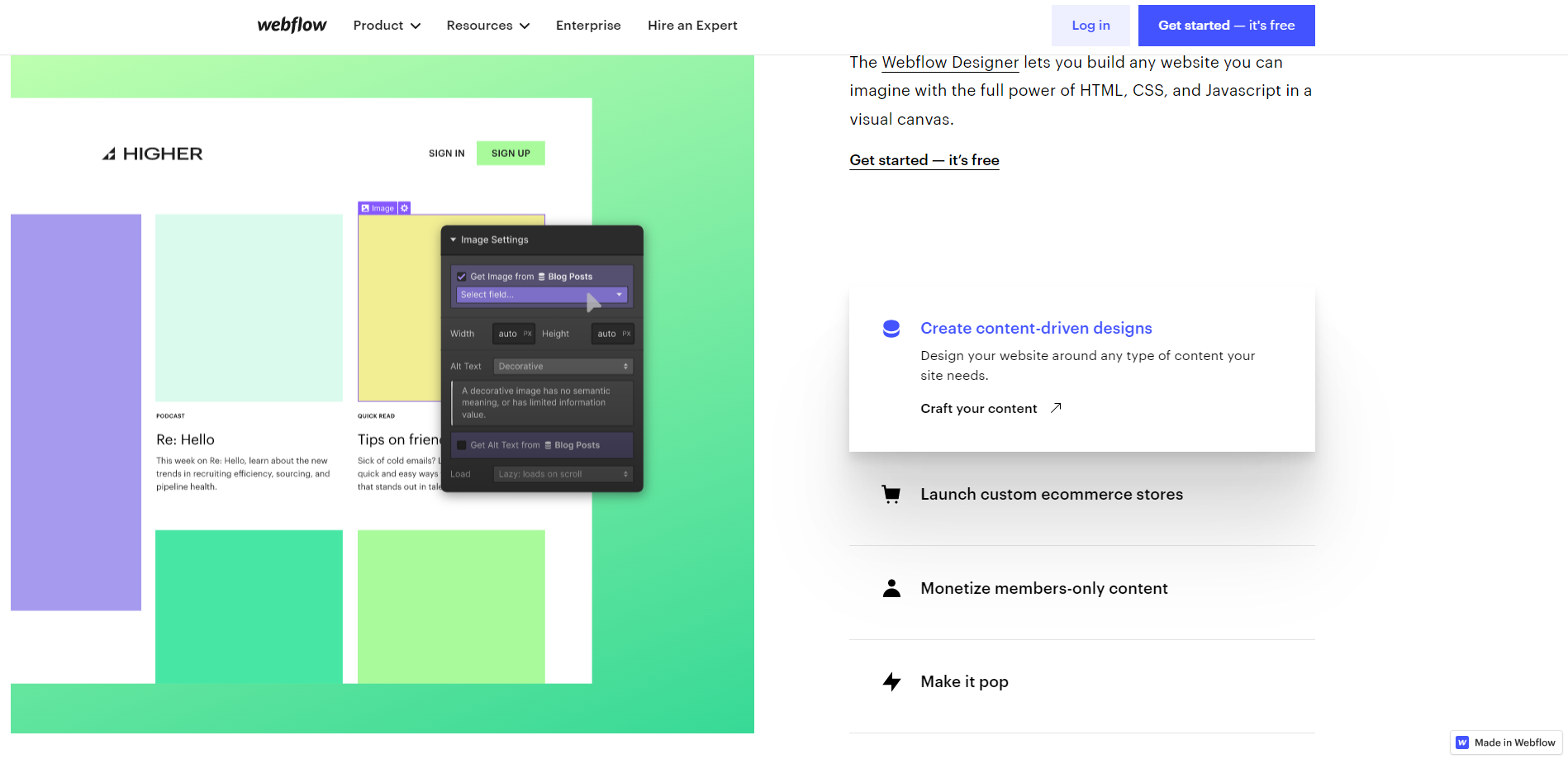
Wat is Webflow?
Webflow is een webdesign-applicatie waarmee gebruikers webpagina's kunnen maken zonder te hoeven coderen. De applicatie bestaat uit voltooide websites of voert, als de ontwerper daarom vraagt, schone en gebruiksklare codes uit voor andere hostingsites.
Op dit platform kunnen ontwerpers hun fantasie de vrije loop laten. Het programma voor het bouwen van websites is zeer aanpasbaar en ondersteunt HTML, CSS en JavaScript. Het heeft ook veel animaties en ontwerpfuncties.
Websites kunnen ook worden opgeslagen met behulp van het webbuilderprogramma (WBS). Voorheen moesten webdesigners het coderen uitbesteden, maar nu kunnen ze hun eigen websites ontwerpen en bouwen.
Als gevolg hiervan vermindert de toepassing de tijd en kosten van de procedure. Om aan de specificaties van de klant te voldoen, moeten ontwerpteams samenwerken. De WB-software biedt teamleden een plek om samen te werken en prachtige websites te ontwikkelen.
Klanten hebben ook op elk moment toegang tot onderhanden werk om het te wijzigen en bij te werken. Uitgevers en auteurs kunnen snel tekstuele inhoud in het ontwerp invoegen met behulp van de Webflow Editor. Ze kunnen binnen enkele minuten nieuwe of georganiseerde inhoud naar eigen inzicht structureren.
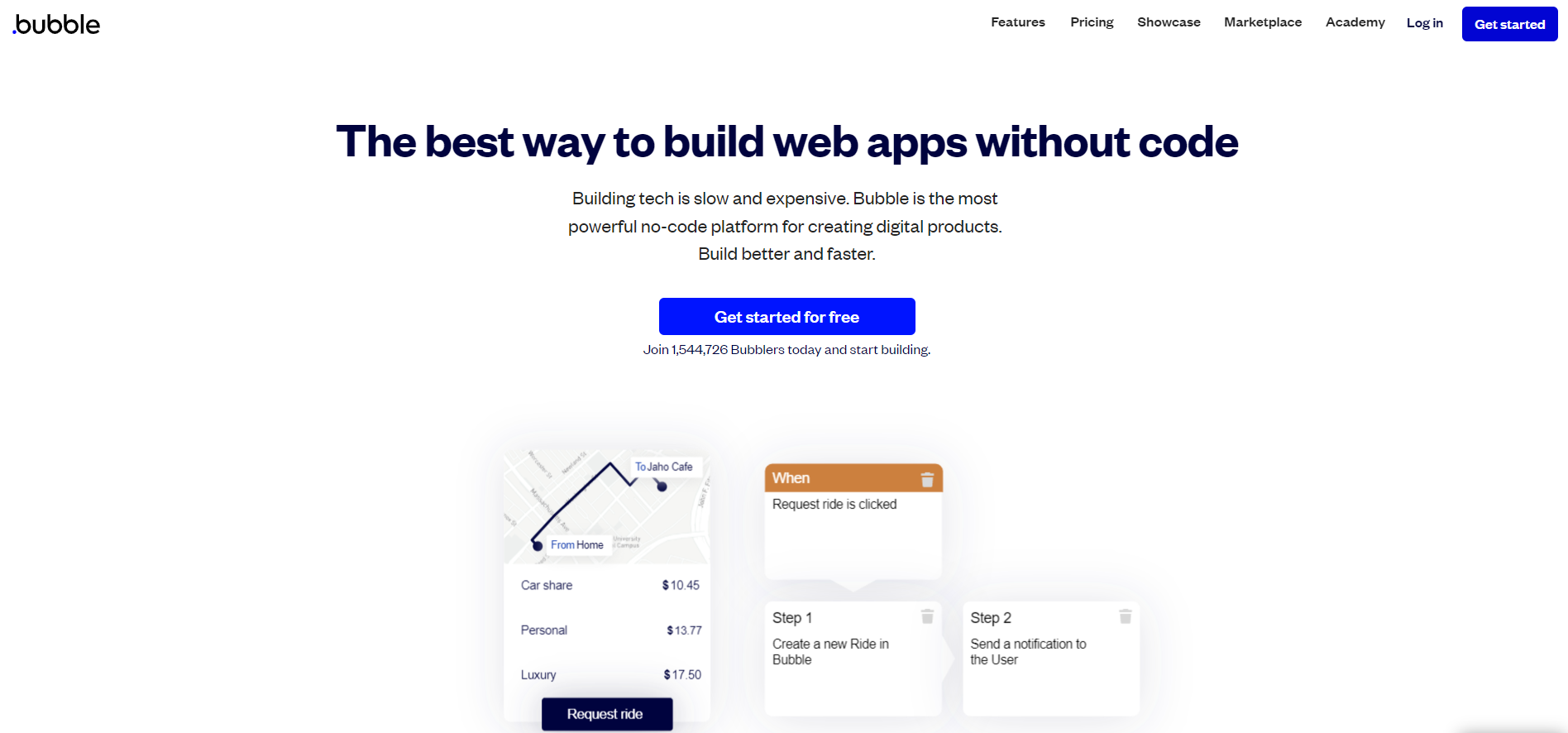
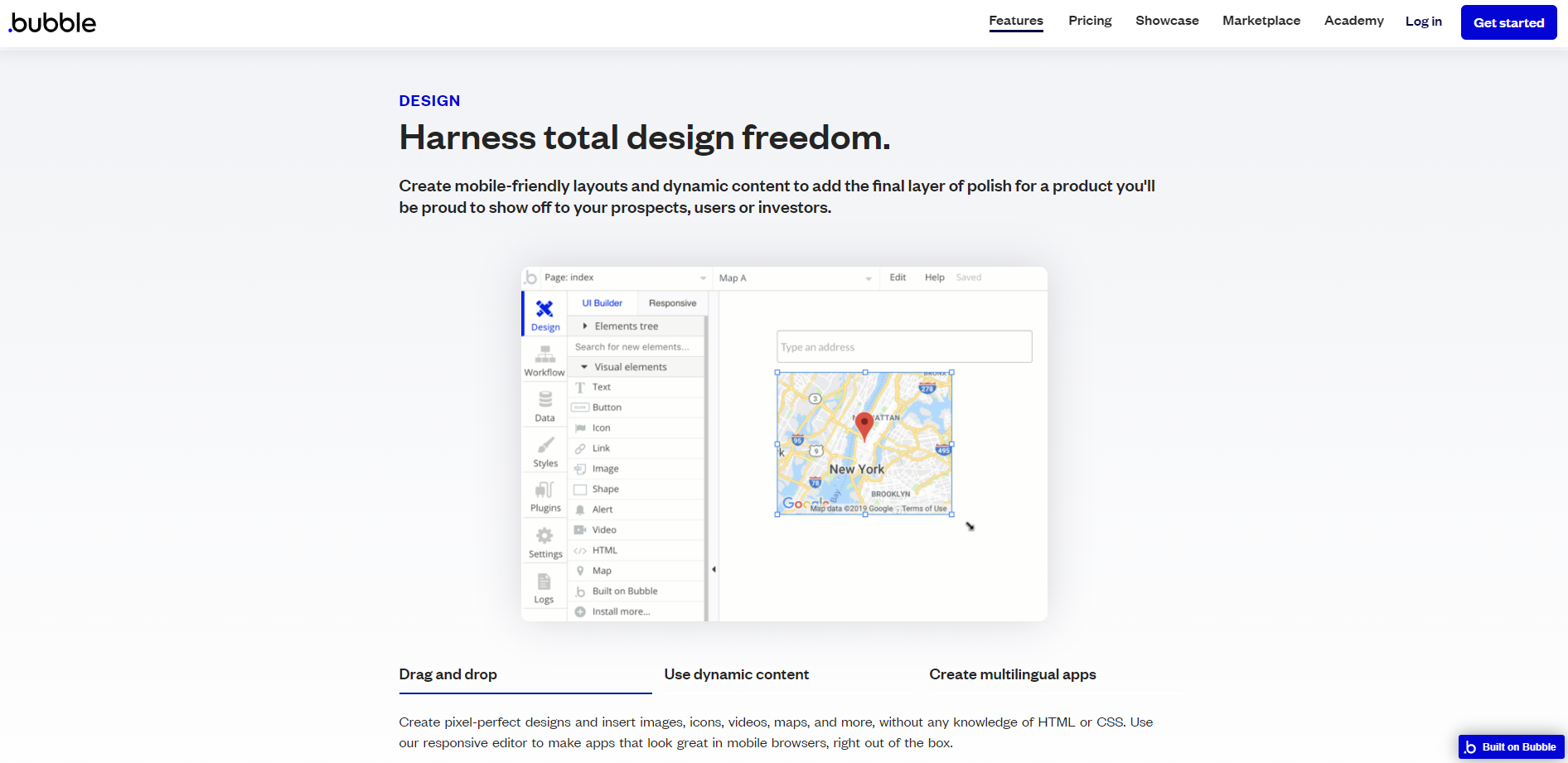
Wat is Bubbel?
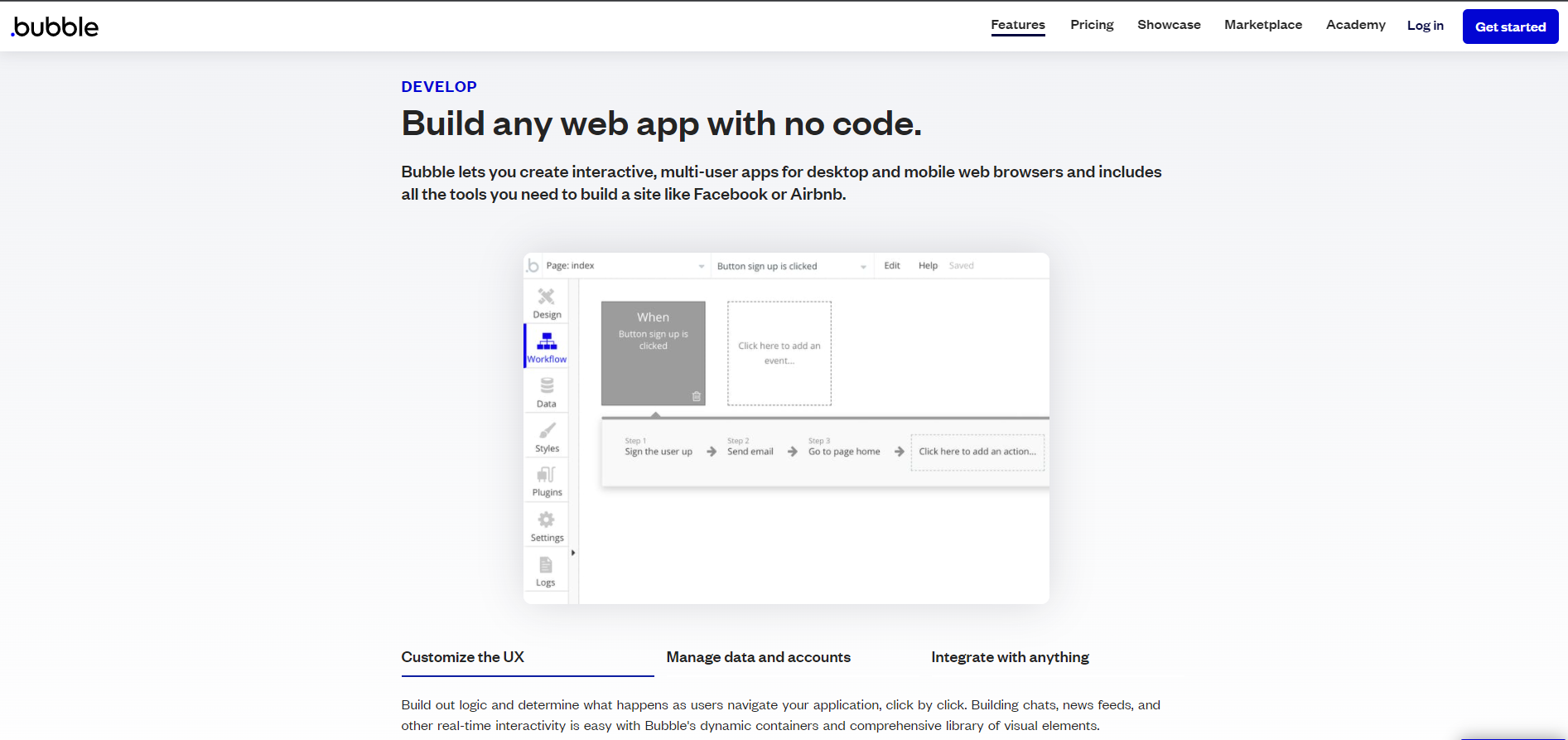
De Bubble is een visueel programmeerplatform waarmee iedereen web-apps kan maken en hosten zonder dat technici een codevrije programmeertaal hoeven te gebruiken. Gebruikers kunnen aantrekkelijke web- en mobiele webapplicaties maken zonder een enkele regel code met de software te schrijven.
De drag-and-drop-builder van de software geeft gebruikers volledige controle over hun ideeën, waardoor ze pixel-perfecte afbeeldingen kunnen maken. Responsieve lay-outs en animaties kunnen worden gebruikt om een website tot leven te brengen.
Wanneer bezoekers interactie hebben met het programma, kunnen gebruikers de software vertellen wat er moet gebeuren. Met Bubble kunnen gebruikers de taal en het ontwerp van de app aanpassen aan individuele gebruikers, evenals transacties uitvoeren, e-mails verzenden en gegevens opslaan en weergeven.
Dankzij het cloudplatform van de software kunnen gebruikers hun applicaties onmiddellijk starten. Bubble host en schaalt de site naarmate deze in populariteit groeit.
Het programma biedt een veilige, productieklare en schaalbare infrastructuur, zodat gebruikers geen servers hoeven te implementeren of een operationeel team hoeven uit te bouwen.
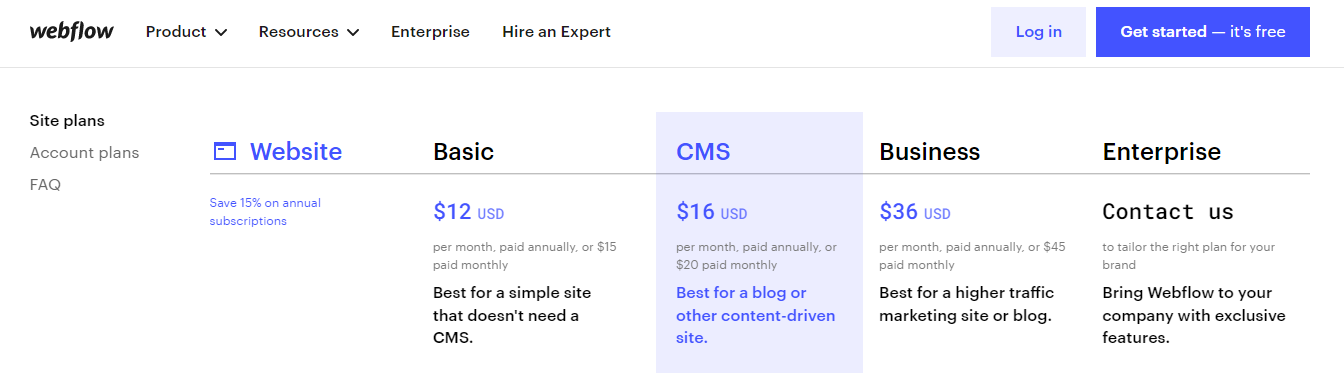
Webflow vs Bubble: prijsvergelijking
Webflow zorgt ervoor dat zijn klanten tevreden zijn met de werking van het systeem door een onbeperkt gratis abonnement aan te bieden dat volledige ontwerpcontrole omvat, maar, zoals alle gratis abonnementen, bepaalde beperkingen heeft.
Met het gratis abonnement kunt u geen gebruik maken van white-labeling, sitewachtwoordbeveiliging of projectoverdracht. Bovendien bent u beperkt tot twee projecten die op webflow.io worden gepubliceerd en door Webflow worden gepromoot.
De prijsstructuur voor Webflow is vrij ingewikkeld. Om te beginnen zijn ze ingedeeld in twee brede categorieën: site- en accountplannen. Elk van deze subcategorieën wordt vervolgens onderverdeeld in nog twee subcategorieën.
Site-ontwerpen zijn ideaal voor mensen die een unieke website willen bouwen, zoals een bedrijfswebsite, blog of e-commerce winkel. Het biedt twee soorten abonnementen: websiteabonnementen (die beginnen bij $ 15 per maand) en eCommerce-abonnementen (die beginnen bij $ 42 per maand).
Accountplannen bieden toegang tot extra functies, zoals de optie om de klantgerichte editor aan te passen met uw branding, een gedeeld dashboard en verschillende samenwerkingstools.
Het is ideaal voor bureaus of webexperts die voor hun klanten werken. Bovendien heeft het twee divisies: individuele plannen (die gratis beginnen) en teamplannen (die beginnen bij $ 42 per maand).
Net als bij Bubble kun je maandelijks of jaarlijks betalen en krijg je 15% korting. Houd er rekening mee dat wanneer u annuleert, u geen restitutie krijgt en dat uw abonnement wordt gedowngraded naar het gratis abonnement in plaats van verwijderd.
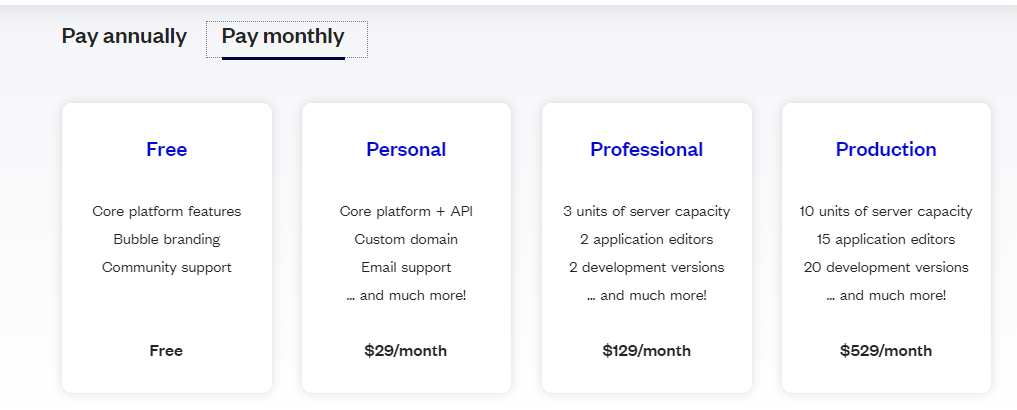
Bubble biedt, net als Webflow, een gratis abonnement waarmee je het platform kunt verkennen en begrijpen, hoewel het bepaalde beperkingen heeft. U heeft geen toegang tot de live versie, API's, geplande processen of back-up van uw gegevens.
De bubbel adverteert op uw website of applicatie en u krijgt een generieke domeinnaam, 500 MB bestandsopslag en basisservercapaciteit. Afgezien daarvan biedt Bubble drie premium-opties vanaf $ 29 per maand.
Deze premium oplossingen bieden extra mogelijkheden, zoals een aangepast domein en white labeling. Als u bovendien software voor uw klanten ontwikkelt, heeft u toegang tot het Agency-abonnement. Deze bundel kost je elke maand $ 78 per ontwerper.
Als je student of non-profitorganisatie bent, krijg je bovendien korting op alle abonnementen. Betalingen kunnen maandelijks of in één keer voor een heel jaar worden gedaan, in welk geval een korting wordt toegepast.
Als het op prijs aankomt, biedt Webflow een overvloed aan keuzes die flexibiliteit mogelijk maken, maar ook complexiteit toevoegen voor de consument. Hoewel de prijs van Bubble eenvoudig is, is deze duurder dan die van Webflow.
Webflow versus bubbel: sjablonen
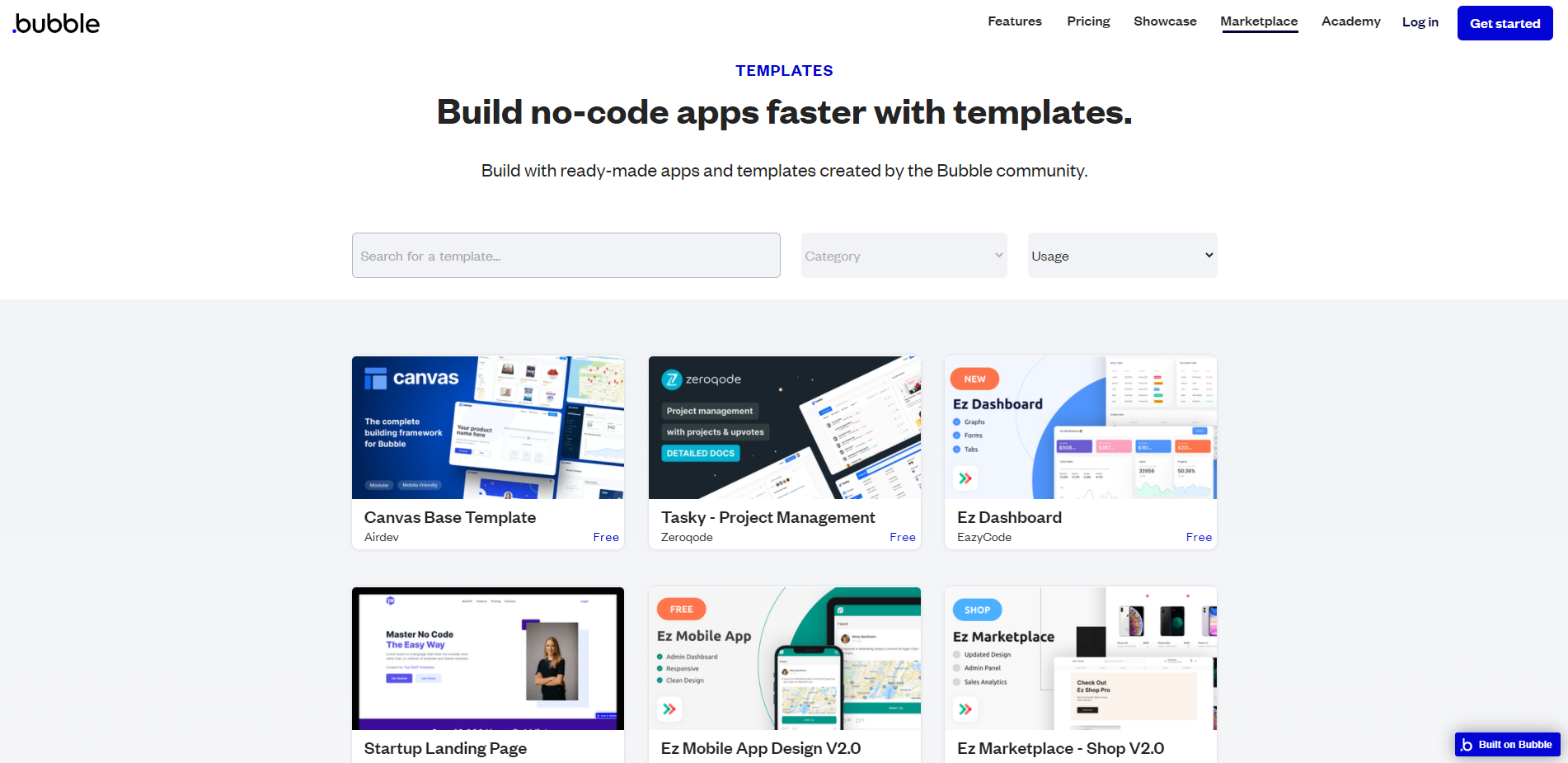
Sjablonen zijn vooraf ontworpen thema's die als raamwerk voor uw website dienen, waardoor het webontwerpproces wordt gestroomlijnd en vereenvoudigd. Laten we eens kijken wie een robuustere interface voor het verzamelen en bewerken van sjablonen kan maken.
Webflow is een verzameling van meer dan 500 HTML5 responsieve website-ontwerpen. Het ongelukkige is echter dat de meeste van hen worden betaald, met slechts 40 gratis sjablonen.
De sjablonen zijn netjes geordend in tal van categorieën, waaronder Blog, Zakelijk, Ontwerp en Fotografie. Bovendien stelt het ons in staat om een unieke sjabloon te bieden voor elke specifieke webpagina, zoals de startpagina, recensie of contactpagina.
Bovendien kunt u met Webflow beginnen met een leeg canvas, zodat u uw site helemaal opnieuw kunt ontwerpen in plaats van te vertrouwen op een vooraf gebouwde basis in de vorm van een sjabloon.
Dit ontwerp is indrukwekkend omdat het zich aanpast aan elke schermgrootte, zodat u zich nooit zorgen hoeft te maken over hoe uw website eruit zal zien op een mobiel apparaat. U kunt zelfs een voorbeeld bekijken voordat u een selectie maakt om er zeker van te zijn dat deze de juiste is.
Het aanpassen van sjablonen is een fluitje van een cent met Webflow, aangezien u een Designer of Editor heeft. Hiermee kunt u de vooraf ingevulde informatie van de sjabloon gemakkelijk wijzigen.
Als je wilt dat je teamleden meedoen en je ondersteunen, Zapier integratie maakt dat ook gemakkelijk. Bubble beschikt over een uitstekende sjablooncollectie met honderden professioneel ontworpen ontwerpen.
Sommige zijn gratis beschikbaar, terwijl andere betalend zijn, waarbij de gratis versie minder functies biedt. Deze sjablonen kunnen worden gebruikt om een prototype, minimaal levensvatbaar product, app of website te maken.
Bovendien kunt u sjablonen krijgen voor bepaalde pagina's of componenten, zoals een bestemmingspagina, dashboard of contactformulier. U kunt uw zoekopdracht naar sjablonen verfijnen door een categorie te selecteren in de vervolgkeuzelijst.
Deze bubbelsjablonen zonder code kunnen volledig worden aangepast met een editor voor slepen en neerzetten die honderden wijzigingsopties bevat. Voordat u een sjabloon kiest, ziet u mogelijk alle details van de sjabloon.
Bovendien hebben sommige van de gekochte sjablonen een 14-dagen geld-terug-garantie. Het belangrijkste nadeel is echter dat ze nogal inflexibel zijn op mobiele apparaten.
Concluderend doet Webflow het op dat gebied beter dan Bubble, omdat het een grotere sjabloonbibliotheek biedt met meer mogelijkheden en flexibiliteit.
Webflow versus Bubble: klantenondersteuning
Websitebouwers moeten superieure klantenservice bieden om u te helpen bij het oplossen van eventuele problemen. Daarom gaan we onderzoeken wie de strijd voor klantenservice wint tussen Webflow en Bubbel.
Webflow heeft een overvloed aan tutorials, hele cursussen en lessen over verschillende onderwerpen om je te helpen de leercurve te beklimmen.
Zonder zeker te zijn, zult u aangenaam verrast zijn door de breedte van de beschikbare cursussen, waardoor u snel en eenvoudig gratis kunt verwerven wat u moet weten.
Daarnaast is er een Webflow-ondersteuningsblog, een communityforum en e-boeken beschikbaar om u te helpen meer over het onderwerp te weten te komen.
Directe technische hulp is beschikbaar via e-mail van maandag tot en met vrijdag van 6 uur tot 6 uur PT. E-mails worden doorgaans binnen 24-48 uur beantwoord.
Daarnaast kunt u een expert inhuren om u te helpen bij het ontwerp en de ontwikkeling van uw website, of u kunt supporttickets indienen.
Bubble biedt een Helpcentrum met verschillende ondersteuningsartikelen, maar deze artikelen behandelen niet een breed scala aan problemen die gebruikers kunnen tegenkomen, noch hebben ze uitgebreide uitleg met bijbehorende afbeeldingen of videodemonstraties.
Naast dit ondersteuningscentrum bevat het een blog, een communityforum waar u oplossingen voor veelgestelde vragen kunt vinden, en een podcast waar u meer te weten kunt komen over procedures voor webontwikkeling.
Als u echter directe technische hulp van een levend persoon nodig heeft, zijn we bang dat u teleurgesteld zult zijn. Dit komt omdat Bubble alleen e-mailhulp biedt, wat betekent dat eventuele problemen worden opgelost door hun ondersteunend personeel. Het biedt echter geen live chat of telefonische hulp.
Kortom, beide websitebouwers bieden beperkte directe hulp; desalniettemin heeft Webflow een voordeel ten opzichte van Bubble vanwege de uitgebreide zelfhulpbronnen, waaronder honderden volwaardige cursussen en lessen.
Veelgestelde vragen over Webflow versus Bubble
Is Webflow beter dan WordPress?
Zowel WordPress als Webflow zijn fantastische opties voor website-ontwikkeling. Welke tool je gebruikt wordt uiteindelijk bepaald door de features die je wilt in een content management systeem. Voor de meerderheid van de mensen en organisaties die geïnteresseerd zijn in het maken van een website, is WordPress aantoonbaar de superieure optie vanwege de grotere flexibiliteit en integratie met meer technologieën.
Waarom is Webflow de beste?
Hoewel Webflow niet het goedkoopste of eenvoudigste platform is om te gebruiken, valt het wel op qua design. Je kunt bijna alles aanpassen zonder te weten hoe je moet coderen, waardoor het een complex gevoel krijgt zonder ontoegankelijk te lijken. De sjablonen zijn goed ontworpen, mobielvriendelijk en geschikt voor verschillende sectoren.
Is Bubbel goed?
Een bubbel is een ongelooflijk hulpmiddel voor het ontwikkelen van software en online applicaties. Over het algemeen rechtvaardigen de voordelen van Bubble de extra processen, maar als je je ongemakkelijk voelt bij de gedachte om Bubble te gebruiken in combinatie met een andere provider om uiteindelijk een native app te bouwen, is het het overwegen waard.
Wat is beter Webflow of Bubble?
Webflow biedt eenvoudig te gebruiken databasefunctionaliteit en is ook een contentmanagementsysteem (CMS), wat betekent dat het alleen wordt gebruikt voor front-endontwikkeling en elementtriggers. Bovendien biedt de bubbel meer databasefunctionaliteit dan Webflow, en daarom wordt hij gebruikt voor zowel front-end als back-end ontwikkeling.
Snelle links:
Conclusie: Webflow vs Bubble 2024
Webflow vs Bubble zijn beide systemen voor het maken van websites zonder code die een gratis abonnement bieden. Toch onderscheiden verschillende kenmerken hen.
De klanten van Webflow profiteren van responsieve en redelijk eenvoudig te gebruiken editors, verbeterde zelfhulptools, robuuste integraties en bronnenopslag, een grotere hoogwaardige en responsieve sjabloonverzameling, evenals flexibele en verschillende prijsopties.
Aan de andere kant is Bubble vooral gericht op de ontwikkeling van mobiele applicaties in plaats van op het maken van websites. Het beschikt echter over een uitstekende functieset die wedijvert met Webflow.
Het biedt meer creatieve flexibiliteit en ontwerpmogelijkheden, evenals verbeterde databasemogelijkheden en een robuustere marktplaats voor plug-ins. Het is echter vrij duur en moeilijk te gebruiken.
Concluderend, Webflow presteert beter dan Bubble in het merendeel van de gebieden waarop we het hebben beoordeeld.