Het bouwen van uw portfolio is een tijdrovende en cruciale taak in uw carrière als webdesigner. Gebruik deze prominente voorbeelden om u te begeleiden bij het proces van het ontwikkelen van uw webdesignportfolio.
Een webdesignportfolio is een verzameling zorgvuldig uitgekozen projecten en casestudy's die een ontwerper gebruikt om zijn beste en meest veelbelovende werk te demonstreren aan potentiële klanten of bedrijven.
Portfolio's worden gezien als een introductie in de webdesign-business, omdat ze ontwerpers de eerste kans bieden om onder andere zichzelf, hun persoonlijkheid, hun creatieve stijl en professionaliteit te presenteren.
Portfolio's van webdesign kunnen bestaan uit echte websites die door de ontwerper zijn gemaakt, voorbeeldprojecten, casestudy's, webontwerpsjablonen of zelfs kleinere items zoals lettertype-ontwerp, illustratie en logo-ontwerp.
Als aspirant-webontwerpers is het tijd voor ons om goed te begrijpen hoe webdesignportfolio's ons kunnen helpen onze carrières als ontwerpers vooruit te helpen, evenals de strategische gedachte en voorbereiding die nodig zijn om een aantrekkelijk, complex ontwerpportfolio te creëren.
Laten we enkele voorbeelden bekijken.
Waarom hebben ontwerpers een webdesignportfolio nodig?
Er zijn verschillende dwingende redenen waarom elke webdesigner een geweldige webdesignportfolio nodig heeft om zijn beste beentje voor te zetten en gerekruteerd te worden voor de webdesigntaken die hij zich heeft voorbereid om aan te pakken.
Dit geldt niet alleen in termen van het opbouwen van zijn reputatie, maar ook in termen van het vergroten van zijn kansen om te worden aangeworven voor toekomstige, hoogwaardige projecten.
1. Definieer uw ontwerpniche of specialiteit:
Als doorgewinterde webdesigners begrijpen we dat ontwerpers zichzelf vaak identificeren aan de hand van het soort organisaties en websites waarmee ze expertise en interesse hebben.
Deze ontwerpniches kunnen alles omvatten van: e-commerce websites tot online nieuwssites tot personal trainers en therapeuten.
Potentiële klanten zullen niet alleen werk willen zien dat vergelijkbaar is met wat ze zoeken, maar ook willen weten dat u hun sector begrijpt in termen van bedrijfsdoelen en publieksinteresses.
Ontwerpniches worden niet alleen gedefinieerd door sectoren en branches, maar ook door webdesigntrends en websitelay-outs.
Als een bedrijfseigenaar bijvoorbeeld geïnteresseerd is in het ontwikkelen van een website met video-achtergronden en slimme bewegingseffecten, willen ze weten of je eerder met dat soort elementen hebt gewerkt.
2. Laat klanten u leren kennen:
Een succesvol ontwerpproject vereist een sterke relatie tussen klant en ontwerper. Het is meer dan het ontwikkelen van een gedeelde kennis van de eisen van de klant en de capaciteiten van de ontwerper.
Er is communicatie bij betrokken, evenals een vereiste voor een persoonlijke verbinding om te 'klikken'.
Dit is de reden waarom potentiële klanten tijdens het lezen van uw portfolio meer willen weten over u als persoon, als individu, om te begrijpen met wie ze zullen werken en de dynamiek die in hun team van experts zal worden gebracht.
De beste plaats om uzelf voor te stellen aan uw portfoliobezoekers is vaak op uw Over-pagina, die kan worden gezien als een meer persoonlijke of één-op-één versie van de gebruikelijke Over Ons-pagina die u normaal gesproken op zakelijke websites aantreft.
We zullen dit portfolio-onderdeel later in het essay in meer detail bespreken.
Consumenten kennis laten maken met u is meer dan alleen uw verhaal op de Over-pagina publiceren.
Het gaat erom te bepalen welke aspecten van je persoonlijkheid je wilt benadrukken, zoals je sterke smaak en neiging tot levendige kleurenschema's, of je talent voor taal, wat duidelijk blijkt uit de titels en beschrijvingen die je in de hele portfolio gebruikt.
Beschouw uw selectie van afbeeldingen als een middel om uw individualiteit over te brengen, of het nu gaat om opnamen van verbluffende vergezichten en landschappen, actuele kunstwerken of afbeeldingen van u hard aan het werk, omringd door muren van mindmaps. Jij hebt de vloer.
3. Klanten hebben weinig tijd:
Er is ook een pragmatische reden waarom werkzoekenden van mening zijn dat projectpresentaties en casestudies een efficiëntere methode zijn om kandidaten voor ontwerpers te beoordelen.
Klanten die op zoek zijn naar webdesignspecialisten krijgen soms honderden portfolio's en cv's. Tijd is cruciaal, deadlines moeten worden gehaald en consumenten willen dat hun vragen snel worden beantwoord.
Dit houdt in dat het doorbladeren van pagina's met uitleg over wie je bent als ontwerper en waarom je expertise waardevol is, minder aantrekkelijk is voor mensen met een strak schema.
In plaats daarvan kan het analyseren van voltooide projecten een effectieve benadering zijn voor klanten om te zien of uw talenten een geschikte match zijn voor hun vereisten.
4. Online portfolio's tonen uw expertise:
Wanneer klanten een individuele webdesigner of een ontwerpbureau willen inschakelen, zijn ze het meest geïnteresseerd in het daadwerkelijke werk van de ontwerper of ontwerpers.
Het is waar dat klanten willen weten welke tools u gebruikt voor het ontwerpen, in welke ontwerpspecialiteit u bent gespecialiseerd, enzovoort; maar ze zijn meer geïnteresseerd in het bekijken van werkvoorbeelden.
Zodra ze zien waartoe je in staat bent, hebben ze een beter idee of je ontwerpervaring, stijl en andere kenmerken geschikt zijn voor wat ze zoeken.
Dit houdt in dat klanten voorbeelden willen zien van daadwerkelijk, concreet werk dat in het verleden door creatieve experts is uitgevoerd.
Klanten willen uw denkproces begrijpen en hoe u hun concepten zou vertalen in beeldmateriaal terwijl u uw creativiteit en ontwerptalenten gebruikt.
Ze willen zien hoe je obstakels overwint en een onderscheidende, beïnvloedbare website maakt die met succes uitdrukt wie ze zijn en wat ze doen.
5. Online portfolio's maken u doorzoekbaar en toegankelijk voor klanten:
Iedereen weet dat tegenwoordig alles om Google draait.
Wanneer bedrijven op zoek zijn naar een webdesigner, of ze nu gespecialiseerd zijn in een bepaalde sector of gevestigd zijn in een bepaalde regio, brengt een geschikte zoekopdracht op internet hen dichter bij hun opties.
Wanneer potentiële klanten bijvoorbeeld zoeken naar een freelance webdesigner in Seattle, Washington, zullen ze waarschijnlijk 'freelance webdesigner in Seattle' of iets dergelijks typen.
Als uw ontwerpportfolio voldoet aan de SEO-normen, bent u in uitstekende staat om die baan te verwerven.
Wat moet u opnemen op uw webdesignportfoliowebsite?
Hoewel uw webdesignportfolio uniek moet zijn voor u of uw ontwerpbureau, moeten er verschillende dingen in elk portfolio worden opgenomen.
1. Contactpagina:
Potentiële klanten kunnen u niet in dienst nemen als ze niet weten hoe ze contact met u kunnen opnemen. Het is van cruciaal belang om een contactpagina te hebben die een contactformulier of uw e-mailadres bevat.
Bovendien is de contactpagina een uitstekende locatie om verbindingen te plaatsen met uw sociale-mediaprofielen en andere relevante accounts, zoals LinkedIn, Dribbble, Behance en Medium.
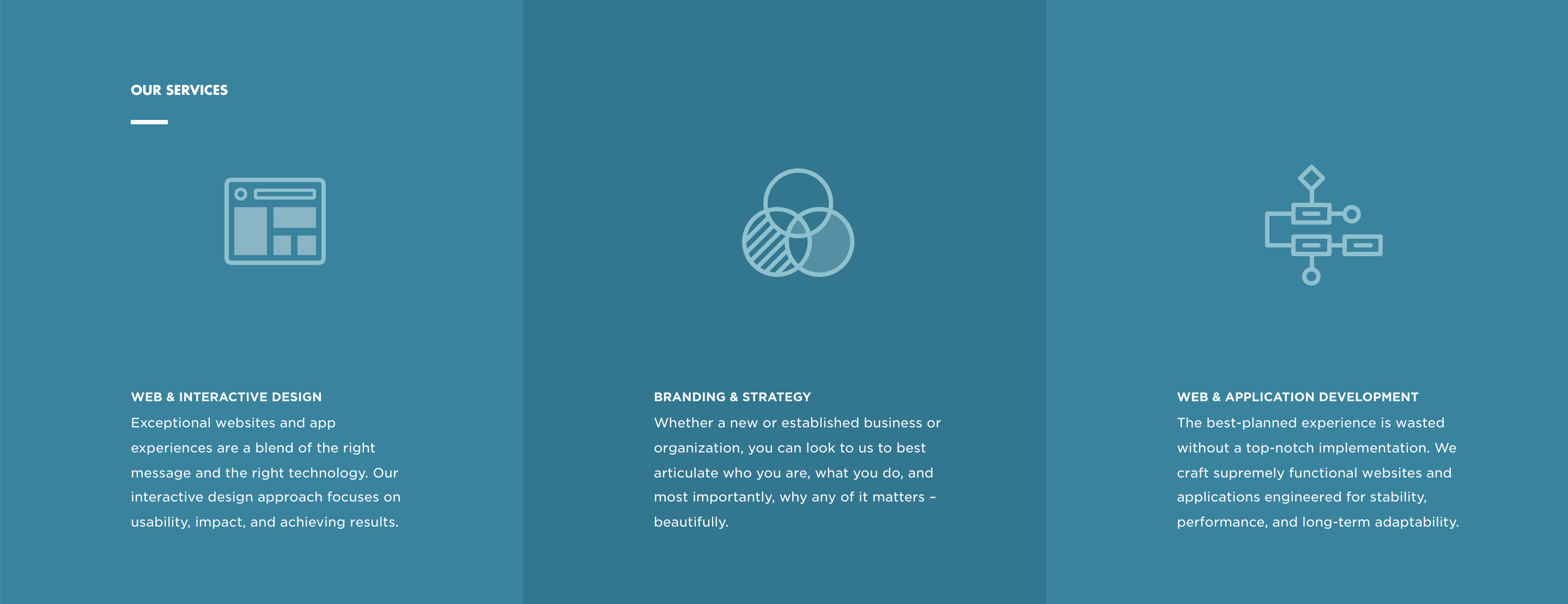
2. Diensten:
In dit gedeelte kunt u het soort webontwerpservices dat u levert specificeren. Klanten kunnen verschillende percepties hebben van wat een webdesignpakket inhoudt; gebruik deze pagina dus om het werk dat u doet expliciet te definiëren.
3. Werk/portfoliopagina:
Of je deze pagina nu werk of portfolio noemt, het zou je grootste ontwerpprojecten en casestudies moeten benadrukken. Stel je beste werk samen - het werk dat zowel je capaciteiten als het soort werk dat je leuk vindt laat zien.
Neem waar mogelijk uitgebreide casestudy's op die uw ontwerpaanpak voor het project en prototypes van het eindproduct beschrijven.
4. Over pagina:
Uw over-pagina is precies dat - een pagina die aan u is gewijd. Dit is jouw tijd om te schitteren, dus laat je persoonlijkheid zien en deel een stukje van je verhaal.
Daarnaast kunt u deze pagina gebruiken om uw inleiding tot design uit te breiden en te definiëren wat design voor u betekent. Dit helpt potentiële klanten een beter begrip te krijgen van hoe u uw bedrijf benadert.
5. Startpagina/hoofdbestemmingspagina:
De homepage van uw portfoliowebsite is misschien wel de meest cruciale pagina. Hoewel het primaire doel is om de aandacht van potentiële klanten te trekken voor uw werk en casestudy's, is uw homepage wat hun interesse wekt in uw werkportfolio.
Integreer uw Behance-, Dribbble-, LinkedIn- en e-mailaccounts in de voettekst of navigatiebalk van uw website met behulp van de sociale symboolintegratie van uw websitebouwer.
Dit is een algemeen aanvaarde zakelijke praktijk die garandeert dat uw contactgegevens op elke pagina van uw website worden weergegeven.
Dit zijn de basispagina's die u zou zien op een website voor een ontwerpbureau of portfolio. Als u een sjabloon kiest, bevatten deze pagina's vaak opvulmateriaal dat u eenvoudig in uw portfoliowebsite kunt opnemen.
Veelgestelde vragen: beste webdesignerwebsites 2024
👉 Hoeveel moet een webdesigner rekenen?
Het zelf ontwerpen van een website is het goedkoopste alternatief. De prijs varieert van $ 100 tot $ 3,000 of meer. Een eenvoudig op maat gemaakt website-ontwerp van een bureau kan tussen $ 15,000 en $ 30,000 kosten, terwijl complexere websites tussen $ 40,000 en $ 75,000 + kosten.
✅ Wat is een goede website?
Een goed ontworpen website is crawlbaar en informeert zoekmachines over wat ze wel en niet kunnen indexeren. Een goede website heeft niet veel fouten. Een uitstekende website laadt zeer snel vanaf elke locatie op de planeet. Zorg ervoor dat u al het nodige doet om ervoor te zorgen dat die pagina's zo snel mogelijk worden geladen.
👉 Kan ik mijn website hosten?
Dat kan je zeker. Dit is een stukje software waarmee internetgebruikers toegang hebben tot de webbestanden van uw computer. Met uw internetprovider kunt u vanaf uw thuiscomputer op internet surfen.
👉 Kun je gratis een website maken?
Hoewel u gratis een website kunt maken, zijn er enkele kanttekeningen. Op websitebouwers missen gratis accounts een hele reeks essentiële functionaliteit. Aangepaste domeinen worden niet ondersteund en uw gratis site zal advertenties bevatten voor de websitebouwer. Als u meer wilt weten over het maken van websites, zijn de gratis keuzes het overwegen waard.
Quick Links:
- Beste white label websitebouwers
- Beste website-bouwers
- Eenvoudigste manier om een website te maken
Conclusie: Beste Web Designer-websites 2024
In dit bericht hebben we geleerd hoe het ontwikkelen van een ontwerpportfolio een blijvende indruk kan maken op potentiële werkgevers.
Door dit te doen, grijpt u de kans om uw specifieke expertise te demonstreren (en zelfs te bewijzen), waardoor het glashelder wordt waar uw sterke punten en capaciteiten als ontwerper liggen.
Extreem algemene portfolio's impliceren dat de ontwerper een echte specialiteit of niche mist, evenals een duidelijke boodschap in zijn of haar werk.
Het vinden van een balans tussen het volgen van best practices voor webdesignportfolio's en het opnemen van uw unieke, unieke stijl en vaardigheden - zal potentiële klanten verleiden om uw portfolio verder te onderzoeken en te overwegen u in dienst te nemen voor hun volgende project.