LearnDash によると、「オンライン コースを開発 (および販売) するために、世界中のフォーチュン 1 企業、主要機関、トレーニング組織、および起業家の第 500 位の選択肢」です。
これは、大企業や大学から、独自の e ラーニング コースを運営したい個々のコース作成者に至るまで、利用可能な最高の LMS WordPress プラグインの 3.0 つとして広く認められています。 LearnDash XNUMX のリリースにより、「頼りになる」WordPress LMS プラグインとしての地位を確立しました。
多くの LMS プラグインとは異なり、無料版はありません。 LearnDash を使用して eLearning コースを作成する場合は、learndash.com からライセンスを購入する必要があります。
ご期待に添えない場合は、30 日以内であれば払い戻しを受けることができます。 購入する前にシステムのペースを試すことができるオンラインデモも利用できます.
LearnDash を使用してオンライン コースを作成するには、XNUMX つの手順が必要です。 LearnDash はスタンドアロンの学習管理システムではないことに注意してください。
eLearning コースの作成に必要なすべての機能を備えていますが、WordPress Web サイトと組み合わせて使用する必要があります。 この WordPress Web サイトは、コースの包括的な「ホーム」として機能します。
これには、e ラーニング コースのブランディング、入学希望者向けのコース情報、連絡先ページなどが含まれます。 つまり、他のビジネスと同様に、e ラーニング会社の「通常の」Web サイトを作成する必要があります。 その後、LearnDash プラグインをインストールして、LearnDash の構成を開始できます。
最高のLMSプラットフォームを選択するのは難しいです。 Teachableをチェックしてくださいそれは良い選択です
内容
ステップ 1 – WordPress ウェブサイトをセットアップする
この投稿では、WordPress のインストール方法については説明しません。 うまくいけば、WordPress を簡単にインストールできるホスティング サービスを使用しているはずです。 前述のように、LearnDash を処理できる WordPress ホストを使用する必要があります。
LearnDash は設計上、リソースを集中的に使用するプラグインであり、多数の人が同時にコースを表示している場合、「安価で陽気な」ホスティングはそれを処理するのに苦労します.
大学やその他の教育機関向けに e ラーニング ビジネスの設立や LMS の設定を真剣に検討している場合は、WordPress のホスティング オプションを慎重に検討する必要があります。
WordPress のインストールが完了すると、e ラーニング コースを開催する WordPress ウェブサイトのセットアップを開始する場合があります。
テーマの選択
WordPress 標準に従ってコーディングされたほとんどの WordPress テーマは、LearnDash で機能します。 デザインの可能性を広げ、既存の WordPress サイトに LearnDash を統合できる可能性があるため、これは朗報です。
ゼロから始める場合は、会社 (または教育機関など) のデザインによく似たテーマを選択してください。
LearnDash は、プラグインと互換性があることがわかっているいくつかのテーマを提案します。 時間がない場合、LearnDash は優れたパフォーマンスと読み込み速度で知られる Astra Theme の作成者と協力しています。
サイト開始ライブラリには、このデモで使用する LearnDash 固有のテンプレートがあります。
始めましょう!
WordPress ウェブサイトを設定する
LearnDash プラグインのコピーを購入したら、ログインします。 https://support.learndash.com/account
- [外観] > [テーマ] > [新規追加] に移動します。
- 右上にある検索バーで、「Astra」を検索します。
- この無料のテーマをインストールして有効にします。
それが完了したら、LearnDash を他のいくつかのアイテムと一緒にインストールする必要があります。
- Plugins に移動し、LearnDash アカウントから以前にダウンロードした LearnDash をインストールします。
- LearnDash Course Grid アドオンをインストールすることもお勧めします。 これを機能させるには、有効なライセンスが必要です。 ダウンロードできます こちら.
- 最後に、LearnDash WooCommerce 統合をインストールして有効にします (コースの支払いを受け入れる場合に必要です)。 LearnDashからダウンロード こちら.
- 無料の WooCommerce プラグインもインストールする必要があります。 これをプラグイン リポジトリで検索してインストールします。
その後、無料の Astra LearnDash テーマをインポートできます。これは、まだ Web サイトを持っていない場合に、Web サイトの開発を有利に開始するのに役立ちます。
- [外観] タブに移動し、ドロップダウン メニューから [Astra オプション] を選択します。 この中に、「スターター テンプレート」というラベルの付いたタブがあります。 プロンプトをクリックしてスターター テンプレートを有効にすると、スターター テンプレート ページが表示されます (現在は [外観] メニューからアクセスできます)。 使用する Web サイト ビルダーを尋ねられた場合は、利用可能な代替手段のいずれかを選択できます。 たとえば、Elementor の使用に慣れている場合は、それを使用します。 この例では、デフォルトの Gutenberg サイト ビルダーを使用します。
- 「LearnDash」で検索すると、「LearnDash アカデミー」というテンプレートが見つかります。 [完全なサイトをインポート] をクリックし、ダウンロードとインストールが完了するまで待ちます。 これは、空白のサイトから始めて、e ラーニング Web サイトのデザインに Astra LearnDash テーマを利用したい場合にのみ適用されることに注意してください。
- サイトがインポートされると、警告が表示されます。 これで、完全に構築された e ラーニング Web サイトが完成しました。これを編集して、独自のブランディングとコンテンツのニーズに合わせることができます。労力はほとんどかかりません。
サイトのデザインを変更するプロセスを順を追って説明することは、この記事の範囲を超えています。 新しい Gutenberg エディターは使いやすく、Astra テーマは適切に設計されているため、カスタマイズが簡単です。
デザインにあまり力を入れたくない場合は、ロゴとテキストを更新するだけで、コースを開始するためのプロフェッショナルな外観の Web サイトが提供されます。
ステップ 2 – LearnDash のセットアップ
LearnDash は十分にサポートされているプラグインであり、この投稿の情報に加えて、サポート センターで、またはビデオ レッスンを表示することで、LearnDash コースを設定するための多くのサポートを見つけることができます. 「LearnDash ブートキャンプ」には、WordPress サイトの左側にある wp-admin メニューからアクセスできる LearnDash LMS メニューからアクセスできます。
ライセンス キーと電子メール アドレスを入力することが最初のステップです。 ライセンス キーは、LearnDash ダッシュボードの [マイ アカウント] セクションにあります。
それが完了したら、LearnDash セットアップ プロセスの次のステップに進むことができます。
LearnDashの設定
LearnDash プラグインを登録したら、おそらく最初に行うことは、[設定] タブに移動することです。 これは LearnDash のコマンド センターで、サイトで使用する色から PayPal の設定まですべてをカスタマイズできます。 ここでウェブサイトのロゴを変更することもできます。
「カスタム ラベル」ページを参照してください。 比較可能な概念を明確にするさまざまな方法があります。カスタム ラベル セクションでは、コースの内容の説明方法を変更できます。 たとえば、コースのデフォルトのラベルは「コース」です。 しかし、あなたは「講義」を好むかもしれません。 特定の要件を満たすために、必要に応じて更新します。
コース、レッスン、トピック、クイズの概要
いよいよ最初のコースに取り掛かる準備が整いました。 始める前に、LearnDash で使用されるいくつかの用語を見て、コース構造にどのように接続するかを見てみましょう。
コース: コースは、レッスン、クイズ、および科目を含む「コンテナ」です。 教えたいトピックをカバーするコースを XNUMX つだけ作成することもできます (たとえば、「楽譜の読み方」)。 ただし、多数のコースを作成することもできます。
これらの個別のコースは、さまざまな主題をカバーする場合もあれば、同じ主題をさまざまな深さで調査するだけの場合もあります。 あるコースを無料で受講しながら、別のコースを有料で受講できるので、コースも有益です。
無料の「ティーザー」コースを提供することは、人々にあなたのウェブサイトへのサインアップを促す素晴らしい方法であり、将来の消費者にすぐに支払いを要求することなく、コース教材の品質を実証することができます.
レッスン: レッスンは、コースのコンテンツを作成する場所です。 画像、テキスト、PDF ファイル、オーディオ ファイル、およびビデオをすべてコース コンテンツに含めることができます。 XNUMX回またはXNUMX回の長いレッスンまたは複数のレッスンを選択できます。 これらのレッスンは、学生がコースを完了するまで進行するように、コース内で構成されています。
トピック: クラスが複雑で多くのコンテンツが含まれている場合は、トピックを使用してさらに分割することができます。 科目はレッスンに導入する必要があります (コースは完全にトピックで構成することはできません)。 別のレベルの階層を追加するのが複雑すぎると思われる場合は、セクション タイトルを使用してレッスンをセクションに分割することができます。
クイズ: 小テストは、教えられた科目の生徒の理解度を評価するための優れたアプローチです。 LearnDash 3.0 では、複数選択クイズ、並べ替え問題クイズ、自由選択クイズなど、さまざまな種類のクイズを利用できるようになりました。 小テストは通常、講義またはコースの最後に行われます。
LearnDash コースの設定
コースは、前述のように、すべてのレッスンを運ぶコンテナーです。 コースの作成を開始する前に、まず、全体的な e ラーニング エクスペリエンスをどのように構成するかを決定する必要があります。
たとえば、同じトピックをカバーする多数のコースが必要ですか、それとも多くのレッスンを含む XNUMX つのコースが必要ですか? 決定したら、開発を開始します。
これを行うには、wp-admin に移動し、LearnDash サブメニューの下にある [コース] タブをクリックします。 「新規追加」を選択します。
コースのタイトルに続いて、コースの説明を入力します。 右側には、コース カテゴリを追加する機会など、いくつかのオプションがあります。 この例では、無料と有料の XNUMX 種類のコースがあります。
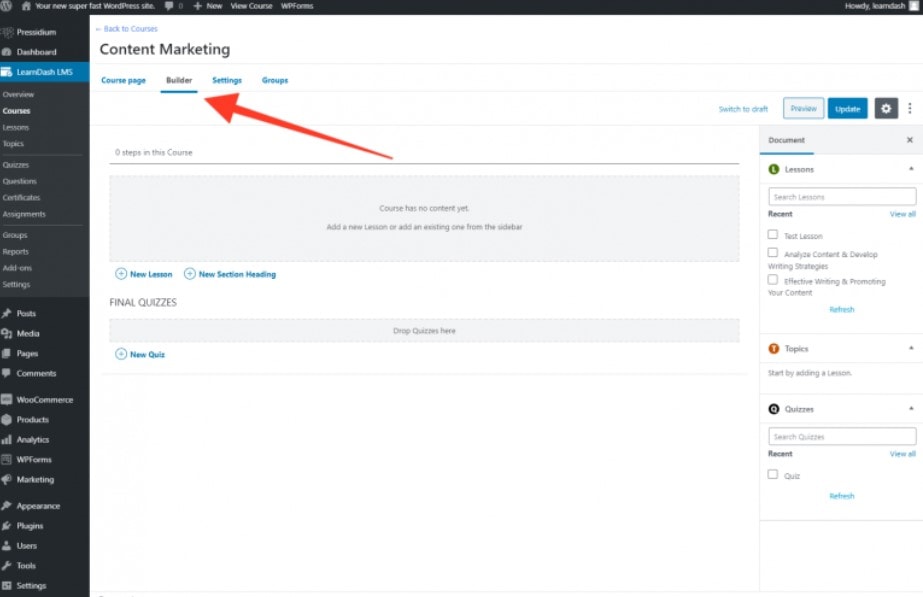
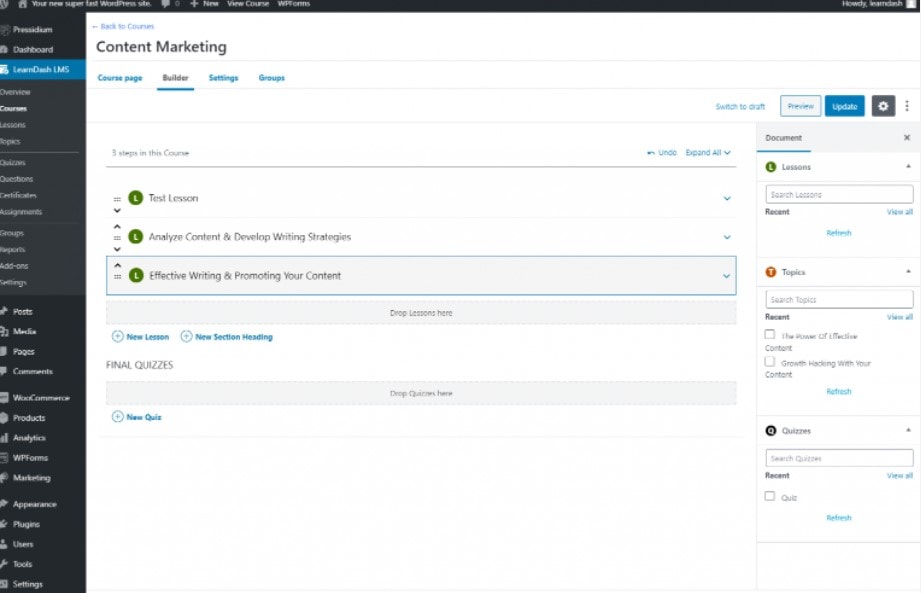
コースの基本情報を入力したら、コース ページの上部にあるメニューにあるコース ビルダーに進むことができます。
ここで、このセクションにレッスンを追加し始めます。 コースを保存するには、[公開/更新] をクリックし、画面の左上隅にある [コースに戻る] ボタンをクリックします。
LearnDash レッスンの設定
コース情報の実際の配信はレッスンで行われます。 LearnDash サブメニューで、[レッスン] を選択し、[新規追加] を選択します。 新しい投稿が表示されます。ここから始めることができます。
コースに含めるレッスンの数と、各レッスンの内容を完全に制御できます。 学生が必要とする情報を提示するために、テキスト、ビデオ (Wistia などのホスティング サイトから埋め込まれたもの)、および画像を必要なだけ追加できます。
[設定] タブでは、さまざまな追加変数を各コースに適用できます。 たとえば、強制レッスン タイマーは、特定の時間が経過するまで生徒が次のレッスンに進むのを防ぎます。 これらの機能の詳細については、LearnDash ナレッジ ベースを参照してください。
レッスンの作成が完了したら、他の WordPress 投稿/ページと同じように公開/更新します。
LearnDash クイズの設定
コースやレッスンのようなクイズは、LearnDash メニュー サイドバーのサブメニューからアクセスできます。 開始するには、これをクリックしてモジュールを開きます。
まず、[質問] オプションに移動して、クイズの質問を作成します。 サイドバー メニューから質問の種類 (単一選択、穴埋めなど) を選択する必要があります。
質問が終わったら、クイズに変えることができます。 [クイズ] サブメニューをクリックし、[新規追加] をクリックして、クイズに関する基本的な情報をタイトルと説明の形式で追加します。
その後、「ビルダー」タブに移動します。 この入門ガイドの次のセクションで、クイズとコースの LearnDash ビルダーがどのように機能するかを確認してください。
LearnDash ビルダー
結論:LearnDashのセットアップ方法
このチュートリアルでは、LearnDash コースを設定するための基本に触れただけです。 アクセスできる代替手段はたくさんありますが、この投稿で、LearnDash LMS のセットアップで最も難しい部分であることが多い、開始するための基本を説明したことを願っています。 基本を理解すると、より複雑なオプションが明らかになります。
LearnDash の優れている点は、Astra のようなスターター テーマと組み合わせると、e ラーニング Web サイトがなくても、わずか数時間で完全に機能する LMS システムに移行できることです。 LearnDash 3.0 は素晴らしいプログラムです。
多くの注目を集めるユーザーがこれを証明しており、わずかな投資で、ニーズに最適な LMS システムになる可能性があります。
最高のLMSプラットフォームが必要で、50%の割引を受けられますか? 割引クーポンを入手してお金を節約するには、ここをクリックしてください
クイックリンク: