Editor x と Webflow の間で混乱していますか?
どれを選ぶか悩む?
はいの場合は、Editor x と Webflow の詳細についてお知らせします。
はじめましょう !!!!!
パブリッシャー x チェックアウト
チェックアウト
|
ウェブフロー チェックアウト
チェックアウト
|
|---|---|
| $ 17 / mo * | $ 12 / mo * |
これは、Web デザイナーだけでなく、少し技術に精通していて、見栄えの良い Web サイトを作成したい場合にも最適です。 |
デザイナー、高度な技術スキルを持つユーザー、複雑な Web サイト ビルダーに最適です。 |
|
|
|
|
|
|
|
複雑に思えることもあります。 |
非常にユーザーフレンドリー。 |
|
少し高価です。 |
オールインワン。 費やす価値があります。 |
|
24*7 利用可能。 |
できるだけ早くクエリを解決します。 |
| チェックアウト | チェックアウト |
この記事はすべて、Editor X と Webflow の比較に基づいています。これについても知りたい場合は、最後までお楽しみに。
ウェブサイトを立ち上げている場合でも、会社の専門的なウェブサイトを開発している場合でも、違いはありません。 要件に最適な Web サイト構築ツールを選択するだけです。
この記事では、現在利用可能な最も人気のある XNUMX つの Web サイト ビルダーである Webflow と Editor X を見ていきます。 専門家の評価と両方のプラットフォームでの個人的な経験に基づいて、これらXNUMXつの一流のWebサイトビルダーを評価するのに十分なデータがあります.
Editor X は事実上 Wix の子会社であり、XNUMX つの会社は多くの機能を共有しており、同じエコシステムの一部です。 説明のために Wix と Editor X を参照することがよくあります。
各プラットフォームには独自の長所と短所があり、両方のプラットフォームに公平であるように、可能な限り最も客観的な評価を提供することを目指しています.
内容
- Editor X vs Webflow 2024: 概要
- Editor X vs Webflow: 完全な比較
- Editor X と Webflow に関するよくある質問:
- ウェブフローは有益ですか?
- Webflow の価格は正当ですか?
- Webflow は WordPress の優れた代替手段ですか?
- Webflow はコーディングの優れた代替手段ですか?
- Webflow で無料で Web サイトを作成することはできますか?
- Webflow Web サイトをハッキングすることは可能ですか?
- 編集者 X の有能さは?
- Editor X は Wix と比べてユニークですか?
- Editor X は無料で利用できますか?
- 結論: Editor X vs Webflow 2024
Editor X vs Webflow 2024: 概要
この投稿では、知識に基づいた決定を下すのに役立つように、Editor x と Webflow について知っておく必要があることをすべて取り上げました。
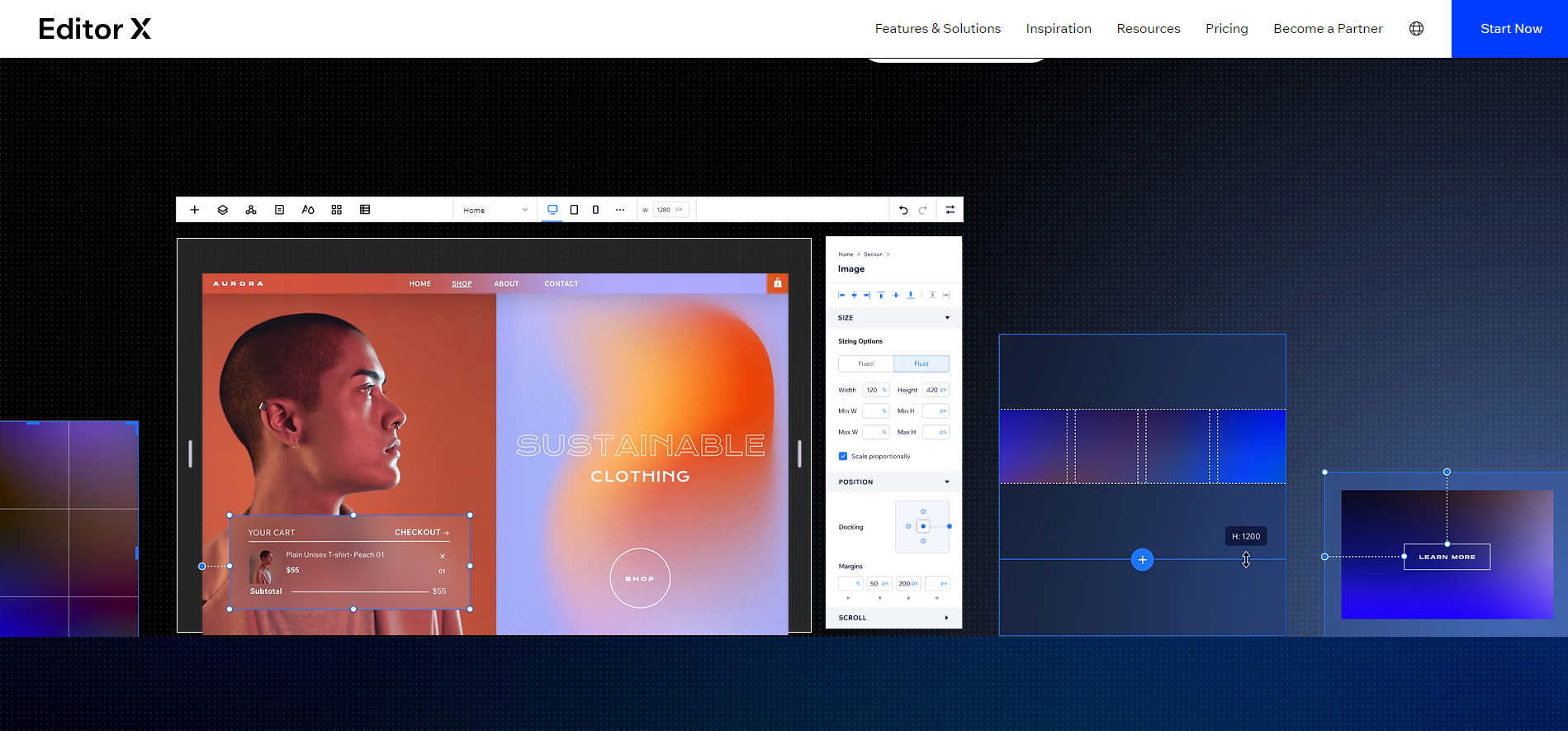
Editor Xとは?
デザイナーや代理店向けの最先端のサイト構築ツールです。 ウィックス 2020年XNUMX月に発表。
エディターX は、親しみやすいユーザー インターフェイスと新しいレスポンシブ デザイン機能のおかげで、最も抵抗力のある人々でさえ、革新的なドラッグ アンド ドロップ Web デザイン プラットフォームを話し、テストするよう説得しました。
Editor X は、完全なデザインの柔軟性を提供し、任意の画面サイズの Web サイトを作成する強力な Web サイト ビルダー プラットフォームです。 さらに、ユーザーは予約システム、マーケティング リソース、電子商取引などのビジネス ツールに接続できます。
ユーザーは、組み込みの統合開発環境 (IDE) を使用して、Web サイト用のカスタム コードを作成できます。 Editor X を使用して、いつでも Web サイトを構築できます。レスポンシブ デザインには、900 以上のすぐに使用できる Web サイトが含まれています。
編集が簡単なプラットフォームを求める、要件が控えめな小規模企業に最適です。 Editor X では、洗練されたブレークポイントを含めることで、複数の画面サイズに合わせてデザインを簡単に調整できます。
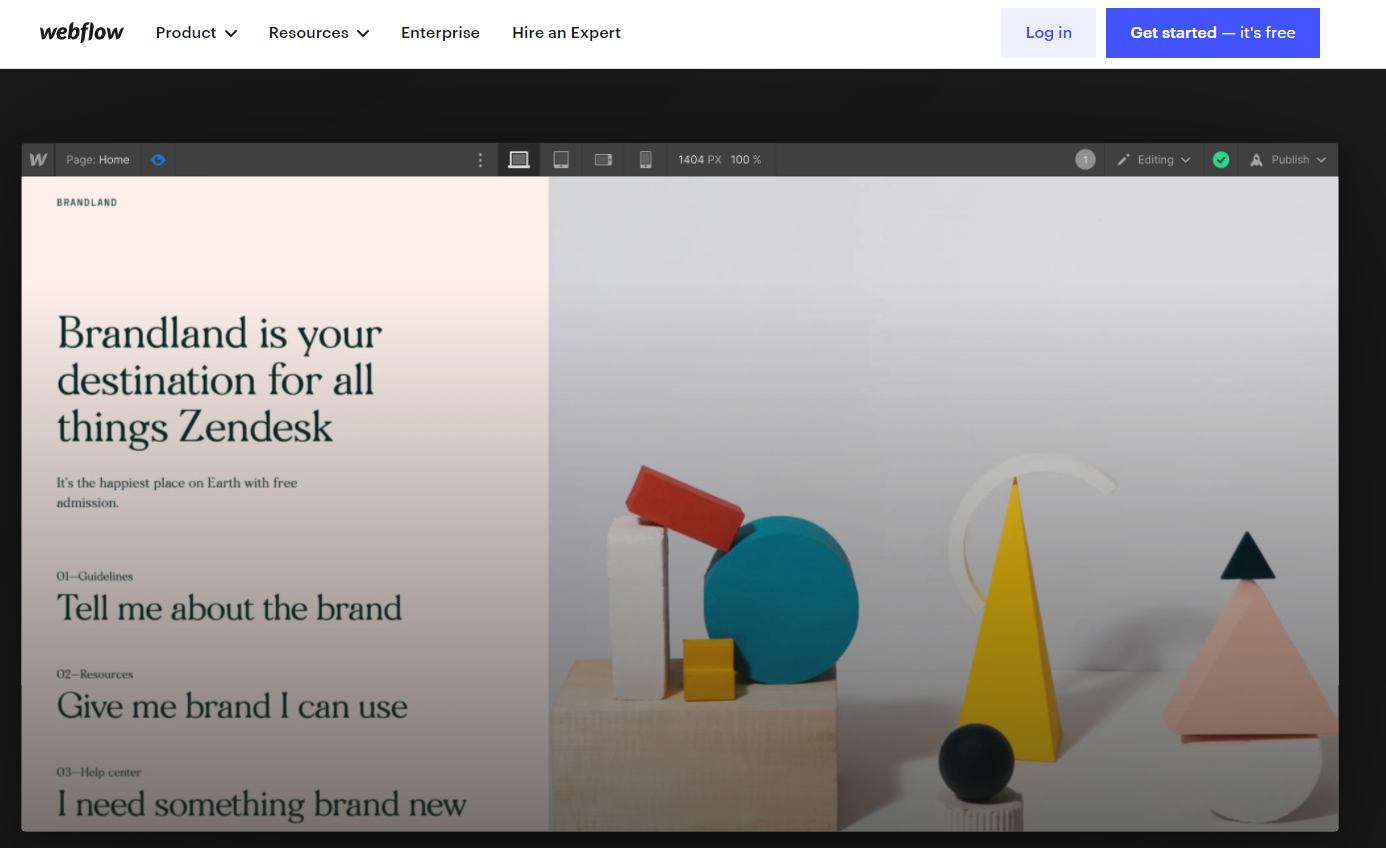
Webflowとは何ですか?
これは基本的な Web サイトビルダー以上のものです。 また、コンテンツ管理システム (CMS) でもあります。 Webflow は、質の高い Web サイトを求める中小企業のオーナーや起業家のニーズに合わせて設計されています。
Webflow は、Web デザイナーと開発者が初期のコンセプトから完成した結果に移行できるようにするオールインワン ソリューションです。 ウェブフロー HTML、CSS、および Javascript を使用して、より視覚的なアプローチで Web 開発を行います。
開始するのにコーダーである必要はありませんが、進行するにつれて、Webflow のプラットフォーム構造により「すごい」要素が追加されます。
Editor X vs Webflow: 完全な比較
以下では、理解を深めるために、Editor X と Webflow のすべての機能を比較しました。 簡単に知りたい場合は、よく読んでください。
1. eコマース:
Editor X は、さまざまな支払い方法をサポートし、迅速なチェックアウトを提供し、合理的な送料を提供し、特注の税グループをサポートする、完全にブランド化された包括的なオンライン ビジネスを持っています。
さらに、Editor X を使用すると、ブログを収益化できます Google Adsense(グーグルアドセンス)、デジタル アイテムを提供し、予約と支払いを受け取り、メンバーシップとイベントを販売します。
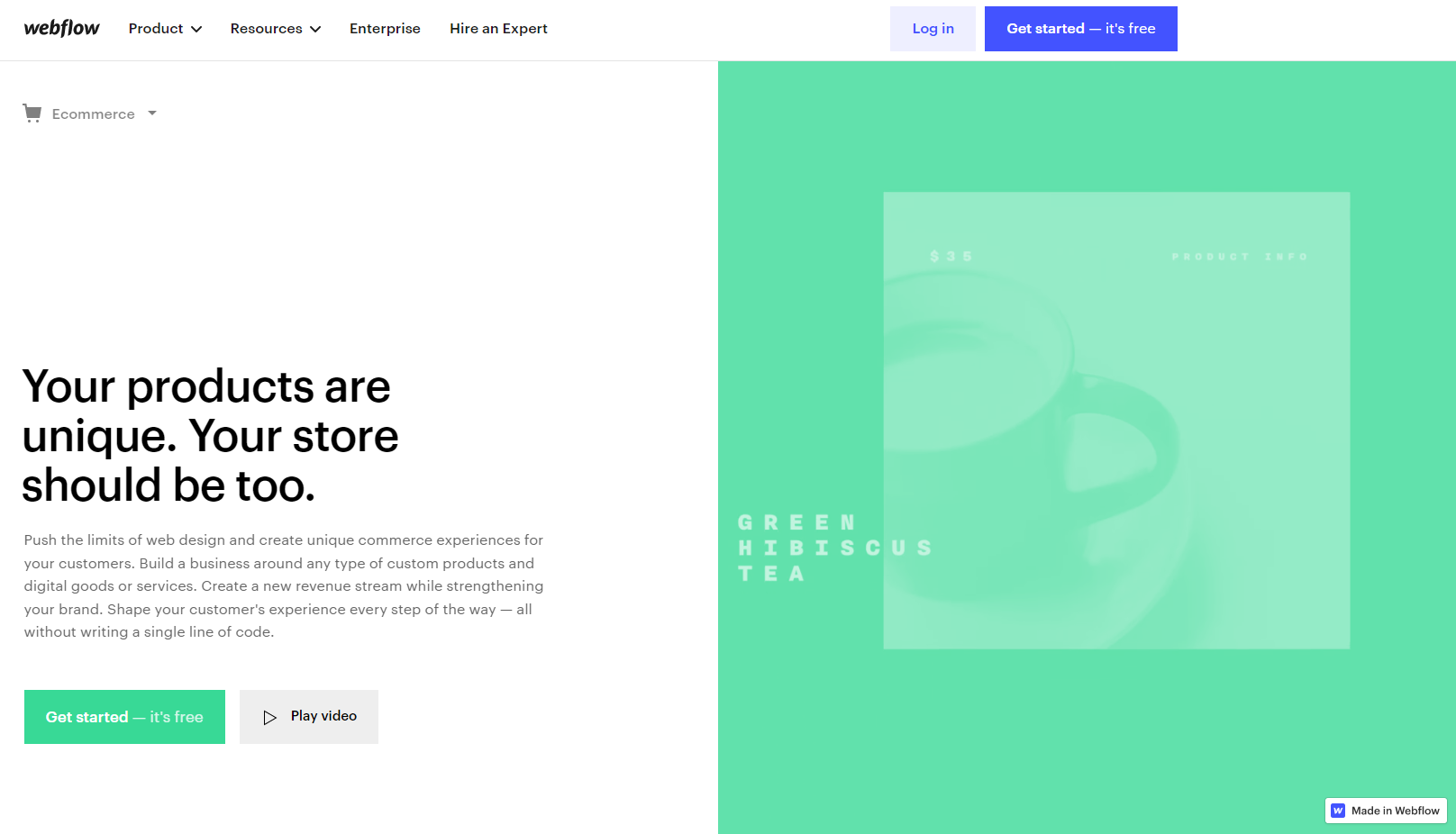
Webflow eCommerce を使用すると、有形およびデジタルのアイテムを販売し、独自のチェックアウト フロー、配送の選択肢を作成し、配送プロセスを最適化できます ( ストライプ, アップルを支払います、Google Pay、PayPal)。
最後に、このラウンドでは Editor X と Webflow が対等な立場にあります。 ただし、私たちの経験では、さまざまなサードパーティのアプリケーションを使用するか、Shopify を e コマースに使用しています。
Shopifyは、その豊富な機能により、誰もが認めるeコマースの王様です(ただし、Shopifyのデザインは少しイライラすることがあります).
2. App Storeで:
Editor X Web サイトは、マーケティング ツール、e コマース、予約システム、有料プランなど、さまざまな統合ビジネス ソリューションで強化できます。
これにより、サードパーティのプラグインが不要になり、速度とユーザー エクスペリエンスが最適化された統合ビジネス ソリューションを利用できるようになります。 さらに、Wix エコシステムには強力なサードパーティ アプリ マーケットプレイスが含まれています。
組み込みの機能が不十分な場合は、いつでも Wix App Market を参照して他の機能を探すことができます。 ただし、Editor X は現在ベータ版であるため、現時点では Wix アプリの大部分が Editor X サイトと互換性がありません。
Webflow は、それらをインストールするための完全な手順を備えた多数の統合を備えていますが、Editor X ほど単純ではなく、コードをサイトに追加するには基本的なコーディングの知識が必要です.
Webflow には、Editor X のビルトイン メンバーシップ エリアと予約システムがありません。 ただし、これらはサードパーティのプログラムの支援により達成される場合があります。 サイトにメンバーシップ セクションが必要な場合は、Memberstack/Outseta を統合する必要があります。
より洗練された予約システムを探している場合は、Foxy.io または Calendly をチェックしてみてください。 Webflow を使用すると、Zapier はウェブサイトとほとんどの利用可能なアプリの間のブリッジとして機能するため、最も親しい友人になります。
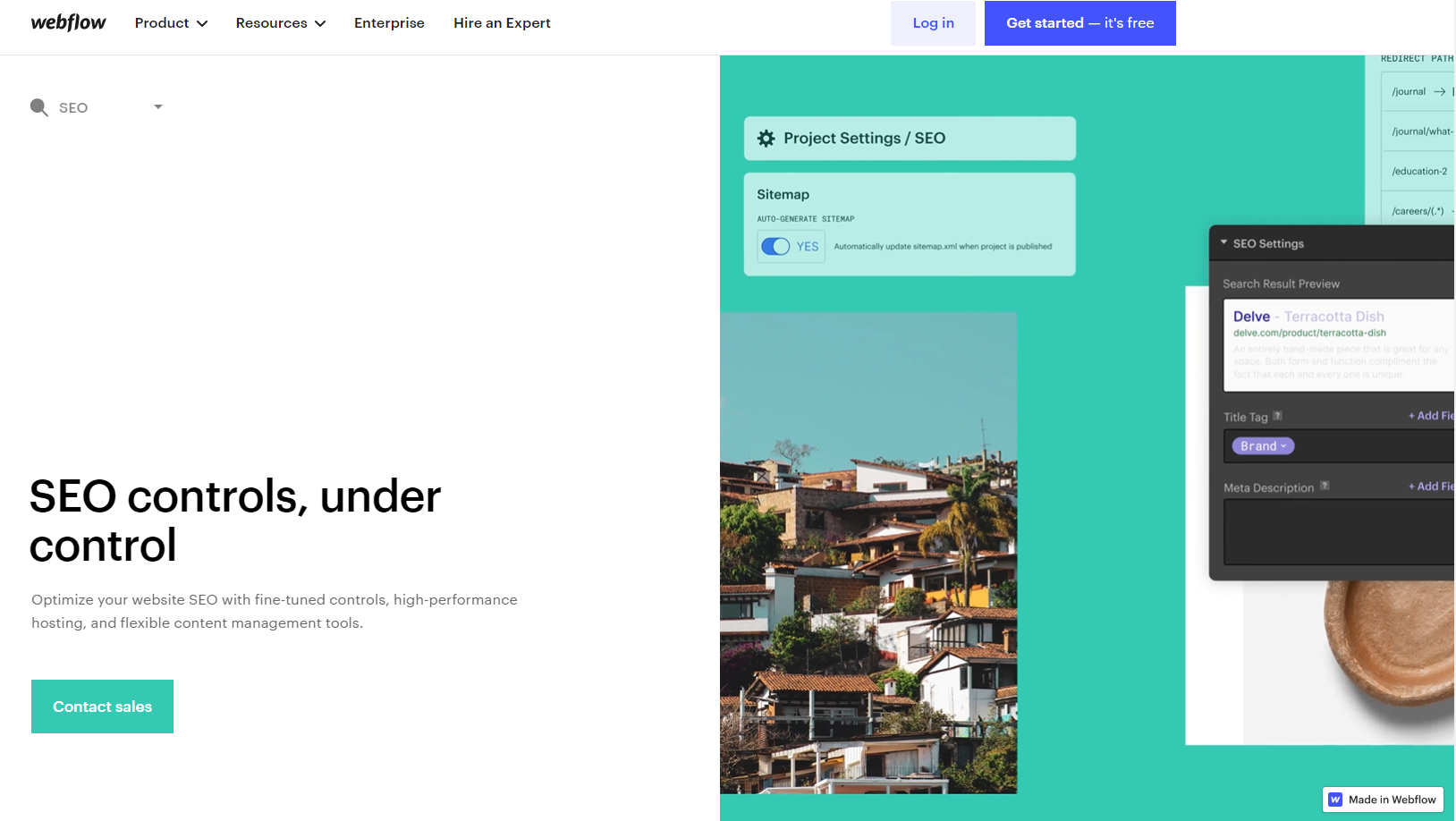
3. SEO (検索エンジン最適化):
Editor X は Wix SEO Wiz を使用してユーザーの SEO を支援します。 一連の質問と指示が表示されるので、従う必要があります。 Editor X は、メタデータ、ソーシャル共有の写真、キーワードなどを寄稿したかどうかを示します。
エディターでヘッダーのタイトル タグ (H1 から H6) を選択するオプションがあります。 さらに、写真の alt タグ、301 リダイレクト、さらにはスキーマなどの複雑なテクニカル SEO を Web サイトで使用することもできます。
Editor X と Webflow はこのラウンドで引き分けです。 どちらもかなり洗練された SEO を行うことができ、あなたのウェブサイトがすぐにランク付けされることを保証できます。
4. 転送可能性:
ウェブサイトの所有権を簡単に別の当事者に譲渡することができます。 これは、サイトを自分で構築および開発し、お金を稼ぎ、クライアントに転送できるため、フリーランサーや代理店にとって特に望ましい機能です.
Webflow 経由で顧客にサイトを転送するには、アカウント プランが必要です。 現在、ライト アカウント プランの料金は年間 192 ドルです。 アカウント プランを使用すると、アカウントでより多くのプロジェクトをホストし、コードと Web サイトを他の料金にエクスポートできます。
前述のように、サイト プランは Webflow のサーバーで Web サイトをホストするために使用されるホスティング プランです。 チーム プランは、追加のデザイナーのインストールを可能にする別のプランです。
5. 編集可能性:
Editor X には、サイトの外観とコンテンツを変更するためのエディターがあります。
Editor X では無数の貢献者をサイトに追加できますが、経験のない貢献者にエディターへのアクセス権を与えることは理想的な戦略ではないと考えています (コピーライター、サイト管理者など)。
XNUMX つのブレークポイントで XNUMX つのエラーが発生すると、レスポンシブ デザインの後続のブレークポイントに連鎖し、サイトのデザインが失敗します。 Webflow プロジェクト ダッシュボードから Web サイト エディターにアクセスするには、XNUMX つの方法があります。
5 人はデザイナー、もう 3 人はエディターと呼ばれます。 これにより、設計を台無しにする可能性のある意図しない変更を回避できます。 Designer を使用すると、HTMLXNUMX、CSSXNUMX、および JavaScript を視覚的に包括的に制御できます。
Webflow は、デザインをオンライン公開に適したクリーンでセマンティックなコードに変換します。 エディターを使用すると、サイトの美学を損なうことなく、サイト コンテンツを簡単に生成および維持できます。
CMS プランでは、編集者を XNUMX 人まで追加できます。
6. コラボレーション:
ウェブサイトの作成は、チームとしてのコラボレーションがすべてです。 Editor X はこれを認識しており、管理者、Web サイト管理者、または Web サイト デザイナーなど、サイトへの貢献者にいくつかの責任を指定することができます。
あなたが Web デザイン ビジネスまたは Web デザイナーの大規模なチームである場合は、Wix パートナー プログラムに参加して、他の人のために Web サイトを構築することで収入を得ることができます。
Wix と Editor X はどちらもパートナー ダッシュボードを提供しており、ビジネス ユニットごとにチーム メンバーに責任を割り当てることができます。
請求とブログの責任者を指定し、必要に応じて独自の責任を作成することができます。
Editor X は、Wix パートナーが同時編集を利用できるようにしました。これにより、複数のクリエイターが同じ Editor X サイトで共同作業を行い、究極のコラボレーション クリエイティブ体験を実現できます。
ここで最新の Editor X の更新に注意してください。 Editor X とは対照的に、別のユーザーと連携するには、別のチーム プランを購入する必要があります。
チーム プランは、毎年 35 人あたり XNUMX ドルです。 これは、Designer を同時に使用できることを意味するものではありません。 Designer インターフェイスは、Webflow でデザイン コンポーネントを追加、移動、および削除できる場所です。
デザイナーに加えて、Webflow にはエディターがあります。これについては、次のセクションで説明します。
7. ホスティング パッケージ:
当然のことながら、Wix は、手頃な価格と強力なスケーラビリティのおかげで、市場で最も人気のあるウェブサイト ビルダーです。
Editor X と Webflow はどちらも、個人、小規模企業、さらには企業組織に最適なさまざまな Web ホスティング サービスを提供します。
Editor X のプレミアム サブスクリプションにアップグレードすると、XNUMX 年間無料のドメインを取得できます。
次のようなサードパーティ プロバイダーから、いつでもドメインを Editor X にリンクできます。 GoDaddyは、Namecheap、または Hostinger、またはドメインを移管して、Wix のサーバーで直接ホストすることができます。
さらに、Wix エコシステム内にいる限り、ドメインのホスティングに関係なく、無料の SSL 証明書を取得できます。
Editor X プレミアム プランの料金は、年間プランで月額 17 ドル (年額 204 ドル) からです。 他の公式文書では、Editor X サーバーの場所が指定されています。
ただし、Editor X は Wix の子会社であり、Wix エコシステム内の管理を簡素化するために同じクラウド テクノロジーを採用していると考えられます。
Webflow は、Editor X と同様、スケーラビリティに重点を置いています。 ただし、そのプレミアム プランは、Editor X のものとは多少異なります。
CMS 機能を使用するかどうかを選択できます。 これにより、基本的にプレミアム プランのコストが削減され、CMS システムを必要としない顧客により適したものになります。
Webflow は、Editor X が提供するのと同じ方法でドメイン ホスティングを提供しません。 サードパーティ プロバイダーでドメインをホストし、それを Webflow にリンクする必要があります。
Web ホスティングに加えて、Webflow は Webflow ステージング ドメインでホストされる XNUMX つの無料プロジェクトを提供します。準備ができたら接続できます。 超高速は、Webflow に最適化された Web サイトについて話し合うときに使用する優れたフレーズです。
Webflow は、毎月約 4.1 億のページ ヒットを処理します。これは、CNN や BBC Amazon Web Service と Fastly のクラウド テクノロジーにより、統合されました。
これは Webflow の重要性を強調しており、消費者はそれを信頼して優れたパフォーマンスを提供できます。
Webflow プレミアム プランの価格は、コンテンツ管理システムなしで月額 12 ドル (年額 144 ドル) から始まり、コンテンツ管理システムを使用すると月額 16 ドル (年額 192 ドル) に上がります。
8. 開発能力:
あなたは正しく聞きました! さらに、Editor X には、コーディングの初心者や専門家が Wix の Velo (以前は Wix Corvid として知られていた) を試すための専用エリアがあります。
Node.js に基づく「オープン開発、サーバーレス プラットフォーム」で Wix サイトを拡張します。 「Velo は、Web アプリの作成プロセスを合理化する無料のオープンソース開発プラットフォームです。
フロントエンドとバックエンドの両方で、Wix のビジュアル ビルダー、Velo の API、ツール、サーバーレス コードをすべて、オープンで拡張可能なプラットフォーム上で活用してください。」 優れたコードフリー CMS により、ユーザーは Web サイトのバックエンド コンテンツを設定するためのコーディング スキルを必要としません。
ただし、より高度なユーザーは、常に Wix Velo を使用して Web サイトの機能を拡張し、いくつかの優れたカスタム デザイン/アニメーションを含めることができます.
Editor X が好きなのと同じくらい、Webflow を使用して自分自身とクライアントの Web サイトを構築することを好みます。 これが、他のプラットフォームではなく Webflow を選択した理由の XNUMX つです。
これが理由です: Webflow を使用して開発する場合、Web サイトの構造を考慮する必要があります。 構造は主に HTML です。 CSS はデザイン コンポーネントのスタイル設定に使用され、JavaScript は特定のインタラクションとアニメーションを作成します。
サイト構造に (視覚的に) アクセスできる場合は、カスタム機能をサイトに追加できます。 さらに、CodePen、CSS Tricks、W3School、Github などの公開リソースにアクセスできます。
完全に Webflow 内でプロの Web サイトを構築することもできますが、コーディングのスキルがあれば、簡単にすごいインパクトを得ることができます。
9. 設計の機能:
ドラッグ アンド ドロップの Web サイト デザイン機能は、市場に大きな注目を集めました。 それでも、CSS Grid や Flexbox などの最先端のテクノロジを使用してレスポンシブ デザインにアプローチできるようになったため、Editor X でははるかに優れています。
ドラッグ アンド ドロップ エディターは、Web サイトのパーツの表示と配置を完全に制御できるため、気に入っています。 さらに、Wix エンジニアは常に使いやすい Web サイトを開発し、消費者向けの新機能を導入しています。
最大 XNUMX つのブレークポイントを追加でき、デザインは上位のブレークポイントから下位のブレークポイントにカスケードします。 うっかり最下位のブレークポイントで設計してしまった場合でも、いつでもコンポーネントを XNUMX つ以上の他のブレークポイントに効果的にコピーできます。
Editor X は、改良されたユーザー インターフェイスと機能にもかかわらず、コードの抽象化やドラッグ アンド ドロップ機能など、Wix のデザイン特性の多くを保持しています。
Wix のメソッドは、ユーザーによる DOM へのアクセスを拒否し、スタイル クラス (CSS) の再利用を防ぎます。 これは、新しい要素を追加するたびにスタイルを変更する必要があることを意味します。
Editor X には、デザインを保存して再利用するためのデザイン ライブラリ ツールが含まれています。 ただし、外観を変更して他のパーツに効果的に影響を与える完全な機能はまだありません。
Editor X では、Z-index にアクセスできません。 Editor X のインターフェイスは、レイヤーを上下にドラッグすることで Z-index を (一種の) 調整できるという点で、Photoshop などのデザイン アプリケーションのインターフェイスに匹敵します。
さらに、Webflow には、最大 XNUMX つのブレークポイントを備えたレスポンシブ デザインがあります。 プライマリ ブレークポイント (星の付いたコンピューター) は、計画を上下にカスケードします。
これらのブレークポイントのいずれかを誤って設計した場合は、メインのブレークポイントに戻ってそこから再設計する必要があります。 ブレークポイントが Webflow に導入されると、それを削除することはできません。
Webflow DOM を完全に制御できます。つまり、CSS でカスタマイズしてクラスを再利用できます。 CSS を使用すると、Web サイトをより迅速に変更できます。
よくある質問 エディター X 対 Webflow:
ウェブフローは有益ですか?
Webflow は価値がありますか? 全くない。 Webflow は、ハイエンドの Web サイトビルダーです。 ただし、同等の品質を備えた競合システムは、かなり手頃な価格です。 たとえば、Wixははるかに安価で、毎月11ドルから35ドルの費用がかかります.
Webflow の価格は正当ですか?
オンライン プロジェクトで少なくとも 35 人の他の人と共同作業する場合、Webflow Teams プランは確かに調査する価値があります。 Pro個人プランと実質的に同じですが、追加のコラボレーションモードと機能が含まれており、参加者あたり月額XNUMXドル(年間請求)です.
Webflow は WordPress の優れた代替手段ですか?
Webflow と WordPress の主な違いは、WordPress はテンプレートによって制限されているか、カスタム コーディングが必要であるのに対し、Webflow では全体的な設計の柔軟性が得られることです。 Webflow のコードは明確で高品質ですが、WordPress のコードは、プラグインが広く使用されているため、混雑する可能性があります。
Webflow はコーディングの優れた代替手段ですか?
Webflow は単なるビジュアル プログラミング環境ではありません。 また、統合されたパブリッシングおよびホスティング プラットフォームも含まれています。 これは、手動でコーディングした場合に比べてわずかな時間で、ゼロから公開された Web サイトにアクセスできることを意味します。 デザインを確認したら、[公開] をクリックしてサイトをライブにすることができます。
Webflow で無料で Web サイトを作成することはできますか?
Webflow を使用すると、高品質で柔軟な Web サイトを作成するためにコーディングする必要がないため、クリエイティブや企業はオンラインの目的を達成できます。 Webflowに無料で参加してWebサイトを開発することはできますが、ホスティングには料金を支払う必要があります.
Webflow Web サイトをハッキングすることは可能ですか?
Webflow でホスティングすると、DDoS 攻撃から保護する AWS Shield の資格が与えられます。 Webflow は、フォームの送信に関連付けられた IP アドレスを記録し、繰り返される試行を監視することで、ログイン パスワードを破ったり、暗号化されたデータを公開しようとするブルート フォース攻撃も防ぎます。
編集者 X の有能さは?
小さなレスポンシブ Web サイトをすばやく作成する方法を探している場合は、Wix のエディター X が適切で低コストの選択肢です。 より多くのテンプレートが必要になる可能性がありますが、Wix の担当者は、より多くのテンプレートを導入したいと述べています。 費用対効果の高い価格の可能性はたくさんあります。 ドメインとホスティングの要件に応じて、より高く、より低く、または無料になることさえあります.
Editor X は Wix と比べてユニークですか?
Editor X は、Wix と同様に、「What You See Is What You Get」の Web サイト ビルダーです。 ただし、この場合の重要な違いはレスポンシブ デザインです。 デスクトップからタブレット、モバイルまで、すべてのデバイスでウェブサイトがどのように表示されるかをカスタマイズできます。
Editor X は無料で利用できますか?
Editor X は、誰でも英語でアクセスできます。 Editor X ウェブサイトを無料で開設するか、プレミアム プランのいずれかに登録して、必要なすべてのビジネスおよびウェブサイト ツールにアクセスすることができます。
クイックリンク :
結論: Editor X vs Webflow 2024
Wix と Webflow は、Canva と Photoshop とよく比較されます。
Wix は長い間、自分でできる Web 構築プラットフォームとして有名であり、そのドラッグ アンド ドロップ機能により、小さな会社のオーナーやデザイナーに最適です。
これが、Wix が Editor X で別の道を選んで、DIY ウェブサイト ビルダーとの差別化を図り、他のウェブサイト構築プラットフォームと競合すると考えている理由です。
Editor X はまだ始まったばかりであり、それがどれほど優れたものになるかを予測することは不可能です。
Editor X は、Wix エコシステムから多くのビルド済み機能を継承しています。これは、Webflow よりも Editor X が提供する最も重要な利点の XNUMX つです。
一方、Webflow はセマンティック Web 開発を指向しており、追加の技術的機能を備えているため、Wix や Editor X とはまったく異なるターゲット市場となっています。
これらのシステムは、技術者以外のユーザー向けに設計されており、Web サイトを作成できます。 妥当な予算がある場合は、スペシャリストにウェブサイトのデザインと構築を依頼することを強くお勧めします。
ドラッグ アンド ドロップと同じくらい簡単に思えるかもしれませんが、Web サイトに関して支援を求めてきた複数のお客様と協力してきました。