GESAMTURTEIL
Aus 10 heraus
Vorteile
- Webhosting ist inklusive
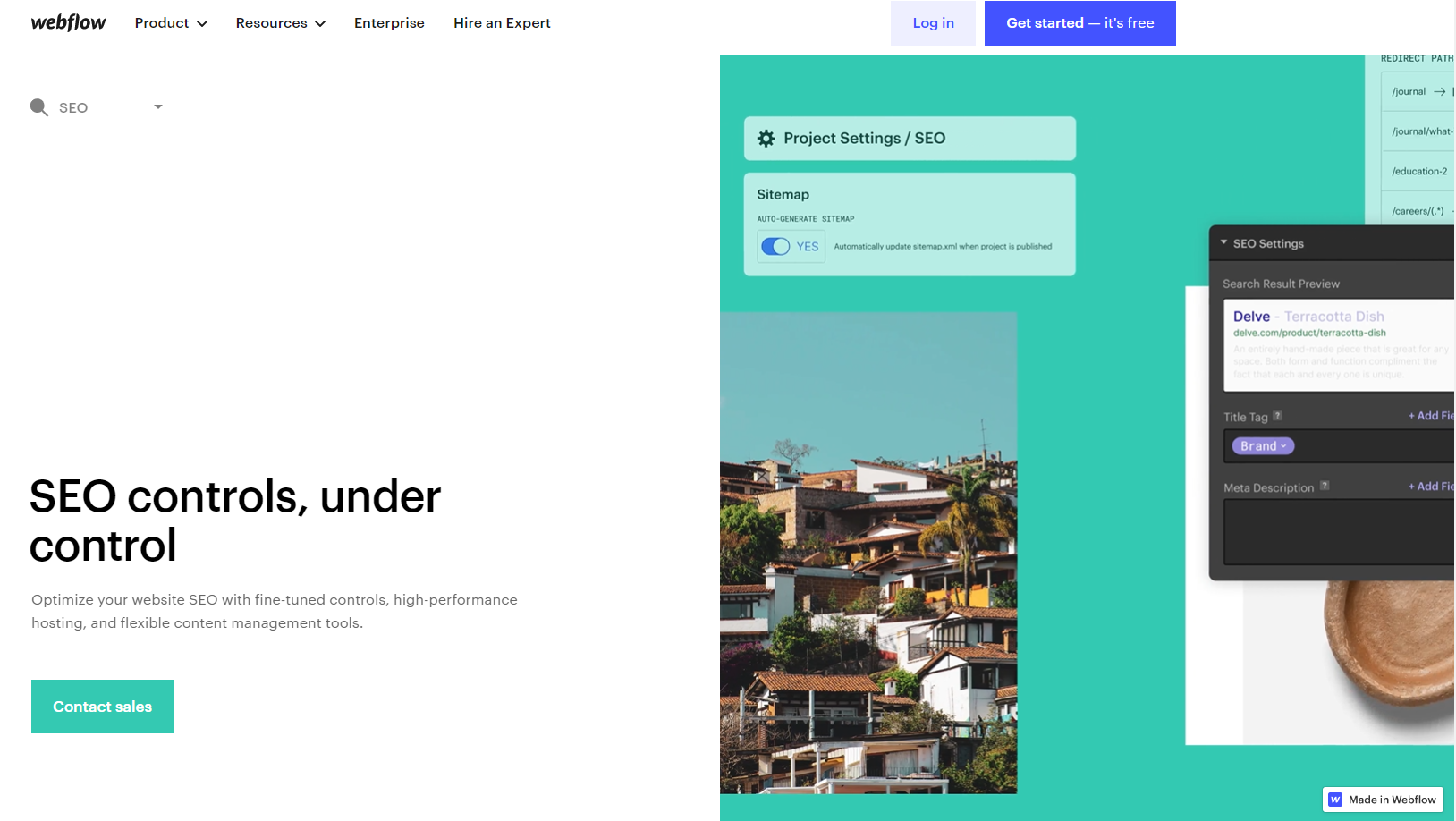
- Zugriff auf ausgefeilte SEO-Tools
- Zahlreiche Unterrichtsressourcen in Form von Kursen und Klassen
- Kontopläne sind für Agenturen und Freiberufler verfügbar
- Jedes Website-Element ist anpassbar
Nachteile
- Verfügbarkeit von weniger Vorlagen
- Das Erstellen eines Blogs erscheint unnötig kompliziert
Dieser Artikel basiert auf Webflow Review und wenn Sie mehr darüber wissen möchten, bleiben Sie bis zum Ende mit uns auf dem Laufenden.
Wenn Sie als freiberuflicher Designer oder in einer Agentur arbeiten, haben Sie wahrscheinlich schon von Webflow gehört. Als Absolvent des Startup-Inkubators Y Combinator hat dieses in San Francisco ansässige Unternehmen erhebliches Kapital aufgebracht.
Tatsächlich haben sie gerade 140 Millionen US-Dollar an Investitionen der Serie B aufgebracht – zusätzlich zu einer Seed-Runde von 72 Millionen US-Dollar –, die es ihnen ermöglicht, ihre Nutzerbasis auf über eine Million weltweit zu verdoppeln.
Was unterscheidet Webflow von anderen Website-Erstellern? Während andere Plattformen eher auf technisch nicht versierte Verbraucher ausgerichtet sind, ist Webflow etwas ungewöhnlich, da es eine auf Designer ausgerichtete Lösung bietet.
Sie tun dies durch die Verwendung eines Systems, das in der Lage ist, High-End-Designs in voll funktionsfähige Websites umzuwandeln – ohne dass eine Codierung erforderlich ist. Aus diesem Grund wurde Webflow im Laufe der Jahre oft mit WordPress verglichen.
Sie behaupten jedoch, dass sie mehrere Vorteile gegenüber ihnen haben, darunter mehr kreative Flexibilität, verbesserte Site-Sicherheit und erhöhte Benutzerfreundlichkeit. Als langjährige WordPress-Nutzer hat es unsere Aufmerksamkeit geweckt – mal sehen, ob Webflow der Aufgabe wirklich gewachsen ist.
Inhalte
- Webflow Review: Benutzerfreundlichkeit
- Webflow-Überprüfung: Webflow-CMS
- Optionen für die WebFlow-Zusammenarbeit:
- Webflow-Überprüfung: Vor- und Nachteile
- Webflow-E-Commerce:
- Vorlagendesign des Webflows:
- Webflow Review: Hauptfunktionen
- Webflow Review: Hilfe und Support
- Webflow-Überprüfung: Preisgestaltung
- Webflow Review: Preise und Abrechnung
- Häufig gestellte Fragen zur Webflow-Überprüfung:
- Ist Webflow gut?
- Ist Webflow die Kosten wert?
- Ist Webflow oder WordPress besser?
- Ist Webflow der beste Website-Builder?
- Fazit: Webflow Review 2024
Webflow Review: Benutzerfreundlichkeit
Webflow leistet hervorragende Arbeit beim Onboarding, sobald Sie sich anmelden. Sie können direkt in den Designprozess einsteigen, wenn Sie sich sicher fühlen, aber wir empfehlen allen Erstbenutzern das Webflow-Tutorial.
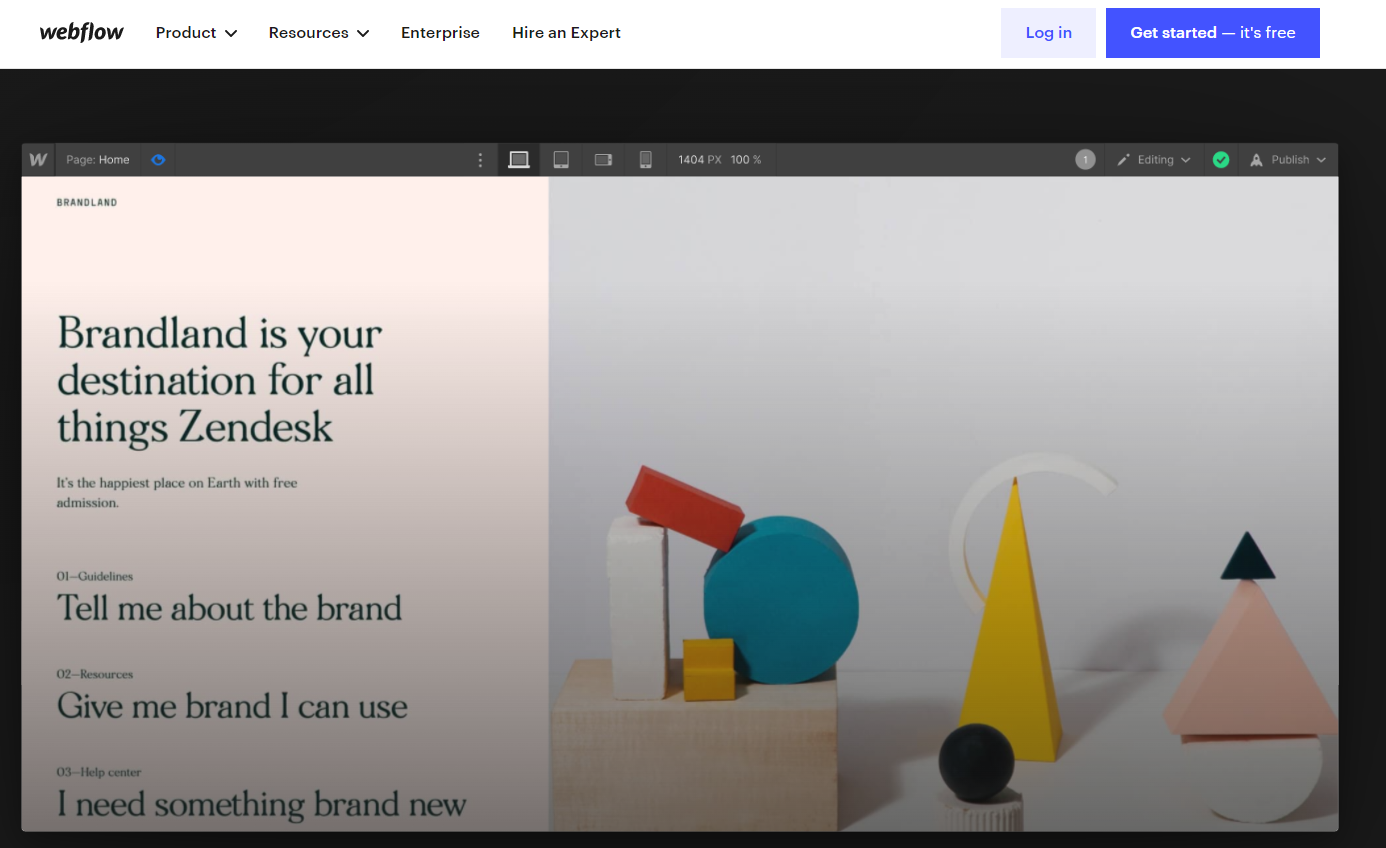
Nachdem Sie die Lektion abgeschlossen und eine Vorlage ausgewählt haben, greifen Sie auf den Editor zu. Machen Sie sich keine Sorgen, wenn Sie glauben, dass Ihr Computer versehentlich Photoshop gestartet hat – der Editor von Webflow sieht nur sehr ähnlich aus.
Und wie bei Photoshop gibt es mehrere Gestaltungsmöglichkeiten. Während Webprofis sich wie in einem Süßwarenladen fühlen werden, könnte die allgemeine Öffentlichkeit eingeschüchtert sein.
Es gibt viel zu lernen und viele Funktionen sind auch bei der Onboarding-Schulung nicht sofort ersichtlich. Wie Webflow sagt, ist es jedoch ideal, Ihre Website als eine Sammlung von Boxen zu konzipieren.
Wie Webflow darauf verweist, ist „Das Box-Modell“ der Prozess, bei dem für jedes Element Ihrer Website eine Box erstellt und diese übereinander gelegt werden.
Das Layout Ihrer Website besteht aus Bildfeldern, Textfeldern und Schaltflächenfeldern. Wenn Sie sich Ihrer Website auf diese Weise nähern, ist es einfacher, sich vorzustellen, was Sie wollen, aber die Bearbeitung kann immer noch eine Herausforderung sein.
Wenn Sie neu in der Website-Erstellung sind, empfehlen wir Ihnen, einige Stunden damit zu verbringen, sich mit Webflow vertraut zu machen, bevor Sie mit der Erstellung Ihrer Website beginnen.
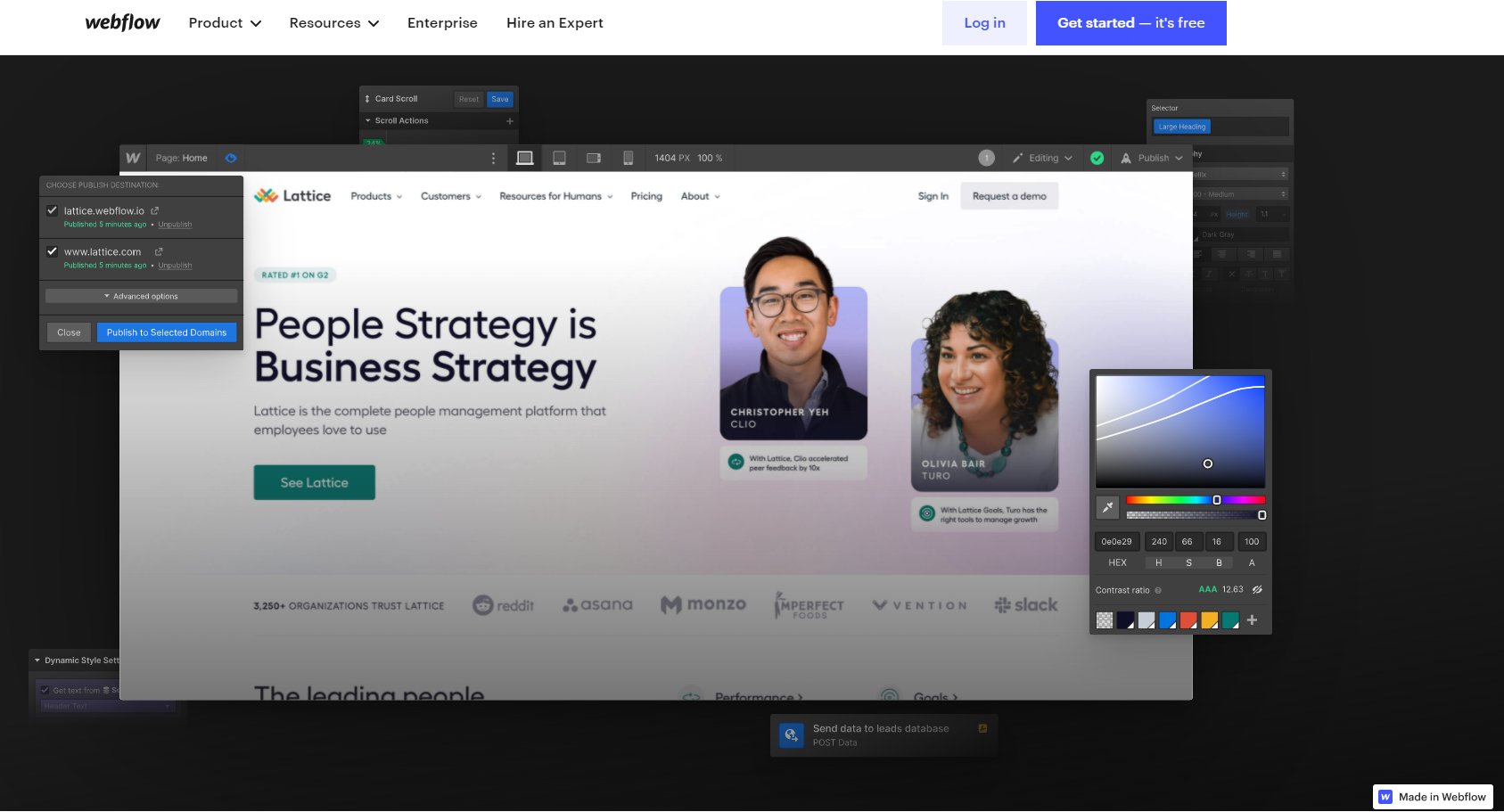
Optionen für die WebFlow-Zusammenarbeit:
Wenn Sie mit mindestens einer anderen Person an Online-Projekten zusammenarbeiten, ist der Webflow Teams-Plan sicherlich eine Untersuchung wert.
Es ist praktisch identisch mit dem Pro-Einzelplan, enthält jedoch zusätzliche Zusammenarbeitsmodi und -funktionen für eine monatliche Gebühr von 35 USD pro Teilnehmer (jährliche Abrechnung).
Während die visuelle Designer-Umgebung derzeit keine Zusammenarbeit in Echtzeit bietet, kann jedes Teammitglied jederzeit jede Komponente Ihrer Webflow-Projekte anzeigen und ändern.
Dies ist besonders vorteilhaft für funktionsübergreifende Teams, in denen beispielsweise eine Person für das Design und eine andere für Inhalte zuständig ist.
Abgesehen von gemeinsamem Zugriff und Assets verfügt Webflow Teams über ein dediziertes Team-Dashboard, das alle Elemente der Zusammenarbeit in einer einzigen, konsistenten Benutzeroberfläche konsolidiert.
Darüber hinaus können sich größere Teams an Webflow wenden, um maßgeschneiderte Enterprise-Preispakete und Einsparungen bei Hosting-Upgrades zu erhalten.
Insgesamt deutet dies darauf hin, dass Webflow nicht nur die Anforderungen seiner freiberuflichen/einzelnen Kunden, sondern auch eine umfangreichere Gruppe kleiner/mittlerer Teams und Agenturen sorgfältig berücksichtigt hat – eine wunderbare kleine Kirsche auf einem bereits fantastischen Kuchen von Funktionen und Möglichkeiten .
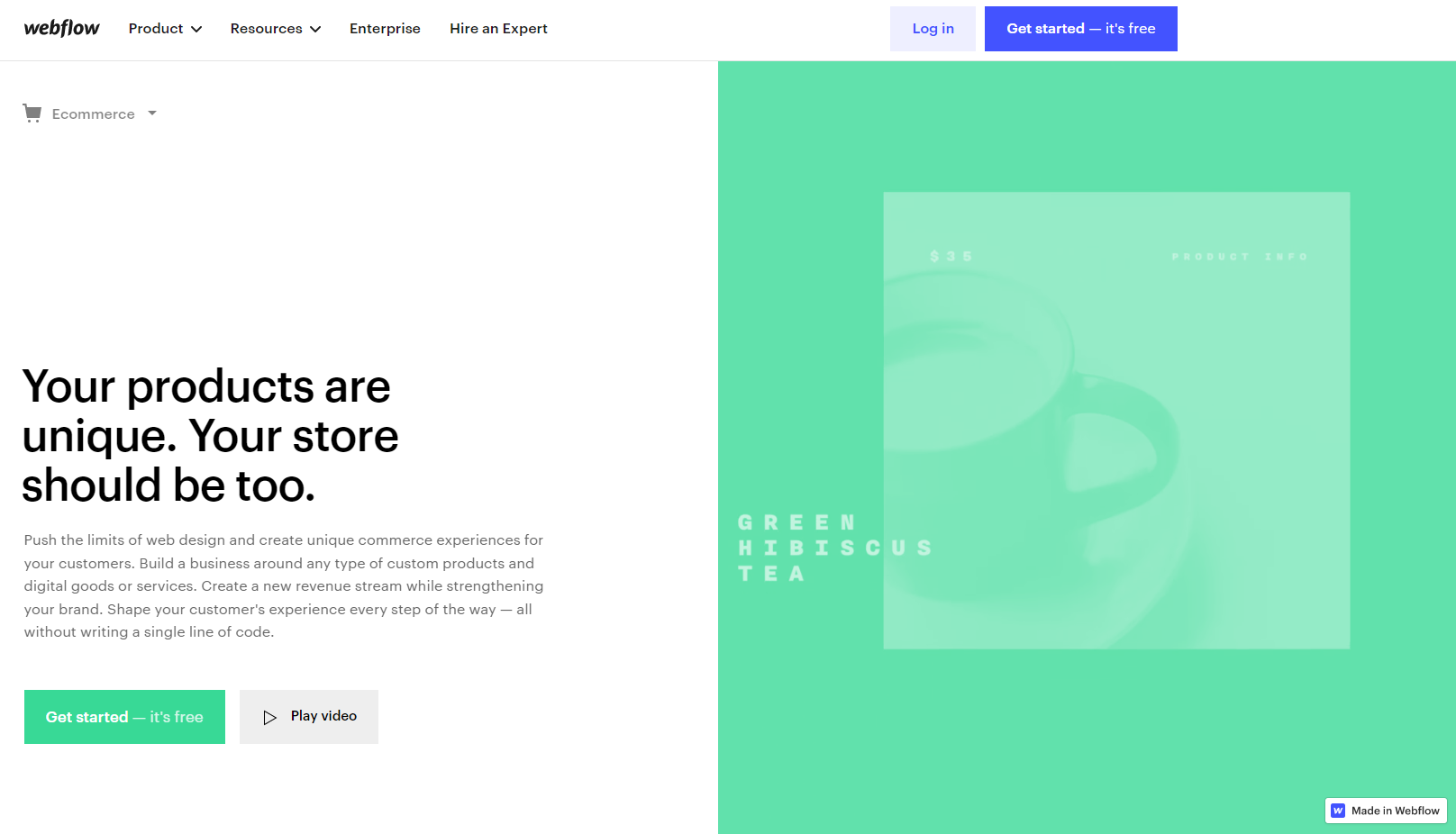
Webflow-E-Commerce:
Die E-Commerce-Version von Webflow ist eine der neuesten (und am meisten erwarteten) Ergänzungen des Toolkits und bringt exklusive Online-Kauffunktionen in das Tool.
Es umfasst eine neue Reihe von Preisoptionen, die alles bieten, was für Projekte erforderlich ist, die Produkte online verkaufen, wie z.
Das primäre Wertversprechen von Webflow eCommerce ist die Möglichkeit, jeden Aspekt Ihres Online-Shops vollständig zu personalisieren, von Produktraster und Checkout-Seiten bis hin zum Erscheinen von Kaufbenachrichtigungen.
Dies steht im Gegensatz zum derzeitigen Stand der Technologien zur Erstellung von E-Commerce-Websites wie Shopify, Wixoder sogar die WooCommerce + WordPress Paket, bei dem die granulare Verwaltung erhebliche Arbeit (und technische Kenntnisse) erfordert.
Darüber hinaus erwarten wir möglicherweise Gutschein-/Rabattoptionen und Abonnements sowie digitale/herunterladbare Artikel.
Langfristig möchte das Webflow-Team seine E-Commerce-Pläne um eine Reihe ausgeklügelter Funktionen erweitern, darunter die Wiederherstellung abgebrochener Bestellungen, Kompatibilität mit mehreren Währungen, Amazon-Verbindung und Kundenkonten.
Wie Sie sehen können, ist die neueste Ausgabe, obwohl sie nicht mehr in der Beta-Version ist, immer noch in Arbeit – wenn Sie versuchen, einen komplexen Webshop zu erstellen, ist Webflow eCommerce für solch umfangreiche Anwendungen immer noch ein wenig zu wichtig. Angenommen, alle geplanten Fähigkeiten werden realisiert.
In diesem Fall wird Webflow eCommerce zu einem legitimen Konkurrenten für spezialisierte Lösungen wie z Shopify und Instacart, unterstützt durch den Webflow-Builder, das CMS und das Hosting.
Vorlagendesign des Webflows:
Webflow bietet insgesamt über 100 Vorlagen, darunter 40 kostenlose. Sie können Themen nach Branche, Gratis-/Premium-Status oder E-Commerce-Funktionalität sortieren.
Dies macht es relativ einfach, eine Vorlage zu finden, die Ihren Anforderungen entspricht. Sie können die Designs auch vor der Auswahl untersuchen, um zu sehen, ob eines dynamische Inhalte aktiviert.
Alle Vorlagen von Webflow sind responsiv, was bedeutet, dass sie sich sofort an verschiedene Bildschirmgrößen anpassen, je nachdem, welches Gerät zum Durchsuchen Ihrer Website verwendet wird.
Premium-Vorlagen kosten zwischen 19 und 149 US-Dollar. Die meisten kosten zwischen 49 und 79 US-Dollar, was teuer erscheinen mag, aber als einmalige Ausgabe sollten Sie es als Investition betrachten.
Die Vorlagen von Webflow sind in der Regel gut gestaltet und können in Bezug auf die Designqualität mit dem Branchenführer Squarespace mithalten. Sie sind einfach, schnell zu laden und vollständig anpassbar.
Webflow Review: Hilfe und Support
Webflow hat einen der umfassendsten Selbsthilfebereiche aller Website-Builder, denen wir begegnet sind. Neben der Webflow University, die kuratierte Wiedergabelisten mit Videos zum Ansehen bereithält (z. B. Intro to Design, Web Elements oder SEO Fundamentals), gibt es auch einzelne Kurse, in denen Sie tiefer in ein bestimmtes Thema einsteigen können.
Der Webflow 101 Crash Course und der Ultimate Web Design Course sind jetzt verfügbar. Wenn digitales (oder onlinebasiertes) Lernen nicht Ihr Ding ist, können Sie jederzeit ein barrierefreies E-Book herunterladen, um dasselbe Material zu studieren.
Die Webflow Community ist eine öffentliche Plattform, auf der Sie Lösungen für Ihre Probleme und Ideen finden können. Wenn Sie mit einem Mitglied des Webflow-Teams Kontakt aufnehmen möchten, können Sie dies über das Online-Kontaktformular von Montag bis Freitag von 6:6 bis XNUMX:XNUMX Uhr tun
Pazifische Zeit (UTC-8). Anfragen für Funktionen können über die Wunschliste der Webflow-Website gestellt werden. Webflow bietet zwar keine Beratungsdienste an, führt jedoch ein Verzeichnis von Webflow-Experten, die Ihnen beim Einstieg helfen können.
Sie können nach Freiberuflern oder Agenturen suchen, indem Sie eine Vielzahl von Faktoren berücksichtigen, darunter die geografische Lage, die Art der gewährten Unterstützung, die Art des Projekts und die Größe des Teams.
Aufgrund des SLA von Webflow können Sie den Zustand seiner Systeme jederzeit über die Support-Seite überprüfen.
Webflow-Überprüfung: Preisgestaltung
Die Preisgestaltung ist eine weitere Funktion von Webflow, die einige Benutzer abschrecken könnte – sie kann ziemlich teuer werden!
Da sich Webflow als fortschrittlicherer Website-Builder darstellt, der den Verbrauchern mehr kreative Kraft gibt, sind seine Gebühren nur natürlich.
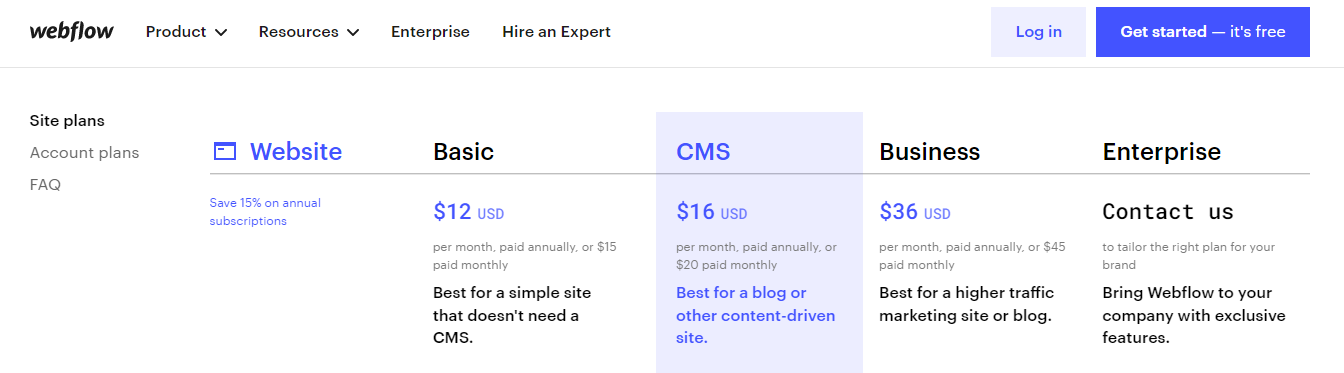
Das Problem ist, dass der normale Benutzer die Hälfte der Artikel, für die er bezahlt, möglicherweise nicht braucht, will oder versteht, wie er sie nutzen soll. Webflow bietet derzeit sechs Preisstufen an: drei für Websites und drei für Online-Geschäfte.
Während Sie eine Website kostenlos entwerfen können, ist die günstigste Möglichkeit, sie online zu veröffentlichen, das „Basic“-Abonnement von Webflow für 12 $/Monat. Dies ist für einfache Websites geeignet, die einige Standardfunktionen benötigen, wie z. B. Bildergalerien, Kontaktformulare oder Menüs.
Der CMS-Plan ist auf Blogs und inhaltsorientierte Websites ausgerichtet, während der Business-Plan erwartungsgemäß auf Marketing und Skalierung ausgerichtet ist.
Die E-Commerce-Pläne von Webflow reichen vom Verkauf einiger Dinge nebenbei (Standard-Plan) über den effektiven Verkauf in großen Mengen (Plus-Plan) bis hin zur Vermarktung und Verwaltung Ihrer Produkte für ein weltweites Publikum (Globale Strategie) (Advanced-Plan).
Darüber hinaus ist Webflow for Enterprise auf Angebotsbasis zugänglich. Hier hilft Ihnen Webflow beim Erstellen Ihrer Website und unterstützt Sie während des gesamten Prozesses.
Dies ist ein ausgezeichneter Service. Es ist jedoch nur für große Unternehmen geeignet.
Häufig gestellte Fragen zur Webflow-Überprüfung:
Ist Webflow gut?
Absolut. Webflow ist ein hervorragendes Drag-and-Drop-Tool zum Erstellen dynamischer Webseiten. Wenn Sie ein Designer sind, der mehr Flexibilität beim Erstellen unverwechselbarer Layouts ohne Code sucht, ist Webflow die beste Wahl. Wenn Sie Entwickler sind, ist Webflow ein hervorragendes Tool für das Prototyping.
Ist Webflow die Kosten wert?
Wenn Sie mit mindestens einer anderen Person an Online-Projekten zusammenarbeiten, ist der Webflow Teams-Plan sicherlich eine Untersuchung wert. Es ist praktisch identisch mit dem Pro-Einzelplan, enthält jedoch zusätzliche Zusammenarbeitsmodi und -funktionen für eine monatliche Gebühr von 35 USD pro Teilnehmer (jährliche Abrechnung).
Ist Webflow oder WordPress besser?
Sowohl WordPress als auch Webflow sind fantastische Optionen für die Website-Entwicklung. Welches Tool Sie verwenden, wird letztendlich von den Funktionen bestimmt, die Sie in einem Content-Management-System haben möchten. Für die meisten Personen und Organisationen, die an der Erstellung einer Website interessiert sind, ist WordPress aufgrund seiner größeren Flexibilität und Integration mit mehr Technologien wohl die bessere Option.
Ist Webflow der beste Website-Builder?
Webflow ist ein Drag-and-Drop-Website-Builder, der einfach zu bedienen und hochgradig anpassbar ist. Wix und Weebly haben beide eine Begrenzung der Anzahl der Anpassungen, die Sie vornehmen können – andere Website-Ersteller tun dies ebenfalls; es ist der Preis, keine Website entwickeln zu müssen! Der Site Builder von Webflow ist einer der am besten konfigurierbaren auf dem Markt.
Quick Links:
Fazit: Webflow Review 2024
Es bietet das Beste aus beiden Welten und eignet sich hervorragend für Menschen, die mehr Personalisierungsmöglichkeiten suchen als die von Wix und Weebly angebotenen.
Und trotz seines Funktionsumfangs glauben wir, dass es eine einfachere Lösung als WordPress ist, da Updates mit einem visuellen Editor und nicht über Code gehandhabt werden.
Wo müssen sie sich verbessern? Wir würden uns wünschen, dass weitere sofort einsatzbereite Funktionen wie mehrsprachige Webseiten und Benutzeranmeldungen hinzugefügt werden.
Außerdem könnte ihre Preisstruktur etwas transparenter gestaltet werden.
Obwohl wir glauben, dass die scheinbar unendliche Anzahl von Themen und Plugins von WordPress niemals übertroffen werden wird, glauben wir, dass Webflow eine schlanke, aber leistungsstarke Alternative bietet – und eine sehr starke Konkurrenz.