Sind Sie auch zwischen Webflow und WordPress verwechselt?
Kämpfen, um zu wissen, welches besser ist und warum?
Also, wir sind hier, um Ihnen zu helfen. Hier, in diesem Artikel, erfahren Sie alles über Webflow und WordPress, was Ihnen sicherlich bei der Entscheidung zwischen den beiden helfen wird.
Bleiben Sie einfach bis zum Ende bei uns.
Webfluss Zur kasse
Zur kasse
|
Wordpress Zur kasse
Zur kasse
|
|---|---|
| $ Pro Monat 12 | $ Pro Monat 7.99 |
Webflow eignet sich am besten für jeden Kleinunternehmer oder Unternehmer, der eine professionelle Website benötigt. |
Am besten entwickeln Sie eine klassifizierte Website für geschäftliche oder organisatorische Zwecke. |
|
|
|
|
|
|
|
Bietet eine benutzerfreundliche Umgebung. |
Ein bisschen kniffliger als Webflow. |
|
Aufgrund seiner Funktion jeden einzelnen Cent wert. |
Am besten in dieser Preisgestaltung. |
|
Immer da, um zu helfen, sobald sie können. |
24*7 verfügbar. |
| Zur kasse | Zur kasse |
In diesem Artikel dreht sich alles um WordPress vs. Webflow, und wenn Sie auch darauf gespannt sind, bleiben Sie mit uns auf dem Laufenden.
Webflow und WordPress sind zwei Systeme, die es wert sind, erkundet zu werden, wenn Sie eine funktionsreiche Website erstellen, verwalten und bewerben möchten.
Jedes System verfügt über eine umfassende Reihe von Funktionen, die für den Beginn eines professionellen Projekts erforderlich sind. Gleichzeitig verwenden die Anbieter recht unterschiedliche Methoden zum Website-Erstellungsprozess.
Dies liegt an ihrem inhärenten Charakter, ihrer Nützlichkeit und ihrem beabsichtigten Publikum. Webflow – ist ein Website-Builder, der sich einen guten Ruf als Cloud-basierte SaaS-Plattform erarbeitet hat.
Gleichzeitig haben die Breite und Komplexität des Systems es mit CMS-ähnlichen Fähigkeiten ausgestattet und es in eine Art Leinwand für professionelle Webdesigner verwandelt, die sich auf Website-Semantik und -Visualisierung konzentrieren.
WordPress – ist ein PHP-basiertes Open-Source-Content-Management-System, das aufgrund seines Rufs und der hervorragenden Benutzernachfrage nach den von ihm bereitgestellten Tools und Funktionen keiner Einführung bedarf.
WordPress ist bekannt für seine umfangreichen Integrationsmöglichkeiten und die Flexibilität bei der Änderung des Website-Designs. Beide Plattformen sind würdige Konkurrenten, die die Erstellung funktionsreicher Projekte ermöglichen.
Ebenso braucht das Erlernen und Beherrschen jeweils Zeit, da sowohl Webflow als auch WordPress komplizierte Editoren und verschiedene Funktionen und Aspekte haben, die angemessen studiert werden müssen.
Welche Plattform triumphiert also über ihren Rivalen? Welche davon ist die Zeit- und Geldinvestition des Benutzers wert? Was sind die Unterschiede zwischen ihnen, die Ihre Wahl beeinflussen könnten?
Wir haben einen gründlichen Vergleich zwischen WordPress und Webflow erstellt, um einige der potenziellen Vorteile und Einschränkungen der Systeme für Verbraucher aufzuzeigen.
Inhalte
- WordPress vs. Webflow 2024: Überblick
- WordPress vs. Webflow: Hauptunterschiede
- WordPress vs. Webflow: Hauptmerkmale
- Hauptmerkmale und Vorteile von Webflow:
- 1. Vollständige Anpassung des Designs:
- 2. Zusätzliche Unterstützung:
- 3. Steigern Sie Ihre SEO:
- 4. Einfach zu bedienende CMS-Oberfläche:
- 5. Erstellen Sie mit Easy Responsive Designs:
- 6. Erstellen Sie Interaktionen, die sowohl attraktiv als auch komplex sind:
- 7. Sauberes Code-Design:
- 8. Webdesign wird zu einem fließenden Prozess:
- Hauptmerkmale und Vorteile von WordPress:
- Funktionsvergleich: Webflow gewinnt
- WordPress vs. Webflow: Kosten
- WordPress vs. Webflow: Design und Vorlagen
- WordPress vs. Webflow: E-Commerce
- WordPress vs. Webflow: Was ist besser für SEO?
- FAQs zu WordPress vs. Webflow
- Ist Webflow einfacher als WordPress?
- Was ist besser für SEO WordPress oder Webflow?
- Funktioniert WordPress mit Webflow?
- Ist Webflow für SEO geeignet?
- Fazit: WordPress vs. Webflow 2024
WordPress vs. Webflow 2024: Überblick
In den folgenden Abschnitten gehen wir alles durch, was es über WordPress vs. Webflow zu wissen gibt. Sie werden sicherlich von der Erläuterung bei Ihrer Entscheidung profitieren.
Was ist WordPress?
WordPress ist ein bekanntes Content-Management-System, das sowohl kostenlos als auch funktionsreich ist und sich daher ideal zum Erstellen jeder Website eignet.
Die Plattform verfügt über eine erstaunliche Auswahl an Konnektoren, die die Geschwindigkeit der darauf erstellten Websites erheblich steigern können. Gleichzeitig ist das CMS nicht schwer zu verstehen, obwohl unerfahrene Benutzer möglicherweise mehr Zeit für die Anpassung benötigen.
Obwohl das CMS 2008 als Blogging-Plattform erstellt wurde, hat seine Leistungsfähigkeit erheblich zugenommen. Derzeit ist WordPress eine hervorragende Option zum Erstellen von Unternehmenswebsites, Portfolios, Online-Shops und anderen Formen von persönlichen und beruflichen Projekten.
Laut den neuesten Statistiken hat die Gesamtzahl der auf der Plattform erstellten aktiven Websites 28,183,568 überschritten – eine beeindruckende Menge!
Was ist Webflow?
Webfluss ist vergleichbar mit modernen Content-Management-Systemen und anderen von Adobe betriebenen Anwendungen wie Dreamweaver.
Das Dashboard ist ein wenig mit Funktionen, Tools und Designanpassungskomponenten überladen. Aus diesem Grund ist Webflow für die meisten Neulinge eine sehr komplizierte und ungewöhnliche Option.
Der unbestreitbare Vorteil des Systems besteht jedoch darin, dass keine Programmierkenntnisse erforderlich sind, um Websites zu erstellen. Wenn Sie jedoch über Programmierkenntnisse verfügen und diese für anspruchsvolle Projektanpassungen nutzen möchten, können Sie dies jederzeit tun.
Webflow wurde 2012 ins Leben gerufen und hat seitdem einen deutlichen Zuwachs an Popularität erfahren. Laut Statistik hat das Unternehmen bereits mehr als 267,593 aktive Online-Projekte gestartet.
Das System hat jetzt 381,832 Kunden. Das ist eine große Summe.
WordPress vs. Webflow: Hauptunterschiede
Die Hauptunterschiede zwischen WordPress vs Webfluss sind wie folgt:
- Webflow hat einen Drag-and-Drop-Seitenersteller für die Weberstellung, aber WordPress erfordert die Verwendung eines Plugins, um diese Funktion nutzen zu können.
- Webflow ist je nach gewähltem Paket teurer, aber WordPress ist kostenlos und erfordert nur Hosting.
- Webflow ermöglicht die Bearbeitung auf der Seite, während WordPress die Verwendung des Dashboards und der Seiteneditoren erfordert.
- Der Code von Webflow ist klar und von hoher Qualität, aber der Code von WordPress kann aufgrund der weit verbreiteten Verwendung von Plugins überfüllt werden.
- Webflow ermöglicht Ihnen vollständige Designflexibilität, während WordPress entweder vorlagenbasiert oder benutzerdefiniert codiert ist.
Die Auswahl einer Plattform für Ihre Website ist eine Herausforderung, da Sie beim ersten Mal die richtige Wahl treffen möchten, anstatt sie später zu ändern, weil die von Ihnen gewählte Plattform nicht die richtige Wahl war.
Während sowohl Webflow als auch WordPress während des gesamten Site-Planungsprozesses würdige Gegner sind, gibt es einige wichtige Unterschiede zwischen ihnen, die darauf hindeuten können, dass einer besser zu Ihnen passt als der andere.
WordPress vs. Webflow: Hauptmerkmale
Wir haben einige wichtige Funktionen und Vorteile von Webflow:
Hauptmerkmale und Vorteile von Webflow:
Beginnen wir mit den Webflow-Funktionen:
Hauptmerkmale und Vorteile von WordPress:
Wir haben einige wichtige Funktionen und Vorteile von WordPress:
WordPress vs. Webflow: Kosten
Für die meisten Verbraucher spielen die Kosten für die Entwicklung einer Website eine wichtige Rolle bei der Auswahl ihrer Plattform.
Wenn Sie gerade erst mit einem Internetunternehmen anfangen, möchten Sie die Ausgaben möglicherweise so gering wie möglich halten, um mehr auszugeben, wenn sich Ihre Organisation entwickelt.
Lassen Sie uns die Preise für die Entwicklung einer Website mit Webflow und WordPress sowie die verfügbaren Kostensenkungsmaßnahmen untersuchen.
Während WordPress ein kostenloses Programm ist, müssen Sie für einen Domainnamen und Hosting bezahlen. Darüber hinaus sind Sie für alle Premium-Plugins, Designs oder Dienste von Drittanbietern verantwortlich, die Ihr Unternehmen möglicherweise benötigt.
Ein Domainname kostet normalerweise 14.99 $ pro Jahr, während Website-Hosting-Dienste bei 7.99 $ pro Monat beginnen (normalerweise jährlich zu zahlen). Das ist nicht billig, wenn Sie gerade erst anfangen und das Wasser testen.
Zusätzlich WordPress profitiert von einem umfangreichen Ökosystem. Über 57,000 kostenlose Plugins und tausende kostenlose Themes sind allein im Plugin-Verzeichnis von WordPress.org zugänglich.
Auf diese Weise können Sie Ihre Ausgaben niedrig halten, indem Sie kostenlose Plugins und Designs verwenden, um Ihre Website zu entwickeln. Sogar die meisten kostenpflichtigen WordPress-Plugins und -Artikel bieten kostenlose Versionen an, die Sie kostenlos verwenden können.
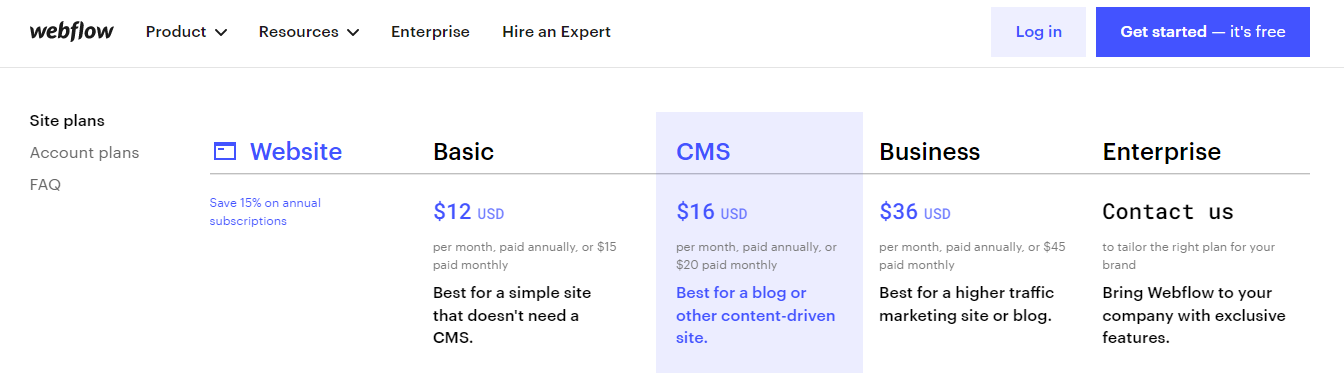
Webflow bietet eine eingeschränkte kostenlose Version, mit der Sie eine Website erstellen und auf einer Subdomain der Marke Webflow hosten können. Sie bieten zwei Premium-Abonnementpläne an: Site Plans und Account Plans.
Site Plans werden pro Site berechnet, bieten die Möglichkeit, Ihren Domainnamen zu verwenden (Domainregistrierungsgebühr nicht inbegriffen) und richten sich nach der Art der Site, die Sie erstellen möchten.
Sie sind in vier Kategorien eingeteilt: Basic, CMS, Business und Enterprise. Jede Stufe bietet zusätzliche Funktionen und verstärkt die Einschränkungen Ihres Kontos.
Darüber hinaus verfügt Site Plans über eine Kategorie E-Commerce-Pläne, die es Ihnen ermöglicht, Online-Geschäfte aufzubauen, und die weiter in zahlreiche Stufen unterteilt ist.
Website-Optionen beginnen bei 16 $ pro Monat, während E-Commerce-Pläne bei 29 $ pro Monat beginnen. Sie erhalten eine jährliche Rechnung, und bei monatlicher Zahlung fällt eine zusätzliche Gebühr an. Danach gibt es Account-Pläne.
Diese ermöglichen es Ihnen, mehrere Websites als Projekte zu verwalten; Sie können in Webflow gehostet oder an anderer Stelle heruntergeladen und gehostet werden. Wenn Sie jedoch den Site-Code exportieren, funktionieren einige Funktionen wie Formulare und eCommerce-Checkout möglicherweise nicht.
Die monatlichen Kontogebühren beginnen bei 16 $. (jährlich abgerechnet). Die Verwendung von WordPress bietet möglicherweise alle Funktionen zu weitaus geringeren Kosten. Mit kostenlosen Plugins können Sie beliebige zusätzliche Funktionen hinzufügen.
Darüber hinaus können Sie kostenlos einen Online-Shop eröffnen.
Natürlich werden die Preise Ihrer WordPress-Website steigen, wenn Ihre Website mehr Traffic erhält, aber Sie können das Upgrade Ihres Hostings oder den Kauf von Premium-Add-Ons für Ihre Website verzögern, bis Ihr Unternehmen durchstartet.
WordPress vs. Webflow: E-Commerce
Webflow verfügt jetzt über eine integrierte E-Commerce-Engine, die es Benutzern ermöglicht, Unternehmen mit außergewöhnlichem Design und Leistung zu erstellen und zu erweitern.
Die Lösung gibt dem Benutzer die Kontrolle über den Weberstellungsprozess und zeichnet jeden Schritt vom Start bis zur endgültigen Veröffentlichung des Online-Shops auf. Das System erfordert keine Programmierung, um loszulegen und Ihr webbasiertes Unternehmen zu erweitern.
Sie können hier Produktgruppierungen erstellen und verwalten und den integrierten Warenkorb anpassen, indem Sie jedem Produkt, das Sie verkaufen möchten, Namen, Beschreibungen und Preisparameter zuweisen.
Webflow verbindet sich mit Diensten von Drittanbietern wie Zapier, MailChimp, Schiffsstation und QuickBooks. Darüber hinaus können die Leistung der Website und der Bestellstatus verfolgt, Transaktions-E-Mails angepasst und Parallax-Effekte und Animationen eingefügt werden.
Schließlich sind Sie dafür verantwortlich, Zahlungs-, Versand- und Steuereinstellungen anzupassen und die Daten des Online-Shops rund um die Uhr zu pflegen.
Die E-Commerce-Fähigkeit von WordPress ist ausgezeichnet. Trotz des Fehlens einer integrierten E-Commerce-Engine nutzt das CMS sein Potenzial für die Entwicklung von Online-Shops über nischenspezifische Plugins.
Es sind mehrere Plugins verfügbar, und jedes bietet etwas Einzigartiges, um die Anforderungen an das Design Ihrer E-Commerce-Website zu erfüllen.
Die meisten dieser Plugins sind kostenpflichtig, was zu ihrer Zuverlässigkeit und Sicherheit beiträgt.
Unter den verfügbaren Plugins zum Erstellen eines Webshops werden empfohlen: Cart66 Cloud, Ecwid eCommerce Shopping Cart, BigCommerce WP Plugin, WP eCommerce, WP EasyCart Shopping Cart and eCommerce Store und andere.
Wenn Sie WordPress zum Aufbau eines Online-Shops verwenden möchten, ist das Open-Source-Plugin WooCommerce die beste Option. Standardmäßig ist WooCommerce kostenlos und bietet Zugriff auf verschiedene E-Commerce-Funktionen und -Funktionen.
Die Erweiterung umfasst Geolokalisierungsunterstützung, Sonderangebote und Rabatte sowie einen einfach zu verwaltenden Produktkatalog und die Möglichkeit, physische/digitale Objekte zu verkaufen, indem ihre primären Attribute angepasst und ein robustes Inventar-Toolkit verwendet werden.
Um das E-Commerce-Potenzial Ihrer WooCommerce-basierten Website zu maximieren, können Sie eine Auswahl an kostenlosen und kostenpflichtigen Plugins herunterladen und installieren, die Ihren spezifischen Anforderungen entsprechen.
Sowohl Webflow als auch WordPress ermöglichen die Erstellung und Verwaltung von Onlineshops.
Ihre E-Commerce-Funktionalität hängt von einer Vielzahl von Elementen ab, aber es ist möglich, auszuwählen, welche verwendet werden sollen.
Webflow vereinfacht die Erstellung von Online-Shops, indem es eine Reihe integrierter Tools bereitstellt, während WordPress die Integration externer Plugins ermöglicht, um die Funktionalität Ihres E-Commerce-Projekts zu verbessern.
FAQs zu WordPress vs. Webflow
Ist Webflow einfacher als WordPress?
Sowohl WordPress als auch Webflow haben gegenüber anderen Alternativen den Vorteil, dass sie es einfach machen, eine Website zu entwerfen, selbst wenn Sie keine Erfahrung mit Codierung haben. Während WordPress eine niedrigere Lernkurve als Drupal hat – hauptsächlich mit HTML und CSS nicht vertraut – können beide von Nicht-Entwicklern verwendet werden.
Was ist besser für SEO WordPress oder Webflow?
Webflow verfügt über integrierte SEO-Integrationen, die kein Plugin eines Drittanbieters benötigen. Ich muss gestehen, dass WordPress bei SEO hervorragende Arbeit leistet. Die Mehrheit der Websites erfährt aufgrund ihrer Verwendung von WordPress keine Ranking-Strafen. Es kann jedoch noch Raum für Verbesserungen geben.
Funktioniert WordPress mit Webflow?
Sie können das WordPress-Plugin von Webflow verwenden, um Ihre Website in Webflow visuell zu gestalten und dann eine oder mehrere dieser Seiten mit dem Webflow-WordPress-Plugin direkt auf Ihrer WordPress-Website bereitzustellen.
Ist Webflow für SEO geeignet?
Webflow verschafft Ihnen einen gewissen SEO-Spielraum. Im Gegensatz zu anderen Website-Erstellern (Open Source oder SaaS) legt Webflow großen Wert auf sauberen Code, der es Suchmaschinen-Crawlern ermöglicht, den Inhalt zu erfassen und indizierte Seiten entsprechend zu ranken.
Quick-Links:
Fazit: WordPress vs. Webflow 2024
Beide Webfluss und WordPress haben Webdesign-Profis viel zu bieten, auch wenn sie etwas unterschiedliche Methoden und Methoden für den Website-Erstellungsprozess verwenden.
Nachdem wir beide Plattformen analysiert haben, können wir zu dem Schluss kommen, dass der Website-Erstellungsservice, den Sie letztendlich wählen, Ihren einzigartigen Webdesign-Anforderungen, -Wünschen und -Erwartungen sowie Ihrem Niveau an Webdesign-Fähigkeiten entsprechen sollte.
Trotz der Fülle an Konkurrenten scheint Webflow ein besseres Potenzial für Webdesigner zu haben, die in der Lage sind, eine qualitativ hochwertige Website zu erstellen, und es gewohnt sind, mit SaaS-Website-Erstellern wie Squarespace zusammenzuarbeiten.
Es verfügt über eine Vielzahl von benutzerdefinierten Entwicklungskonfigurationen und eine integrierte E-Commerce-Engine.
Darüber hinaus ist es anpassungsfähiger und wertvoller, da seine Designer- und Editor-Tools in das CMS integriert sind.
Während die angemessene Preispolitik der Plattform, die Planvielfalt, die integrierte SSL-Sicherheit und die hervorragenden Designtools die ähnlich eingeschränkte Vorlagenauswahl von WordPress übertreffen, ermöglicht die Plattform dennoch eine erhebliche Anpassung durch Entwickler.
Danke!