Sind Sie auch verwirrt zwischen Webflow und Squarespace ?
Kämpfen, um zu wissen, welches besser ist und warum?
Also, wir sind hier, um Ihnen zu helfen. Hier, in diesem Artikel erfahren Sie alles darüber Webfluss und Squarespace, die Ihnen sicherlich bei der Entscheidung zwischen den beiden helfen werden.
Bleiben Sie einfach bis zum Ende bei uns.
Webfluss Zur kasse
Zur kasse
|
Squarespace Zur kasse
Zur kasse
|
|---|---|
| 12 US-Dollar pro Monat | 12 US-Dollar pro Monat |
Es ist eine hervorragende Plattform für alle, die eine Unternehmenswebsite einrichten möchten. Sie können Ihre Website hervorheben, indem Sie ihr einen einzigartigen Stil geben. |
Für Künstler, Designer und alle anderen, die ihre visuelle Arbeit online präsentieren möchten, ist Squarespace der beste Website-Baukasten. |
|
|
|
|
|
|
|
Die Benutzerfreundlichkeit von Webflow ist gut, aber nicht besser als Squarespace. |
Die Raumfreundlichkeit von Squarespace ist weitaus besser als die von Webflow. |
|
Webflow bietet irgendwo gute Funktionen in dieser Preisgestaltung. |
Bei der Preisgestaltung ist Squarespace unschlagbar. Es bietet mehr Funktionen zum gleichen Preis. |
|
Nur während der Arbeitszeit verfügbar und bietet Ressourcen zur Lösung von Problemen, wenn Sie nicht mit ihnen sprechen können. |
Solange Sie sie innerhalb der Arbeitszeit erwischen, erhalten Sie kompetente und angenehme Unterstützung. |
| Zur kasse | Zur kasse |
Wenn Sie auf der Suche nach einem neuen Website-Builder sind, haben Sie wahrscheinlich sowohl von Webflow als auch von Squarespace gehört. Sie sind zwei der beliebtesten Optionen da draußen, aber welche ist die richtige für Sie?
In diesem Artikel vergleichen wir Webflow und Squarespace, um Ihnen bei der Entscheidung zu helfen, welches für Ihre Anforderungen am besten geeignet ist.
Welcher Website-Baukasten ist der beste für Sie?
In diesem Beitrag vergleichen wir Webflow und Squarespace – zwei der beliebtesten Website-Builder auf dem Markt.
Beide haben ihre Vor- und Nachteile, aber welche ist die richtige Wahl für Sie?
Lass es uns herausfinden!
Inhalte
- Webflow vs. Squarespace: Hauptunterschiede
- Webflow vs. Squarespace: Tools und Funktionen
- Webflow vs. Squarespace: Unterscheiden Sie zwischen Kundensupport
- Preispläne von Webflow und Squarespace:
- Vergleichen Sie die Designelemente von Webflow und Squarespace?
- Webflow vs. Squarespace: Vor- und Nachteile
- Häufig gestellte Fragen zu Webflow vs. Squarespace
- Was ist besser Squarespace oder Webflow?
- Ist Webflow einfacher als Squarespace?
- Ist Webflow billiger als Squarespace?
- Ist Webflow wie Squarespace?
- Fazit: Webflow vs. Squarespace 2024
Webflow vs. Squarespace: Hauptunterschiede
Die Hauptunterscheidungen zwischen Webfluss und Squarespace sind wie folgt:
- Webflow bietet sechs Preisstufen und die Kosten können je nach Anzahl der erstellten Websites variieren, während Squarespace vier Stufen und eine 14-tägige kostenlose Testversion bietet und oft als hervorragendes Preis-Leistungs-Verhältnis gilt.
- Webflow bietet mehr Personalisierung und Vielseitigkeit, während Squarespace in Bezug auf die Möglichkeiten eingeschränkter ist.
- Webflow erfordert möglicherweise ein grundlegendes Verständnis und Vertrautheit mit dem Programmieren, während Squarespace eher für Nicht-Programmierer und völlige Neulinge geeignet ist.
- Jeder Unternehmer braucht einen Internetauftritt, vor allem eine professionell gestaltete Website. Dies ist der ideale Ort für den Verkauf Ihrer Waren und/oder Dienstleistungen sowie für die Kommunikation mit Ihrem Publikum.
- Das Erstellen einer Website ist viel einfacher als früher. Heutzutage sind viele Website-Builder verfügbar, die alle fantastische Funktionalität und Benutzerfreundlichkeit versprechen, aber wie echt ist das?
- Wenn Sie mit dem Begriff „Website-Builder“ nicht vertraut sind, bezieht er sich auf eine Online-Softwareplattform, die Ihnen alle Tools zur Verfügung stellt, die zum Erstellen einer Website erforderlich sind, ohne eine einzige Codezeile schreiben zu müssen.
Vor diesem Hintergrund werden wir zwei beliebte Website-Builder untersuchen: Webflow und Squarespace. Macht es Sinn für Sie?
Fangen wir gleich an!
Webflow vs. Squarespace: Tools und Funktionen
Jeder Websitebesitzer möchte einzigartige Funktionen oder Add-Ons für seine Website. Die folgende Tabelle vergleicht die beiden Plattformen:
Squarespace hat keinen eigenen App Store, bietet aber eine Reihe wichtiger Funktionen.
Darüber hinaus können Sie Plugins von Drittanbietern (wie unsere) kaufen und in eine Vielzahl von Diensten von Drittanbietern integrieren.
Wenn Sie möchten, E-Commerce Funktionen hat Squarespace die Möglichkeit, Kundenkonten einzurichten. Ihre E-Commerce-Plattform ist sicher und bietet ein positives Kundenerlebnis.
Squarespace bietet möglicherweise nicht so viele Funktionen und Integrationen wie Webflow, aber was es bietet, ist ausgezeichnet. In den meisten Fällen werden Einzelpersonen herausfinden, was sie brauchen.
Es ist fair zu sagen, dass Squarespace auf den Endbenutzer als Website-Ersteller ausgerichtet ist, während Webflow auf Profis ausgerichtet ist.
Webflow verfügt über eine Vielzahl komplexer Funktionen, wie konfigurierbare Formulare, interaktive Google Maps, maßgeschneiderte Animationen und eine einfach zu installierende E-Commerce-Komponente.
Aufgrund der Fähigkeit, mit HTML/CSS zu interagieren, ist es auf eine Vielzahl von maßgeschneiderten Funktionen erweiterbar.
Webflow lässt sich über Plugins und Widgets in eine Vielzahl beliebter Anwendungen integrieren. Sie können praktisch jede Funktion integrieren, die Sie sich vorstellen können.
Webflow ähnelt dem Zugriff auf den gesamten Baumarkt und nicht nur auf die Tools in Ihrer Toolbox.
Webflow vs. Squarespace: Unterscheiden Sie zwischen Kundensupport
Der Kundenservice von Squarespace ist preisgekrönt und rund um die Uhr verfügbar.
Es gibt hilfreiche Leitfäden, Foren, Webinare und einen Hilfe- und Supportbereich, in dem Sie Ihre Frage oder Ihr Thema eingeben können, um die gesuchten Informationen zu erhalten.
Ihre Richtlinien umfassen Themen wie „Übertragen einer Domain zu Squarespace“ und „Verbessern der Sichtbarkeit Ihrer Website in Suchmaschinen“.
Dies gilt zusätzlich zu den „Erste Schritte“-Richtlinien, die umfassende Online-Beratung zu Kontoanfragen, Rechnungsstellung und Analysen bieten.
Ähnliche Themen werden in den Videolektionen behandelt.
Allerdings nur im Videoformat, was vorteilhaft ist, wenn Sie visuelles und auditives Lernen bevorzugen. „Hinzufügen von Produkten zu Ihrem Geschäft“, „Erstellen einer Restaurant-Website“, „Löschen einer Seite“ und „Hinzufügen eines Hintergrundbilds“ sind nützliche Videos.
Obwohl sie der Unterstützung von Webflow ähneln, ermutigt Sie die Anleitung von Squarespace, Ihre eigenen Probleme mithilfe der Squarespace-Website zu lösen. Trotzdem können Sie sich bei Bedarf immer noch an eine lebende Person wenden.
Die E-Mails von Squarespace werden 24 Stunden am Tag überwacht, und Live-Chat in Echtzeit ist von Montag bis Freitag zwischen 4:8 Uhr und XNUMX:XNUMX Uhr Eastern Time verfügbar.
Darüber hinaus können Sie Squarespace auf Twitter kontaktieren.
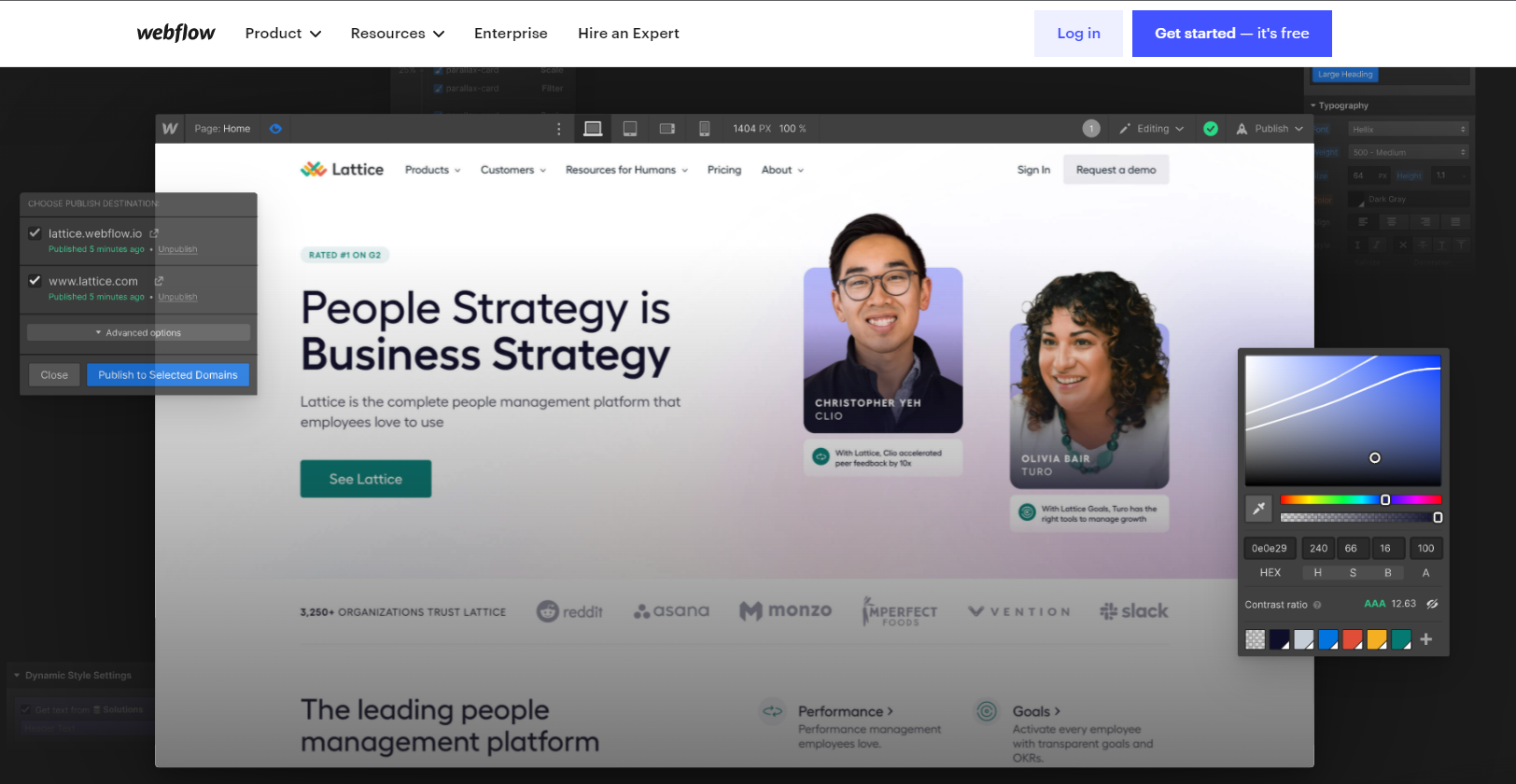
Webflow scheint über seine Website eine Menge Hilfe zu bieten. Es stehen Hunderte von Optionen für Website-Vorlagen zur Verfügung, sodass Sie nicht bei Null anfangen müssen.
Darüber hinaus gibt es die Webflow University, wo Sie Anweisungen zu einer Reihe von Themen sehen oder studieren können, einschließlich der Grundlagen von 'CMS,' 'Design' und einfach 'Erste Schritte'.
Darüber hinaus können Sie in der Webflow University das Webflow-Forum besuchen und ihre Lehr-Blog-Artikel lesen.
Es sind auch E-Books verfügbar, wie „Web Design 101“ und „The Freelance Web Designer's Guide“.
Um Webflow direkt zu erreichen, rufen Sie sie von Montag bis Freitag von 6:6 bis XNUMX:XNUMX Uhr PST an. Laut Webflow ist man bestrebt, innerhalb von 24 bis 48 Stunden zu antworten. Sie können sie auch per E-Mail über ihre Website kontaktieren.
Eine genauere Untersuchung ihrer Kundendienstrichtlinie zeigt jedoch, dass sie ziemlich genau sagen, womit sie Ihnen helfen und was nicht. Y
Sie können Unterstützung zu Webflow Designer, dem CMS und seinen Tools und Funktionen, Webflow Dashboard-Funktionalität und -Zugänglichkeit sowie Webflow-Hosting-Leistung und -Zuverlässigkeit erhalten.
Sie sind jedoch auf sich allein gestellt, wenn Sie Unterstützung bei benutzerdefinierter Codierung, SEO oder Integrationen von Drittanbietern benötigen. Dasselbe gilt für Anfragen zu visuellem/UX/UI-Design, Änderungen, die durch Malware oder installierte Erweiterungen verursacht wurden, und Code, der von Webflow auf andere Plattformen exportiert wurde.
Allerdings ermutigt Webflow Sie, seine Foren und nützlichen Artikel zu nutzen, und stellt Ressourcen zur Lösung von Problemen bereit, die Sie nicht mit ihnen besprechen können.
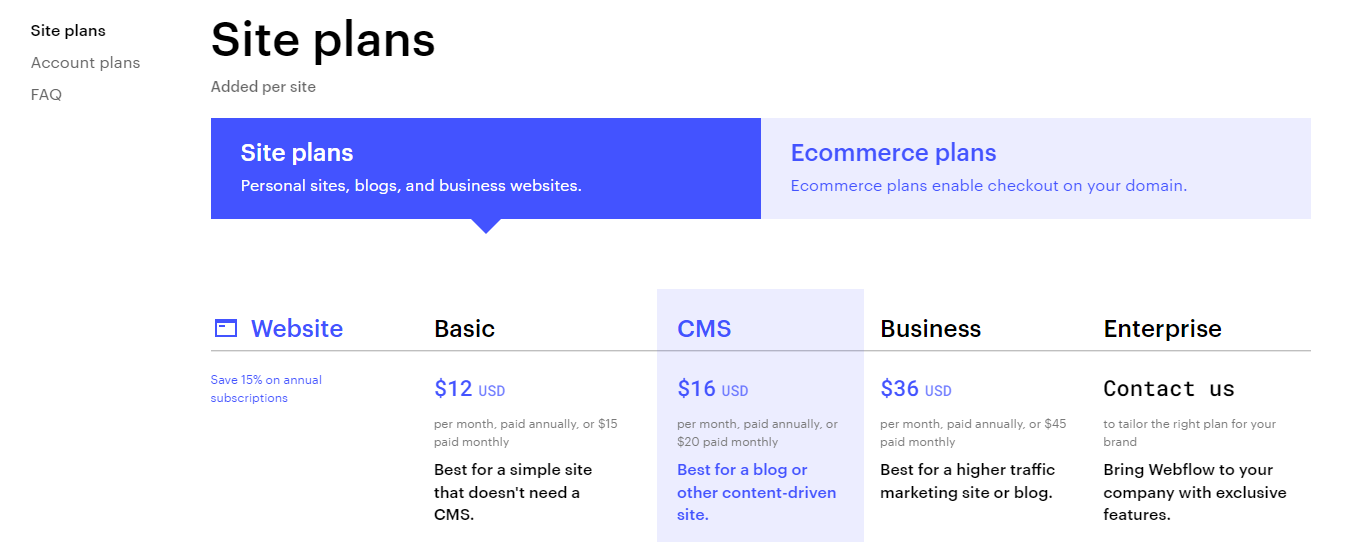
Preispläne von Webflow und Squarespace:
So berechnen die beiden Unternehmen ihre Dienste:
Platz:
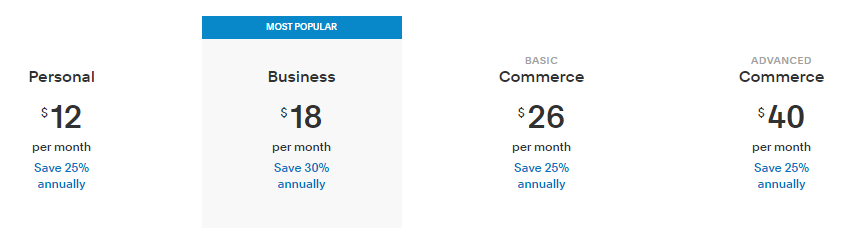
- Die Optionen beginnen bei 12 US-Dollar pro Monat und bieten zusätzliche Funktionen für höherrangige Pläne.
- Für die kostenlose Testversion ist keine Kreditkarte erforderlich.
- Sie erhalten eine 14-tägige kostenlose Testphase, nach der Sie sich für einen Plan entscheiden müssen.
Webflow:
- Die Zusammenarbeit zwischen Teammitgliedern kann in Kontenpläne aufgenommen werden.
- Monatliche Standortpläne beginnen bei 12 $; monatliche Kontopläne beginnen bei 16 $.
- Es gibt zwei Arten von Plänen: „Site“ (zum Erstellen von Webseiten) und „Konto“.
- Sie müssen ein Premium-Abonnement auswählen, um Ihre Website zu veröffentlichen.
- Der Einstieg ist völlig kostenlos.
Beide sind unserer Meinung nach für das, was sie bieten, wirklich preisgünstig.
Vergleichen Sie die Designelemente von Webflow und Squarespace?
Während jeder eine attraktive Website wünscht, haben bestimmte Personen möglicherweise anspruchsvollere Anforderungen. Die folgende Tabelle vergleicht Webflow mit Squarespace:
Squarespace bietet über 90 kostenlose Designvorlagen, aber Sie können auch maßgeschneiderte Layouts kaufen. Squarespace ist bekannt für seine ästhetisch beeindruckenden Vorlagen.
Viele Designer nutzen die Plattform, weil sie es ihnen ermöglicht, eine professionell aussehende Website zu erstellen, ohne viel Code lernen zu müssen.
Squarespace-Designs sind mobilfreundlich und reaktionsschnell. Darüber hinaus entdecken Sie eine Fülle von Lösungen für verschiedene Themen.
Ein Unterschied zu Webflow besteht darin, dass Sie nicht bei Null anfangen müssen, wenn Sie die entsprechende Vorlage nicht finden können, aber Webflow ermöglicht ein benutzerdefiniertes Design.
Auf Squarespace können Sie Designs während des gesamten Designprozesses ändern, dies ist jedoch bei Webflow nicht verfügbar.
Wenn Sie einen Business-Plan oder höher haben, können Sie Squarespace benutzerdefinierten Code hinzufügen.
Im Wesentlichen bietet Ihnen Webflow zusätzliche Gestaltungsmöglichkeiten, erhöht aber auch die Komplexität. Squarespace hat eine einfachere Designoberfläche mit weniger (aber hochwertigeren) Optionen.
Webflow ist eine außergewöhnliche Plattform für Menschen mit Designkenntnissen und -verständnis. Wie bereits erwähnt, ist die Benutzeroberfläche etwas komplizierter, aber für Designer leicht erkennbar.
Webflow bietet über 180 Themen, die alle responsive sind. Bestimmte Themen sind kostenlos, während andere kostenpflichtig sind. Für die meisten Unternehmen sind nischenspezifische Vorlagen leicht verfügbar.
Diejenigen, die mit der Bearbeitung von HTML/CSS/JavaScript vertraut sind, können Themen ändern. Dies eröffnet eine Welt voller Möglichkeiten, ist aber offensichtlich besser für Personen geeignet, die mit dem Codieren vertraut sind.
(Hinweis: Sie betonen, dass Sie keine einzige Codezeile schreiben müssen, um eine Website mit ihrer Plattform zu erstellen.)
Darüber hinaus sind Designkomponenten wie Dropdown-Menüs, Schieberegler, Karussells und benutzerdefinierte Typografie enthalten. Es ermöglicht Ihnen, Ihre Designauswahl als „Klassen“ für eine konsistente Wiederverwendung aufzubewahren.
FAQs zu Webflow vs. Squarespace
Was ist besser Squarespace oder Webflow?
Während Squarespace eine Fülle atemberaubender Layouts bietet, sind die Themen von Webflow deutlich flexibler. Webflow bietet über 100 atemberaubende Themen, darunter viele kostenlose Alternativen – und Sie können jede Funktion personalisieren, ohne zu wissen, wie man codiert, was Squarespace nicht zulässt.
Ist Webflow einfacher als Squarespace?
Der Seitenersteller von Webflow ist ausgefeilter als der von Squarespace, daher wird es einige Zeit dauern, sich daran zu gewöhnen. Während Webflow immer noch ein Website-Builder ist, müssen Sie sich nicht mit allzu anspruchsvollen Dingen (wie viel Codierung) befassen, Squarespace ist die am einfachsten zu erlernende Plattform.
Ist Webflow billiger als Squarespace?
Die Pläne von Squarespace sind günstiger als die von Webflow und haben weniger Produkt- und Zahlungsbeschränkungen. Squarespace und Webflow bieten beide einige E-Commerce-spezifische Pläne – das heißt Pläne, die ausschließlich für den Online-Verkauf entwickelt wurden und mit mehr Funktionen ausgestattet sind, als eine Standard-Website benötigen würde.
Ist Webflow wie Squarespace?
Webflow ist insofern mit Squarespace vergleichbar, als es mit einem Drag-and-Drop-Editor beginnt. Es ist im Wesentlichen ein Canva für Websites, obwohl Webflow weitaus mehr Designflexibilität bietet als Squarespace. Das ist alles.
Quick-Links:
Fazit: Webflow vs. Squarespace 2024
Welche Plattform wird sich durchsetzen, Squarespace oder Webflow?
Dies hängt natürlich von Ihren konkreten Anforderungen ab. Wenn Sie eine Agentur oder ein professioneller Designer sind, bietet Webflow eine Fülle von Tools und Anpassungsoptionen.
Es ist jedoch anspruchsvoll, und wenn Sie fortgeschrittenere Funktionen erkunden möchten, benötigen Sie einige Programmierkenntnisse.
Squarespace ist eine erstaunliche Plattform für alle Arten von kleinen und mittleren Unternehmen. Designer werden die aktuelle Ästhetik und Funktionalität lieben, während Endbenutzer, die ihre erste Website erstellen, die relative Einfachheit der Plattform im Vergleich zu Webflow schätzen werden.
Squarespace ist ein Gewinner in unserem Buch, aber was ist mit Ihnen?