Ви також плутаєте між Webflow і Squarespace ?
Вам важко зрозуміти, який із них кращий і чому?
Отже, ми тут, щоб допомогти вам. Тут, у цій статті, ви дізнаєтеся про все Webflow і Squarespace, які, безсумнівно, допоможуть вам вибрати між ними.
Просто залишайся з нами до кінця.
Webflow Перевіряти
Перевіряти
|
Squarespace Перевіряти
Перевіряти
|
|---|---|
| 12 доларів на місяць | 12 доларів на місяць |
Це чудова платформа для тих, хто хоче створити веб-сайт компанії. Ви можете виділити свій веб-сайт, надавши йому унікальний стиль. |
Для художників, дизайнерів та всіх, хто хоче продемонструвати свою візуальну роботу в Інтернеті, Squarespace є найкращим розробником веб-сайтів. |
|
|
|
|
|
|
|
Простота використання Webflow хороша, але не краща, ніж Squarespace. |
Зручність простору Squarespace набагато краща, ніж Webflow. |
|
Webflow надає десь хороші функції за цією ціною. |
Ціни на Squarespace не збивають. Це дає більше можливостей за тією ж ціною. |
|
Доступний лише в робочий час і надає ресурси для вирішення проблем, якщо ви не можете обговорити з ним. |
Якщо ви спіймаєте їх протягом робочого часу, ви отримаєте професійну та приємну допомогу. |
| Перевіряти | Перевіряти |
Якщо ви шукаєте новий конструктор веб-сайтів, ви, мабуть, чули про Webflow і Squarespace. Це два найпопулярніші варіанти, але який з них підходить саме вам?
У цій статті ми порівняємо Webflow і Squarespace, щоб допомогти вам вирішити, який із них найкраще відповідає вашим потребам.
Який конструктор веб-сайтів для вас найкращий?
У цій публікації ми порівняємо Webflow і Squarespace – два найпопулярніші розробники веб-сайтів на ринку
Обидва мають свої плюси та мінуси, але який із них правильний вибір для вас?
Давай дізнаємось!
зміст
- Webflow проти Squarespace: основні відмінності
- Webflow проти Squarespace: інструменти та функції
- Webflow і Squarespace: розрізняйте підтримку клієнтів
- Цінові плани Webflow і Squarespace:
- Порівняйте елементи дизайну Webflow і Squarespace?
- Webflow проти Squarespace: плюси та мінуси
- Поширені запитання про Webflow і Squarespace
- Що краще Squarespace чи Webflow?
- Webflow легше, ніж Squarespace?
- Чи Webflow дешевший за Squarespace?
- Webflow схожий на Squarespace?
- Висновок: Webflow проти Squarespace 2024
Webflow проти Squarespace: Основні відмінності
Основні відмінності між Webflow та Squarespace полягають в наступному:
- Webflow пропонує шість рівнів цін, і вартість може змінюватися залежно від кількості створених сайтів, тоді як Squarespace пропонує чотири рівні та 14-денну безкоштовну пробну версію, і часто вважається відмінним співвідношенням ціни та якості.
- Webflow пропонує більше персоналізації та універсальності, тоді як Squarespace має більші обмеження щодо того, що можна зробити.
- Webflow може знадобитися базове розуміння та знайомство з кодуванням, тоді як Squarespace більше підходить для тих, хто не користується програмним кодом, і зовсім новачків.
- Кожному підприємцю потрібна присутність в Інтернеті, особливо професійно розроблений веб-сайт. Це ідеальне місце для продажу ваших товарів і/або послуг, а також для спілкування з аудиторією.
- Створити веб-сайт набагато легше, ніж це було раніше. Сьогодні існує багато конструкторів веб-сайтів, усі вони обіцяють фантастичну функціональність і простоту у використанні, але наскільки це справді?
- Якщо ви не знайомі з терміном «конструктор веб-сайтів», він стосується онлайнової програмної платформи, яка надає вам усі необхідні інструменти для створення веб-сайту без написання жодного рядка коду.
У світлі цього ми розглянемо два популярних конструктора веб-сайтів: Webflow і Squarespace. Чи має це сенс для вас?
Почнемо негайно!
Webflow проти Squarespace: Інструменти та функції
Кожному власнику веб-сайту потрібні унікальні функції чи доповнення для свого веб-сайту. У наведеній нижче таблиці порівнюються дві платформи:
Squarespace не має власного магазину програм, але він надає низку важливих функцій.
Крім того, ви можете придбати плагіни сторонніх розробників (наприклад, наші) та інтегрувати їх із різноманітними службами сторонніх розробників.
Якщо ви хочете eCommerce Squarespace має можливість створювати облікові записи клієнтів. Їхня платформа електронної комерції є безпечною та пропонує позитивний досвід для клієнтів.
Squarespace може не надавати стільки функцій та інтеграцій, як Webflow, але те, що він пропонує, чудове. У більшості випадків люди знайдуть те, що їм потрібно.
Справедливо сказати, що Squarespace орієнтований на кінцевого користувача як розробника веб-сайтів, тоді як Webflow орієнтований на професіоналів.
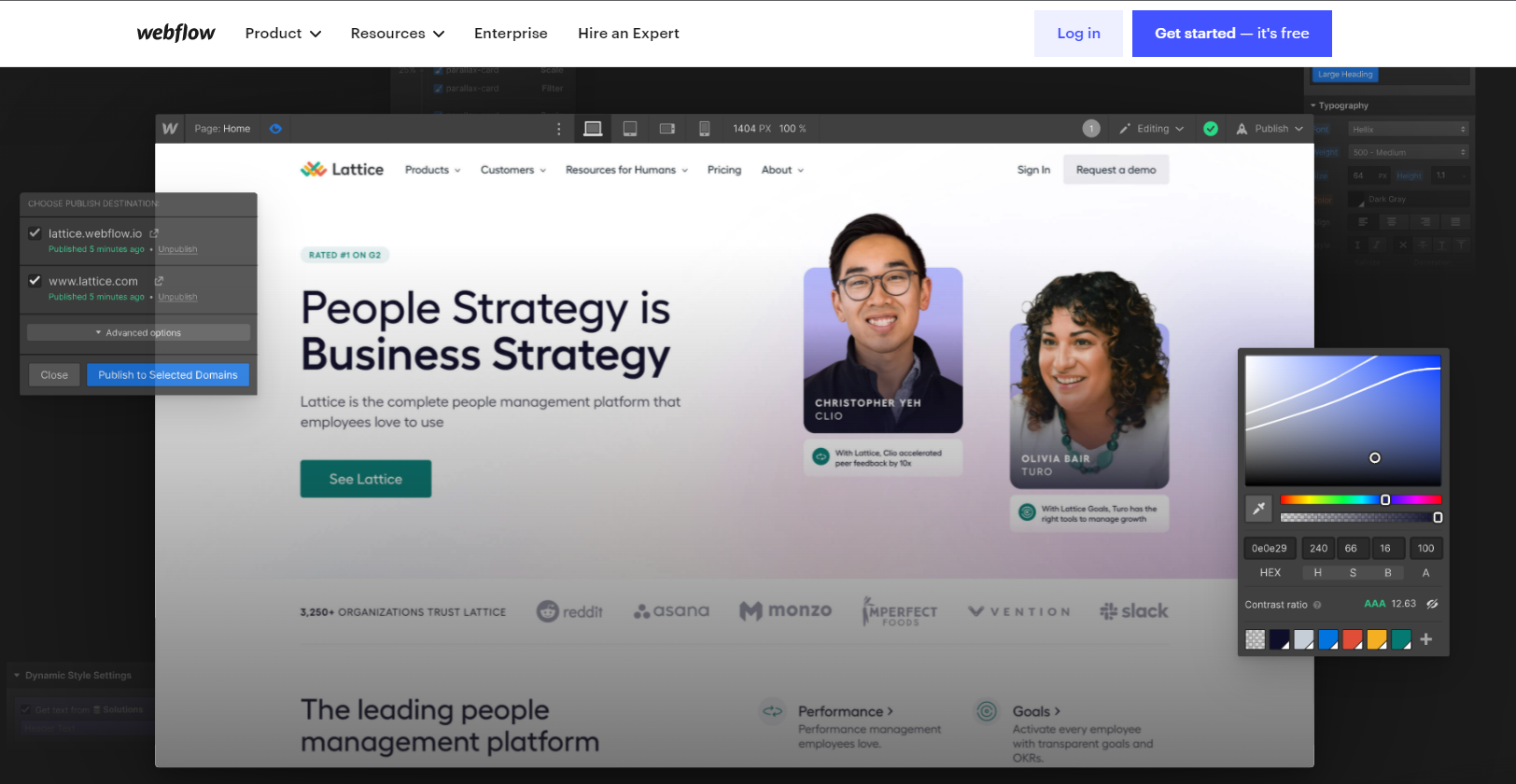
Webflow має безліч складних функцій, таких як настроювані форми, інтерактивні карти Google, індивідуальні анімації та компонент електронної комерції, який легко встановлюється.
Завдяки можливості взаємодії з HTML/CSS його можна розширити до широкого спектру спеціальних функцій.
Webflow інтегрується з різними популярними програмами за допомогою плагінів і віджетів. Ви можете включити практично всі функції, які тільки можете придумати.
Webflow схожий на доступ до всього магазину обладнання, а не лише до інструментів у вашій панелі інструментів.
Webflow проти Squarespace: Розрізняйте підтримку клієнтів
Служба підтримки клієнтів Squarespace відзначена нагородами та доступна 24 години на добу.
Є корисні посібники, форуми, вебінари та розділ довідки та підтримки, де ви можете ввести своє запитання чи тему, щоб отримати інформацію, яку ви шукаєте.
Їхні вказівки включають такі теми, як «Перенесення домену на Squarespace» і «Покращення видимості вашого сайту в пошуковій системі».
Це на додаток до вказівок «Початок роботи», які містять вичерпні онлайн-консультації щодо запитів щодо облікового запису, виставлення рахунків і аналітики.
Подібні теми розглядаються у відеоуроках.
Однак лише у відеоформаті, що є перевагою, якщо ви віддаєте перевагу візуальному та слуховому навчанню. «Додавання продуктів до вашого магазину», «Створення веб-сайту ресторану», «Видалення сторінки» та «Додавання фонового зображення» – все це корисні відео.
Хоча вказівки Squarespace подібні до допомоги Webflow, вони заохочують вас самостійно вирішувати проблеми за допомогою веб-сайту Squarespace. Незважаючи на це, ви все одно можете зв'язатися з живою людиною, якщо це необхідно.
Електронна пошта Squarespace контролюється 24 години на добу, а чат у реальному часі доступний з понеділка по п’ятницю з 4:8 до XNUMX:XNUMX за східним часом.
Крім того, ви можете звернутися до Squarespace у Twitter.
Webflow, здається, надає велику допомогу через свій веб-сайт. Доступні сотні варіантів шаблонів веб-сайтів, тому вам не потрібно починати з нуля.
Крім того, існує Університет Webflow, де ви можете переглянути або вивчити інструкції з низки предметів, включаючи основи "CMS, «Дизайн» і просто «Початок роботи».
Крім того, в Університеті Webflow ви можете відвідати форум Webflow і прочитати статті в їхньому навчальному блозі.
Є також доступні електронні книги, такі як «Веб-дизайн 101» і «Посібник позаштатного веб-дизайнера».
Щоб зв’язатися з Webflow безпосередньо, телефонуйте їм із понеділка по п’ятницю з 6:6 до XNUMX:XNUMX за тихоокеанським стандартним часом. Відповідно до Webflow, він прагне відповісти протягом 24-48 годин. Ви також можете зв’язатися з ними електронною поштою через їхній веб-сайт.
Однак уважніше вивчення їхньої політики обслуговування клієнтів показує, що вони досить чітко вказують, у чому вони допоможуть, а в чому – ні. Ю
Ви можете отримати допомогу щодо Webflow Designer, CMS та його інструментів і функцій, функціональності та доступності Webflow Dashboard, а також продуктивності та надійності хостингу Webflow.
Однак ви самі, якщо вам потрібна допомога з користувацьким кодуванням, пошуковою пошуковою системою або інтеграцією сторонніх розробників. Те саме стосується запитів про візуальний/UX/UI дизайн, зміни, спричинені зловмисним програмним забезпеченням або встановленими розширеннями, а також код, експортований із Webflow на інші платформи.
Зважаючи на це, Webflow заохочує вас використовувати його форуми та корисні статті та надає ресурси для вирішення проблем, які ви не можете обговорити з ними.
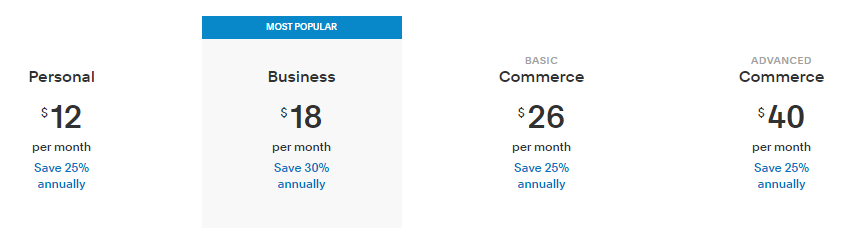
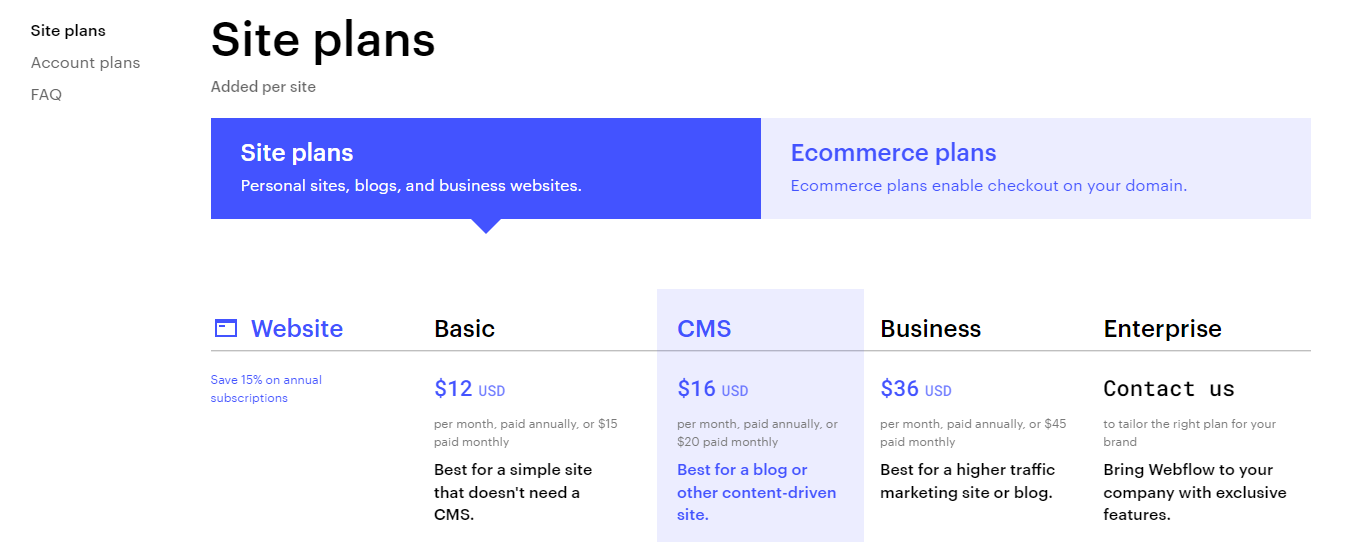
Цінові плани Webflow і Squarespace:
Ось як дві компанії стягують плату за свої послуги:
Squarespace :
- Варіанти починаються від 12 доларів на місяць і пропонують додаткові функції для планів вищого рівня.
- Для безкоштовної пробної версії не потрібна кредитна картка.
- Ви отримуєте 14-денний безкоштовний пробний період, після якого вам необхідно вибрати план.
Webflow:
- Співпраця між членами команди може бути включена в плани облікового запису.
- Місячні плани сайту починаються від 12 доларів США; щомісячні тарифні плани починаються від 16 доларів США.
- Існує два типи планів: «сайт» (для створення веб-сторінок) і «акаунт».
- Ви повинні вибрати преміум-підписку, щоб опублікувати свій веб-сайт.
- Почати роботу можна абсолютно безкоштовно.
Обидва, на нашу думку, мають розумну ціну за те, що вони пропонують.
Порівняйте елементи дизайну Webflow і Squarespace?
Хоча всі хочуть мати привабливий веб-сайт, деякі люди можуть мати більш складні вимоги. У наведеній нижче таблиці порівнюється Webflow із Squarespace:
Squarespace надає понад 90 безкоштовних шаблонів дизайну, але ви також можете придбати індивідуальні макети. Squarespace добре відомий своїми естетично приголомшливими шаблонами.
Багато дизайнерів використовують цю платформу, оскільки вона дозволяє їм створювати професійно виглядаючий веб-сайт без необхідності вивчати багато коду.
Дизайни Squarespace зручні для мобільних пристроїв і чутливі. Крім того, ви відкриєте для себе безліч рішень для різних тем.
Однією відмінністю від Webflow є те, що вам не потрібно починати з нуля, якщо ви не можете знайти відповідний шаблон, але Webflow дозволяє створювати індивідуальний дизайн.
У Squarespace ви можете змінювати теми протягом усього процесу розробки, однак це недоступно у Webflow.
Якщо у вас є бізнес-план або вище, ви можете додати спеціальний код до Squarespace.
По суті, Webflow надає вам додаткові варіанти дизайну, але також додає складності. Squarespace має більш зрозумілий інтерфейс дизайну з меншою кількістю (але якісніших) опцій.
Webflow — це виняткова платформа для людей із попередніми навичками та розумінням дизайну. Як було сказано раніше, інтерфейс дещо складніший, але він буде досить впізнаваним для дизайнерів.
Webflow пропонує понад 180 тем, усі з яких адаптивні. Деякі теми безкоштовні, а інші потребують оплати. Для більшості фірм шаблони для певної ніші легко доступні.
Ті, кому зручно редагувати HTML/CSS/JavaScript, можуть змінювати теми. Це відкриває цілий світ можливостей, але, очевидно, більше підходить для людей, яким зручно кодувати.
(Примітка: вони підкреслюють, що вам не потрібно писати жодного рядка коду, щоб створити веб-сайт за допомогою їхньої платформи.)
Крім того, включено такі компоненти дизайну, як спадні меню, повзунки, каруселі та спеціальна типографіка. Це дає змогу зберегти ваш вибір дизайну як «класи» для послідовного повторного використання.
FAQ на тему Webflow проти Squarespace
Що краще Squarespace чи Webflow?
Хоча Squarespace має безліч чудових макетів, теми Webflow значно гнучкіші. Webflow надає понад 100 приголомшливих тем, у тому числі багато безкоштовних альтернатив, і ви можете персоналізувати кожну функцію, не знаючи, як кодувати, чого Squarespace не дозволяє.
Webflow легше, ніж Squarespace?
Конструктор сторінок Webflow є більш складним, ніж Squarespace, тому звикання до нього займе деякий час. Хоча Webflow все ще є розробником веб-сайтів, вам не доведеться мати справу з чимось надто вимогливим (як-от багато програмування), Squarespace — це найпростіша платформа для вивчення.
Чи Webflow дешевший за Squarespace?
Плани Squarespace дешевші, ніж тарифні плани Webflow, і мають менше обмежень щодо продуктів і платежів. І Squarespace, і Webflow надають кілька планів для електронної комерції, тобто плани, призначені виключно для онлайн-продажів і оснащені більшими можливостями, ніж стандартний веб-сайт.
Webflow схожий на Squarespace?
Webflow можна порівняти з Squarespace тим, що він починається з редактора стилів перетягування. По суті, це Canva для веб-сайтів, хоча Webflow пропонує набагато більшу гнучкість дизайну, ніж Squarespace. Це все.
Швидкі посилання:
Висновок: Webflow проти Squarespace 2024
Яка платформа буде переважати, Squarespace чи Webflow?
Звичайно, це залежить від ваших конкретних вимог. Якщо ви агентство або професійний дизайнер, Webflow пропонує безліч інструментів і варіантів налаштування.
Однак він складний, і якщо ви хочете досліджувати більш просунуті можливості, вам знадобляться деякі навички програмування.
Squarespace — це дивовижна платформа для всіх малих і середніх підприємств. Дизайнерам сподобається сучасна естетика та функціональність, а кінцеві користувачі, які створюють свій перший веб-сайт, оцінять відносну легкість платформи порівняно з Webflow.
Squarespace є переможцем у нашій книзі, а як щодо вас?