Ви плутаєте між Webflow і Bubble? Вам важко зрозуміти, який із них кращий і чому?
Якщо так, то прочитайте всю статтю, щоб дізнатися про кожен аспект Webflow і Bubble.
Почнемо з огляду відмінностей.
Webflow Перевіряти
Перевіряти
|
Пузир Перевіряти
Перевіряти
|
|---|---|
| $ 16 в місяць | $ 29 в місяць |
Webflow — це найкращий спосіб створити приголомшливий веб-сайт за допомогою дизайнера Webflow, який не вимагає жодних технічних знань чи навичок. |
Bubble ідеально підходить для візуального програмування та як нетехнічний інструмент інфраструктури веб-розробки. Він не потребує кодування. |
|
|
|
|
|
|
|
Він надає широкий спектр варіантів дизайну. Новачкам надається швидкий доступ до відеолекцій, довідки та комбінацій клавіш. Він пропонує більше творчої гнучкості та можливості налаштування. |
Для тих, хто вперше знайомиться з платформами без коду, почати роботу з Bubble може бути складніше. Більш крута крива навчання супроводжується безліччю здібностей і можливостей. |
|
Webflow має стратегію, яка дозволяє дізнатися про платформу та дослідити її. Він включає в себе можливість брендування клієнтського редактора, спільну інформаційну панель і різні можливості співпраці. Ідеально підходить для веб-агентств або професіоналів. Всі задоволені ціною. |
Ціна Bubble дорожча, ніж Webflow. Ви не зможете використовувати поточну версію, API, заплановані процедури або резервне копіювання даних, але загальне доменне ім’я, 500 МБ пам’яті для зберігання файлів і базова потужність сервера включені. |
|
Webflow пропонує пряму підтримку клієнтів через форму електронної пошти, яка реєструє вас у системі продажу квитків. Webflow містить велику кількість підручників, цілих курсів і уроків, які охоплюють широкий спектр тем, щоб допомогти вам піднятися по кривій навчання. Ви можете отримати допомогу в блозі підтримки Webflow, форумі спільноти та електронних книгах. |
Bubble має довідковий центр із низкою довідкових статей; однак ці статті не охоплюють широкого кола проблем, з якими можуть зіткнутися користувачі, і не містять розлогих пояснень із зображеннями чи демонстраційними відео. Він також має блог, форум спільноти та подкаст на додаток до центру підтримки. |
| Перевіряти | Перевіряти |
У цій статті йдеться про Webflow проти Bubble, і якщо ви хочете знати про кожен аспект цього, залишайтеся з нами до кінця.
Ось коротке порівняння Webflow і Bubble. Webflow призначений для веб-сайтів, а Bubble – для веб-додатків і веб-сайтів. Обидві, звичайно, системи без коду.
Webflow дозволяє керувати елементами, які ви завантажуєте, наприклад, статтею для блогу або продуктом для бізнесу. Вони називають це системою керування контентом (CMS) (CMS).
Bubble дозволяє вам керувати доступом користувачів, як команда людей, які купують ваш продукт. Частково тому вам кажуть, що ви можете розробляти програми за допомогою Bubble.
Webflow включає опції, щоб додати речі до функціональності сторонніх розробників (плагіни) (плагіни). Однак речі є хитрим методом досягнення цього.
Ви вставляєте код інтеграції плагіна в заголовок HTML. Я б назвав їх вклейками. Bubble містить плагіни, які посилаються безпосередньо. Я б назвав їх плагінами.
Обидва мають шаблони від спільноти. Webflow також пропонує інші вбудовані шаблони розділів, наприклад панель навігації. Давайте перевіримо більше.
зміст
- Webflow проти Bubble 2024: огляд
- Webflow проти Bubble: основні відмінності
- Webflow проти Bubble: порівняння цін
- Webflow проти Bubble: шаблони
- Webflow проти Bubble: простота використання та можливість налаштування
- Webflow проти Bubble: підтримка клієнтів
- Webflow проти Bubble: порівняння функцій
- Поширені запитання щодо Webflow проти Bubble
- Чи Webflow кращий за WordPress?
- Чому Webflow найкращий?
- Чи хороший Bubble?
- Що краще Webflow чи Bubble?
- Висновок: Webflow проти Bubble 2024
Webflow проти Bubble 2024: огляд
Якщо ви шукаєте інформацію про Webflow проти Bubble, ми включили всю необхідну інформацію в цю публікацію, щоб допомогти вам прийняти зважене рішення.
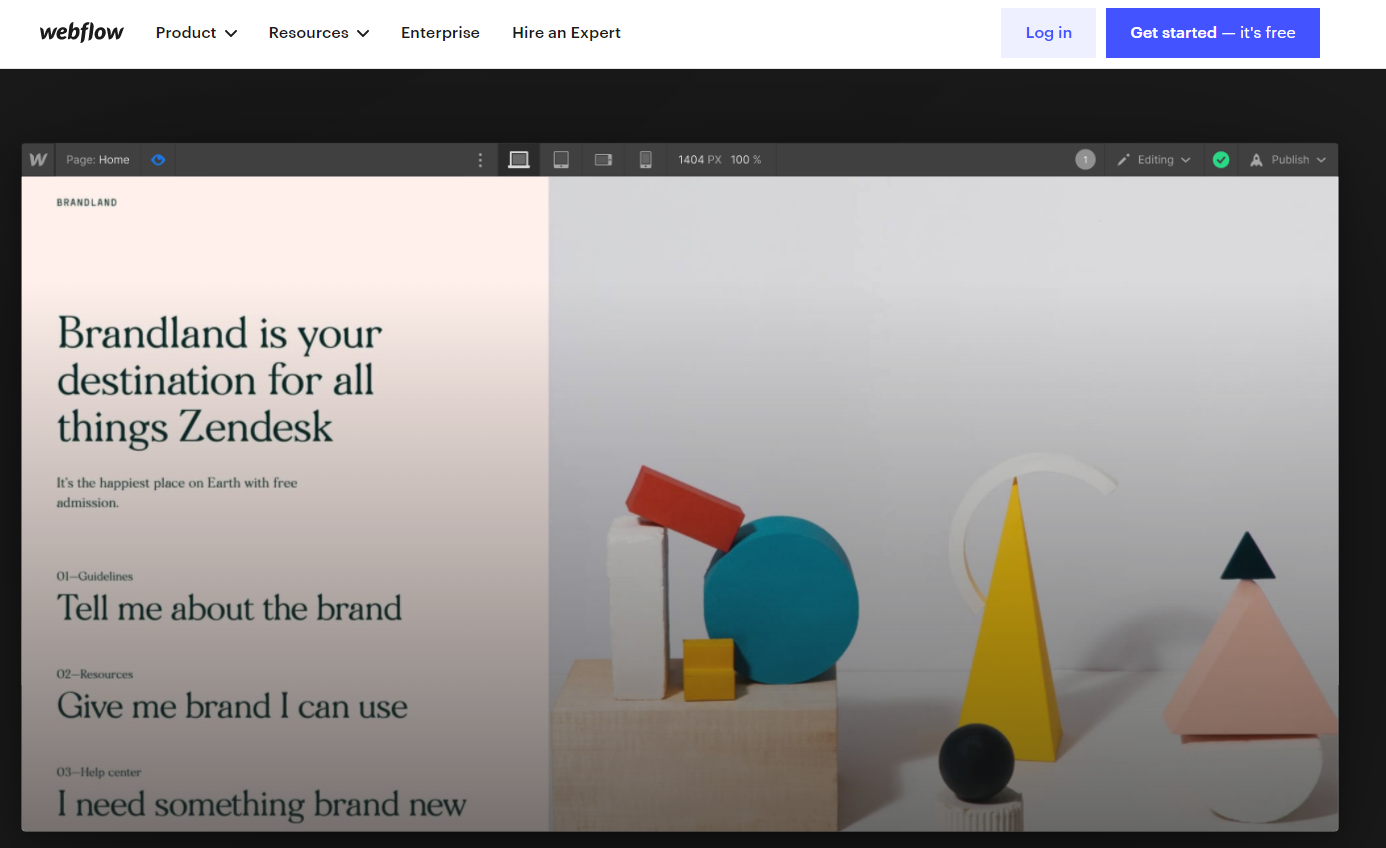
Що таке Webflow?
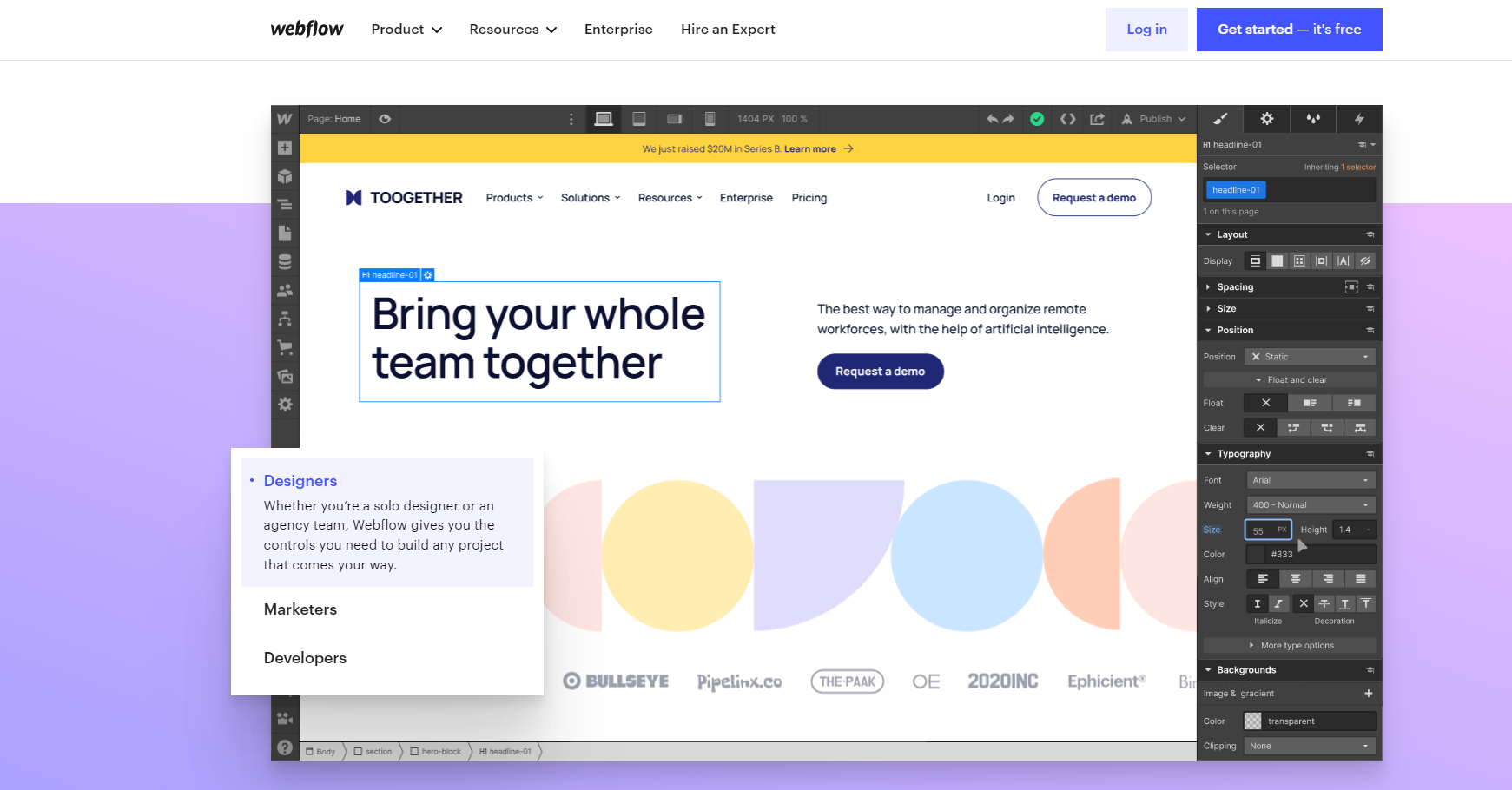
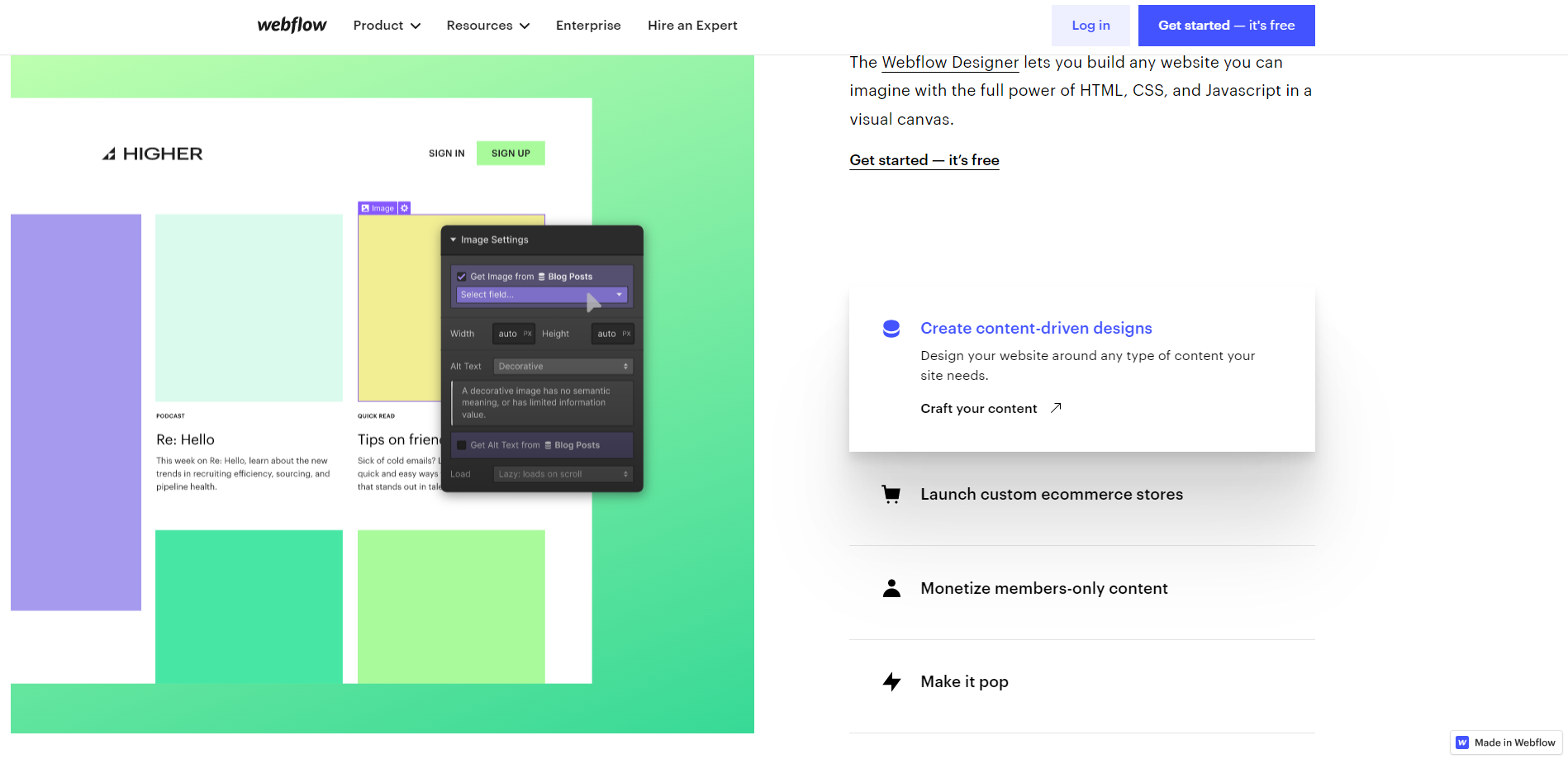
Webflow це програма для веб-дизайну, яка дозволяє користувачам створювати веб-сторінки, не знаючи, як кодувати. Додаток містить завершені веб-сайти або, якщо цього вимагає дизайнер, виводить чисті та готові до використання коди для інших хостингових сайтів.
На цій платформі дизайнери можуть дати волю своїй уяві. Програма для створення веб-сайтів дуже адаптивна, підтримує HTML, CSS і JavaScript. Він також має багато анімації та дизайнерських особливостей.
Веб-сайти також можна зберігати за допомогою програми веб-конструктора (WBS). Раніше веб-дизайнерам доводилося аутсорсингувати програмування, але тепер вони можуть проектувати та створювати власні веб-сайти.
В результаті додаток скорочує час і вартість процедури. Щоб задовольнити вимоги клієнта, команди дизайнерів повинні працювати разом. Програмне забезпечення WB надає членам команди місце для співпраці та розробки чудових веб-сайтів.
Клієнти також можуть у будь-який момент отримати доступ до незавершеної роботи, щоб змінити та оновити її. Видавці та автори можуть швидко вставляти текстовий вміст у дизайн за допомогою Webflow Editor. Вони можуть за лічені хвилини структурувати новий або впорядкований вміст на свій розсуд.
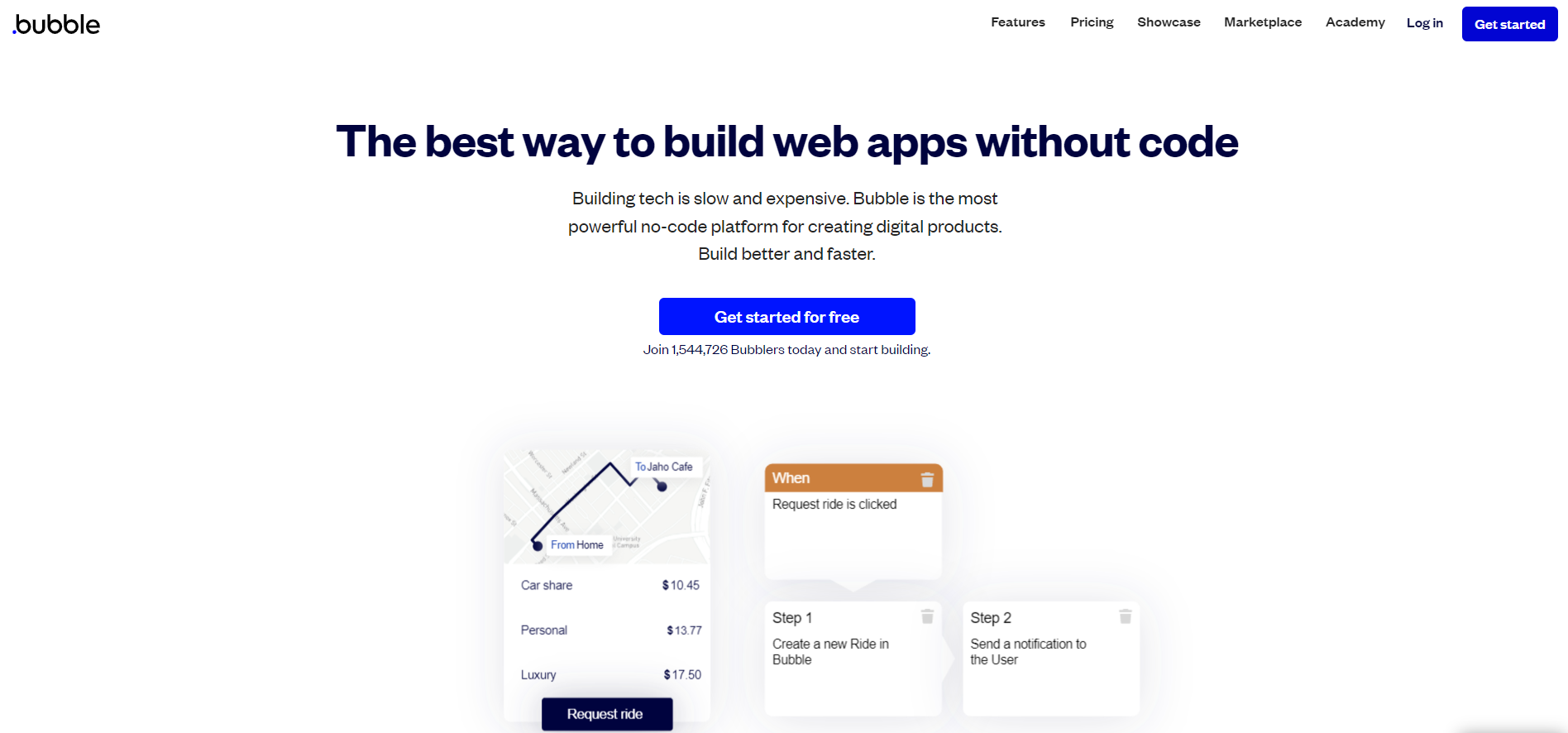
Що таке бульбашка?
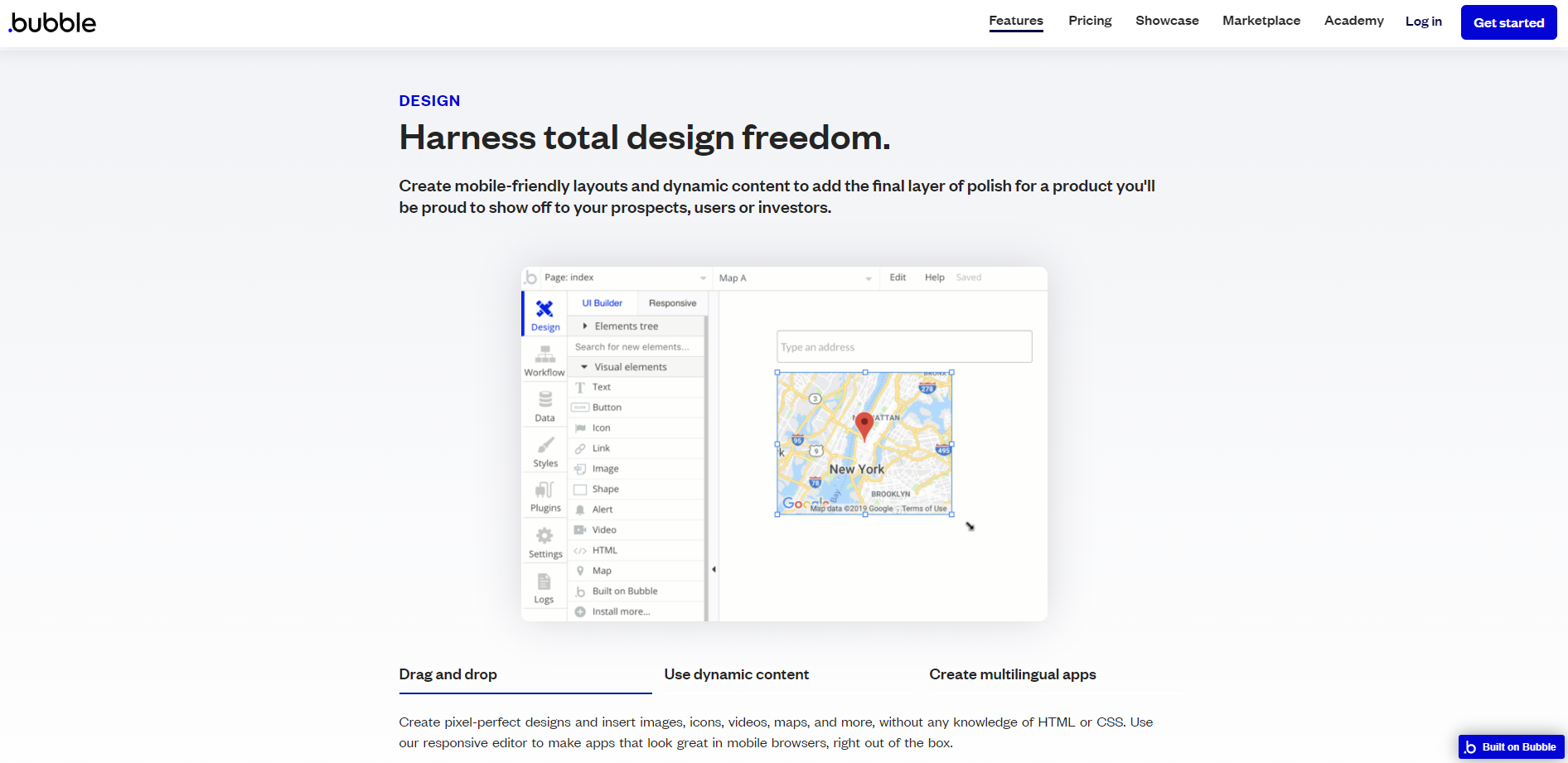
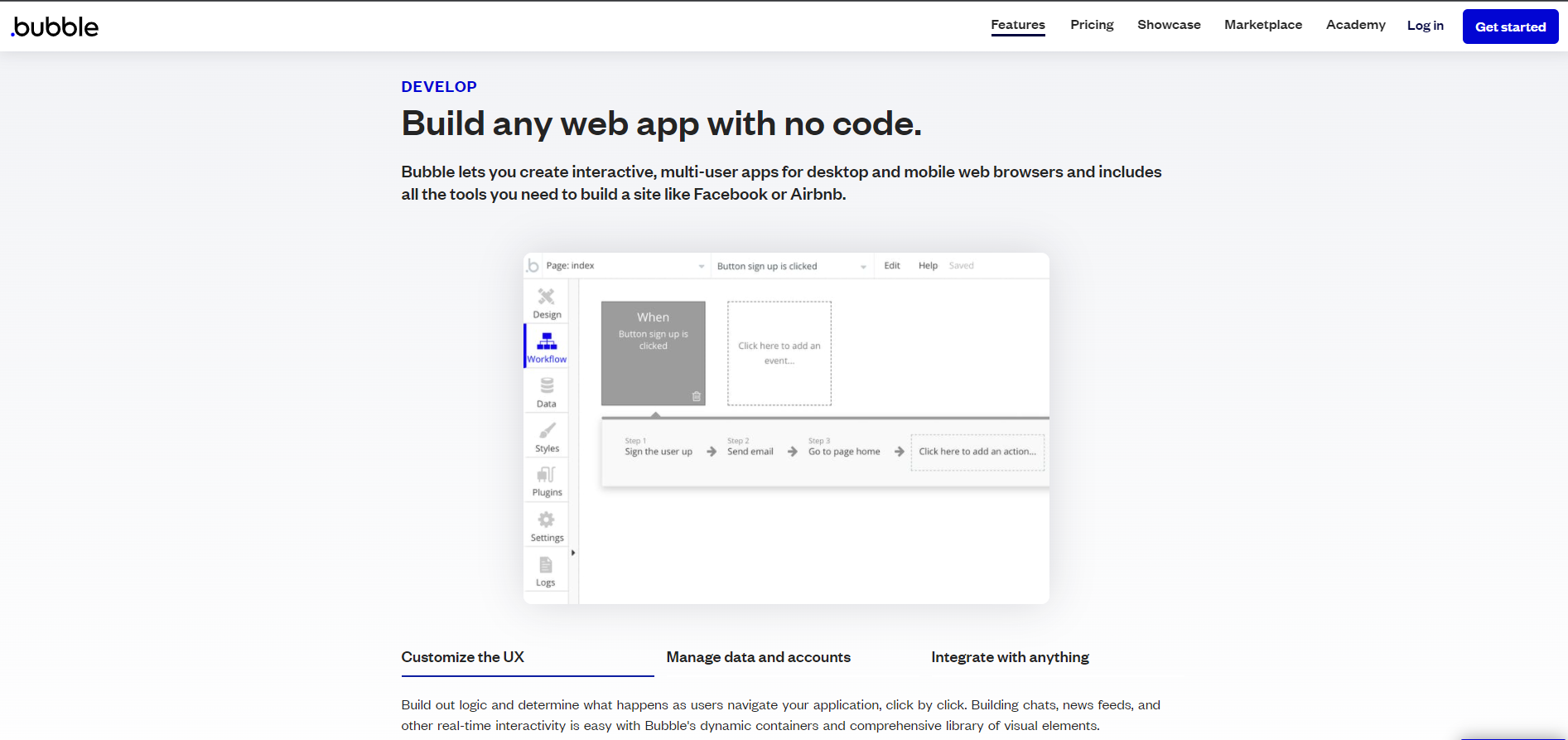
Команда Пузир це платформа візуального програмування, яка дозволяє будь-кому створювати та розміщувати веб-програми без потреби інженерів, використовуючи мову програмування без коду. Користувачі можуть створювати привабливі веб-програми та веб-програми для мобільних пристроїв без написання жодного рядка коду за допомогою програмного забезпечення.
Конструктор програмного забезпечення за допомогою перетягування дає користувачам повний контроль над своїми ідеями, дозволяючи їм створювати ідеальну графіку пікселів. Адаптивні макети та анімацію можна використовувати, щоб оживити веб-сайт.
Коли відвідувачі взаємодіють із програмою, користувачі можуть вказувати програмному забезпеченню, що має статися. Bubble дозволяє користувачам налаштовувати мову та дизайн програми для окремих користувачів, а також виконувати транзакції, надсилати електронні листи, зберігати та відображати дані.
Хмарна платформа програмного забезпечення дозволяє користувачам негайно запускати свої програми. Bubble розміщує та масштабує сайт у міру зростання його популярності.
Програма забезпечує безпечну, готову до виробництва та масштабовану інфраструктуру, тому користувачам не потрібно розгортати сервери чи створювати операційну групу.
Webflow проти Bubble: порівняння цін
Webflow гарантує, що клієнти задоволені роботою системи, пропонуючи необмежений безкоштовний план, який включає повний контроль дизайну, але, як і всі безкоштовні плани, має певні обмеження.
З безкоштовним планом ви не зможете використовувати білі мітки, захист сайту паролем або передачу проекту. Крім того, ви будете обмежені двома проектами, які будуть опубліковані на webflow.io та рекламовані Webflow.
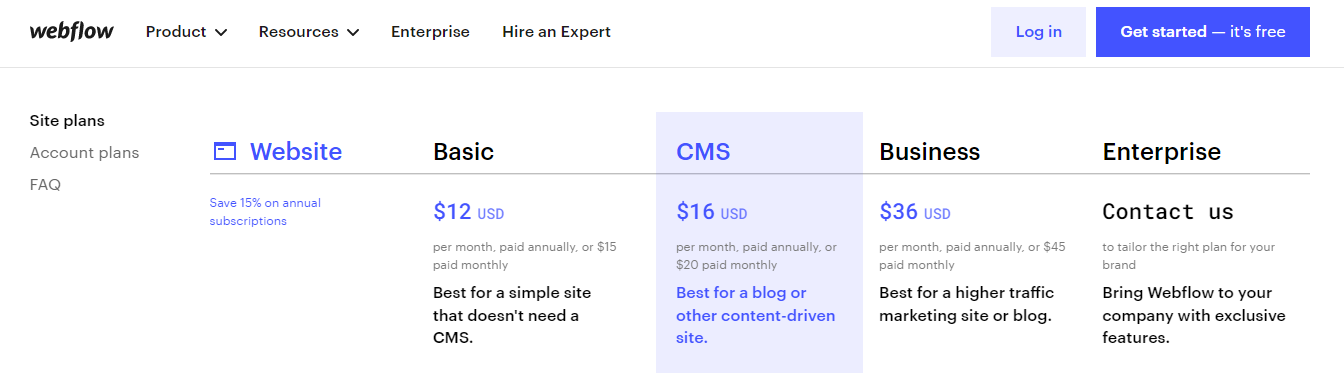
Структура цін на Webflow досить складна. Для початку їх поділяють на дві широкі категорії: плани сайту та облікові записи. Потім кожна з цих підкатегорій поділяється на ще дві підкатегорії.
Дизайн сайтів ідеально підходить для людей, які хочуть створити єдиний у своєму роді веб-сайт, наприклад веб-сайт компанії, блог або магазин електронної комерції. Він пропонує два типи планів: плани веб-сайтів (ціна яких починається від 15 доларів США на місяць) і плани електронної комерції (які починаються від 42 доларів США на місяць).
Плани облікового запису надають доступ до додаткових функцій, таких як можливість налаштувати клієнтський редактор із вашим брендом, спільна інформаційна панель і кілька інструментів для співпраці.
Він ідеально підходить для агентств або веб-експертів, які працюють для своїх клієнтів. Крім того, він має два підрозділи: індивідуальні плани (які починаються безкоштовно) і командні плани (які починаються від 42 доларів США на місяць).
Як і у Bubble, ви можете платити щомісяця або щороку та отримати знижку 15%. Майте на увазі, що після скасування ви не отримаєте відшкодування, а ваш план буде знижено до безкоштовного, а не видалено.
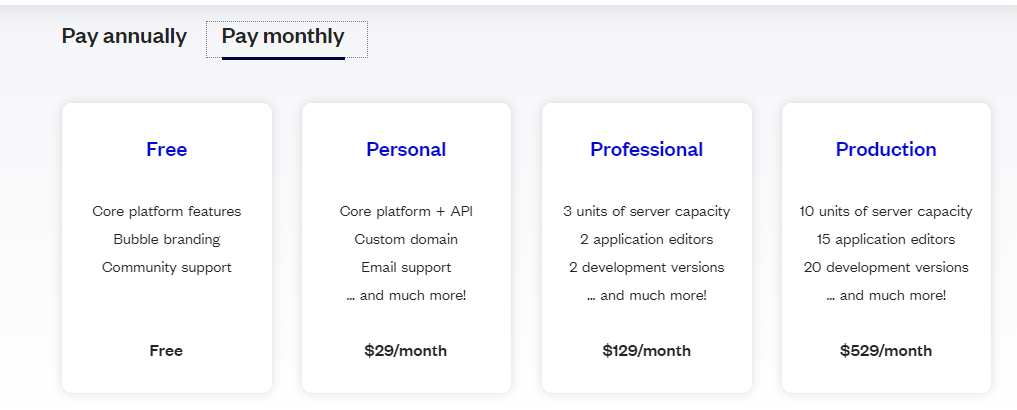
Bubble, як і Webflow, пропонує безкоштовний план, який дозволяє вам досліджувати та розуміти платформу, хоча він має певні обмеження. Ви не зможете отримати доступ до поточної версії, API, запланованих процесів або резервної копії ваших даних.
Бульбашка розміщуватиме рекламу на вашому веб-сайті чи в додатку, і ви отримаєте загальне доменне ім’я, 500 МБ пам’яті для зберігання файлів і базову потужність сервера. Крім того, Bubble пропонує три преміум-опції від 29 доларів на місяць.
Ці рішення преміум-класу надають додаткові можливості, такі як власний домен і біле маркування. Крім того, якщо ви розробляєте програмне забезпечення для своїх клієнтів, ви маєте доступ до плану Агентства. Цей пакет коштуватиме вам 78 доларів США на дизайнера щомісяця.
Крім того, якщо ви студент або некомерційна організація, ви отримаєте знижку на всі плани. Платежі можуть здійснюватися щомісяця або одноразово протягом повного року, у цьому випадку застосовується знижка.
Що стосується ціни, Webflow пропонує безліч варіантів, які забезпечують гнучкість, але також додають складності для споживачів. Однак, хоча ціна Bubble проста, вона дорожча, ніж Webflow.
Webflow проти Bubble: шаблони
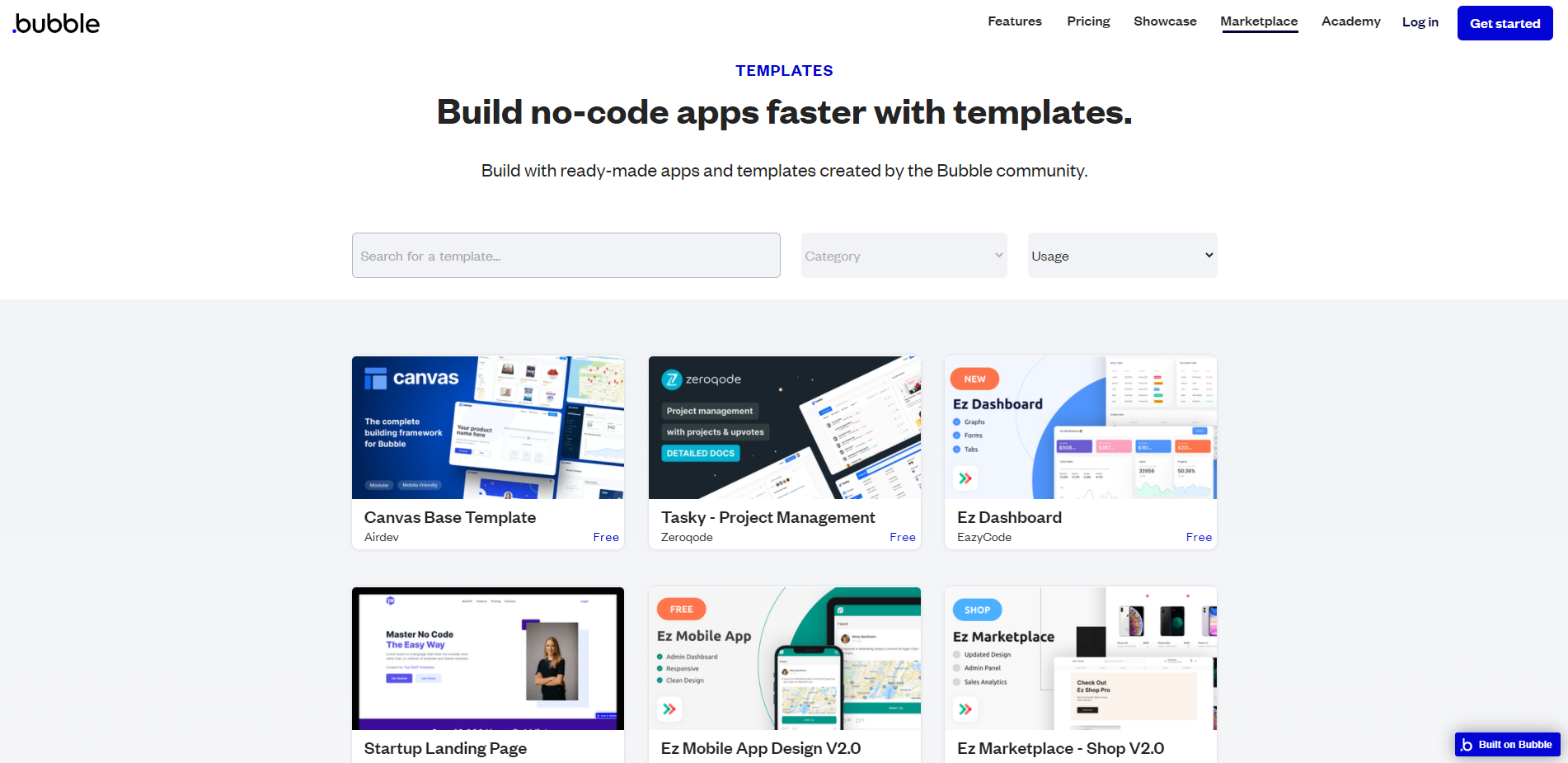
Шаблони — це попередньо розроблені теми, які служать основою для вашого веб-сайту, оптимізуючи та спрощуючи процес веб-дизайну. Давайте подивимося, хто може створити надійніший інтерфейс колекції шаблонів та редагування.
Webflow — це колекція з понад 500 адаптивних дизайнів веб-сайтів HTML5. Однак, на жаль, більшість із них платні, лише 40 шаблонів доступні безкоштовно.
Шаблони акуратно організовані за численними категоріями, включаючи блог, бізнес, дизайн і фотографію. Крім того, це дозволяє нам надавати унікальний шаблон для кожної конкретної веб-сторінки, наприклад домашньої сторінки, сторінки огляду або сторінки контактів.
Крім того, Webflow дозволяє почати з чистого полотна, дозволяючи вам створювати свій сайт з нуля, а не покладатися на попередньо створену основу у вигляді шаблону.
Цей дизайн вражає тим, що він адаптується до будь-якого розміру екрана, тому вам ніколи не доведеться турбуватися про те, як ваш веб-сайт виглядатиме на мобільному пристрої. Ви навіть можете попередньо переглянути, перш ніж зробити вибір, щоб переконатися, що він правильний.
З Webflow налаштувати шаблони легко, оскільки у вас є дизайнер або редактор. Це дозволить вам легко змінити попередньо заповнену інформацію шаблону.
Якщо ви хочете, щоб члени вашої команди приєдналися та підтримали вас, Zapier інтеграція робить це також легко. Пузир містить видатну колекцію шаблонів, яка включає сотні професійно розроблених дизайнів.
Деякі доступні безкоштовно, а інші платні, причому безкоштовна версія пропонує менше функцій. Ці шаблони можна використовувати для створення прототипу, мінімально життєздатного продукту, програми або веб-сайту.
Крім того, ви можете отримати шаблони для певних сторінок або компонентів, таких як цільова сторінка, інформаційна панель або контактна форма. Ви можете уточнити пошук шаблонів, вибравши категорію зі спадного списку.
Ці шаблони бульбашок без коду можна повністю налаштувати за допомогою редактора перетягування, який містить сотні варіантів модифікації. Перш ніж вибрати шаблон, ви можете побачити всі його деталі.
Крім того, деякі з придбаних шаблонів мають 14-денну гарантію повернення грошей. Однак основним недоліком є те, що вони досить негнучкі на мобільних пристроях.
Підсумовуючи, Webflow перевершує Bubble у цій сфері, оскільки пропонує більшу бібліотеку шаблонів із більшими можливостями та гнучкістю.
Webflow проти Bubble: підтримка клієнтів
Розробники веб-сайтів повинні надавати найкраще обслуговування клієнтів, щоб допомогти вам вирішити будь-які проблеми, що виникають. Ось чому ми збираємося перевірити, хто переможе в битві між клієнтами Webflow і Пузир.
У Webflow є безліч посібників, цілих курсів і уроків, які охоплюють кілька тем, щоб допомогти вам піднятися по кривій навчання.
Без впевненості ви будете приємно задоволені широтою доступних курсів, які дозволять вам швидко та просто отримати те, що вам потрібно знати безкоштовно.
Крім того, є блог підтримки Webflow, форум спільноти та електронні книги, які допоможуть вам дізнатися більше про цю тему.
Пряма технічна допомога доступна електронною поштою з понеділка по п’ятницю з 6:6 до 24:48 за тихоокеанським часом. Зазвичай на електронні листи відповідають протягом XNUMX–XNUMX годин.
Крім того, ви можете найняти експерта, який допоможе вам із дизайном і розробкою вашого веб-сайту, або ви можете надіслати запити в службу підтримки.
Bubble пропонує довідковий центр із різними статтями підтримки, однак ці статті не охоплюють широке коло труднощів, з якими можуть зіткнутися користувачі, а також не містять розширених пояснень із супровідними зображеннями чи відеодемонстраціями.
Крім цього центру підтримки, він включає блог, форум спільноти, де ви можете знайти рішення для поширених запитань, і подкаст, де ви можете дізнатися більше про процедури веб-розробки.
Однак, якщо вам потрібна пряма технічна допомога від живої людини, ми боїмося, що ви будете розчаровані. Це пояснюється тим, що Bubble пропонує лише допомогу електронною поштою, а це означає, що будь-які труднощі, які у вас виникнуть, вирішуватиме їх персонал служби підтримки. Однак він не надає чату в реальному часі чи телефонної допомоги.
Підсумовуючи, обидва розробники веб-сайтів надають обмежену пряму допомогу; незважаючи на це, Webflow має перевагу перед Bubble завдяки своїм обширним ресурсам самодопомоги, які включають сотні повноцінних курсів і занять.
Поширені запитання щодо Webflow проти Bubble
Чи Webflow кращий за WordPress?
І WordPress, і Webflow є фантастичними варіантами для розробки веб-сайтів. Який інструмент ви використовуєте, в кінцевому підсумку визначається функціями, які вам потрібні в системі керування вмістом. Для більшості людей і організацій, зацікавлених у створенні веб-сайту, WordPress є, мабуть, кращим варіантом завдяки своїй більшій гнучкості та інтеграції з більшою кількістю технологій.
Чому Webflow найкращий?
Незважаючи на те, що Webflow не є ані найдешевшою, ані найпростішою у використанні платформою, вона виділяється з точки зору дизайну. Ви можете налаштувати майже все, не знаючи, як кодувати, надаючи цьому відчуття складності, не здаваючись недоступним. Шаблони добре розроблені, зручні для мобільних пристроїв і підходять для різноманітних секторів.
Чи хороший Bubble?
Бульбашка — це неймовірний інструмент для розробки програмного забезпечення та онлайн-додатків. Загалом переваги Bubble виправдовують додаткові процеси, але якщо вам неприємно думати про використання Bubble разом з іншим постачальником, щоб нарешті створити нативну програму, варто подумати про це.
Що краще Webflow чи Bubble?
Webflow забезпечує просту у використанні функціональність бази даних, а також є системою керування вмістом (CMS), що означає, що він використовується лише для зовнішньої розробки та запуску елементів. Крім того, бульбашка пропонує більшу функціональність бази даних, ніж Webflow, тому вона використовується як для зовнішньої, так і для внутрішньої розробки.
Швидкі посилання:
Висновок: Webflow проти Bubble 2024
Webflow і Bubble — це системи створення веб-сайтів без коду, які надають безкоштовний план. Тим не менш, їх відрізняє кілька характеристик.
Клієнти Webflow отримують переваги від адаптивних і досить простих у використанні редакторів, розширених інструментів самодопомоги, надійної інтеграції та сховища ресурсів, більшої високоякісної та адаптивної колекції шаблонів, а також гнучких і різних цінових варіантів.
З іншого боку, Bubble зосереджена на розробці мобільних додатків, а не на створенні веб-сайтів. Однак він може похвалитися видатним набором функцій, який конкурує з Webflow.
Він забезпечує більшу творчу гнучкість і можливості дизайну, а також розширені можливості бази даних і більш надійний ринок плагінів. Однак він досить дорогий і складний у використанні.
Підсумовуючи, Webflow перевершує Bubble у більшості областей, у яких ми його оцінювали.