Ви також плутаєте між Editor x і Webflow?
Не знаєте, який з них вибрати?
Якщо так, то залишайтеся з нами, щоб дізнатися більше про Editor x проти Webflow.
Давайте розпочнемо !!!!!
Видавець х Перевіряти
Перевіряти
|
Webflow Перевіряти
Перевіряти
|
|---|---|
| $ 17 / mo * | $ 12 / mo * |
Це найкраще для веб-дизайнерів, а також для тих, хто трохи підкований у техніці та любить створювати дивовижний веб-сайт. |
Найкраще для дизайнерів, користувачів із передовими технічними навичками та розробників складних веб-сайтів. |
|
|
|
|
|
|
|
Іноді це здається складним. |
Дуже зручний для користувачів. |
|
Ліл дорого. |
Все в одному. Варто витратити. |
|
Доступно 24*7. |
Вирішуйте запити якомога швидше. |
| Перевіряти | Перевіряти |
Ця стаття заснована на порівнянні Editor X проти Webflow, і якщо ви також хочете знати про це, залишайтеся з нами до кінця.
Не має значення, створюєте ви веб-сайт чи розробляєте професійний веб-сайт для своєї компанії. Це так само просто, як вибрати інструмент для створення веб-сайту, який найкраще відповідає вашим вимогам.
У цій статті ми розглянемо Webflow і Editor X, два з найпопулярніших конструкторів веб-сайтів, доступних сьогодні. Ми маємо достатньо даних, щоб оцінити ці два першокласних конструктора веб-сайтів на основі експертних оцінок і особистого досвіду роботи з обома платформами.
Editor X фактично є дочірньою компанією Wix, і дві компанії мають багато спільного функціоналу та є частиною однієї екосистеми. Ми часто посилатимемося на Wix і Editor X для пояснення.
Кожна платформа має власний набір переваг і недоліків, і ми прагнемо надати вам максимально об’єктивну оцінку, щоб бути справедливими щодо обох платформ.
зміст
- Editor X проти Webflow 2024: огляд
- Editor X проти Webflow: повне порівняння
- Поширені запитання щодо Editor X проти Webflow:
- Чи вигідний Webflow?
- Чи виправдана ціна Webflow?
- Чи є Webflow чудовою альтернативою WordPress?
- Чи є Webflow чудовою альтернативою кодуванню?
- Чи можна створити веб-сайт на Webflow безкоштовно?
- Чи можна зламати веб-сайти Webflow?
- Наскільки компетентний редактор X?
- Чи редактор X унікальний у порівнянні з Wix?
- Чи доступний Editor X безкоштовно?
- Висновок: Editor X проти Webflow 2024
Editor X проти Webflow 2024: огляд
У цій публікації ми висвітлили все, що вам потрібно знати про Editor x і Webflow, щоб допомогти вам прийняти обґрунтоване рішення.
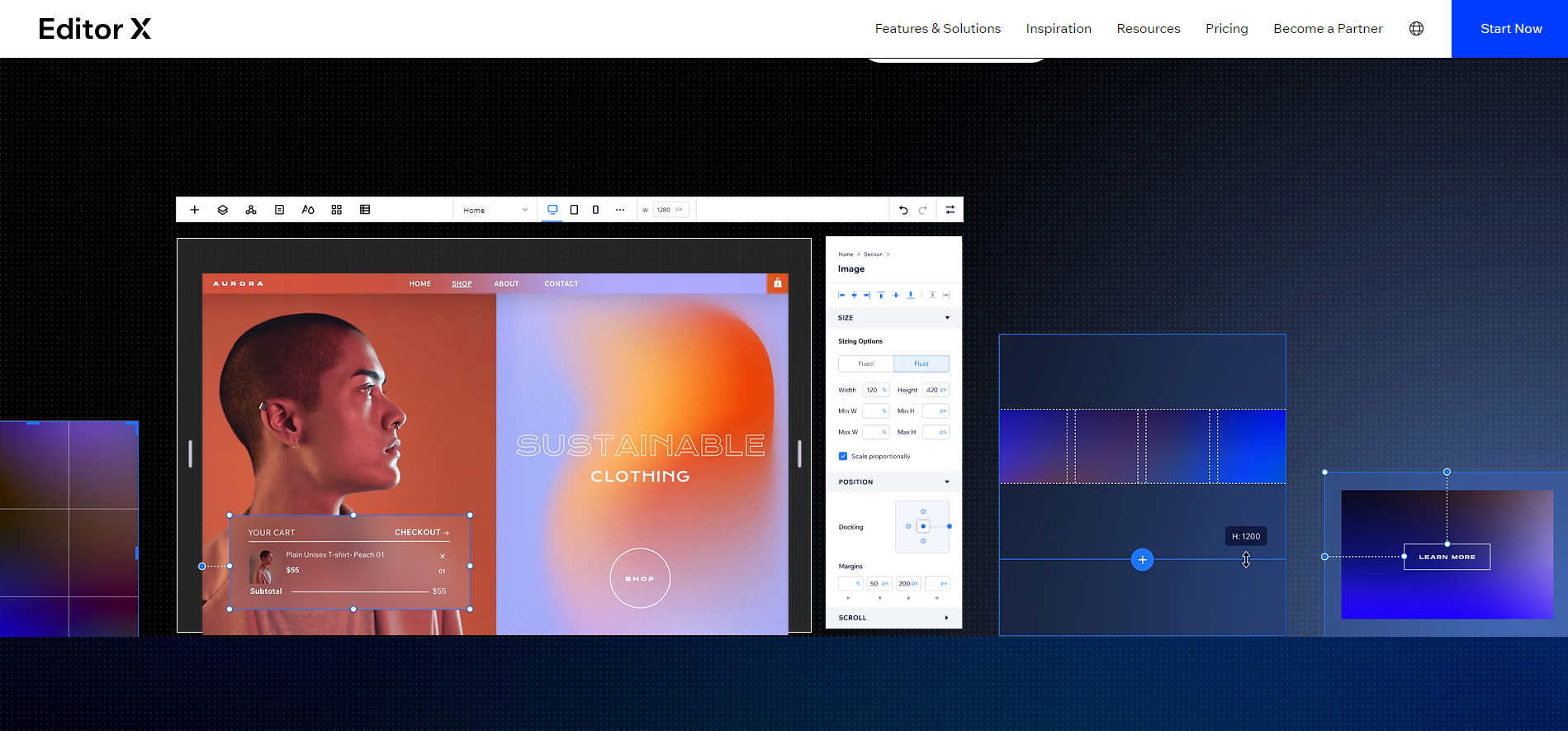
Що таке Editor X?
Це найсучасніший інструмент для створення сайтів для дизайнерів і агентств, які Wix оголошений у квітні 2020 року.
Редактор X завдяки приємному користувальницькому інтерфейсу та новій функції адаптивного дизайну переконав навіть найстійкіших людей висловитися та випробувати їх інноваційну платформу веб-дизайну перетягування.
Editor X — це потужна платформа для створення веб-сайтів, яка забезпечує повну гнучкість дизайну та створює веб-сайти з будь-якими розмірами екрана. Крім того, це дозволяє користувачам підключатися до бізнес-інструментів, таких як системи бронювання, маркетингові ресурси та електронна комерція.
Користувачі можуть створювати спеціальний код для своїх веб-сайтів за допомогою вбудованого інтегрованого середовища розробки (IDE). Ви можете створити веб-сайт у будь-який час за допомогою Editor X. Адаптивний дизайн включає понад 900 готових до використання веб-сайтів.
Він ідеально підходить для невеликих компаній зі скромними вимогами, яким потрібна платформа, яку легко редагувати. Редактор X спрощує коригування дизайну для різних розмірів екрана, включаючи складні контрольні точки.
Що таке Webflow?
Це більше, ніж простий конструктор веб-сайтів; це також система керування контентом (CMS). Webflow розроблено відповідно до потреб власників невеликих компаній і підприємців, яким потрібні якісні веб-сайти.
Webflow — це комплексне рішення, яке дозволяє веб-дизайнерам і розробникам переходити від ранніх концепцій до готового результату. Webflow використовує більш візуальний підхід до веб-розробки за допомогою HTML, CSS і Javascript.
Це стверджує, що вам не потрібно бути програмістом, щоб почати, але в міру просування структура платформи Webflow додає додатковий фактор «Вау».
Editor X проти Webflow: повне порівняння
Нижче ми порівняли всі функції Editor X і Webflow для кращого розуміння. Якщо ви хочете дізнатися більше коротко, прочитайте його уважно.
1. Електронна комерція:
Редактор X має повністю фірмові комплексні онлайн-бізнеси, які підтримують різні способи оплати, забезпечують швидке оформлення замовлення, пропонують розумні ціни доставки та підтримують індивідуальні податкові групи.
Крім того, Editor X дає змогу монетизувати свій блог Google Adsense, пропонувати цифрові товари, приймати бронювання та платежі, а також продавати членство та заходи.
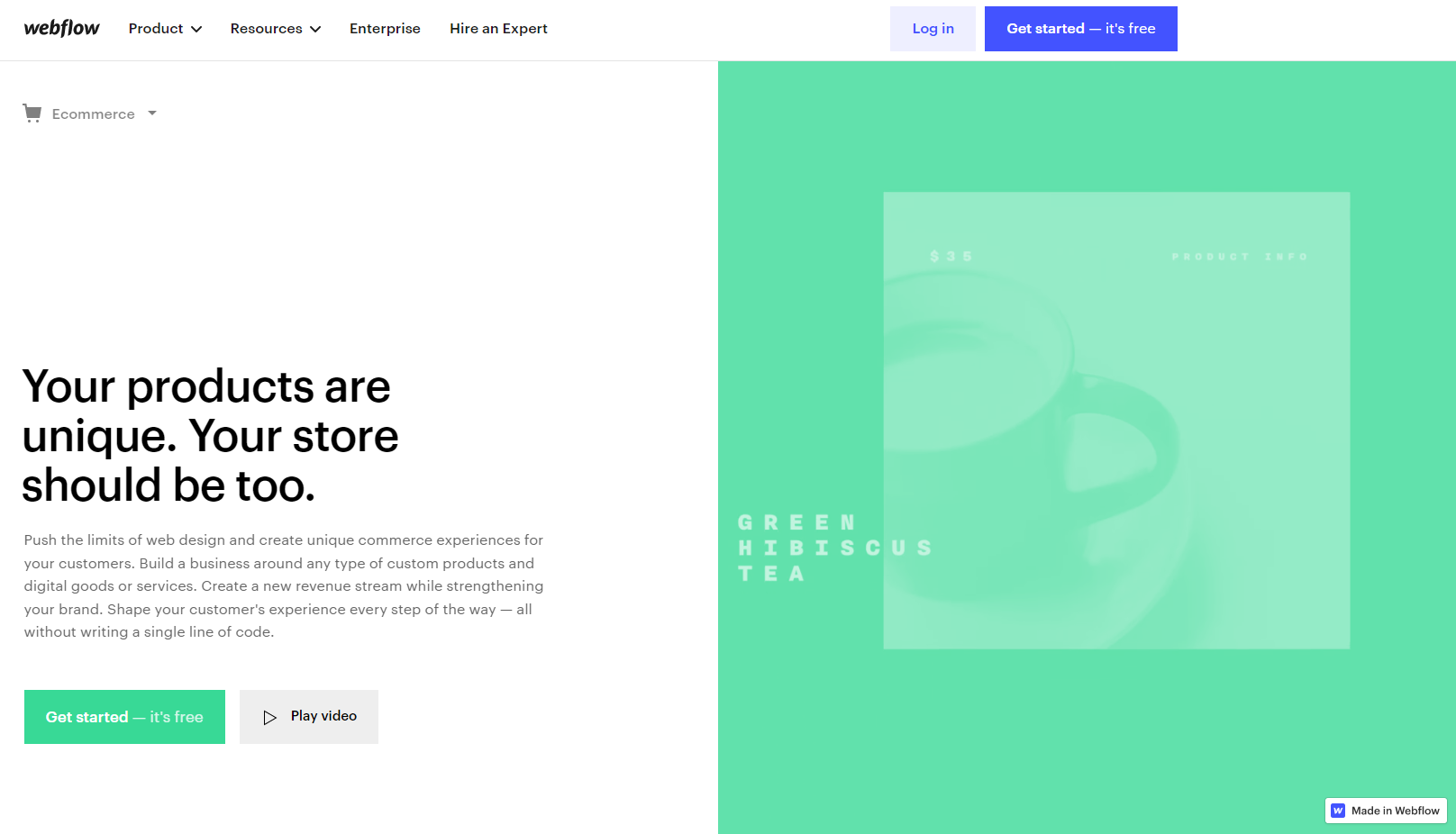
Webflow eCommerce дає змогу продавати матеріальні та цифрові товари та створювати унікальні потоки оформлення замовлення, альтернативи доставки та оптимізувати процес доставки (на основі Смуга, Оплатити компанії Apple, Google Pay і PayPal).
Нарешті, Editor X і Webflow знаходяться на рівних у цьому раунді. Однак, з нашого досвіду, ми або використовуємо різні програми сторонніх розробників, або використовуємо Shopify для електронної комерції.
Shopify є беззаперечним королем електронної комерції завдяки своїм широким можливостям (хоча дизайн у Shopify може трохи засмучувати).
2. App Store:
Ваш веб-сайт Editor X можна розширити різними інтегрованими бізнес-рішеннями, включаючи маркетингові інструменти, електронну комерцію, систему бронювання та платні плани.
Це усуває потребу в плагінах сторонніх розробників і дає змогу скористатися перевагами інтегрованих бізнес-рішень, оптимізованих для швидкості та взаємодії з користувачем. Крім того, екосистема Wix включає надійний ринок додатків сторонніх розробників.
Якщо вбудованих можливостей недостатньо, ви завжди можете переглянути Wix App Market, щоб отримати додаткові функції. Однак Editor X наразі перебуває в бета-версії, а це означає, що більшість програм Wix зараз несумісні із сайтами Editor X.
Webflow містить безліч інтеграцій із докладними інструкціями щодо їх встановлення, але він не такий простий, як Editor X, і вимагає деяких базових знань кодування, щоб додати код на сайт.
Webflow не має вбудованої зони членства та системи бронювання Editor X. Однак їх можна виконати за допомогою сторонніх програм. Якщо для вашого сайту потрібен розділ членства, ви повинні інтегрувати Memberstack/Outseta.
Якщо ви шукаєте більш складну систему бронювання, ви можете перевірити Foxy.io або Calendly. Завдяки Webflow Zapier стане вашим найближчим другом, оскільки він функціонує як міст між вашим веб-сайтом і більшістю доступних програм.
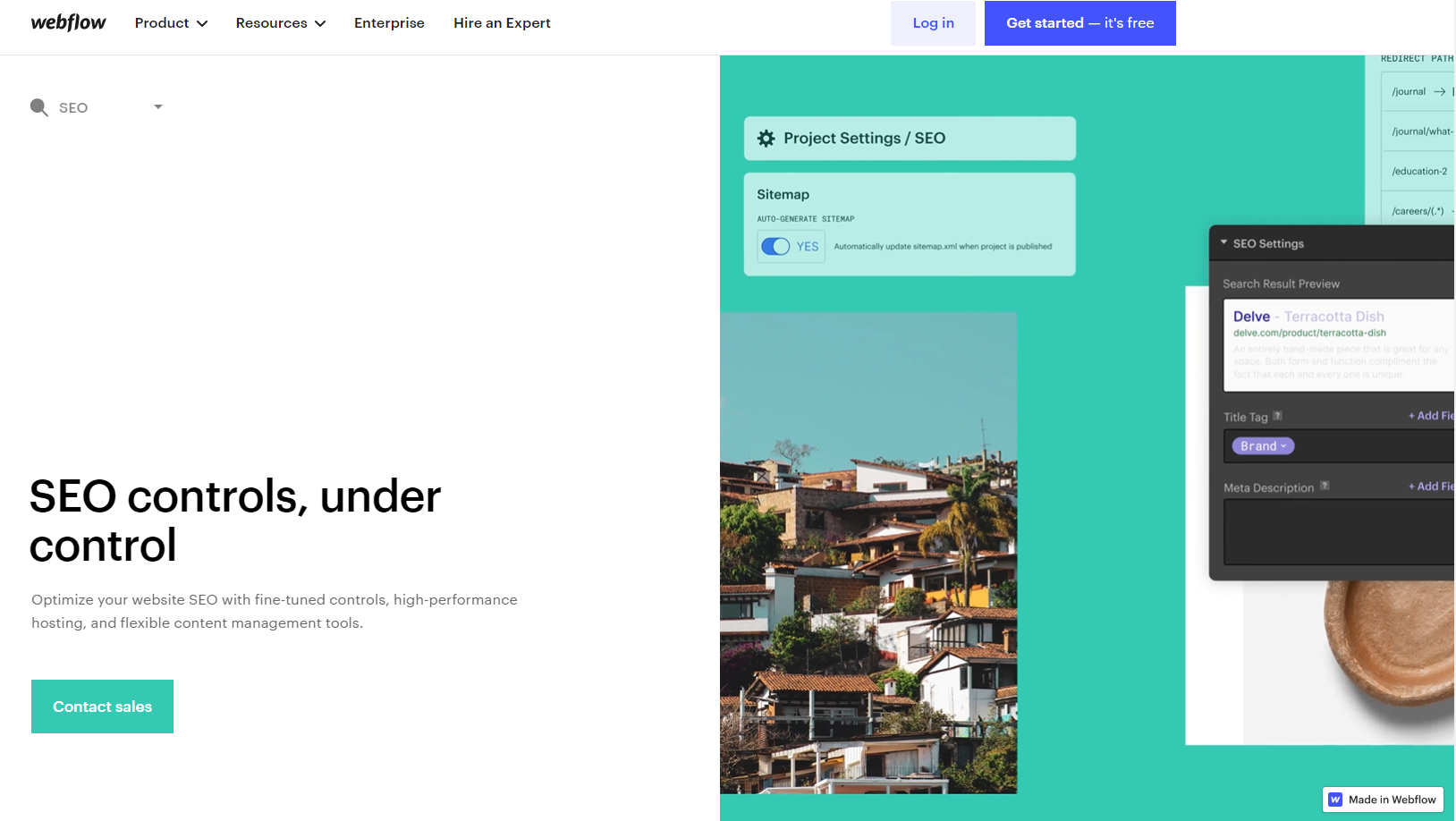
3. SEO (пошукова оптимізація):
Редактор X використовує Wix SEO Wiz, щоб допомогти користувачам із SEO. Вам буде запропоновано низку запитань і дано інструкції, яких ви повинні дотримуватися. Редактор X вказуватиме, чи додавали ви метадані, зображення для спільного доступу до соціальних мереж і ключові слова, серед іншого.
Ви можете вибрати тег заголовка для своїх заголовків у редакторі (H1 до H6). Крім того, ви можете використовувати теги alt для фотографій, перенаправлення 301 і навіть складну технічну оптимізацію пошукових систем, наприклад схему, на вашому веб-сайті.
У цьому раунді Editor X і Webflow мають однакові результати. Обидва можуть виконувати досить складну пошукову оптимізацію, і ми можемо гарантувати, що ваш веб-сайт швидко займе рейтинг.
4. Можливість передачі:
Ви можете легко передати право власності на свій веб-сайт іншій стороні. Це особливо бажана функція для фрілансерів і агентств, оскільки вона дозволяє вам самостійно створювати та розвивати сайт, заробляти гроші, а потім передавати їх клієнтам.
Щоб передати сайт своїм клієнтам через Webflow, ви повинні мати план облікового запису. Наразі тарифний план Lite коштує 192 долари США на рік. План облікового запису дає змогу розміщувати більше проектів у вашому обліковому записі та експортувати коди та веб-сайти за інші кошти.
План сайту, як зазначалося раніше, — це план хостингу, який використовується для розміщення вашого веб-сайту на серверах Webflow. Командний план — це інший план, який дозволяє встановити додаткових дизайнерів.
5. Можливість редагування:
У Редакторі X у вас є Редактор, де ви змінюєте вигляд і вміст сайту.
Хоча Редактор X дозволяє додавати нескінченну кількість співавторів до сайту, ми вважаємо, що надання доступу до Редактора недосвідченим учасникам не є ідеальною стратегією (наприклад, копірайтер, менеджер сайту тощо).
Одна помилка в одній точці зупину каскадно поширюється на наступні точки зупину з адаптивним дизайном, що призведе до збою дизайну вашого сайту. Є два способи отримати доступ до редактора веб-сайту з інформаційної панелі проекту Webflow.
Один називається дизайнером, а інший – редактором. Це дозволяє уникнути ненавмисних змін, які можуть зіпсувати ваш дизайн. Конструктор забезпечує комплексний візуальний контроль над HTML5, CSS3 і JavaScript.
Webflow перетворить ваш дизайн на чистий семантичний код, придатний для публікації в Інтернеті. Редактор дозволяє легко створювати та підтримувати вміст сайту без шкоди для естетики сайту.
У плані CMS ви можете додати до трьох редакторів.
6. Співпраця:
Створення веб-сайту — це робота в команді. Редактор X розпізнає це та дозволяє вам призначати кілька обов’язків для учасників вашого сайту, таких як адміністратор, менеджер веб-сайту або дизайнер веб-сайту.
Якщо ви займаєтеся веб-дизайном або працюєте у великій команді веб-дизайнерів, ви також можете приєднатися до партнерської програми Wix і заробляти гроші, створюючи веб-сайти для інших.
Wix і Editor X надають інформаційну панель партнера, яка дає змогу розподіляти обов’язки між членами вашої команди для кожного бізнес-підрозділу.
Ви можете призначити, хто буде відповідати за виставлення рахунків і блог, і створити індивідуальні обов’язки, якщо вважаєте за потрібне.
Editor X зробив паралельне редагування доступним для партнерів Wix, дозволяючи кільком творцям працювати разом на одному сайті Editor X для максимального творчого досвіду спільної роботи.
Стежте за свіжими оновленнями Editor X прямо тут. На відміну від Editor X, для роботи з іншим користувачем необхідно придбати окремий Team Plan.
Командний план становить 35 доларів на людину на рік. Це не означає, що ви можете одночасно перебувати в Конструкторі. Інтерфейс дизайнера – це місце, де ви можете додавати, переміщувати та видаляти компоненти дизайну в Webflow.
Разом із конструктором Webflow має редактор, який ми обговоримо в наступному розділі.
7. Пакети хостингу:
Не дивно, що Wix є найпопулярнішим конструктором веб-сайтів на ринку завдяки доступній ціні та потужній масштабованості.
Editor X і Webflow надають різні послуги веб-хостингу, ідеальні для окремих осіб, малих підприємств і навіть корпоративних організацій.
Переходячи на преміум-підписку на Editor X, ви отримуєте безкоштовний домен на один рік.
Ви завжди можете пов’язати свій домен із Editor X від стороннього постачальника, наприклад Godaddy, Namecheap або Hostinger, або ви можете перенести свій домен і розмістити його безпосередньо на серверах Wix.
Крім того, ви отримуєте безкоштовний сертифікат SSL незалежно від хостингу вашого домену, доки ви залишаєтеся в екосистемі Wix.
Вартість плану Editor X Premium починається від 17 доларів США на місяць (204 доларів США на рік) за річний план. Інші офіційні документи вказують розташування серверів Editor X.
Однак Editor X є дочірньою компанією Wix, і ми вважаємо, що вони використовують ту саму хмарну технологію для спрощення керування екосистемою Wix.
Webflow, як і Editor X, зосереджений на масштабованості. Однак його преміум-плани дещо відрізняються від планів Editor X.
Ви можете вибрати, чи використовувати функціональні можливості CMS. Це істотно знижує вартість преміум-плану та робить його більш придатним для клієнтів, яким не потрібна система CMS.
Webflow не надає хостинг домену так само, як Editor X. Ви повинні розмістити свій домен у стороннього постачальника та зв’язати його з Webflow.
Окрім веб-хостингу, Webflow надає два безкоштовні проекти, розміщені в проміжному домені Webflow, до якого ви можете підключитися, коли будете готові. Надшвидкий — це чудова фраза для використання під час обговорення веб-сайтів, оптимізованих для Webflow.
Webflow обробляє приблизно 4.1 мільярда переглядів сторінок щомісяця, що втричі швидше, ніж CNN і інші BBC разом завдяки хмарним технологіям Amazon Web Service і Fastly.
Це підкреслює важливість Webflow, і споживачі можуть покластися на його виняткову продуктивність.
Вартість преміум-плану Webflow починається з 12 доларів США на місяць (144 доларів США на рік) без системи керування вмістом і зростає до 16 доларів США на місяць (192 доларів США на рік) із системою керування вмістом.
8. Можливості для розвитку:
Ви правильно почули! Крім того, Editor X має спеціальну зону для новачків і професіоналів у кодуванні, щоб експериментувати з Wix Velo (раніше відомий як Wix Corvid).
Він розширює ваші сайти Wix за допомогою «платформи відкритої розробки без серверів» на основі Node.js. «Velo — це безкоштовна платформа розробки з відкритим кодом, яка спрощує процес створення веб-додатків.
Використовуйте візуальний конструктор Wix, API Velo, ваші інструменти та безсерверний код як у інтерфейсі, так і в бек-енді, і все це на відкритій розширюваній платформі». З чудовою CMS без коду користувачам не потрібні навички програмування, щоб налаштувати внутрішній вміст веб-сайту.
Однак досвідченіші користувачі завжди можуть використовувати Wix Velo, щоб розширити можливості свого веб-сайту та додати чудові спеціальні дизайни/анімації.
Незважаючи на те, що нам подобається Editor X, ми надаємо перевагу створенню власних веб-сайтів і веб-сайтів наших клієнтів за допомогою Webflow. Це одна з причин, чому ми вибрали Webflow замість інших платформ.
Ось чому: під час розробки за допомогою Webflow ви повинні враховувати структуру веб-сайту. Структура в основному HTML; CSS використовується для стилізації компонентів дизайну, а JavaScript створює певні взаємодії та анімацію.
Ви можете додати будь-яку спеціальну функцію на сайт, якщо у вас є доступ до структури сайту (візуально). Крім того, ви маєте доступ до загальнодоступних ресурсів, таких як CodePen, CSS Tricks, W3School і Github.
Ви можете створити професійний веб-сайт повністю в Webflow, але маючи у своєму арсеналі певні навички кодування, ви легко зможете досягти такого неймовірного ефекту.
9. Можливості в дизайні:
Функція перетягування веб-сайтів привернула значну увагу ринку. Тим не менш, це стає набагато краще з Editor X, оскільки тепер ви можете підійти до адаптивного дизайну за допомогою передових технологій, таких як CSS Grid і Flexbox.
Нам подобається редактор перетягування, оскільки він дає вам повний контроль над представленням і розміщенням елементів вашого веб-сайту. Крім того, інженери Wix завжди розробляють прості у використанні веб-сайти та пропонують нові функції для споживачів.
Ви можете додати до шести контрольних точок, і ваш дизайн буде каскадувати від вищих до нижчих. Якщо ви ненавмисно спроектуєте найнижчу точку зупину, ви завжди зможете ефективно скопіювати компоненти в одну або кілька інших точок зупину.
Редактор X зберігає багато дизайнерських характеристик Wix, таких як абстракція коду та функція перетягування, незважаючи на покращений інтерфейс користувача та можливості.
Метод Wix позбавляє користувачів доступу до DOM і не дозволяє їм повторно використовувати класи стилів (CSS). Це означає, що ви повинні стилізувати його заново кожного разу, коли додаєте новий елемент.
Editor X містить інструмент Design Library для зберігання та повторного використання вашого дизайну. Однак вам все ще не вистачає повної здатності змінювати зовнішній вигляд і ефективно впливати на інші частини.
У редакторі X ви не маєте доступу до Z-індексу. Інтерфейс редактора X можна порівняти з інтерфейсом дизайнерської програми, наприклад Photoshop, оскільки ви можете (начебто) налаштувати Z-індекс, перетягуючи шар угору та вниз.
Крім того, Webflow має адаптивний дизайн із шістьма точками зупинки. Основна точка зупинки (комп’ютер із зірочкою) каскадує ваш план угору та вниз.
Якщо ви помилково спроектували одну з цих точок зупину, ви повинні повернутися до основної точки зупину та перепроектувати її звідти. Після введення точки зупину в Webflow її неможливо видалити.
Ви маєте повний контроль над Webflow DOM, а це означає, що ви можете налаштувати його за допомогою CSS і повторно використовувати класи. CSS дозволяє швидше вносити зміни на веб-сайт.
FAQ на тему Редактор X проти Webflow:
Чи вигідний Webflow?
Чи є Webflow вигідним? Зовсім ні. Webflow — це висококласний конструктор веб-сайтів. Однак конкуруючі системи з порівнянною якістю є значно доступнішими. Wix, наприклад, набагато дешевший і коштує від 11 до 35 доларів на місяць.
Чи виправдана ціна Webflow?
Якщо ви співпрацюєте принаймні з ще однією особою над онлайн-проектами, план Webflow Teams, безсумнівно, вартий того, щоб вивчити. Він практично ідентичний індивідуальному плану Pro, але включає додаткові режими та функції співпраці за щомісячну плату в розмірі 35 доларів США за учасника (щорічне виставлення рахунків).
Чи є Webflow чудовою альтернативою WordPress?
Основна відмінність між Webflow і WordPress полягає в тому, що Webflow забезпечує повну гнучкість дизайну, тоді як WordPress обмежений шаблонами або вимагає спеціального кодування. Код Webflow чіткий і високоякісний, але код WordPress може стати переповненим через широке використання плагінів.
Чи є Webflow чудовою альтернативою кодуванню?
Webflow — це більше, ніж візуальне середовище програмування; він також включає інтегровану платформу публікації та хостингу. Це означає, що ви можете отримати з нуля опублікований веб-сайт за частку часу, який знадобився б, якби ви кодували вручну. Переглянувши свій дизайн, ви можете натиснути «Опублікувати», щоб ваш сайт оживив.
Чи можна створити веб-сайт на Webflow безкоштовно?
Webflow дозволяє творчим людям і компаніям досягати своїх цілей в Інтернеті, оскільки вам не потрібно кодувати, щоб створити високоякісний, гнучкий веб-сайт. Хоча ви можете приєднатися та розробити веб-сайт безкоштовно за допомогою Webflow, вам потрібно буде заплатити за хостинг.
Чи можна зламати веб-сайти Webflow?
Хостинг із Webflow дає вам право на AWS Shield, який захищає вас від DDoS-атак. Записуючи IP-адреси, пов’язані з надсиланням форм, і відстежуючи повторні спроби, Webflow також запобігає атакам грубої сили, які мають на меті зламати паролі для входу або відкрити зашифровані дані.
Наскільки компетентний редактор X?
Якщо ви шукаєте швидкий спосіб створити маленький адаптивний веб-сайт, редактор X від Wix є гідним і недорогим вибором. Хоча може знадобитися більше шаблонів, представники Wix заявили, що хочуть представити більше. Є багато варіантів рентабельної ціни. Залежно від вашого домену та вимог до хостингу, ви можете підвищити, знизити чи навіть безкоштовно.
Чи редактор X унікальний у порівнянні з Wix?
Editor X — це конструктор веб-сайтів типу «Що бачиш, те й отримуєш», як і Wix. Однак критичною відмінністю в цьому випадку є адаптивний дизайн. Ви можете налаштувати вигляд свого веб-сайту на будь-якому пристрої, від комп’ютера до планшета та мобільного.
Чи доступний Editor X безкоштовно?
Editor X доступний для всіх англійською мовою. Ви можете створити веб-сайт Editor X безкоштовно або підписатися на один із наших преміум-планів, щоб отримати доступ до всіх необхідних інструментів для бізнесу та веб-сайтів.
Швидкі посилання:
Висновок: Editor X проти Webflow 2024
Wix і Webflow часто порівнюють з Canva і Photoshop.
Wix вже давно відомий як платформа для створення веб-сайтів своїми руками, а її функція перетягування робить її ідеальною для власників невеликих компаній і дизайнерів.
Ось чому ми віримо, що Wix обирає інший шлях із Editor X, щоб відрізнити себе від розробників веб-сайтів своїми руками та конкурувати з іншими платформами для створення веб-сайтів.
Редактор X знаходиться в зародковому стані, і неможливо передбачити, наскільки чудовим він стане.
Editor X успадковує багато готових функцій від екосистеми Wix, що є однією з найважливіших переваг Editor X перед Webflow.
З іншого боку, Webflow орієнтований на семантичну веб-розробку та має додаткові технологічні функції, що робить його зовсім іншим цільовим ринком, ніж Wix і Editor X.
Ці системи розроблені для нетехнічних користувачів, що дозволяє вам створити свій веб-сайт. Якщо у вас є розумний бюджет, ми настійно рекомендуємо вам залучати фахівців для розробки та створення ваших сайтів.
Хоча це може здатися таким простим, як перетягування, ми працювали з кількома клієнтами, які шукали нашої допомоги щодо своїх веб-сайтів.