Світ онлайн-освіти процвітає як ніколи раніше. Через потребу в гнучкості, зручності та доступі до першокласних навчальних матеріалів, не виходячи з дому, очікується, що до 325 року ринок електронного навчання досягне 2025 мільярдів доларів США. У результаті з’явиться більше підприємців, експертів у відповідній галузі та викладачів. їх приваблює ідея перетворити свої багатства знань у віртуальні заняття та курси.
Якщо ви теж хочете поринути у світ онлайн-освіти та створити власну платформу електронного навчання, не шукайте далі. Цей блог проведе вас через процес налаштування веб-сайту онлайн-навчання за допомогою LifterLMS — популярного та потужного плагіна системи керування навчанням (LMS) для WordPress.
Шукаєте найкращу платформу LMS? Перейдіть сюди, щоб дізнатися більше.
Чому варто вибрати LifterLMS як систему керування вмістом веб-сайту онлайн-курсу?
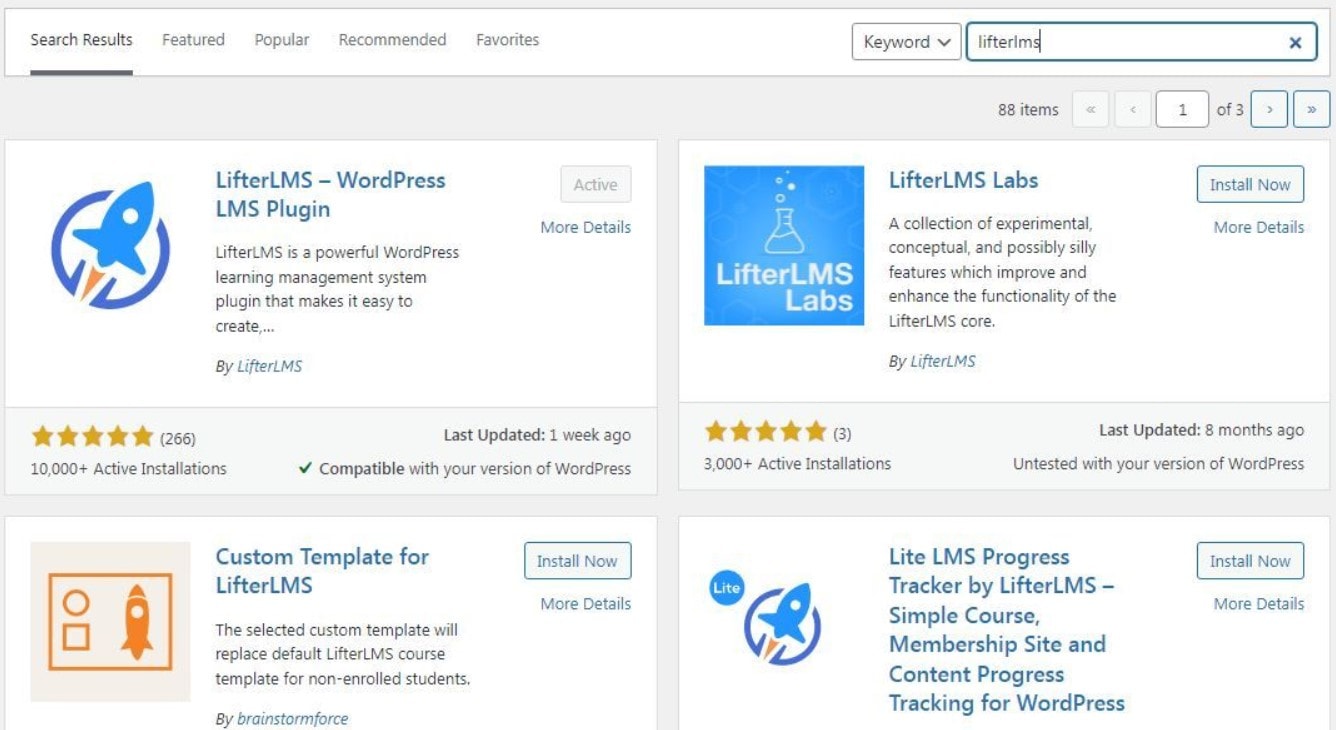
LifterLMS — це плагін системи керування навчанням WordPress (LMS), який має понад 10,000 XNUMX активних установок. Існує безкоштовна версія плагіна з численними функціями, а також кілька комерційних інтеграцій.
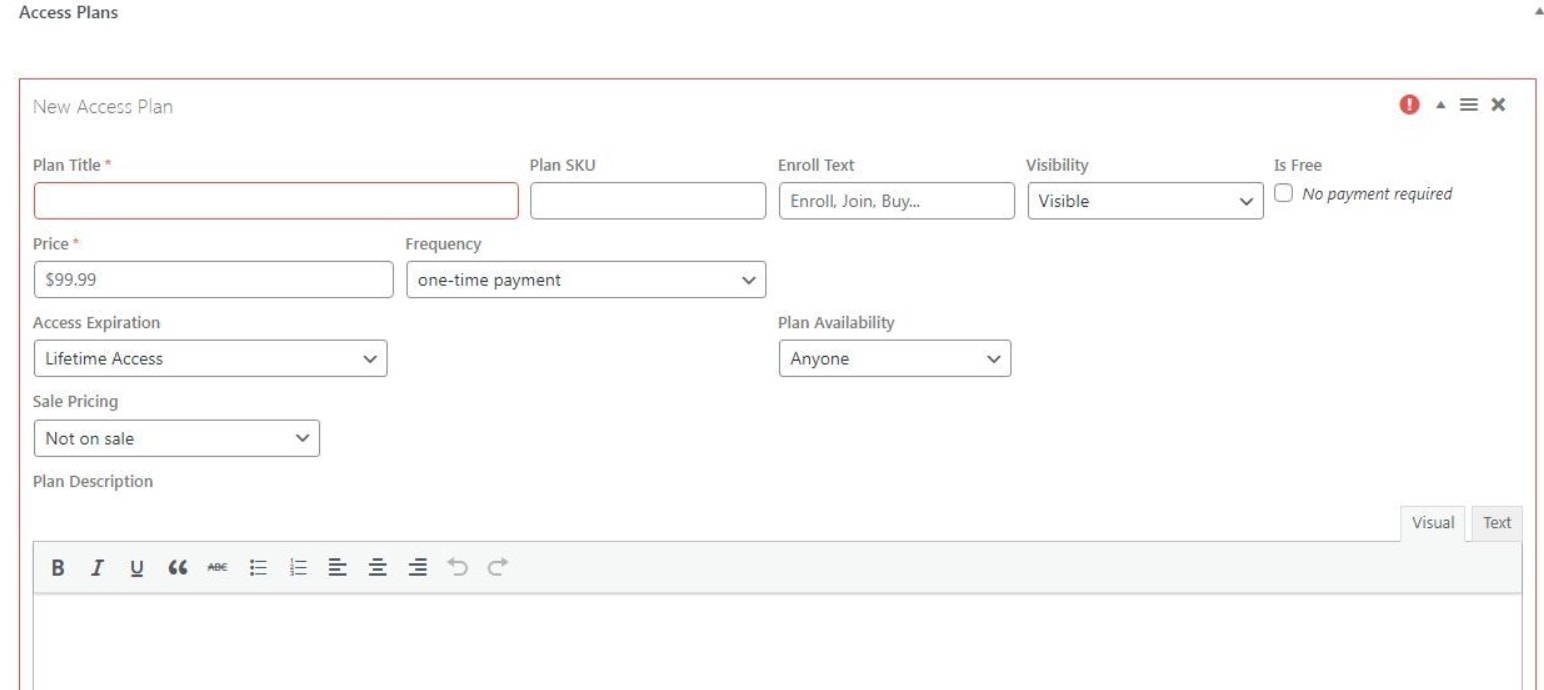
Однак ви можете створити повністю функціональний веб-сайт онлайн-курсу, не використовуючи жодного з цих плагінів. LifterLMS дозволяє створювати курси, встановлювати попередні умови та додавати тести, серед іншого.
Хоча технічно ці функції не є унікальними LifterLMS, вони точно виділяють його:
1. Безкоштовний план має багато функцій.
Основний плагін LifterLMS можна абсолютно безкоштовно завантажити зі сховища плагінів WordPress, на відміну від деяких подібних плагінів LMS. У більшості випадків вам не потрібно буде використовувати платне розширення, оскільки безкоштовний плагін добре конкурує з більшістю преміум-плагінів LMS.
Якщо ви починаєте з нуля веб-сайт онлайн-курсу, поєднання LifterLMS з однією з найкращих безкоштовних тем WordPress — чудовий варіант.
Серед платних удосконалень LifterLMS – інтеграція PayPal, розширені тести та соціальне навчання.
2. Інші плагіни не потрібні
Ще одна перевага широкого функціоналу LifterLMS полягає в тому, що вам не потрібно встановлювати жодних інших плагінів. По суті плагін є повноцінним рішенням. Якщо вам потрібні додаткові функції, доступні численні платні підключення LifterLMS, які працюватимуть без зусиль.
З іншого боку, багато інших LMS потребують встановлення додаткових плагінів, щоб отримати доступ до певних функцій. Наприклад, щоб надати своїм користувачам повний досвід онлайн-навчання, вам може знадобитися поєднати плагін LMS із плагіном членства.
Теоретично в цій техніці немає нічого поганого. Для забезпечення сумісності плагіни та теми WordPress мають відповідати набору вказівок. Однак на практиці конфлікти плагінів існують, і їх вирішення може бути важким.
3. Простота розширення
LifterLMS — це сама по собі ефективна LMS, а також існує велика кількість нативних інтеграцій LifterLMS для розширення вашого веб-сайту. Але це ще не все. Плагін працює з більш ніж 1,500 іншими програмами в Каталог плагінів Zapier, надаючи вам ще більше можливостей.
5 простих кроків для створення онлайн-навчального веб-сайту за допомогою LifterLMS
Крок 2: Створіть новий курс
Прямо під вкладкою LifterLMS натисніть «Курси». Почніть із назви нового курсу. Наступним кроком є створення розділів і уроків, які відповідають вашій навчальній програмі.
Крок 4: додайте певний вміст до своїх уроків
Ваш веб-сайт онлайн-курсу чудово розвивається! Тепер все, що вам потрібно зробити, це додати найважливішу частину: зміст вашого курсу.
Ви можете додавати вміст курсу будь-якого типу, зокрема текст, аудіо, фотографії та відео. Крім того, ви можете зробити все вищезазначене.
Щоб переглянути всі уроки, які ви щойно зробили, поверніться до свого WordPress інформаційну панель і наведіть курсор на курси, а потім натисніть уроки. Щоб додати вміст до уроку, просто відкрийте його та введіть свій вміст, як і будь-яку іншу публікацію чи сторінку WordPress.
Якщо ви збираєтеся використовувати відео, бажано розмістити його в іншому місці, наприклад YouTube. Згодом відеокліп можна буде зробити доступним як вбудований.
Хочете найкращу платформу LMS та отримати знижку 50%? Щоб отримати купони на знижку та заощадити гроші, натисніть тут
Швидкі посилання: