Webflow ve Bubble arasında kafanız mı karıştı? Hangisinin daha iyi olduğunu bilmekte zorlanıyor musunuz ve neden?
Cevabınız evet ise, Webflow ve Bubble'ın her yönünü öğrenmek için makalenin tamamını okuyun.
Farklılıklara genel bir bakışla başlayalım.
WebFlow Çıkış yapmak
Çıkış yapmak
|
kabarcık Çıkış yapmak
Çıkış yapmak
|
|---|---|
| Ayda $ 16 | Ayda $ 29 |
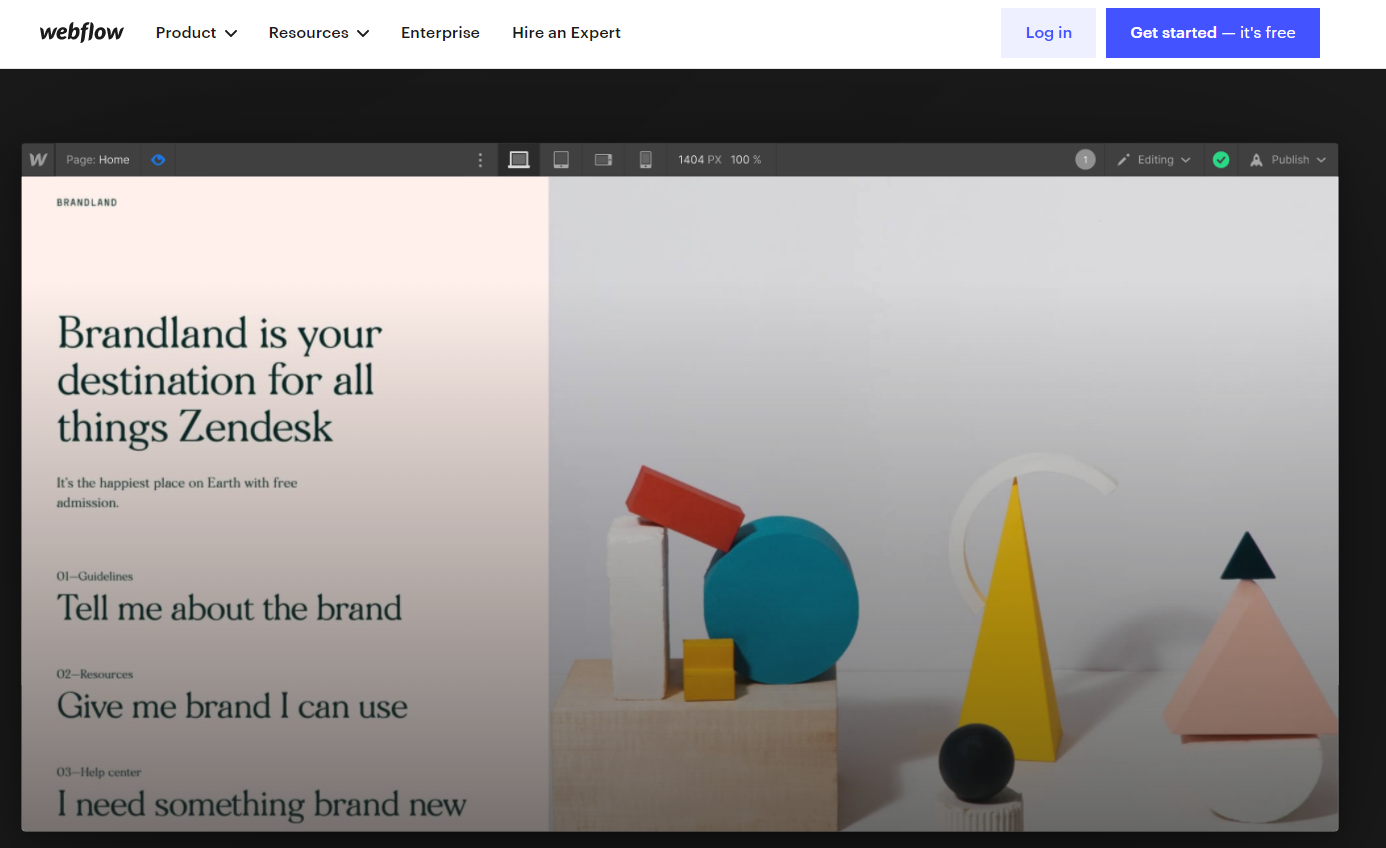
Webflow, hiçbir teknik uzmanlık veya yetenek gerektirmeyen Webflow tasarımcısını kullanarak çarpıcı bir web sitesi oluşturmanın en iyi yoludur. |
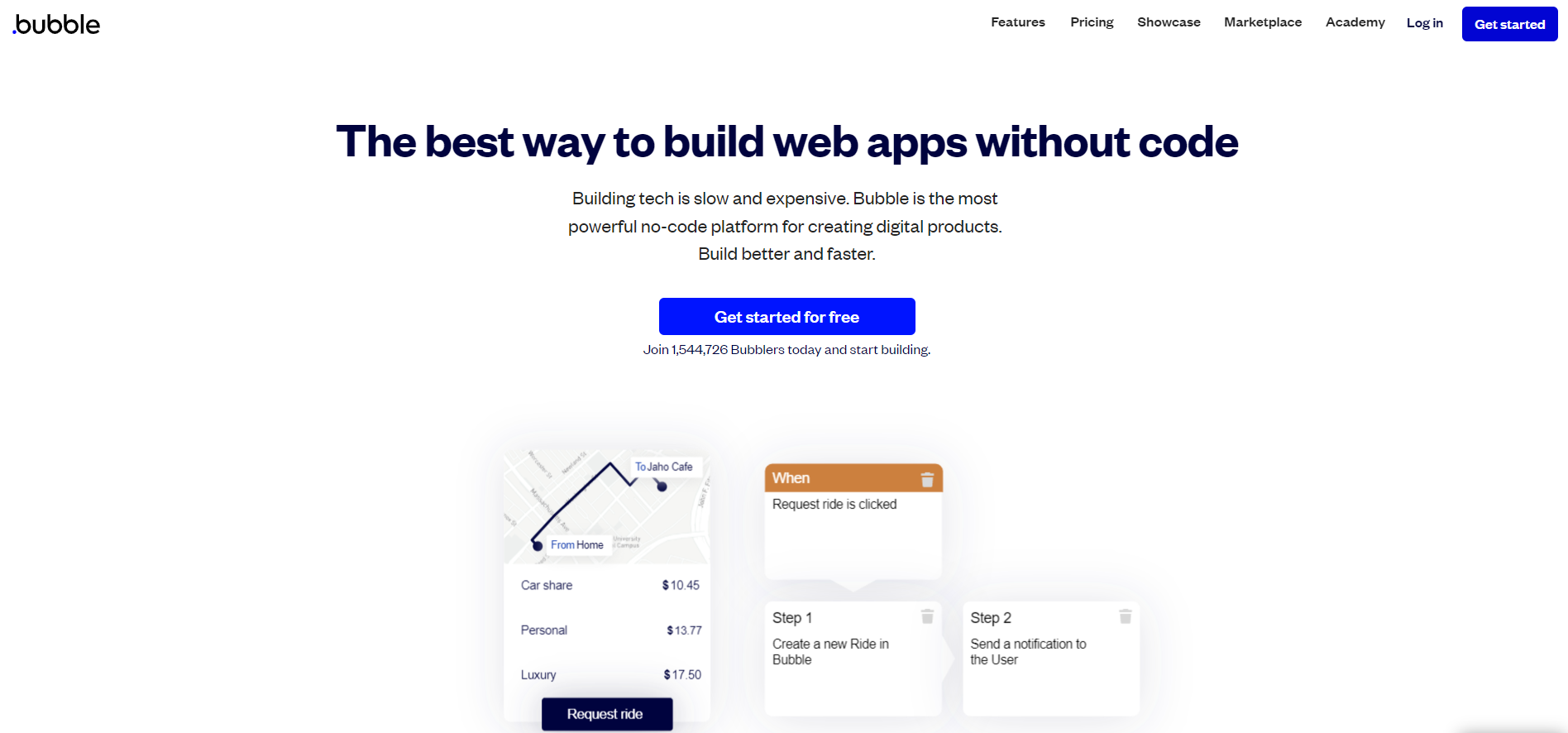
Bubble, görsel programlama için ve teknik olmayan bir web geliştirme altyapı aracı olarak idealdir. Herhangi bir kodlama gerektirmez. |
|
|
|
|
|
|
|
Daha fazla tasarım seçeneği sunar. Yeni başlayanlara videolu derslere, yardıma ve klavye kısayollarına hızlı erişim sağlar. Daha yaratıcı esneklik ve özelleştirilebilirlik seçenekleri sunar. |
Kodsuz platformlarda yeni olanlar için Bubble'ı kullanmaya başlamak daha zor olabilir. Daha dik bir öğrenme eğrisi, çok sayıda yetenek ve olasılık ile birlikte gelir. |
|
Webflow, platform hakkında bilgi edinmenize ve onu keşfetmenize olanak tanıyan bir stratejiye sahiptir. Müşteriye yönelik düzenleyiciyi markalama yeteneğini, paylaşılan bir gösterge tablosunu ve çeşitli işbirliği yeteneklerini içerir. Web ajansları veya profesyoneller için mükemmeldir. Fiyatlardan herkes memnun. |
Bubble'ın fiyatı Webflow'unkinden daha pahalıdır. Canlı sürümü, API'leri, planlanmış prosedürleri veya veri yedeklemeyi kullanamayacaksınız, ancak genel bir alan adı, 500 MB dosya depolama alanı ve temel sunucu kapasitesi dahildir. |
|
Webflow, sizi bilet sistemine kaydeden bir e-posta formu aracılığıyla doğrudan müşteri desteği sunar. Webflow, öğrenme eğrisini tırmanmanıza yardımcı olmak için çok çeşitli konuları kapsayan çok sayıda öğretici, tam kurs ve ders içerir. Bir Webflow destek blogundan, bir topluluk forumundan ve Ebooks'tan yardım alabilirsiniz. |
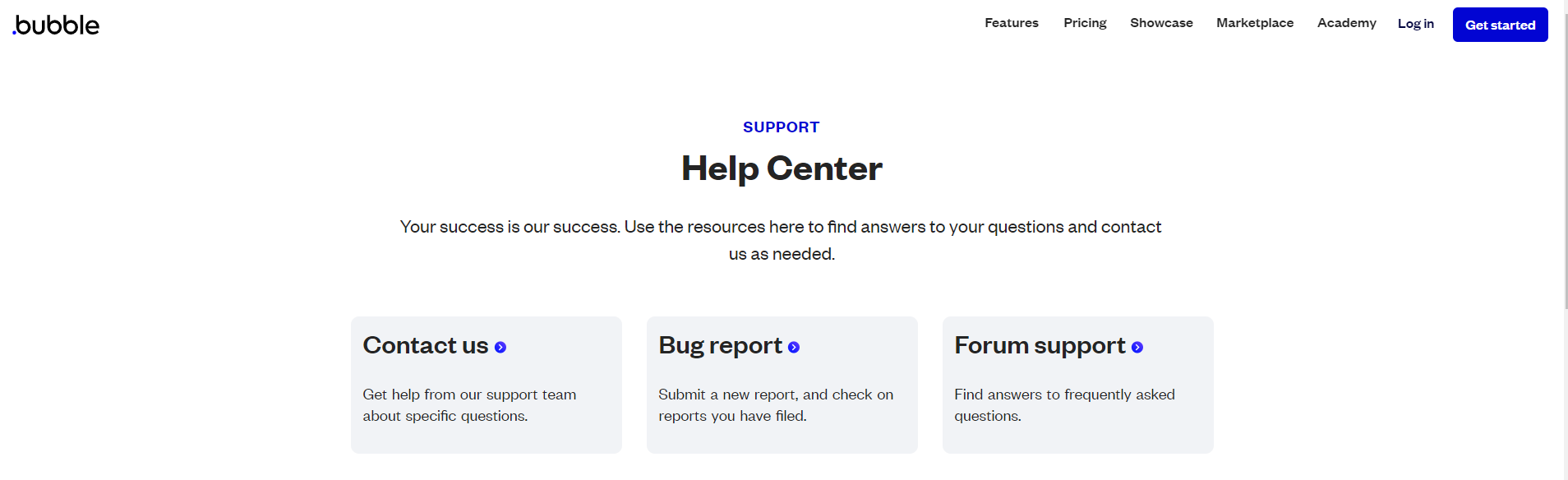
Bubble, bir dizi destek makalesi içeren bir Yardım Merkezine sahiptir; ancak bu makaleler, kullanıcıların karşılaşabileceği çok çeşitli sorunları kapsamaz ve grafikler veya video demoları ile uzun açıklamalara sahip değildir. Ayrıca destek merkezine ek olarak bir blog, topluluk forumu ve bir podcast'e sahiptir. |
| Çıkış yapmak | Çıkış yapmak |
Bu makale tamamen Webflow vs Bubble hakkındadır ve bunun her yönü hakkında bilgi edinmek istiyorsanız sonuna kadar bizi izlemeye devam edin.
İşte kısa bir Webflow vs Bubble karşılaştırması. Web akışı web siteleri içindir ve Bubble web uygulamaları ve web siteleri içindir. Her ikisi de elbette kodsuz sistemlerdir.
Web akışı, bir blog için bir makale veya bir işletme için bir ürün gibi yüklediğiniz öğeleri yönetmenize olanak tanır. Buna içerik yönetim sistemi (CMS) (CMS) diyorlar.
Bubble, ürününüzü satın alan bir ekip gibi kullanıcı erişimini yönetmenize olanak tanır. Bubble kullanarak uygulama geliştirebileceğinizi söylemelerinin bir nedeni de bu.
Web akışı, üçüncü taraflardan (eklentiler) (eklentiler) gelen işlevsellik ile şeyleri süslemek için seçenekler içerir. Bununla birlikte, işler bunu başarmanın hileli bir yöntemidir.
Eklenti entegrasyon kodunu HTML başlığına eklersiniz. Ben bunlara yapıştırmalar derdim. Bubble, doğrudan bağlanan eklentiler içerir. Ben bunlara eklentiler derdim.
Her ikisinin de topluluktan şablonları var. Webflow, gezinme çubuğu gibi başka yerleşik bölüm şablonları da sunar. Daha fazlasını kontrol edelim.
İçerik
- Webflow ve Bubble 2024: Genel Bakış
- Web Akışı ve Kabarcık: Büyük Farklar
- Webflow vs Bubble: Fiyat Karşılaştırması
- Web Akışı ve Kabarcık: Şablonlar
- Webflow vs Bubble: Kullanım Kolaylığı ve Özelleştirilebilirlik
- Webflow vs Bubble: Müşteri Desteği
- Web Akışı ve Kabarcık: Özellik Karşılaştırması
- Webflow ve Bubble hakkında SSS
- Webflow WordPress'ten daha mı iyi?
- Webflow neden en iyisidir?
- Kabarcık iyi mi?
- Hangisi daha iyi Web akışı veya Bubble?
- Sonuç: Webflow vs Bubble 2024
Webflow ve Bubble 2024: Genel Bakış
Webflow ve Bubble karşılaştırması hakkında bilgi arıyorsanız, bilinçli bir karar vermenize yardımcı olmak için bilmeniz gereken her şeyi bu gönderiye ekledik.
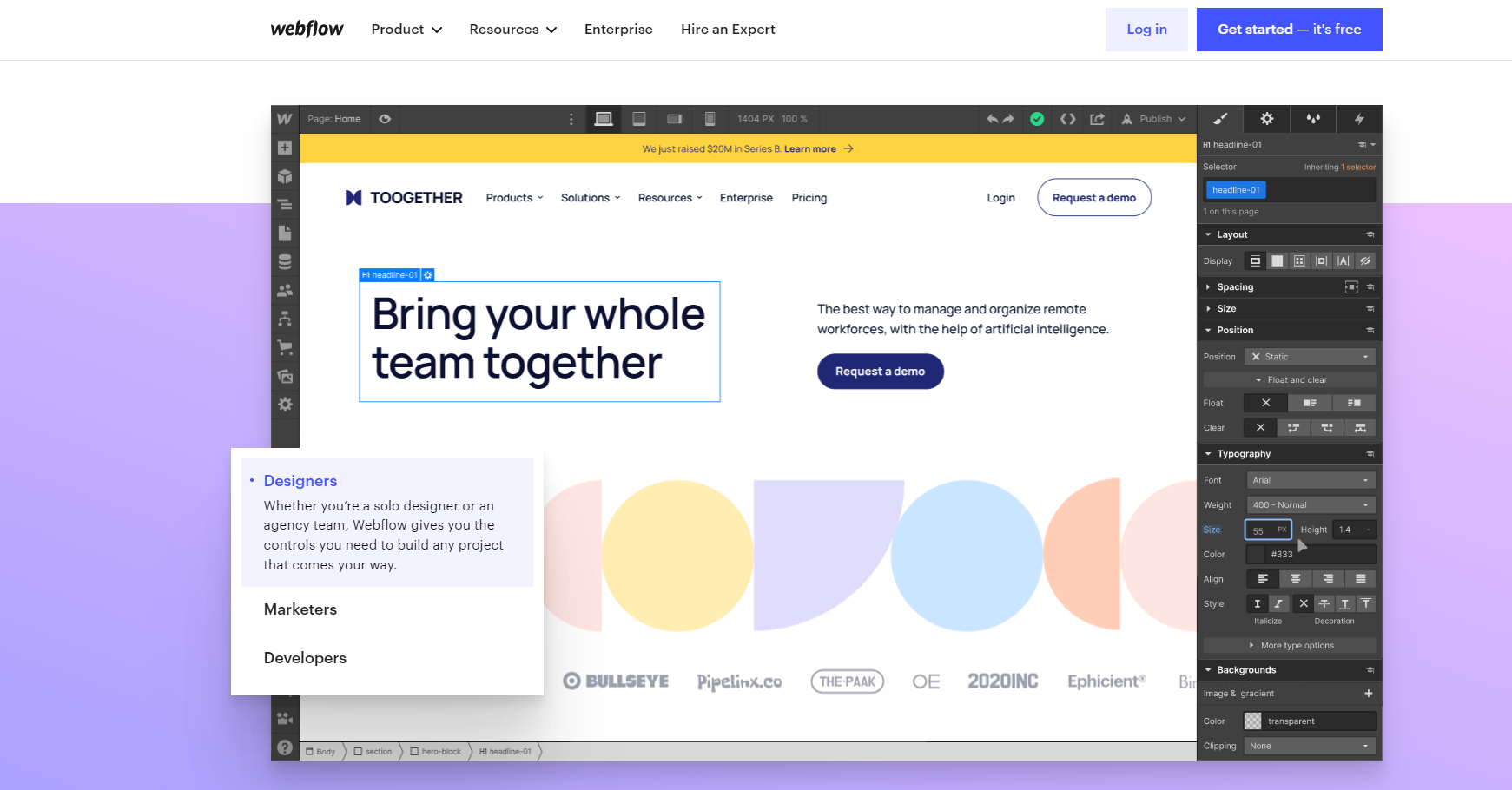
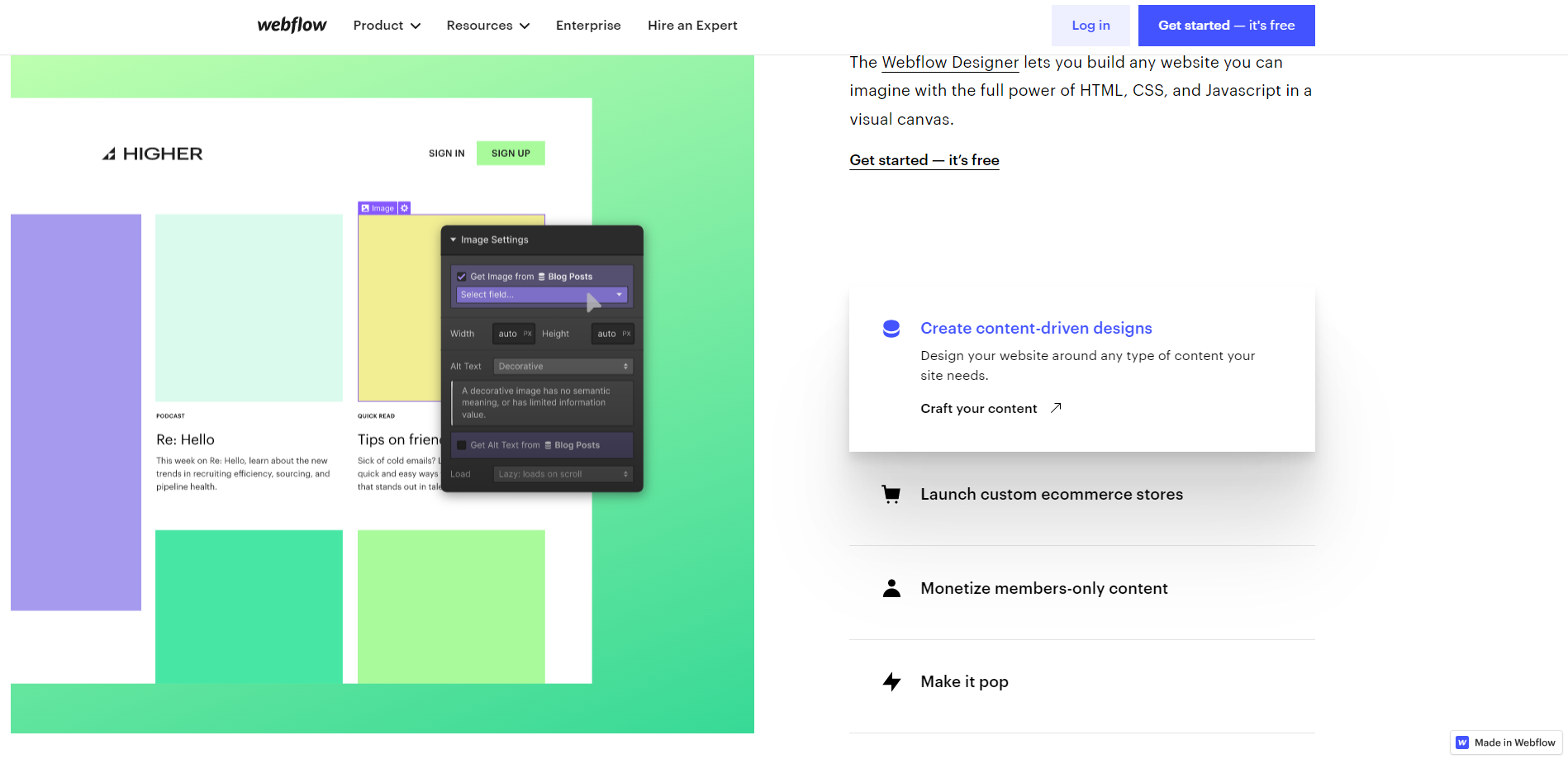
Web akışı nedir?
WebFlow kullanıcıların kodlama bilmeden web sayfaları oluşturmalarını sağlayan bir web tasarım uygulamasıdır. Uygulama tamamlanmış web sitelerinden oluşur veya tasarımcı isterse, diğer barındırma siteleri için temiz ve kullanıma hazır kodlar verir.
Tasarımcılar, bu platformda hayal güçlerinin çıldırmasına izin verebilir. Web sitesi oluşturma programı, HTML, CSS ve JavaScript'i destekleyen çok uyarlanabilir. Ayrıca birçok animasyon ve tasarım özelliğine sahiptir.
Web siteleri, web oluşturucu programı (WBS) kullanılarak da kaydedilebilir. Önceden, web tasarımcıları kodlamayı dışarıdan temin etmek zorundaydı, ancak şimdi kendi web sitelerini tasarlayıp oluşturabiliyorlar.
Sonuç olarak, uygulama işlemin süresini ve maliyetini azaltır. Müşteri özelliklerini karşılamak için tasarım ekipleri birlikte çalışmalıdır. WB yazılımı, ekip üyelerinin işbirliği yapması ve güzel web siteleri geliştirmesi için bir yer sağlar.
Müşteriler ayrıca değiştirmek ve güncellemek için her an devam eden çalışmalara erişebilir. Yayıncılar ve yazarlar, Web Akışı Düzenleyicisi'ni kullanarak metin içeriğini tasarıma hızlı bir şekilde ekleyebilir. Dakikalar içinde yeni veya organize edilmiş içeriği uygun gördükleri şekilde yapılandırabilirler.
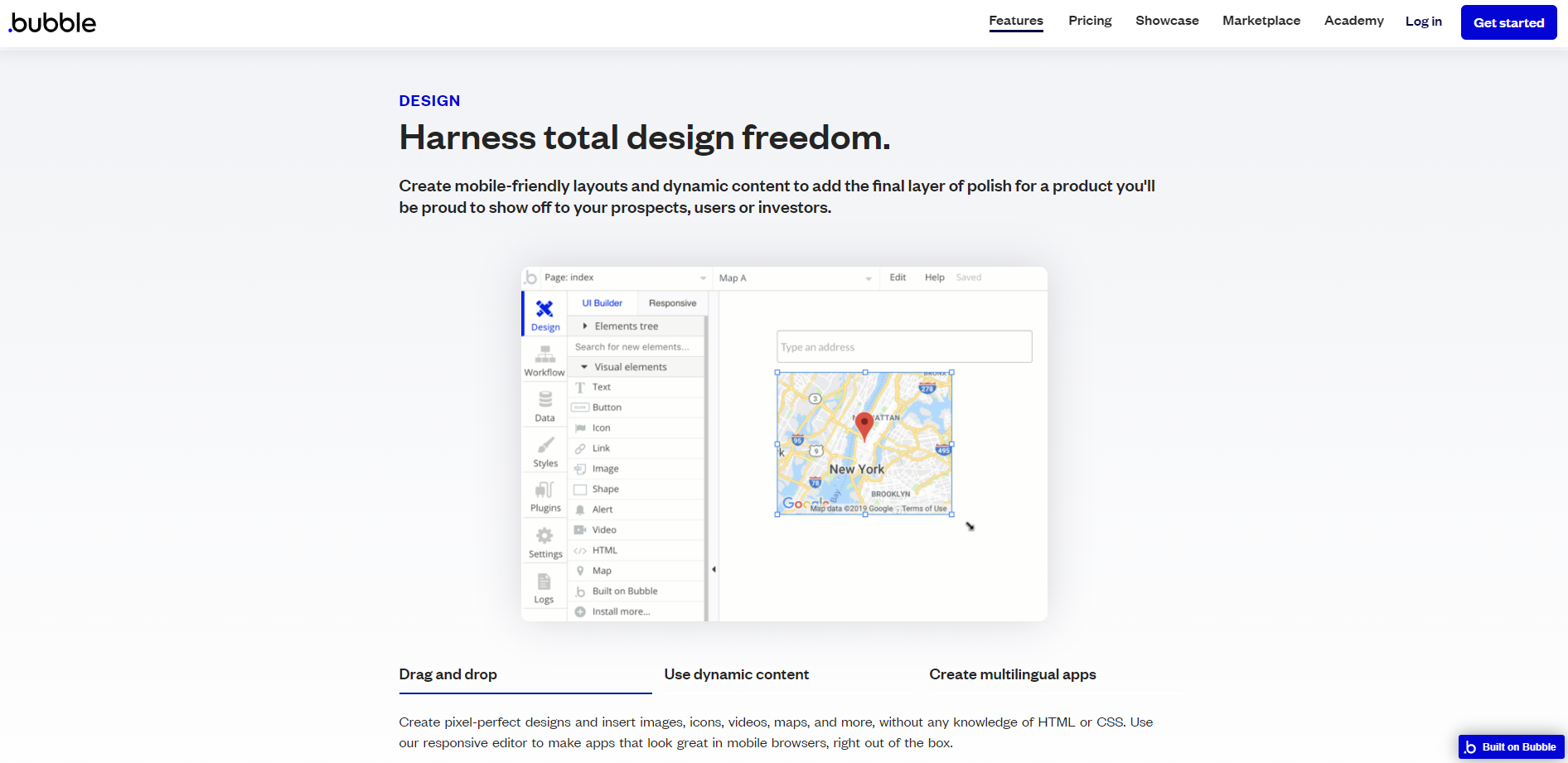
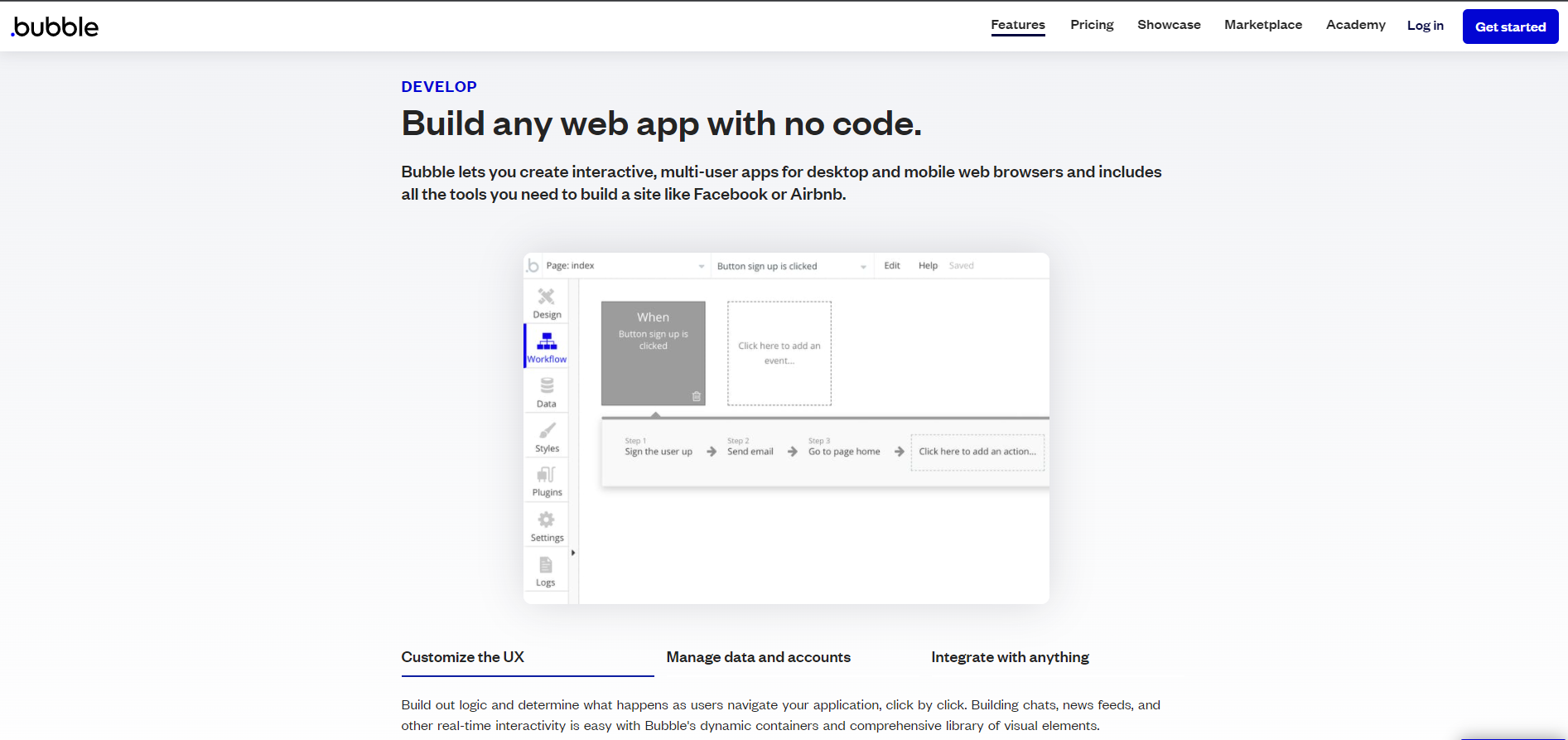
Kabarcık nedir?
The kabarcık kodsuz bir programlama dili kullanan mühendislere ihtiyaç duymadan herkesin web uygulamaları oluşturmasına ve barındırmasına olanak tanıyan görsel bir programlama platformudur. Kullanıcılar, yazılım ile tek satır kod yazmadan çekici web ve mobil web uygulamaları oluşturabilirler.
Yazılımın sürükle ve bırak oluşturucusu, kullanıcıların fikirleri üzerinde tam kontrol sağlayarak piksel mükemmelliğinde grafikler oluşturmalarına olanak tanır. Bir web sitesini hayata geçirmek için duyarlı düzenler ve animasyonlar kullanılabilir.
Ziyaretçiler programla etkileşime girdiğinde, kullanıcılar yazılıma ne olması gerektiğini söyleyebilir. Bubble, kullanıcıların uygulamanın dilini ve tasarımını bireysel kullanıcılar için özelleştirmesine, ayrıca işlemleri yürütmesine, e-posta göndermesine ve verileri kaydedip görüntülemesine olanak tanır.
Yazılımın bulut platformu, kullanıcıların uygulamalarını hemen başlatmasına olanak tanır. Bubble, popülerliği arttıkça siteyi barındırır ve ölçeklendirir.
Program, güvenli, üretime hazır ve ölçeklenebilir bir altyapı sağlar, böylece kullanıcıların sunucuları dağıtmasına veya bir operasyon ekibi oluşturmasına gerek kalmaz.
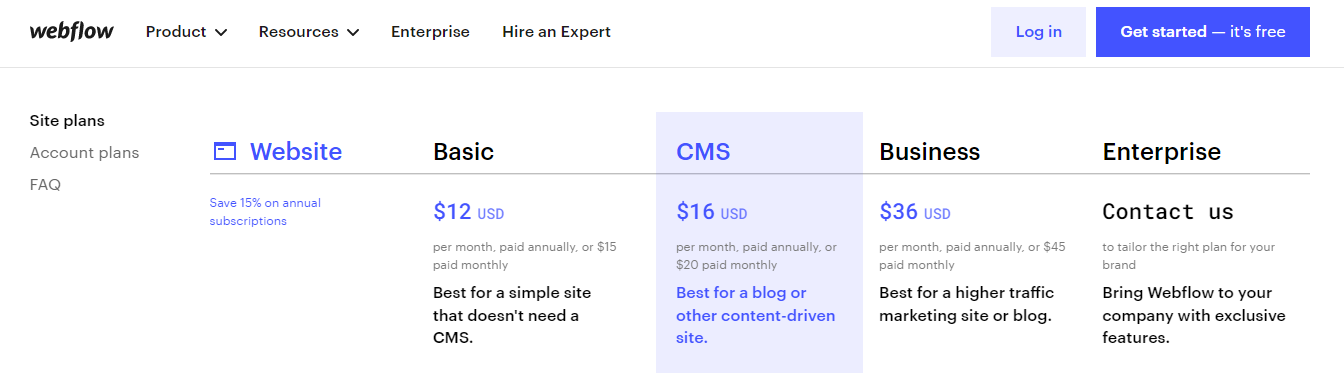
Webflow vs Bubble: Fiyat Karşılaştırması
Webflow, eksiksiz tasarım kontrolünü içeren ancak tüm ücretsiz planlar gibi belirli sınırlamaları olan sınırsız bir ücretsiz plan sunarak müşterilerinin sistemin çalışmasından memnun olmalarını sağlar.
Ücretsiz plan ile beyaz etiketleme, site şifresi güvenliği veya proje aktarımı kullanamayacaksınız. Ek olarak, webflow.io'da yayınlanacak ve Webflow tarafından tanıtılacak iki projeyle sınırlı olacaksınız.
Webflow için fiyat yapısı oldukça karmaşıktır. Başlangıç olarak, iki geniş kategoriye ayrılırlar: site ve hesap planları. Bu alt kategorilerin her biri daha sonra iki alt kategoriye daha bölünür.
Site tasarımları, şirket web sitesi, blog veya e-ticaret mağazası gibi türünün tek örneği bir web sitesi oluşturmak isteyen kişiler için idealdir. İki tür plan sunar: web sitesi planları (ayda 15 dolardan başlar) ve e-ticaret planları (ayda 42 dolardan başlar).
Hesap planları, müşteriye yönelik düzenleyiciyi markanız, paylaşılan bir gösterge panosu ve çeşitli işbirliği araçlarıyla özelleştirme seçeneği gibi ek özelliklere erişim sağlar.
Müşterileri için çalışan ajanslar veya web uzmanları için idealdir. Ek olarak, iki bölümü vardır: Bireysel planlar (ücretsiz başlar) ve Ekip planları (aylık 42 dolardan başlar).
Bubble'da olduğu gibi aylık veya yıllık ödeme yapabilir ve %15 indirim alabilirsiniz. İptal ettiğinizde geri ödeme almayacağınızı ve planınızın silinmek yerine ücretsiz plana düşürüleceğini unutmayın.
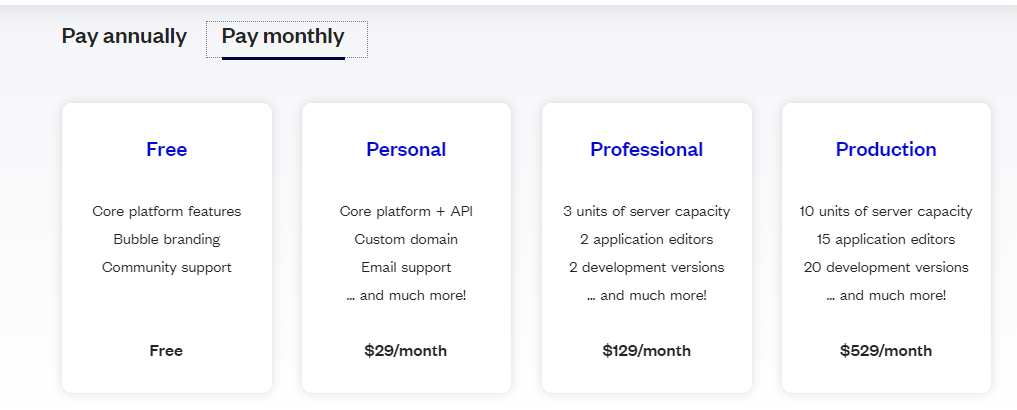
Bubble, Webflow gibi, belirli sınırlamaları olmasına rağmen, platformu keşfetmenize ve anlamanıza olanak tanıyan ücretsiz bir plan sunar. Canlı sürüme, API'lere, planlanmış işlemlere veya verilerinizin yedeğine erişemeyeceksiniz.
Balon, web sitenizde veya uygulamanızda reklam verecek ve genel bir alan adı, 500 MB dosya depolama alanı ve temel sunucu kapasitesi alacaksınız. Bunun dışında, Bubble ayda 29 dolardan başlayan üç premium seçenek sunuyor.
Bu birinci sınıf çözümler, özel bir etki alanı ve beyaz etiketleme gibi ek yetenekler sağlar. Ayrıca, müşterileriniz için yazılım geliştirirseniz, Ajans planına erişiminiz olur. Bu paket size her ay tasarımcı başına 78$'a mal olacak.
Ek olarak, öğrenciyseniz veya kar amacı gütmeyen bir kuruluşsanız, tüm planlarda indirim alırsınız. Ödemeler aylık olarak veya bir yıl boyunca toplu olarak yapılabilir, bu durumda indirim uygulanır.
Fiyat söz konusu olduğunda, Webflow, tüketiciler için esneklik sağlayan ancak aynı zamanda karmaşıklık katan çok sayıda seçenek sunar. Ancak, Bubble'ın fiyatı basit olmasına rağmen, Webflow'unkinden daha maliyetlidir.
Web Akışı ve Kabarcık: Şablonlar
Şablonlar, web siteniz için çerçeve görevi gören, web tasarım sürecini kolaylaştıran ve basitleştiren önceden tasarlanmış temalardır. Bakalım kimler daha sağlam bir şablon koleksiyonu ve düzenleme arayüzü oluşturabilecek.
Webflow, 500'den fazla HTML5 uyumlu web sitesi tasarımından oluşan bir koleksiyondur. Ancak, talihsiz olan şey, çoğunluğunun ücretli olması ve yalnızca 40 şablon ücretsiz olarak sunulmasıdır.
Şablonlar, Blog, İşletme, Tasarım ve Fotoğraf dahil olmak üzere çok sayıda kategoride düzgün bir şekilde düzenlenmiştir. Ek olarak, ana sayfa, inceleme veya iletişim sayfası gibi her belirli web sayfası için benzersiz bir şablon sağlamamıza olanak tanır.
Ek olarak, Webflow, boş bir tuval ile başlamanıza izin vererek, sitenizi önceden oluşturulmuş bir şablon biçiminde bir temele güvenmek yerine sıfırdan tasarlamanıza olanak tanır.
Bu tasarım, herhangi bir ekran boyutuna uyum sağlaması açısından etkileyicidir, bu nedenle web sitenizin bir mobil cihazda nasıl görüneceği konusunda asla endişelenmenize gerek yoktur. Hatta doğru seçim olduğundan emin olmak için bir seçim yapmadan önce ön izleme yapabilirsiniz.
Bir Tasarımcı veya Düzenleyiciniz olduğundan, şablonların özelleştirilmesi Webflow ile çok kolay. Bunlar, şablonun önceden doldurulmuş bilgilerini kolayca değiştirmenizi sağlar.
Ekip üyelerinizin size katılmasını ve size destek olmasını istiyorsanız, Zapier entegrasyon bunu da kolaylaştırır. kabarcık yüzlerce profesyonelce tasarlanmış tasarımı içeren olağanüstü bir şablon koleksiyonuna sahiptir.
Bazıları ücretsiz olarak sunulurken, diğerleri ücretlidir ve ücretsiz sürüm daha az özellik sunar. Bu şablonlar bir prototip, minimum uygulanabilir ürün, uygulama veya web sitesi oluşturmak için kullanılabilir.
Ayrıca, bir açılış sayfası, gösterge tablosu veya iletişim formu gibi belirli sayfalar veya bileşenler için şablonlar alabilirsiniz. Açılır listeden bir kategori seçerek şablon aramanızı daraltabilirsiniz.
Bu kodsuz balon şablonları, yüzlerce değişiklik seçeneği içeren bir sürükle ve bırak düzenleyiciyle tamamen özelleştirilebilir. Bir şablon seçmeden önce, şablonun tüm ayrıntılarını görebilirsiniz.
Ayrıca, satın alınan bazı şablonların 14 günlük para iade garantisi vardır. Bununla birlikte, birincil dezavantaj, mobil cihazlarda oldukça esnek olmalarıdır.
Sonuç olarak, Webflow, daha fazla olanak ve esnekliğe sahip daha büyük bir şablon kitaplığı sunduğundan, bu alanda Bubble'dan daha iyi performans gösterir.
Webflow vs Bubble: Müşteri Desteği
Web sitesi kurucuları, ortaya çıkan sorunları çözmenize yardımcı olmak için üstün müşteri hizmeti vermelidir. arasındaki müşteri hizmetleri savaşını kimin kazandığını inceleyeceğiz. WebFlow ve Kabarcık.
Webflow, öğrenme eğrisini tırmanmanıza yardımcı olmak için çeşitli konuları kapsayan çok sayıda öğretici, tam kurs ve ders içerir.
Emin olmadan, bilmeniz gerekenleri hızlı ve basit bir şekilde ücretsiz olarak edinmenizi sağlayacak mevcut kursların genişliğinden memnun kalacaksınız.
Ayrıca, konu hakkında daha fazla bilgi edinmenize yardımcı olacak bir Web akışı destek blogu, bir topluluk forumu ve E-kitaplar bulunmaktadır.
Doğrudan teknik yardım, Pazartesiden Cumaya 6:6 - 24:48 PT arasında bir e-posta yoluyla mevcuttur. Genellikle, e-postalar XNUMX-XNUMX saat içinde yanıtlanır.
Ek olarak, web sitenizin tasarımı ve geliştirilmesinde size yardımcı olması için bir uzman tutabilir veya destek biletleri gönderebilirsiniz.
Bubble, çeşitli destek makaleleri içeren bir Yardım Merkezi sunar, ancak bu makaleler, kullanıcıların karşılaşabileceği çok çeşitli zorlukları kapsamaz ve beraberindeki resimler veya video gösterimleri ile kapsamlı açıklamalara sahip değildir.
Bu destek merkezi dışında, bir blog, sık sorulan soruların çözümlerini keşfedebileceğiniz bir topluluk forumu ve web geliştirme prosedürleri hakkında daha fazla bilgi edinebileceğiniz bir podcast içerir.
Ancak, canlı bir kişiden doğrudan teknik yardıma ihtiyacınız olursa, hayal kırıklığına uğramanızdan korkarız. Bunun nedeni, Bubble'ın yalnızca e-posta yardımı sunmasıdır; bu, yaşadığınız tüm zorlukların destek personeli tarafından ele alınacağı anlamına gelir. Ancak, canlı sohbet veya telefon yardımı sağlamaz.
Sonuç olarak, her iki web sitesi oluşturucu da sınırlı doğrudan yardım sağlar; yine de Webflow, yüzlerce tam teşekküllü kurs ve sınıfı içeren kapsamlı kendi kendine yardım kaynakları nedeniyle Bubble'a göre bir avantaja sahiptir.
Webflow ve Bubble hakkında SSS
Webflow WordPress'ten daha mı iyi?
Hem WordPress hem de Webflow, web sitesi geliştirme için harika seçeneklerdir. Hangi aracı kullanacağınız nihai olarak bir içerik yönetim sisteminde olmasını istediğiniz özellikler tarafından belirlenir. Bir web sitesi oluşturmakla ilgilenen kişilerin ve kuruluşların çoğu için WordPress, daha fazla esnekliği ve daha fazla teknolojiyle entegrasyonu nedeniyle tartışmasız üstün bir seçenektir.
Webflow neden en iyisidir?
Webflow, kullanımı en ucuz ve en basit platform olmasa da tasarım açısından öne çıkıyor. Neredeyse her şeyi nasıl kodlanacağını bilmeden ince ayar yaparak erişilemez gibi görünmeden karmaşık bir his verebilirsiniz. Şablonlar iyi tasarlanmış, mobil uyumlu ve çeşitli sektörler için uygundur.
Kabarcık iyi mi?
Balon, yazılım ve çevrimiçi uygulamalar geliştirmek için inanılmaz bir araçtır. Genel olarak, Bubble'ın avantajları ek işlemleri haklı çıkarır, ancak sonunda yerel bir uygulama oluşturmak için Bubble'ı başka bir sağlayıcıyla birlikte kullanma düşüncesinden rahatsızsanız, dikkate almaya değer.
Hangisi daha iyi Web akışı veya Bubble?
Webflow, kullanımı kolay veritabanı işlevselliği sağlar ve aynı zamanda bir içerik yönetim sistemidir (CMS), yani yalnızca ön uç geliştirme ve öğe tetikleyicileri için kullanılır. Ek olarak, balon Webflow'dan daha fazla veritabanı işlevselliği sunar, bu nedenle hem ön uç hem de arka uç geliştirme için kullanılır.
Hızlı Linkler :
Sonuç: Webflow vs Bubble 2024
Webflow vs Bubble, ücretsiz bir plan sağlayan kodsuz web sitesi oluşturma sistemleridir. Bununla birlikte, birkaç özellik onları ayırt eder.
Webflow'un müşterileri, duyarlı ve kullanımı oldukça basit düzenleyicilerden, gelişmiş kendi kendine yardım araçlarından, sağlam entegrasyonlardan ve kaynak deposundan, daha büyük bir üst düzey ve duyarlı şablon koleksiyonundan ve esnek ve farklı fiyat seçeneklerinden yararlanır.
Öte yandan, Bubble, web sitesi oluşturmaktan ziyade öncelikle mobil uygulama geliştirmeye odaklanır. Ancak, Webflow'a rakip olan olağanüstü bir özellik kümesine sahiptir.
Daha yaratıcı esneklik ve tasarım olanaklarının yanı sıra artırılmış veritabanı yetenekleri ve daha sağlam bir eklenti pazarı sağlar. Ancak, oldukça maliyetli ve kullanımı zordur.
Sonuç olarak, Webflow, değerlendirdiğimiz alanların çoğunda Bubble'dan daha iyi performans gösteriyor.