Är du förvirrad mellan Webflow vs Bubble? Kämpar du för att veta vad som är bäst och varför?
Om ja, läs hela artikeln för att lära känna varje aspekt av Webflow och Bubble.
Låt oss börja med en översikt över skillnader.
WebFlow Checka ut
Checka ut
|
Bubble Checka ut
Checka ut
|
|---|---|
| $ 16 per månad | $ 29 per månad |
Webflow är det bästa sättet att skapa en fantastisk webbplats med sin Webflow-designer, som inte kräver någon teknisk expertis eller förmågor. |
Bubble är idealisk för visuell programmering och som ett icke-tekniskt verktyg för webbutvecklingsinfrastruktur. Det kräver ingen kodning. |
|
|
|
|
|
|
|
Det ger ett större utbud av designalternativ. Det ger nykomlingar snabb tillgång till videoföreläsningar, hjälp och kortkommandon. Det erbjuder mer kreativ flexibilitet och anpassningsmöjligheter. |
För dem som är nya på no-code-plattformar kan det vara svårare att komma igång med Bubble. En brantare inlärningskurva kommer med en mängd möjligheter och möjligheter. |
|
Webflow har en strategi som låter dig lära dig om plattformen och utforska den. Det inkluderar möjligheten att skapa ett varumärke för den klientinriktade redigeraren, en delad instrumentpanel och olika samarbetsmöjligheter. Det är perfekt för webbbyråer eller proffs. Alla är nöjda med priset. |
Bubbles pris är dyrare än Webflows. Du kommer inte att kunna använda liveversionen, API:er, schemalagda procedurer eller säkerhetskopiering av data men ett generiskt domännamn, 500 MB fillagring och grundläggande serverkapacitet ingår. |
|
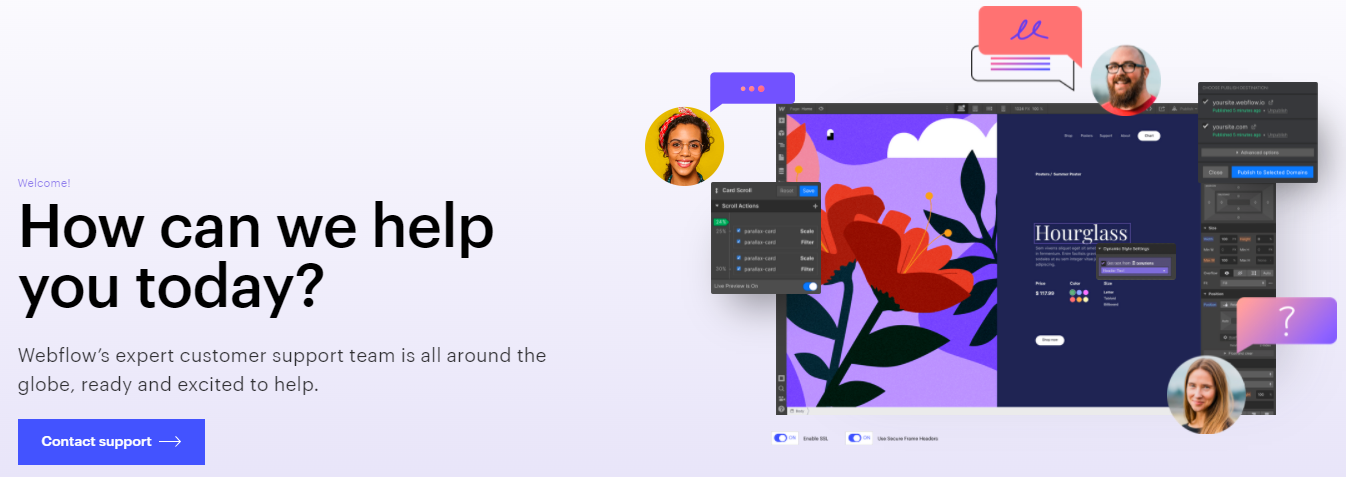
Webflow erbjuder direkt kundsupport via ett e-postformulär som registrerar dig i biljettsystemet. Webflow innehåller en mängd handledningar, hela kurser och lektioner som täcker ett brett spektrum av ämnen för att hjälpa dig klättra på inlärningskurvan. Du kan få hjälp från en Webflow-supportblogg, ett communityforum och e-böcker. |
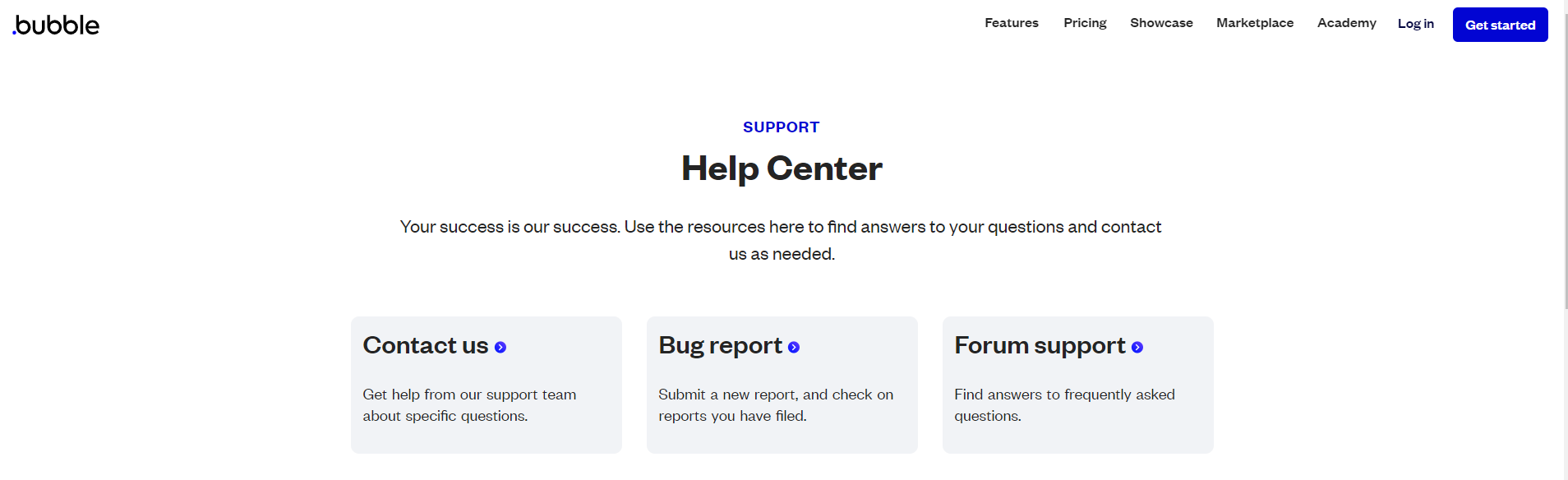
Bubble har ett hjälpcenter med ett antal supportartiklar; dessa artiklar täcker dock inte ett brett spektrum av problem som användare kan möta, och de har inte heller långa förklaringar med grafik eller videodemos. Den har också en blogg, ett communityforum och en podcast utöver supportcentret. |
| Checka ut | Checka ut |
Den här artikeln handlar om Webflow vs Bubble och om du vill veta om varje aspekt av detta, håll ögonen öppna till slutet.
Här är en kort jämförelse mellan Webflow och Bubble. Webflow är för webbplatser och Bubble är för webbapplikationer och webbplatser. Båda är naturligtvis no-code system.
Webflow låter dig hantera objekt du laddar upp som en artikel för en blogg eller en produkt för ett företag. De kallar det ett innehållshanteringssystem (CMS) (CMS).
Bubble låter dig hantera användaråtkomst som ett team av människor som köper din produkt. Det är delvis därför de berättar att du kan utveckla applikationer med hjälp av Bubble.
Webflow innehåller alternativ för att klä upp saker med funktionalitet från tredje part (plugins) (plugins). Saker och ting är dock en hackig metod för att åstadkomma det.
Du infogar pluginintegreringskoden i HTML-huvudet. Jag skulle kalla dem inklistrade. Bubble innehåller plugins som länkar direkt in. Jag skulle kalla dem plugins.
De har båda mallar från samhället. Webflow erbjuder också andra inbyggda sektionsmallar, till exempel ett navigeringsfält. Låt oss kolla in mer.
Innehåll
- Webflow vs Bubble 2024: Översikt
- Webflow vs Bubble: Stora skillnader
- Webflow vs Bubble: Prisjämförelse
- Webflow vs Bubble: Mallar
- Webflow vs Bubble: Användarvänlighet och anpassningsbarhet
- Webflow vs Bubble: Kundsupport
- Webflow vs Bubble: Jämförelse av funktioner
- Vanliga frågor om Webflow vs Bubble
- Är Webflow bättre än WordPress?
- Varför är Webflow bäst?
- Är Bubble bra?
- Vilket är bättre Webflow eller Bubble?
- Slutsats: Webflow vs Bubble 2024
Webflow vs Bubble 2024: Översikt
Om du letar efter information om Webflow vs Bubble, har vi inkluderat allt du behöver veta i det här inlägget för att hjälpa dig att fatta ett välgrundat beslut.
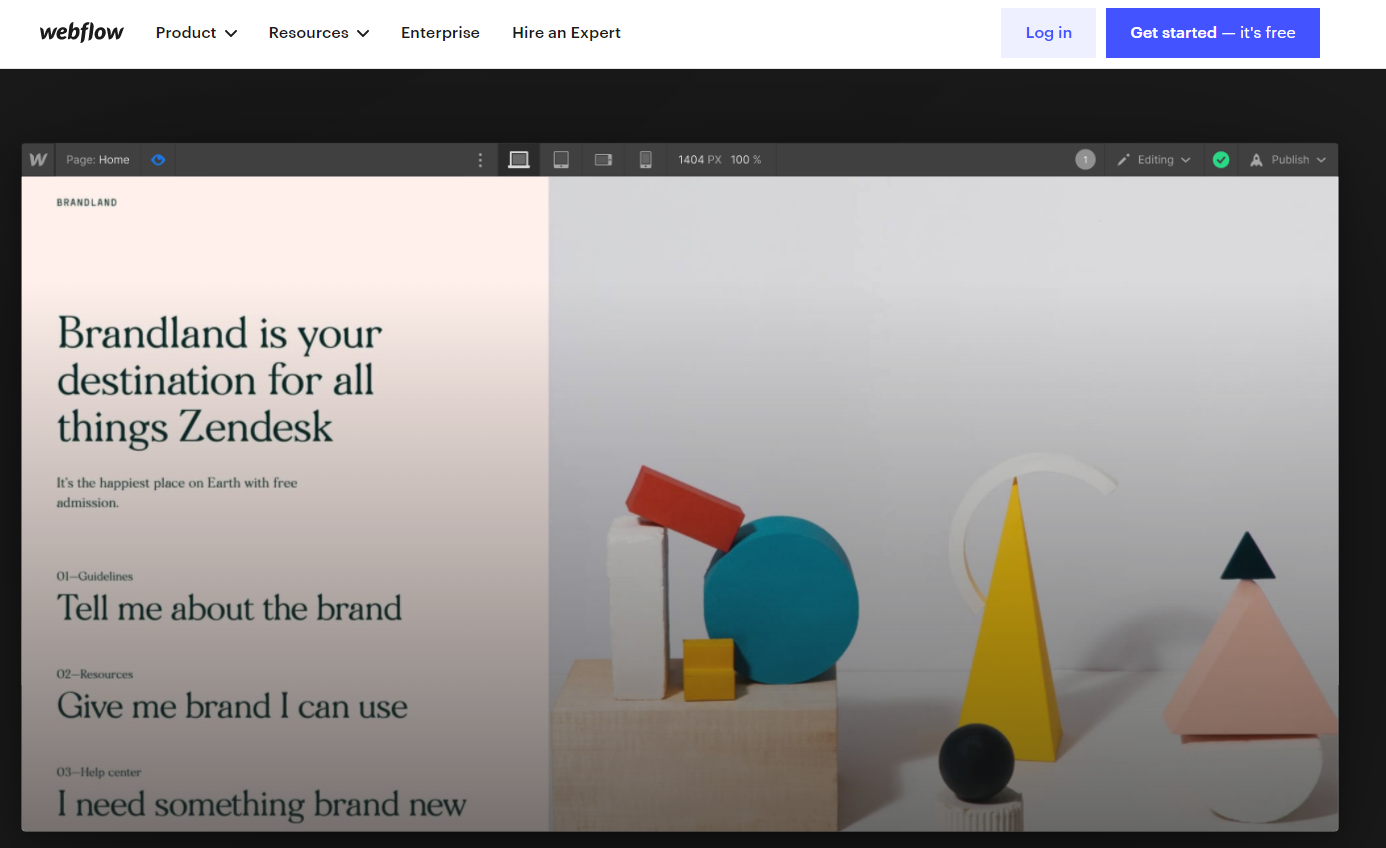
Vad är webbflöde?
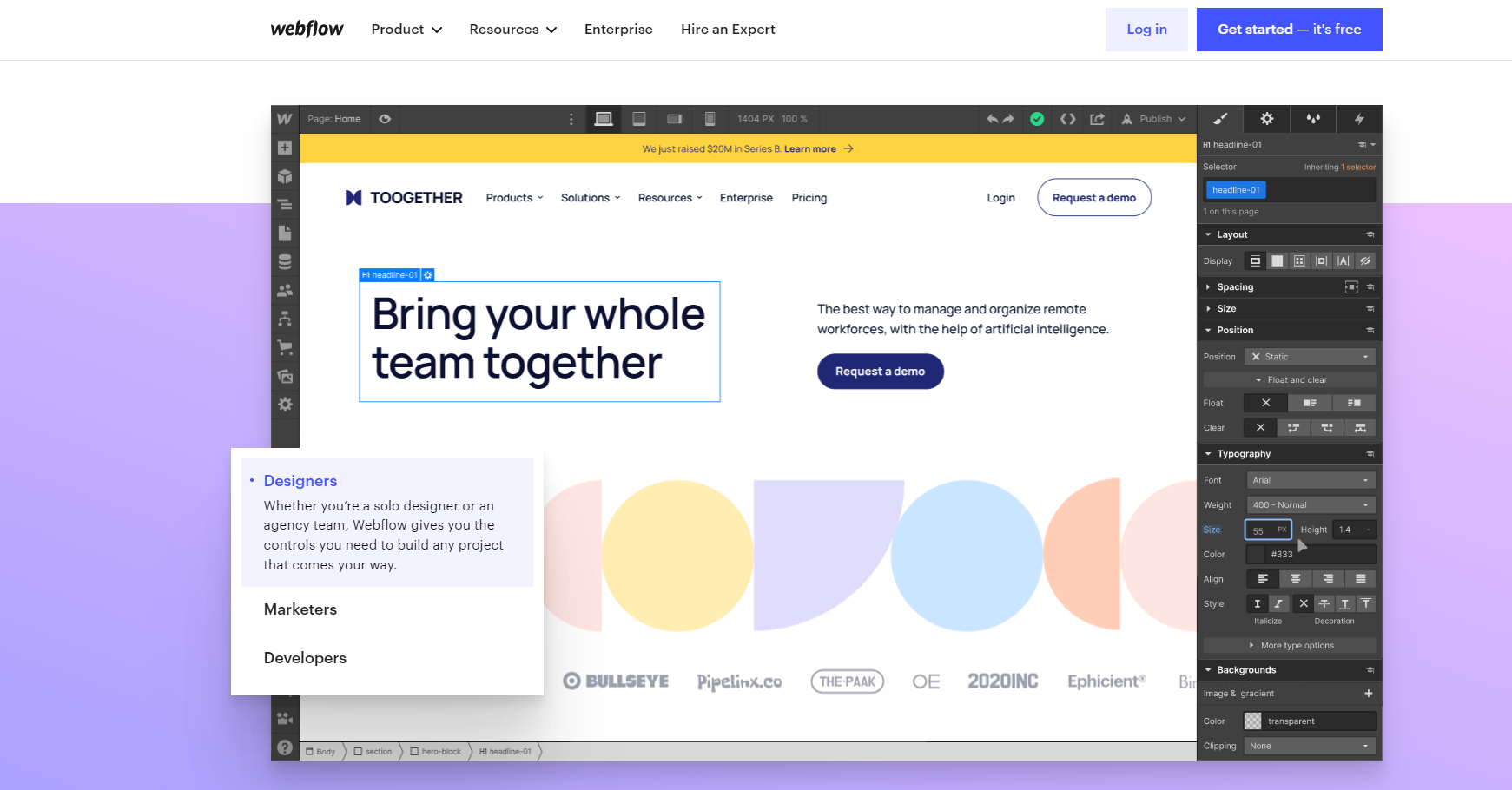
WebFlow är en webbdesignapplikation som gör det möjligt för användare att skapa webbsidor utan att behöva veta hur man kodar. Applikationen omfattar färdiga webbplatser eller, om designern begär det, matar ut rena och färdiga koder för andra värdsajter.
Designers kan låta fantasin flöda på den här plattformen. Webbplatsbyggarprogrammet är mycket anpassningsbart och stöder HTML, CSS och JavaScript. Den har också många animationer och designfunktioner.
Webbplatser kan också sparas med hjälp av webbbyggarprogrammet (WBS). Tidigare var webbdesigners tvungna att lägga ut kodning på entreprenad, men nu kan de designa och bygga sina egna webbplatser.
Som ett resultat minskar ansökan tiden och kostnaden för förfarandet. För att uppfylla kundens specifikationer måste designteam arbeta tillsammans. WB-mjukvaran ger en plats för teammedlemmar att samarbeta och utveckla vackra webbplatser.
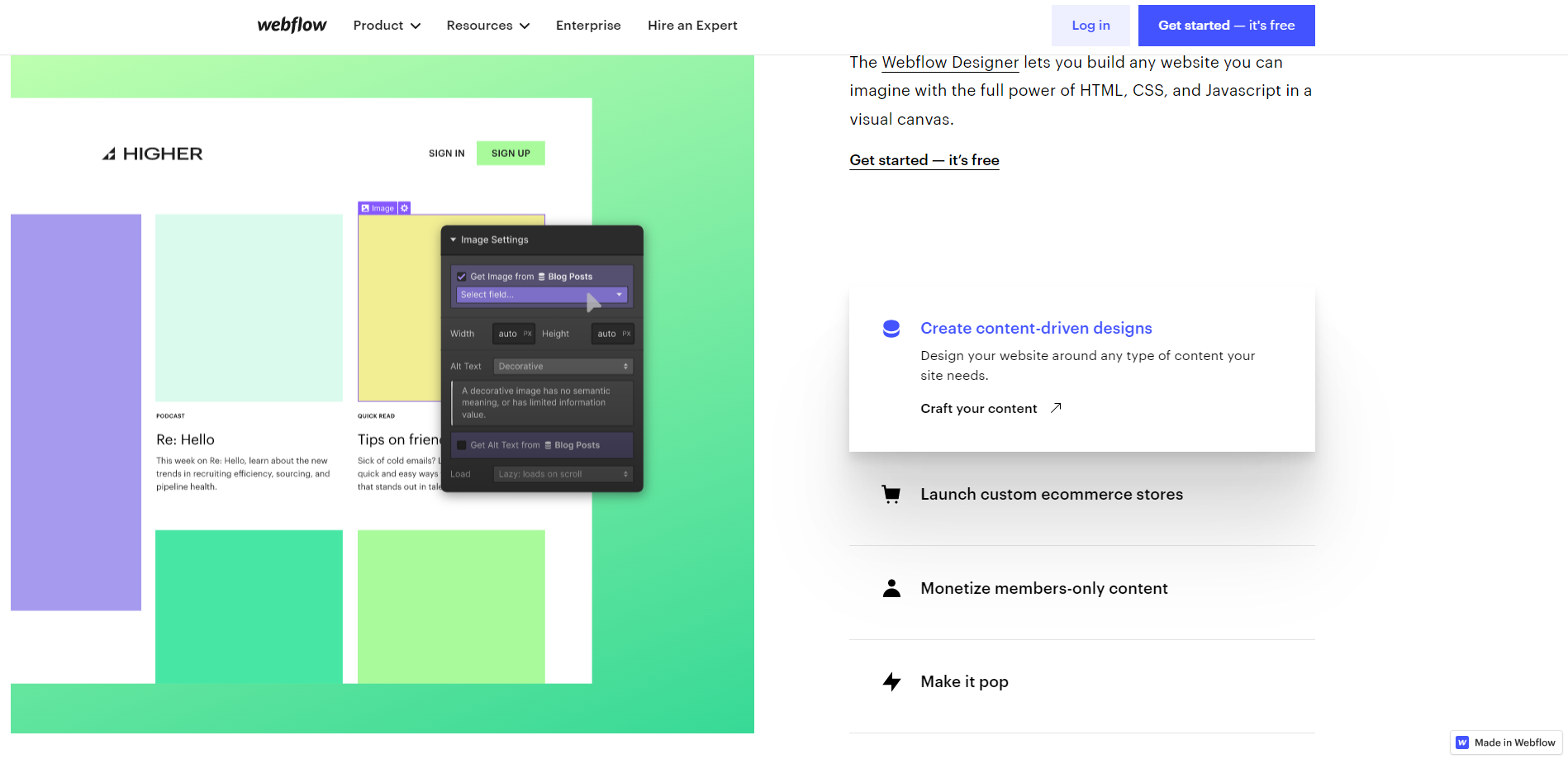
Kunder kan också när som helst komma åt pågående arbeten för att ändra och uppdatera det. Utgivare och författare kan snabbt injicera textinnehåll i designen med hjälp av Webflow Editor. De kan strukturera nytt eller organiserat innehåll som de tycker passar på några minuter.
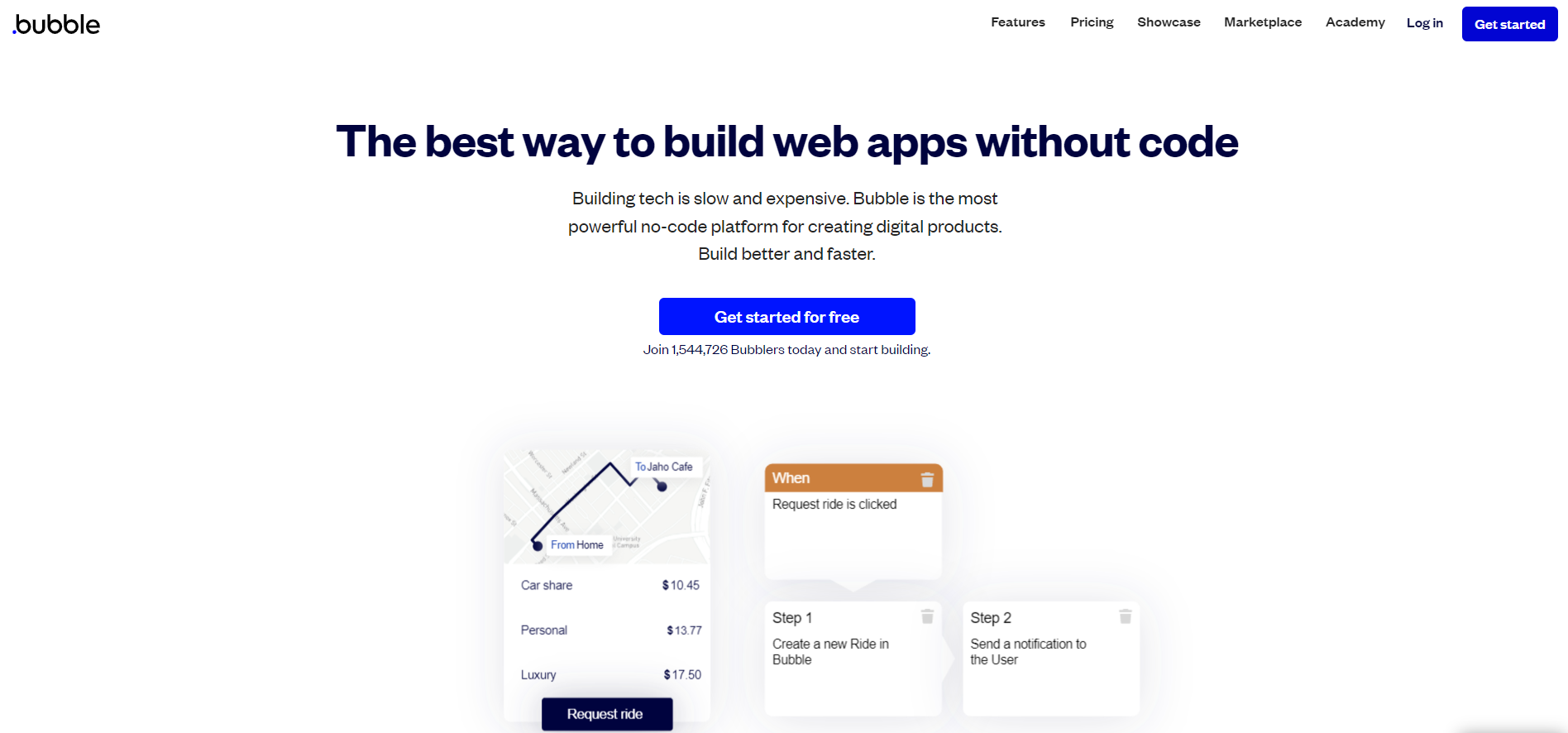
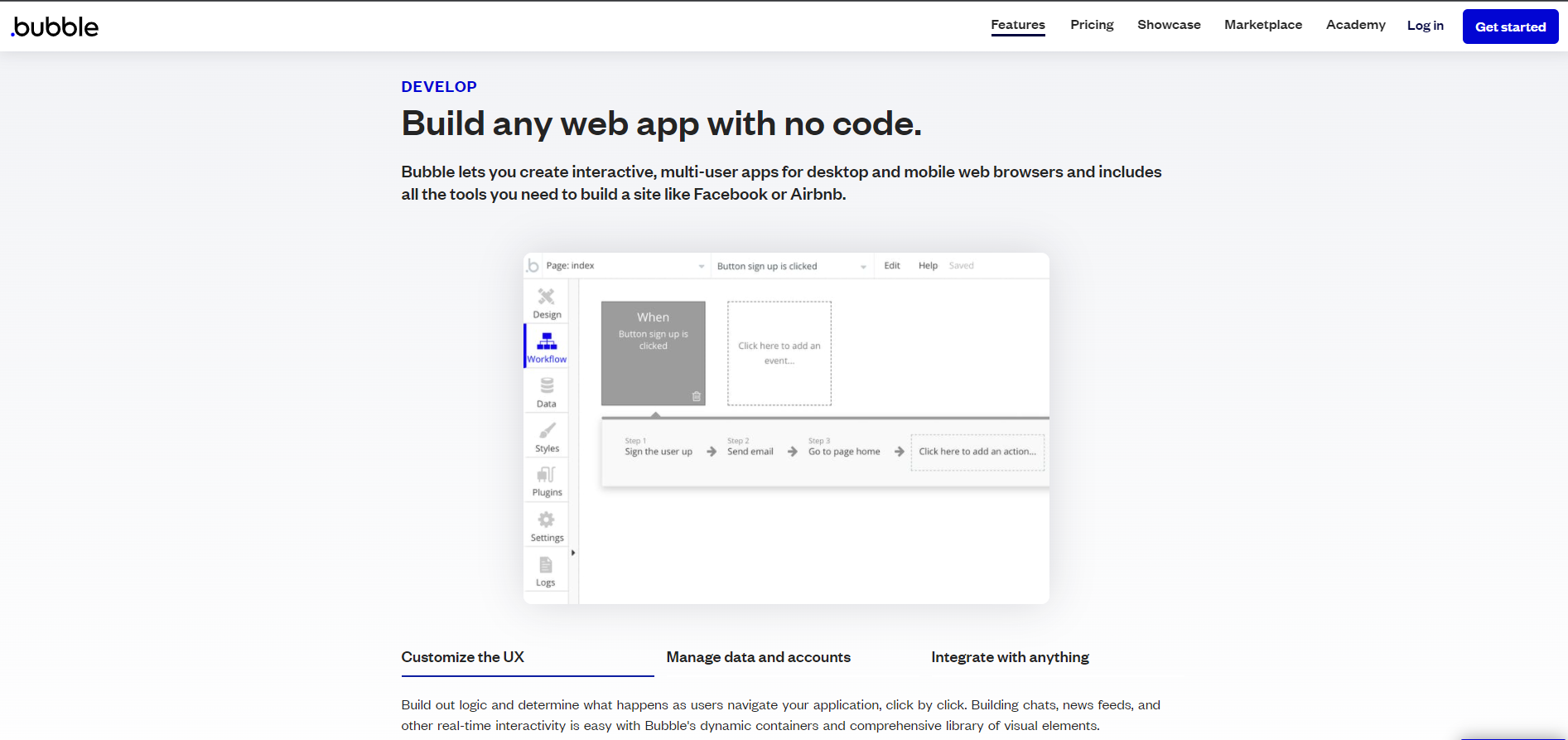
Vad är Bubble?
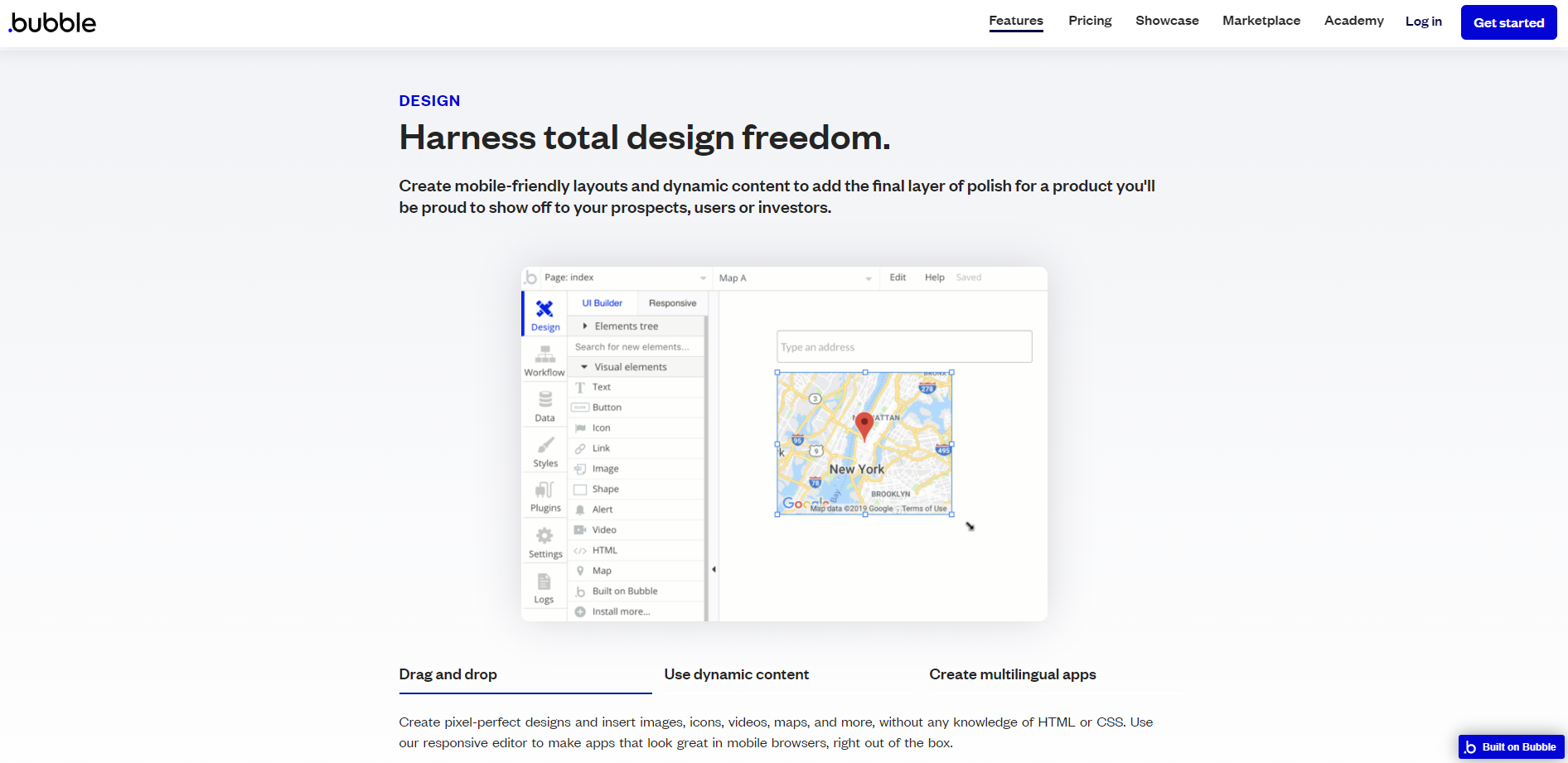
Smakämnen Bubble är en visuell programmeringsplattform som låter vem som helst skapa och vara värd för webbappar utan att ingenjörer behöver använda ett kodfritt programmeringsspråk. Användare kan skapa attraktiva webb- och mobilwebbapplikationer utan att skriva en enda kodrad med programvaran.
Programvarans dra-och-släpp-byggare tillåter användare fullständig kontroll över sina idéer, vilket gör att de kan skapa pixelperfekt grafik. Responsiva layouter och animationer kan användas för att ge en webbplats liv.
När besökare interagerar med programmet kan användarna berätta för programvaran vad som ska hända. Bubble tillåter användare att anpassa appens språk och design för enskilda användare, samt utföra transaktioner, skicka e-postmeddelanden och spara och visa data.
Programvarans molnplattform tillåter användare att starta sina applikationer omedelbart. Bubble är värd för och skalar webbplatsen när den växer i popularitet.
Programmet tillhandahåller säker, produktionsklar och skalbar infrastruktur, så att användarna inte behöver distribuera servrar eller bygga ut ett driftteam.
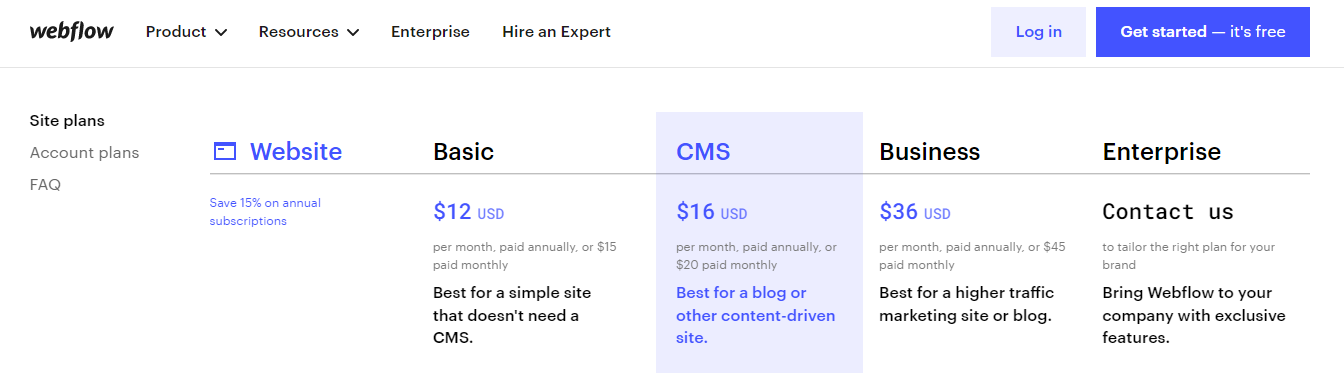
Webflow vs Bubble: Prisjämförelse
Webflow säkerställer att dess kunder är nöjda med systemets funktion genom att erbjuda ett obegränsat gratisplan som inkluderar fullständig designkontroll men som alla gratisplaner har vissa begränsningar.
Med den kostnadsfria planen kommer du inte att kunna använda vitmärkning, webbplatslösenordssäkerhet eller projektöverföring. Dessutom kommer du att vara begränsad till två projekt som kommer att publiceras på webflow.io och främjas av Webflow.
Prisstrukturen för Webflow är ganska intrikat. Till att börja med delas de in i två breda kategorier: webbplats- och kontoplaner. Var och en av dessa underkategorier delas sedan in i ytterligare två underkategorier.
Webbplatsdesigner är idealiska för personer som vill bygga en unik webbplats, till exempel en företagswebbplats, blogg eller e-handelsbutik. Det erbjuder två typer av planer: webbplatsplaner (som börjar på $15 per månad) och e-handelsplaner (som börjar på $42 per månad).
Kontoplaner ger tillgång till ytterligare funktioner som möjligheten att anpassa den klientinriktade redigeraren med ditt varumärke, en delad instrumentpanel och flera samarbetsverktyg.
Det är idealiskt för byråer eller webbexperter som arbetar för sina kunder. Dessutom har den två divisioner: individuella planer (som börjar utan kostnad) och lagplaner (som börjar på $42/månad).
Precis som med Bubble kan du betala månadsvis eller årligen och få 15 % rabatt. Tänk på att när du avbryter får du ingen återbetalning och din plan kommer att nedgraderas till den kostnadsfria planen istället för att raderas.
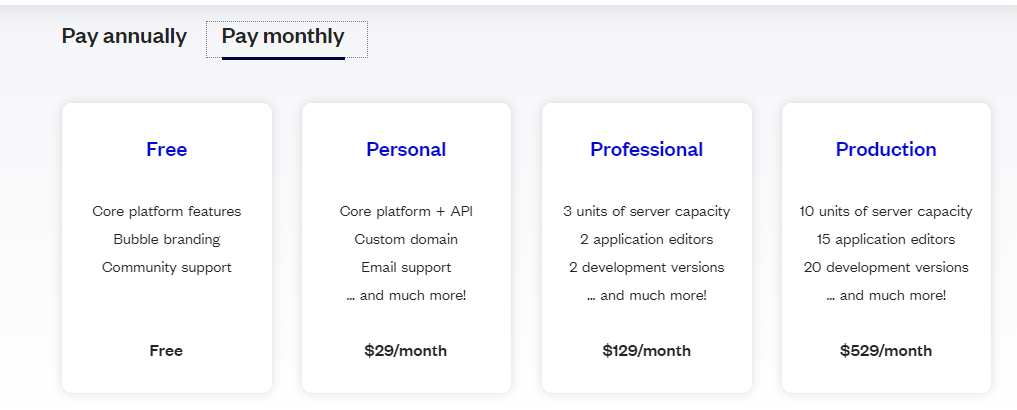
Bubble, liksom Webflow, erbjuder en gratis plan som låter dig utforska och förstå plattformen, även om den har vissa begränsningar. Du kommer inte att kunna komma åt liveversionen, API:er, schemalagda processer eller säkerhetskopiering av dina data.
Bubblan kommer att annonsera på din webbplats eller applikation, och du får ett generiskt domännamn, 500 MB fillagring och grundläggande serverkapacitet. Bortsett från det erbjuder Bubble tre premiumalternativ som börjar på $29 per månad.
Dessa premiumlösningar ger ytterligare funktioner som en anpassad domän och vit märkning. Dessutom, om du utvecklar programvara för dina kunder, har du tillgång till Agency-planen. Detta paket kommer att kosta dig $78 per designer varje månad.
Dessutom, om du är student eller en ideell organisation får du rabatt på alla planer. Betalningar kan göras månadsvis eller i ett engångsbelopp för ett helt år, i vilket fall en rabatt tillämpas.
När det kommer till pris erbjuder Webflow en uppsjö av valmöjligheter som möjliggör flexibilitet men som också lägger till komplexitet för konsumenterna. Men även om Bubbles pris är okomplicerat, är det dyrare än Webflows.
Webflow vs Bubble: Mallar
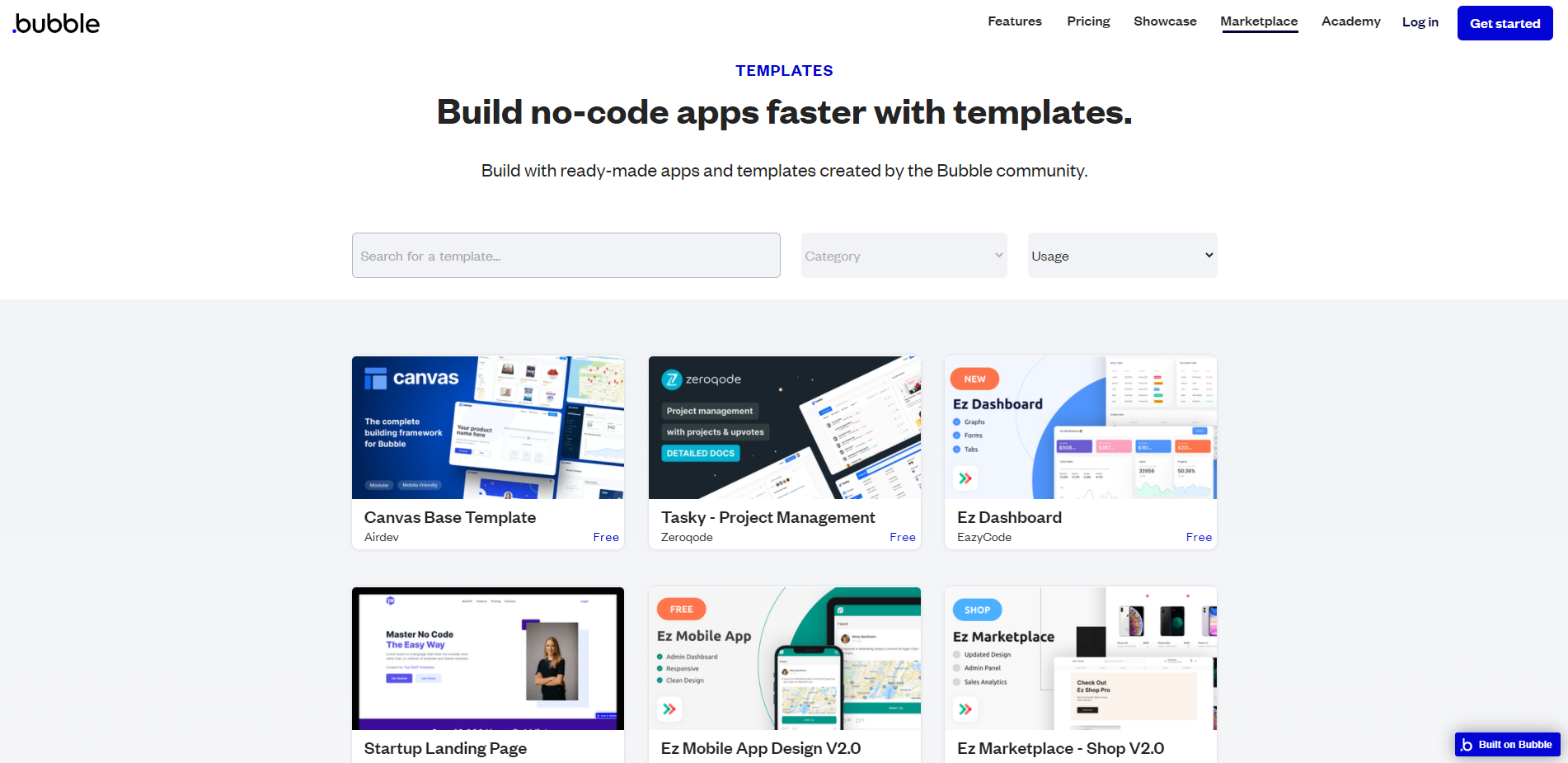
Mallar är fördesignade teman som fungerar som ramverket för din webbplats, som effektiviserar och förenklar webbdesignprocessen. Låt oss se vem som kan skapa en mer robust mallsamling och redigeringsgränssnitt.
Webflow är en samling av över 500 HTML5-responsiva webbdesigner. Det olyckliga är dock att majoriteten av dem är betalda, med bara 40 mallar tillgängliga gratis.
Mallarna är snyggt organiserade i många kategorier, inklusive blogg, företag, design och fotografi. Dessutom ger det oss möjlighet att tillhandahålla en unik mall för varje särskild webbsida, såsom hemsidan, recensionen eller kontaktsidan.
Dessutom låter Webflow dig börja med en tom duk, så att du kan designa din webbplats från grunden istället för att förlita dig på en förbyggd bas i form av en mall.
Denna design är imponerande genom att den anpassar sig till alla skärmstorlekar, så du behöver aldrig oroa dig för hur din webbplats kommer att se ut på en mobil enhet. Du kan till och med förhandsgranska innan du gör ett val för att säkerställa att det är rätt.
Anpassning av mallar är en bris med Webflow eftersom du har en Designer eller Editor inkluderad. Dessa gör att du enkelt kan ändra mallens förifyllda information.
Om du vill att dina teammedlemmar ska vara med och stötta dig, Zapier integration gör det enkelt också. Bubble har en enastående mallsamling som innehåller hundratals professionellt designade mönster.
Vissa är tillgängliga gratis, medan andra är avgiftsbelagda, med gratisversionen som erbjuder färre funktioner. Dessa mallar kan användas för att skapa en prototyp, minsta möjliga produkt, app eller webbplats.
Dessutom kan du få mallar för vissa sidor eller komponenter som en målsida, instrumentpanel eller kontaktformulär. Du kan förfina din sökning efter mallar genom att välja en kategori från rullgardinsmenyn.
Dessa bubbelmallar utan kod är helt anpassningsbara med en dra-och-släpp-redigerare som innehåller hundratals modifieringsalternativ. Innan du väljer en mall kan du se alla mallens detaljer.
Dessutom har några av de köpta mallarna en 14-dagars pengarna-tillbaka-garanti. Den primära nackdelen är dock att de är ganska oflexibla på mobila enheter.
Sammanfattningsvis överträffar Webflow Bubble på det området, eftersom det erbjuder ett större mallbibliotek med fler möjligheter och flexibilitet.
Webflow vs Bubble: Kundsupport
Webbplatsbyggare måste ge överlägsen kundservice för att hjälpa dig att lösa eventuella problem som uppstår. Det är därför vi ska undersöka vem som vinner kundservicekampen mellan WebFlow och Bubble.
Webflow har en uppsjö av handledningar, hela kurser och lektioner som täcker flera ämnen för att hjälpa dig att klättra på inlärningskurvan.
Utan en säker kommer du att bli trevligt nöjd med bredden av de kurser som finns tillgängliga, vilket gör att du snabbt och enkelt kan skaffa dig det du behöver veta gratis.
Dessutom finns det en Webflow-supportblogg, ett communityforum och e-böcker tillgängliga för att hjälpa dig att lära dig mer om ämnet.
Direkt teknisk hjälp är tillgänglig via e-post måndag till fredag kl. 6 till 6 PT. Vanligtvis besvaras e-postmeddelanden inom 24–48 timmar.
Dessutom kan du anlita en expert för att hjälpa dig med design och utveckling av din webbplats, eller så kan du skicka in supportbiljetter.
Bubble erbjuder ett hjälpcenter med olika supportartiklar, men dessa artiklar täcker inte ett brett utbud av svårigheter som användare kan stöta på, och de har inte heller omfattande förklaringar med tillhörande bilder eller videodemonstrationer.
Förutom detta supportcenter innehåller det en blogg, ett communityforum där du kan upptäcka lösningar på vanliga frågor och en podcast där du kan lära dig mer om webbutvecklingsprocedurer.
Men om du behöver direkt teknisk hjälp från en levande person är vi rädda för att du kommer att bli besviken. Detta beror på att Bubble endast erbjuder e-posthjälp, vilket innebär att eventuella problem du har kommer att hanteras av deras supportpersonal. Det ger dock inte livechatt eller telefonassistans.
Sammanfattningsvis ger båda webbplatsbyggarna begränsad direkt hjälp; ändå har Webflow en fördel gentemot Bubble på grund av dess omfattande självhjälpsresurser, som inkluderar hundratals fullfjädrade kurser och klasser.
Vanliga frågor om Webflow vs Bubble
Är Webflow bättre än WordPress?
Både WordPress och Webflow är fantastiska alternativ för webbutveckling. Vilket verktyg du använder avgörs i slutändan av de funktioner du vill ha i ett innehållshanteringssystem. För de flesta människor och organisationer som är intresserade av att skapa en webbplats är WordPress utan tvekan det överlägsna alternativet på grund av dess större flexibilitet och integration med fler teknologier.
Varför är Webflow bäst?
Även om Webflow varken är den billigaste eller enklaste plattformen att använda, sticker den ut designmässigt. Du kan justera nästan allt utan att veta hur man kodar, vilket ger det en komplex känsla utan att verka otillgänglig. Mallarna är väldesignade, mobilvänliga och lämpliga för en mängd olika sektorer.
Är Bubble bra?
En bubbla är ett otroligt verktyg för att utveckla mjukvara och onlineapplikationer. Generellt sett motiverar fördelarna med Bubble de ytterligare processerna, men om du känner dig obekväm med tanken på att använda Bubble i samarbete med en annan leverantör för att äntligen bygga en inbyggd app, är det värt att överväga.
Vilket är bättre Webflow eller Bubble?
Webflow tillhandahåller enkel att använda databasfunktionalitet och är också ett innehållshanteringssystem (CMS), vilket innebär att det endast används för frontend-utveckling och elementutlösare. Dessutom erbjuder bubblan större databasfunktionalitet än Webflow, vilket är anledningen till att den används för både front-end- och back-end-utveckling.
Snabblänkar :
Slutsats: Webflow vs Bubble 2024
Webflow vs Bubble är båda system för att skapa webbplatser utan kod som ger en gratis plan. Ändå är det flera egenskaper som skiljer dem åt.
Webflows kunder drar nytta av lyhörda och ganska lättanvända redigerare, förbättrade självhjälpsverktyg, robusta integrationer och resursbutik, en större high-end och responsiv mallsamling, samt flexibla och olika prisalternativ.
Å andra sidan är Bubble främst inriktad på mobilapplikationsutveckling snarare än att skapa webbsidor. Den har dock en enastående funktionsuppsättning som konkurrerar med Webflow.
Det ger mer kreativ flexibilitet och designmöjligheter, samt utökade databasmöjligheter och en mer robust pluginmarknad. Det är dock ganska dyrt och svårt att använda.
Sammanfattningsvis, Webflow överträffar Bubble i huvuddelen av de områden där vi bedömde det.