Вы также путаетесь между Webflow и Squarespace ?
Пытаясь понять, что лучше и почему?
Итак, мы здесь, чтобы помочь вам. Здесь, в этой статье, вы узнаете все о WebFlow и Squarespace, которые наверняка помогут вам сделать выбор между ними.
Просто оставайтесь с нами до конца.
WebFlow Узнать подробности
Узнать подробности
|
Squarespace Узнать подробности
Узнать подробности
|
|---|---|
| $ 12 в месяц | $ 12 в месяц |
Это отличная платформа для тех, кто хочет создать веб-сайт компании. Вы можете выделить свой сайт, придав ему уникальный стиль. |
Для художников, дизайнеров и всех, кто хочет продемонстрировать свои визуальные работы в Интернете, Squarespace — лучший конструктор веб-сайтов. |
|
|
|
|
|
|
|
Простота использования Webflow хороша, но не лучше, чем у Squarespace. |
Простота пространства Squarespace намного лучше, чем Webflow. |
|
Webflow предоставляет хорошие возможности по этой цене. |
В ценообразовании у Squarespace нет конкурентов. Это дает больше возможностей по той же цене. |
|
Доступно только в рабочее время и предоставляет ресурсы для решения проблем, если вы не можете с ними обсудить. |
Если вы поймаете их в рабочее время, вы получите квалифицированную и приятную помощь. |
| Узнать подробности | Узнать подробности |
Если вы ищете новый конструктор веб-сайтов, вы, вероятно, слышали как о Webflow, так и о Squarespace. Это два самых популярных варианта, но какой из них подходит именно вам?
В этой статье мы сравним Webflow и Squarespace, чтобы помочь вам решить, какой из них лучше всего подходит для ваших нужд.
Какой конструктор сайтов лучше для вас?
В этом посте мы сравним Webflow и Squarespace — два самых популярных разработчики сайтов на рынке.
У обоих есть свои плюсы и минусы, но какой из них является правильным выбором для вас?
Давайте разберемся!
Содержание:
- Webflow против Squarespace: основные отличия
- Webflow против Squarespace: инструменты и функции
- Webflow против Squarespace: разница между поддержкой клиентов
- Тарифные планы Webflow и Squarespace:
- Сравните элементы дизайна Webflow и Squarespace?
- Webflow против Squarespace: плюсы и минусы
- Часто задаваемые вопросы о Webflow и Squarespace
- Что лучше Squarespace или Webflow?
- Webflow проще, чем Squarespace?
- Webflow дешевле, чем Squarespace?
- Webflow похож на Squarespace?
- Заключение: Webflow против Squarespace 2024
Webflow против Squarespace: Основные отличия
Основные различия между WebFlow и Squarespace заключаются в следующем:
- Webflow предлагает шесть ценовых уровней, и стоимость может варьироваться в зависимости от количества созданных сайтов, в то время как Squarespace предлагает четыре уровня и 14-дневную бесплатную пробную версию и часто считается отличным соотношением цены и качества.
- Webflow предлагает больше персонализации и универсальности, в то время как Squarespace более ограничен с точки зрения того, что можно сделать.
- Webflow может потребоваться базовое понимание и знакомство с кодированием, в то время как Squarespace больше подходит для тех, кто не кодирует, и для новичков.
- Каждому предпринимателю необходимо присутствие в Интернете, особенно профессионально разработанный веб-сайт. Это идеальное место для продажи ваших товаров и/или услуг, а также для общения с вашей аудиторией.
- Создать сайт намного проще, чем раньше. Сегодня доступно множество конструкторов веб-сайтов, и все они обещают фантастическую функциональность и простоту использования, но насколько они подлинны?
- Если вы не знакомы с термином «конструктор веб-сайтов», он относится к онлайн-платформе программного обеспечения, которая предоставляет вам все инструменты, необходимые для создания веб-сайта без написания единой строки кода.
В свете этого мы рассмотрим два популярных конструктора веб-сайтов: Webflow и Squarespace. Имеет ли это смысл для вас?
Давайте немедленно начнем!
Webflow против Squarespace: Инструменты и особенности
Каждому владельцу веб-сайта нужны уникальные функции или надстройки для своего веб-сайта. В следующей таблице сравниваются две платформы:
У Squarespace нет собственного магазина приложений, но он предоставляет ряд важных функций.
Кроме того, вы можете покупать сторонние плагины (например, наши) и интегрироваться с различными сторонними сервисами.
Если вы хотите, Электронная коммерция возможности, Squarespace имеет возможность создавать клиентские учетные записи. Их платформа электронной коммерции безопасна и предлагает положительный опыт работы с клиентами.
Squarespace может не предоставлять столько функций и интеграций, как Webflow, но то, что он предлагает, превосходно. В большинстве случаев люди найдут то, что им нужно.
Справедливо сказать, что Squarespace ориентирован на конечного пользователя как создателя веб-сайтов, а Webflow ориентирован на профессионалов.
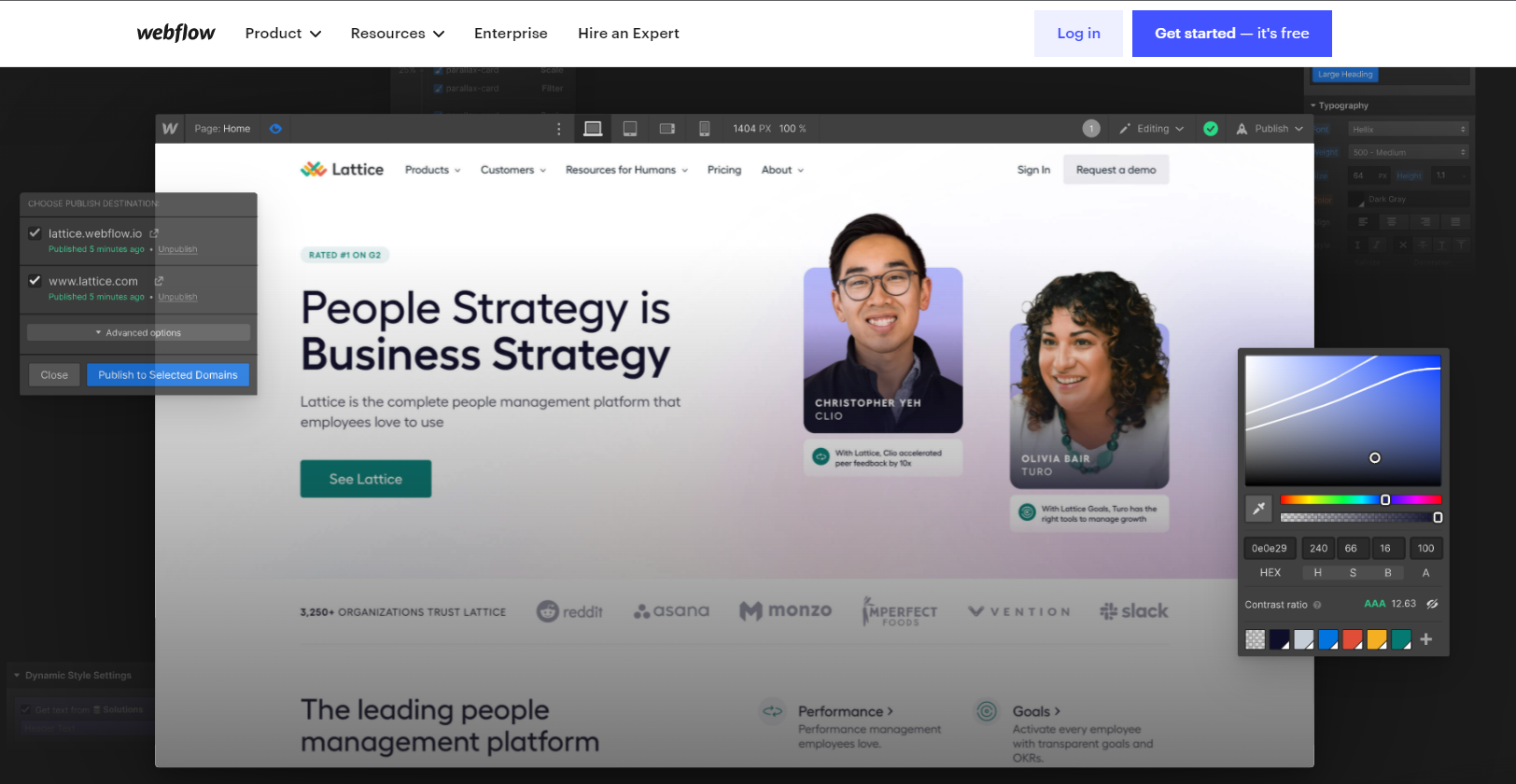
Webflow имеет множество сложных функций, таких как настраиваемые формы, интерактивные карты Google, специальные анимации и легко устанавливаемый компонент электронной коммерции.
Благодаря возможности взаимодействия с HTML/CSS, он расширяется до широкого спектра индивидуальных функций.
Webflow интегрируется с различными популярными приложениями с помощью плагинов и виджетов. Вы можете включить практически все функции, о которых только можете подумать.
Webflow похож на доступ ко всему хозяйственному магазину, а не только к инструментам в вашем наборе инструментов.
Webflow против Squarespace: Различие между поддержкой клиентов
Служба поддержки клиентов Squarespace отмечена наградами и доступна 24 часа в сутки.
Существуют полезные руководства, форумы, вебинары, а также раздел справки и поддержки, где вы можете ввести свой вопрос или тему, чтобы получить необходимую информацию.
Их рекомендации включают такие темы, как «Перенос домена в Squarespace» и «Улучшение видимости вашего сайта в поисковых системах».
Это в дополнение к рекомендациям «Начало работы», которые предоставляют подробные онлайн-консультации по запросам учетной записи, выставлению счетов и аналитике.
Подобные темы освещаются в видеоуроках.
Однако только в формате видео, что выгодно, если вы предпочитаете визуальное и слуховое обучение. «Добавление продуктов в ваш магазин», «Создание веб-сайта ресторана», «Удаление страницы» и «Добавление фонового изображения» — все это полезные видеоролики.
Несмотря на то, что руководство Squarespace похоже на помощь Webflow, оно побуждает вас решать собственные проблемы с помощью веб-сайта Squarespace. Несмотря на это, вы все равно можете связаться с живым человеком, если это необходимо.
Электронная почта Squarespace отслеживается 24 часа в сутки, а чат в режиме реального времени доступен с понедельника по пятницу с 4:8 до XNUMX:XNUMX по восточному времени.
Кроме того, вы можете связаться с Squarespace в Twitter.
Webflow, кажется, оказывает большую помощь через свой веб-сайт. Доступны сотни вариантов шаблонов веб-сайтов, поэтому вам не нужно начинать с нуля.
Кроме того, есть университет Webflow, где вы можете увидеть или изучить инструкции по целому ряду предметов, включая основы «CMS», «Дизайн» и просто «Начало работы».
Кроме того, в Университете Webflow вы можете посетить форум Webflow и прочитать их обучающие статьи в блогах.
Также доступны электронные книги, такие как «Веб-дизайн 101» и «Руководство внештатного веб-дизайнера».
Чтобы напрямую связаться с Webflow, звоните им с понедельника по пятницу с 6:6 до XNUMX:XNUMX по тихоокеанскому времени. Согласно Webflow, он старается отвечать в течение 24–48 часов. Вы также можете связаться с ними по электронной почте через их веб-сайт.
Тем не менее, более внимательное изучение их политики обслуживания клиентов показывает, что они довольно четко указывают, в чем они будут и не будут помогать вам. Д
Вы можете получить помощь с Webflow Designer, CMS, ее инструментами и функциями, функциональностью и доступностью панели инструментов Webflow, а также с производительностью и надежностью хостинга Webflow.
Однако вы сами по себе, если вам нужна помощь с пользовательским кодированием, SEO или сторонней интеграцией. То же самое относится к запросам о дизайне визуального/UX/UI, изменениях, вызванных вредоносными программами или установленными расширениями, и коде, экспортированном из Webflow на другие платформы.
Сказав это, Webflow рекомендует вам использовать свои форумы и полезные статьи и предоставляет ресурсы для решения проблем, которые вы не можете обсудить с ними.
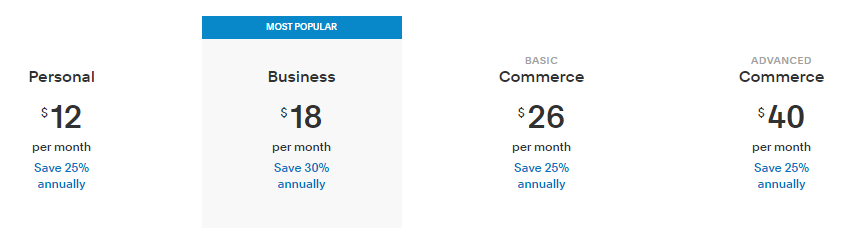
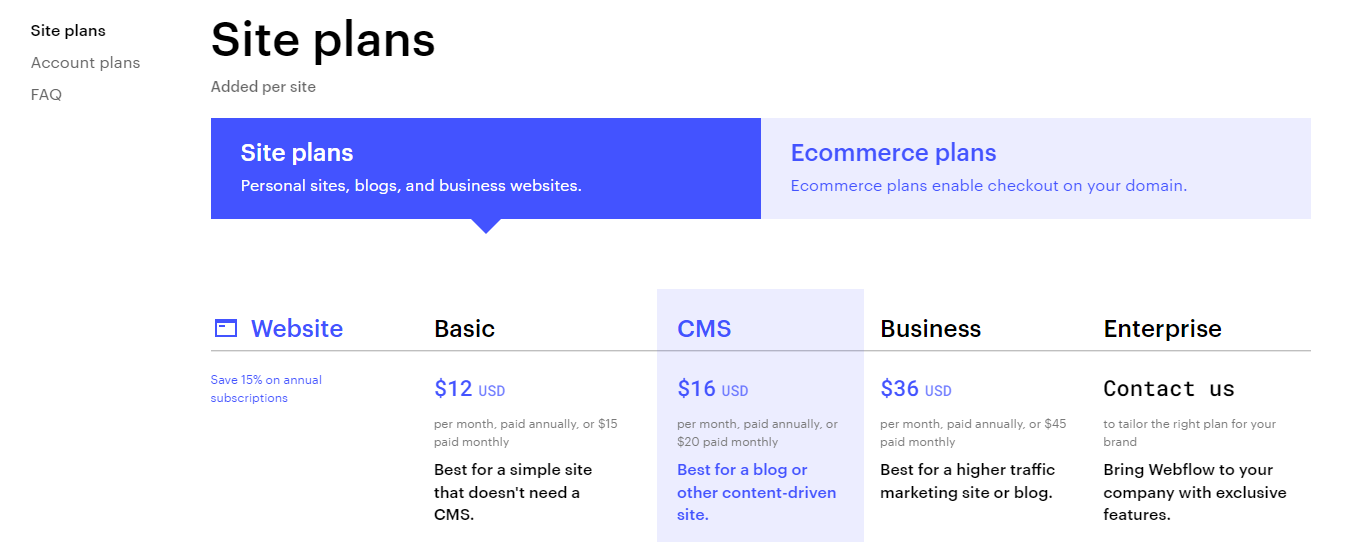
Тарифные планы Webflow и Squarespace:
Вот как две компании взимают плату за свои услуги:
Квадратное пространство:
- Варианты начинаются с 12 долларов в месяц и предлагают дополнительные функции для планов более высокого уровня.
- Бесплатная пробная версия не требует кредитной карты.
- Вы получаете 14-дневный бесплатный пробный период, после которого вы должны выбрать план.
Веб-поток:
- Сотрудничество между членами команды может быть включено в планы аккаунта.
- Ежемесячные планы сайта начинаются с 12 долларов; ежемесячные тарифные планы начинаются с 16 долларов.
- Планы бывают двух типов: «сайт» (для создания веб-страниц) и «аккаунт».
- Вы должны выбрать премиум-подписку, чтобы опубликовать свой сайт.
- Это совершенно бесплатно, чтобы начать.
Оба, на наш взгляд, действительно разумно оценены за то, что они предоставляют.
Сравните элементы дизайна Webflow и Squarespace?
Хотя всем нужен привлекательный веб-сайт, у некоторых людей могут быть более сложные требования. В следующей таблице сравнивается Webflow с Squarespace:
Squarespace предоставляет более 90 бесплатных шаблонов дизайна, но вы также можете приобрести индивидуальные макеты. Squarespace хорошо известен своими потрясающими с эстетической точки зрения шаблонами.
Многие дизайнеры используют эту платформу, потому что она позволяет им создавать профессионально выглядящие веб-сайты без необходимости изучения большого количества кода.
Дизайн Squarespace удобен для мобильных устройств и отзывчив. Кроме того, вы найдете множество решений для различных тем.
Одно отличие от Webflow заключается в том, что вам не нужно начинать с нуля, если вы не можете найти подходящий шаблон, но Webflow позволяет создавать индивидуальный дизайн.
В Squarespace вы можете изменять темы в процессе проектирования, однако это недоступно в Webflow.
Если у вас есть план Business или выше, вы можете добавить собственный код в Squarespace.
По сути, Webflow дает вам дополнительные варианты дизайна, но также добавляет сложности. Squarespace имеет более простой интерфейс дизайна с меньшим количеством опций (но более высокого качества).
Webflow — исключительная платформа для людей с предварительными навыками и пониманием дизайна. Как было сказано ранее, интерфейс несколько сложнее, но он будет достаточно узнаваем для дизайнеров.
Webflow предлагает более 180 тем, каждая из которых адаптивна. Некоторые темы бесплатны, а другие требуют оплаты. Для большинства фирм шаблоны для конкретной ниши легко доступны.
Те, кто умеет редактировать HTML/CSS/JavaScript, могут изменять темы. Это открывает мир возможностей, но, очевидно, больше подходит для людей, которым удобно программировать.
(Примечание: они подчеркивают, что вам не нужно писать ни одной строки кода для создания веб-сайта на их платформе.)
Кроме того, включены компоненты дизайна, такие как выпадающие меню, ползунки, карусели и настраиваемая типографика. Это позволяет вам сохранять варианты дизайна в виде «классов» для последовательного повторного использования.
Часто задаваемые вопросы по Webflow против Squarespace
Что лучше Squarespace или Webflow?
В то время как Squarespace имеет множество потрясающих макетов, темы Webflow значительно более гибкие. Webflow предоставляет более 100 потрясающих тем, включая множество бесплатных альтернатив, и вы можете персонализировать каждую функцию, не зная, как программировать, чего Squarespace не позволяет.
Webflow проще, чем Squarespace?
Конструктор страниц Webflow более сложный, чем у Squarespace, поэтому привыкание к нему займет некоторое время. Хотя Webflow по-прежнему является конструктором веб-сайтов, вам не придется иметь дело с чем-то слишком сложным (например, с большим количеством кодирования), Squarespace — самая простая платформа для изучения.
Webflow дешевле, чем Squarespace?
Планы Squarespace дешевле, чем у Webflow, и имеют меньше ограничений по продуктам и платежам. Squarespace и Webflow предоставляют несколько планов для электронной коммерции, то есть планы, разработанные исключительно для онлайн-продаж и оснащенные большим количеством возможностей, чем требуется стандартному веб-сайту.
Webflow похож на Squarespace?
Webflow сравним с Squarespace тем, что он начинается с редактора стиля перетаскивания. По сути, это Canva для веб-сайтов, хотя Webflow предлагает гораздо большую гибкость дизайна, чем Squarespace. Это все.
Быстрые ссылки:
Заключение: Webflow против Squarespace 2024
Какая платформа победит, Squarespace или Webflow?
Конечно, это зависит от ваших конкретных требований. Если вы агентство или профессиональный дизайнер, Webflow предлагает множество инструментов и вариантов настройки.
Однако он сложный, и если вы хотите изучить более продвинутые возможности, вам потребуются некоторые навыки программирования.
Squarespace — это потрясающая платформа для всех видов малых и средних предприятий. Дизайнерам понравится текущая эстетика и функциональность, а конечные пользователи, создающие свой первый веб-сайт, оценят относительную простоту платформы по сравнению с Webflow.
Squarespace — победитель в нашей книге, но как насчет вас?