Вы запутались между Webflow и Bubble? Пытаясь понять, какой из них лучше и почему?
Если да, то прочитайте всю статью, чтобы узнать все аспекты Webflow и Bubble.
Начнем с обзора различий.
WebFlow Узнать подробности
Узнать подробности
|
Пузырь Узнать подробности
Узнать подробности
|
|---|---|
| $ 16 в месяц | $ 29 в месяц |
Webflow — лучший способ создать потрясающий веб-сайт с помощью дизайнера Webflow, который не требует технических знаний или навыков. |
Bubble идеально подходит для визуального программирования и в качестве нетехнического инструмента инфраструктуры веб-разработки. Он не требует никакого кодирования. |
|
|
|
|
|
|
|
Это обеспечивает более широкий спектр вариантов дизайна. Это дает новичкам быстрый доступ к видеолекциям, справке и сочетаниям клавиш. Он предлагает больше творческой гибкости и возможностей настройки. |
Для тех, кто плохо знаком с платформами без кода, начать работу с Bubble может быть сложнее. Более крутая кривая обучения дает множество возможностей и возможностей. |
|
У Webflow есть стратегия, которая позволяет вам узнать о платформе и изучить ее. Он включает в себя возможность фирменного оформления редактора, ориентированного на клиента, общую панель инструментов и различные возможности для совместной работы. Это идеально подходит для веб-агентств или профессионалов. Всех устраивает цена. |
Цена Bubble дороже, чем у Webflow. Вы не сможете использовать действующую версию, API, запланированные процедуры или резервное копирование данных, но включены общее доменное имя, 500 МБ файлового хранилища и базовая мощность сервера. |
|
Webflow предлагает прямую поддержку клиентов через форму электронной почты, которая регистрирует вас в системе продажи билетов. Webflow предлагает множество руководств, целых курсов и уроков, охватывающих широкий круг тем, которые помогут вам подняться по кривой обучения. Вы можете получить помощь в блоге поддержки Webflow, на форуме сообщества и в электронных книгах. |
У Bubble есть справочный центр с рядом статей поддержки; однако эти статьи не охватывают широкий круг проблем, с которыми могут столкнуться пользователи, и не содержат пространных объяснений с графическими или демонстрационными видео. В дополнение к центру поддержки у него также есть блог, форум сообщества и подкаст. |
| Узнать подробности | Узнать подробности |
Эта статья посвящена Webflow и Bubble, и если вы хотите узнать обо всех аспектах этого, следите за обновлениями до конца.
Вот краткое сравнение Webflow и Bubble. Webflow предназначен для веб-сайтов, а Bubble — для веб-приложений и веб-сайтов. Обе, конечно, системы без кода.
Webflow позволяет вам управлять элементами, которые вы загружаете, например статьей для блога или продуктом для бизнеса. Они называют это системой управления контентом (CMS) (CMS).
Bubble позволяет вам управлять доступом пользователей, как группа людей, которые покупают ваш продукт. Отчасти поэтому вам говорят, что вы можете разрабатывать приложения с помощью Bubble.
Webflow включает в себя опции для украшения с помощью сторонних функций (плагины) (плагины). Однако вещи - это хакерский метод достижения этого.
Вы вставляете код интеграции плагина в заголовок HTML. Я бы назвал их вставками. Bubble включает в себя плагины, которые ссылаются напрямую. Я бы назвал их плагинами.
У них обоих есть шаблоны от сообщества. Webflow также предлагает другие встроенные шаблоны разделов, такие как панель навигации. Давайте проверим больше.
Содержание:
- Webflow против Bubble 2024: обзор
- Webflow против Bubble: основные отличия
- Webflow против Bubble: сравнение цен
- Webflow против Bubble: шаблоны
- Webflow против Bubble: простота использования и настраиваемость
- Webflow против Bubble: поддержка клиентов
- Webflow против Bubble: сравнение функций
- Часто задаваемые вопросы о Webflow и Bubble
- Webflow лучше, чем WordPress?
- Почему Webflow лучше?
- Пузырь хорош?
- Что лучше Webflow или Bubble?
- Заключение: Webflow против Bubble 2024
Webflow против Bubble 2024: обзор
Если вы ищете информацию о Webflow и Bubble, мы включили в этот пост все, что вам нужно знать, чтобы помочь вам принять обоснованное решение.
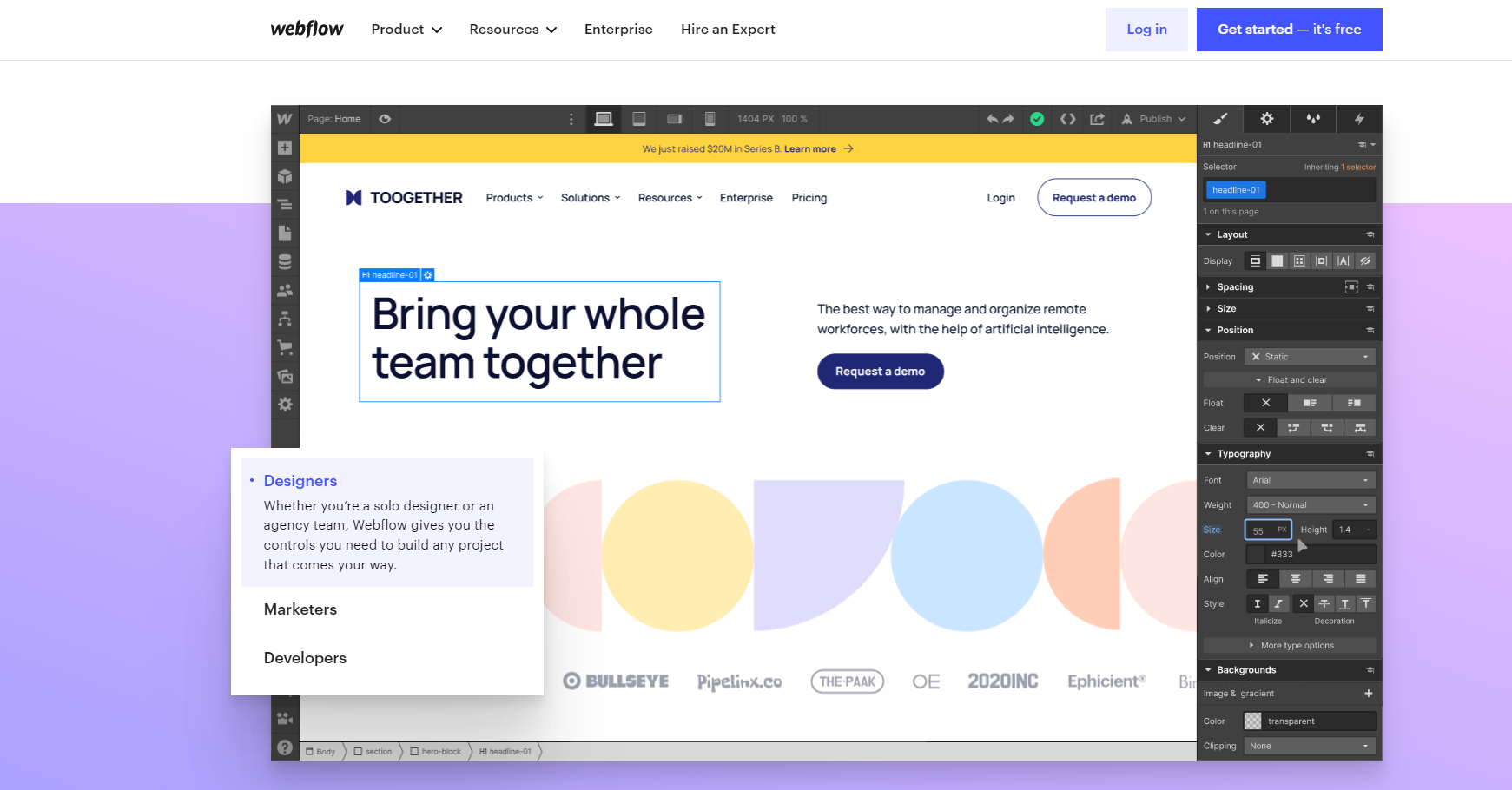
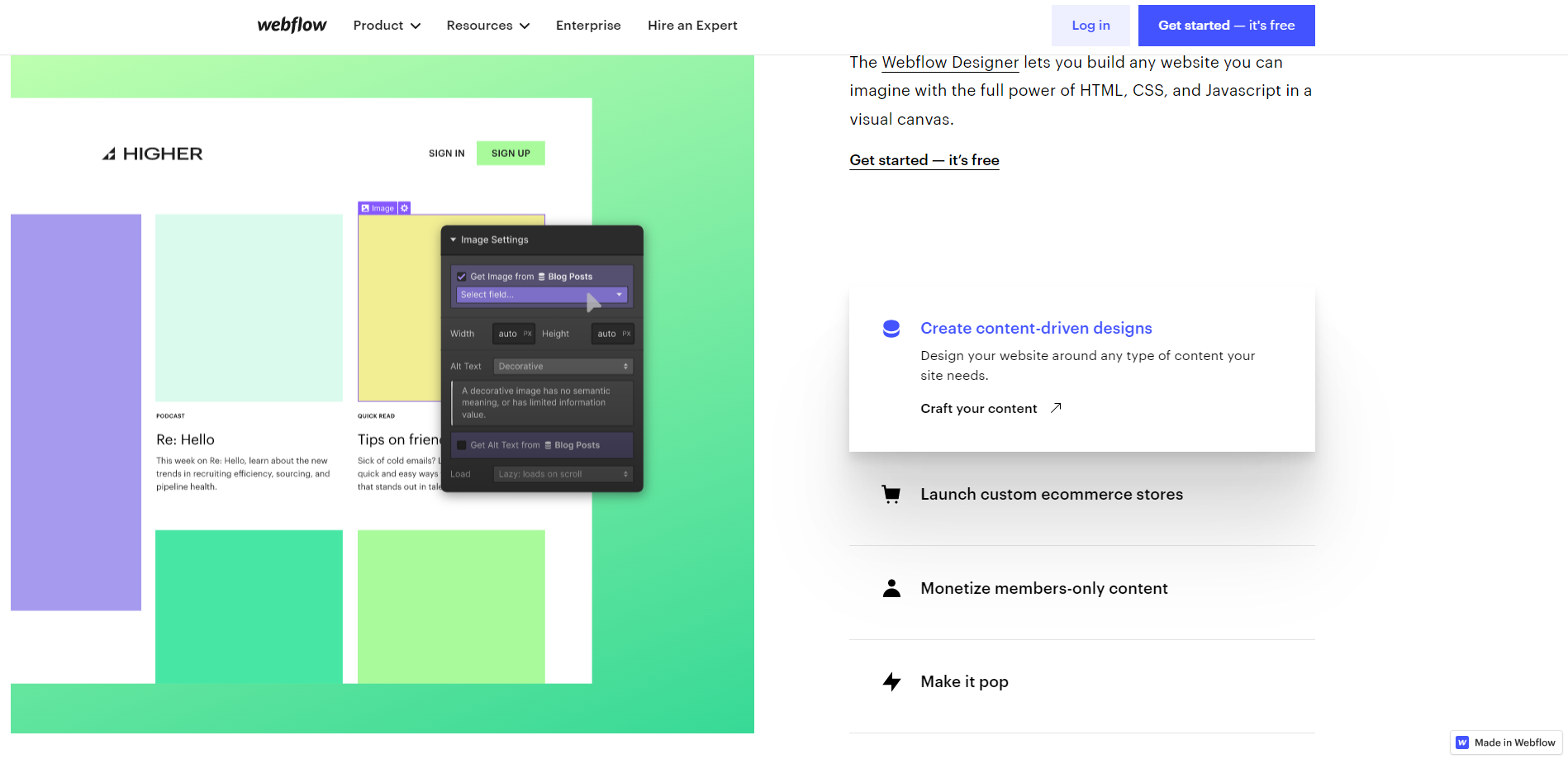
Что такое Webflow?
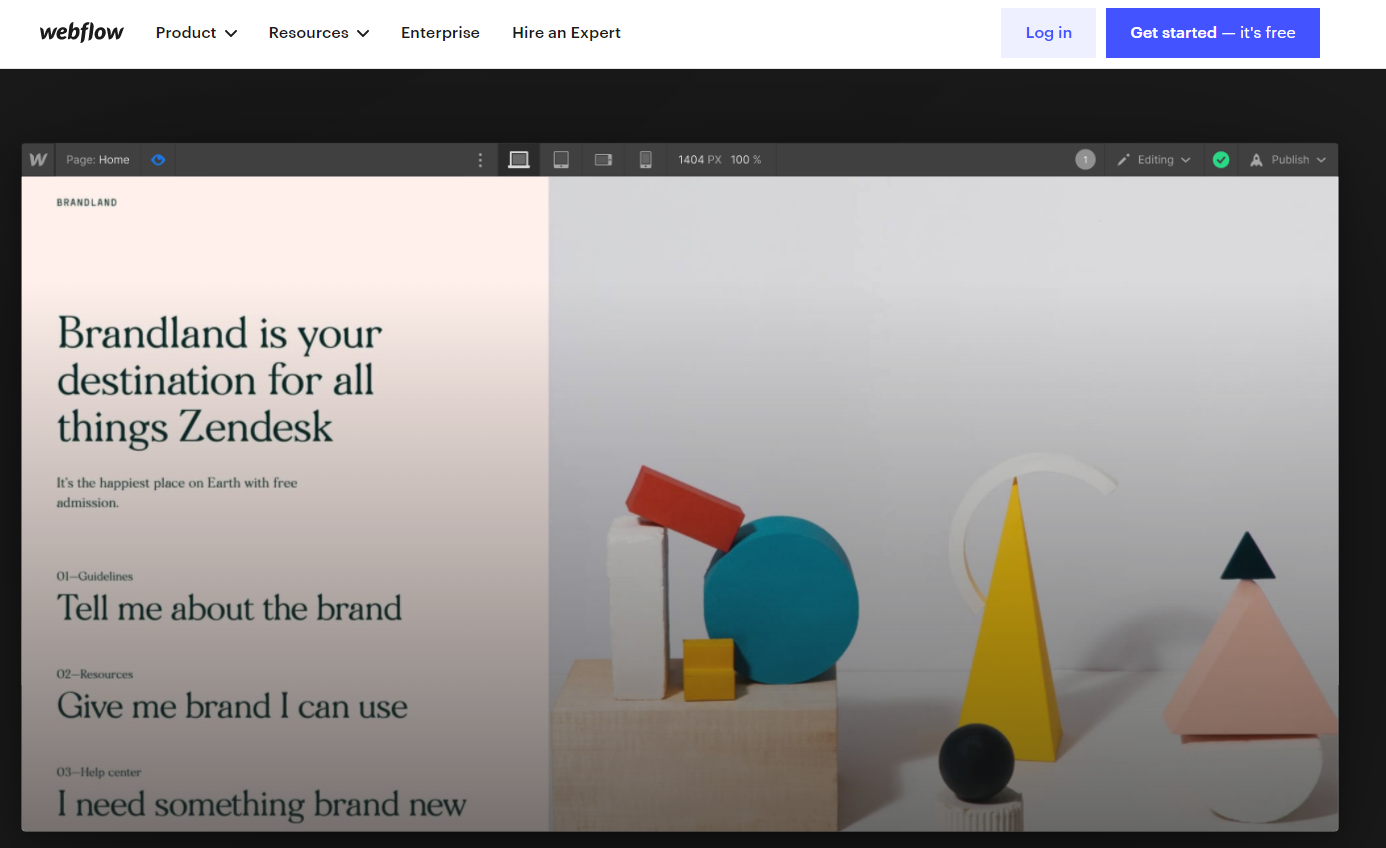
WebFlow это приложение для веб-дизайна, которое позволяет пользователям создавать веб-страницы, не зная, как программировать. Приложение включает в себя готовые веб-сайты или, по запросу дизайнера, выводит чистые и готовые к использованию коды для других хостинговых сайтов.
На этой платформе дизайнеры могут дать волю своему воображению. Программа для создания веб-сайтов легко адаптируется, поддерживает HTML, CSS и JavaScript. Он также имеет множество анимаций и особенностей дизайна.
Веб-сайты также можно сохранять с помощью программы веб-конструктора (WBS). Раньше веб-дизайнерам приходилось отдавать кодирование на аутсорсинг, но теперь они могут разрабатывать и создавать свои собственные веб-сайты.
В результате приложение сокращает время и стоимость процедуры. Чтобы удовлетворить требования клиентов, проектные группы должны работать вместе. Программное обеспечение WB предоставляет членам команды место для совместной работы и разработки красивых веб-сайтов.
Клиенты также могут получить доступ к незавершенной работе в любой момент, чтобы изменить и обновить ее. Издатели и авторы могут быстро вставлять текстовое содержимое в дизайн с помощью редактора Webflow. Они могут структурировать новый или организованный контент по своему усмотрению за считанные минуты.
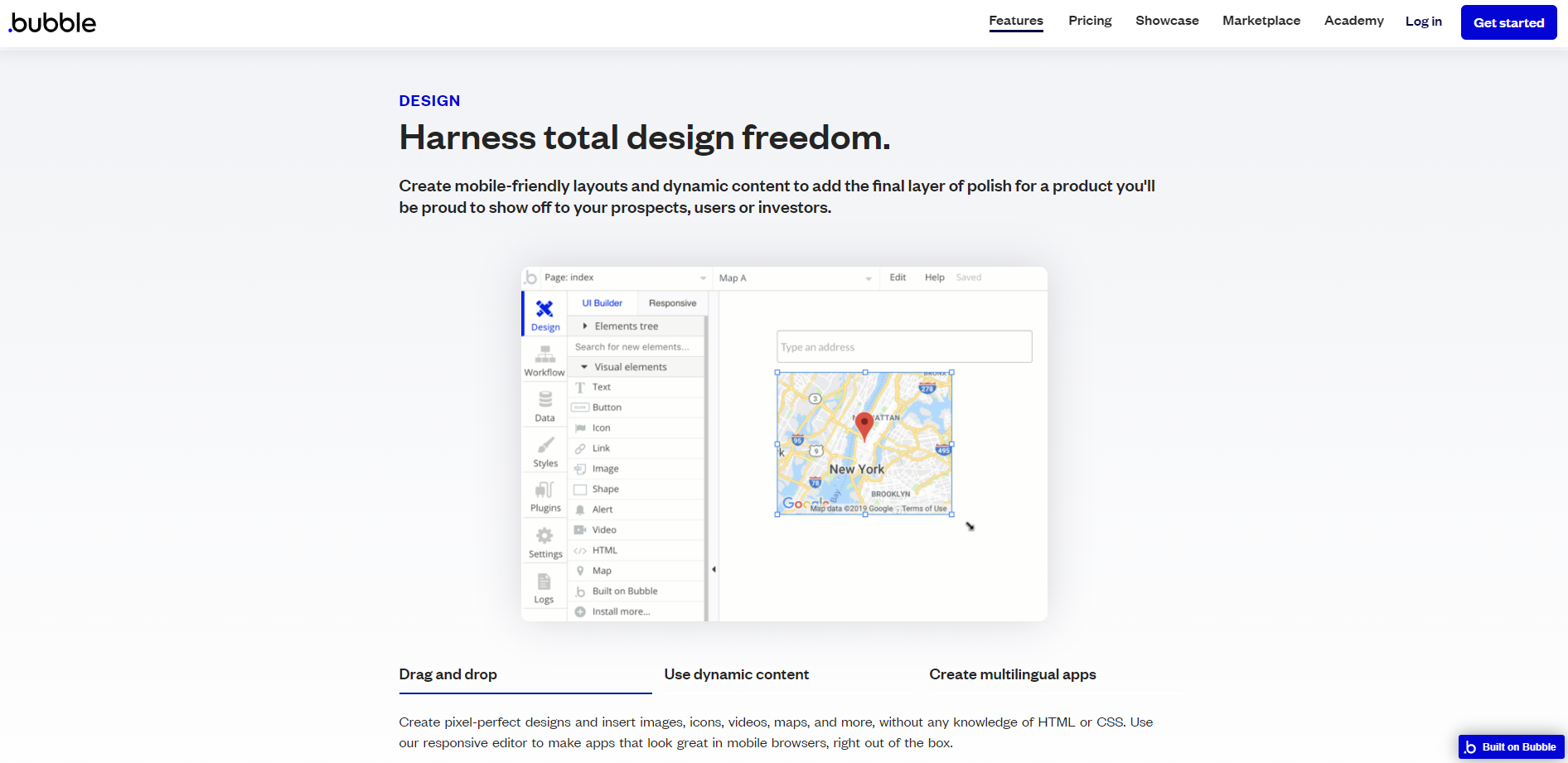
Что такое пузырь?
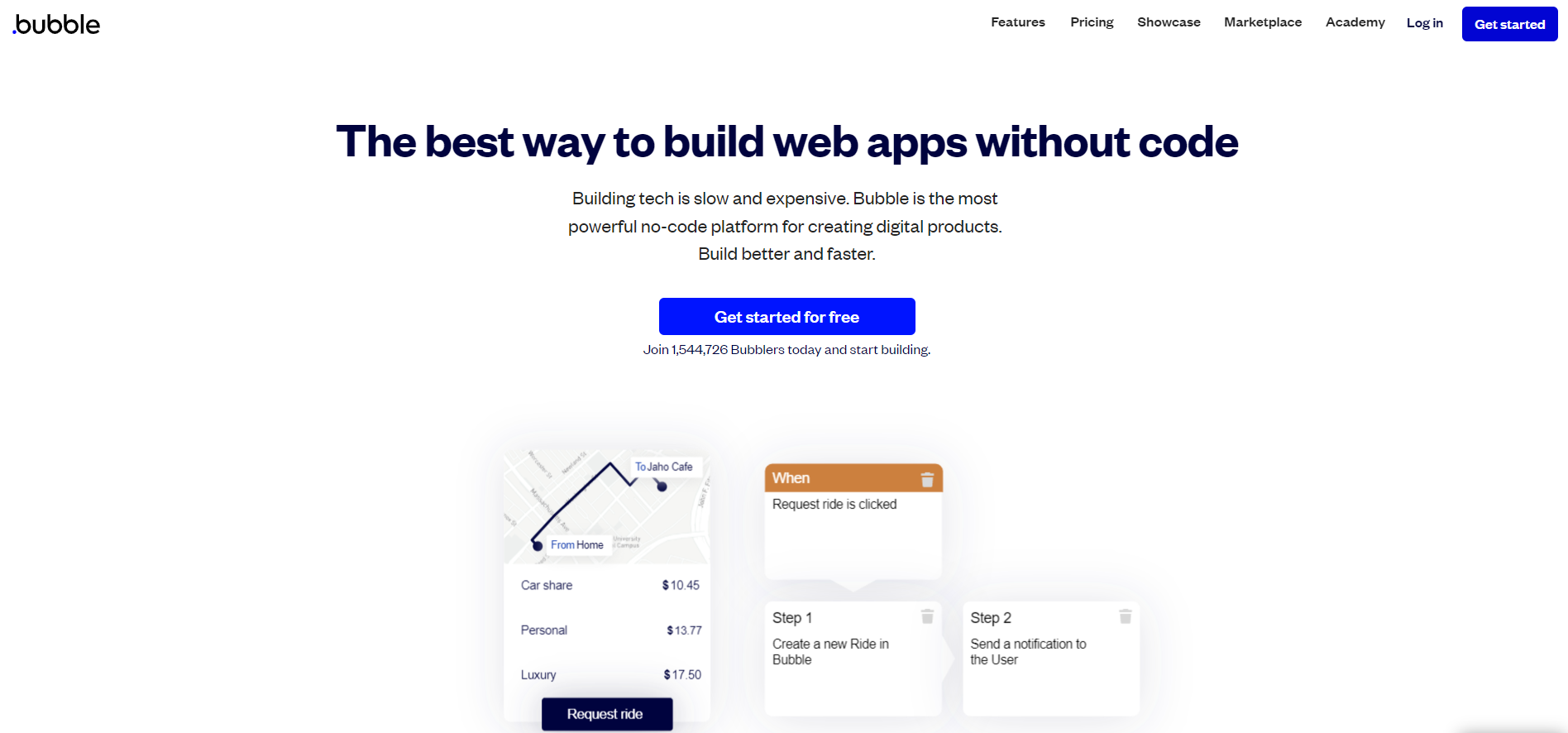
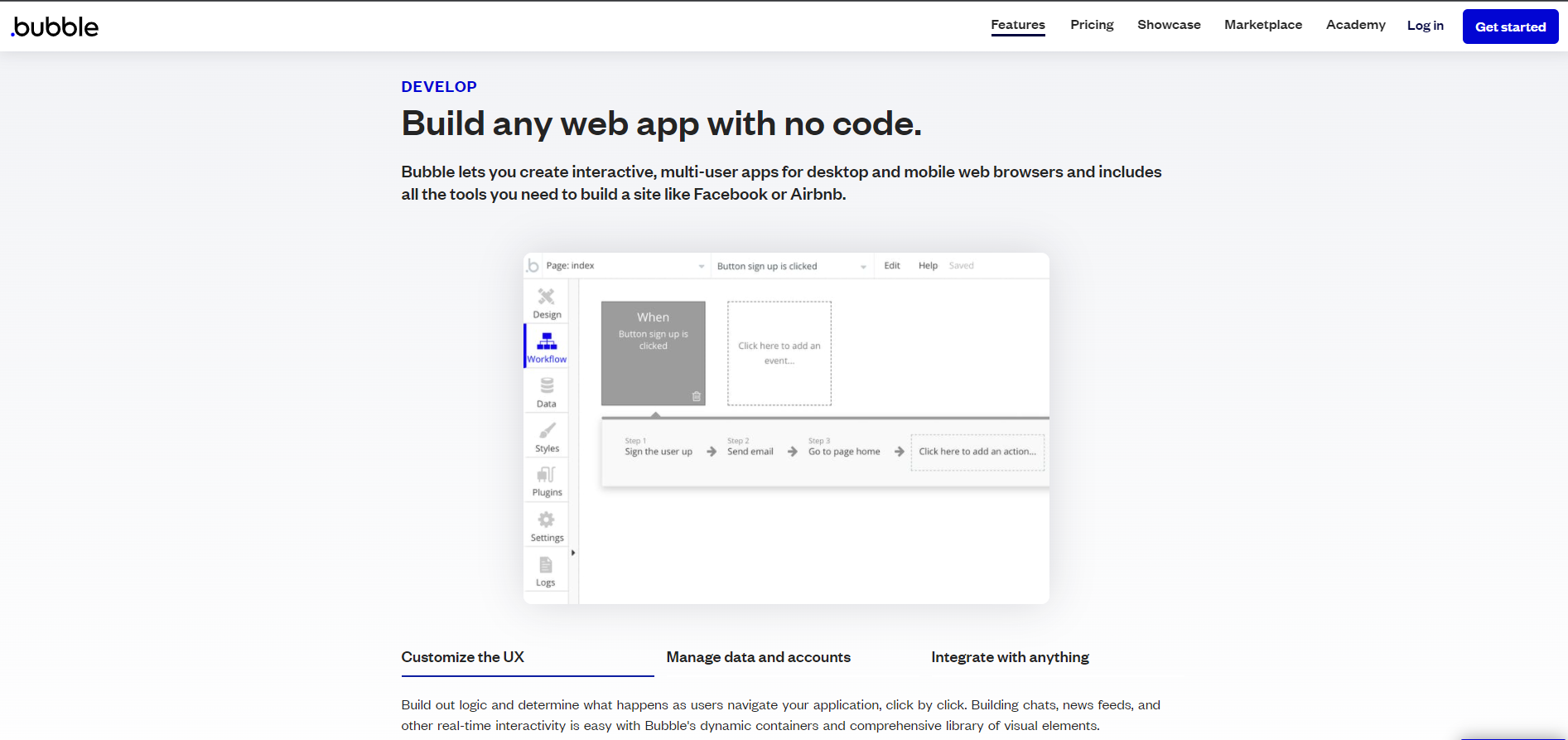
Ассоциация Пузырь — это платформа визуального программирования, которая позволяет любому создавать и размещать веб-приложения без помощи инженеров, использующих язык программирования без кода. Пользователи могут создавать привлекательные веб-приложения и мобильные веб-приложения, не написав ни одной строки кода с программным обеспечением.
Конструктор перетаскивания программного обеспечения позволяет пользователям полностью контролировать свои идеи, позволяя им создавать графику с идеальной точностью до пикселя. Адаптивные макеты и анимацию можно использовать для оживления веб-сайта.
Когда посетители взаимодействуют с программой, пользователи могут сообщить программе, что должно произойти. Bubble позволяет пользователям настраивать язык и дизайн приложения для отдельных пользователей, а также выполнять транзакции, отправлять электронные письма, сохранять и отображать данные.
Облачная платформа программного обеспечения позволяет пользователям немедленно запускать свои приложения. Bubble размещает и масштабирует сайт по мере роста его популярности.
Программа предоставляет безопасную, готовую к работе и масштабируемую инфраструктуру, поэтому пользователям не нужно развертывать серверы или создавать операционную группу.
Webflow против Bubble: сравнение цен
Webflow гарантирует, что его клиенты довольны работой системы, предлагая неограниченный бесплатный план, который включает в себя полный контроль над дизайном, но, как и все бесплатные планы, имеет определенные ограничения.
В бесплатном плане вы не сможете использовать белую маркировку, безопасность сайта паролем или перенос проекта. Кроме того, вы будете ограничены двумя проектами, которые будут опубликованы на webflow.io и продвигаться Webflow.
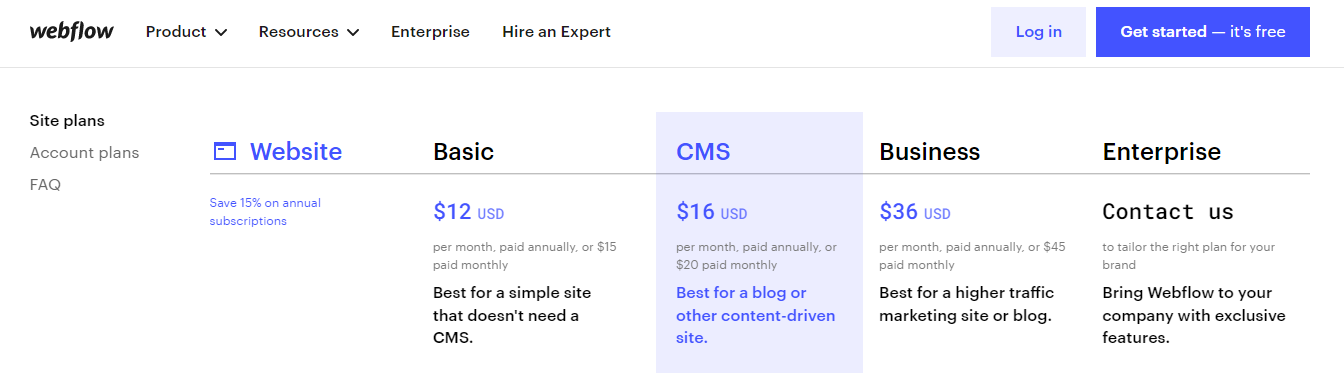
Структура цен на Webflow довольно сложна. Начнем с того, что они подразделяются на две широкие категории: планы сайта и аккаунта. Каждая из этих подкатегорий затем подразделяется еще на две подкатегории.
Дизайн сайта идеально подходит для людей, которые хотят создать уникальный веб-сайт, например веб-сайт компании, блог или магазин электронной коммерции. Он предлагает два типа планов: планы веб-сайтов (от 15 долларов в месяц) и планы электронной коммерции (от 42 долларов в месяц).
Планы учетной записи предоставляют доступ к дополнительным функциям, таким как возможность настроить клиентский редактор с вашим брендом, общую панель инструментов и несколько инструментов для совместной работы.
Он идеально подходит для агентств или веб-экспертов, которые работают на своих клиентов. Кроме того, у него есть два подразделения: индивидуальные планы (которые начинаются бесплатно) и групповые планы (которые начинаются с 42 долларов в месяц).
Как и в случае с Bubble, вы можете платить ежемесячно или ежегодно и получать скидку 15%. Имейте в виду, что при отмене вы не получите возмещение, и ваш план будет понижен до бесплатного плана, а не удален.
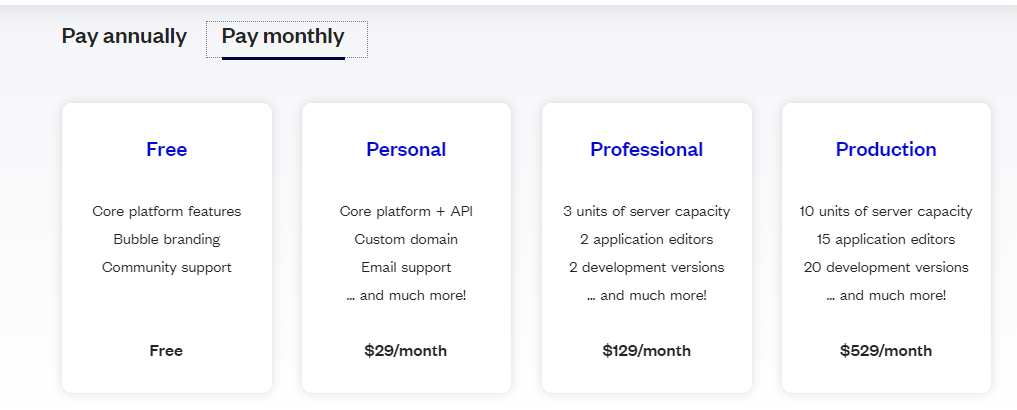
Bubble, как и Webflow, предлагает бесплатный план, который позволяет вам изучить и понять платформу, хотя и имеет определенные ограничения. Вы не сможете получить доступ к активной версии, API, запланированным процессам или резервной копии ваших данных.
Пузырь будет рекламироваться на вашем веб-сайте или в приложении, и вы получите общее доменное имя, 500 МБ файлового хранилища и базовую емкость сервера. Кроме того, Bubble предлагает три премиальных варианта, начиная с 29 долларов в месяц.
Эти решения премиум-класса предоставляют дополнительные возможности, такие как персональный домен и белая маркировка. Кроме того, если вы разрабатываете программное обеспечение для своих клиентов, у вас есть доступ к плану агентства. Этот пакет будет стоить вам 78 долларов США за дизайнера каждый месяц.
Кроме того, если вы студент или некоммерческая организация, вы получите скидку на все планы. Платежи могут производиться ежемесячно или единовременно за полный год, и в этом случае применяется скидка.
Что касается цены, Webflow предлагает множество вариантов, которые обеспечивают гибкость, но также усложняют работу для потребителей. Однако, хотя цена Bubble проста, она дороже, чем у Webflow.
Webflow против Bubble: шаблоны
Шаблоны — это предварительно разработанные темы, которые служат основой для вашего веб-сайта, оптимизируя и упрощая процесс веб-дизайна. Давайте посмотрим, кто сможет создать более надежную коллекцию шаблонов и интерфейс редактирования.
Webflow — это коллекция из более чем 500 адаптивных дизайнов веб-сайтов HTML5. Однако, к сожалению, большинство из них платные, и только 40 шаблонов доступны бесплатно.
Шаблоны аккуратно организованы по многочисленным категориям, включая «Блог», «Бизнес», «Дизайн» и «Фотография». Кроме того, это позволяет нам предоставлять уникальный шаблон для каждой конкретной веб-страницы, такой как домашняя страница, обзор или контактная страница.
Кроме того, Webflow позволяет вам начать с чистого листа, что позволяет вам создавать свой сайт с нуля, а не полагаться на предварительно созданную базу в виде шаблона.
Этот дизайн впечатляет тем, что он адаптируется к любому размеру экрана, поэтому вам никогда не придется беспокоиться о том, как ваш сайт будет выглядеть на мобильном устройстве. Вы даже можете просмотреть, прежде чем сделать выбор, чтобы убедиться, что он правильный.
Настройка шаблонов очень проста с Webflow, поскольку у вас есть конструктор или редактор. Это позволит вам легко изменить предварительно заполненную информацию шаблона.
Если вы хотите, чтобы члены вашей команды присоединились к вам и поддержали вас, Zapier интеграция также упрощает это. Пузырь имеет выдающуюся коллекцию шаблонов, которая включает в себя сотни профессионально разработанных дизайнов.
Некоторые из них доступны бесплатно, а за другие взимается плата, при этом бесплатная версия предлагает меньше функций. Эти шаблоны можно использовать для создания прототипа, минимально жизнеспособного продукта, приложения или веб-сайта.
Кроме того, вы можете получить шаблоны для определенных страниц или компонентов, таких как целевая страница, информационная панель или контактная форма. Вы можете уточнить поиск шаблонов, выбрав категорию из раскрывающегося списка.
Эти шаблоны пузырьков без кода полностью настраиваются с помощью редактора перетаскивания, который включает сотни вариантов модификации. Прежде чем выбрать шаблон, вы можете увидеть все детали шаблона.
Кроме того, на некоторые купленные шаблоны действует 14-дневная гарантия возврата денег. Однако основным недостатком является то, что они довольно негибкие на мобильных устройствах.
В заключение, Webflow превосходит Bubble в этой области, поскольку предлагает большую библиотеку шаблонов с большими возможностями и гибкостью.
Webflow против Bubble: поддержка клиентов
Создатели веб-сайтов должны обеспечить превосходное обслуживание клиентов, чтобы помочь вам в решении любых возникающих проблем. Вот почему мы собираемся выяснить, кто побеждает в битве за обслуживание клиентов между WebFlow и пузырь.
В Webflow есть множество руководств, целых курсов и уроков, охватывающих несколько тем, которые помогут вам подняться по кривой обучения.
Без уверенности, вы будете приятно удивлены широтой доступных курсов, которые позволят вам быстро и просто получить то, что вам нужно знать бесплатно.
Кроме того, есть блог поддержки Webflow, форум сообщества и электронные книги, которые помогут вам узнать больше по этому вопросу.
Прямая техническая помощь доступна по электронной почте с понедельника по пятницу с 6:6 до 24:48 по тихоокеанскому времени. Обычно на электронные письма отвечают в течение XNUMX–XNUMX часов.
Кроме того, вы можете нанять эксперта, который поможет вам с дизайном и разработкой вашего веб-сайта, или вы можете отправить заявку в службу поддержки.
Bubble предлагает справочный центр с различными статьями поддержки, однако эти статьи не охватывают широкий спектр трудностей, с которыми могут столкнуться пользователи, и не содержат подробных объяснений с сопровождающими изображениями или демонстрационными видеороликами.
Помимо этого центра поддержки, он включает в себя блог, форум сообщества, где вы можете найти решения часто задаваемых вопросов, и подкаст, где вы можете узнать больше о процедурах веб-разработки.
Однако, если вам нужна непосредственная техническая помощь от живого человека, мы опасаемся, что вы будете разочарованы. Это связано с тем, что Bubble предлагает помощь только по электронной почте, а это означает, что любые трудности, с которыми вы столкнетесь, будут решаться их службой поддержки. Однако он не предоставляет чат или помощь по телефону.
В заключение, оба создателя веб-сайтов предоставляют ограниченную непосредственную помощь; тем не менее, Webflow имеет преимущество перед Bubble благодаря своим обширным ресурсам самопомощи, которые включают сотни полноценных курсов и классов.
Часто задаваемые вопросы о Webflow и Bubble
Webflow лучше, чем WordPress?
И WordPress, и Webflow — отличные варианты для разработки веб-сайтов. Какой инструмент вы используете, в конечном итоге определяется функциями, которые вы хотите получить в системе управления контентом. Для большинства людей и организаций, заинтересованных в создании веб-сайта, WordPress, возможно, является лучшим вариантом из-за его большей гибкости и интеграции с большим количеством технологий.
Почему Webflow лучше?
Несмотря на то, что Webflow не самая дешевая и не простая в использовании платформа, она выделяется с точки зрения дизайна. Вы можете настроить почти все, не зная, как кодировать, придавая ему сложный вид, не кажущийся недоступным. Шаблоны хорошо разработаны, удобны для мобильных устройств и подходят для различных секторов.
Пузырь хорош?
Пузырь — невероятный инструмент для разработки программного обеспечения и онлайн-приложений. Как правило, преимущества Bubble оправдывают дополнительные процессы, но если вам не нравится мысль об использовании Bubble в сочетании с другим поставщиком для окончательного создания собственного приложения, стоит подумать об этом.
Что лучше Webflow или Bubble?
Webflow предоставляет простые в использовании функции базы данных, а также является системой управления контентом (CMS), что означает, что он используется только для разработки интерфейса и запуска элементов. Кроме того, пузырь предлагает большую функциональность базы данных, чем Webflow, поэтому он используется как для интерфейсной, так и для внутренней разработки.
Быстрые ссылки :
Заключение: Webflow против Bubble 2024
Webflow и Bubble — это системы создания веб-сайтов без кода, которые предоставляют бесплатный план. Тем не менее, их отличает несколько характеристик.
Клиенты Webflow получают выгоду от отзывчивых и довольно простых в использовании редакторов, улучшенных инструментов самопомощи, надежных интеграций и хранилища ресурсов, большой коллекции высококачественных и отзывчивых шаблонов, а также гибких и различных ценовых вариантов.
С другой стороны, Bubble в первую очередь ориентирован на разработку мобильных приложений, а не на создание веб-сайтов. Тем не менее, он может похвастаться выдающимся набором функций, который конкурирует с Webflow.
Он обеспечивает большую творческую гибкость и возможности дизайна, а также расширенные возможности базы данных и более надежный рынок плагинов. Однако он довольно дорог и сложен в использовании.
В заключение, Webflow превосходит Bubble в большинстве областей, в которых мы его оценивали.