Sunteți confuz între Webflow și Bubble? Te chinui să știi care este mai bun și de ce?
Dacă da, citiți întregul articol pentru a cunoaște fiecare aspect al Webflow și Bubble.
Să începem cu privirea de ansamblu asupra diferențelor.
Webflow Finalizează comanda
Finalizează comanda
|
Balon Finalizează comanda
Finalizează comanda
|
|---|---|
| 16 $ pe lună | 29 $ pe lună |
Webflow este cea mai bună modalitate de a crea un site web uimitor folosind designerul său Webflow, care nu necesită expertiză sau abilități tehnice. |
Bubble este ideal pentru programarea vizuală și ca instrument de infrastructură de dezvoltare web non-tehnică. Nu necesită nicio codificare. |
|
|
|
|
|
|
|
Oferă o gamă mai mare de opțiuni de design. Oferă noilor veniți acces rapid la prelegeri video, ajutor și comenzi rapide de la tastatură. Oferă mai multă flexibilitate creativă și opțiuni de personalizare. |
Pentru cei care sunt noi în platformele fără cod, începerea cu Bubble poate fi mai dificilă. O curbă de învățare mai abruptă vine cu o multitudine de capabilități și posibilități. |
|
Webflow are o strategie care vă permite să aflați despre platformă și să o explorați. Include abilitatea de a marca editorul orientat către client, un tablou de bord partajat și diverse capacități de colaborare. Este perfect pentru agenții web sau profesioniști. Toată lumea este mulțumită de preț. |
Prețul Bubble este mai scump decât al lui Webflow. Nu veți putea folosi versiunea live, API-urile, procedurile programate sau backupul datelor, dar sunt incluse un nume de domeniu generic, 500 MB de stocare a fișierelor și capacitatea de bază a serverului. |
|
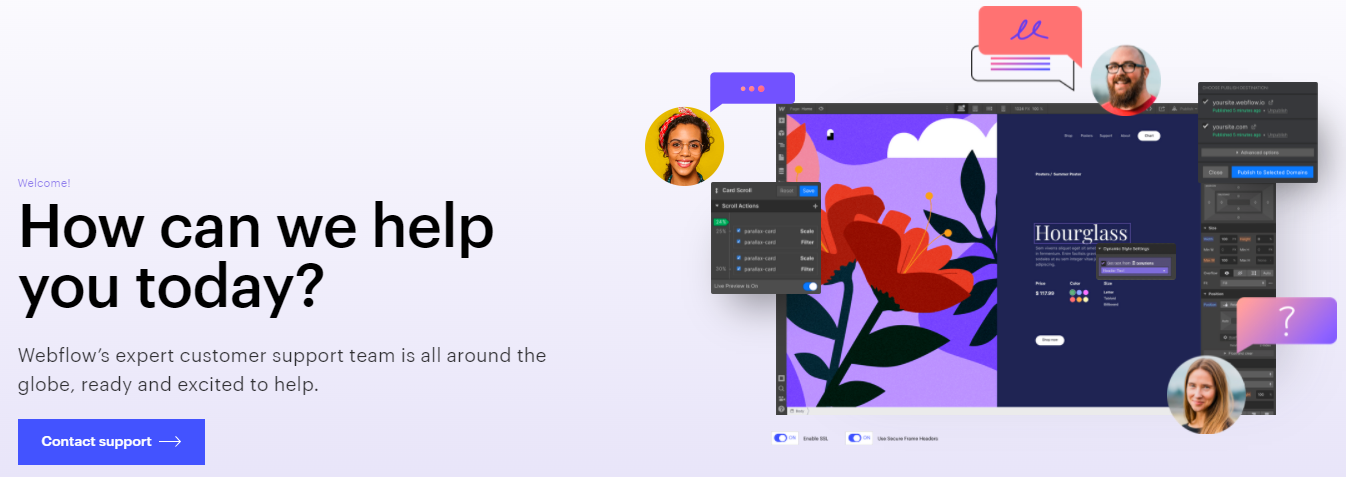
Webflow oferă asistență directă pentru clienți printr-un formular de e-mail care vă înregistrează în sistemul de ticketing. Webflow oferă o mulțime de tutoriale, cursuri întregi și lecții care acoperă o gamă largă de subiecte pentru a vă ajuta să urcați curba de învățare. Puteți obține ajutor de la un blog de asistență Webflow, un forum comunitar și cărți electronice. |
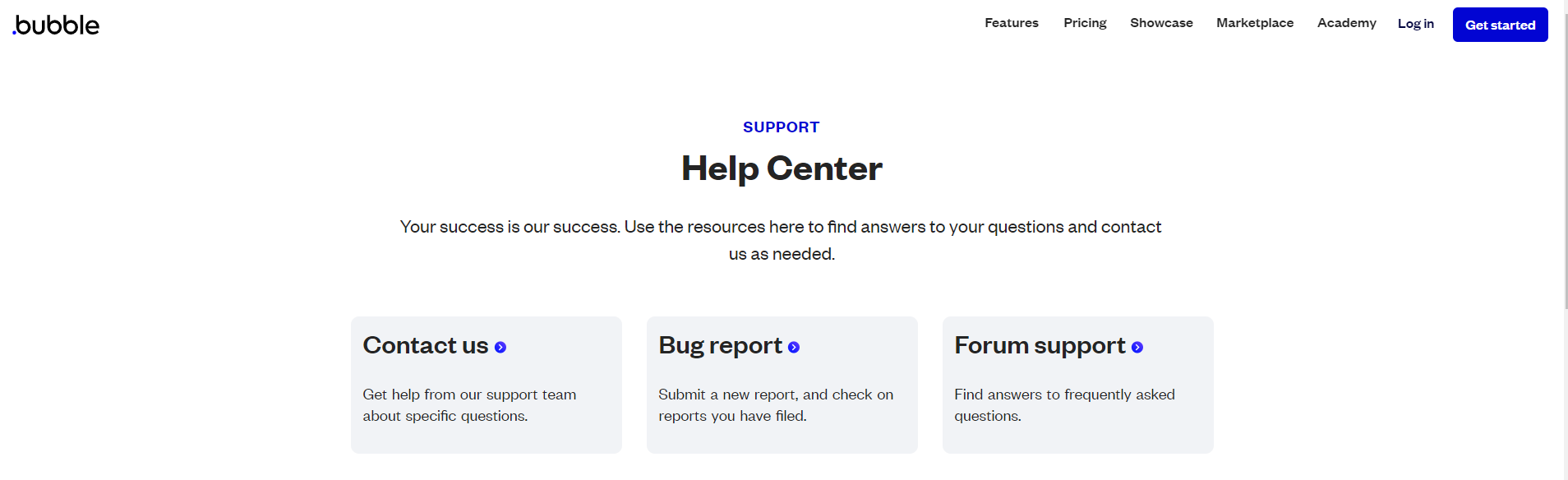
Bubble are un Centru de ajutor cu o serie de articole de asistență; cu toate acestea, aceste articole nu acoperă o gamă largă de probleme cu care se pot confrunta utilizatorii și nici nu au explicații îndelungate cu grafice sau demonstrații video. De asemenea, are un blog, un forum comunitar și un podcast pe lângă centrul de asistență. |
| Finalizează comanda | Finalizează comanda |
Acest articol este despre Webflow vs Bubble și, dacă doriți să aflați despre fiecare aspect al acestui lucru, rămâneți aproape până la sfârșit.
Iată o scurtă comparație Webflow vs Bubble. Webflow este pentru site-uri web, iar Bubble este pentru aplicații web și site-uri web. Ambele sunt, desigur, sisteme fără cod.
Webflow vă permite să gestionați articolele pe care le încărcați, cum ar fi un articol pentru un blog sau un produs pentru o afacere. Ei îl numesc un sistem de management al conținutului (CMS) (CMS).
Bubble vă permite să gestionați accesul utilizatorilor ca o echipă de oameni care vă achiziționează produsul. Acesta este parțial motivul pentru care vă spun că puteți dezvolta aplicații folosind Bubble.
Webflow include opțiuni pentru a îmbrăca lucrurile cu funcționalități de la terți (plugin-uri) (plugin-uri). Lucrurile sunt totuși o metodă hacker de a le realiza.
Inserați codul de integrare a pluginului în antetul HTML. Le-aș numi paste-in-uri. Bubble include pluginuri care leagă direct în. Le-aș numi pluginuri.
Ambii au șabloane din comunitate. Webflow oferă și alte șabloane de secțiuni încorporate, cum ar fi o bară de navigare. Să verificăm mai multe.
Cuprins
- Webflow vs Bubble 2024: Prezentare generală
- Flux web vs Bubble: diferențe majore
- Webflow vs Bubble: comparație de prețuri
- Webflow vs Bubble: șabloane
- Flux web vs Bubble: ușurință în utilizare și personalizare
- Webflow vs Bubble: Asistență pentru clienți
- Webflow vs Bubble: comparație de caracteristici
- Întrebări frecvente despre Webflow vs Bubble
- Este Webflow mai bun decât WordPress?
- De ce este Webflow cel mai bun?
- Bubble este bun?
- Care este mai bun Webflow sau Bubble?
- Concluzie: Webflow vs Bubble 2024
Webflow vs Bubble 2024: Prezentare generală
Dacă cauți informații despre Webflow vs Bubble, am inclus tot ce trebuie să știi în această postare pentru a te ajuta să iei o decizie în cunoștință de cauză.
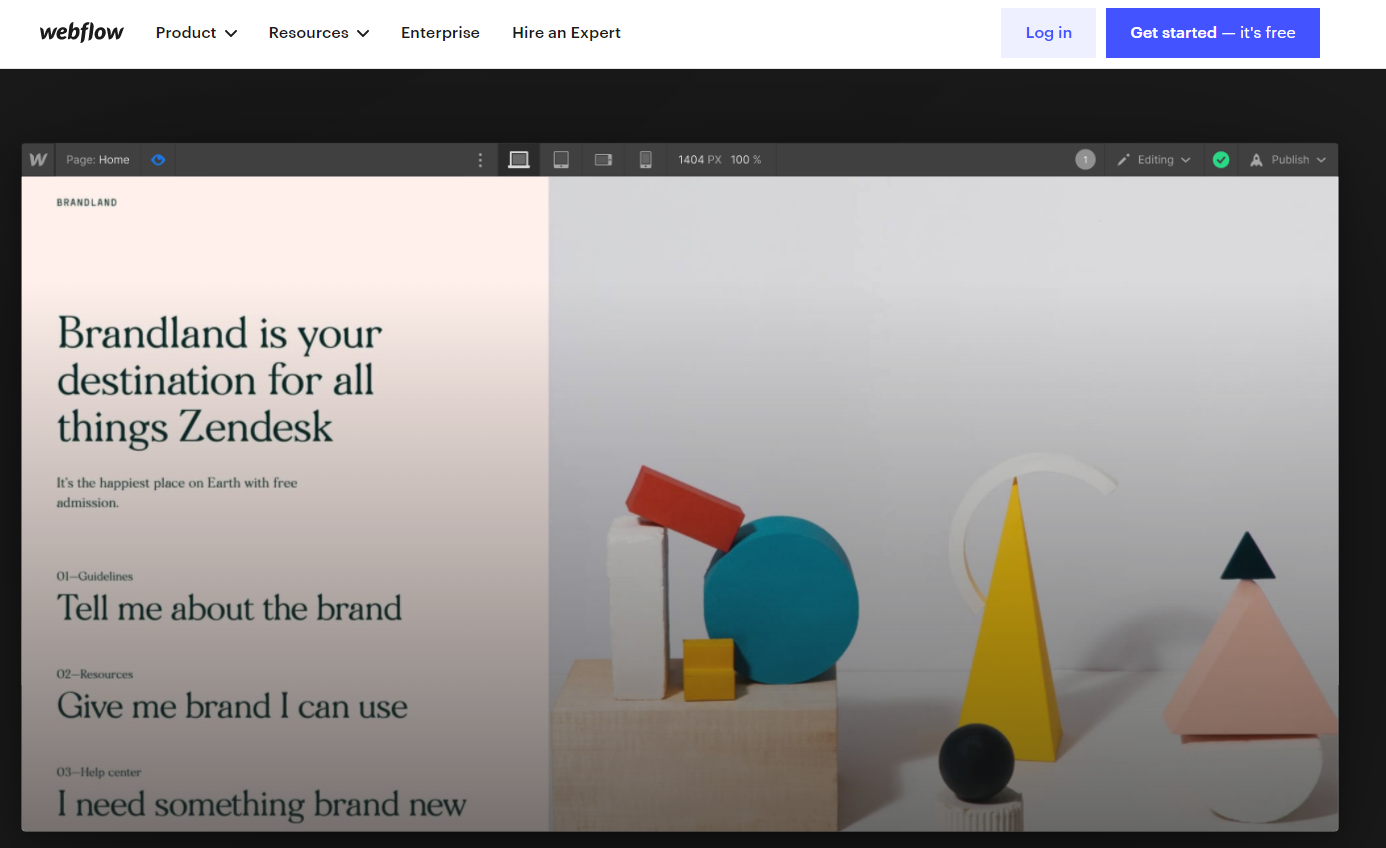
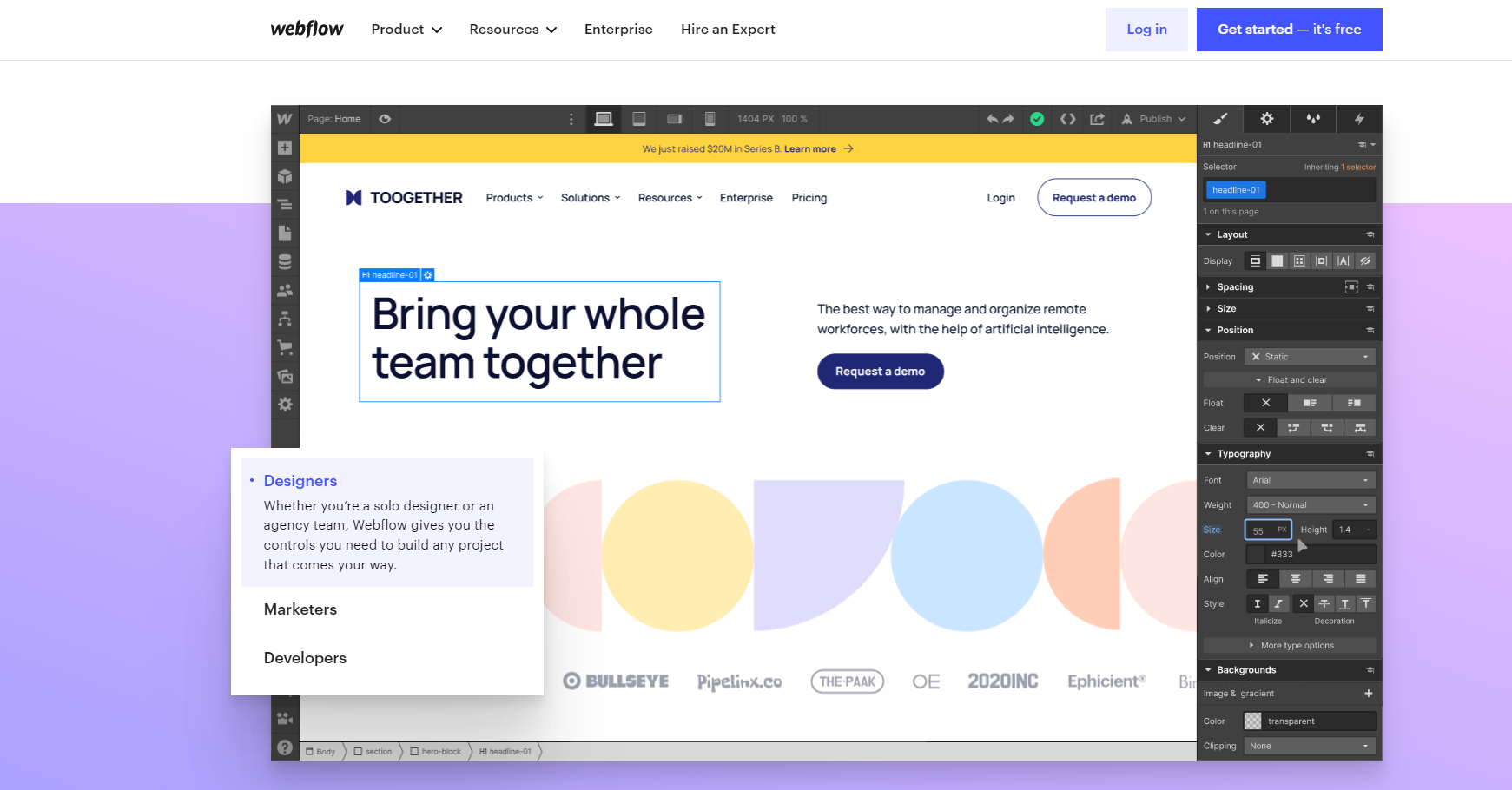
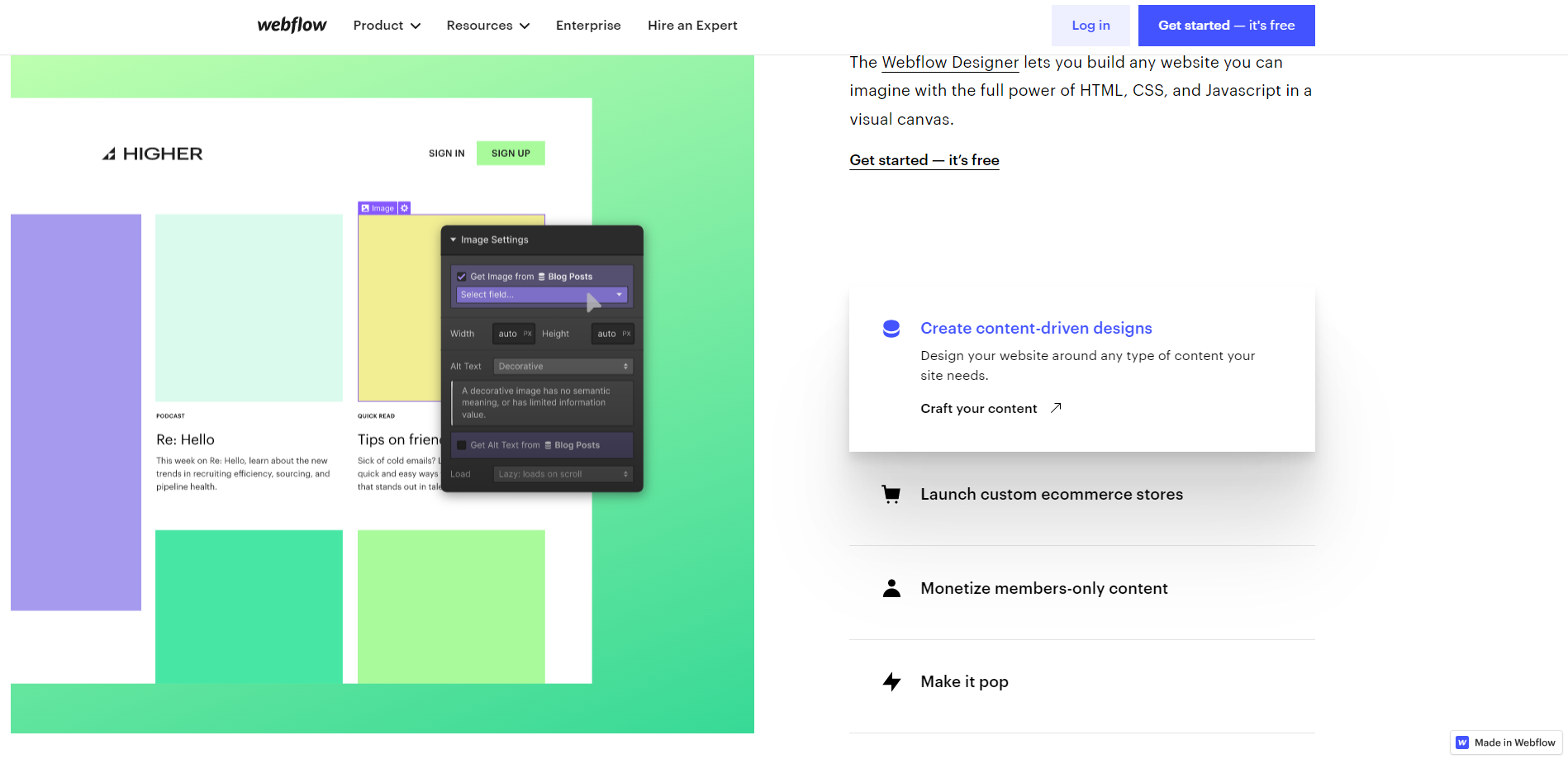
Ce este Webflow?
Webflow este o aplicație de web design care permite utilizatorilor să creeze pagini web fără a fi nevoie să știe cum să codifice. Aplicația cuprinde site-uri web finalizate sau, dacă designerul o solicită, scoate coduri curate și gata de utilizare pentru alte site-uri de găzduire.
Designerii își pot da drumul imaginației pe această platformă. Programul de creare de site-uri web este foarte adaptabil, acceptând HTML, CSS și JavaScript. Are, de asemenea, o mulțime de animații și caracteristici de design.
Site-urile web pot fi salvate și utilizând programul web builder (WBS). Anterior, designerii web trebuiau să externalizeze codificarea, dar acum își pot proiecta și construi propriile site-uri web.
Drept urmare, aplicația reduce timpul și costul procedurii. Pentru a satisface specificațiile clientului, echipele de proiectare trebuie să lucreze împreună. Software-ul WB oferă un loc pentru membrii echipei pentru a colabora și a dezvolta site-uri web frumoase.
De asemenea, clienții pot accesa în orice moment lucrările în curs pentru a le modifica și actualiza. Editorii și autorii pot injecta rapid conținut textual în design folosind Editorul Webflow. Ei pot structura conținut nou sau organizat după cum consideră de cuviință în câteva minute.
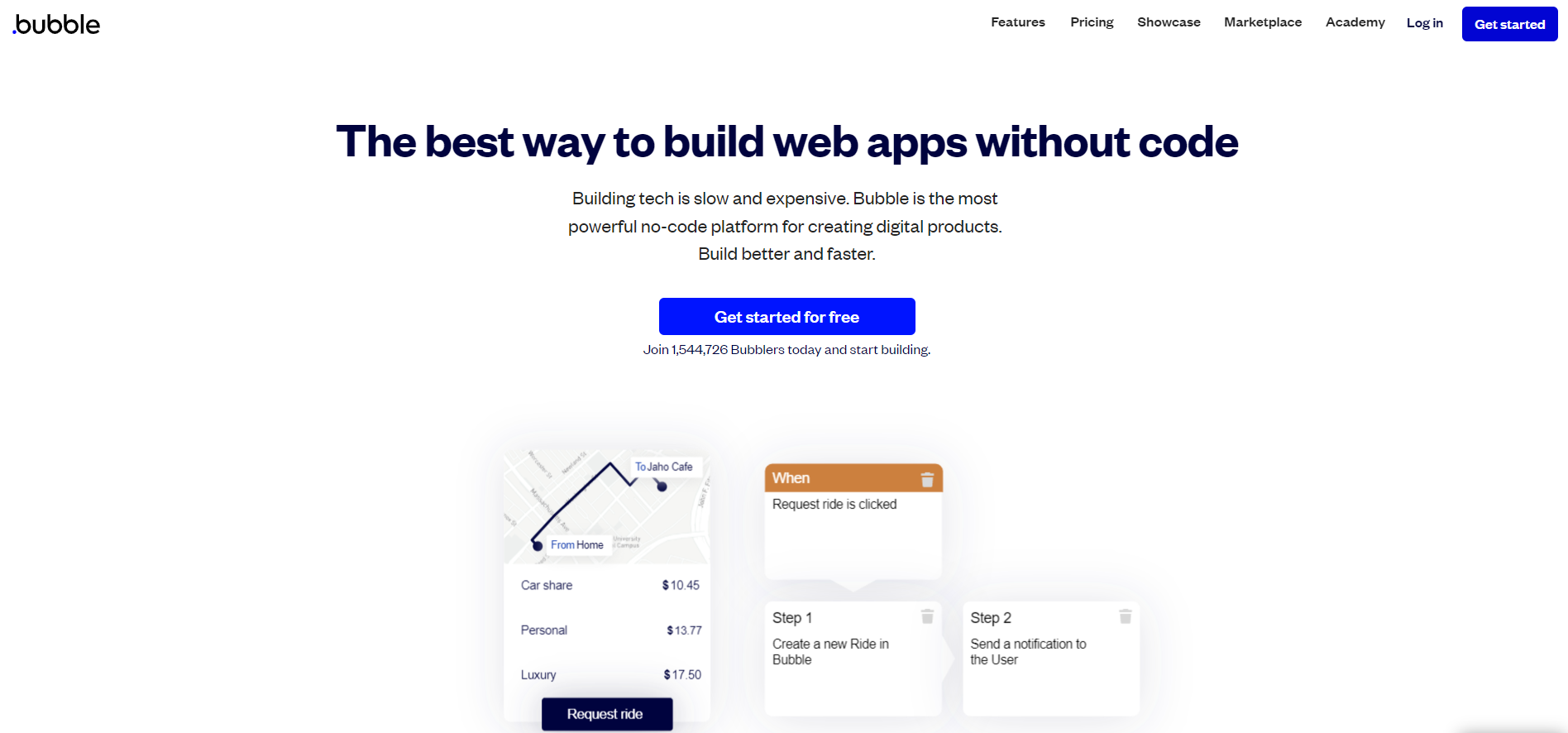
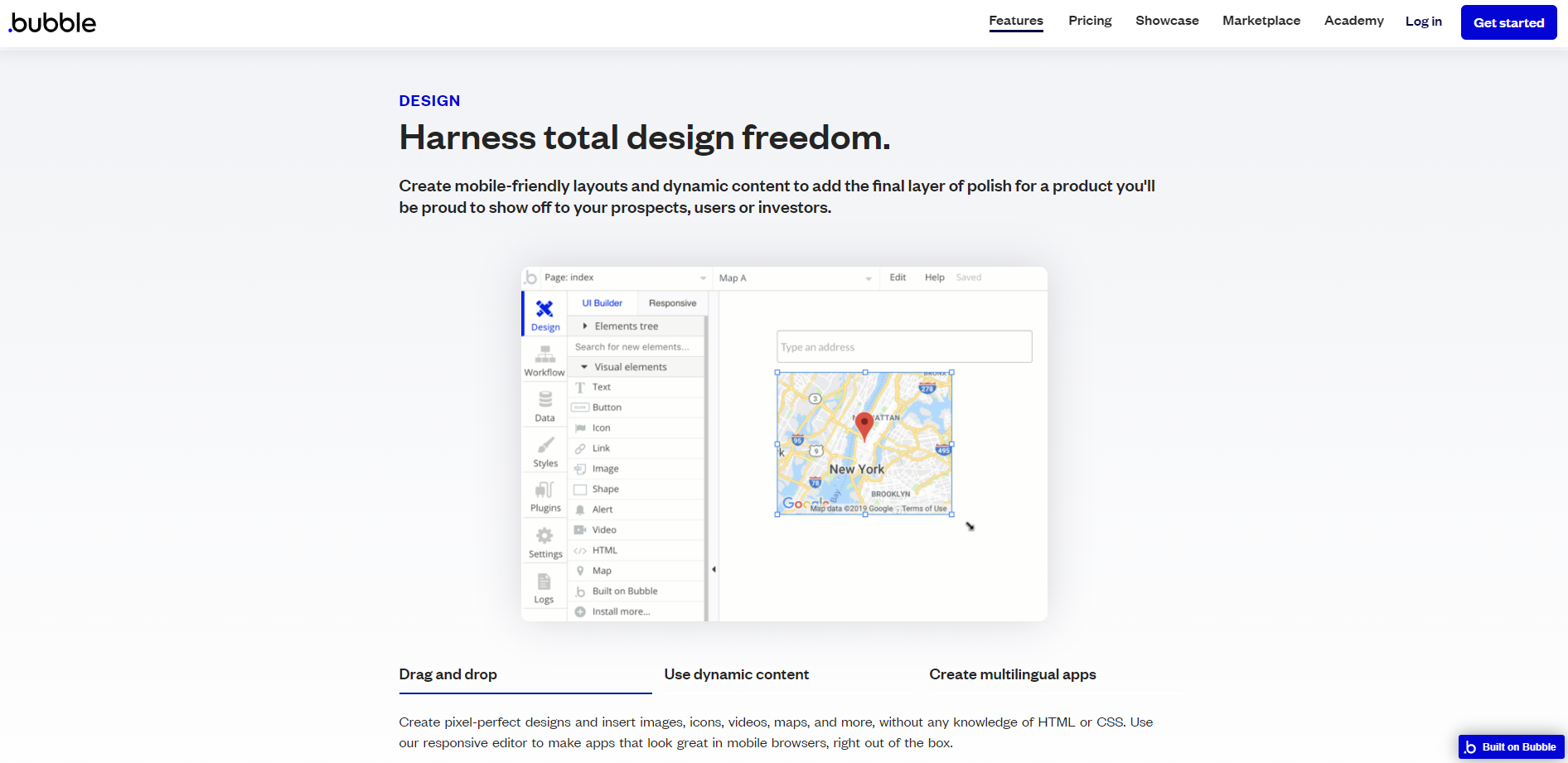
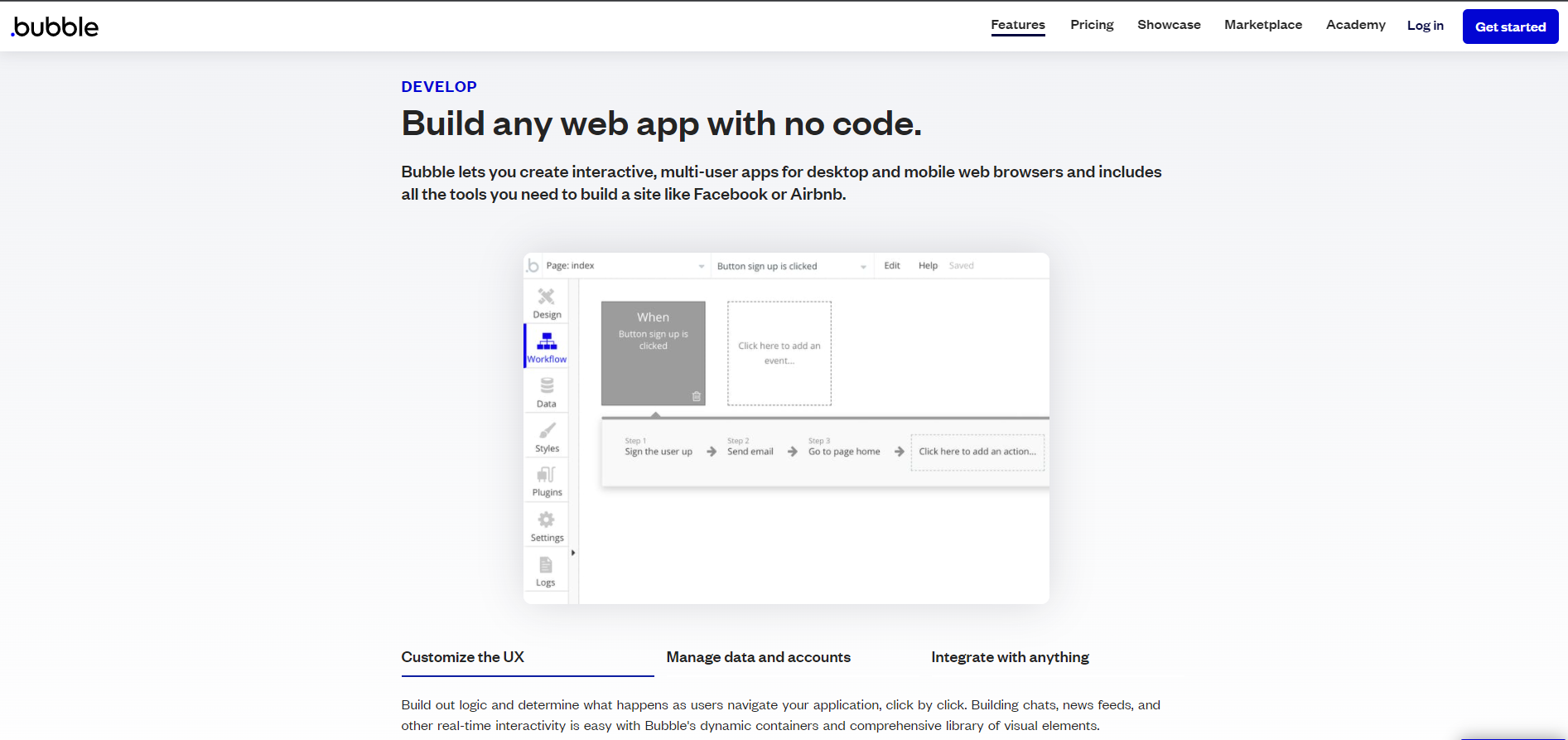
Ce este Bubble?
Balon este o platformă de programare vizuală care permite oricui să creeze și să găzduiască aplicații web fără a fi nevoie de ingineri care folosesc un limbaj de programare fără cod. Utilizatorii pot crea aplicații web și mobile atractive fără a scrie o singură linie de cod cu software-ul.
Generatorul de drag-and-drop al software-ului permite utilizatorilor control complet asupra ideilor lor, permițându-le să creeze grafică perfectă în pixeli. Aspectele și animațiile responsive pot fi folosite pentru a da viață unui site web.
Când vizitatorii interacționează cu programul, utilizatorii pot spune software-ului ce ar trebui să se întâmple. Bubble permite utilizatorilor să personalizeze limba și designul aplicației pentru utilizatorii individuali, precum și să execute tranzacții, să trimită e-mailuri și să salveze și să afișeze date.
Platforma cloud a software-ului permite utilizatorilor să-și lanseze aplicațiile imediat. Bubble găzduiește și extinde site-ul pe măsură ce acesta crește în popularitate.
Programul oferă o infrastructură sigură, gata de producție și scalabilă, astfel încât utilizatorii nu trebuie să implementeze servere sau să construiască o echipă de operațiuni.
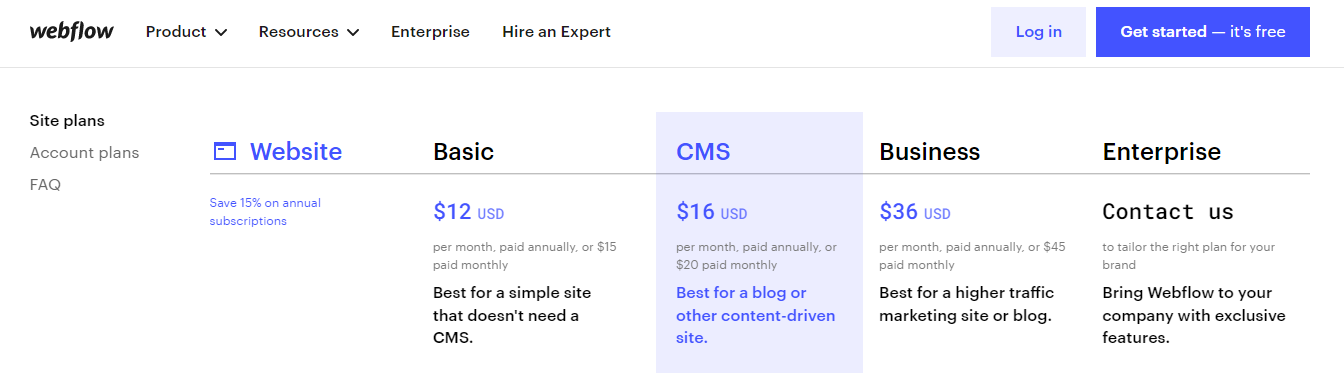
Webflow vs Bubble: comparație de prețuri
Webflow se asigură că clienții săi sunt mulțumiți de funcționarea sistemului, oferind un plan gratuit nelimitat care include control complet al designului, dar, ca toate planurile gratuite, are anumite limitări.
Cu planul gratuit, nu veți putea folosi eticheta albă, securitatea cu parole a site-ului sau transferul de proiecte. În plus, veți fi limitat la două proiecte care vor fi publicate pe webflow.io și promovate de Webflow.
Structura prețurilor pentru Webflow este destul de complicată. Pentru început, acestea sunt clasificate în două mari categorii: planuri de site și de cont. Fiecare dintre aceste subcategorii este apoi subdivizată în încă două subcategorii.
Design-urile site-urilor sunt ideale pentru persoanele care doresc să construiască un site web unic, cum ar fi un site web al companiei, un blog sau un magazin de comerț electronic. Oferă două tipuri de planuri: planuri de site-uri web (care încep de la 15 USD pe lună) și planuri de comerț electronic (care încep de la 42 USD pe lună).
Planurile de cont oferă acces la funcții suplimentare, cum ar fi opțiunea de a personaliza editorul orientat către client cu brandingul dvs., un tablou de bord partajat și mai multe instrumente de colaborare.
Este ideal pentru agenții sau experți web care lucrează pentru clienții lor. În plus, are două divizii: planuri individuale (care încep fără costuri) și planuri de echipă (care încep de la 42 USD/lună).
Ca și în cazul Bubble, puteți plăti lunar sau anual și puteți obține o reducere de 15%. Rețineți că, atunci când anulați, nu veți primi o rambursare, iar planul dvs. va fi retrogradat la planul gratuit, mai degrabă decât șters.
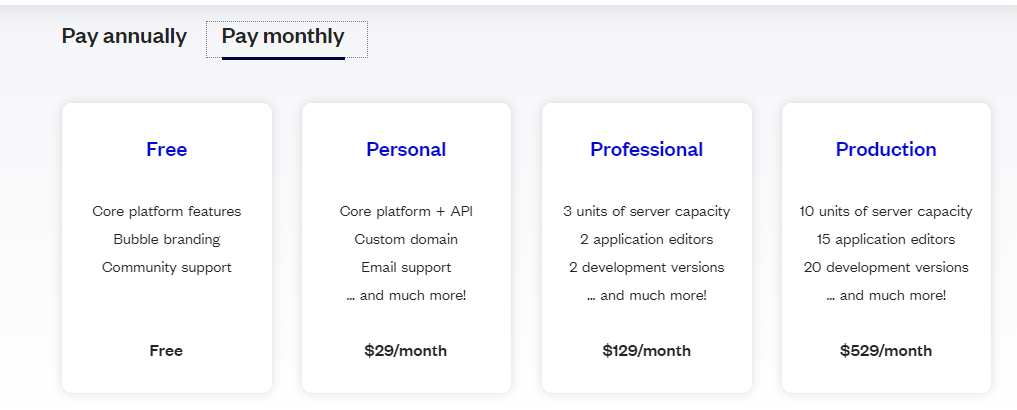
Bubble, la fel ca Webflow, oferă un plan gratuit care vă permite să explorați și să înțelegeți platforma, deși are anumite limitări. Nu veți putea accesa versiunea live, API-urile, procesele programate sau backup-ul datelor dvs.
Balonul va face publicitate pe site-ul sau aplicația dvs. și veți obține un nume de domeniu generic, 500 MB de stocare a fișierelor și capacitatea de bază a serverului. În afară de asta, Bubble oferă trei opțiuni premium, începând de la 29 USD pe lună.
Aceste soluții premium oferă capabilități suplimentare, cum ar fi un domeniu personalizat și etichetare albă. În plus, dacă dezvoltați software pentru clienții dvs., aveți acces la planul agenției. Acest pachet vă va costa 78 USD per designer în fiecare lună.
În plus, dacă sunteți student sau o organizație non-profit, veți obține o reducere la toate planurile. Plățile pot fi efectuate lunar sau într-o sumă forfetară pentru un an întreg, caz în care se aplică o reducere.
Când vine vorba de preț, Webflow oferă o multitudine de opțiuni care permit flexibilitate, dar și complexitate pentru consumatori. Cu toate acestea, deși prețul lui Bubble este simplu, este mai costisitor decât al lui Webflow.
Webflow vs Bubble: șabloane
Șabloanele sunt teme pre-proiectate care servesc drept cadru pentru site-ul dvs. web, simplificând și simplificând procesul de design web. Să vedem cine poate crea o colecție de șabloane și o interfață de editare mai robustă.
Webflow este o colecție de peste 500 de design-uri de site web HTML5 responsive. Cu toate acestea, regretul este că majoritatea sunt plătite, cu doar 40 de șabloane disponibile gratuit.
Șabloanele sunt bine organizate în numeroase categorii, inclusiv Blog, Afaceri, Design și Fotografie. În plus, ne permite să oferim un șablon unic pentru fiecare pagină web, cum ar fi pagina de pornire, recenzia sau pagina de contact.
În plus, Webflow vă permite să începeți cu o pânză goală, permițându-vă să vă proiectați site-ul de la zero, mai degrabă decât să vă bazați pe o bază pre-construită sub forma unui șablon.
Acest design este impresionant prin faptul că se adaptează la orice dimensiune a ecranului, astfel încât nu trebuie să vă faceți niciodată griji cu privire la modul în care site-ul dvs. web va apărea pe un dispozitiv mobil. Puteți chiar să previzualizați înainte de a face o selecție pentru a vă asigura că este cea corectă.
Personalizarea șabloanelor este ușoară cu Webflow, deoarece aveți un Designer sau Editor inclus. Acestea vă vor permite să modificați cu ușurință informațiile pre-completate ale șablonului.
Dacă doriți ca membrii echipei să vă alăture și să vă sprijine, Zapier integrarea face și asta ușor. Balon prezintă o colecție remarcabilă de șabloane care include sute de modele proiectate profesional.
Unele sunt disponibile gratuit, în timp ce altele sunt taxate, versiunea gratuită oferind mai puține funcții. Aceste șabloane pot fi utilizate pentru a crea un prototip, un produs, o aplicație sau un site web viabil minim.
În plus, puteți obține șabloane pentru anumite pagini sau componente, cum ar fi o pagină de destinație, un tablou de bord sau un formular de contact. Vă puteți rafina căutarea de șabloane selectând o categorie din lista derulantă.
Aceste șabloane cu bule fără cod sunt complet personalizabile cu un editor drag-and-drop care include sute de opțiuni de modificare. Înainte de a alege un șablon, este posibil să vedeți toate detaliile șablonului.
În plus, unele dintre șabloanele achiziționate au o garanție de rambursare a banilor de 14 zile. Cu toate acestea, principalul dezavantaj este că sunt destul de inflexibile pe dispozitivele mobile.
În concluzie, Webflow depășește Bubble în acea zonă, deoarece oferă o bibliotecă de șabloane mai mare, cu mai multe posibilități și flexibilitate.
Webflow vs Bubble: Asistență pentru clienți
Creatorii de site-uri web trebuie să ofere servicii superioare pentru clienți pentru a vă ajuta în rezolvarea oricăror probleme care apar. Acesta este motivul pentru care vom examina cine câștigă lupta dintre serviciul clienți Webflow și Bubble.
Webflow are o multitudine de tutoriale, cursuri întregi și lecții care acoperă mai multe subiecte pentru a vă ajuta să urcați curba de învățare.
Fără a fi sigur, veți fi plăcut mulțumit de amploarea cursurilor disponibile, care vă vor permite să obțineți rapid și simplu ceea ce trebuie să știți gratuit.
În plus, există un blog de asistență Webflow, un forum comunitar și cărți electronice disponibile pentru a vă ajuta să aflați mai multe despre subiect.
Asistența tehnică directă este disponibilă printr-un e-mail de luni până vineri, între orele 6:6 și 24:48 PT. De obicei, e-mailurile primesc răspuns în XNUMX-XNUMX de ore.
În plus, puteți angaja un expert care să vă ajute cu proiectarea și dezvoltarea site-ului dvs. web sau puteți trimite bilete de asistență.
Bubble oferă un Centru de ajutor cu diverse articole de asistență, cu toate acestea, aceste articole nu acoperă o mare varietate de dificultăți pe care le pot întâmpina utilizatorii și nici nu au explicații detaliate cu imagini sau demonstrații video însoțitoare.
Pe lângă acest centru de asistență, acesta include un blog, un forum comunitar unde puteți descoperi soluții la întrebările frecvente și un podcast unde puteți afla mai multe despre procedurile de dezvoltare web.
Cu toate acestea, dacă aveți nevoie de ajutor tehnic direct de la o persoană în viață, ne temem că veți fi dezamăgiți. Acest lucru se datorează faptului că Bubble oferă doar asistență prin e-mail, ceea ce înseamnă că orice dificultăți pe care le întâmpinați vor fi rezolvate de personalul lor de asistență. Cu toate acestea, nu oferă chat live sau asistență telefonică.
În concluzie, ambii creatori de site-uri oferă asistență directă limitată; cu toate acestea, Webflow are un avantaj față de Bubble datorită resurselor sale extinse de autoajutorare, care includ sute de cursuri și cursuri cu drepturi depline.
Întrebări frecvente despre Webflow vs Bubble
Este Webflow mai bun decât WordPress?
Atât WordPress, cât și Webflow sunt opțiuni fantastice pentru dezvoltarea site-ului web. Instrumentul pe care îl utilizați este determinat în cele din urmă de caracteristicile pe care le doriți într-un sistem de management al conținutului. Pentru majoritatea persoanelor și organizațiilor interesate să creeze un site web, WordPress este, fără îndoială, opțiunea superioară datorită flexibilității sale mai mari și integrării cu mai multe tehnologii.
De ce este Webflow cel mai bun?
Chiar dacă Webflow nu este nici cea mai ieftină și nici cea mai simplă platformă de utilizat, se remarcă din punct de vedere al designului. Puteți modifica aproape totul fără să știți cum să codificați, dându-i o senzație complexă fără a părea inaccesibil. Șabloanele sunt bine concepute, compatibile cu dispozitivele mobile și potrivite pentru o varietate de sectoare.
Bubble este bun?
O bula este un instrument incredibil pentru dezvoltarea de software și aplicații online. În general, avantajele Bubble justifică procesele suplimentare, dar dacă nu sunteți confortabil cu gândul de a utiliza Bubble împreună cu un alt furnizor pentru a construi în sfârșit o aplicație nativă, merită luată în considerare.
Care este mai bun Webflow sau Bubble?
Webflow oferă o funcționalitate de bază de date ușor de utilizat și este, de asemenea, un sistem de management al conținutului (CMS), ceea ce înseamnă că este utilizat numai pentru dezvoltarea front-end și pentru declanșarea elementelor. În plus, balonul oferă o funcționalitate mai mare a bazei de date decât Webflow, motiv pentru care este utilizat atât pentru dezvoltarea front-end, cât și pentru back-end.
Link-uri rapide:
Concluzie: Webflow vs Bubble 2024
Webflow vs Bubble sunt ambele sisteme de creare de site-uri web fără cod care oferă un plan gratuit. Cu toate acestea, le disting mai multe caracteristici.
Clienții Webflow beneficiază de editori receptivi și destul de ușor de utilizat, instrumente de auto-ajutor îmbunătățite, integrări robuste și magazin de resurse, o colecție mai mare de șabloane high-end și receptive, precum și opțiuni de preț flexibile și diferite.
Pe de altă parte, Bubble se concentrează în primul rând pe dezvoltarea de aplicații mobile, mai degrabă decât pe crearea de site-uri web. Cu toate acestea, se mândrește cu un set de caracteristici remarcabile care rivalizează cu Webflow.
Oferă mai multă flexibilitate creativă și posibilități de proiectare, precum și capacități sporite de baze de date și o piață de plugin-uri mai robustă. Cu toate acestea, este destul de costisitor și dificil de utilizat.
În concluzie, Webflow depășește Bubble în cea mai mare parte a domeniilor în care l-am evaluat.