Construirea portofoliului tău este o sarcină critică și consumatoare de timp în cariera ta de web designer. Utilizați aceste exemple proeminente pentru a vă ghida prin procesul de dezvoltare a portofoliului dvs. de design web.
Un portofoliu de web design este o colecție de proiecte alese manual și studii de caz pe care un designer le folosește pentru a-și demonstra munca sa cea mai bună și cea mai promițătoare clienților potențiali sau companiilor.
portofoliile sunt privite ca un punct de introducere în afacerea de web design, deoarece oferă designerilor prima șansă de a se prezenta, personalitatea, stilul lor creativ și profesionalismul, printre altele.
Portofoliile de web design pot cuprinde site-uri web reale create de designer, exemple de proiecte, studii de caz, șabloane de web design sau chiar active la scară mai mică, cum ar fi designul tipografiei, ilustrația și designul logo-ului.
În calitate de designeri web aspiranți, a sosit momentul să avem o înțelegere fermă a modului în care portofoliile de web design ne pot ajuta să ne avansăm în cariera de designeri, precum și gândirea strategică și pregătirea necesare pentru a crea un portofoliu de design atrăgător și complex.
Să vedem câteva exemple.
De ce au nevoie designerii de un portofoliu de web design?
Există mai multe motive convingătoare pentru care fiecare designer web are nevoie de un portofoliu de design web ucigaș pentru a pune cel mai bun picior în față și pentru a fi recrutat pentru sarcinile de web design pe care s-a pregătit să le îndeplinească.
Acest lucru este adevărat nu doar în ceea ce privește construirea reputației sale, ci și în ceea ce privește creșterea șanselor sale de a fi recrutat pentru proiecte potențiale, de înaltă calitate.
1. Definiți-vă nișa sau specialitatea de design:
În calitate de designeri web experimentați, înțelegem că designerii se identifică adesea în funcție de tipurile de organizații și site-uri web cu care au experiență și interes.
Aceste nișe de design ar putea include orice de la Site-uri de eCommerce către site-uri de știri online către antrenori personali și terapeuți.
Clienții potențiali vor dori să vadă nu doar o muncă comparabilă cu ceea ce caută, ci și să știe că le înțelegeți sectorul în ceea ce privește obiectivele companiei și interesele publicului.
Nu numai că nișele de design sunt definite de sectoare și verticale, ci și de tendințele de design web și aspectul site-urilor web.
Dacă proprietarul unei companii, de exemplu, este interesat să dezvolte un site web cu fundal video și efecte de mișcare inteligente, va dori să știe dacă ați lucrat anterior cu astfel de elemente.
2. Lăsați clienții să vă cunoască:
Un proiect de design de succes necesită o conexiune puternică client-designer. Este mai mult decât dezvoltarea unei cunoștințe comune despre cerințele clientului și capacitățile designerului.
Există o comunicare implicată, precum și o cerință pentru o conexiune personală pentru a „clic”.
Acesta este motivul pentru care, în timp ce vă citesc portofoliul, clienții potențiali vor dori să învețe despre dvs. ca persoană, ca individ, pentru a înțelege cu cine vor lucra și dinamica care va fi adusă echipei lor de experți.
Cel mai bun loc pentru a vă prezenta vizitatorilor din portofoliu este adesea pe pagina Despre, care poate fi văzută ca o versiune mai personală sau individuală a paginii obișnuite Despre noi pe care o găsiți în mod normal pe site-urile web de afaceri.
Vom discuta despre această componentă a portofoliului mai detaliat mai târziu în eseu.
Permiterea consumatorilor să se familiarizeze cu dvs. înseamnă mai mult decât publicarea narațiunii dvs. pe pagina Despre.
Este vorba despre a determina ce aspecte ale personalității tale pe care vrei să le evidențiezi, cum ar fi gustul tău puternic și tendința pentru scheme de culori vibrante sau darul pentru limbaj, care este evident în titlurile și descrierile pe care le folosești în portofoliu.
Luați în considerare selecția dvs. de imagini ca un mijloc de a vă transmite individualitatea, fie că este vorba de fotografii cu peisaje și peisaje uimitoare, lucrări de artă actuale sau imagini cu dvs. la muncă, înconjurat de ziduri de hărți mentale. Ai cuvântul.

3. Clienții au scurt timp:
Există, de asemenea, un motiv pragmatic pentru care persoanele care caută un loc de muncă cred că expozițiile de proiecte și studiile de caz sunt o metodă mai eficientă de evaluare a solicitanților de designer.
Clienții care caută specialiști în design web primesc uneori sute de portofolii și CV-uri. Timpul este critic, termenele trebuie respectate, iar consumatorii doresc ca întrebările lor să fie abordate rapid.
Acest lucru implică faptul că parcurgerea paginilor de explicații despre cine ești ca designer și de ce expertiza ta este valoroasă este mai puțin atrăgătoare pentru oamenii care au un program strâns.
Mai degrabă, analiza proiectelor finalizate poate fi o abordare eficientă pentru clienți pentru a vedea dacă talentele dvs. corespund cerințelor lor.
4. Portofoliile online vă demonstrează experiența:
Când clienții caută să angajeze un designer web individual sau o firmă de design, ei sunt cel mai interesați să vadă munca reală a designerului sau a designerilor.
Adevărat, clienții doresc să știe ce instrumente folosiți pentru proiectare, în ce specialitate de design vă specializați și așa mai departe; dar, sunt mai interesați să vizualizeze mostre de lucru.
Odată ce văd de ce sunteți capabil, ei vor avea o idee mai bună dacă experiența dvs. de design, stilul și alte caracteristici sunt potrivite pentru ceea ce caută.
Aceasta înseamnă că clienții doresc să vadă exemple de lucrări concrete, concrete, realizate de experți creativi în trecut.
Clienții doresc să înțeleagă procesul dvs. de gândire și cum le-ați traduce conceptele în material vizual în timp ce vă folosiți creativitatea și talentele de design.
Vor să vadă cum depășiți obstacolele și să creeze un site web distinctiv, impresionabil, care să exprime cu succes cine sunt și ce fac.
5. Portofoliile online vă fac să fiți căutat și accesibil clienților:
Toată lumea este conștientă de faptul că astăzi totul se învârte în jurul Google.
Atunci când companiile caută un web designer, fie că sunt specializate într-un anumit sector sau au sediul într-o anumită regiune, o căutare adecvată pe internet le aduce mai aproape de opțiunile lor.
Când clienții potențiali caută un designer web independent în Seattle, Washington, de exemplu, este probabil să introducă „designer web independent în Seattle” sau ceva similar.
Dacă portofoliul dvs. de design respectă standardele SEO, sunteți în stare excelentă pentru a obține acel loc de muncă.
Ce să includeți pe site-ul dvs. de portofoliu de web design?
În timp ce portofoliul dvs. de design web ar trebui să fie unic pentru dvs. sau pentru firma dvs. de design, mai multe lucruri ar trebui să fie incluse în fiecare portofoliu.
1. Pagina de contact:
Clienții potențiali nu vor putea să vă angajeze dacă nu știu cum să vă contacteze. Este esențial să aveți o pagină de contact care să conțină un formular de contact sau adresa dvs. de e-mail.
În plus, pagina de contact este o locație excelentă pentru a posta conexiuni la profilurile tale de rețele sociale și alte conturi relevante, cum ar fi LinkedIn, Dribbble, Behance și Medium.
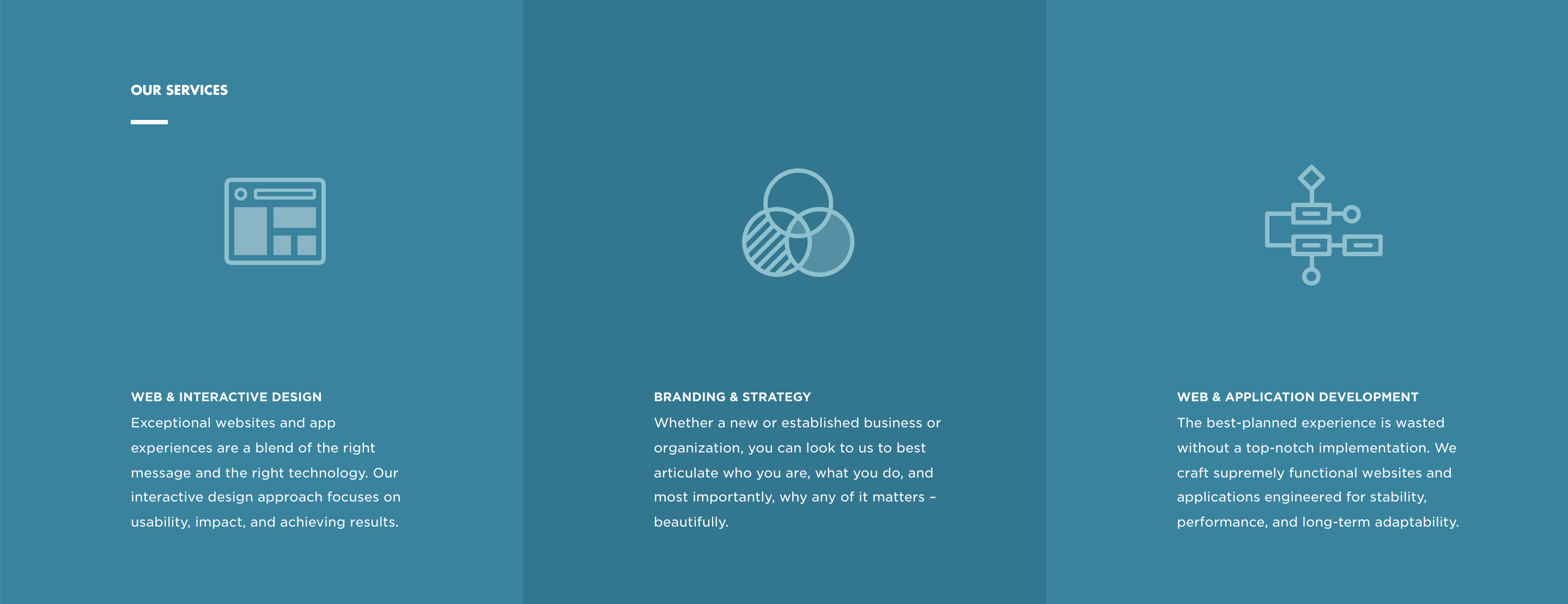
2. Servicii:
Această secțiune vă permite să specificați tipul de servicii de web design pe care le furnizați. Clienții pot avea percepții diferite despre ceea ce presupune un pachet de design web; astfel, utilizați această pagină pentru a defini în mod explicit munca pe care o faceți.

3. Pagina de lucru/portofoliu:
Indiferent dacă numiți această pagină lucrare sau portofoliu, ar trebui să vă evidențieze cele mai bune proiecte de design și studii de caz. Organizează-ți cea mai bună lucrare – lucrarea care demonstrează atât abilitățile tale, cât și tipul de muncă care îți place.
Includeți studii de caz cuprinzătoare care detaliază abordarea dvs. de proiectare pentru proiect și prototipuri ale produsului finit, acolo unde este posibil.
4. Despre pagina:
Pagina ta despre despre este doar asta – o pagină dedicată ție. Este timpul tău să strălucești, așa că arată-ți personalitatea și împărtășește o parte din povestea ta.
În plus, puteți folosi această pagină pentru a extinde introducerea în proiectare și pentru a defini ce înseamnă designul pentru dvs. Acest lucru ajută clienții potențiali să înțeleagă mai bine modul în care vă abordați afacerea.
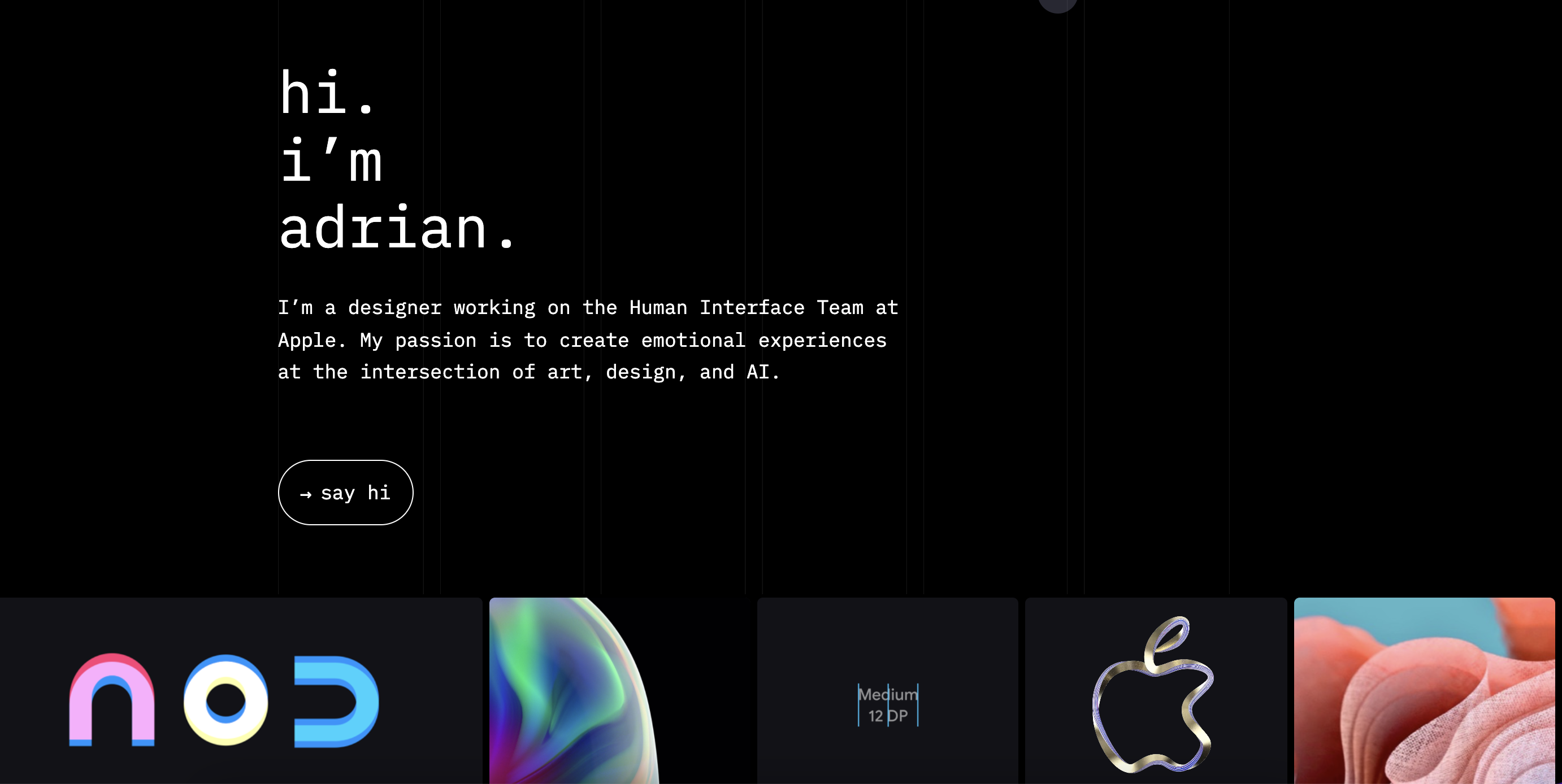
5. Pagina de pornire/pagina de destinație principală:
Pagina de pornire a site-ului dvs. de portofoliu este poate cea mai importantă pagină. În timp ce obiectivul principal este de a atrage atenția clienților potențiali asupra muncii dvs. și a studiilor de caz, pagina dvs. de pornire este cea care le stârnește interesul pentru portofoliul dvs. de muncă.
Integrați-vă conturile Behance, Dribbble, LinkedIn și e-mail în subsolul site-ului dvs. web sau în bara de navigare folosind integrarea simbolului social al constructorului de site-uri web.
Aceasta este o practică de afaceri larg acceptată care garantează că informațiile dvs. de contact sunt afișate pe fiecare pagină a site-ului dvs.
Acestea sunt paginile de bază pe care le-ați vedea pe un site web pentru o firmă de design sau un portofoliu. Dacă alegeți un șablon, aceste pagini vor avea adesea conținut de umplere pe care îl puteți include pur și simplu în site-ul dvs. de portofoliu.
Întrebări frecvente: Cele mai bune site-uri web pentru designeri web 2024
👉 Cât ar trebui să taxeze un web designer?
Autoproiectarea unui site web este alternativa cea mai puțin costisitoare. Prețul variază de la 100 USD la 3,000 USD sau mai mult. Un design de site web personalizat de bază de la o agenție poate costa între 15,000 USD și 30,000 USD, în timp ce site-urile web mai complexe costă între 40,000 USD și 75,000 USD+.
✅ Ce este un site bun?
Un site web bine conceput poate fi accesat cu crawlere și informează motoarele de căutare despre ceea ce pot și nu pot indexa. Un site bun nu are un număr mare de greșeli. Un site web excelent se încarcă foarte repede din orice locație de pe planetă. Asigurați-vă că faceți tot ce este necesar pentru a vă asigura că acele pagini se încarcă cât mai repede posibil.
👉 Îmi pot găzdui site-ul?
Cu siguranță poți. Acesta este un program care permite utilizatorilor de Internet să acceseze fișierele web ale computerului dvs. Furnizorul dvs. de servicii de internet vă permite să navigați pe web de pe computerul dvs. de acasă.
👉 Puteți face un site web gratuit?
Deși puteți crea un site web gratuit, există câteva avertismente. Pe constructorii de site-uri web, conturilor gratuite le lipsesc o mulțime de funcționalități critice. Domeniile personalizate nu sunt acceptate, iar site-ul dvs. gratuit va avea reclame pentru constructorul de site-uri web. Dacă sunteți interesat să aflați mai multe despre crearea site-ului web, merită luate în considerare opțiunile gratuite.
Link-uri rapide:
- Cei mai buni creatori de site-uri cu etichetă albă
- Cei mai buni constructori de site-uri
- Cel mai simplu mod de a face un site web
Concluzie: Cele mai bune site-uri web pentru designeri 2024
Am aflat în această postare cum dezvoltarea unui portofoliu de design poate face o impresie de durată asupra potențialilor angajatori.
Procedând astfel, profitați de oportunitatea de a demonstra (și chiar de a dovedi) expertiza dumneavoastră distinctă – făcându-vă clar unde se află punctele forte și abilitățile dumneavoastră ca designer.
Portofoliile extrem de generale implică faptul că designerului îi lipsește o adevărată specialitate sau nișă, precum și un mesaj distinct în munca sa.
Găsirea unui echilibru între aderarea la cele mai bune practici ale portofoliului de web design și includerea stilului și abilităților dvs. unice, unice, va atrage clienții potențiali să vă examineze portofoliul în continuare și să vă angajeze pentru următorul lor proiect.