Você também está confuso entre Webflow e Squarespace ?
Lutando para saber o que é melhor e por quê?
Então, estamos aqui para te ajudar. Aqui, neste artigo você vai saber tudo sobre Webflow e Squarespace, que certamente o ajudará a decidir entre os dois.
Apenas fique conosco até o fim.
Webflow Dê uma olhada na
Dê uma olhada na
|
Squarespace Dê uma olhada na
Dê uma olhada na
|
|---|---|
| US $ 12 por mês | US $ 12 por mês |
É uma excelente plataforma para quem deseja estabelecer um site de empresa. Você pode destacar seu site dando-lhe um estilo único. |
Para artistas, designers e qualquer outra pessoa que queira mostrar seu trabalho visual online, o Squarespace é o melhor construtor de sites. |
|
|
|
|
|
|
|
A facilidade de uso do Webflow é boa, mas não melhor que o Squarespace. |
A facilidade de espaço do Squarespace é muito melhor do que o Webflow. |
|
O Webflow fornece bons recursos em algum lugar neste preço. |
Não há como vencer o Squarespace nos preços. Dá mais recursos no mesmo preço. |
|
Disponível apenas no horário de trabalho e fornece recursos para resolver problemas se você não puder discutir com eles. |
Contanto que você os pegue dentro do horário de trabalho, você terá uma assistência especializada e agradável. |
| Dê uma olhada na | Dê uma olhada na |
Se você está procurando um novo construtor de sites, provavelmente já ouviu falar do Webflow e do Squarespace. São duas das opções mais populares por aí, mas qual é a certa para você?
Neste artigo, compararemos o Webflow e o Squarespace para ajudá-lo a decidir qual é o mais adequado às suas necessidades.
Qual construtor de sites é o melhor para você?
Neste post, vamos comparar o Webflow e o Squarespace – dois dos mais populares construtores de sites no mercado.
Ambos têm seus prós e contras, mas qual é a escolha certa para você?
Vamos descobrir!
Conteúdo
- Webflow vs Squarespace: principais diferenças
- Webflow vs Squarespace: ferramentas e recursos
- Webflow vs Squarespace: Diferencie o suporte ao cliente
- Planos de preços do Webflow e Squarespace:
- Comparar os elementos de design do Webflow e do Squarespace?
- Webflow vs Squarespace: prós e contras
- Perguntas frequentes sobre Webflow vs Squarespace
- O que é melhor Squarespace ou Webflow?
- O Webflow é mais fácil que o Squarespace?
- O Webflow é mais barato que o Squarespace?
- O Webflow é como o Squarespace?
- Conclusão: Webflow vs Squarespace 2024
Webflow vs Squarespace: Principais Diferenças
As principais distinções entre Webflow e Squarespace são como segue:
- O Webflow oferece seis níveis de preço e o custo pode variar de acordo com o número de sites criados, enquanto o Squarespace oferece quatro níveis e uma avaliação gratuita de 14 dias e geralmente é considerado um excelente custo-benefício.
- O Webflow oferece mais personalização e versatilidade, enquanto o Squarespace é mais restrito em termos do que pode ser feito.
- O Webflow pode precisar de uma compreensão básica e familiaridade com a codificação, enquanto o Squarespace é mais adequado para não codificadores e recém-chegados.
- Todo empreendedor precisa de uma presença na Internet, principalmente um site com design profissional. Este é o local ideal para vender os seus produtos e/ou serviços, bem como para comunicar com o seu público.
- Criar um site é muito mais fácil do que costumava ser. Existem muitos construtores de sites disponíveis hoje, todos prometendo funcionalidades fantásticas e facilidade de uso, mas quão genuíno é isso?
- Se você não estiver familiarizado com o termo 'construtor de sites', ele se refere a uma plataforma de software online que fornece todas as ferramentas necessárias para criar um site sem escrever uma única linha de código.
À luz disso, examinaremos dois construtores de sites populares: Webflow e Squarespace. Isso faz sentido para você?
Vamos começar imediatamente!
Webflow vs Squarespace: Ferramentas e recursos
Cada proprietário de site desejará recursos ou complementos exclusivos para seu site. A tabela a seguir compara as duas plataformas:
O Squarespace não possui sua própria loja de aplicativos, mas fornece vários recursos cruciais.
Além disso, você pode comprar plugins de terceiros (como os nossos) e integrar-se a uma variedade de serviços de terceiros.
Se você quiser eCommerce capacidades, Squarespace tem a opção de estabelecer contas de clientes. Sua plataforma de comércio eletrônico é segura e oferece uma experiência positiva ao cliente.
O Squarespace pode não fornecer tantos recursos e integrações quanto o Webflow, mas o que ele oferece é excelente. Na maioria das circunstâncias, os indivíduos descobrirão o que precisam.
É justo dizer que o Squarespace é voltado para o usuário final como construtor de sites, enquanto o Webflow é voltado para profissionais.
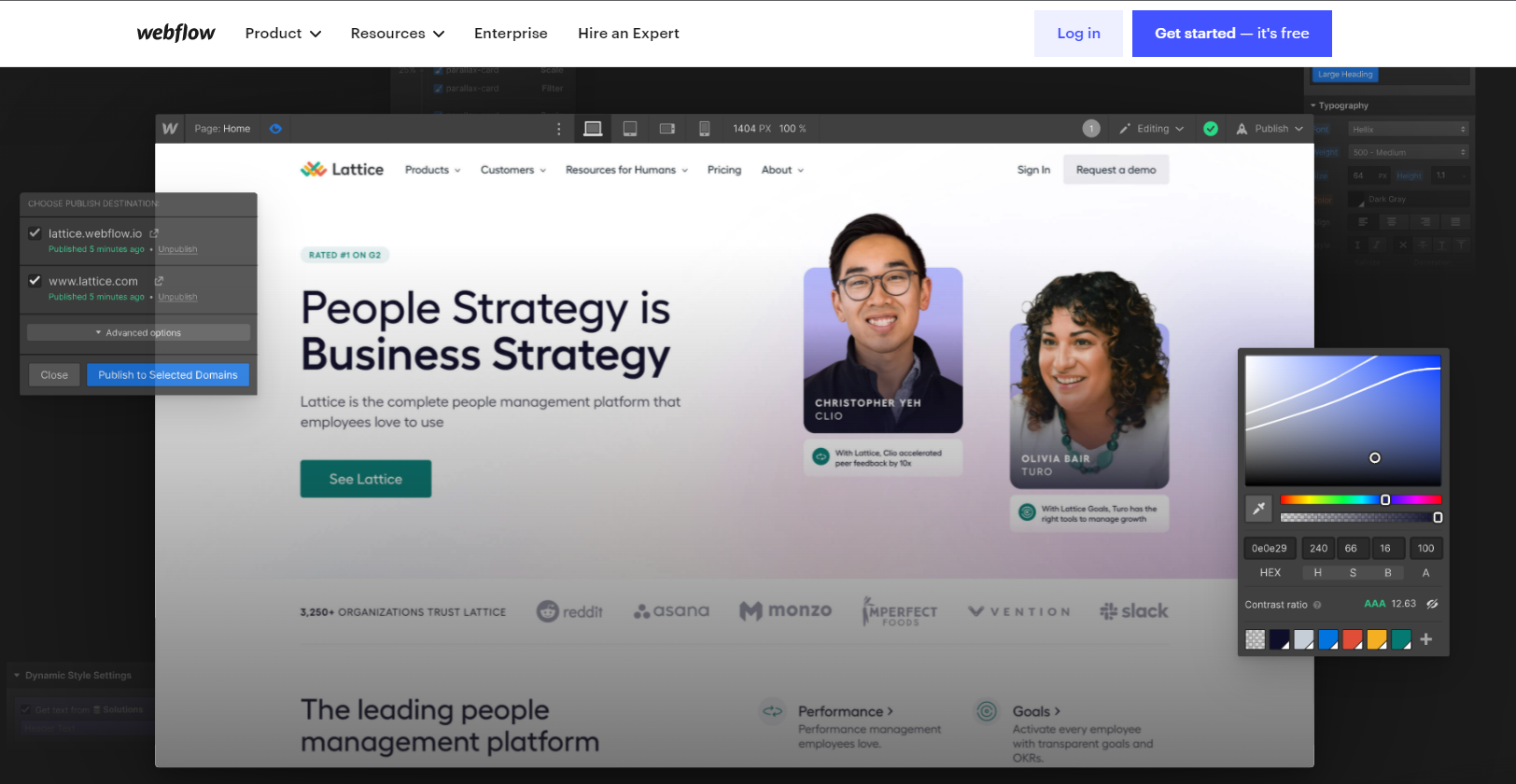
O Webflow possui uma infinidade de recursos complexos, como formulários configuráveis, Google Maps interativo, animações personalizadas e um componente de comércio eletrônico de fácil instalação.
Devido à capacidade de interagir com HTML/CSS, é extensível a uma ampla variedade de recursos personalizados.
O Webflow se integra a uma variedade de aplicativos populares por meio de plug-ins e widgets. Você pode incorporar praticamente todos os recursos que possa imaginar.
O Webflow é semelhante a ter acesso a toda a loja de hardware, em vez de apenas às ferramentas em sua caixa de ferramentas.
Fluxo da Web versus Squarespace: Diferencie o suporte ao cliente
O atendimento ao cliente da Squarespace é premiado e está disponível 24 horas por dia.
Existem guias úteis, fóruns, webinars e uma seção de ajuda e suporte onde você pode inserir sua pergunta ou assunto para obter as informações que procura.
Suas diretrizes incluem tópicos como 'Transferir um domínio para o Squarespace' e 'Melhorar a visibilidade do mecanismo de busca do seu site'.
Isso é um acréscimo às diretrizes de 'Primeiros passos', que fornecem conselhos on-line completos sobre consultas, cobrança e análises de contas.
Assuntos semelhantes são abordados nas videoaulas.
No entanto, apenas em formato de vídeo, o que é vantajoso se favorecer a aprendizagem visual e auditiva. 'Adicionar produtos à sua loja', 'Construir um site de restaurante', 'Excluir uma página' e 'Adicionar uma imagem de plano de fundo' são vídeos úteis.
Embora semelhante à assistência do Webflow, a orientação do Squarespace o incentiva a resolver seus próprios problemas usando o site do Squarespace. Apesar disso, você ainda pode entrar em contato com uma pessoa viva, se necessário.
O e-mail do Squarespace é monitorado 24 horas por dia, e o bate-papo ao vivo em tempo real está disponível de segunda a sexta-feira, das 4h às 8h, horário do leste.
Além disso, você pode entrar em contato com o Squarespace no Twitter.
O Webflow parece fornecer uma boa ajuda por meio de seu site. Existem centenas de opções de templates de sites disponíveis, então você não precisa começar do zero.
Além disso, há a Webflow University, onde você pode ver ou estudar instruções sobre diversos assuntos, incluindo os fundamentos de 'CMS,' 'Design' e simplesmente 'Introdução'.
Além disso, a Webflow University é onde você pode visitar o fórum do Webflow e ler seus artigos de blog instrutivos.
Há também e-books disponíveis, como “Web Design 101” e “The Freelance Web Designer's Guide”.
Para entrar em contato com o Webflow diretamente, ligue para eles de segunda a sexta-feira, das 6h às 6h PST. De acordo com o Webflow, ele se esforça para responder em 24 a 48 horas. Você também pode contatá-los por e-mail através do site.
No entanto, um exame mais detalhado de sua política de atendimento ao cliente revela que eles são bastante explícitos sobre o que vão e o que não vão ajudá-lo. S
Você pode obter assistência com o Webflow Designer, o CMS e suas ferramentas e recursos, funcionalidade e acessibilidade do Webflow Dashboard e desempenho e confiabilidade da hospedagem do Webflow.
Você está, no entanto, por conta própria se quiser assistência com codificação personalizada, SEO ou integrações de terceiros. O mesmo vale para consultas sobre design visual/UX/UI, alterações causadas por malware ou extensões instaladas e código exportado do Webflow para outras plataformas.
Dito isso, o Webflow incentiva você a utilizar seus fóruns e artigos úteis e fornece recursos para resolver problemas que você não consegue discutir com eles.
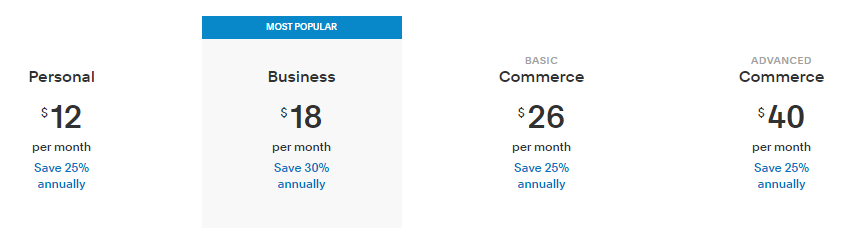
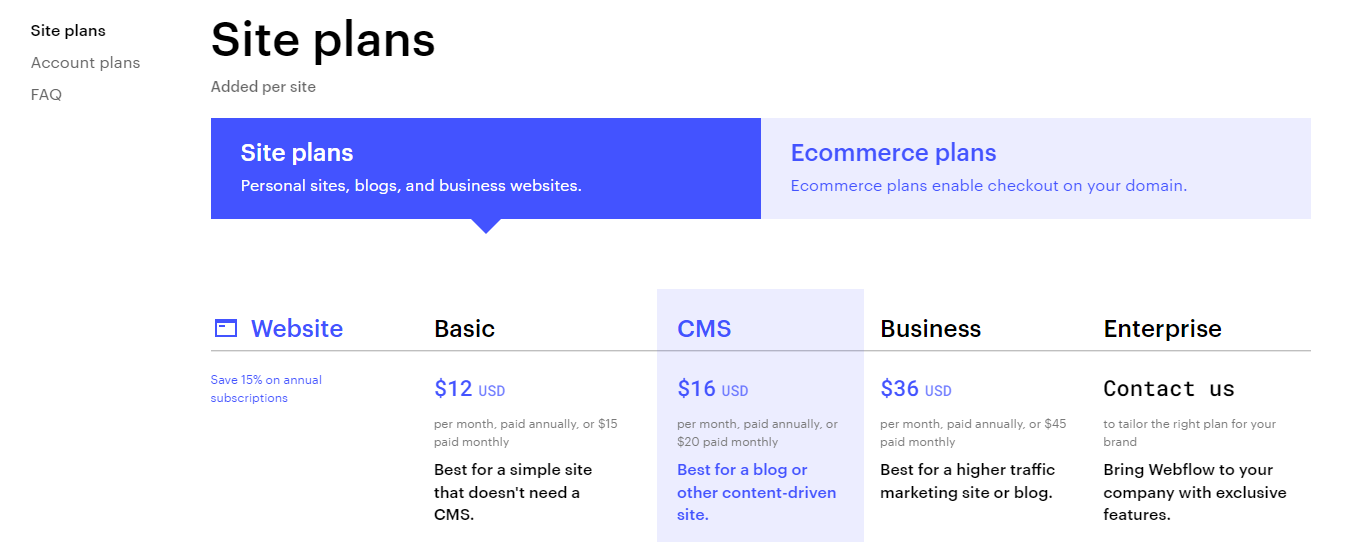
Planos de preços do Webflow e Squarespace:
Veja como as duas empresas cobram por seus serviços:
Espaço quadrado:
- As opções começam em $ 12 por mês e oferecem recursos adicionais para planos de nível superior.
- A avaliação gratuita não precisa de cartão de crédito.
- Você obtém um período de teste gratuito de 14 dias, após o qual você deve escolher um plano.
Fluxo da Web:
- A colaboração entre os membros da equipe pode ser incluída nos planos de contas.
- Planos mensais do site começam em $ 12; planos de contas mensais começam em $ 16.
- Existem dois tipos de planos: “site” (para produção de páginas web) e “conta”.
- Você deve escolher uma assinatura premium para publicar seu site.
- É totalmente gratuito para começar.
Ambos, em nossa opinião, têm preços realmente razoáveis para o que oferecem.
Comparar os elementos de design do Webflow e do Squarespace?
Embora todos desejem um site atraente, alguns indivíduos podem ter requisitos mais sofisticados. A tabela a seguir compara o Webflow com o Squarespace:
O Squarespace oferece mais de 90 modelos de design gratuitos, mas você também pode comprar layouts personalizados. O Squarespace é conhecido por seus modelos esteticamente impressionantes.
Muitos designers usam a plataforma porque permite que eles criem um site com aparência profissional sem precisar aprender muito código.
Os designs do Squarespace são compatíveis com dispositivos móveis e responsivos. Além disso, você descobrirá uma infinidade de soluções para vários temas.
Uma diferença do Webflow é que você não precisa começar do zero se não conseguir localizar o modelo apropriado, mas o Webflow permite um design personalizado.
No Squarespace, você pode alterar temas ao longo do processo de design, mas isso não está disponível no Webflow.
Se você tiver um plano Business ou superior, poderá adicionar um código personalizado ao Squarespace.
Em essência, o Webflow oferece opções de design adicionais, mas também adiciona complexidade. O Squarespace tem uma interface de design mais direta com menos opções (mas de maior qualidade).
O Webflow é uma plataforma excepcional para pessoas com habilidades e entendimento prévios de design. Como dito antes, a interface é um pouco mais complicada, mas será bastante reconhecível para os designers.
O Webflow oferece mais de 180 temas, todos responsivos. Certos temas são gratuitos, enquanto outros precisam de pagamento. Para a maioria das empresas, modelos específicos de nicho estão prontamente disponíveis.
Aqueles que estão familiarizados com a edição de HTML/CSS/JavaScript podem modificar os temas. Isso abre um mundo de possibilidades, mas obviamente é mais adequado para indivíduos que se sentem à vontade com a codificação.
(Observação: eles enfatizam que você não precisa escrever uma única linha de código para criar um site usando a plataforma deles.)
Além disso, componentes de design como menus suspensos, controles deslizantes, carrosséis e tipografia personalizada estão incluídos. Ele permite que você preserve suas escolhas de design como “classes” para uma reutilização consistente.
FAQs sobre Webflow x Squarespace
O que é melhor Squarespace ou Webflow?
Embora o Squarespace tenha uma infinidade de layouts impressionantes, os temas do Webflow são significativamente mais flexíveis. O Webflow oferece mais de 100 temas incríveis, incluindo muitas alternativas gratuitas – e você pode personalizar todos os recursos sem saber codificar, algo que o Squarespace não permite.
O Webflow é mais fácil que o Squarespace?
O construtor de páginas do Webflow é mais sofisticado que o do Squarespace, então se acostumar com ele levará algum tempo. Embora o Webflow ainda seja um construtor de sites, você não precisará lidar com nada muito exigente (como muita codificação), o Squarespace é a plataforma mais fácil de aprender.
O Webflow é mais barato que o Squarespace?
Os planos do Squarespace são mais baratos que os do Webflow e têm menos restrições de produtos e pagamentos. Squarespace e Webflow fornecem alguns planos específicos de comércio eletrônico - ou seja, planos projetados exclusivamente para vendas on-line e equipados com mais recursos do que um site padrão precisaria.
O Webflow é como o Squarespace?
O Webflow é comparável ao Squarespace, pois começa com um editor de estilo de arrastar e soltar. É essencialmente um Canva para sites, embora o Webflow ofereça muito mais flexibilidade de design do que o Squarespace. Isso é tudo.
Links Rápidos:
Conclusão: Webflow vs Squarespace 2024
Qual plataforma prevalecerá, Squarespace ou Webflow?
Claro, isso depende de suas necessidades específicas. Se você é uma agência ou um designer profissional, o Webflow oferece diversas ferramentas e opções de personalização.
No entanto, é sofisticado e, se você gosta de explorar recursos mais avançados, precisará de algumas habilidades de programação.
Squarespace é uma plataforma incrível para todos os tipos de pequenas e médias empresas. Os designers vão adorar a estética e as funcionalidades atuais, enquanto os usuários finais que constroem seu primeiro site apreciarão a relativa facilidade da plataforma em comparação com o Webflow.
Squarespace é um vencedor em nosso livro, mas e você?