Você está confuso entre Webflow vs Bubble? Lutando para saber qual é o melhor e por quê?
Se sim, leia todo o artigo para conhecer todos os aspectos do Webflow e do Bubble.
Vamos começar com a visão geral das diferenças.
Webflow Dê uma olhada na
Dê uma olhada na
|
Bolha Dê uma olhada na
Dê uma olhada na
|
|---|---|
| $ 16 por mês | $ 29 por mês |
O Webflow é a melhor maneira de criar um site impressionante usando seu designer Webflow, que não requer conhecimentos ou habilidades técnicas. |
Bubble é ideal para programação visual e como uma ferramenta de infraestrutura de desenvolvimento web não técnica. Não requer qualquer codificação. |
|
|
|
|
|
|
|
Ele fornece uma gama maior de opções de design. Ele oferece aos recém-chegados acesso rápido a palestras em vídeo, ajuda e atalhos de teclado. Oferece mais flexibilidade criativa e opções de personalização. |
Para aqueles que são novos em plataformas sem código, começar com o Bubble pode ser mais difícil. Uma curva de aprendizado mais acentuada vem com uma infinidade de recursos e possibilidades. |
|
O Webflow possui uma estratégia que permite conhecer a plataforma e explorá-la. Ele inclui a capacidade de marcar o editor voltado para o cliente, um painel compartilhado e vários recursos de colaboração. É perfeito para agências ou profissionais da web. Todos estão satisfeitos com o preço. |
O preço do Bubble é mais caro que o do Webflow. Você não poderá usar a versão ativa, APIs, procedimentos agendados ou backup de dados, mas um nome de domínio genérico, 500 MB de armazenamento de arquivos e capacidade básica do servidor estão incluídos. |
|
O Webflow oferece suporte direto ao cliente por meio de um formulário de e-mail que o registra no sistema de tickets. O Webflow apresenta uma variedade de tutoriais, cursos completos e lições que abrangem uma ampla variedade de tópicos para ajudá-lo a subir na curva de aprendizado. Você pode obter ajuda de um blog de suporte do Webflow, de um fórum da comunidade e de e-books. |
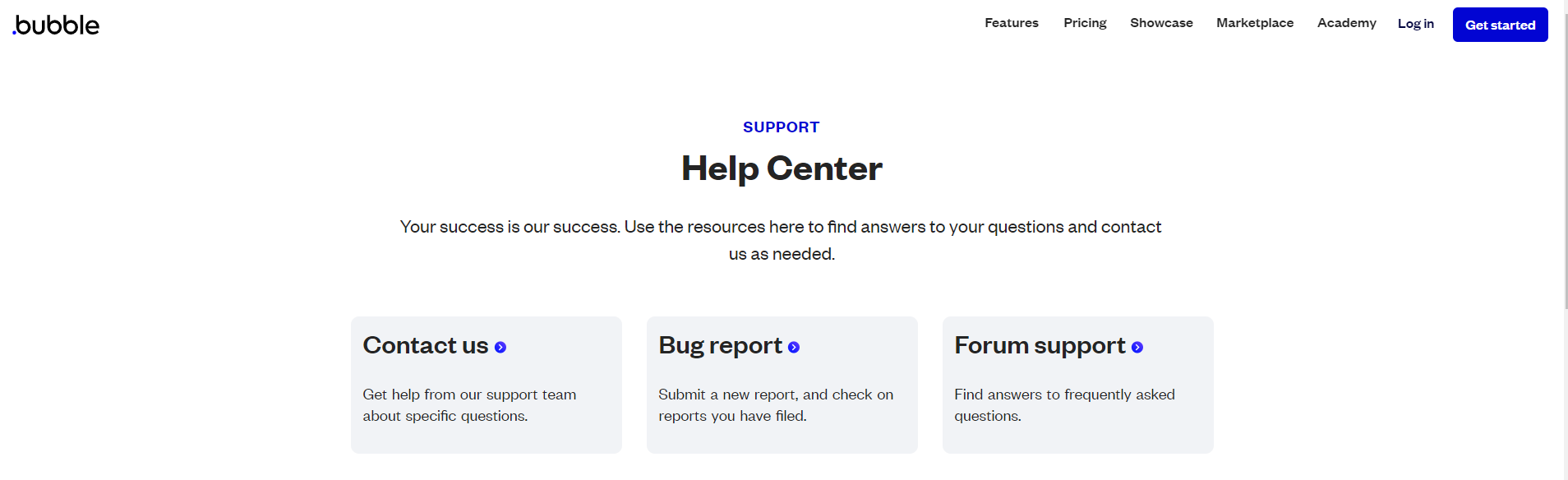
A Bubble tem uma Central de Ajuda com vários artigos de suporte; no entanto, esses artigos não cobrem uma ampla gama de problemas que os usuários podem enfrentar, nem possuem longas explicações com gráficos ou demonstrações em vídeo. Ele também tem um blog, um fórum da comunidade e um podcast, além do centro de suporte. |
| Dê uma olhada na | Dê uma olhada na |
Este artigo é sobre Webflow vs Bubble e se você quiser saber sobre todos os aspectos disso, fique atento até o final.
Aqui está uma breve comparação entre Webflow e Bubble. Webflow é para sites e Bubble é para aplicativos e sites da web. Ambos são, é claro, sistemas sem código.
O Webflow permite gerenciar itens que você carrega, como um artigo para um blog ou um produto para uma empresa. Eles chamam de sistema de gerenciamento de conteúdo (CMS) (CMS).
O Bubble permite que você gerencie o acesso do usuário como uma equipe de pessoas que compram seu produto. É parcialmente por isso que eles dizem que você pode desenvolver aplicativos usando o Bubble.
O Webflow inclui opções para vestir as coisas com funcionalidades de terceiros (plugins) (plugins). As coisas são um método hacky de realizá-lo, no entanto.
Você insere o código de integração do plug-in no cabeçalho HTML. Eu os chamaria de paste-ins. Bubble inclui plugins que se conectam diretamente. Eu os chamaria de plugins.
Ambos têm modelos da comunidade. O Webflow também oferece outros modelos de seção integrados, como uma barra de navegação. Vamos conferir mais.
Conteúdo
- Webflow vs Bubble 2024: visão geral
- Webflow vs Bubble: principais diferenças
- Webflow vs Bubble: comparação de preços
- Webflow x bolha: modelos
- Webflow vs Bubble: facilidade de uso e personalização
- Webflow vs bolha: suporte ao cliente
- Webflow vs Bubble: comparação de recursos
- Perguntas frequentes sobre Webflow vs Bubble
- O Webflow é melhor que o WordPress?
- Por que o Webflow é o melhor?
- Bolha é boa?
- Qual é melhor Webflow ou Bubble?
- Conclusão: Webflow vs Bubble 2024
Webflow vs Bubble 2024: visão geral
Se você está procurando informações sobre Webflow vs Bubble, incluímos tudo o que você precisa saber neste post para ajudá-lo a tomar uma decisão informada.
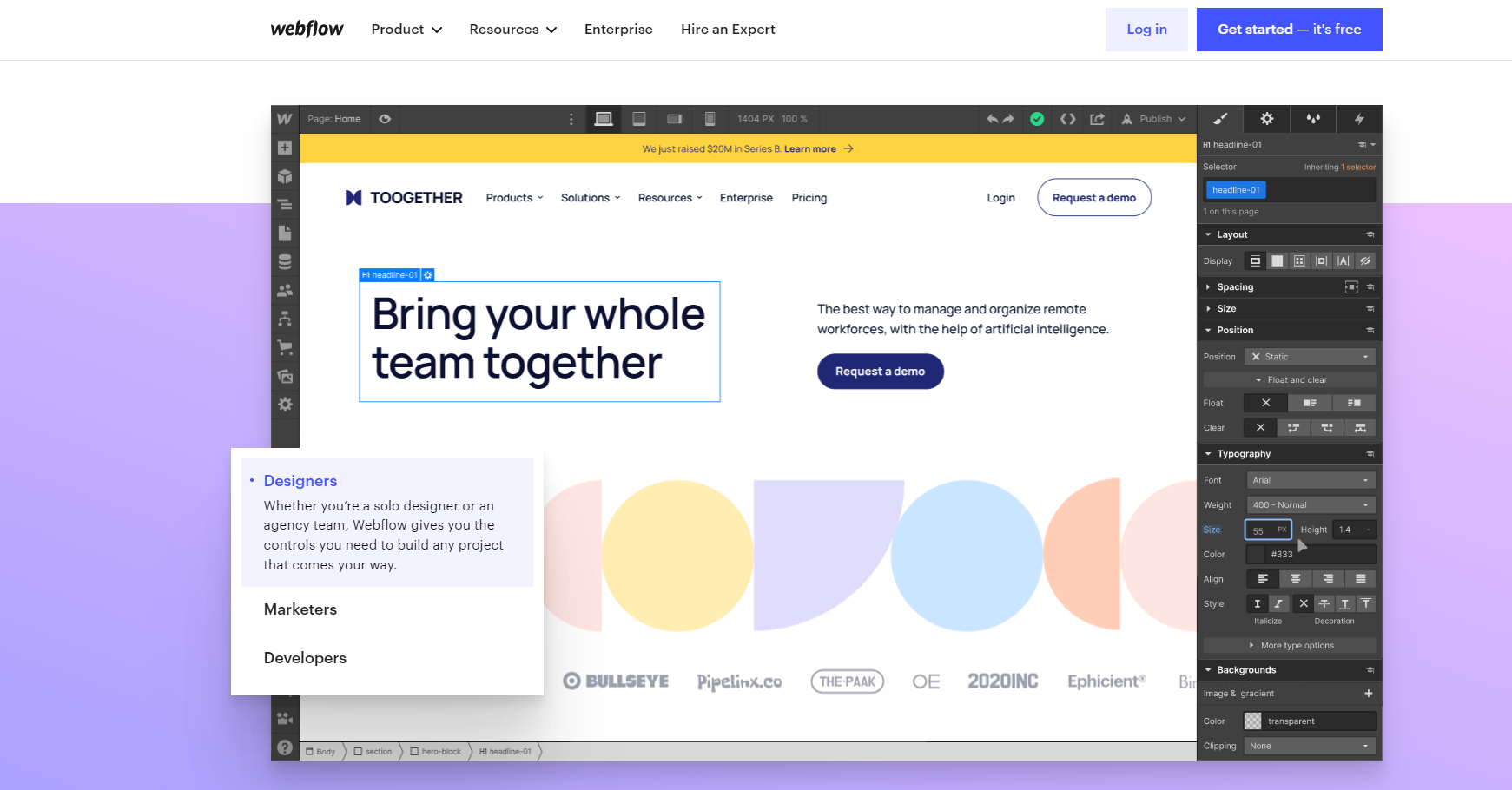
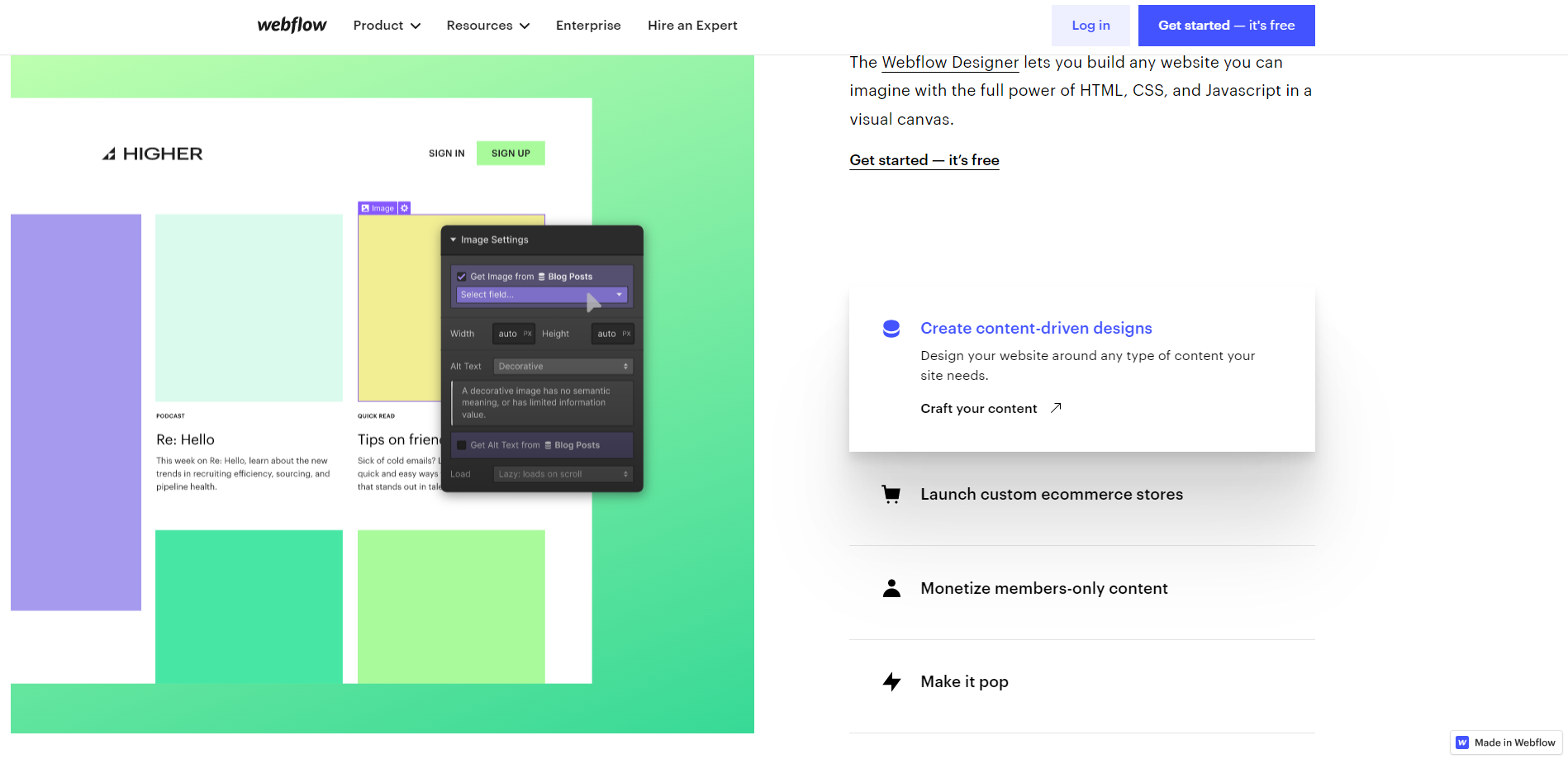
O que é o Webflow?
Webflow é um aplicativo de web design que permite aos usuários criar páginas da web sem precisar saber codificar. O aplicativo inclui sites completos ou, se o designer solicitar, gera códigos limpos e prontos para uso para outros sites de hospedagem.
Os designers podem deixar sua imaginação correr solta nesta plataforma. O programa construtor de sites é muito adaptável, suportando HTML, CSS e JavaScript. Ele também tem muitas animações e recursos de design.
Os sites também podem ser salvos usando o programa de construção da web (WBS). Anteriormente, os web designers precisavam terceirizar a codificação, mas agora eles podem projetar e construir seus próprios sites.
Como resultado, a aplicação reduz o tempo e o custo do procedimento. Para satisfazer as especificações do cliente, as equipes de projeto devem trabalhar juntas. O software WB oferece um local para os membros da equipe colaborarem e desenvolverem belos sites.
Os clientes também podem acessar o trabalho em andamento a qualquer momento para alterá-lo e atualizá-lo. Editores e autores podem injetar rapidamente conteúdo textual no design usando o Editor de fluxo da Web. Eles podem estruturar conteúdo novo ou organizado como acharem melhor em minutos.
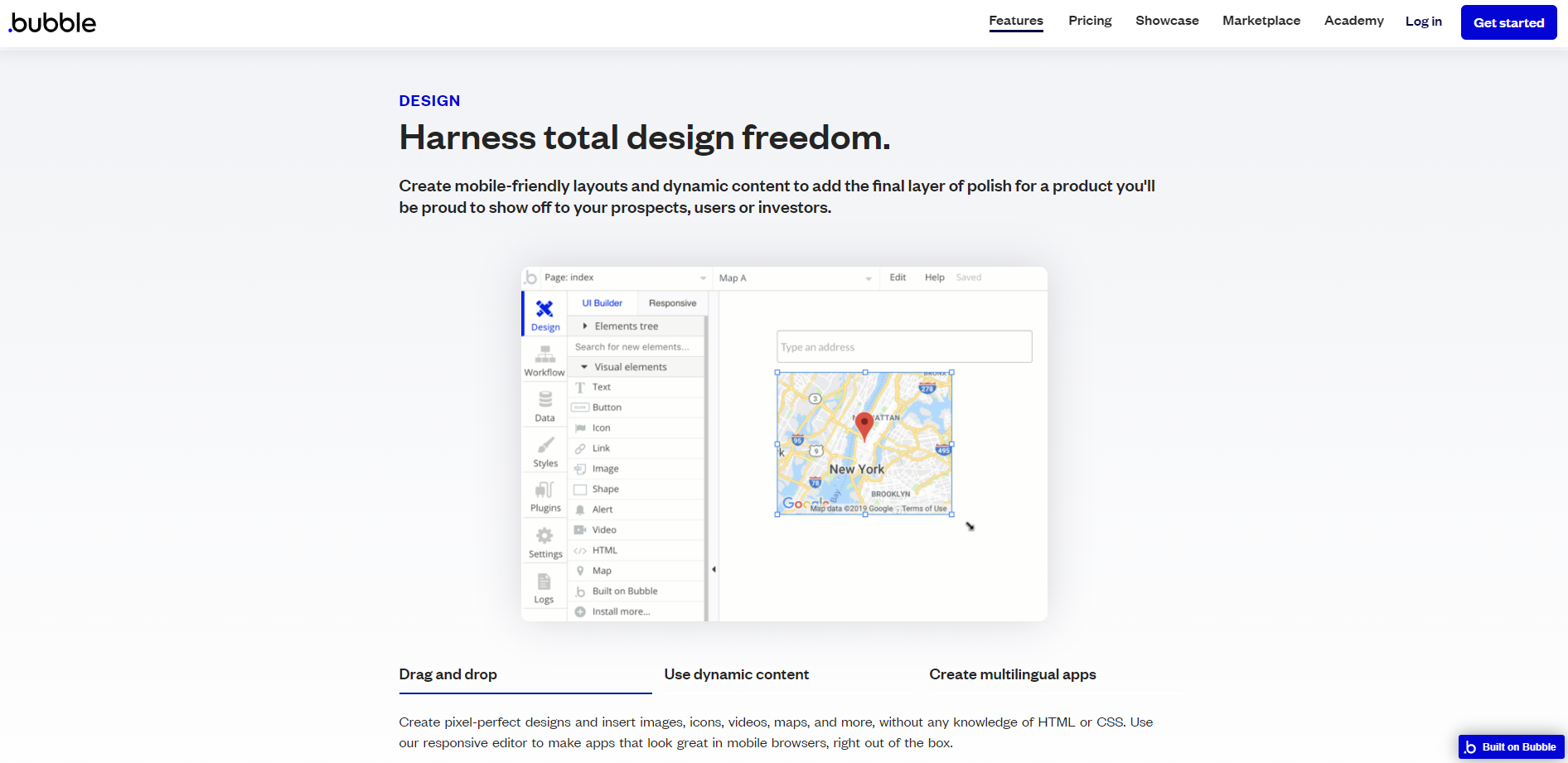
O que é Bolha?
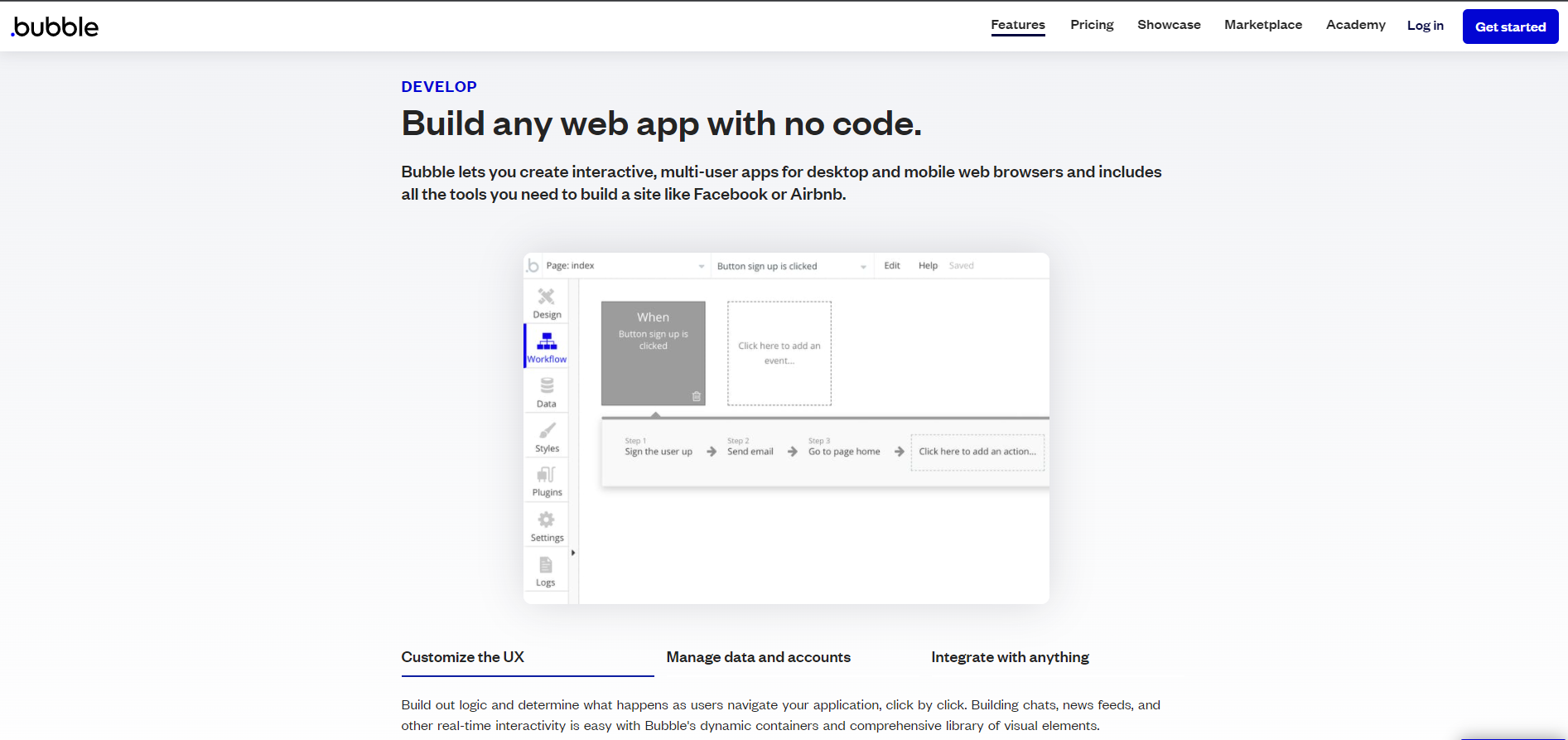
A Bolha é uma plataforma de programação visual que permite a qualquer pessoa criar e hospedar aplicativos da Web sem a necessidade de engenheiros usando uma linguagem de programação sem código. Os usuários podem criar aplicativos web atraentes e web móveis sem escrever uma única linha de código com o software.
O construtor de arrastar e soltar do software permite aos usuários controle total sobre suas ideias, permitindo que eles criem gráficos com pixels perfeitos. Layouts e animações responsivos podem ser usados para dar vida a um site.
Quando os visitantes interagem com o programa, os usuários podem dizer ao software o que deve acontecer. O Bubble permite que os usuários personalizem o idioma e o design do aplicativo para usuários individuais, além de executar transações, enviar e-mails e salvar e exibir dados.
A plataforma em nuvem do software permite que os usuários iniciem seus aplicativos imediatamente. O Bubble hospeda e dimensiona o site à medida que cresce em popularidade.
O programa fornece infraestrutura segura, pronta para produção e escalável, para que os usuários não precisem implantar servidores ou formar uma equipe de operações.
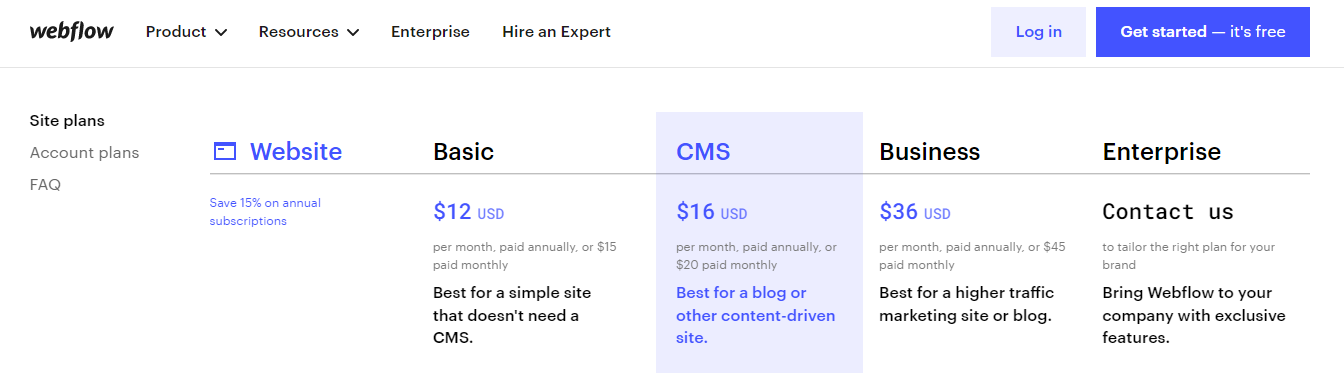
Webflow vs Bubble: comparação de preços
O Webflow garante que seus clientes estejam satisfeitos com a operação do sistema, oferecendo um plano gratuito ilimitado que inclui controle completo do design, mas, como todos os planos gratuitos, possui algumas limitações.
Com o plano gratuito, você não poderá usar white-labeling, segurança de senha do site ou transferência de projeto. Além disso, você ficará restrito a dois projetos que serão publicados no webflow.io e promovidos pelo Webflow.
A estrutura de preços do Webflow é bastante complexa. Para começar, eles são classificados em duas grandes categorias: planos de site e de conta. Cada uma dessas subcategorias é então subdividida em mais duas subcategorias.
Os designs de site são ideais para pessoas que desejam criar um site exclusivo, como um site de empresa, blog ou loja de comércio eletrônico. Ele oferece dois tipos de planos: planos de site (que começam em $ 15 por mês) e planos de comércio eletrônico (que começam em $ 42 por mês).
Os planos de conta fornecem acesso a recursos adicionais, como a opção de personalizar o editor voltado para o cliente com sua marca, um painel compartilhado e várias ferramentas de colaboração.
É ideal para agências ou especialistas em web que trabalham para seus clientes. Além disso, tem duas divisões: planos individuais (que começam sem custo) e planos de equipe (que começam em $ 42/mensal).
Assim como no Bubble, você pode pagar mensalmente ou anualmente e obter um desconto de 15%. Lembre-se de que, ao cancelar, você não receberá um reembolso e seu plano será rebaixado para o plano gratuito em vez de ser excluído.
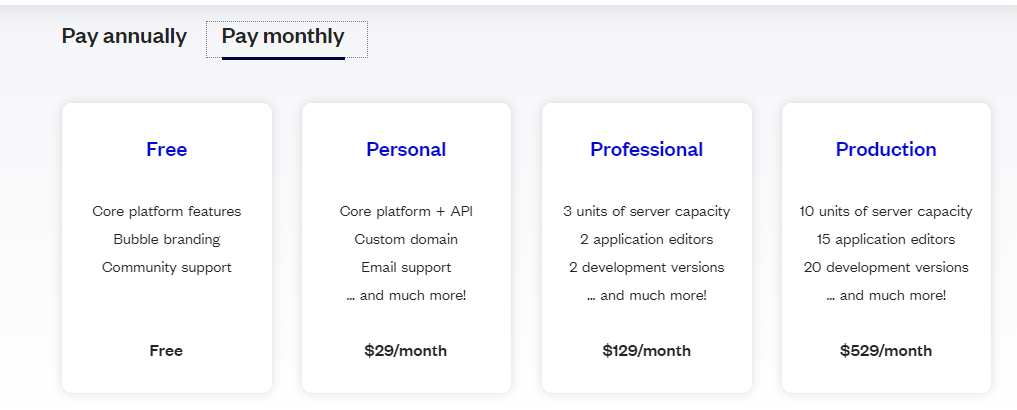
Bubble, como o Webflow, oferece um plano gratuito que permite explorar e entender a plataforma, embora tenha algumas limitações. Você não poderá acessar a versão ativa, APIs, processos agendados ou backup de seus dados.
A bolha anunciará em seu site ou aplicativo e você receberá um nome de domínio genérico, 500 MB de armazenamento de arquivos e capacidade básica do servidor. Além disso, o Bubble oferece três opções premium a partir de $ 29 por mês.
Essas soluções premium fornecem recursos adicionais, como domínio personalizado e white label. Além disso, se você desenvolver software para seus clientes, terá acesso ao plano Agência. Este pacote custará US $ 78 por designer todos os meses.
Além disso, se você for estudante ou organização sem fins lucrativos, terá desconto em todos os planos. Os pagamentos podem ser feitos mensalmente ou de uma só vez para um ano inteiro, caso em que é aplicado um desconto.
Quando se trata de preço, o Webflow oferece uma infinidade de opções que permitem flexibilidade, mas também adicionam complexidade para os consumidores. No entanto, embora o preço do Bubble seja direto, é mais caro que o do Webflow.
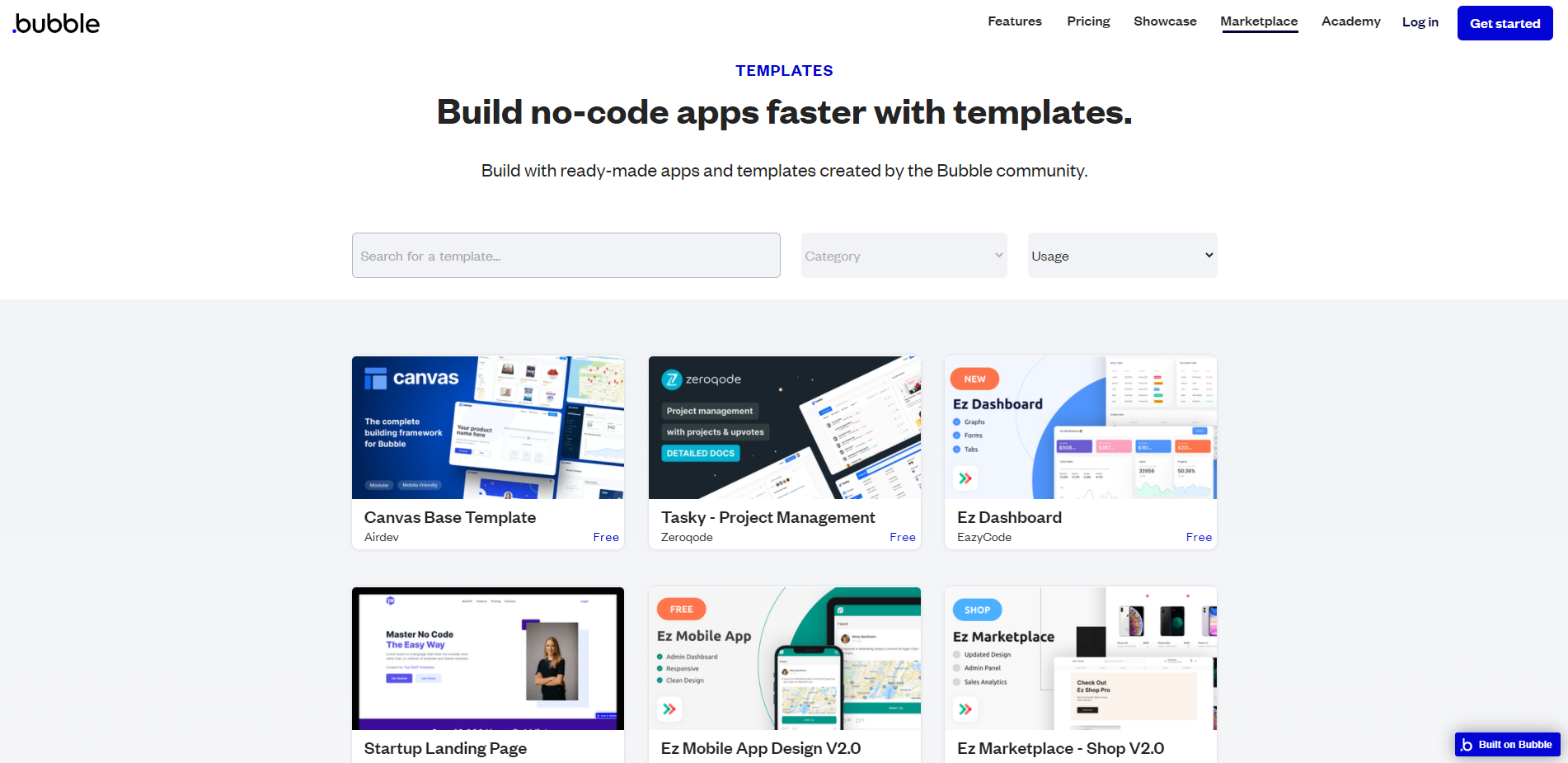
Webflow x bolha: modelos
Os templates são temas pré-concebidos que servem como estrutura para o seu site, agilizando e simplificando o processo de web design. Vamos ver quem pode criar uma coleção de templates mais robusta e uma interface de edição.
O Webflow é uma coleção de mais de 500 designs de sites responsivos em HTML5. No entanto, o lamentável é que a maioria deles é paga, com apenas 40 modelos disponíveis gratuitamente.
Os modelos são organizados ordenadamente em várias categorias, incluindo Blog, Negócios, Design e Fotografia. Além disso, ele nos permite fornecer um modelo exclusivo para cada página da Web específica, como página inicial, revisão ou página de contato.
Além disso, o Webflow permite que você comece com uma tela em branco, permitindo que você crie seu site do zero, em vez de depender de uma base pré-criada na forma de um modelo.
Esse design é impressionante, pois se adapta a qualquer tamanho de tela, para que você nunca precise se preocupar com a aparência do seu site em um dispositivo móvel. Você pode até visualizar antes de fazer uma seleção para garantir que seja a correta.
A personalização de modelos é muito fácil com o Webflow, pois você tem um Designer ou Editor incluído. Isso permitirá que você altere facilmente as informações pré-preenchidas do modelo.
Se você deseja que os membros de sua equipe participem e o apoiem, Zapier integração torna isso fácil também. Bolha apresenta uma excelente coleção de modelos que inclui centenas de designs projetados profissionalmente.
Alguns estão disponíveis gratuitamente, enquanto outros são cobrados, com a versão gratuita oferecendo menos recursos. Esses modelos podem ser usados para criar um protótipo, produto mínimo viável, aplicativo ou site.
Além disso, você pode obter modelos para determinadas páginas ou componentes, como uma página de destino, painel ou formulário de contato. Você pode refinar sua pesquisa de modelos selecionando uma categoria na lista suspensa.
Esses modelos de bolha sem código são totalmente personalizáveis com um editor de arrastar e soltar que inclui centenas de opções de modificação. Antes de escolher um modelo, você pode ver todos os detalhes do modelo.
Além disso, alguns dos modelos adquiridos têm garantia de reembolso de 14 dias. No entanto, a principal desvantagem é que eles são bastante inflexíveis em dispositivos móveis.
Em conclusão, o Webflow supera o Bubble nessa área, pois oferece uma biblioteca de modelos maior com mais possibilidades e flexibilidade.
Webflow vs bolha: suporte ao cliente
Os criadores de sites devem oferecer um atendimento ao cliente superior para ajudá-lo a resolver quaisquer problemas que surjam. É por isso que vamos examinar quem vence a batalha de atendimento ao cliente entre Webflow e Bolha.
O Webflow tem uma infinidade de tutoriais, cursos completos e lições que abrangem vários assuntos para ajudá-lo a subir a curva de aprendizado.
Sem certeza, você ficará agradavelmente satisfeito com a amplitude dos cursos disponíveis, que permitirão que você adquira de forma rápida e simples o que você precisa saber gratuitamente.
Além disso, há um blog de suporte do Webflow, um fórum da comunidade e e-books disponíveis para ajudá-lo a aprender mais sobre o assunto.
A ajuda técnica direta está disponível por e-mail de segunda a sexta-feira, das 6h às 6h PT. Normalmente, os e-mails são respondidos dentro de 24 a 48 horas.
Além disso, você pode contratar um especialista para auxiliá-lo no design e desenvolvimento do seu site ou pode enviar tíquetes de suporte.
A Bubble oferece uma Central de Ajuda com vários artigos de suporte, no entanto, esses artigos não cobrem uma ampla variedade de dificuldades que os usuários podem encontrar, nem possuem explicações extensas com imagens ou demonstrações em vídeo.
Além deste centro de suporte, ele inclui um blog, um fórum da comunidade onde você pode descobrir soluções para perguntas frequentes e um podcast onde você pode aprender mais sobre procedimentos de desenvolvimento web.
No entanto, se você precisar de ajuda técnica direta de uma pessoa viva, tememos que você fique desapontado. Isso ocorre porque o Bubble apenas oferece assistência por e-mail, o que significa que quaisquer dificuldades que você tiver serão tratadas pela equipe de suporte. No entanto, não fornece chat ao vivo ou assistência por telefone.
Em conclusão, ambos os criadores de sites fornecem assistência direta limitada; no entanto, o Webflow tem uma vantagem sobre o Bubble devido aos seus extensos recursos de auto-ajuda, que incluem centenas de cursos e aulas completos.
Perguntas frequentes sobre Webflow vs Bubble
O Webflow é melhor que o WordPress?
Tanto o WordPress quanto o Webflow são opções fantásticas para o desenvolvimento de sites. Qual ferramenta você usa é determinada pelos recursos que você deseja em um sistema de gerenciamento de conteúdo. Para a maioria das pessoas e organizações interessadas em criar um site, o WordPress é sem dúvida a opção superior devido à sua maior flexibilidade e integração com mais tecnologias.
Por que o Webflow é o melhor?
Embora o Webflow não seja a plataforma mais barata nem mais simples de usar, ele se destaca em termos de design. Você pode ajustar quase tudo sem saber codificar, dando uma sensação complexa sem parecer inacessível. Os modelos são bem projetados, compatíveis com dispositivos móveis e adequados para uma variedade de setores.
Bolha é boa?
Uma bolha é uma ferramenta incrível para desenvolver software e aplicativos online. Geralmente, as vantagens do Bubble justificam os processos adicionais, mas se você se sentir desconfortável com a ideia de utilizar o Bubble em conjunto com outro provedor para finalmente criar um aplicativo nativo, vale a pena considerar.
Qual é melhor Webflow ou Bubble?
O Webflow fornece funcionalidade de banco de dados simples de usar e também é um sistema de gerenciamento de conteúdo (CMS), o que significa que é usado apenas para desenvolvimento de front-end e gatilhos de elemento. Além disso, a bolha oferece maior funcionalidade de banco de dados do que o Webflow, e é por isso que é utilizada para desenvolvimento de front-end e back-end.
Links Rápidos :
Conclusão: Webflow vs Bubble 2024
Webflow vs Bubble são sistemas de criação de sites sem código que fornecem um plano gratuito. No entanto, várias características os distinguem.
Os clientes da Webflow se beneficiam de editores responsivos e bastante simples de usar, ferramentas de auto-ajuda aprimoradas, integrações robustas e armazenamento de recursos, uma coleção de modelos de alta qualidade e responsiva maior, bem como opções de preços flexíveis e diferentes.
Por outro lado, o Bubble está focado principalmente no desenvolvimento de aplicativos móveis, e não na criação de sites. No entanto, possui um excelente conjunto de recursos que rivaliza com o Webflow.
Ele oferece mais flexibilidade criativa e possibilidades de design, bem como recursos de banco de dados aprimorados e um mercado de plug-ins mais robusto. No entanto, é bastante caro e difícil de usar.
Em conclusão, o Webflow supera o Bubble na maior parte das áreas em que o avaliamos.