Czy też jesteś zdezorientowany? Webflow i Squarespace ?
Próbujesz wiedzieć, który z nich jest lepszy i dlaczego?
Dlatego jesteśmy tutaj, aby Ci pomóc. Tutaj, w tym artykule, dowiesz się wszystkiego Webflow i Squarespace, który z pewnością pomoże Ci zdecydować między nimi.
Po prostu zostań z nami do końca.
Webflow Twój koszyk
Twój koszyk
|
Squarespace Twój koszyk
Twój koszyk
|
|---|---|
| 12 USD miesięcznie | 12 USD miesięcznie |
To doskonała platforma dla każdego, kto chce założyć firmową stronę internetową. Możesz wyróżnić swoją stronę internetową, nadając jej niepowtarzalny styl. |
Dla artystów, projektantów i wszystkich innych, którzy chcą zaprezentować swoje prace wizualne online, Squarespace jest najlepszym narzędziem do tworzenia stron internetowych. |
|
|
|
|
|
|
|
Łatwość użycia Webflow jest dobra, ale nie lepsza niż Squarespace. |
Łatwość wykorzystania przestrzeni Squarespace jest znacznie lepsza niż Webflow. |
|
Webflow zapewnia dobre funkcje w tym cenniku. |
Nie ma pobicia cen Squarespace. Daje więcej funkcji w tej samej cenie. |
|
Dostępne tylko w godzinach pracy i zapewnia zasoby do rozwiązywania problemów, jeśli nie możesz z nimi porozmawiać. |
Dopóki złapiesz ich w godzinach pracy, otrzymasz fachową i miłą pomoc. |
| Twój koszyk | Twój koszyk |
Jeśli szukasz nowego narzędzia do tworzenia witryn, prawdopodobnie słyszałeś zarówno o Webflow, jak i Squarespace. To dwie najpopularniejsze opcje, ale która z nich jest dla Ciebie odpowiednia?
W tym artykule porównamy Webflow i Squarespace, aby pomóc Ci zdecydować, który z nich najlepiej odpowiada Twoim potrzebom.
Który kreator stron jest dla Ciebie najlepszy?
W tym poście porównamy Webflow i Squarespace – dwa z najpopularniejszych twórcy stron internetowych w sklepie.
Oba mają swoje wady i zalety, ale który z nich jest dla Ciebie właściwy?
Dowiedzmy Się!
Spis treści
- Webflow vs Squarespace: główne różnice
- Webflow vs Squarespace: narzędzia i funkcje
- Webflow vs Squarespace: rozróżnij obsługę klienta
- Plany cenowe Webflow i Squarespace:
- Porównaj elementy projektu Webflow i Squarespace?
- Webflow vs Squarespace: wady i zalety
- Często zadawane pytania dotyczące Webflow a Squarespace
- Co jest lepsze w Squarespace czy Webflow?
- Czy Webflow jest prostszy niż Squarespace?
- Czy Webflow jest tańszy niż Squarespace?
- Czy Webflow jest podobny do Squarespace?
- Wniosek: Webflow vs Squarespace 2024
Webflow a Squarespace : Główne różnice
Podstawowe różnice między Webflow i Squarespace są następujące:
- Webflow oferuje sześć poziomów cenowych, a koszt może się różnić w zależności od liczby zbudowanych witryn, podczas gdy Squarespace oferuje cztery poziomy i 14-dniowy bezpłatny okres próbny i jest często uważany za doskonały stosunek jakości do ceny.
- Webflow oferuje większą personalizację i wszechstronność, podczas gdy Squarespace jest bardziej ograniczony pod względem tego, co można zrobić.
- Webflow może wymagać podstawowej znajomości i znajomości kodowania, podczas gdy Squarespace jest bardziej odpowiedni dla osób niebędących programistami i zupełnie nowych.
- Każdy przedsiębiorca potrzebuje obecności w Internecie, a przede wszystkim profesjonalnie zaprojektowanej strony internetowej. Jest to idealne miejsce do sprzedaży Twoich towarów i/lub usług, a także do komunikowania się z odbiorcami.
- Tworzenie strony internetowej jest dużo łatwiejsze niż kiedyś. Obecnie dostępnych jest wiele kreatorów stron internetowych, które obiecują fantastyczną funkcjonalność i łatwość użytkowania, ale czy to jest prawdziwe?
- Jeśli nie znasz terminu „konstruktor witryn”, odnosi się on do internetowej platformy oprogramowania, która zapewnia wszystkie narzędzia niezbędne do stworzenia witryny internetowej bez pisania nawet jednej linijki kodu.
W związku z tym przyjrzymy się dwóm popularnym kreatorom witryn: Webflow i Squarespace. Czy to ma dla ciebie sens?
Zacznijmy natychmiast!
Webflow a Squarespace : Narzędzia i funkcje
Każdy właściciel witryny będzie chciał mieć unikalne funkcje lub dodatki do swojej witryny. W poniższej tabeli porównano dwie platformy:
Squarespace nie ma własnego sklepu z aplikacjami, ale zapewnia szereg kluczowych funkcji.
Ponadto możesz kupować wtyczki stron trzecich (takie jak nasza) i integrować się z różnymi usługami stron trzecich.
Jeśli chcesz eCommerce możliwości, Squarespace ma możliwość zakładania kont klientów. Ich platforma eCommerce jest bezpieczna i zapewnia pozytywne wrażenia klientów.
Squarespace może nie zapewniać tylu funkcji i integracji, co Webflow, ale to, co oferuje, jest doskonałe. W większości przypadków ludzie odkryją, czego potrzebują.
Można śmiało powiedzieć, że Squarespace jest nastawiony na użytkownika końcowego jako twórcę stron internetowych, podczas gdy Webflow jest nastawiony na profesjonalistów.
Webflow ma mnóstwo złożonych funkcji, takich jak konfigurowalne formularze, interaktywne Mapy Google, szyte na miarę animacje i łatwy do zainstalowania komponent eCommerce.
Ze względu na możliwość interakcji z HTML/CSS, można go rozszerzyć o szeroką gamę niestandardowych funkcji.
Webflow integruje się z różnymi popularnymi aplikacjami za pomocą wtyczek i widżetów. Możesz włączyć praktycznie każdą funkcję, o której możesz pomyśleć.
Webflow jest podobny do posiadania dostępu do całego sklepu ze sprzętem, a nie tylko do narzędzi w przyborniku.
Webflow a Squarespace: Rozróżnij obsługę klienta
Obsługa klienta Squarespace jest nagradzana i dostępna 24 godziny na dobę.
Dostępne są pomocne przewodniki, fora, seminaria internetowe oraz sekcja pomocy i wsparcia, w której możesz zadać pytanie lub temat, aby uzyskać informacje, których szukasz.
Ich wytyczne obejmują takie tematy, jak „Przenoszenie domeny do Squarespace” i „Poprawa widoczności witryny w wyszukiwarce”.
Jest to dodatek do wytycznych „Pierwsze kroki”, które zawierają szczegółowe porady online dotyczące zapytań o konto, rozliczeń i analiz.
Podobne tematy są omawiane na lekcjach wideo.
Jednak tylko w formacie wideo, co jest korzystne, jeśli preferujesz naukę wzrokową i słuchową. „Dodawanie produktów do sklepu”, „Tworzenie witryny restauracji”, „Usuwanie strony” i „Dodawanie obrazu tła” to przydatne filmy.
Chociaż podobne do pomocy Webflow, wskazówki Squarespace zachęcają do rozwiązywania własnych problemów za pomocą witryny Squarespace. Mimo to w razie potrzeby nadal możesz skontaktować się z żywą osobą.
Poczta e-mail Squarespace jest monitorowana 24 godziny na dobę, a czat na żywo w czasie rzeczywistym jest dostępny od poniedziałku do piątku między godziną 4:8 a XNUMX:XNUMX czasu wschodniego.
Dodatkowo możesz skontaktować się z Squarespace na Twitterze.
Wydaje się, że Webflow zapewnia dużą pomoc za pośrednictwem swojej strony internetowej. Dostępne są setki opcji szablonów stron internetowych, więc nie musisz zaczynać od zera.
Ponadto istnieje Uniwersytet Webflow, na którym można zobaczyć lub zapoznać się z instrukcjami na różne tematy, w tym z podstawami „CMS”, „Projekt” i po prostu „Pierwsze kroki”.
Ponadto Webflow University to miejsce, w którym możesz odwiedzić forum Webflow i przeczytać instruktażowe artykuły na ich blogu.
Dostępne są również e-booki, takie jak „Web Design 101” i „The Freelance Web Designer's Guide”.
Aby bezpośrednio skontaktować się z Webflow, zadzwoń do nich od poniedziałku do piątku od 6:6 do XNUMX:XNUMX czasu PST. Według Webflow stara się odpowiedzieć w ciągu 24 do 48 godzin. Możesz również skontaktować się z nimi przez e-mail za pośrednictwem ich strony internetowej.
Jednak bliższe przyjrzenie się ich polityce obsługi klienta pokazuje, że są oni dość jednoznaczni w tym, w czym będą ci pomagać, a w czym nie. Y
Możesz uzyskać pomoc dotyczącą Webflow Designer, CMS, jego narzędzi i funkcji, funkcjonalności i dostępności Webflow Dashboard oraz wydajności i niezawodności hostingu Webflow.
Jesteś jednak sam, jeśli potrzebujesz pomocy przy niestandardowym kodowaniu, SEO lub integracjach z innymi firmami. To samo dotyczy zapytań dotyczących projektowania wizualnego/UX/UI, zmian spowodowanych przez złośliwe oprogramowanie lub zainstalowane rozszerzenia oraz kodu eksportowanego z Webflow na inne platformy.
Mimo to Webflow zachęca do korzystania ze swoich forów i przydatnych artykułów oraz zapewnia zasoby do rozwiązywania problemów, z którymi nie możesz z nimi rozmawiać.
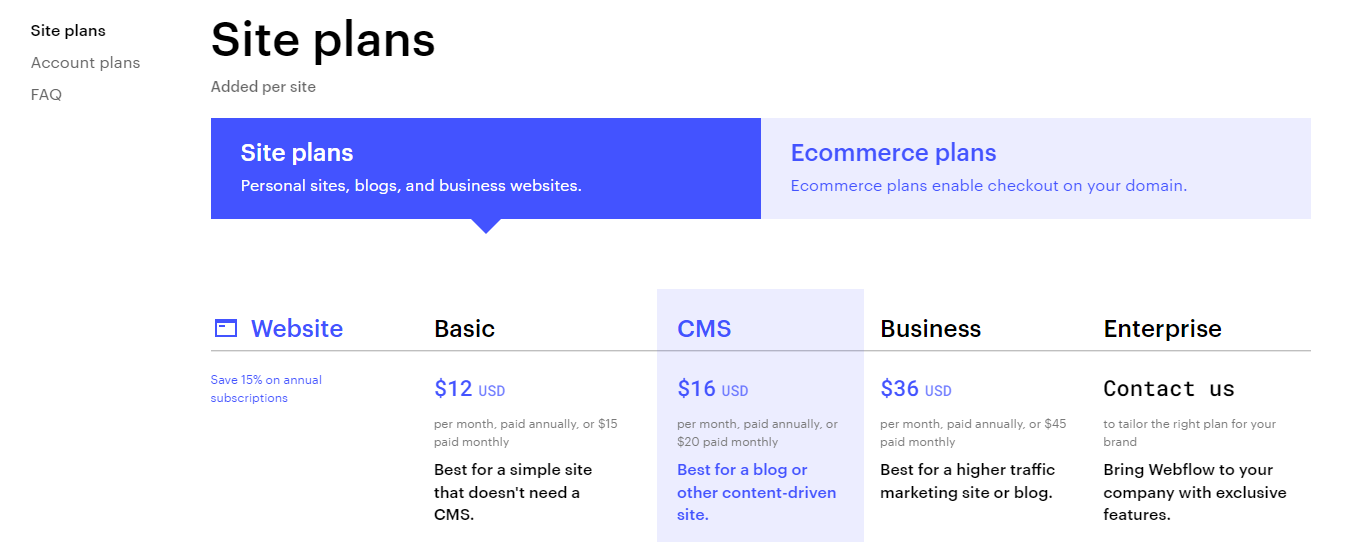
Plany cenowe Webflow i Squarespace:
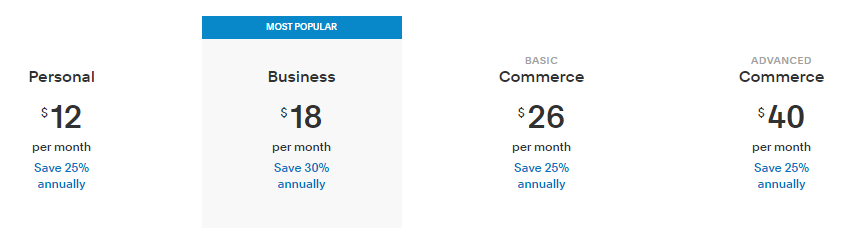
Oto jak obie firmy pobierają opłaty za swoje usługi:
Przestrzeń kwadratowa :
- Opcje zaczynają się od 12 USD miesięcznie i oferują dodatkowe funkcje dla planów wyższego poziomu.
- Bezpłatny okres próbny nie wymaga karty kredytowej.
- Otrzymujesz 14-dniowy bezpłatny okres próbny, po którym musisz wybrać plan.
Przepływ sieciowy :
- Współpraca między członkami zespołu może być uwzględniona w planach kont.
- Miesięczne plany witryn zaczynają się od 12 USD; miesięczne plany kont zaczynają się od 16 USD
- Istnieją dwa rodzaje planów: „strona” (do tworzenia stron internetowych) i „konto”.
- Aby opublikować swoją witrynę, musisz wybrać subskrypcję premium.
- Rozpoczęcie jest całkowicie bezpłatne.
Oba, naszym zdaniem, są naprawdę przystępne cenowo za to, co zapewniają.
Porównaj elementy projektu Webflow i Squarespace?
Chociaż każdy pragnie atrakcyjnej strony internetowej, niektóre osoby mogą mieć bardziej wyrafinowane wymagania. W poniższej tabeli porównano Webflow z Squarespace:
Squarespace udostępnia ponad 90 bezpłatnych szablonów projektów, ale możesz także kupić układy na zamówienie. Squarespace jest dobrze znany ze swoich estetycznych szablonów.
Wielu projektantów korzysta z platformy, ponieważ umożliwia ona stworzenie profesjonalnie wyglądającej strony internetowej bez konieczności uczenia się dużej ilości kodu.
Projekty Squarespace są przyjazne dla urządzeń mobilnych i responsywne. Dodatkowo odkryjesz mnóstwo rozwiązań dla różnych tematów.
Jedną z różnic w stosunku do Webflow jest to, że nie musisz zaczynać od zera, jeśli nie możesz znaleźć odpowiedniego szablonu, ale Webflow pozwala na niestandardowy projekt.
W Squarespace możesz zmieniać motywy w trakcie procesu projektowania, jednak nie jest to dostępne w Webflow.
Jeśli masz plan Business lub wyższy, możesz dodać niestandardowy kod do Squarespace.
Zasadniczo Webflow zapewnia dodatkowe opcje projektowe, ale także zwiększa złożoność. Squarespace ma prostszy interfejs projektowania z mniejszą liczbą (ale wyższej jakości) opcji.
Webflow to wyjątkowa platforma dla osób z wcześniejszymi umiejętnościami projektowymi i zrozumieniem. Jak wspomniano wcześniej, interfejs jest nieco bardziej skomplikowany, ale będzie dość rozpoznawalny dla projektantów.
Webflow oferuje ponad 180 motywów, z których wszystkie są responsywne. Niektóre motywy są bezpłatne, podczas gdy inne wymagają płatności. Dla większości firm dostępne są szablony specyficzne dla nisz.
Ci, którzy są zaznajomieni z edycją HTML/CSS/JavaScript, mogą modyfikować motywy. Otwiera to świat możliwości, ale jest oczywiście bardziej odpowiednie dla osób, które dobrze znają się na kodowaniu.
(Uwaga: podkreślają, że nie trzeba pisać ani jednej linii kodu, aby stworzyć stronę internetową za pomocą ich platformy.)
Dodatkowo dołączone są komponenty projektowe, takie jak menu rozwijane, suwaki, karuzele i niestandardowa typografia. Umożliwia zachowanie wybranych projektów jako „klas” w celu spójnego ponownego wykorzystania.
Często zadawane pytania dotyczące Webflow a Squarespace
Co jest lepsze w Squarespace czy Webflow?
Chociaż Squarespace ma mnóstwo wspaniałych układów, motywy Webflow są znacznie bardziej elastyczne. Webflow zapewnia ponad 100 wspaniałych motywów, w tym wiele darmowych alternatyw – i możesz spersonalizować każdą funkcję bez znajomości kodowania, na co Squarespace nie pozwala.
Czy Webflow jest prostszy niż Squarespace?
Kreator stron Webflow jest bardziej wyrafinowany niż Squarespace, więc przyzwyczajenie się do niego zajmie trochę czasu. Chociaż Webflow wciąż jest narzędziem do tworzenia witryn, nie będziesz musiał radzić sobie z niczym zbyt wymagającym (np. dużo kodowania), Squarespace jest najłatwiejszą do opanowania platformą.
Czy Webflow jest tańszy niż Squarespace?
Plany Squarespace są tańsze niż plany Webflow i mają mniej ograniczeń dotyczących produktów i płatności. Zarówno Squarespace, jak i Webflow oferują kilka planów dotyczących handlu elektronicznego — to znaczy planów przeznaczonych wyłącznie do sprzedaży online i wyposażonych w więcej możliwości niż standardowa witryna internetowa.
Czy Webflow jest podobny do Squarespace?
Webflow jest porównywalny do Squarespace, ponieważ zaczyna się od edytora stylu „przeciągnij i upuść”. Zasadniczo jest to serwis Canva dla witryn internetowych, chociaż Webflow oferuje znacznie większą elastyczność projektowania niż Squarespace. To wszystko.
Szybkie linki:
Wniosek: Webflow vs Squarespace 2024
Która platforma zwycięży, Squarespace czy Webflow?
Oczywiście zależy to od Twoich konkretnych wymagań. Jeśli jesteś agencją lub profesjonalnym projektantem, Webflow oferuje bogactwo narzędzi i opcji dostosowywania.
Jest jednak wyrafinowany i jeśli chcesz poznać bardziej zaawansowane możliwości, będziesz potrzebować pewnych umiejętności programistycznych.
Squarespace to niesamowita platforma dla wszelkiego rodzaju małych i średnich przedsiębiorstw. Projektanci pokochają obecną estetykę i funkcjonalności, a użytkownicy końcowi budujący swoją pierwszą stronę internetową docenią względną łatwość platformy w porównaniu z Webflow.
Squarespace jest zwycięzcą w naszej książce, ale co z Tobą?