Czy jesteś zdezorientowany między Webflow a Bubble? Próbujesz wiedzieć, który z nich jest lepszy i dlaczego?
Jeśli tak, przeczytaj cały artykuł, aby poznać każdy aspekt Webflow i Bubble.
Zacznijmy od przeglądu różnic.
Webflow Twój koszyk
Twój koszyk
|
Bańka Twój koszyk
Twój koszyk
|
|---|---|
| $ 16 za miesiąc | $ 29 za miesiąc |
Webflow to najlepszy sposób na stworzenie oszałamiającej witryny internetowej za pomocą projektanta Webflow, który nie wymaga żadnej wiedzy technicznej ani umiejętności. |
Bubble jest idealny do programowania wizualnego i jako nietechniczne narzędzie do tworzenia infrastruktury internetowej. Nie wymaga żadnego kodowania. |
|
|
|
|
|
|
|
Zapewnia większy zakres opcji projektowych. Daje nowicjuszom szybki dostęp do wykładów wideo, pomocy i skrótów klawiaturowych. Oferuje większą elastyczność twórczą i możliwości dostosowywania. |
Dla tych, którzy są nowicjuszami na platformach bez kodu, rozpoczęcie pracy z Bubble może być trudniejsze. Bardziej stroma krzywa uczenia się wiąże się z wieloma możliwościami i możliwościami. |
|
Webflow posiada strategię, która pozwala poznać platformę i ją eksplorować. Obejmuje możliwość znakowania edytora skierowanego do klienta, udostępnionego pulpitu nawigacyjnego i różnych możliwości współpracy. Jest idealny dla agencji internetowych lub profesjonalistów. Wszyscy są zadowoleni z wyceny. |
Cena Bubble jest droższa niż Webflow. Nie będziesz mógł korzystać z wersji na żywo, interfejsów API, zaplanowanych procedur ani kopii zapasowej danych, ale uwzględniono ogólną nazwę domeny, 500 MB miejsca na pliki i podstawową pojemność serwera. |
|
Webflow oferuje bezpośrednią obsługę klienta za pośrednictwem formularza e-mail, który rejestruje Cię w systemie biletowym. Webflow zawiera bogactwo samouczków, całych kursów i lekcji obejmujących szeroki zakres tematów, które pomogą Ci wspiąć się na krzywą uczenia się. Możesz uzyskać pomoc z bloga wsparcia Webflow, forum społeczności i e-booków. |
Bubble ma Centrum pomocy z wieloma artykułami pomocy technicznej; jednak artykuły te nie obejmują szerokiego zakresu problemów, z którymi mogą się spotkać użytkownicy, ani nie zawierają obszernych wyjaśnień z grafiką lub prezentacjami wideo. Oprócz centrum wsparcia ma również blog, forum społeczności i podcast. |
| Twój koszyk | Twój koszyk |
Ten artykuł jest w całości o Webflow vs Bubble i jeśli chcesz wiedzieć o każdym aspekcie tego, to bądź na bieżąco do końca.
Oto krótkie porównanie Webflow vs Bubble. Webflow jest przeznaczony do stron internetowych, a Bubble do aplikacji i stron internetowych. Oba są oczywiście systemami bez kodu.
Webflow pozwala zarządzać przesyłanymi elementami, takimi jak artykuł na bloga lub produkt dla firmy. Nazywają to systemem zarządzania treścią (CMS) (CMS).
Bubble pozwala zarządzać dostępem użytkowników jak zespołem ludzi, którzy kupują Twój produkt. Częściowo dlatego mówią ci, że możesz tworzyć aplikacje za pomocą Bubble.
Webflow zawiera opcje dodawania elementów funkcjonalności stron trzecich (wtyczki) (wtyczki). Rzeczy są jednak zwariowaną metodą na osiągnięcie tego.
Wstawiasz kod integracji wtyczki do nagłówka HTML. Nazwałbym je wklejkami. Bubble zawiera wtyczki, do których prowadzą bezpośrednie linki. Nazwałbym je wtyczkami.
Obaj mają szablony ze społeczności. Webflow oferuje również inne wbudowane szablony sekcji, takie jak pasek nawigacyjny. Sprawdźmy więcej.
Spis treści
- Webflow vs Bubble 2024: Przegląd
- Webflow vs Bubble: główne różnice
- Webflow vs Bubble: Porównanie cen
- Webflow vs Bubble: Szablony
- Webflow vs Bubble: łatwość użycia i możliwość dostosowania
- Webflow vs Bubble: Obsługa klienta
- Webflow vs Bubble: Porównanie funkcji
- Często zadawane pytania dotyczące Webflow vs Bubble
- Czy Webflow jest lepszy niż WordPress?
- Dlaczego Webflow jest najlepszy?
- Czy Bubble jest dobry?
- Który jest lepszy Webflow czy Bubble?
- Wniosek: Webflow kontra Bubble 2024
Webflow vs Bubble 2024: Przegląd
Jeśli szukasz informacji na temat Webflow vs Bubble, w tym poście zamieściliśmy wszystko, co musisz wiedzieć, aby pomóc Ci podjąć świadomą decyzję.
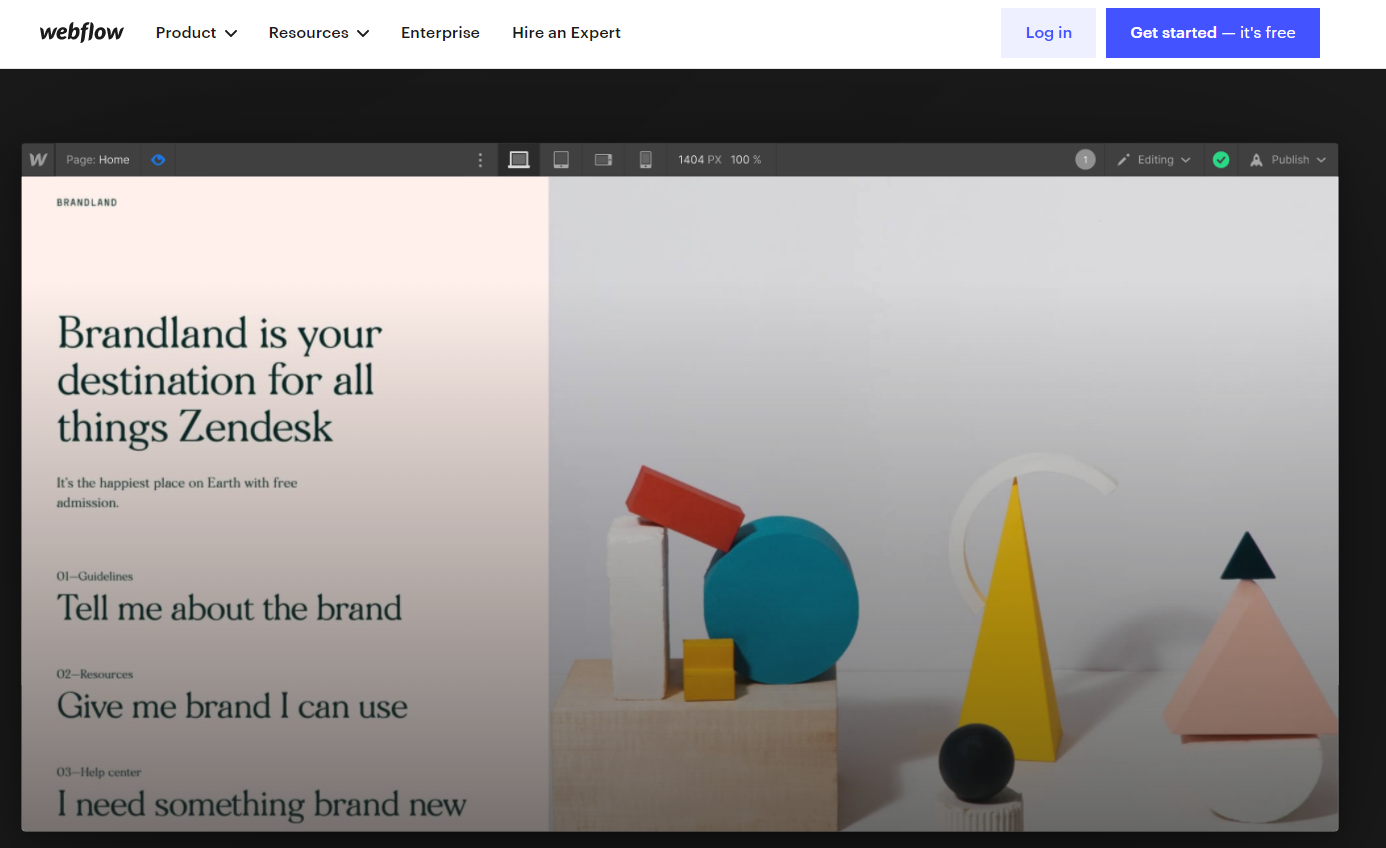
Co to jest Webflow?
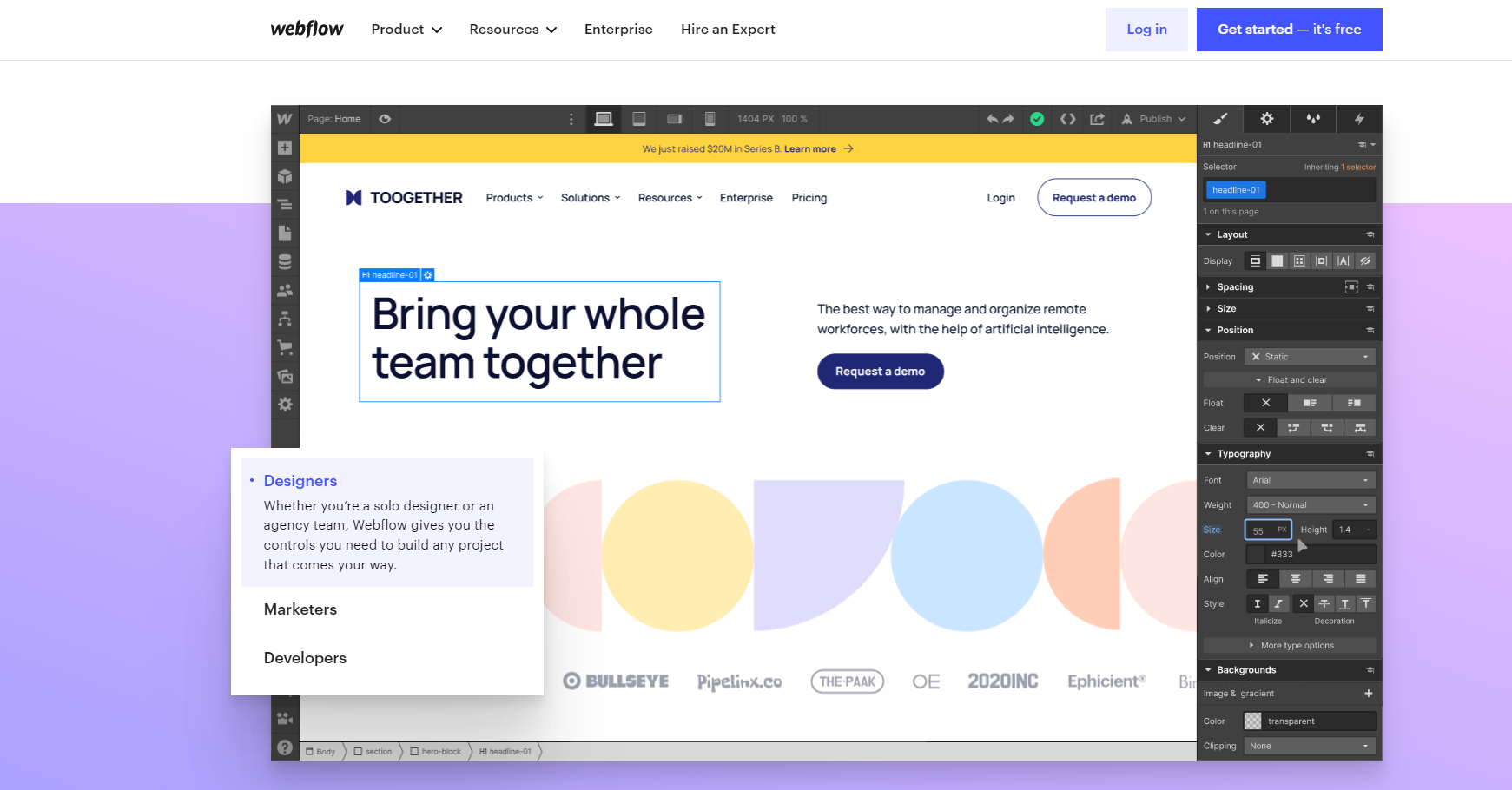
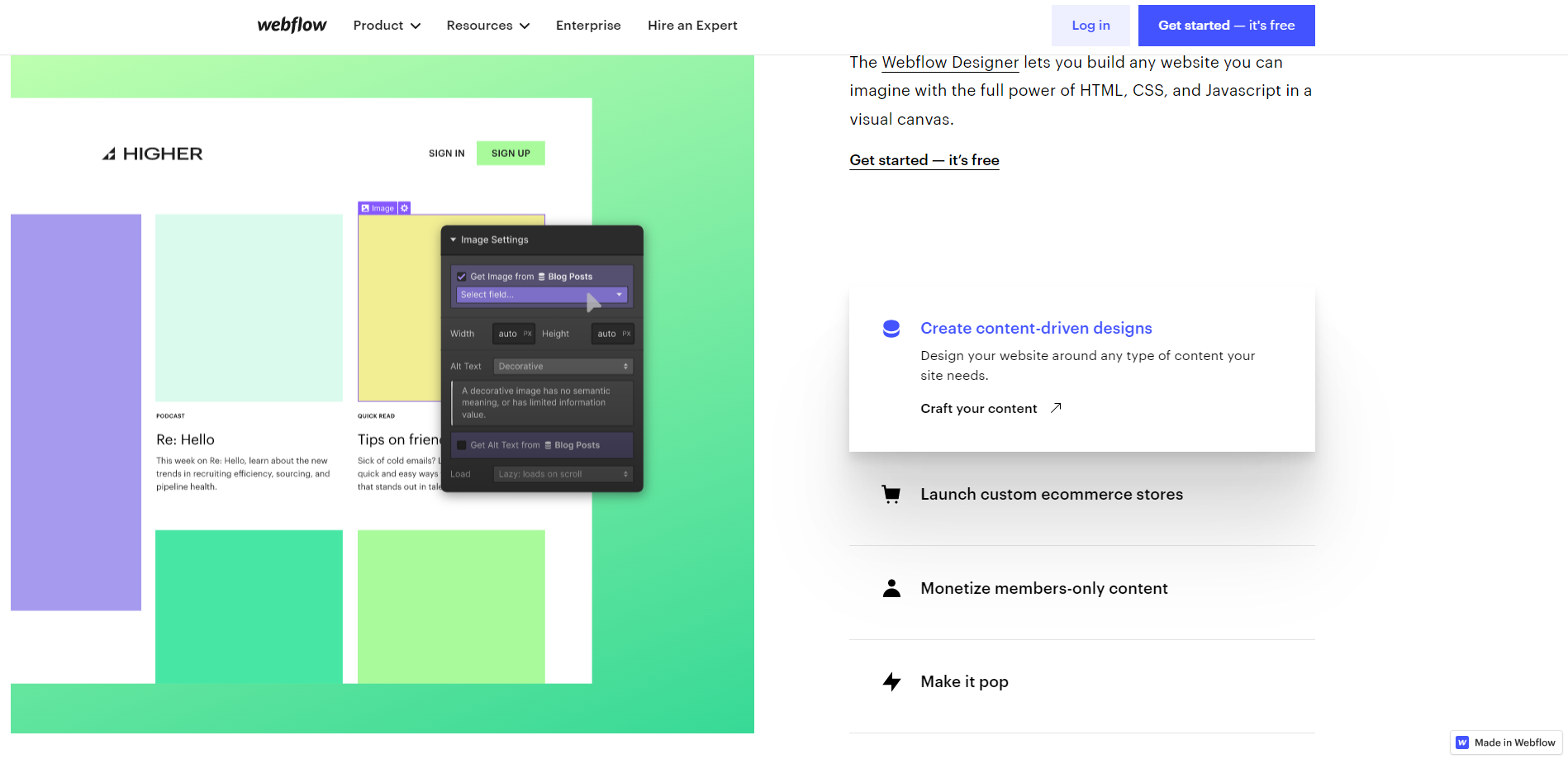
Webflow to aplikacja do projektowania stron internetowych, która umożliwia użytkownikom tworzenie stron internetowych bez konieczności znajomości kodowania. Aplikacja składa się z gotowych stron internetowych lub na życzenie projektanta wyprowadza czyste i gotowe do użycia kody dla innych serwisów hostingowych.
Na tej platformie projektanci mogą puścić wodze fantazji. Program do tworzenia stron internetowych jest bardzo elastyczny i obsługuje HTML, CSS i JavaScript. Posiada również wiele animacji i funkcji projektowych.
Strony internetowe można również zapisywać za pomocą programu do tworzenia stron internetowych (WBS). Wcześniej projektanci stron internetowych musieli zlecać kodowanie na zewnątrz, ale teraz mogą projektować i budować własne strony internetowe.
Dzięki temu aplikacja skraca czas i obniża koszty zabiegu. Aby spełnić wymagania klienta, zespoły projektowe muszą ze sobą współpracować. Oprogramowanie WB zapewnia członkom zespołu miejsce do współpracy i tworzenia pięknych stron internetowych.
Klienci mogą również w dowolnym momencie uzyskać dostęp do prac w toku, aby je zmienić i zaktualizować. Wydawcy i autorzy mogą szybko wstawić treść tekstową do projektu za pomocą edytora Webflow. W ciągu kilku minut mogą uporządkować nowe lub zorganizowane treści według własnego uznania.
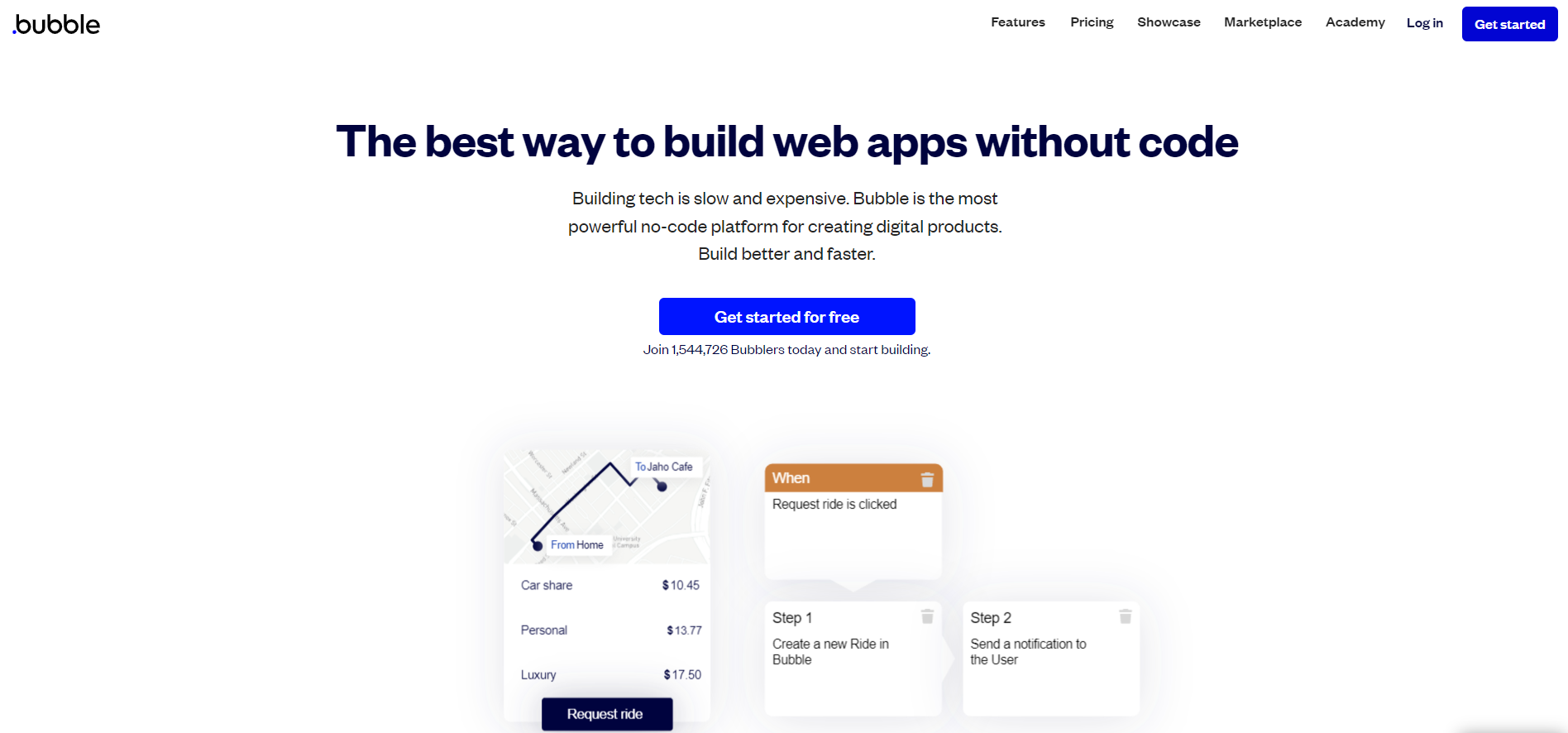
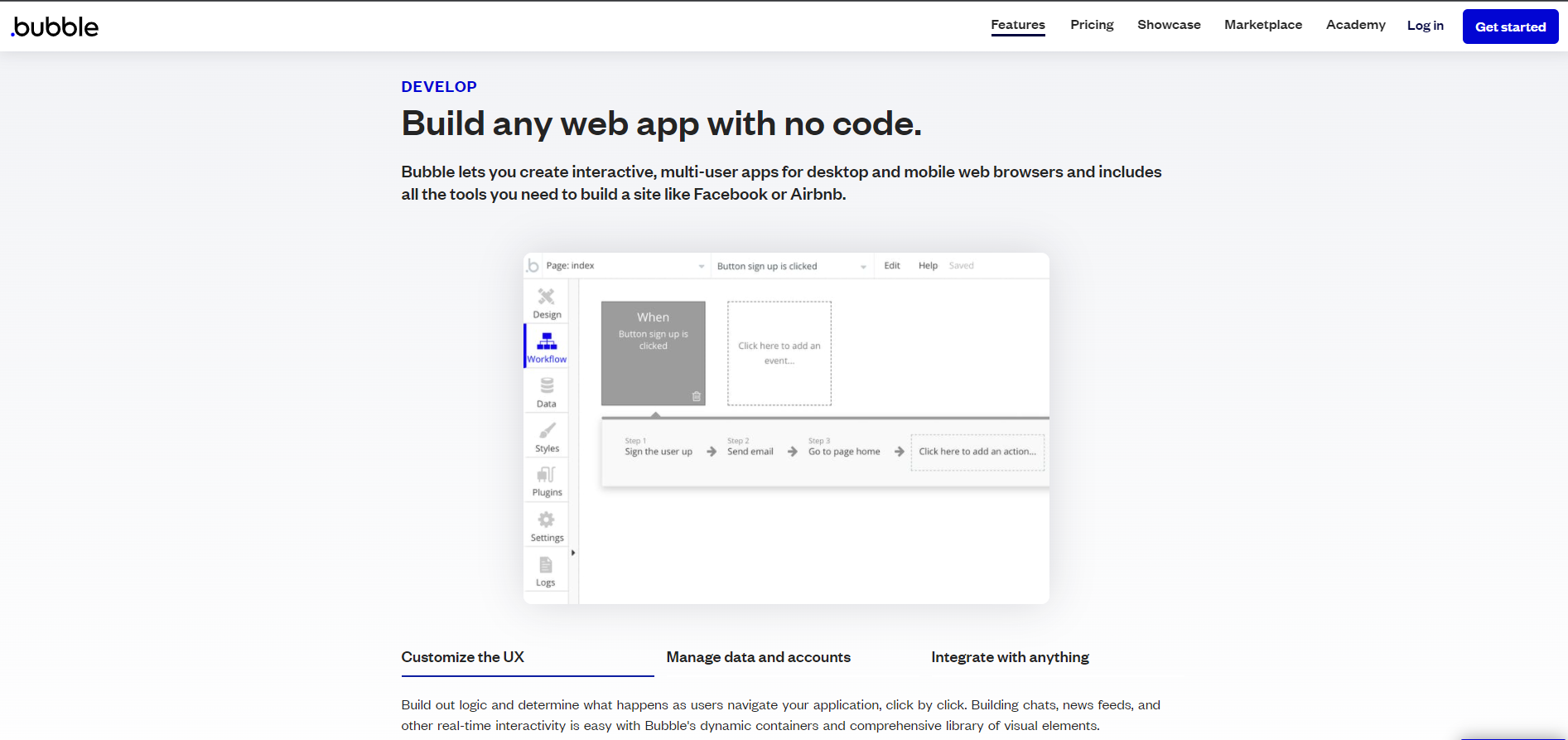
Co to jest bańka?
Połączenia Bańka to wizualna platforma programistyczna, która pozwala każdemu tworzyć i hostować aplikacje internetowe bez konieczności korzystania z języka programowania bez użycia kodu przez inżynierów. Użytkownicy mogą tworzyć atrakcyjne aplikacje internetowe i mobilne, bez konieczności pisania w programie ani jednej linijki kodu.
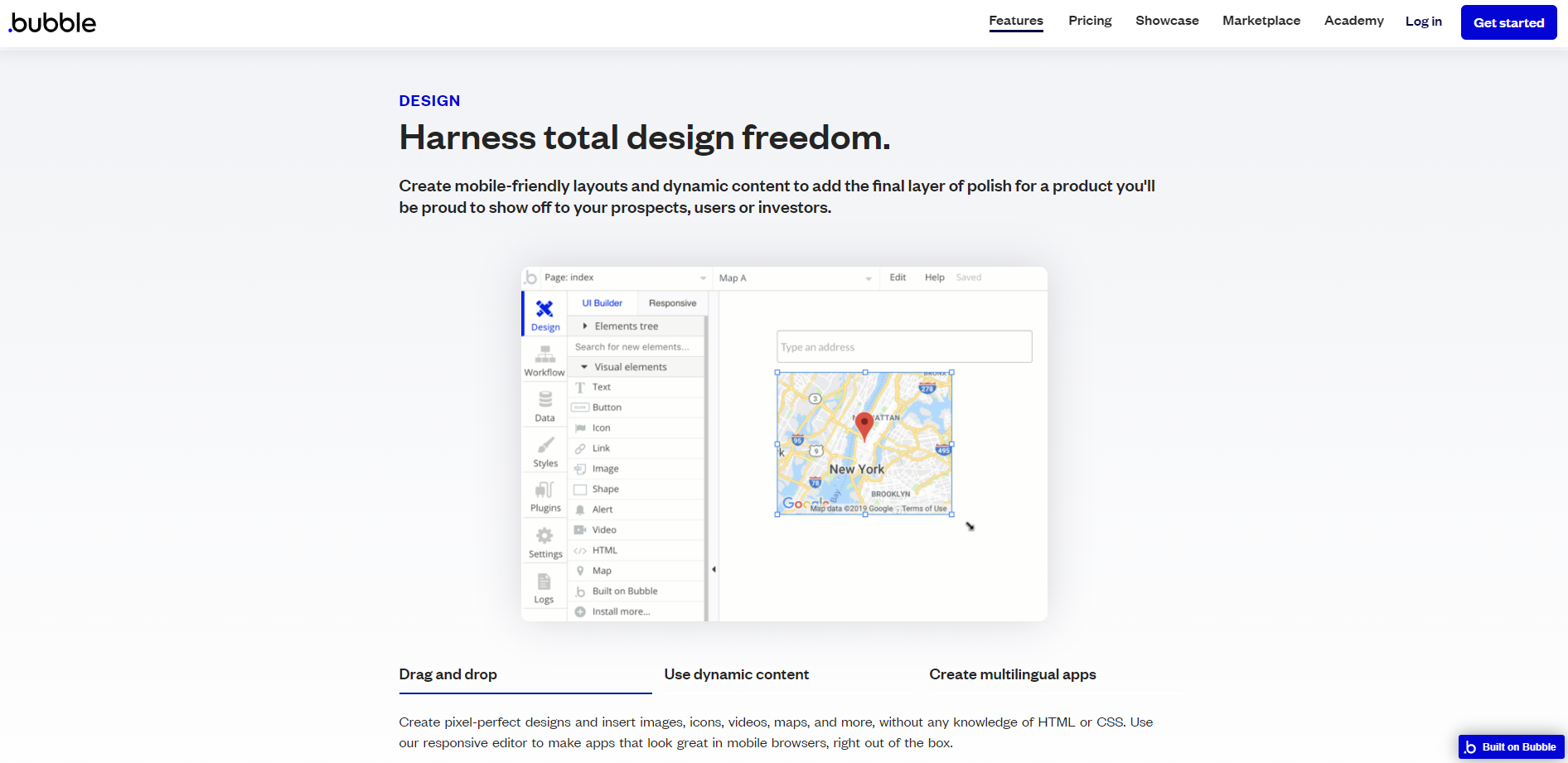
Konstruktor oprogramowania typu „przeciągnij i upuść” pozwala użytkownikom na pełną kontrolę nad ich pomysłami, co pozwala im tworzyć grafikę o doskonałej jakości. Responsywne układy i animacje można wykorzystać do ożywienia witryny.
Kiedy odwiedzający wchodzą w interakcję z programem, użytkownicy mogą powiedzieć oprogramowaniu, co powinno się wydarzyć. Bubble pozwala użytkownikom dostosować język i wygląd aplikacji do indywidualnych użytkowników, a także wykonywać transakcje, wysyłać e-maile oraz zapisywać i wyświetlać dane.
Platforma chmurowa oprogramowania umożliwia użytkownikom natychmiastowe uruchamianie aplikacji. Bubble obsługuje i skaluje witrynę wraz ze wzrostem popularności.
Program zapewnia bezpieczną, gotową do produkcji i skalowalną infrastrukturę, dzięki czemu użytkownicy nie muszą wdrażać serwerów ani budować zespołu operacyjnego.
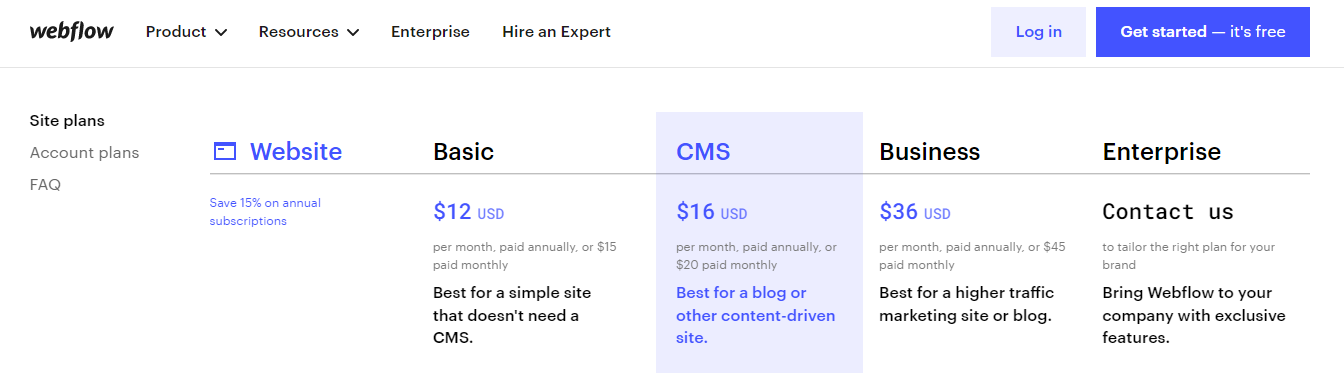
Webflow vs Bubble: Porównanie cen
Webflow zapewnia satysfakcję swoich klientów z działania systemu, oferując nieograniczony bezpłatny plan, który obejmuje pełną kontrolę nad projektem, ale, jak wszystkie darmowe plany, ma pewne ograniczenia.
W ramach bezpłatnego abonamentu nie będziesz mógł korzystać z białych etykiet, zabezpieczania hasłem do witryny ani przenoszenia projektu. Dodatkowo będziesz ograniczony do dwóch projektów, które zostaną opublikowane na webflow.io i promowane przez Webflow.
Struktura cenowa Webflow jest dość skomplikowana. Na początek podzielono je na dwie szerokie kategorie: plany lokalizacji i konta. Każda z tych podkategorii jest następnie dzielona na dwie kolejne podkategorie.
Projekty witryn są idealne dla osób, które chcą zbudować jedyną w swoim rodzaju witrynę, taką jak witryna firmowa, blog lub sklep e-commerce. Oferuje dwa rodzaje planów: plany witryn internetowych (które zaczynają się od 15 USD miesięcznie) i plany eCommerce (które zaczynają się od 42 USD miesięcznie).
Plany kont zapewniają dostęp do dodatkowych funkcji, takich jak możliwość dostosowania edytora skierowanego do klienta za pomocą marki, udostępniony pulpit nawigacyjny i kilka narzędzi do współpracy.
Jest to idealne rozwiązanie dla agencji lub ekspertów internetowych, którzy pracują dla swoich klientów. Dodatkowo ma dwa działy: plany indywidualne (które zaczynają się bezpłatnie) i plany zespołowe (które zaczynają się od 42 USD miesięcznie).
Podobnie jak w przypadku Bubble, możesz płacić miesięcznie lub rocznie i otrzymać 15% zniżki. Pamiętaj, że po anulowaniu nie otrzymasz zwrotu pieniędzy, a Twój plan zostanie obniżony do bezpłatnego planu, a nie usunięty.
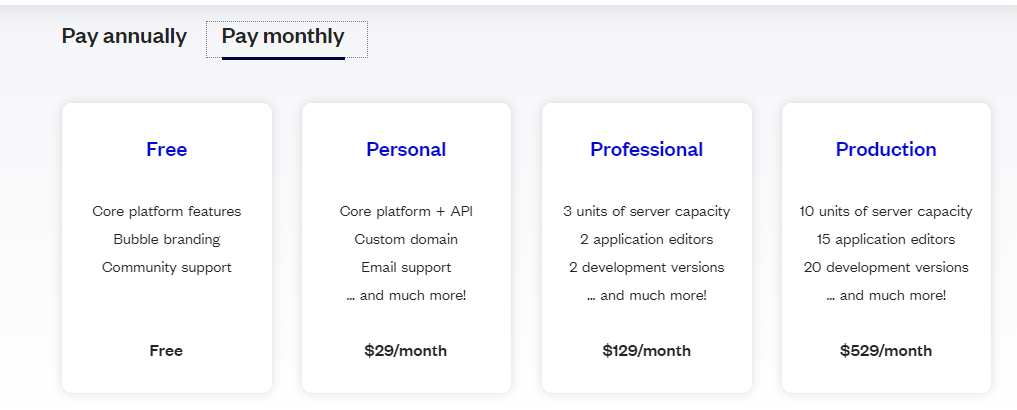
Bubble, podobnie jak Webflow, oferuje darmowy plan, który pozwala poznać i zrozumieć platformę, chociaż ma pewne ograniczenia. Nie będziesz mieć dostępu do aktualnej wersji, interfejsów API, zaplanowanych procesów ani kopii zapasowej danych.
Bańka będzie reklamować się w Twojej witrynie lub aplikacji, a otrzymasz ogólną nazwę domeny, 500 MB miejsca na pliki i podstawową pojemność serwera. Oprócz tego Bubble oferuje trzy opcje premium zaczynające się od 29 USD miesięcznie.
Te wysokiej jakości rozwiązania zapewniają dodatkowe możliwości, takie jak niestandardowa domena i białe etykiety. Dodatkowo, jeśli tworzysz oprogramowanie dla swoich klientów, masz dostęp do planu Agencyjnego. Ten pakiet będzie kosztował co miesiąc 78 USD na projektanta.
Dodatkowo, jeśli jesteś studentem lub organizacją non-profit, otrzymasz zniżkę na wszystkie plany. Płatności mogą być dokonywane co miesiąc lub jednorazowo za cały rok, w takim przypadku naliczana jest zniżka.
Jeśli chodzi o cenę, Webflow oferuje mnóstwo opcji, które umożliwiają elastyczność, ale także zwiększają złożoność dla konsumentów. Jednak chociaż cena Bubble jest prosta, jest ona droższa niż Webflow.
Webflow vs Bubble: Szablony
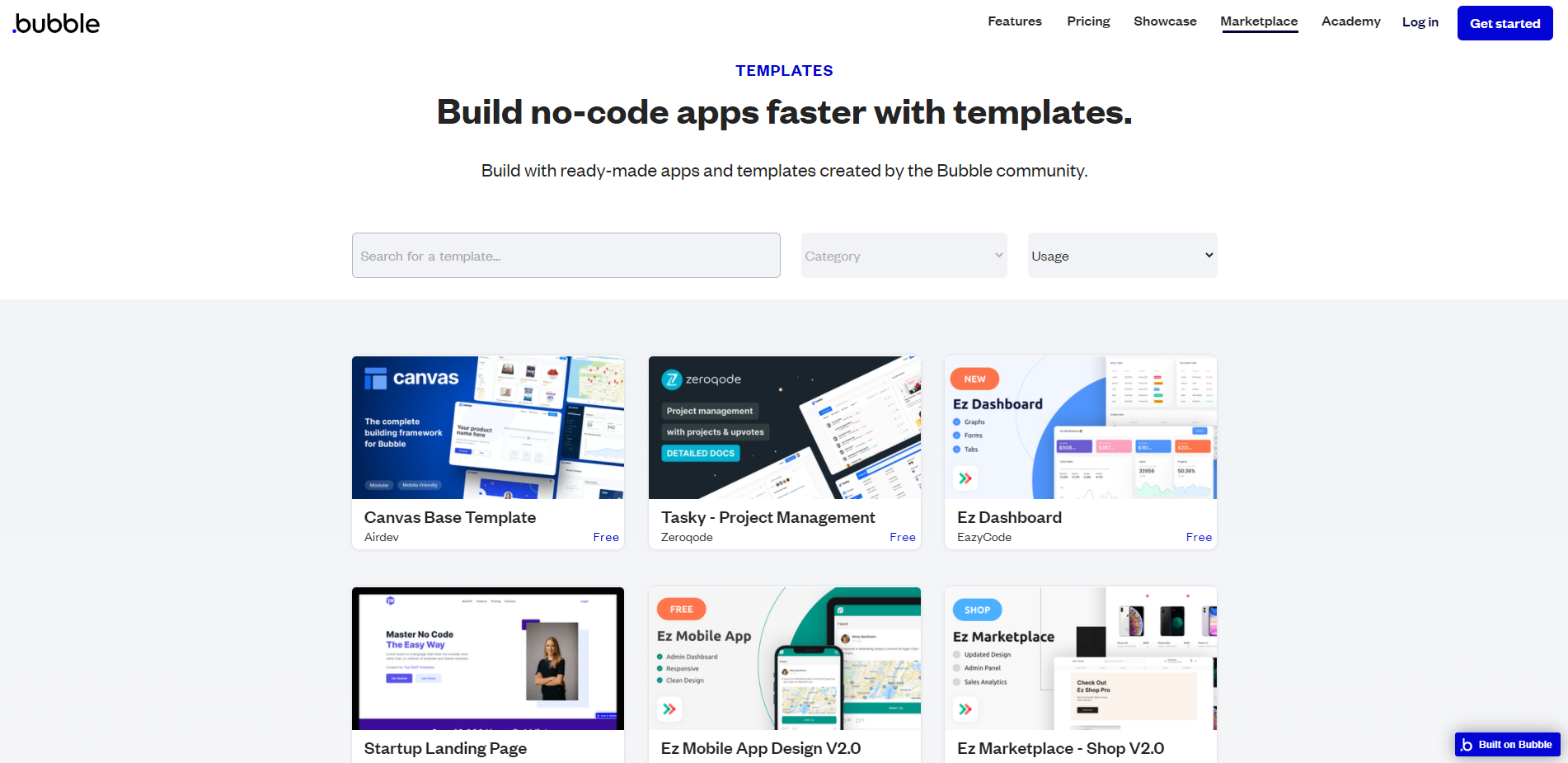
Szablony to wstępnie zaprojektowane motywy, które służą jako ramy dla Twojej witryny, usprawniając i upraszczając proces projektowania stron internetowych. Zobaczmy, kto może stworzyć bardziej rozbudowany interfejs do zbierania i edycji szablonów.
Webflow to zbiór ponad 500 responsywnych projektów stron internetowych HTML5. Niestety, większość z nich jest płatna, a tylko 40 szablonów jest dostępnych za darmo.
Szablony są uporządkowane w wielu kategoriach, takich jak Blog, Biznes, Projekt i Fotografia. Dodatkowo umożliwia nam dostarczenie unikalnego szablonu dla każdej konkretnej strony internetowej, takiej jak strona główna, recenzja lub strona kontaktowa.
Dodatkowo, Webflow pozwala zacząć od pustego płótna, dzięki czemu możesz zaprojektować swoją witrynę od zera, zamiast polegać na gotowej bazie w postaci szablonu.
Ten projekt robi wrażenie, ponieważ dostosowuje się do każdego rozmiaru ekranu, dzięki czemu nigdy nie musisz się martwić o to, jak Twoja witryna będzie wyglądać na urządzeniu mobilnym. Możesz nawet wyświetlić podgląd przed dokonaniem wyboru, aby upewnić się, że jest to właściwy wybór.
Dzięki Webflow dostosowywanie szablonów jest bardzo proste, ponieważ zawiera projektanta lub edytora. Umożliwią one łatwą zmianę wstępnie wypełnionych informacji w szablonie.
Jeśli chcesz, aby członkowie Twojego zespołu dołączyli do Ciebie i Cię wspierali, Zapier integracja również to ułatwia. Bańka zawiera wyjątkową kolekcję szablonów, która zawiera setki profesjonalnie zaprojektowanych projektów.
Niektóre są dostępne za darmo, podczas gdy inne są płatne, przy czym darmowa wersja oferuje mniej funkcji. Szablony te można wykorzystać do stworzenia prototypu, minimalnego opłacalnego produktu, aplikacji lub strony internetowej.
Dodatkowo możesz otrzymać szablony dla niektórych stron lub komponentów, takich jak strona docelowa, pulpit nawigacyjny lub formularz kontaktowy. Możesz zawęzić wyszukiwanie szablonów, wybierając kategorię z listy rozwijanej.
Te szablony bąbelków bez kodu można w pełni dostosować za pomocą edytora „przeciągnij i upuść”, który zawiera setki opcji modyfikacji. Przed wybraniem szablonu możesz zobaczyć wszystkie szczegóły szablonu.
Dodatkowo niektóre z zakupionych szablonów posiadają 14-dniową gwarancję zwrotu pieniędzy. Jednak podstawową wadą jest to, że są one raczej nieelastyczne na urządzeniach mobilnych.
Podsumowując, Webflow przewyższa Bubble w tej dziedzinie, ponieważ oferuje większą bibliotekę szablonów z większymi możliwościami i elastycznością.
Webflow vs Bubble: Obsługa klienta
Twórcy witryn muszą zapewnić doskonałą obsługę klienta, aby pomóc Ci w rozwiązywaniu wszelkich pojawiających się problemów. Dlatego zamierzamy zbadać, kto wygrywa batalię z obsługą klienta między Webflow i Bańka.
Webflow zawiera mnóstwo samouczków, całych kursów i lekcji obejmujących kilka tematów, które pomogą Ci wspinać się po krzywej uczenia się.
Na pewno będziesz mile zadowolony z szerokiej oferty kursów, które pozwolą Ci szybko i prosto zdobyć to, co potrzebujesz wiedzieć za darmo.
Ponadto dostępny jest blog wsparcia Webflow, forum społeczności i e-booki, które pomogą Ci dowiedzieć się więcej na ten temat.
Bezpośrednia pomoc techniczna jest dostępna za pośrednictwem poczty elektronicznej od poniedziałku do piątku w godzinach od 6:6 do 24:48 czasu PT. Zazwyczaj na e-maile odpowiada się w ciągu XNUMX-XNUMX godzin.
Dodatkowo możesz zatrudnić eksperta, który pomoże Ci w projektowaniu i rozwoju Twojej witryny lub możesz przesłać zgłoszenia do pomocy technicznej.
Bubble oferuje Centrum pomocy z różnymi artykułami pomocy technicznej, jednak artykuły te nie obejmują szerokiej gamy trudności, które mogą napotkać użytkownicy, ani nie zawierają obszernych wyjaśnień z towarzyszącymi obrazami lub demonstracjami wideo.
Oprócz tego centrum wsparcia zawiera blog, forum społeczności, na którym można znaleźć rozwiązania często zadawanych pytań, oraz podcast, w którym można dowiedzieć się więcej o procedurach tworzenia stron internetowych.
Jeśli jednak potrzebujesz bezpośredniej pomocy technicznej od żywej osoby, obawiamy się, że będziesz rozczarowany. Dzieje się tak, ponieważ Bubble oferuje tylko pomoc e-mailową, co oznacza, że wszelkie problemy, które napotkasz, zostaną rozwiązane przez ich personel pomocniczy. Nie zapewnia jednak pomocy na czacie na żywo ani przez telefon.
Podsumowując, obaj twórcy stron internetowych zapewniają ograniczoną bezpośrednią pomoc; niemniej jednak Webflow ma przewagę nad Bubble dzięki rozbudowanym zasobom samopomocy, które obejmują setki pełnoprawnych kursów i zajęć.
Często zadawane pytania dotyczące Webflow vs Bubble
Czy Webflow jest lepszy niż WordPress?
Zarówno WordPress, jak i Webflow to fantastyczne opcje tworzenia stron internetowych. To, z którego narzędzia korzystasz, zależy ostatecznie od funkcji, które chcesz mieć w systemie zarządzania treścią. Dla większości osób i organizacji zainteresowanych tworzeniem strony internetowej WordPress jest prawdopodobnie lepszą opcją ze względu na jego większą elastyczność i integrację z większą liczbą technologii.
Dlaczego Webflow jest najlepszy?
Mimo że Webflow nie jest ani najtańszą, ani najprostszą w obsłudze platformą, wyróżnia się pod względem wzornictwa. Możesz dostosować prawie wszystko, nie wiedząc, jak kodować, nadając mu złożony charakter, nie sprawiając przy tym wrażenia, że jest on niedostępny. Szablony są dobrze zaprojektowane, przyjazne dla urządzeń mobilnych i odpowiednie dla różnych sektorów.
Czy Bubble jest dobry?
Bańka to niesamowite narzędzie do tworzenia oprogramowania i aplikacji internetowych. Ogólnie rzecz biorąc, zalety Bubble uzasadniają dodatkowe procesy, ale jeśli nie czujesz się komfortowo z myślą o wykorzystaniu Bubble w połączeniu z innym dostawcą, aby w końcu zbudować aplikację natywną, warto to rozważyć.
Który jest lepszy Webflow czy Bubble?
Webflow zapewnia prostą w użyciu funkcjonalność bazy danych, a także jest systemem zarządzania treścią (CMS), co oznacza, że jest używany tylko do programowania frontonu i wyzwalaczy elementów. Dodatkowo, bańka oferuje większą funkcjonalność bazy danych niż Webflow, dlatego jest wykorzystywana zarówno do programowania front-end, jak i back-end.
Szybkie linki :
Wniosek: Webflow kontra Bubble 2024
Webflow vs Bubble to systemy do tworzenia stron internetowych bez kodu, które zapewniają bezpłatny plan. Niemniej jednak wyróżnia je kilka cech.
Klienci Webflow czerpią korzyści z responsywnych i dość prostych w obsłudze edytorów, ulepszonych narzędzi samopomocy, solidnych integracji i magazynu zasobów, większej, wysokiej klasy i responsywnej kolekcji szablonów, a także elastycznych i różnych opcji cenowych.
Z drugiej strony Bubble koncentruje się przede wszystkim na tworzeniu aplikacji mobilnych, a nie na tworzeniu stron internetowych. Jednak oferuje wyjątkowy zestaw funkcji, który rywalizuje z Webflow.
Zapewnia większą elastyczność twórczą i możliwości projektowania, a także zwiększone możliwości bazy danych i bardziej solidny rynek wtyczek. Jest jednak dość kosztowny i trudny w użyciu.
Podsumowując, Webflow przewyższa Bubble w większości obszarów, w których go ocenialiśmy.