In dit deel van hoe je een blog start, gaan we ervan uit dat je WordPress hebt geïnstalleerd en weet hoe je een bericht moet schrijven. Zo niet, ga dan terug naar de vorige instructie: Hoe een blog te starten. We zullen nu uitleggen hoe u uw blogontwerp kunt wijzigen.
Na installatie heeft je blog het standaard WordPress-ontwerp en ziet het er erg saai uit. Een van de aantrekkelijke aspecten van WordPress is echter dat je zo ongeveer alles kunt veranderen, inclusief de manier waarop het eruitziet voor je bezoekers. Er is een bijna onbeperkte selectie van sjablonen of thema's die u kunt gebruiken, waarvan vele gratis, en ook een breed scala aan plug-ins om extra functionaliteit te bieden.
Inhoud
Een blog starten: uw thema instellen
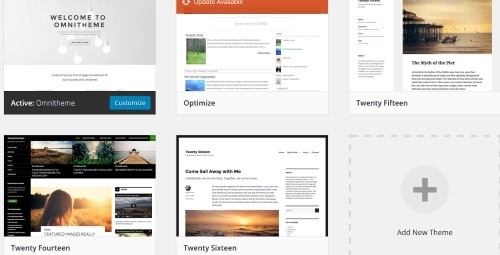
Een thema is een sjabloon die zorgt voor de 'look and feel' van je blog. De volledige lay-out van je blog kan worden gewijzigd door het thema te wijzigen. Ga naar het dashboard van je blog aan de linkerkant en klik vervolgens op Uiterlijk -> Thema's. U ziet dan een lijst met thema's die voor u beschikbaar zijn.
WordPress zal hier om te beginnen meestal zijn eigen standaardthema's weergeven, en ook alle thema's die u zelf installeert. Het thema dat momenteel in gebruik is, vermeldt 'Actief' onderaan de afbeelding in deze lijst.
Bovenstaande afbeelding toont een aantal thema's op deze site: Twenty Fourteen t/m Twenty Sixteen zijn standaard gratis WordPress-thema's. U kunt normaal gesproken eerst een voorbeeld van uw thema bekijken en het activeren door op 'Activeren' te klikken. In sommige gevallen moet u uw cursor over het thema bewegen om de knop 'Activeren' te zien.
We raden je aan om te beginnen met een van de gratis WordPress-thema's totdat je bekend bent met het ontwerpen en schrijven van blogs. Er zijn nog veel meer betaalde en gratis thema's online beschikbaar. Ze zijn gemakkelijk te uploaden naar uw blog.
Een nieuw thema toevoegen
Ga op het dashboard naar Uiterlijk->Thema's en klik vervolgens op de knop 'Nieuwe toevoegen':
U krijgt nu een lijst met beschikbare thema's te zien:
Kies er een die bij je past, beweeg er dan met je cursor over en klik op 'Installeren'. Eenmaal geïnstalleerd, klik je op ''Activeren'' en je nieuwe thema zal de plaats innemen van degene die je hebt gebruikt. U kunt beginnen met het aanpassen van uw blog zodat deze eruitziet zoals u dat wilt. U vindt duizenden WordPress-thema's online als u een Google-zoekopdracht uitvoert - de meeste betaald, maar sommige gratis.
Weten hoe u een goed navigatiesysteem opzet, is een belangrijk aspect om te begrijpen hoe u een blog correct kunt starten. Met navigatiemenu's kunnen uw lezers door uw site navigeren door op links te klikken. WordPress biedt een eenvoudige manier om deze te maken, en uw thema biedt mogelijk ook menustructuren die specifiek zijn voor dat thema. Hier leest u hoe u navigatiemenu's kunt maken met WordPress.
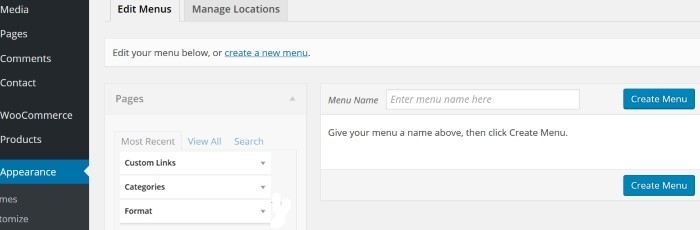
Ga naar Dashboard -> Uiterlijk -> Menu's:
Typ de naam die u aan uw menu wilt geven in het 'Menunaam' en klik op 'Menu maken'. Vervolgens moet je de menu-items toevoegen; de pagina's waar uw menu naartoe leidt wanneer op de links wordt geklikt.
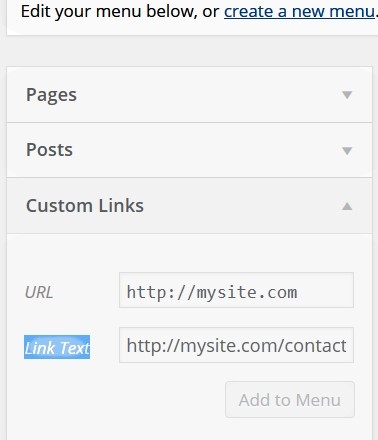
Om een link te genereren, klikt u op 'Aangepaste links' en voegt u de URL van uw link toe. Laten we zeggen dat dit uw startpagina is, het zou http://mysite.com zijn. U wordt ook gevraagd om de 'Linktekst' - hoe de link eruit zal zien in uw menu. U kunt dit 'Thuis' noemen.
Als u al pagina's op uw blog heeft, voegt u hier links naar toe door op het gedeelte 'Pagina's' zoals hierboven te klikken en de gewenste pagina te kiezen uit de lijst. U kunt de linktekst ook aanpassen aan het menu, bijvoorbeeld 'Contact'. Klik daarna op 'Toevoegen aan menu'.
Hoe u uw menu op uw pagina kunt plaatsen
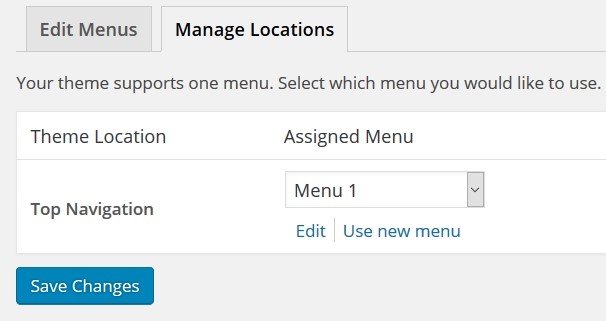
Kijk nog eens naar de afbeelding van het menu 'Sectie' hierboven. U ziet een tabblad 'Locatie beheren' naast het tabblad 'Menu's bewerken'. Open dat om uw menu te plaatsen waar u het op uw pagina's wilt zien. Als u op het tabblad klikt, ziet u zoiets als dit:
Ik wil mijn menu toevoegen aan het gebied 'Primair menu' - dus gebruik het vervolgkeuzemenu aan de rechterkant om uw menunaam te selecteren en vervolgens de wijzigingen op te slaan.
Klik om te beginnen op het gedeelte "Pagina's" van de menu-editor.
Uw thema kan u meerdere menulocaties bieden of slechts één. In het bovenstaande voorbeeld is uw enige menulocatie bovenaan uw pagina of blogpost. Velen geloven dat dit de beste locatie is, omdat het de aandacht van uw lezers trekt wanneer ze uw blog openen. Als ze klaar zijn met het lezen van een bericht, kunnen ze omhoog scrollen en klikken om een andere pagina of service te vinden die hen mogelijk interesseert.
De zichtbare URL's wijzigen
In WordPress staat de manier waarop de webadressen (URL's) zijn opgebouwd bekend als: 'Permalinks'. Deze zijn niet erg gebruiksvriendelijk en moeten worden gewijzigd. Een voorbeeld van een standaard permalink is: http://yoursite.com/?p=127. We zullen hier niet ingaan op hoe dit is opgebouwd, omdat het niet relevant is. Wat je moet doen is het veranderen.
Ga hiervoor naar Dashboard -> Instellingen -> Permalinks
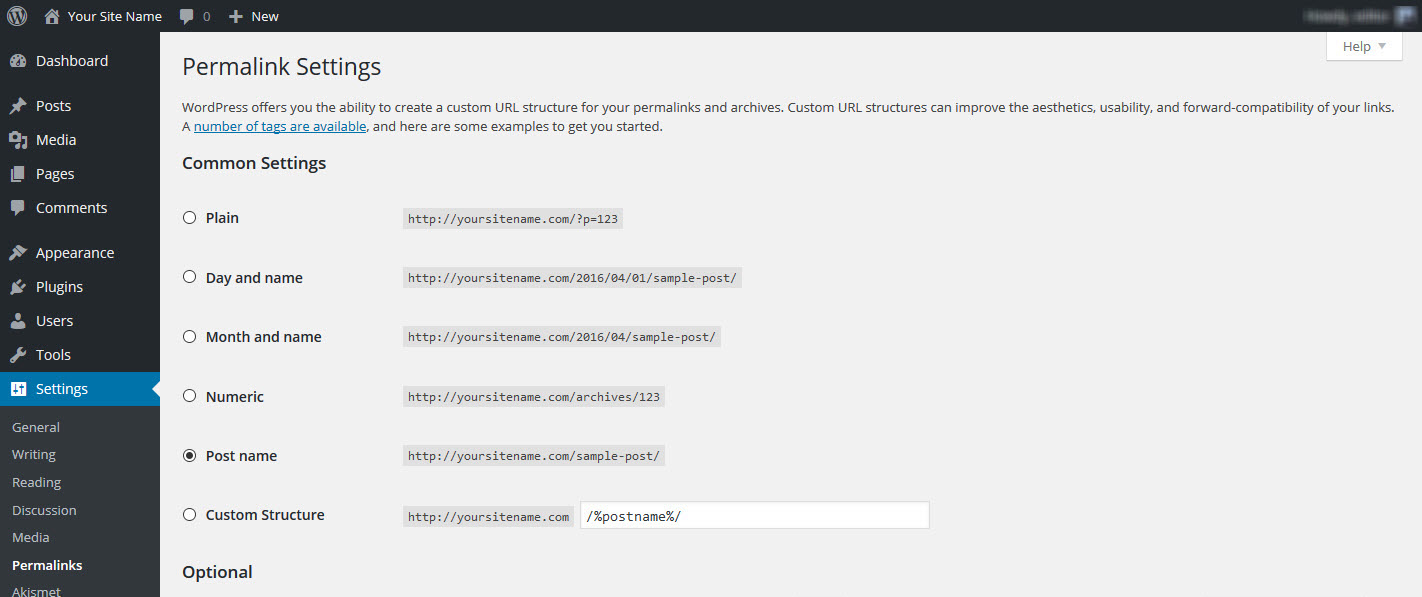
U ziet een scherm zoals dit:
Klik op Postnaam of, zoals ik het liefste doe, klik op Aangepaste structuur en kopieer /% postname% / in het daarvoor bestemde tekstvak. Ofwel zou moeten werken. Wat dit doet, is de postnaam gebruiken die je hebt ingevoerd in het vak 'Permalink' boven aan je scherm 'Nieuwe post toevoegen'. Klik op 'Wijzigingen opslaan' en u bent klaar.
Vervolgens laten we u zien hoe u plug-ins kunt toevoegen om een hele nieuwe wereld van bloggen te openen.
Plug-ins toevoegen aan een blog
Plug-ins zijn scripts of apps die u aan uw blog kunt toevoegen om de functionaliteit uit te breiden, en zijn een belangrijk aspect om te begrijpen hoe u een blog kunt starten die uw bezoekers zullen gebruiken en leuk vinden. Plug-ins zijn ontwikkeld door externe programmeurs en er zijn er letterlijk honderden om uit te kiezen, zo niet duizenden. Er zijn plug-ins beschikbaar voor functies zoals:
Zorg dat je SEO goed is: Zoekmachineoptimalisatie vergroot de kans op een goede zoekmachine ranking. Yoast is naar onze mening ongeveer de beste.
Social Media: Met plug-ins kunt u een reeks sociale-mediaknoppen aan uw blog toevoegen. Door verbinding te maken met sociale media zoals Facebook, Twitter, Instagram, Pinterest, Google+ en anderen, vergroot u niet alleen de bekendheid van uw blog bij potentiële bezoekers, maar vergroot u ook uw zichtbaarheid op zoekmachines.
Contactformulieren: Als je een contactformulier op je blog hebt, kunnen lezers gemakkelijk contact met je opnemen. Ze hoeven geen e-mails te openen en te schrijven, maar hoeven alleen maar uw formulier in te vullen en met één klik naar u te verzenden.
Jetpack-plug-in: Er is één plug-in die je niet alleen veel statistieken over je blog geeft, en waarmee je afbeeldingen in je zijbalkmenu's kunt plaatsen, maar die er ook voor zorgt dat je blog er goed uitziet op kleine schermen van mobiele telefoons en tablets. Dat is jetpack, een plug-in die de meeste mensen zouden moeten hebben geïnstalleerd - je kunt hem altijd deactiveren als je hem niet nodig hebt.
Askimet-plug-in: Askimet stopt 'Comment Spam'. Dit is hetzelfde als e-mailspam, maar het wordt weergegeven in het vak 'Opmerkingen' op uw blogs. Tenzij je dit onder controle hebt, kan blog-spamsoftware je blogopmerkingen met spam vullen voordat je het doorhebt.
Om een plug-in te installeren, hoeft u deze alleen maar te downloaden en op 'Installeren' te klikken. Uw plug-ins verschijnen in uw dashboard onder 'Plug-ins' en ze worden over het algemeen geleverd met instructies over hoe u ze moet gebruiken, en een website voor ondersteuning mocht u die nodig hebben.
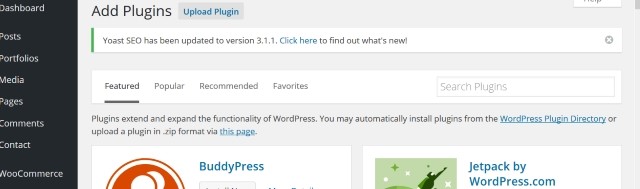
Hier is de installatiepagina van de plug-in. Ga naar dashboard -> Plugins en je vindt dit scherm:
Op deze pagina kun je zoeken naar nuttige plug-ins – zowel in de uitrollijst die begint met BuddyPress en jetpack hierboven, als door te klikken op het menu dat begint met 'Aanbevolen' en 'Populair'. Elke plug-in legt het gebruik ervan uit en hoe u deze kunt downloaden en activeren. Bij de meeste kunt u ook instellingen wijzigen, mocht dat relevant zijn voor de plug-in.
Als je de juiste plug-ins kiest, kun je jezelf veel tijd besparen bij het opzetten van je blog. Er is zelfs een plug-in die je Google Analytics-account aan je blog koppelt en een die het registreert bij je Google Search Console-account (voorheen Google Webmaster Tools). Besteed wat tijd aan het scannen door de beschikbare plug-ins en je zou iets kunnen vinden dat je leuk vindt of dat je veel werk kan besparen.
Snelle wijzigingen aanbrengen in het ontwerp van uw blog
Je blog draait nu zoals het hoort, maar misschien wil je dat het er anders uitziet - misschien met je eigen kleuren of je eigen afbeeldingen in je kop. Hier leest u hoe u het ontwerp van uw blog kunt aanpassen aan uw eigen voorkeuren.
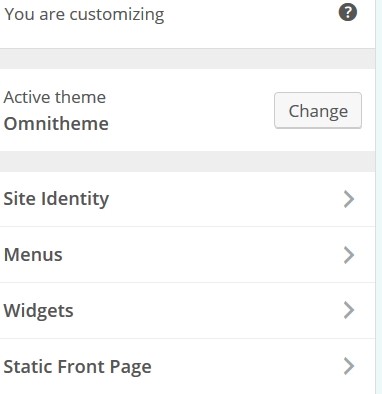
Ga naar Dashboard -> Uiterlijk -> Aanpassen. U ziet dit scherm met uw startpagina aan de rechterkant en aanpassingsopties aan de linkerkant. De onderstaande afbeeldingen kunnen verschillen van de uwe, afhankelijk van uw thema. De algemene principes blijven echter van toepassing.
Je eigen actieve thema wordt weergegeven in plaats van ons 'Omnithema'. Je kunt het thema hier wijzigen, maar dit wordt niet aanbevolen als je al met een thema werkt dat je leuk vindt. Dit zijn de wijzigingen die hier kunnen worden aangebracht:
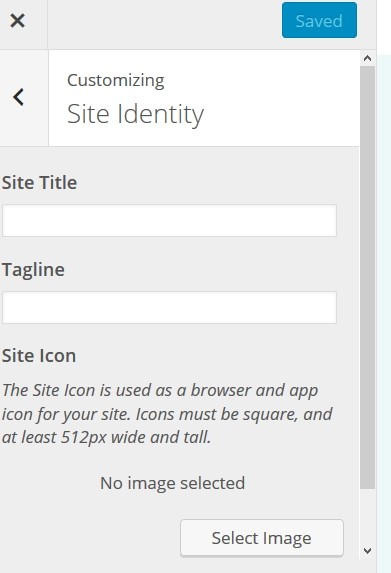
Site-identiteit:
De opties die hier worden gegeven, veranderen met het thema dat u kiest om te gebruiken. Hier kun je de titel van je blog wijzigen en ook de slogan, een ondertitel die bovenaan elke pagina verschijnt. Velen geven er de voorkeur aan om de slogan te negeren, maar deze functie maakt het gemakkelijk om er een te gebruiken en deze vervolgens te wissen als je het uiterlijk niet leuk vindt. Kom hier gewoon terug en maak het tagline-venster leeg.
Je kunt ook een afbeelding kiezen voor de kop van je blog - deze verschijnt op elke pagina en elk bericht. Bij sommige thema's kunt u een achtergrondafbeelding toevoegen die onder uw tekst komt te liggen. In sommige gevallen kunt u de kleur van uw tekst wijzigen en een achtergrondkleur toevoegen aan uw blogberichten.
Maak je geen zorgen als al deze opties bij je thema verschijnen. U kunt al het bovenstaande elders op uw blog uitvoeren. De tekstkleur kan voor elke pagina en elk bericht worden gewijzigd vanuit de teksteditor, en achtergrondkleuren en afbeeldingen zouden u nu geen zorgen moeten maken, aangezien de meeste mensen ze niet gebruiken.
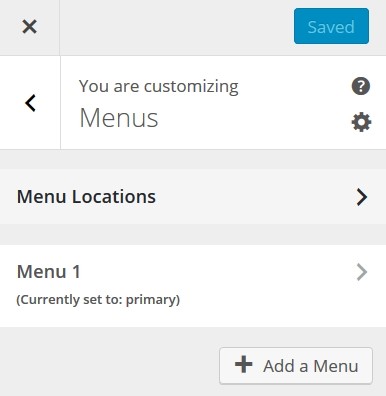
menu's:
De link 'Menu's' biedt u deze opties:
Nogmaals, dit kan anders zijn met uw thema, hoewel dezelfde opties er zouden moeten zijn. U kunt de locatie van uw menu's wijzigen en ook nieuwe menu's toevoegen.
Als je een tijdje blogt, raak je vertrouwd met alle beschikbare opties met het thema dat je gebruikt. Er zijn andere manieren om het uiterlijk van je blog te veranderen, maar voor nu heb je genoeg informatie om mee te werken.
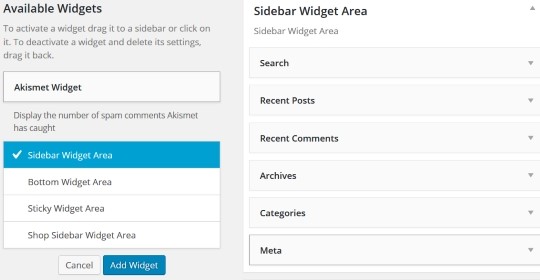
widgets:
U moet leren hoe u widgets correct gebruikt. Widgets zijn scripts die extra functionaliteit en pit aan uw site geven. U kunt bijvoorbeeld een kalenderwidget toevoegen die uw bezoekers een kalender voor de huidige maand op uw site laat zien. Een 'Zoeken'-widget voegt een zoekvenster toe aan uw blog, waar lezers trefwoorden kunnen toevoegen om op uw site naar relevante informatie te zoeken. De rechterzijbalk hieronder toont een selectie van mogelijke widgets die u kunt gebruiken.
U kunt op 'Beschikbare Widgets' klikken en vervolgens de widget activeren die u wilt gebruiken. U kunt ook online widgets downloaden en deze gebruiken als uw specifieke thema dit toelaat. Je kunt kiezen waar je een widget wilt plaatsen: op een zijbalk, onderaan een pagina of zelfs plakkerig, in een gebied in je bericht of pagina dat zichtbaar blijft op het scherm, ongeacht het scrollen.
Statische voorpagina
Met deze optie kunt u een van uw pagina's of blogberichten identificeren als een statische voorpagina. Dit is de pagina die al uw bezoekers zien wanneer ze uw blog voor het eerst bezoeken. Sommige bloggers geven er de voorkeur aan dat hun berichten op de landingspagina van de URL verschijnen, terwijl anderen de voorkeur geven aan een statische pagina waarmee bezoekers vertrouwd kunnen raken.
Soms voelen bepaalde bezoekers zich beter bij een blog als ze elke keer op dezelfde voorpagina komen. Die pagina kan. Natuurlijk moet het zijn ontworpen om een statische introductiesectie te hebben en vervolgens de nieuwste blogposts weer te geven. Een statische pagina hoeft dus niet hetzelfde te zijn als een gewone website-bestemmingspagina, maar het wordt wel de bestemmingspagina voor uw blog!
Dat is alles voor dit deel van onze gids over het starten van een blog. Je zou nu in staat moeten zijn om een blog te maken en aan de slag te gaan om deze te promoten. In het volgende deel van deze gids wordt uitgelegd hoe u uw blog kunt promoten.