Er is niets zo vervelend als een website die te lang duurt om te laden voor uw bezoekers. Simpel gezegd, een trage website is niet helemaal effectief en maakt geen goede indruk.
En het is een vaststaand feit dat ontevreden klanten het snelst zijn om hun zaken en patronage naar concurrenten te brengen. Dat is nu een eng scenario.
Stel je voor dat al het harde werk en de moeite die je in je website steekt - geweldige inhoud, aantrekkelijke graphics, gebruiksvriendelijke lay-outs, enz. - zou worden ondermijnd door zoiets triviaals als de snelheid van je site!
In de huidige wereld van onmiddellijke bevrediging kan snelheid uw website maken of breken. Het beïnvloedt alles: verkeer, paginaweergaven, conversies, verkopen, uw merk en uw reputatie.
Trage websites komen vaker voor dan je zou verwachten. Met dat in gedachten zijn we er om u te helpen uw website sneller te maken en deze de voorsprong te geven die het verdient.
Inhoud
Hoe u een trage website gemakkelijk kunt versnellen in 2024
Wat is de ideale laadsnelheid?
Voordat u begint te stressen over de snelheid van uw website en verklaart dat deze te traag is om uw bedrijf naar succes te stuwen, moet u eerst de werkelijke snelheid van uw website controleren.

Er zijn verschillende tools beschikbaar op internet die heel eenvoudig te gebruiken en vaak gratis zijn. Ze kunnen u helpen de laadsnelheid-gerelateerde prestaties van uw site te beoordelen en zelfs optimalisaties voorstellen die u zullen helpen versnellen.
Terwijl de algemeen aanvaarde 'ideale' laadsnelheid is Minder dan 2 seconden, het is slechts een ruwe maatstaf. Misschien kun je je website aanpassen om nog sneller te laden, toch?
Maar verder gaan dan 2 seconden moet idealiter worden vermeden, en als het langer dan 3-4 seconden duurt, is het een strikt nee-nee. Hier zijn twee van de meest populaire tools voor snelheidsanalyse die u kunt gebruiken:
Pingdom: Ga naar hun website, voer de URL van uw website in en wacht op een volledige analyse zodra u op 'test starten' klikt. Zo simpel is het!
De resultaten zijn uitgebreid, met verbazingwekkende inzichten die diep in de algehele prestaties van uw website duiken en wijzen op dringende problemen die uw site traag maken.
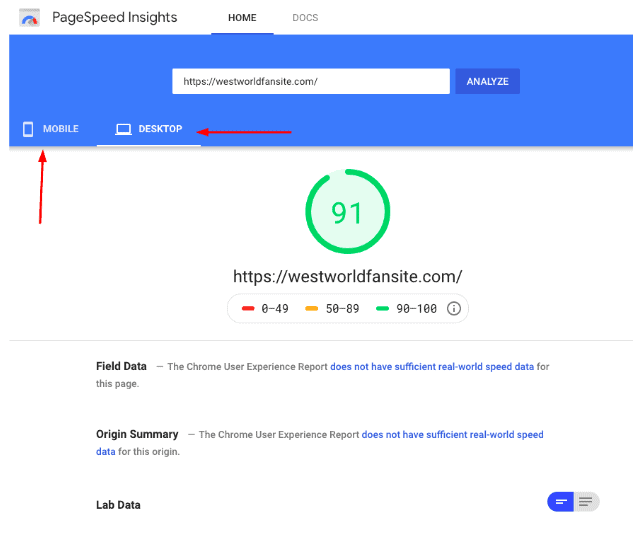
Google PageSpeed Insights: Deze tool is eenvoudig te gebruiken en biedt een uitgebreid rapport over de laadsnelheid van uw site. Wanneer u de URL van uw site invoert in de PageSpeed Insights-tool, krijgt u een gedetailleerde analyse van de prestaties en problemen waardoor deze trager wordt.

De tool scoort uw website op 100 - en met al het andere in het leven, hoe meer u scoort, hoe meer uw website is geoptimaliseerd.
Er zijn tal van andere sites, tools en services waarmee u de snelheid van uw website kunt bepalen. Kies degene die het beste bij uw website past en zet de eerste stap naar een supersnelle website waar uw klanten en bezoekers dol op zullen zijn!
Het belangrijkste is... Vergeet niet een back-up te maken!
Nu je hebt vastgesteld waardoor je website trager wordt, kun je de backend aanpassen om te zorgen voor een snelle, responsieve site waar je bezoekers blij van worden.
De meest cruciale stap op dit moment is echter om een back-up van uw website te maken voordat u iets wijzigt!
Het is bekend dat tweaks en wijzigingen verstoringen veroorzaken en dat u tijdens het proces kostbare gegevens kunt verliezen. U kunt handmatig back-ups maken of een gespecialiseerde plug-in zoals BlogVault gebruiken die het hele proces veel eenvoudiger maakt.
Welke methode u ook gebruikt, zorg ervoor dat u back-ups maakt!
Manieren om de snelheid van uw website te verbeteren (WERKEN)
Hoewel uw snelheidsanalyse u een goed idee geeft van wat uw website traag maakt, zijn hier een paar universele manieren om uw site te versnellen en uw gebruikerservaring aanzienlijk te verbeteren.
1. Upgrade uw webhostingplan:
Er zijn de 3 meest populaire hostingdiensten - shared hosting, managed hosting en VPS hosting. Alle 3 de hostingdiensten bieden verschillende soorten snelheden. Zoals de naam al doet vermoeden, is shared hosting waar een aantal websites op dezelfde server worden gehost. Overvolle servers hebben invloed op de prestaties van uw site.
De middelen zijn beperkt. Naarmate een site groeit en meer en meer verkeer trekt, zal het meer bronnen aantrekken, waardoor andere websites op dezelfde server downtime worden.
Dit is de reden waarom het opschorten van sites vrij vaak voorkomt op websites die worden gehost op shared hosting. De middelen zijn beperkt. Naarmate een site groeit en meer en meer verkeer trekt, zal het meer bronnen aantrekken, waardoor andere websites op dezelfde server downtime worden.
Dit is de reden waarom het opschorten van sites vrij vaak voorkomt op websites die worden gehost op shared hosting. Stap beter over op managed of VPS-hosting omdat ze middelen bieden die voldoen aan de behoefte aan de website. De kosten zijn meer dan shared hosting, maar het is het waard.
Hoe geoptimaliseerd uw website ook is, deze zal maar zo snel zijn als uw webhostingservice toestaat! Uw site zal ongetwijfeld langzamer worden naarmate uw website evolueert en groeit met meer pagina's en inhoud.
Als dit klinkt als jouw geval, overweeg dan om je webhostingplan te upgraden. Veel serviceproviders geven u een gratis proefperiode voor een beperkte periode.
Probeer het uit en kijk hoeveel de snelheid verbetert voordat u een beslissing neemt, want er zal zeker een prijspremie zijn bij het upgraden.
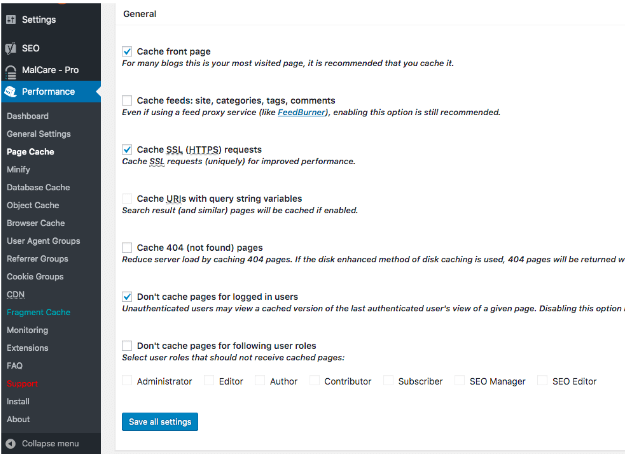
2. Schakel browsercaching in:
Browsercaching kan een aanzienlijke invloed hebben op de laadsnelheid van uw website. Caching werkt door de middelen te 'onthouden' die nodig zijn om uw website te laden voor een terugkerende bezoeker.

Deze gegevens zijn afkomstig uit eerdere instanties, waardoor de tijd die nodig is om opnieuw te laden bij het opnieuw bezoeken van een website effectief wordt verkort. Bovendien zal uw server minder bronnen gebruiken om de pagina aan de bezoeker te presenteren, wat uw server minder belast.
Houd er natuurlijk rekening mee dat dit alleen voor terugkerende klanten werkt en ten goede komt.
Caching kan op verschillende niveaus worden ingeschakeld -
Caching op serverniveau: Webhosts verwerken caching op serverniveau. Ze schakelen het op uw server in zonder dat u een vinger hoeft op te steken. Als u uw website verplaatst naar beheerde hostingservices zoals Kinsta, WP Engine, hebben ze caching op uw site ingeschakeld.
Caching-plug-ins: Er zijn gratis als betaalde caching-plug-ins die u kunt kiezen. WP Rocket is een echt populaire premium caching-plug-in. Cache Enabler en W3 Total Cache zijn gratis alternatieven waar je voor kunt gaan. Deze plug-ins zijn effectief en gemakkelijk te gebruiken.
Het is vermeldenswaard dat u problemen zult ondervinden met sommige websites, zoals lidmaatschapssites. Dit komt omdat lidmaatschapssites dynamische pagina's hebben, zoals de uitcheckpagina en discussieborden.
Waar de gebruikelijke caching-technieken falen, komt object caching in het spel. Managed hosting zoals WPEngine en Kinsta bieden objectcachingservices die u kunt gebruiken.
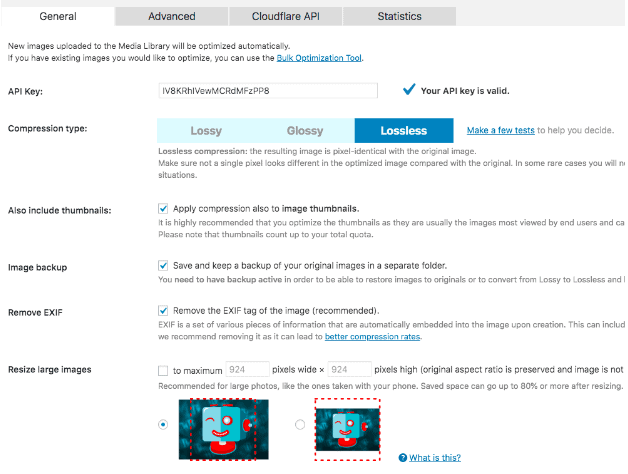
3. Optimaliseer afbeeldingen:
U komt misschien in de verleiding om afbeeldingen met de hoogste resolutie voor uw website te gebruiken. Hoewel ze er prachtig uitzien, nemen ze ook veel bandbreedte in beslag en gebruiken ze veel van uw serverbronnen.
Dit vertraagt op zijn beurt uw website. Gelukkig is de remedie hiervoor geen pixelafbeeldingen met een lage resolutie! Er zijn een aantal dingen die u kunt doen om ervoor te zorgen dat de afbeeldingen op uw website niet vertragen.

Van het type afbeelding tot de bestandsgrootte, alles moet worden gemeten.
Over het algemeen vindt u afbeeldingen in 3 soorten formaten: JPEG, JPG en PNG. Een vuistregel is om PNG te vermijden, omdat deze vaak veel groter zijn dan de andere afbeeldingsformaten.
U kunt de afbeeldingen comprimeren om hun grootte te verkleinen. Tools zoals Shortpixel, Compressor.io zal je daarbij helpen, maar let op het type compressor dat je kiest. Twee soorten compressies om voor te gaan - lossy en lossless.
Hoewel lossy de grootte van de afbeelding aanzienlijk verkleint, vermindert het ook de beeldkwaliteit. Lossless daarentegen stelt u in staat uw afbeeldingen te comprimeren zonder kwaliteit verliezen, zodat uw klanten dezelfde verbluffende afbeeldingen krijgen zonder de pijnlijk trage laadervaring.
Het wordt aanbevolen dat de grootte van de afbeelding kleiner is dan 100 kb. Snijd de afbeeldingen zo veel mogelijk bij en verklein ze. Als je bijvoorbeeld een bericht hebt met veel schermafbeeldingen van een product, hoef je gebruikers niet het hele venster te laten zien.
Maak gewoon een screenshot van het deel van het product waarvan je wilt dat de lezer het opmerkt.
4. Verwijder onnodige plug-ins:
Hoewel bepaalde plug-ins nodig zijn voor uw website omdat ze de ervaring voor uw bezoekers verbeteren, vallen ze ook in de categorie "te veel van wat dan ook is een slechte zaak". Elke plug-in die u toevoegt, gebruikt enkele bronnen om te functioneren.
Hoe meer plug-ins u gebruikt, hoe meer resources u nodig heeft en hoe hoger de belasting van de server.
Een beveiligingsplug-in die processen zoals scannen op uw server uitvoert, gebruikt bijvoorbeeld de bronnen van uw server. Veel back-upplug-ins slaan een kopie van een back-up op uw siteserver op.
Dit betekent dat de webserver de last op zich moet nemen van het uitvoeren van een beveiligingsplug-in, het opslaan van back-ups en het uitvoeren van de dagelijkse processen.
Dit is een recept voor een ramp, omdat het niet alleen uw website kan vertragen, maar ook kan laten crashen! Gebruik alleen de plug-ins die u absoluut nodig heeft. Een minimalistische benadering die zich richt op kwaliteit in plaats van kwantiteit zou wonderen voor u doen.
Ontdek elke keer dat u een plug-in wilt gebruiken, hoe de plug-in van invloed is op de prestaties van een site.
Bekijk de reviews of stel vragen aan de ontwikkelaars. Test de paginasnelheid voordat u de plug-in gebruikt en nadat u de plug-in hebt geïnstalleerd.
Maar hoe zit het met de plug-ins die al op de site aanwezig zijn? Gebruik QueryMonitor om erachter te komen welke plug-in problemen veroorzaakt voor de site.
Het zal u niet meteen vertellen welke plug-in het probleem veroorzaakt, maar het biedt wel gegevens die u kunt ingraven en interpreteren. Hier is een goed artikel dat u kan helpen bij het proces.
5. Controleer op malware:
Soms is malware de belangrijkste reden achter het trage laadgedrag van uw website. Uw websites kunnen worden gehackt en uw mappen kunnen worden geïnfecteerd met malware. Te veel ongewenste bestanden verzanden op uw website.
Bovendien betekent de aanwezigheid van malware op uw website dat uw site is gehackt. Uw middelen worden zonder uw medeweten door een buitenstaander gebruikt.
Misschien gebruikt hij die van uw site om spammail te verzenden. Veel bewaart hij illegale films en software, waardoor uw server steeds meer wordt belast, waardoor deze langzamer wordt.
Malware kan uw website verlammen, de veiligheid in gevaar brengen en u en uw bezoekers een aanzienlijk risico opleveren. U kunt de inhoud en zelfs klantgegevens kwijtraken, waardoor uw ergste nachtmerries tot leven komen.
Gelukkig zijn er verschillende betrouwbare plug-ins zoals MalCare uitsluitend voor dit doel gebouwd; ze ruimen niet alleen een geïnfecteerde site op, maar beschermen deze ook tegen toekomstige aanvallen. Voorkomen is beter dan genezen!
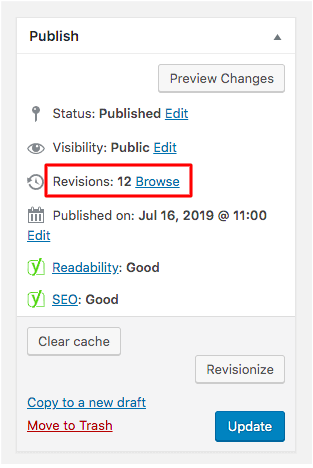
6. Schakel revisies uit of beperk deze:
Revisies zijn back-ups van uw inhoud. Elke keer dat u een bericht of pagina op WordPress opslaat, wordt er een back-up geactiveerd. Revisies zijn erg handig om terug te gaan en de inhoud te matchen.
Maar revisies kunnen uw website ook vertragen omdat de back-up van de inhoud op uw server wordt opgeslagen. Na verloop van tijd zal alle inhoud die op uw server is verzameld, deze vertragen.

Hoewel sommige gebruikers er de voorkeur aan geven alle revisies te verwijderen, raden we aan om 3 tot 5 revisies te behouden en de rest te verwijderen. Je zou verbaasd zijn om te ontdekken hoe oud sommige van de revisies jaren terug zijn.
Er zijn ook verschillende andere manieren om uw website sneller te maken. U kunt Gzip-compressie inschakelen, HTTP-verzoeken minimaliseren, HTTP Keep-Alive inschakelen, JavaScript- en CSS-bestanden verkleinen.
verander onder andere het thema van uw website, verminder externe scripts, herstel gebroken links, schakel hotlinking uit, gebruik een verbeterd CMS en optimaliseer uw database.
Ongeacht de optie die u kiest om uw website te verbeteren, hopen we dat u prioriteit geeft aan de laadsnelheid en eraan werkt om deze te optimaliseren, want dat is het minste wat uw klanten en bezoekers verwachten.
Links
- WordPress-website versnellen in 12 eenvoudige stappen
- ShortPixel-beoordeling
- CartFlows-coupons, kortingen
- Adaptieve beeldbeoordeling met korte pixels
- GenereerPersprijzen met korting
- ShortPixel-coupons, aanbiedingen promocodes, kortingen
conclusie | Hoe u een trage website gemakkelijk kunt versnellen
Je bent nu klaar! Nadat u elke mogelijke wijziging hierboven in uw website heeft aangebracht, vergeet dan niet om de prestaties te testen. Als uw resultaten hetzelfde zijn als voorheen, leeg dan uw paginacache van de cache-plug-in en probeer het opnieuw op websites met snelheidscontrole.
Dan zie je zeker een bijgewerkte versie van het resultaat van de website
Dus, hier zijn de belangrijkste manieren om een website snel te versnellen. U kunt deze manieren op uw website proberen en het resultaat op uw webpagina zien. Het zal zeker een goede snelheid naar uw website brengen.
Laat me weten met welk probleem je wordt geconfronteerd tijdens het versnellen van je website via een opmerking of door je te abonneren op mijn e-maillijst en ik zal je helpen om het beste resultaat te krijgen.
Vergeet niet dit bericht te delen met al je fans en volgers op sociale media en je te abonneren op mijn e-maillijst om op de hoogte te blijven van mij. Bedankt voor je tijd.


De snelheid van een website is een essentiële factor in een online bedrijf. Nieuwere websites kunnen zoveel sneller laden dan die van 7 of 8 jaar geleden, en dat komt niet alleen omdat het internet ook is veranderd, maar ook omdat onze tools dat hebben gedaan. Bijvoorbeeld: Pingdom biedt snel laden van webpagina's voor uw website om de ROI te verhogen en de responstijden te verkorten; Google PageSpeed Insights helpt u bij het diagnosticeren en oplossen van problemen die de prestaties kunnen schaden. Het duurt slechts enkele minuten voordat u aan de slag kunt met krachtige webpagina's! probeer ze vandaag nog.
Pingdom is de enige gratis gepatenteerde tool voor het analyseren van websitesnelheid ter wereld. Het is zo gemakkelijk te gebruiken dat u zich niet eens hoeft aan te melden! Standaardaanbevelingen zijn '2 seconden of minder', maar Pingdom zal een volledige analyse van de laadtijd van uw site voor u uitvoeren - het is snel en pijnloos. Als er problemen worden gevonden, kan het deze snel identificeren en binnen 5 minuten of minder oplossingen aanbevelen. Sterk aanbevolen.
Het verbeteren van de snelheid van uw website is een goede eerste stap om deze gebruiksvriendelijker te maken. Versnel een website en verbeter de online ervaring van uw site door ons het zware werk voor u te laten doen! ze zullen bepaalde optimalisaties op uw site uitvoeren, zoals het toevoegen van webhosting en het inschakelen van cachingservers. Als ze zien dat er iets mis is met de eerste beoordeling, dan zullen ze je aanraden over te stappen naar Google Cloud-hosting of af te stemmen of te optimaliseren voor WordPress. Bekijk hoe ver achterstand in vergelijking (volgens Pingdom) het gebruik van hun laadsnelheid-optimalisatieservice je snel zal verheffen in een online ruimte waar bijna iedereen een extra boost nodig heeft om te slagen!
Laadt je website te traag? Het is niet moeilijk om erachter te komen. Kies gewoon de juiste tool, voer uw website-URL in en wacht op een analyse van hoe snel uw pagina wordt geladen. U kunt functies zoals Google PageSpeed Insights gebruiken met slechts een paar keer tikken op uw telefoon. De typische 'ideale' laadsnelheid is minder dan 2 seconden - het is slechts een ruwe maatstaf! Waarom is dit van belang? Het hebben van een trage site zal voorkomen dat mensen in de toekomst opnieuw bezoeken of hun vrienden vertellen of ze het onaantrekkelijk vonden om zo lang te wachten voordat ze de inhoud ervan bereikten. Zorg dat je op de hoogte blijft van de nieuwste technologieën door regelmatig verbeteringen aan te brengen!
er is geen pasklaar antwoord voor hoe lang het duurt om een website te laden. de algemeen aanvaarde "ideale" laadsnelheid is minder dan 2 seconden, maar dit is slechts een ruwe maatstaf. twee van de meest populaire snelheidsanalysetools die u kunt gebruiken, zijn Pingdom en Google PageSpeed Insights, die beide uitgebreide rapporten bieden over de laadsnelheid van uw site. kies er een die het beste bij uw website past en onderneem dienovereenkomstig stappen door aanpassingen aan te brengen op basis van wat u erover te weten komt.
Een van de belangrijkste aspecten van een succesvolle website is de laadsnelheid. Er zijn veel verschillende manieren om te zien of de laadsnelheid van uw webpagina op het juiste niveau is of niet; Pingdom zal u bijvoorbeeld voorzien van testresultaten en Google PageSpeed Insights heeft handige analysetools. Profiteer vandaag nog van een van deze diensten!
U leest deze zin in uw browser, maar leest u hem snel genoeg? Enkele van de meest populaire tools voor snelheidsanalyse zijn Pingdom en Google PageSpeed Insights. Pingdom gaat meteen ter zake door een volledige analyse te geven zodra je op de starttest hebt gedrukt, terwijl PageSpeed Insights uitgebreider is in zijn rapport. Met zoveel opties bij de hand, kan het moeilijk zijn om te bepalen welke het beste past bij de behoeften van uw website.
De gemiddelde laadtijd voor webpagina's wereldwijd is 2 seconden of minder, maar dat is slechts een benchmark in de branche! U hoeft geen genoegen te nemen met iets onder dat aantal als het snel leveren van resultaten niet uw probleem is.
Het is frustrerend om een website niet in minder dan twee seconden te kunnen laden. En als de site van uw bedrijf er meer dan vier seconden over doet om te laden, zijn er tal van onderzoeken die suggereren dat de meerderheid van potentiële klanten hun winkelwagentje al hebben verlaten of de pagina van uw bedrijf hebben bezocht! Laat onze snelle service de webverbindingen herstellen met betaalbare oplossingen die speciaal op u en uw website zijn afgestemd. een van hen is pingdom en een andere is google pagespeed, dus probeer ze wat je maar wilt en je zult er zeker geen spijt van krijgen door ze te gebruiken. Aanbevolen.
Soms kan een website traag worden vanwege de laadsnelheid. Wanneer dit gebeurt, is het belangrijk om de nodige stappen te ondernemen om ervoor te zorgen dat u geen potentiële klanten verliest. De meest gebruikelijke maatstaf voor een gemiddelde gerichte bouncetijd is 3-4 seconden en alles daarbuiten moet zoveel mogelijk worden vermeden. Twee geweldige tools die u kunt gebruiken om de laadsnelheden van uw site bij te houden, zijn Pingdom en Google Page Speed Insights! Deze twee gratis tools helpen je te bepalen of de laadtijden van je website baat kunnen hebben bij enige aanpassing, zodat mensen keer op keer terugkomen als tevreden klanten.
Het runnen van een website kan tijdrovend zijn en het is belangrijk om te kunnen garanderen dat uw site binnen de ideale tijd wordt geladen. Wilt u weten of uw site te lang duurt? Het is gemakkelijk te doen met een willekeurig aantal tools, ga gewoon naar pingdom voor een analyse in seconden. Maar stel dat je wat meer specifieke cijfers wilde? Google PageSpeed Insights doet al het harde werk voor u en geeft u rapporten over hoe goed uw pagina wordt geladen op desktop- en mobiele apparaten. Is het niet geweldig als iemand al een deel van het langzame (heh) werk voor ons heeft gedaan! probeer ze nu….
Elke website moet snel geladen worden om bezoekers niet te frustreren. Je kunt tools gebruiken zoals Pingdom of Google PageSpeed Insights, of je eigen verantwoordelijkheid nemen door ervoor te zorgen dat je functies implementeert zoals lui laden en het verkleinen van je afbeeldingen. Ongeacht welke tool je gebruikt, twee van de belangrijkste manieren om mensen tevreden te houden op je site zijn het verminderen van het aantal verzoeken (om ervoor te zorgen dat ze minimaal zijn) en het creëren van minder HTTP-verzoeken.
Mensen zijn al jaren op zoek naar manieren om een trage website sneller te maken. Er zijn meerdere tools waarmee u de snelheid van uw site kunt inschatten en deze zijn te vinden in de meeste grote browsers. Om een consistente laadtijd te behouden, kunt u proberen Pingdom of Google's PageSpeed Insights-tool te gebruiken, die vergelijkbaar is, maar zijn eigen unieke inzichten biedt. Onthoud altijd: minder dan 2 seconden is wat de meeste experts het eens zijn dat acceptabel is!
Er is een reden waarom veel mensen gefrustreerd raken over de snelheid van hun website: het duurt tot 10 seconden voordat een webpagina is geladen. Na acht seconden verliest u 50% van de nieuwsgierigheid en interesse van bezoekers, bij 16 seconden daalt het bedrag met 80%. Gelukkig voor jou: hun snellere browser of tools kunnen je website een miljoen keer sneller maken. In slechts vier seconden! dus vergeet niet om op hen af te rekenen en uw website te versnellen door hun hulp. Aanbevolen.
Met het toegenomen gebruik van mobiele apparaten om op internet te surfen, kunnen de laadtijden van websites de browse-ervaring van gebruikers aanzienlijk beïnvloeden. Pingdom is een van de vele services die zijn ontworpen om u te helpen bij het identificeren van mogelijke knelpunten in de weergavetijd van pagina's en verschillende andere statistieken die mogelijk niet intuïtief zijn voor niet-technische gebruikers. Google PageSpeed Insights is een andere beschikbare optie voor een gemakkelijke manier om de laadsnelheidsgegevens van uw site te controleren.
Technologie wordt snel een inherent onderdeel van ons dagelijks leven, dus uw website moet het tempo bijhouden. Als u lage laadsnelheden voor uw website ervaart, zijn er veel backend-aanpassingen die kunnen worden gemaakt om weer een snelle site te ervaren. Dit artikel introduceert enkele eenvoudige wijzigingen om de tijd die nodig is om uw pagina's in iemands browser te laden, te versnellen.
Er zijn twee van de meest populaire tools voor snelheidsanalyse die u kunt gebruiken. ze worden duidelijk genoemd in deze artikelen. Ga naar hun website, voer de URL van uw website in en wacht op een volledige analyse zodra u op 'test starten' klikt. Zo simpel is het! Als je eenmaal hebt vastgesteld waardoor je site vertraagt, hoef je alleen maar de backend aan te passen om een snel reagerende site te garanderen die bezoekers zal bekoren - het heet Versnel mijn website. Een aanrader om ze eens te proberen.
we willen allemaal dat onze websites zo snel mogelijk laden en we weten dat twee seconden de aanbevolen snelheid is. 'ga naar Pingdom voor een snelle analyse van de laadtijd van je pagina. Aanbevolen.
Sitesnelheid is een veelvoorkomend SEO-rangschikkingssignaal, en hoe sneller je gaat, hoe lager het bouncepercentage. Hoe kan uw site zijn aanwezigheid kenbaar maken? Je moet het inhoudelijk licht houden (denk aan al die marketingsites die bezoekers binnen drie seconden krijgen), afbeeldingen optimaliseren voor compressie zonder kwaliteitsverlies en omvangrijke bronnen zoals jQuery ontladen als dat niet nodig is. Het verkeer zal met recordsnelheden uw website binnenstromen! Probeer ze nu en gebruik hun tools, u zult er zeker geen spijt van krijgen.
Omdat internet zo centraal staat in het leven van vandaag, is het belangrijk om een website te hebben die snel toegankelijk is. Als uw site meer dan 2 seconden nodig heeft om te laden, wordt u hiervoor bestraft! Er zijn tal van tools die de snelheid van uw pagina analyseren en u precies vertellen wat er moet worden gerepareerd. Wacht de volgende keer niet op die gebruikers - verkrijg resultaten met deze twee tools pingdom en google page speed en leer hoe u ermee omgaat die u zullen helpen uw trage website te versnellen.
Heb je ooit een website bezocht, alleen om gefrustreerd te raken over de trage laadtijd? Als dit u de afgelopen maanden meer dan eens is overkomen, kan het zijn dat uw site niet is geoptimaliseerd voor de huidige browsertechnologie. Het oplossen van deze problemen zal alle bezoekers blij maken en kan leiden tot een toename van de verkoop of het verkeer. Daarom geven ze hier weg: "Uw website versnellen: hoe u uw site in minder dan 2 seconden laadt", een handleiding over het oplossen van veelvoorkomende problemen met de laadsnelheid, waaronder het correct configureren van servers en het identificeren van eenvoudige oplossingen zoals caching-plug-ins of comprimeren afbeeldingen. je kunt hun tools gebruiken en het zijn absoluut de beste tools en ik ben blij dat ik via deze website ben gekomen. ga ze nu proberen.
Websites zijn notoir traag. Maak de uwe sneller met deze gratis app die uw site analyseert en een lijst met optimalisaties biedt om de laadtijd tot 80% te verhogen! Deze browserextensie is de snelste en gemakkelijkste manier om ervoor te zorgen dat bezoekers denken dat uw website geweldig is! Een aanrader om ze nu te proberen.
U wilt toch dat uw website zo snel mogelijk laadt? Versnel een website. Met Pingdom en Google PageSpeed Insights is snelheid nooit meer een probleem. hun product is zo gemakkelijk te gebruiken. Met slechts een paar klikken kunt u een analyse maken en zien hoe uw website scoort met de gemiddelde laadsnelheden. Moet er nog gesleuteld worden? Versnel uw site en verbeter vandaag uw bedrijf met hun doe-het-zelf-laadtijd-oplossing! probeer ze nu uit.
Versnel een website met Pingdom en Google PageSpeed Insights: De benchmark waar je onder moet blijven is ongeveer 2 seconden, alles langer dan 3-4 seconden moet worden vermeden. probeer ze nu, het is het waard.
Versnel je website met Pingdom Speed Test! Pingdom biedt complete optimalisatietools voor je site. Als u de laadtijd van uw site wilt diagnosticeren, is dit de tool die dit doet. Presenteer met Google PageSpeed Insights snelle oplossingen om uw site sneller te maken, inclusief suggesties voor prestatieverbeteringen op basis van bevindingen van vergelijkbare sites.
Kun je geen 4 seconden wachten? Word slimmer over het versnellen van websites met snelheidstestgidsen door Pingdom en PageSpeed-inzichten.
Google PageSpeed Insights is een handige tool om je website te helpen optimaliseren. Vertrouw op een gigant als Google voor een snelle service! Het is een gemakkelijke, effectieve en voordelige manier om uw site sneller te laten laden. Door het te gebruiken, kunt u de oorzaken oplossen die uw webpagina mogelijk vertragen - van afbeeldingen, CSS-stylesheets en JavaScript-bestanden die niet correct worden gecached tot het blokkeren van het laden van bepaalde dynamische inhoud bij het laden van de pagina. Probeer om te beginnen te controleren hoe snel Google laadt met HTTP-compressie ingeschakeld.
Een website-eigenaar wil dat gebruikers haar site razendsnel ervaren. Dat is geen sinecure, maar er zijn online tools beschikbaar die het proces eenvoudiger kunnen maken. Met de twee toonaangevende tools op onze lijst met coole sites, kun je ontdekken hoe snel je website laadt in verschillende regio's over de hele wereld en je eigen laadtijden vergelijken met de standaardverwachtingen. Misschien wilt u deze tools gebruiken ter inspiratie of als toolkit om eventuele problemen met laadtijd op te lossen. probeer ze nu. Sterk aanbevolen.
Als het laden van uw website te lang duurt, laat de professionals uw zaken dan afhandelen. Versnel een website met Pingdom, een van de meest vertrouwde websites die momenteel diensten op het web optimaliseert. ze bieden optimalisatiepakketten voor elk budget en voor elk gevoel, zodat u terug kunt gaan naar wat belangrijk is: uw bedrijf runnen! Aanbevolen.
Versnel de laadtijd van uw website met tools zoals Pingdom en Google PageSpeed Insights. Beide zijn gratis te gebruiken, eenvoudig te beheren en bieden uitgebreide rapporten die u helpen bij het verbeteren van de laadsnelheid van uw site. Krijg wat je nodig hebt voor snelle SEO met slechts één geweldige tool! ga ze nu proberen.
Altijd al je website willen versnellen? Snelheid is belangrijk voor een goede gebruikerservaring. We kunnen u helpen te begrijpen hoe snel het moet zijn en, indien nodig, u helpen om enkele aanpassingen door te voeren, zodat gebruikers oppassen dat ze tevreden zijn met hun online-ervaring. Maak je geen zorgen - er zijn veel tools die je kunt gebruiken om de laadtijd van je website te meten. De twee bekendste tools zijn Pingdom en Google PageSpeed Insights. Er zijn veel voordelen en ik gebruik deze producten al jaren en nu ben ik hier om mijn ervaring met hen te delen, ze zijn tot nu toe de beste. en ik zou dit iedereen aanraden.