Blogger is een van de meest populaire blogplatforms. Maar ik beschouw het natuurlijk na wordpress. WordPress ontbrak in het aanpassen van de blogsjabloon, maar de update van WordPress 3.4 is hier meer dan genoeg voor. Hoewel het Blogger-platform geeft Aanpassing van blogsjablonen en de mogelijkheid om een blogsjabloon te ontwerpen, maar het is gemakkelijker om een blogger-thema te maken.
In deze zelfstudie om een blogsjabloon te ontwerpen, zullen we een aangepaste blogsjabloon maken of ontwerpen op basis van een basissjabloon, ofwel door CSS handmatig toe te voegen en aan te passen om de sjabloon er naar wens uit te laten zien, of we zullen Blogger Template Designer gebruiken om het te krijgen er perfect uitzien. We zullen geen enkel HTML-gedeelte van de blogsjabloon bewerken.
Inhoud
Favicon wijzigen in Blogger
Favicon is iets dat elke bloggerblog zou moeten hebben. Als je niets weet over favicons, dan komt hier een kleine beschrijving van favicon, het is het pictogram dat wordt weergegeven voor een webpagina in de adresbalk van een browser. Je kunt de favicon van DesignSkew zien, een blad in de adresbalk. Het is een algemeen aspect om een blogsjabloon te ontwerpen.
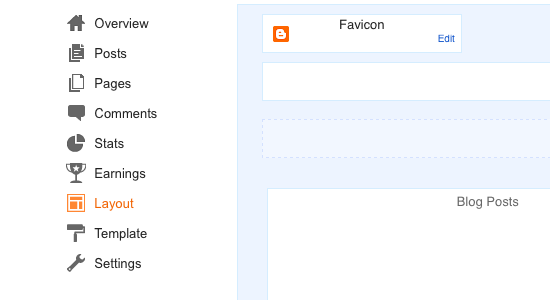
Hier leest u hoe u een favicon voor uw bloggerblog kunt instellen. Log in op je blogger-account en ga naar Lay-outvenster. U ziet een Favicon-widget bovenaan de lay-out. Klik op bewerken, er verschijnt een venster waarin u uw favicon kunt uploaden. Voor betere resultaten, maak een icoon van 16×16 pixels en upload het als favicon van je blog.
Aan de slag: een blogsjabloon ontwerpen
Laten we dus aan de slag gaan met het ontwerpen van een blogsjabloon voor uw blog. Er zijn twee manieren om een persoonlijk sjabloon voor je blog te krijgen. Of kies een basissjabloon, die u verder gaat aanpassen, of verander en ontwerp je eigen sjabloon door het aan te passen via de thema-aanpasser van de blogger. Beide manieren werken prima om uw blog er aantrekkelijk en mooi uit te laten zien.
Kies een basissjabloon en pas het verder aan
In deze methode zullen we een basissjabloon aanpassen om het er gewenst uit te laten zien. Kies dus eerst een sjabloon die je het leukst vindt en zorg ervoor dat de sjabloon die je kiest toestemming heeft om verder te worden aangepast, door aangepaste CSS aanpassen en maken in de blogger-sjabloon.
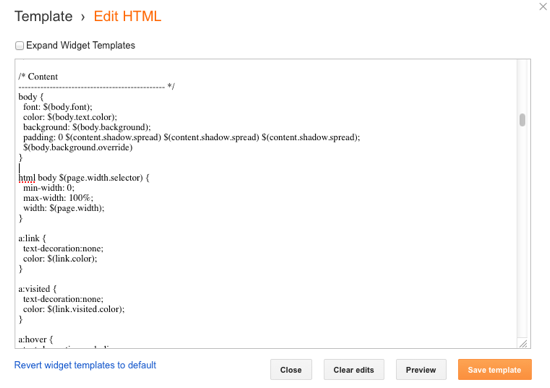
Upload en activeer de blogsjabloon. Ga daarna naar het sjabloonvenster en klik op HTML bewerken van uw huidige blogsjabloon. Het toont u de inhoud van de blogsjabloon. Wat u moet doen, is de CSS van de sjabloon naar wens wijzigen. Jij moet weet een beetje van CSS en eigenschappen.
WAARSCHUWING : Probeer de HTML niet te verstoren patroon van blogsjabloon anders werkt uw blogsjabloon mogelijk niet zoals zou moeten. Verander dus nooit de HTML-onderdelen van de blogsjabloon.
Je kunt basis-CSS leren en gebruik enkele basis-CSS-eigenschappen zoals lettertype-eigenschappen, het aanpassen van de typografie is een must in het proces om een blogsjabloon te ontwerpen, als je het perfect wilt hebben. Ik zou willen voorstellen om nooit de eigenschappen zoals de breedte van inhoud en widgetgebieden aan te passen. U kunt de achtergrond van de sjabloon altijd wijzigen en zelfs een afbeelding als achtergrond van uw sjabloon gebruiken.
Tweak een Blogger-sjabloon met de Blogger-sjablooneditor
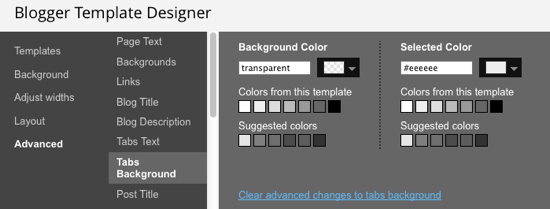
Ik zou deze methode verkiezen boven alle beginnende blogger-bloggers. Het hoeft geen CSS te kennen, terwijl u de sjabloon bewerkt, ziet u wat u krijgt. Ga naar de sjabloonpagina op uw Blogger-dashboard en klik vervolgens op de Personaliseer link van het huidige thema. Deze manier om een blogsjabloon te ontwerpen om deze naar wens te maken, is de meest effectieve manier.
U ziet opties om uw eigen toe te voegen achtergronden, de lay-out van de blog aanpassen, de breedte van de zijbalk van de sjabloon aanpassen, en de meest geliefde functie, is de op het tabblad Geavanceerd. U kunt ook de typografie van verschillende elementen aanpassen, gebruik verschillende lettertypen en pas de aan lettergroottes.
Terwijl u al deze eigenschappen wijzigt, ziet u een live voorbeeld van wat u onder de pagina krijgt.






Hey ik vind je tutorial leuk dankzij delen