Webflow와 Bubble 사이에 혼란이 있습니까? 어느 것이 더 좋고 그 이유는 무엇인지 알기 위해 고심하고 있습니까?
그렇다면 전체 기사를 읽고 Webflow와 Bubble의 모든 측면을 알아보십시오.
차이점에 대한 개요부터 시작하겠습니다.
웹 플로우 체크 아웃
체크 아웃
|
거품 체크 아웃
체크 아웃
|
|---|---|
| $ 16 월 | $ 29 월 |
Webflow는 기술적 전문 지식이나 능력이 필요하지 않은 Webflow 디자이너를 사용하여 멋진 웹 사이트를 만드는 가장 좋은 방법입니다. |
Bubble은 시각적 프로그래밍 및 비기술적 웹 개발 인프라 도구에 이상적입니다. 코딩이 필요하지 않습니다. |
|
|
|
|
|
|
|
보다 다양한 디자인 옵션을 제공합니다. 초보자가 비디오 강의, 도움말 및 키보드 단축키에 빠르게 액세스할 수 있습니다. 보다 창의적인 유연성과 사용자 지정 가능성을 제공합니다. |
코드가 없는 플랫폼을 처음 사용하는 사람들에게는 Bubble을 시작하는 것이 더 어려울 수 있습니다. 더 가파른 학습 곡선에는 다양한 기능과 가능성이 있습니다. |
|
Webflow에는 플랫폼에 대해 배우고 탐색할 수 있는 전략이 있습니다. 여기에는 클라이언트 대면 편집기, 공유 대시보드 및 다양한 협업 기능을 브랜드화하는 기능이 포함됩니다. 웹 에이전시 또는 전문가에게 적합합니다. 가격에 모두 만족합니다. |
Bubble의 가격은 Webflow보다 비쌉니다. 라이브 버전, API, 예약된 절차 또는 데이터 백업을 사용할 수 없지만 일반 도메인 이름, 500MB의 파일 저장소 및 기본 서버 용량이 포함됩니다. |
|
Webflow는 발권 시스템에 귀하를 등록하는 이메일 양식을 통해 직접적인 고객 지원을 제공합니다. Webflow는 학습 곡선을 높이는 데 도움이 되는 광범위한 주제를 다루는 풍부한 자습서, 전체 과정 및 강의를 제공합니다. Webflow 지원 블로그, 커뮤니티 포럼 및 전자책에서 도움을 받을 수 있습니다. |
Bubble에는 다양한 지원 문서가 있는 도움말 센터가 있습니다. 그러나 이러한 기사는 사용자가 직면할 수 있는 광범위한 문제를 다루지 않으며 그래픽 또는 비디오 데모에 대한 긴 설명을 제공하지 않습니다. 지원 센터 외에 블로그, 커뮤니티 포럼 및 팟캐스트도 있습니다. |
| 체크 아웃 | 체크 아웃 |
이 기사는 Webflow와 Bubble에 관한 모든 것이며 이것의 모든 측면에 대해 알고 싶다면 끝까지 지켜봐 주십시오.
다음은 간단한 Webflow와 Bubble 비교입니다. Webflow는 웹사이트용이고 Bubble은 웹 애플리케이션 및 웹사이트용입니다. 물론 둘 다 코드가 없는 시스템입니다.
Webflow를 사용하면 블로그 기사 또는 비즈니스 제품과 같이 업로드하는 항목을 관리할 수 있습니다. CMS(콘텐츠 관리 시스템)라고 합니다.
버블을 사용하면 제품을 구매하는 팀처럼 사용자 액세스를 관리할 수 있습니다. 이것이 그들이 Bubble을 사용하여 응용 프로그램을 개발할 수 있다고 말하는 이유 중 일부입니다.
Webflow에는 타사(플러그인)(플러그인)의 기능으로 꾸미는 옵션이 포함되어 있습니다. 그러나 상황은 그것을 달성하는 해킹 방법입니다.
플러그인 통합 코드를 HTML 헤더에 삽입합니다. 붙여넣기라고 부르겠습니다. 버블에는 직접 연결되는 플러그인이 포함되어 있습니다. 저는 플러그인이라고 부릅니다.
둘 다 커뮤니티의 템플릿이 있습니다. Webflow는 탐색 모음과 같은 다른 기본 제공 섹션 템플릿도 제공합니다. 더 확인해 보겠습니다.
내용
Webflow 대 거품 2024: 개요
Webflow와 Bubble에 대한 정보를 찾고 있다면 이 게시물에 정보에 입각한 결정을 내리는 데 도움이 되도록 알아야 할 모든 정보가 포함되어 있습니다.
Webflow 란 무엇입니까?
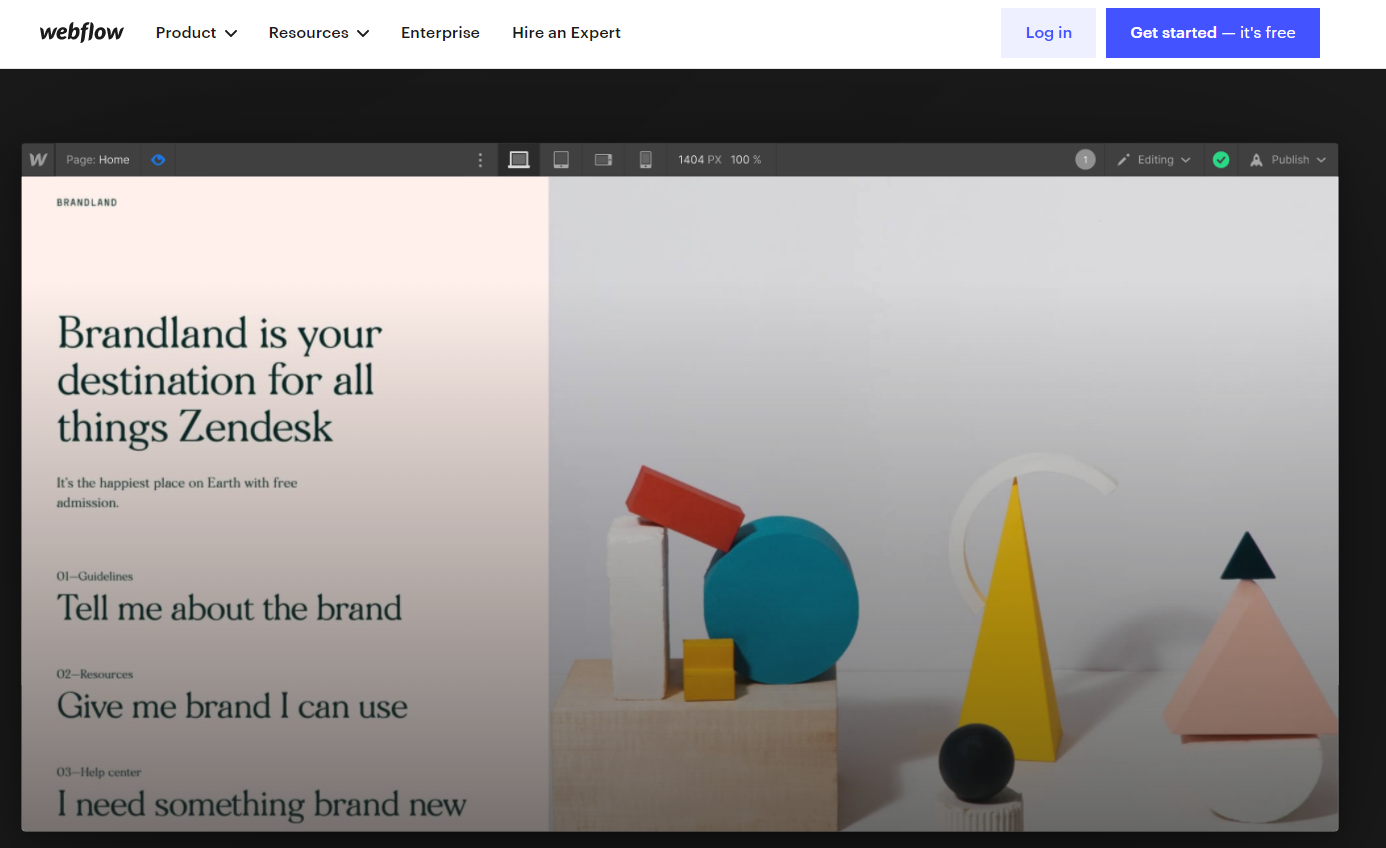
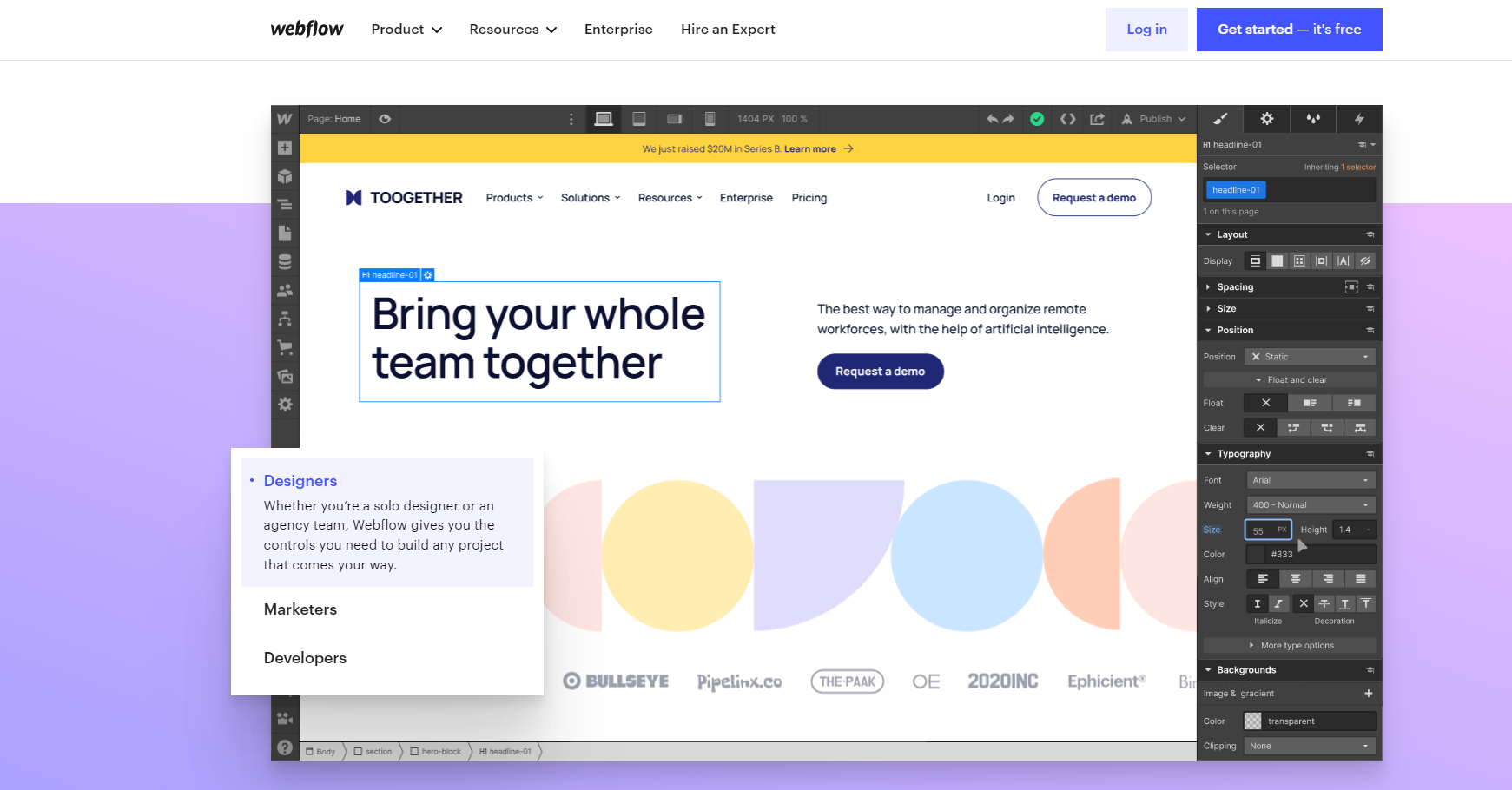
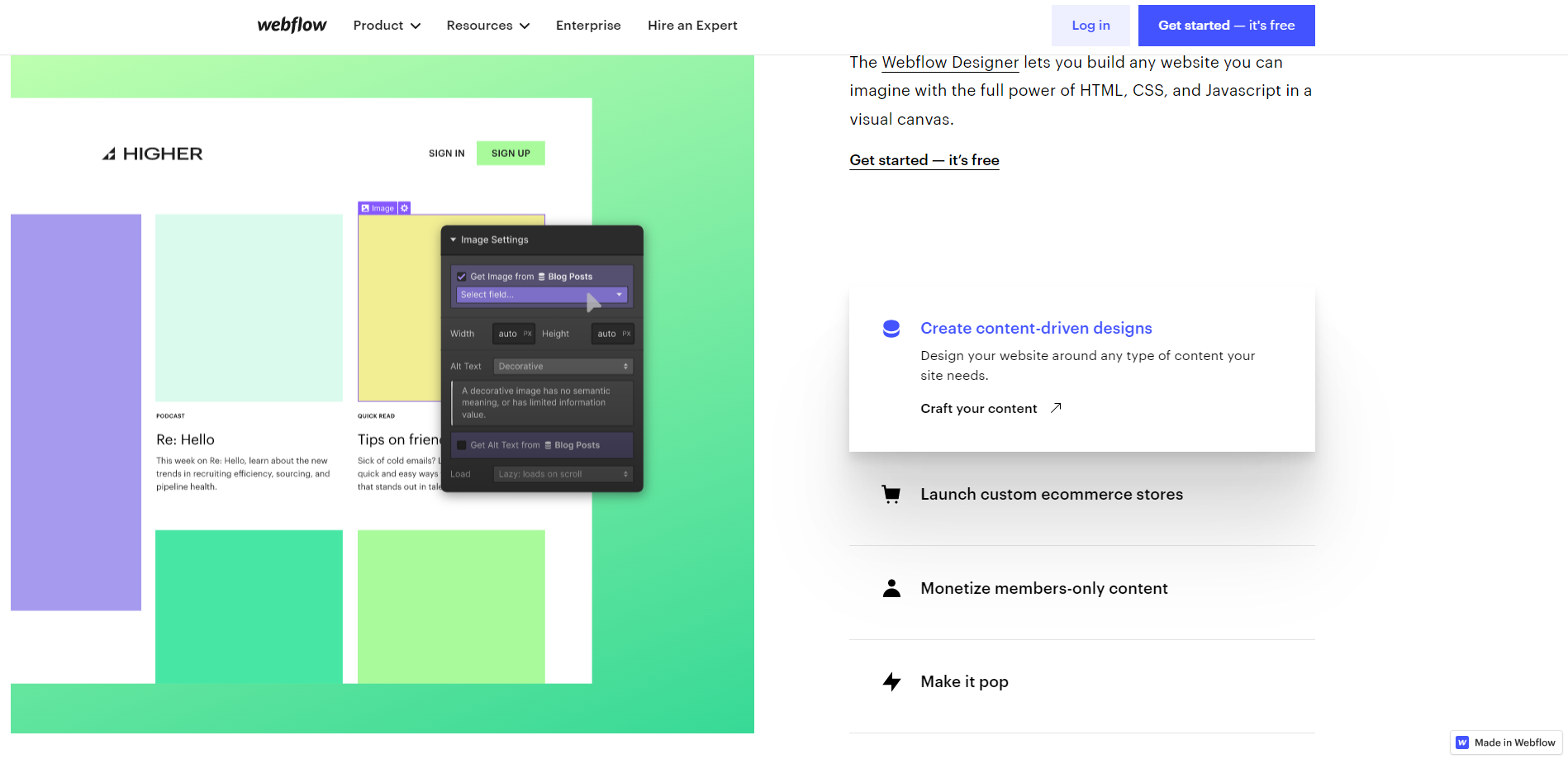
웹 플로우 은 사용자가 코딩을 몰라도 웹페이지를 만들 수 있는 웹 디자인 응용 프로그램입니다. 응용 프로그램은 완성된 웹 사이트로 구성되거나 디자이너가 요청할 경우 다른 호스팅 사이트에 대해 깨끗하고 바로 사용할 수 있는 코드를 출력합니다.
디자이너는 이 플랫폼에서 상상력을 마음껏 발휘할 수 있습니다. 웹사이트 빌더 프로그램은 HTML, CSS 및 JavaScript를 지원하는 매우 적응력이 뛰어납니다. 또한 많은 애니메이션과 디자인 기능이 있습니다.
웹 빌더 프로그램(WBS)을 사용하여 웹 사이트를 저장할 수도 있습니다. 이전에는 웹 디자이너가 코딩을 아웃소싱해야 했지만 이제는 웹 사이트를 직접 디자인하고 구축할 수 있습니다.
결과적으로 응용 프로그램은 절차의 시간과 비용을 줄입니다. 클라이언트 사양을 만족시키려면 디자인 팀이 함께 작업해야 합니다. WB 소프트웨어는 팀원들이 협업하고 아름다운 웹사이트를 개발할 수 있는 장소를 제공합니다.
또한 고객은 진행 중인 작업에 언제든지 액세스하여 변경 및 업데이트할 수 있습니다. 게시자와 작성자는 Webflow Editor를 사용하여 디자인에 텍스트 콘텐츠를 빠르게 삽입할 수 있습니다. 그들은 몇 분 안에 적합하다고 생각되는 새 콘텐츠나 조직화된 콘텐츠를 구성할 수 있습니다.
버블이란?
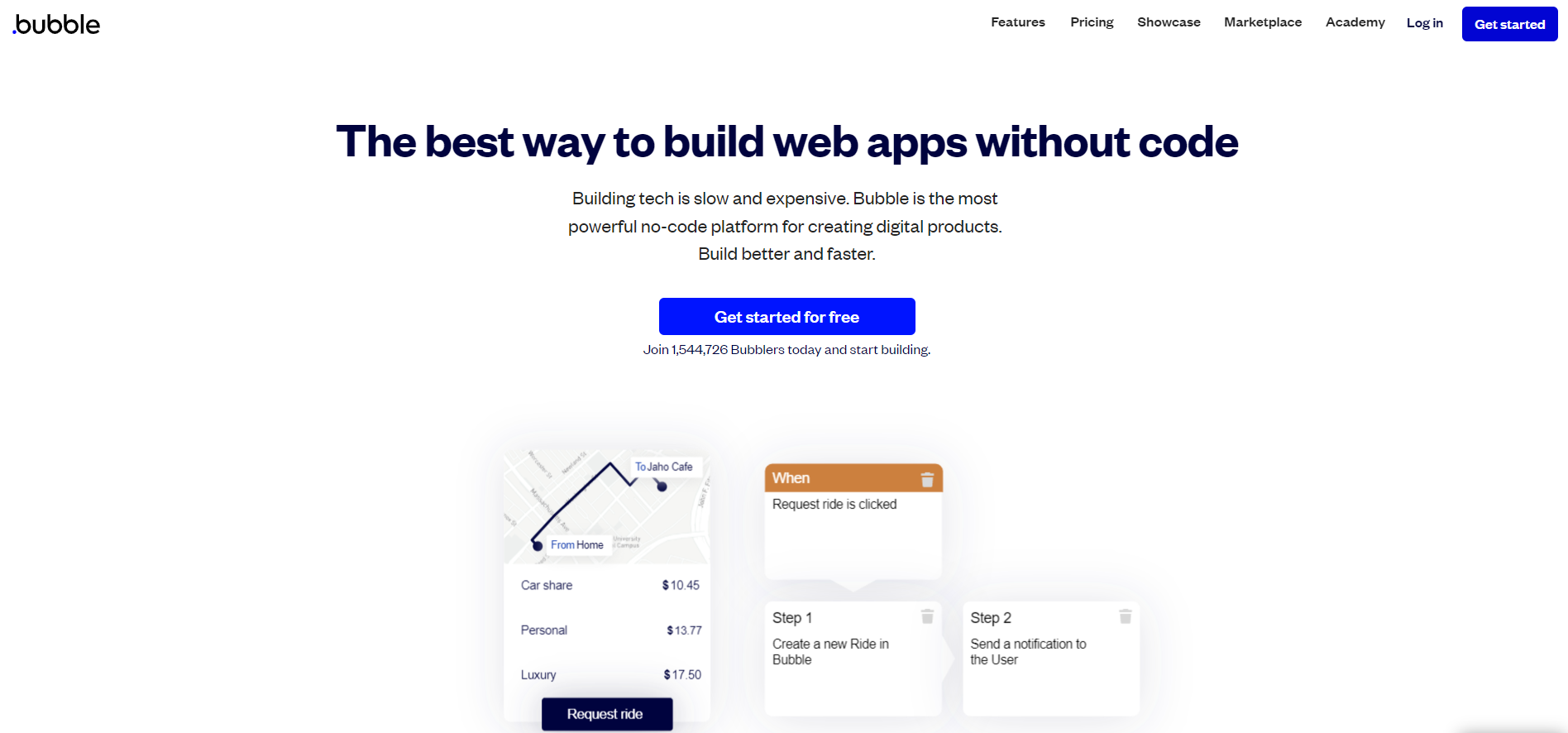
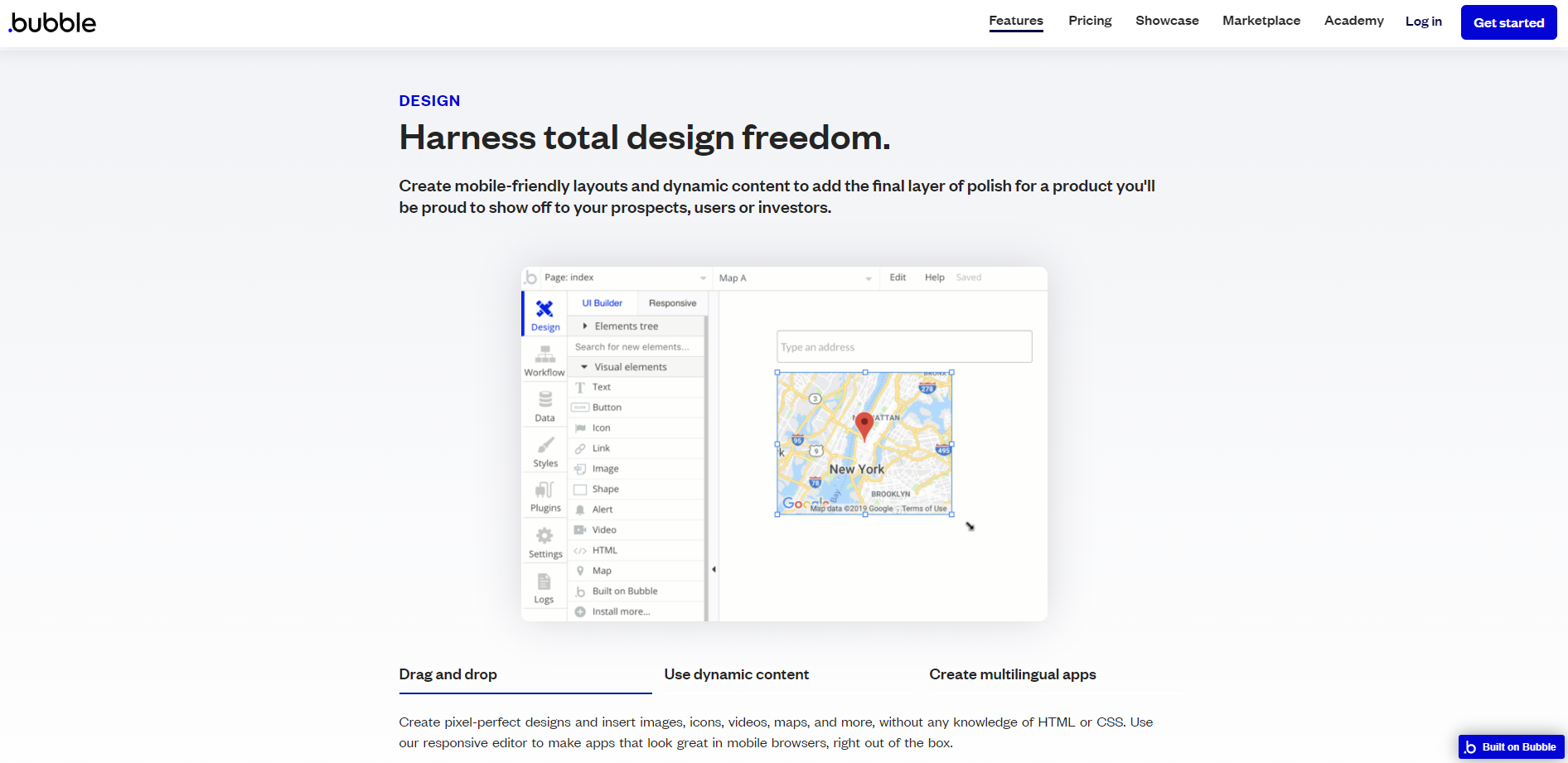
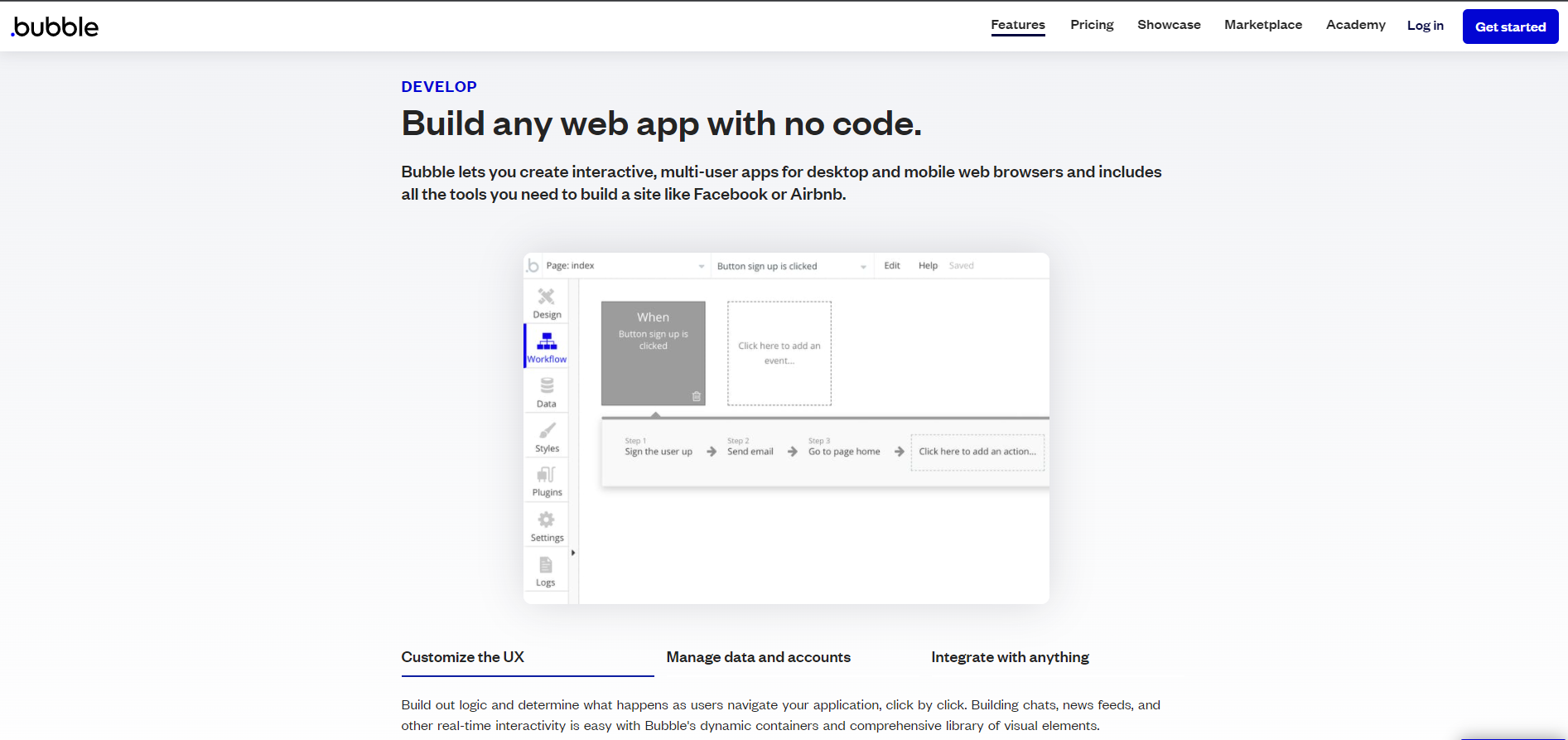
XNUMXD덴탈의 거품 코드 프리 프로그래밍 언어를 사용하는 엔지니어 없이 누구나 웹 앱을 만들고 호스팅할 수 있는 비주얼 프로그래밍 플랫폼입니다. 사용자는 소프트웨어로 코드를 한 줄도 작성하지 않고도 매력적인 웹 및 모바일 웹 응용 프로그램을 만들 수 있습니다.
소프트웨어의 끌어서 놓기 빌더를 사용하면 사용자가 아이디어를 완벽하게 제어할 수 있으므로 픽셀 단위의 완벽한 그래픽을 만들 수 있습니다. 반응형 레이아웃과 애니메이션을 사용하여 웹사이트에 생기를 불어넣을 수 있습니다.
방문자가 프로그램과 상호 작용할 때 사용자는 소프트웨어에 어떤 일이 일어나야 하는지 알릴 수 있습니다. Bubble을 사용하면 사용자가 개별 사용자에 맞게 앱의 언어와 디자인을 사용자 지정할 수 있을 뿐만 아니라 트랜잭션을 실행하고, 이메일을 보내고, 데이터를 저장 및 표시할 수 있습니다.
소프트웨어의 클라우드 플랫폼을 통해 사용자는 애플리케이션을 즉시 실행할 수 있습니다. 버블은 인기가 높아짐에 따라 사이트를 호스팅하고 확장합니다.
이 프로그램은 안전하고 생산 준비가 된 확장 가능한 인프라를 제공하므로 사용자는 서버를 배포하거나 운영 팀을 구성할 필요가 없습니다.
Webflow 대 거품: 가격 비교
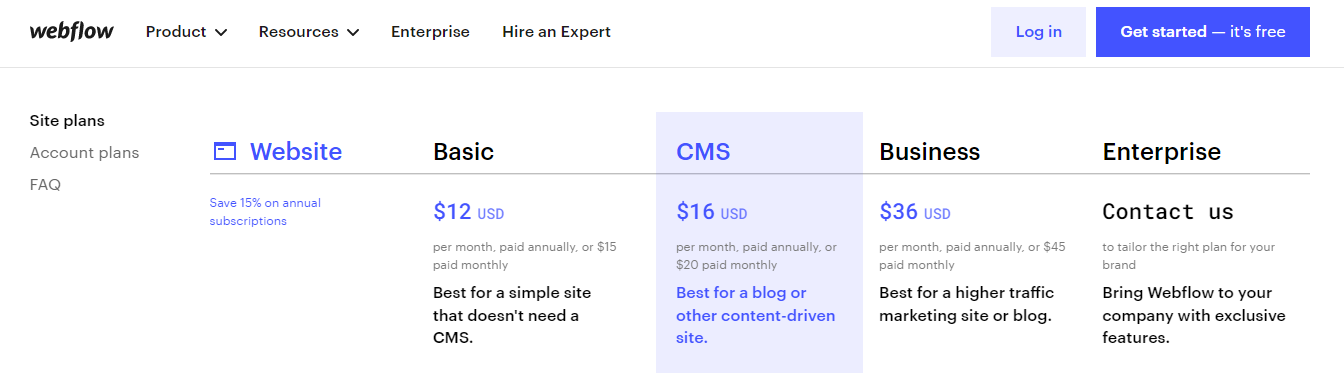
Webflow는 완전한 설계 제어를 포함하지만 모든 무료 계획과 마찬가지로 특정 제한 사항이 있는 무제한 무료 계획을 제공하여 고객이 시스템 작동에 만족할 수 있도록 합니다.
무료 플랜을 사용하면 화이트 라벨링, 사이트 비밀번호 보안 또는 프로젝트 이전을 사용할 수 없습니다. 또한 webflow.io에 게시되고 Webflow에서 승격되는 두 개의 프로젝트로 제한됩니다.
Webflow의 가격 구조는 상당히 복잡합니다. 먼저 사이트 계획과 계정 계획의 두 가지 범주로 분류됩니다. 이 하위 범주 각각은 두 개의 하위 범주로 세분화됩니다.
사이트 디자인은 회사 웹 사이트, 블로그 또는 전자 상거래 상점과 같은 독특한 웹 사이트를 구축하려는 사람들에게 이상적입니다. 웹사이트 요금제(월 $15부터 시작)와 전자상거래 요금제(월 $42부터 시작)의 두 가지 유형의 요금제를 제공합니다.
계정 계획은 브랜딩, 공유 대시보드 및 여러 협업 도구로 클라이언트 대면 편집기를 사용자 지정하는 옵션과 같은 추가 기능에 대한 액세스를 제공합니다.
고객을 위해 일하는 대행사 또는 웹 전문가에게 이상적입니다. 또한 개인 계획(무료로 시작)과 팀 계획(월 $42에서 시작)의 두 가지 부문이 있습니다.
버블과 마찬가지로 월별 또는 연간 비용을 지불하고 15% 할인을 받을 수 있습니다. 취소하면 환불되지 않으며 요금제가 삭제되지 않고 무료 요금제로 다운그레이드됩니다.
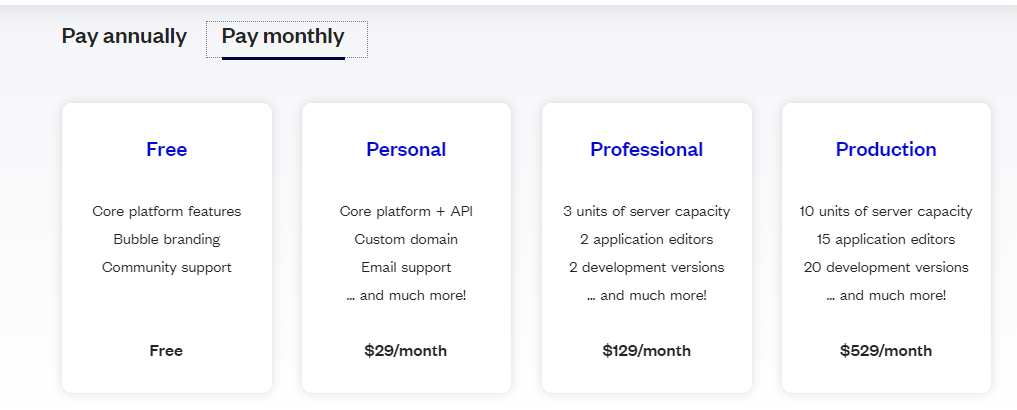
Webflow와 마찬가지로 Bubble은 특정 제한 사항이 있지만 플랫폼을 탐색하고 이해할 수 있는 무료 계획을 제공합니다. 라이브 버전, API, 예약된 프로세스 또는 데이터 백업에 액세스할 수 없습니다.
거품이 웹사이트나 애플리케이션에 광고되고 일반 도메인 이름, 500MB의 파일 저장 공간 및 기본 서버 용량이 제공됩니다. 그 외에도 버블은 월 $29부터 시작하는 세 가지 프리미엄 옵션을 제공합니다.
이러한 프리미엄 솔루션은 사용자 정의 도메인 및 화이트 라벨링과 같은 추가 기능을 제공합니다. 또한 고객을 위한 소프트웨어를 개발하는 경우 Agency 플랜에 액세스할 수 있습니다. 이 번들은 매월 디자이너당 $78의 비용이 듭니다.
또한 학생 또는 비영리 단체인 경우 모든 계획에 대해 할인을 받을 수 있습니다. 지불은 XNUMX년 동안 매월 또는 일시불로 할 수 있으며 이 경우 할인이 적용됩니다.
가격 측면에서 Webflow는 유연성을 가능하게 하지만 소비자에게 복잡성을 추가하는 과다한 선택을 제공합니다. 그러나 Bubble의 가격은 간단하지만 Webflow보다 비용이 많이 듭니다.
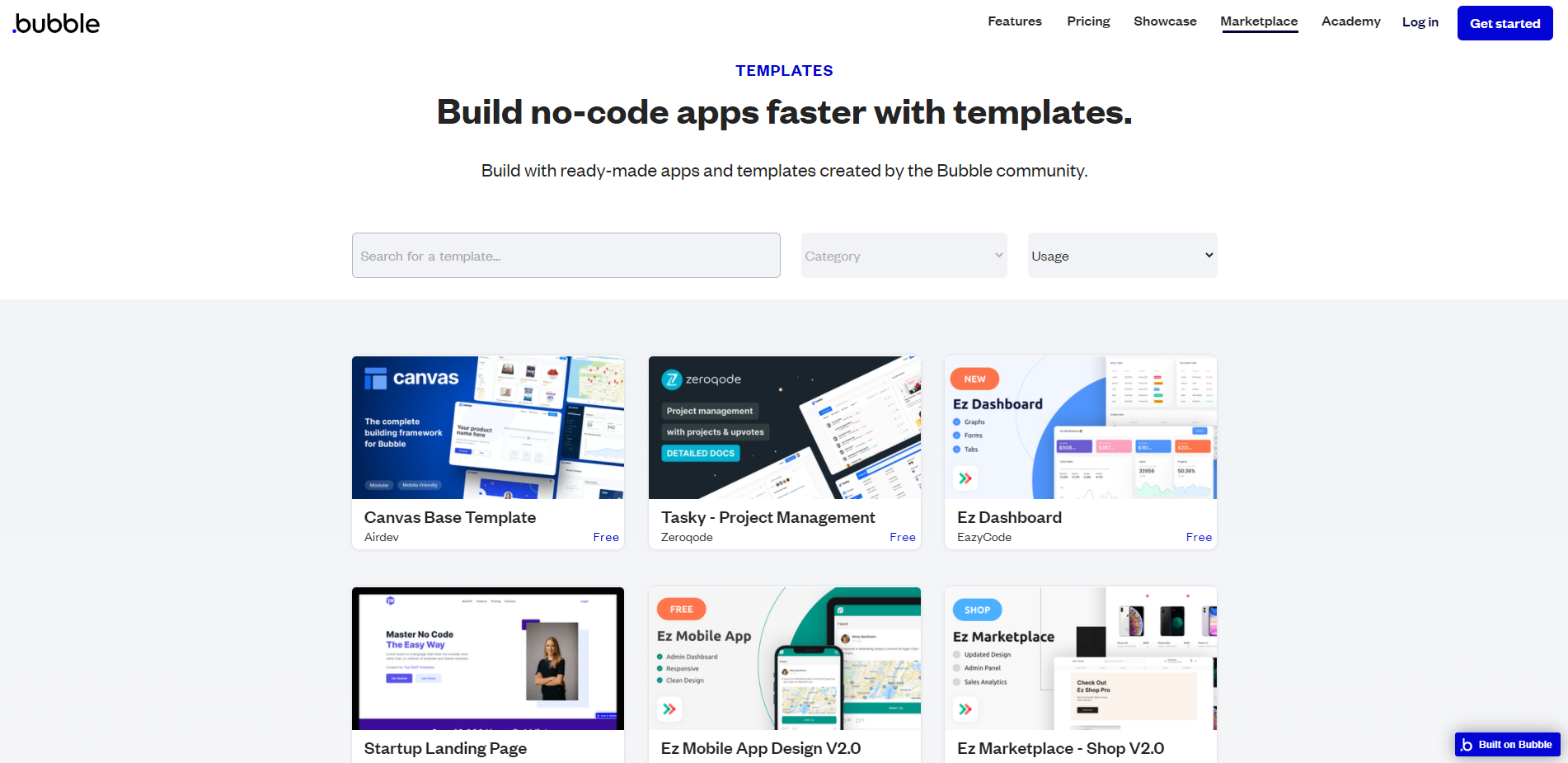
Webflow 대 거품: 템플릿
템플릿은 웹 사이트의 프레임워크 역할을 하여 웹 디자인 프로세스를 간소화하고 간소화하는 미리 디자인된 테마입니다. 누가 더 강력한 템플릿 컬렉션 및 편집 인터페이스를 만들 수 있는지 봅시다.
Webflow는 500개 이상의 HTML5 반응형 웹사이트 디자인 모음입니다. 그러나 불행한 것은 대부분이 유료이며 무료로 사용할 수 있는 템플릿이 40개에 불과하다는 것입니다.
템플릿은 블로그, 비즈니스, 디자인 및 사진을 포함한 다양한 범주로 깔끔하게 구성되어 있습니다. 또한 홈페이지, 리뷰 또는 연락처 페이지와 같은 각 특정 웹 페이지에 고유한 템플릿을 제공할 수 있습니다.
또한 Webflow를 사용하면 빈 캔버스로 시작할 수 있으므로 템플릿 형태로 사전 구축된 기반에 의존하지 않고 사이트를 처음부터 디자인할 수 있습니다.
이 디자인은 모든 화면 크기에 적용된다는 점에서 인상적이므로 웹사이트가 모바일 장치에서 어떻게 보일지 걱정할 필요가 없습니다. 선택하기 전에 미리보기를 통해 올바른지 확인할 수도 있습니다.
디자이너 또는 편집기가 포함되어 있으므로 Webflow를 사용하면 템플릿을 쉽게 사용자 정의할 수 있습니다. 이를 통해 템플릿의 미리 채워진 정보를 쉽게 변경할 수 있습니다.
팀원들이 참여하고 지원하기를 원하신다면, Zapier 통합도 이를 쉽게 만듭니다. 거품 수백 가지의 전문적으로 디자인된 디자인이 포함된 뛰어난 템플릿 컬렉션을 제공합니다.
일부는 무료로 사용할 수 있고 다른 일부는 유료이며 무료 버전은 더 적은 기능을 제공합니다. 이러한 템플릿은 프로토타입, 실행 가능한 최소 제품, 앱 또는 웹사이트를 만드는 데 사용할 수 있습니다.
또한 방문 페이지, 대시보드 또는 문의 양식과 같은 특정 페이지 또는 구성 요소에 대한 템플릿을 얻을 수 있습니다. 드롭다운 목록에서 범주를 선택하여 템플릿 검색을 구체화할 수 있습니다.
코드가 없는 버블 템플릿은 수백 가지 수정 옵션이 포함된 끌어서 놓기 편집기로 완전히 사용자 지정할 수 있습니다. 템플릿을 선택하기 전에 템플릿의 모든 세부 정보를 볼 수 있습니다.
또한 구매한 템플릿 중 일부에는 14일 환불 보증이 적용됩니다. 그러나 주요 단점은 모바일 장치에서 유연성이 떨어진다는 것입니다.
결론적으로 Webflow는 더 많은 가능성과 유연성을 갖춘 더 큰 템플릿 라이브러리를 제공하기 때문에 해당 영역에서 Bubble을 능가합니다.
Webflow 대 거품: 고객 지원
웹사이트 빌더는 발생하는 문제를 해결하는 데 도움이 되도록 우수한 고객 서비스를 제공해야 합니다. 그래서 우리는 고객 서비스 전쟁에서 누가 승자가 되는지 조사할 것입니다. 웹 플로우 그리고 버블.
Webflow에는 학습 곡선을 올라가는 데 도움이 되는 여러 주제를 다루는 수많은 자습서, 전체 과정 및 수업이 있습니다.
확실하지 않으면 무료로 알아야 할 내용을 빠르고 간단하게 습득할 수 있는 다양한 과정에 만족할 것입니다.
또한 Webflow 지원 블로그, 커뮤니티 포럼 및 해당 주제에 대해 자세히 알아보는 데 도움이 되는 전자책이 있습니다.
직접적인 기술 지원은 월요일~금요일 오전 6시~오후 6시(태평양 표준시)에 이메일을 통해 제공됩니다. 일반적으로 이메일은 24~48시간 이내에 답변됩니다.
또한 웹 사이트의 디자인 및 개발을 지원하기 위해 전문가를 고용하거나 지원 티켓을 제출할 수 있습니다.
Bubble은 다양한 지원 문서와 함께 도움말 센터를 제공하지만 이러한 문서에서는 사용자가 직면할 수 있는 다양한 어려움을 다루지 않으며 첨부된 이미지 또는 비디오 데모와 함께 광범위한 설명을 제공하지 않습니다.
이 지원 센터 외에도 블로그, 자주 묻는 질문에 대한 솔루션을 찾을 수 있는 커뮤니티 포럼, 웹 개발 절차에 대해 자세히 알아볼 수 있는 팟캐스트가 있습니다.
그러나 실제 사람의 직접적인 기술 지원이 필요한 경우 실망할 수 있습니다. 이는 Bubble이 이메일 지원만 제공하기 때문입니다. 그러나 라이브 채팅이나 전화 지원은 제공하지 않습니다.
결론적으로 두 웹사이트 빌더 모두 제한된 직접적인 지원을 제공합니다. 그럼에도 불구하고 Webflow는 수백 개의 본격적인 과정과 수업을 포함하는 광범위한 자체 도움말 리소스로 인해 Bubble보다 이점이 있습니다.
Webflow 대 거품에 대한 FAQ
Webflow가 WordPress보다 낫습니까?
WordPress와 Webflow는 모두 웹사이트 개발을 위한 환상적인 옵션입니다. 사용하는 도구는 궁극적으로 콘텐츠 관리 시스템에서 원하는 기능에 따라 결정됩니다. 웹사이트 제작에 관심이 있는 대다수의 사람과 조직에게 WordPress는 더 많은 기술과의 통합과 유연성으로 인해 틀림없이 탁월한 선택입니다.
왜 Webflow가 최고입니까?
Webflow는 사용하기에 가장 저렴하거나 가장 단순한 플랫폼은 아니지만 디자인 면에서 두드러집니다. 코딩 방법을 몰라도 거의 모든 것을 조정할 수 있으므로 접근하기 어려워 보이지 않으면서도 복잡한 느낌을 줍니다. 템플릿은 잘 디자인되고 모바일 친화적이며 다양한 분야에 적합합니다.
버블이 좋나요?
거품은 소프트웨어 및 온라인 응용 프로그램 개발을 위한 놀라운 도구입니다. 일반적으로 Bubble의 장점은 추가 프로세스를 정당화하지만, 다른 공급자와 함께 Bubble을 사용하여 최종적으로 기본 앱을 구축하는 생각이 불편하다면 고려해 볼 가치가 있습니다.
Webflow와 Bubble 중 어느 것이 더 낫습니까?
Webflow는 사용이 간편한 데이터베이스 기능을 제공하며 CMS(컨텐츠 관리 시스템)이기도 합니다. 즉, 프론트 엔드 개발 및 요소 트리거에만 사용됩니다. 또한 버블은 Webflow보다 더 뛰어난 데이터베이스 기능을 제공하므로 프론트엔드 및 백엔드 개발 모두에 활용됩니다.
빠른 링크 :
결론: Webflow 대 거품 2024
Webflow와 Bubble은 모두 무료 계획을 제공하는 코드 없는 웹사이트 생성 시스템입니다. 그럼에도 불구하고 몇 가지 특성이 그들을 구별합니다.
Webflow의 고객은 반응이 빠르고 사용이 간편한 편집기, 향상된 자가 진단 도구, 강력한 통합 및 리소스 저장소, 더 큰 고급 반응형 템플릿 컬렉션, 유연하고 다양한 가격 옵션의 이점을 누릴 수 있습니다.
반면 버블은 웹사이트 제작보다는 모바일 애플리케이션 개발에 주력하고 있다. 그러나 Webflow에 필적하는 뛰어난 기능 세트를 자랑합니다.
보다 창의적인 유연성과 디자인 가능성은 물론 향상된 데이터베이스 기능과 보다 강력한 플러그인 시장을 제공합니다. 그러나 비용이 많이 들고 사용하기가 어렵습니다.
결론적으로 Webflow는 우리가 평가한 대부분의 영역에서 Bubble을 능가합니다.