우리는 무엇에 대해 갈 것입니다 Beaver Builder 방문 페이지 이 게시물에서 Beaver Builder를 사용하여 만드는 방법에 대해 설명합니다.
기본부터 시작하여 고급 기능으로 진행하므로 전문 지식 수준에 관계없이 비즈니스 또는 조직을 위한 효과적인 랜딩 페이지를 만들 수 있습니다.
와 비버 빌더, 드래그 앤 드롭 편집기를 사용하여 코딩 지식 없이도 나만의 맞춤 방문 페이지를 만들 수 있습니다!
Beaver Builder가 웹사이트를 통해 비즈니스에서 리드를 포착하는 데 어떻게 도움이 되는지 봅시다!
우리는 이미 Beaver Builder를 검토했습니다. 에 대한 자세한 내용은 비버 빌더 검토, 여기를 클릭하십시오.
내용
Beaver Builder에서 효과적인 방문 페이지를 만드는 방법은 무엇입니까?
Beaver Builder 경험을 시작하는 방법이 확실하지 않습니까? 당황할 필요가 없으며 할 수 있습니다!
Beaver Builder 여정을 시작하는 데 필요한 기본 단계를 제공하게 된 것을 기쁘게 생각합니다.
다음의 간단하고 쉬운 단계를 따르면 완벽한 랜딩 페이지가 됩니다.
- 자신을 위해 간단한 판매 웹 사이트에 적합한 WordPress 배경을 작성하십시오. 명료함을 찾기 위해 복잡성이나 아름다움을 찾는 것이 아닙니다.
- 무료 테마 중 하나를 설치한 후 구성합니다. 식별 가능하고 신뢰할 수 있지만 너무 화려하지 않게 만드십시오.
- 무료 레이아웃을 활용하고 구성하십시오. 랜딩 페이지는 여러 레이아웃을 사용하여 구성할 수 있습니다.
- Beaver Builder 다운로드는 다음 단계입니다.
- 그런 다음 끌어서 놓기 도구를 사용하여 필요한 방문 페이지를 만들 수 있습니다. 다양한 모듈을 사용할 수 있습니다. 예를 들어 클릭 유도문안 및 평가 레이아웃에 대해 논의할 것입니다.
- 이 단계에 텍스트, 이미지, 버튼 등을 추가하여 완벽한 랜딩 페이지를 만들 수 있습니다.
- 마지막으로 무료 문의 양식이나 가입 시트를 추가할 수 있습니다. 효과적인 랜딩 페이지를 만드는 방법은 여러 가지가 있으며 연락처 페이지는 새로운 잠재 고객을 찾을 수 있는 좋은 방법입니다.

기능: Beaver Builder 방문 페이지
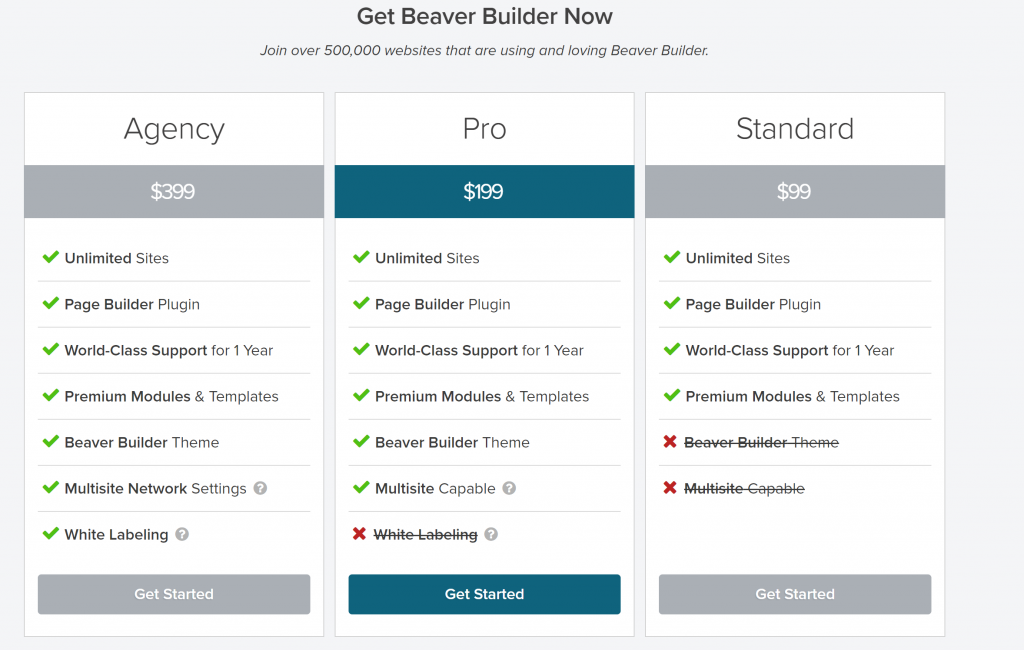
무제한 사이트:
따라서 필요한 만큼 많은 웹사이트에 Beaver Builder를 설치할 수 있습니다. 사이트를 무제한으로 만들 수 있습니다.
이를 이용하여 다양한 랜딩페이지를 생성할 수 있습니다. 우아하게 디자인된 랜딩 페이지의 경우 디자인이 복잡할 필요가 없고 짧고 명확해야 합니다.
이를 통해 향상된 효율성이 가능합니다. 드래그 앤 드롭의 편리함을 위해 모듈을 쉽게 접근할 수 있는 영역에 저장하고 배치할 수 있습니다.
페이지 빌더 플러그인:
랜딩 페이지를 사용하기 위한 Beaver Builder 문의 양식이 특히 유용합니다.
연락처 양식은 플러그인을 사용하여 다른 용도로도 사용할 수 있습니다. 이러한 플러그인은 페이지 빌더를 잘 보완합니다.
세계적 수준의 지원:
Beaver Builder는 다양한 지원 옵션을 제공합니다. 사이트에는 가장 가치 있는 지원을 제공하는 많은 기사와 FAQ가 있습니다.
이 프로그램에는 디지털 마케팅 용어의 포괄적인 용어집과 Beaver Builder 기능 및 업데이트에 관한 다양한 비디오 및 기사가 포함되어 있습니다.
지원은 거의 독점적으로 웹 사이트 자체를 통해 제공됩니다. 지원 티켓팅이 가능합니다.
지원 티켓팅 시스템에서 관찰되거나 제안된 모든 문제는 하나의 소프트웨어 패키지에 나열되고 구성됩니다.
지원 팀과 고객은 이러한 방식으로 보다 효율적이고 효과적으로 커뮤니케이션할 수 있습니다. 문제가 제시되고 해결되면 티켓을 열고 처리한 다음 닫고 추가 조사를 위해 추적합니다.
프리미엄 모듈 및 템플릿:
모듈은 사이트의 필요에 따라 기본 모듈과 고급 모듈로 나눌 수 있습니다. 예를 들어, 랜딩 페이지를 만드는 동안 평가 및 클릭 유도문안이 도움이 될 수 있습니다.
하나의 테마가 아니라 사용자가 자신의 선호도에 따라 보고 조합할 수 있는 템플릿으로 가득 찬 전체 라이브러리가 있습니다.
레이아웃, 모듈 및 행은 새 항목을 만들어 라이브러리에 추가할 수 있습니다. 평가는 고객 피드백을 표시하는 데 사용됩니다.
사이트는 무제한의 평가를 가질 수 있으며 평가는 원하는 형식으로 될 수 있습니다.
DIY(Do It Yourself) 출시:
젊은 세대가 이 기능을 사용할 가능성이 가장 큽니다. 독립 플랫폼을 호스팅하도록 특별히 설계된 이 제품에는 몇 가지 기능이 있습니다.
취미, 관심사, 창의성 또는 마음에 떠오르는 모든 것에 대해 자유롭게 공유할 수 있습니다.
당신의 예술은 당신이 자랑스러워하는 것입니까? 작가가 되는 데 관심이 있으세요? 이 베이커에 대해 어떻게 생각하세요? 이런 식으로 당신의 재능을 보여줄 수 있습니다. Beaver Builder를 사용하면 자신이 진정으로 잘하는 것을 발견하고 이를 통해 큰 이익을 얻을 수 있습니다.
멀티사이트 가능성:
여러 WordPress 대시보드 없이 여러 웹사이트를 구축하고 관리할 수 있습니다. 모두 직접 처리하거나 감독하는 사람에게 위임할 수 있습니다.
급하게 여러 웹사이트를 방문하여 길을 잃는 것보다 한 곳에서 모든 사이트를 관리할 수 있어야 합니다.
사람들은 제한된 액세스 권한을 부여받고 귀하의 감독하에 자신의 사이트를 만들 수도 있지만 귀하는 계속 보스입니다. 동일한 테마와 플러그인을 사용해야 하지만 모두 동일한 작업 공간을 사용한다면 거의 문제가 되지 않을 것입니다. 교육을 예로 들어보자.

번역:
넘을 수 없을 것 같은 언어 장벽을 버리십시오. Translate Press의 가장 두드러진 기능 중 하나는 Translate Press입니다.
여행하지 않고도 전 세계로 비즈니스를 확장할 수 있습니다. 번역가를 고용하기 위해 비용을 지불할 필요가 없습니다.
다국어 웹사이트를 개발하여 비즈니스를 보다 쉽게 확장할 수 있습니다. 이 프로그램은 매우 사용자 친화적입니다.
다른 국가의 고객은 번역해야 할 텍스트를 선택하여 웹사이트를 볼 수 있습니다.
완전히 최적화된 SEO:
자신의 성취를 너무 자랑스러워한다면 웹사이트를 중요성에 따라 구성하는 것이 어려울 수 있습니다.
나머지는 알아서 처리해 드립니다. 이 도구를 사용하여 Google을 사용하여 중요도에 따라 웹사이트의 여러 페이지를 정렬할 수 있습니다.
부동산과 같이 덜 중요한 링크보다 더 중요한 링크를 생성하는 쉽고 편리하며 신뢰할 수 있는 방법입니다.
결론: Beaver Builder 랜딩 페이지 2024
방문 페이지를 만드는 것은 클릭 유도문안을 만드는 것 이상입니다. 또한 마케팅 캠페인의 토대를 마련하고 있습니다.
랜딩 페이지는 많은 작은 세부 사항을 염두에 두고 디자인해야 합니다. 색상, 사진 등을 활용하여 응용 프로그램을 돋보이게 만드십시오.
랜딩페이지가 전환율이 높은지 아닌지를 보면 알 수 있는 방법이 있습니다. 구조가 있지만 잘 작동하는지 여부를 결정하려면 페이지의 구조를 알아야 합니다.
요약하자면 클릭 유도문안은 CTA라고도 합니다. 헤더에 가치 제안을 포함하십시오. 인센티브가 포함된 체결되는 거래입니다.
나쁜 헤드라인은 시청자의 관심을 끌지 못하므로 나머지 페이지의 콘텐츠도 시청자의 관심을 끌지 못합니다.
신문, 기사 및 랜딩 페이지 모두 이 방법의 혜택을 받습니다. 배경이 눈길을 끄는지 확인하십시오.
페이지의 공간을 낭비하는 대신 사진을 찍으세요. Beaver Builder를 사용하면 그림을 추가하고 색상을 변경하는 것이 매우 간단합니다.
랜딩 페이지를 쉽게 구성할 수 있습니다. 사람, 브랜드 및 회사마다 랜딩 페이지가 다릅니다.
Beaver Builder를 사용한 시험 실행은 랜딩 페이지에서 전환율이 얼마나 향상되는지 확인할 수 있는 좋은 방법입니다. 무료 평가판에는 신용 카드가 필요하지 않습니다.
이 도구는 모든 유형의 캠페인 및 비즈니스 목표에 사용할 수 있으며 사용자 정의할 수 있는 많은 템플릿이 있습니다. 이것은 무시해서는 안되는 강력한 도구입니다!

