あなたも混乱していますか ウェブフローとスクエアスペース ?
どちらが優れているのか、そしてその理由を知るのに苦労していますか?
だから、私たちはあなたを助けるためにここにいます。 ここで、この記事であなたはすべてを知るつもりです ウェブフロー そしてSquarespaceは、XNUMXつのどちらかを決定するのに役立ちます.
最後まで一緒にいてください。
ウェブフロー チェックアウト
チェックアウト
|
Squarespace チェックアウト
チェックアウト
|
|---|---|
| 月額12ドル | 月額12ドル |
企業のウェブサイトを構築したい人にとっては、優れたプラットフォームです。 独自のスタイルを適用することで、Web サイトを目立たせることができます。 |
アーティスト、デザイナー、およびビジュアル作品をオンラインで紹介したい人にとって、Squarespace は最高のウェブサイト ビルダーです。 |
|
|
|
|
|
|
|
Webflow の使いやすさは優れていますが、Squarespace ほどではありません。 |
Squarespace のスペースの使いやすさは、Webflow よりもはるかに優れています。 |
|
Webflow は、この価格設定でどこか優れた機能を提供します。 |
価格設定で Squarespace に勝るものはありません。 同じ価格でより多くの機能を提供します。 |
|
勤務時間内のみ利用可能で、相談できない場合に問題を解決するためのリソースを提供します。 |
勤務時間内に彼らを捕まえる限り、専門的で快適な支援を受けることができます. |
| チェックアウト | チェックアウト |
新しい Web サイト ビルダーを探しているなら、おそらく Webflow と Squarespace の両方について聞いたことがあるでしょう。 これらは最も人気のあるオプションの XNUMX つですが、どちらが適切ですか?
この記事では、Webflow と Squarespace を比較して、どちらがニーズに最適かを判断できるようにします。
あなたに最適なウェブサイトビルダーはどれですか?
この投稿では、Webflow と Squarespace を比較します – 最も人気のある XNUMX つ ウェブサイトビルダー をお客様に提供できます。
どちらにも一長一短がありますが、どちらを選択するのが適切でしょうか?
確認してみましょう!
内容
- WebflowとSquarespace:主な違い
- Webflow vs Squarespace : ツールと機能
- Webflow と Squarespace: カスタマー サポートを区別する
- Webflow と Squarespace の料金プラン:
- Webflow と Squarespace のデザイン要素を比較しますか?
- WebflowとSquarespace:長所と短所
- Webflow と Squarespace に関するよくある質問
- Squarespace と Webflow のどちらが優れていますか?
- Webflow は Squarespace よりも簡単ですか?
- Webflow は Squarespace よりも安いですか?
- Webflow は Squarespace に似ていますか?
- 結論:Webflow対Squarespace 2024
ウェブフロー対スクエアスペース: 主な違い
間の主な違い ウェブフロー & Squarespace 以下の通り:
- Webflowは14つの価格帯を提供し、コストは構築されたサイトの数によって異なる場合があります.SquarespaceはXNUMXつの層とXNUMX日間の無料試用版を提供し、多くの場合、優れた費用対効果と見なされます.
- Webflow はよりパーソナライゼーションと汎用性を提供しますが、Squarespace は何ができるかという点でより制約されています.
- Webflowはコーディングの基本的な理解と知識が必要な場合がありますが、Squarespaceは非コーダーやまったくの初心者に適しています.
- すべての起業家は、インターネットでの存在感、特にプロがデザインしたウェブサイトを必要としています。 これは、商品やサービスを販売したり、視聴者とコミュニケーションをとるのに理想的な場所です。
- Webサイトの作成は、以前よりもはるかに簡単になりました。 現在、多くの Web サイト ビルダーが利用可能であり、すべてが素晴らしい機能と使いやすさを約束していますが、それはどれほど本物なのでしょうか?
- 「Web サイト ビルダー」という用語になじみがない場合、コードを XNUMX 行も書かずに Web サイトを作成するために必要なすべてのツールを提供するオンライン ソフトウェア プラットフォームを指します。
これを踏まえて、Webflow と Squarespace という XNUMX つの人気のある Web サイト ビルダーを調べます。 それはあなたにとって理にかなっていますか?
すぐに始めましょう!
ウェブフロー対スクエアスペース: ツールと機能
各 Web サイトの所有者は、Web サイトに固有の機能やアドオンを必要とします。 次の表は、XNUMX つのプラットフォームを比較したものです。
Squarespace には独自のアプリ ストアはありませんが、多くの重要な機能が提供されています。
さらに、サードパーティのプラグイン (当社のものなど) を購入して、さまざまなサードパーティのサービスと統合することもできます。
したい場合は eコマース 機能に加えて、Squarespace にはクライアント アカウントを確立するオプションがあります。 同社の e コマース プラットフォームは安全で、顧客にポジティブな体験を提供します。
Squarespace は Webflow ほど多くの機能や統合を提供しないかもしれませんが、提供するものは優れています. ほとんどの場合、個人は必要なものを発見します。
Squarespace はウェブサイト ビルダーとしてのエンド ユーザー向けであり、Webflow は専門家向けであると言っても過言ではありません。
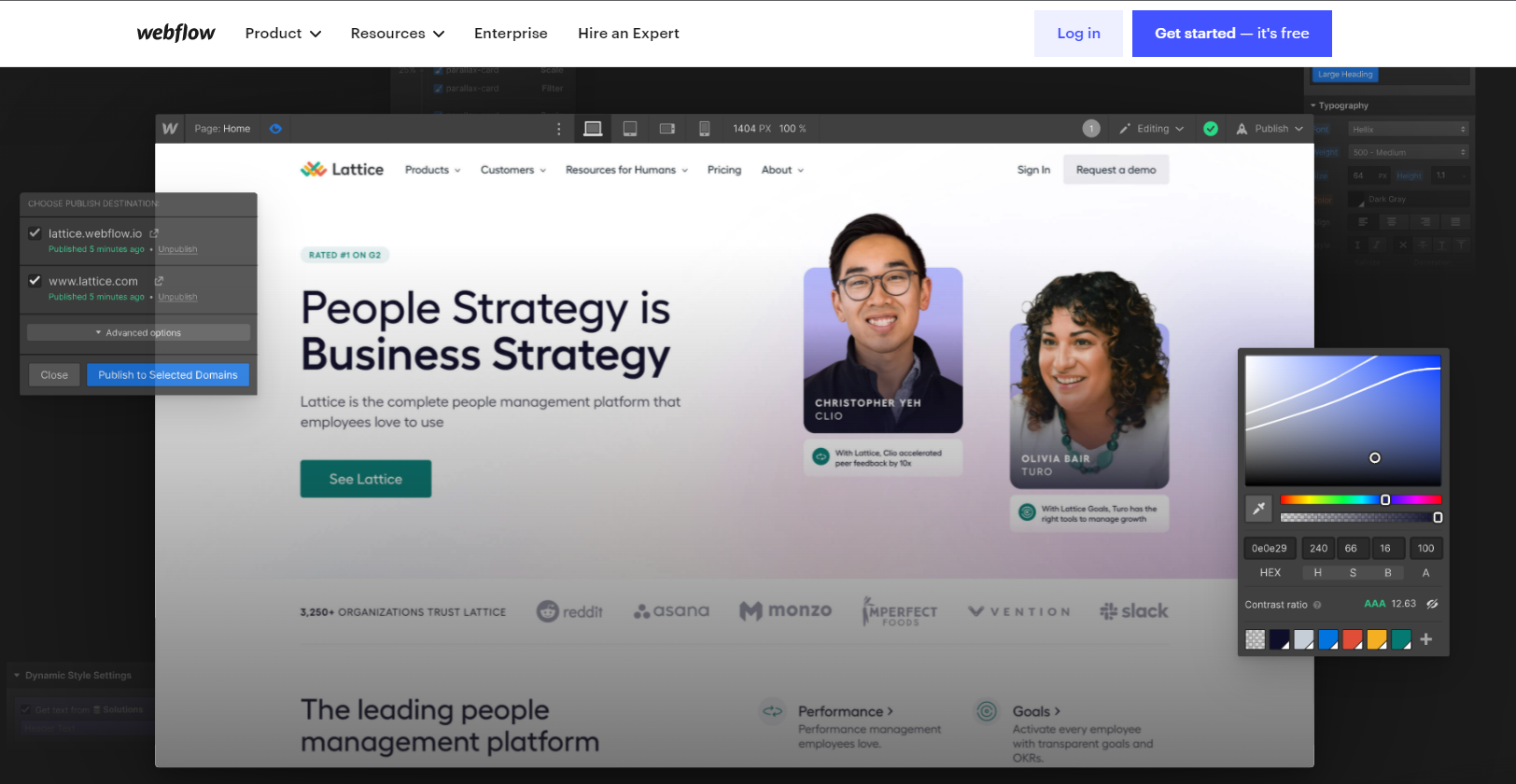
Webflow には、構成可能なフォーム、インタラクティブな Google マップ、オーダーメイドのアニメーション、簡単にインストールできる e コマース コンポーネントなど、複雑な機能が多数あります。
HTML/CSS とやり取りできるため、さまざまな特注機能に拡張できます。
Webflow は、プラグインとウィジェットを介して、さまざまな一般的なアプリケーションと統合されています。 考えられるほぼすべての機能を組み込むことができます。
Webflow は、ツールボックス内のツールだけでなく、ハードウェア ストア全体にアクセスできることに似ています。
Webflow対Squarespace: カスタマー サポートを区別する
Squarespace のカスタマー サービスは受賞歴があり、24 時間ご利用いただけます。
役立つガイド、フォーラム、ウェビナー、ヘルプとサポートのセクションがあり、質問や件名を入力して探している情報を入手できます。
彼らのガイドラインには、「Squarespace へのドメインの移管」や「サイトの検索エンジンの可視性の向上」などのトピックが含まれています。
これは、アカウントの問い合わせ、請求、および分析に関する詳細なオンライン アドバイスを提供する「はじめに」のガイドラインに追加されます。
同様のテーマは、ビデオ レッスンで取り上げられています。
ただし、視覚的および聴覚的な学習を好む場合に有利なビデオ形式のみです。 「お店に商品を追加する」、「レストランのウェブサイトを構築する」、「ページを削除する」、「背景画像を追加する」はすべて有益な動画です。
Webflow の支援に似ていますが、Squarespace のガイダンスは、Squarespace Web サイトを使用して自分の問題を解決することをお勧めします。 それにもかかわらず、必要に応じて生きている人に連絡することができます。
Squarespace の電子メールは 24 時間監視されており、リアルタイムのライブ チャットは、月曜日から金曜日の東部時間午前 4 時から午後 8 時まで利用できます。
さらに、Twitter で Squarespace に連絡することもできます。
Webflow は、Web サイトを通じてかなりのヘルプを提供しているようです。 何百もの Web サイト テンプレート オプションが利用できるため、ゼロから始める必要はありません。
さらに、Webflow ユニバーシティがあり、「と組み合わせた、シンプルで高性能なLC / MSシステム」、「デザイン」、そして単に「はじめに」です。
さらに、Webflow University では、Webflow のフォーラムにアクセスして、教育的なブログ記事を読むことができます。
「Web Design 101」や「The Freelance Web Designer's Guide」などの電子ブックも利用できます。
Webflow に直接連絡するには、月曜から金曜の午前 6 時から午後 6 時 (PST) までお電話ください。 Webflow によると、24 ~ 48 時間以内に回答するよう努めています。 ウェブサイトからメールで連絡することもできます。
ただし、カスタマー サービス ポリシーを詳しく調べてみると、彼らが何をサポートし、何をサポートしないかについてかなり明確であることがわかります。 よ
Webflow Designer、CMS、およびそのツールと機能、Webflow ダッシュボードの機能とアクセシビリティ、および Webflow ホスティングのパフォーマンスと信頼性について支援を受けることができます。
ただし、カスタム コーディング、SEO、またはサードパーティの統合に関する支援が必要な場合は、自分で行う必要があります。 ビジュアル/UX/UI デザイン、マルウェアまたはインストールされた拡張機能によって引き起こされた変更、および Webflow から他のプラットフォームにエクスポートされたコードに関するクエリにも同じことが当てはまります。
そうは言っても、Webflowはフォーラムや有用な記事を利用することをお勧めし、議論できない問題を解決するためのリソースを提供します.
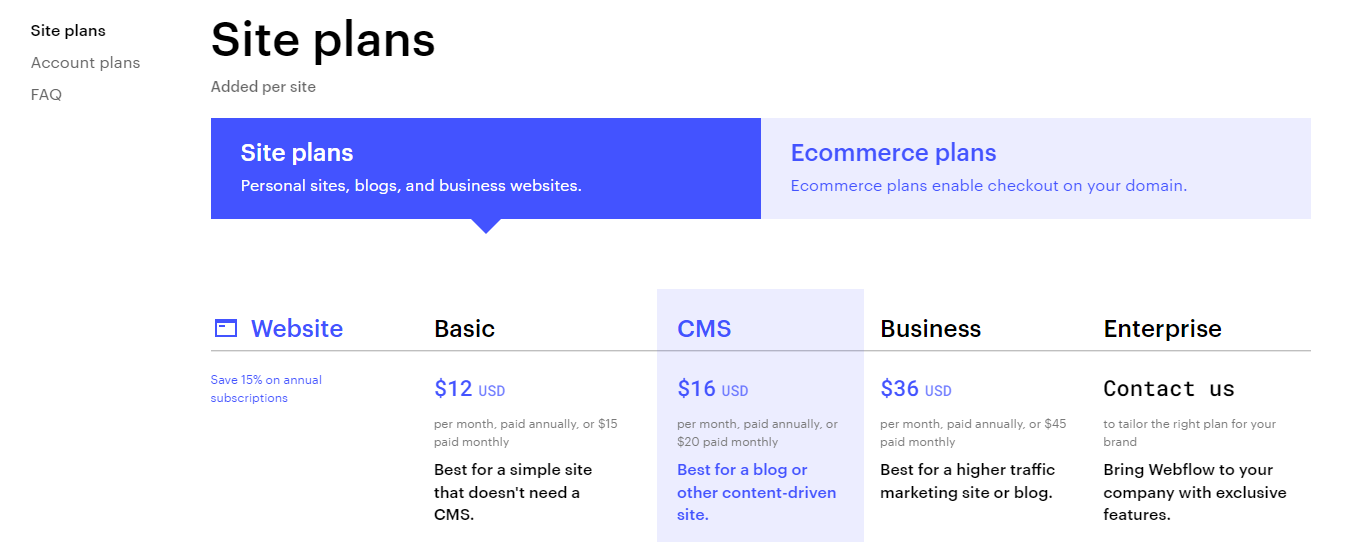
Webflow と Squarespace の料金プラン:
両社のサービス料金は次のとおりです。
スクエアスペース :
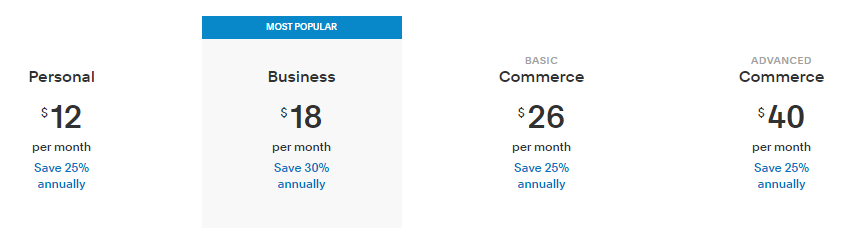
- オプションは月額$ 12から始まり、上位プランの追加機能を提供します.
- 無料トライアルにはクレジット カードは必要ありません。
- 14 日間の無料試用期間があり、その後はプランを選択する必要があります。
ウェブフロー:
- チーム メンバー間のコラボレーションは、アカウント プランに含まれる場合があります。
- 月額サイトプランは$ 12から始まります。 毎月のアカウントプランは$ 16から始まります.
- プランには「サイト」(Webページ制作用)と「アカウント」のXNUMX種類があります。
- Web サイトを公開するには、プレミアム サブスクリプションを選択する必要があります。
- 始めるのは完全に無料です。
私たちの意見では、どちらも提供するものに対して本当に手頃な価格です.
Webflow と Squarespace のデザイン要素を比較しますか?
誰もが魅力的な Web サイトを望んでいますが、特定の個人はより高度な要件を持っている場合があります。 次の表は、Webflow と Squarespace を比較しています。
Squarespace は 90 を超える無料のデザイン テンプレートを提供していますが、特注のレイアウトを購入することもできます. Squarespace は、美しいテンプレートで有名です。
多くのデザイナーがこのプラットフォームを使用しているのは、多くのコードを学ばなくてもプロフェッショナルな外観の Web サイトを作成できるからです。
Squarespace のデザインは、モバイルフレンドリーでレスポンシブです。 さらに、さまざまなテーマに対する多数のソリューションを見つけることができます。
Webflow との違いの XNUMX つは、適切なテンプレートが見つからない場合に最初から作成する必要がないことですが、Webflow ではカスタム デザインが可能です。
Squarespace では、デザイン プロセス全体でテーマを変更できますが、これは Webflow では利用できません。
Business 以上のプランをお持ちの場合は、Squarespace にカスタム コードを追加できます。
基本的に、Webflow は追加の設計オプションを提供しますが、複雑さも追加します。 Squarespace は、より少ない (しかしより高品質の) オプションを備えた、より単純なデザイン インターフェイスを備えています。
Webflow は、事前の設計スキルと理解を持つ人々にとって優れたプラットフォームです。 前に述べたように、インターフェイスはやや複雑ですが、デザイナーにはかなり認識されます。
Webflow は 180 を超えるテーマを提供し、そのすべてがレスポンシブです。 無料のテーマもあれば、支払いが必要なテーマもあります。 大多数の企業では、ニッチ固有のテンプレートがすぐに利用できます。
HTML/CSS/JavaScript の編集に慣れている方は、テーマを変更できます。 これにより可能性の世界が開かれますが、コーディングに慣れている個人により適していることは明らかです。
(注: 彼らは、プラットフォームを使用して Web サイトを作成するためにコードを XNUMX 行も書く必要がないことを強調しています。)
さらに、ドロップダウン メニュー、スライダー、カルーセル、カスタム タイポグラフィなどのデザイン コンポーネントが含まれています。 これにより、設計の選択を「クラス」として保持し、一貫して再利用できます。
よくある質問 ウェブフロー対スクエアスペース
Squarespace と Webflow のどちらが優れていますか?
Squarespaceには見事なレイアウトがたくさんありますが、Webflowのテーマははるかに柔軟です. Webflow は、多くの無料の代替案を含む 100 を超える見事なテーマを提供します。また、Squarespace では許可されていない、コーディング方法を知らなくてもすべての機能をパーソナライズできます.
Webflow は Squarespace よりも簡単ですか?
Webflow のページ ビルダーは Squarespace よりも洗練されているため、慣れるまでに時間がかかります。 Webflowは依然としてWebサイトビルダーですが、(多くのコーディングなど)要求の厳しいものに対処する必要はありません.Squarespaceは習得が最も簡単なプラットフォームです.
Webflow は Squarespace よりも安いですか?
Squarespace のプランは Webflow のプランよりも安価で、製品や支払いの制限が少なくなっています。 Squarespace と Webflow はどちらも、いくつかの e コマース固有のプランを提供しています。つまり、オンライン販売専用に設計され、標準の Web サイトが必要とする以上の機能を備えたプランです。
Webflow は Squarespace に似ていますか?
Webflow は、ドラッグ アンド ドロップ スタイルのエディターで開始するという点で Squarespace に匹敵します。 WebflowはSquarespaceよりもはるかに柔軟なデザインを提供しますが、本質的にはWebサイト用のCanvaです. それで全部です。
クイックリンク:
結論:Webflow対Squarespace 2024
Squarespace と Webflow のどちらのプラットフォームが主流になるでしょうか?
もちろん、これは特定の要件によって異なります。 代理店またはプロのデザイナーの場合、Webflow は豊富なツールとカスタマイズ オプションを提供します。
ただし、これは洗練されたものであり、より高度な機能を探求したい場合は、ある程度のプログラミング スキルが必要になります。
Squarespace は、あらゆる種類の中小企業にとって素晴らしいプラットフォームです。 デザイナーは現在の美学と機能を気に入るでしょうが、最初の Web サイトを構築するエンドユーザーは、Webflow と比較してプラットフォームが比較的簡単であることを高く評価するでしょう.
Squarespace は私たちの本の勝者ですが、あなたはどうですか?