Webflow と Bubble の間で混乱していますか? どちらが優れているのか、そしてその理由を知るのに苦労していますか?
はいの場合は、記事全体を読んで、Webflow と Bubble のすべての側面を理解してください。
まずは違いの概要から。
ウェブフロー チェックアウト
チェックアウト
|
バブル チェックアウト
チェックアウト
|
|---|---|
| 月額$ 16 | 月額$ 29 |
Webflow は、技術的な専門知識や能力を必要としない Webflow デザイナーを使用して見事な Web サイトを作成するための最良の方法です。 |
Bubble は、ビジュアル プログラミングや非技術的な Web 開発インフラストラクチャ ツールとして理想的です。 コーディングは必要ありません。 |
|
|
|
|
|
|
|
これにより、幅広い設計オプションが提供されます。 これにより、初心者はビデオ講義、ヘルプ、およびキーボード ショートカットにすばやくアクセスできます。 より創造的な柔軟性とカスタマイズ可能な選択肢を提供します。 |
ノーコード プラットフォームを初めて使用する場合、Bubble を使い始めるのは難しいかもしれません。 より急な学習曲線には、多数の機能と可能性が伴います。 |
|
Webflow には、プラットフォームについて学び、探索できる戦略があります。 これには、クライアント向けエディター、共有ダッシュボード、およびさまざまなコラボレーション機能をブランド化する機能が含まれています。 Web 代理店や専門家に最適です。 誰もが価格に満足しています。 |
Bubble の価格は Webflow よりも高価です。 ライブ バージョン、API、スケジュールされた手順、またはデータ バックアップを使用することはできませんが、汎用ドメイン名、500 MB のファイル ストレージ、および基本的なサーバー容量が含まれています。 |
|
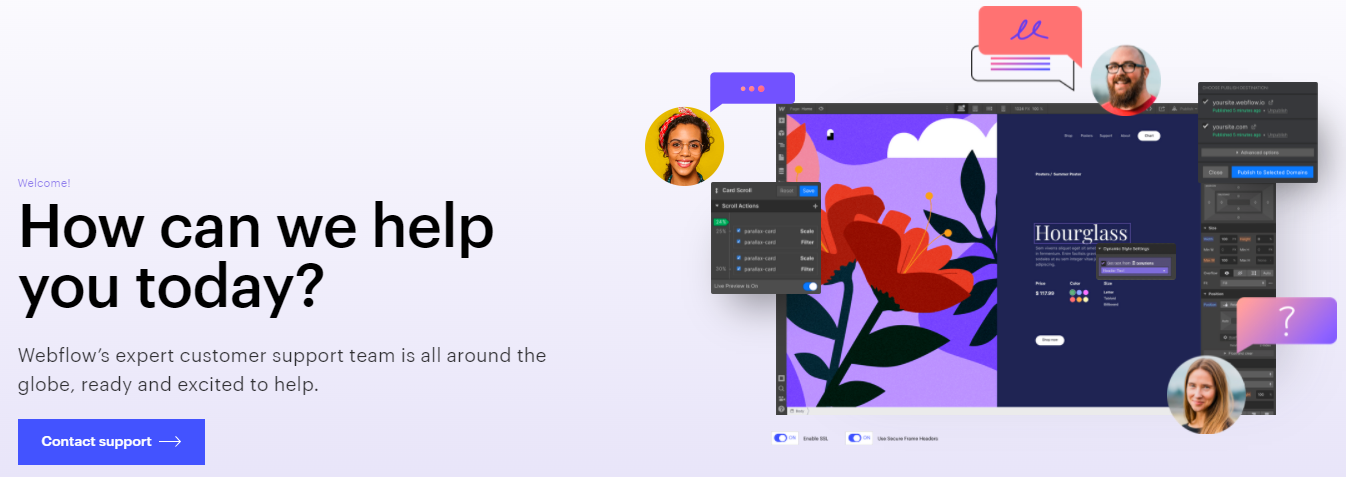
Webflow は、チケット システムに登録する電子メール フォームを介して直接カスタマー サポートを提供します。 Webflowには、学習曲線を上るのに役立つ幅広いトピックをカバーする豊富なチュートリアル、コース全体、およびレッスンがあります. Webflow サポート ブログ、コミュニティ フォーラム、および電子ブックからヘルプを得ることができます。 |
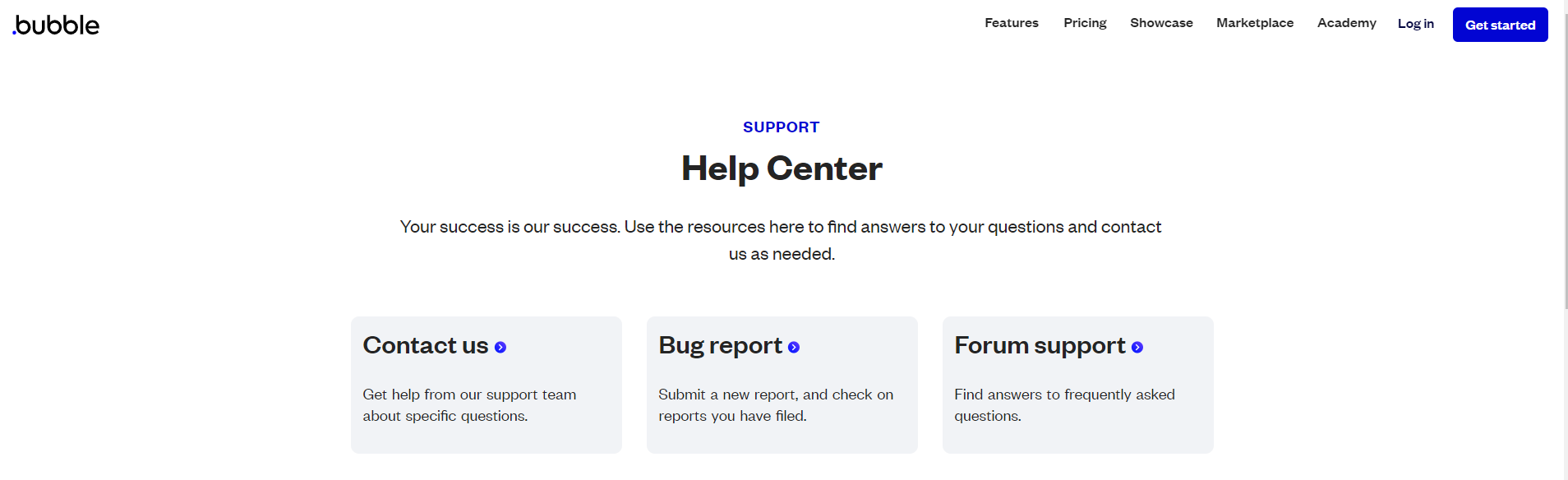
Bubble には、多数のサポート記事が掲載されたヘルプ センターがあります。 ただし、これらの記事は、ユーザーが直面する可能性のあるさまざまな問題をカバーしておらず、グラフィックやビデオ デモを使用した長い説明もありません。 また、サポート センターに加えて、ブログ、コミュニティ フォーラム、ポッドキャストもあります。 |
| チェックアウト | チェックアウト |
この記事はすべて Webflow と Bubble に関するものです。このすべての側面について知りたい場合は、最後までお楽しみに。
Webflow と Bubble の簡単な比較を次に示します。 Webflow は Web サイト用で、Bubble は Web アプリケーションと Web サイト用です。 もちろん、どちらもノーコードシステムです。
Webflow を使用すると、ブログの記事やビジネスの製品など、アップロードしたアイテムを管理できます。 彼らはそれをコンテンツ管理システム (CMS) (CMS) と呼んでいます。
Bubble を使用すると、製品を購入する人々のチームのようにユーザー アクセスを管理できます。 これが、Bubble を使用してアプリケーションを開発できると彼らが言う理由の一部です。
Webflowには、サードパーティ(プラグイン)(プラグイン)の機能でドレスアップするオプションが含まれています。 ただし、物事はそれを達成するためのハックな方法です。
プラグイン統合コードを HTML ヘッダーに挿入します。 私はそれらをペーストインと呼んでいます。 Bubble には、直接リンクするプラグインが含まれています。私はそれらをプラグインと呼んでいます。
どちらもコミュニティからのテンプレートを持っています。 Webflow には、ナビゲーション バーなど、他の組み込みセクション テンプレートも用意されています。 もっと調べてみましょう。
内容
- Webflow vs Bubble 2024: 概要
- Webflow vs バブル: 主な違い
- Webflow vs Bubble: 価格比較
- Webflow vs バブル: テンプレート
- Webflow vs Bubble: 使いやすさとカスタマイズ性
- Webflow vs Bubble: カスタマーサポート
- Webflow vs Bubble: 機能比較
- Webflow と Bubble に関するよくある質問
- Webflow は WordPress より優れていますか?
- Webflow が最適な理由
- バブルは大丈夫ですか?
- Webflow と Bubble のどちらが優れていますか?
- 結論:Webflow vs Bubble 2024
Webflow vs Bubble 2024: 概要
Webflow と Bubble の比較に関する情報をお探しの場合は、十分な情報に基づいた決定を下せるように、この投稿に知っておく必要があるすべての情報が含まれています。
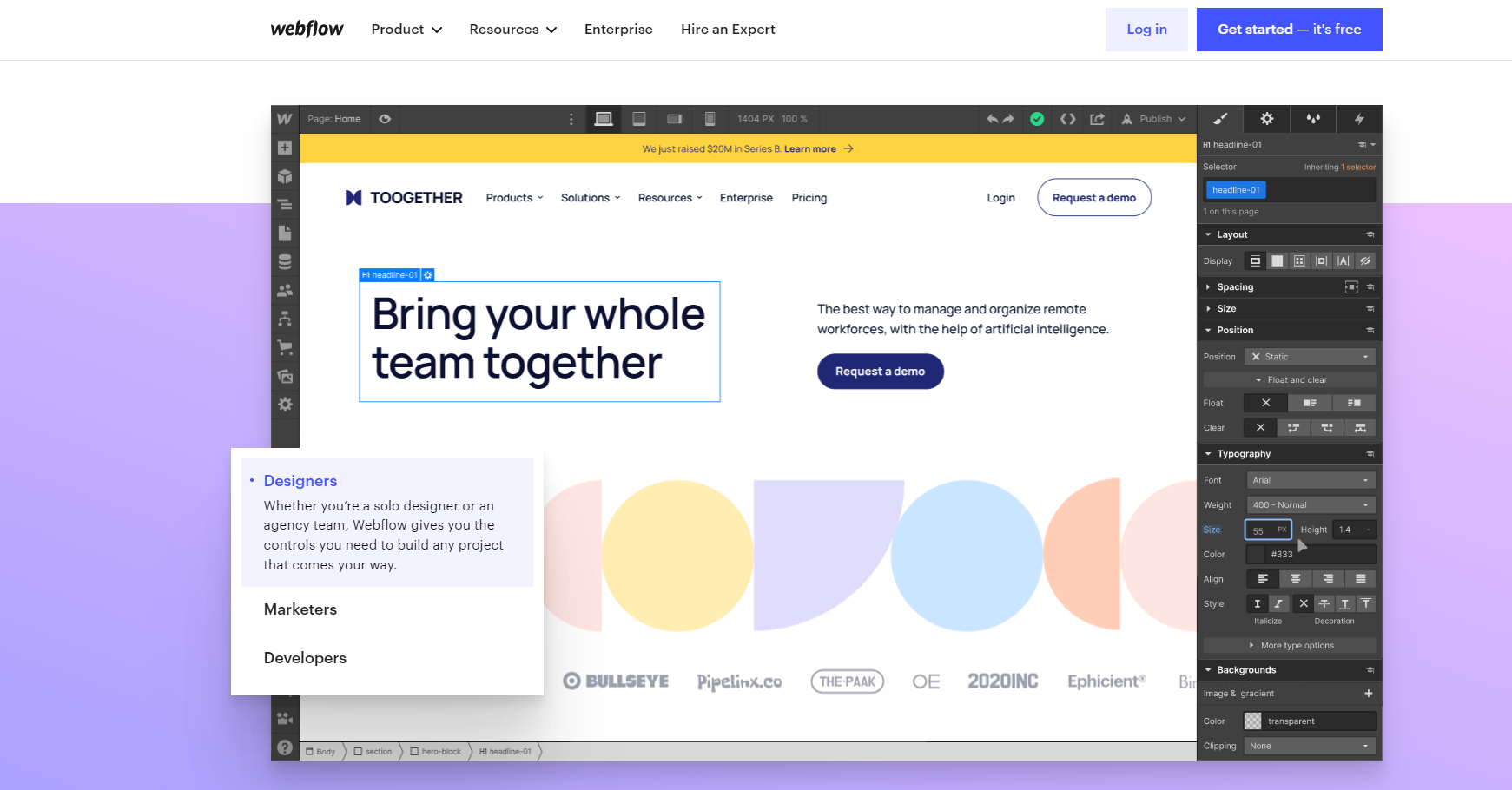
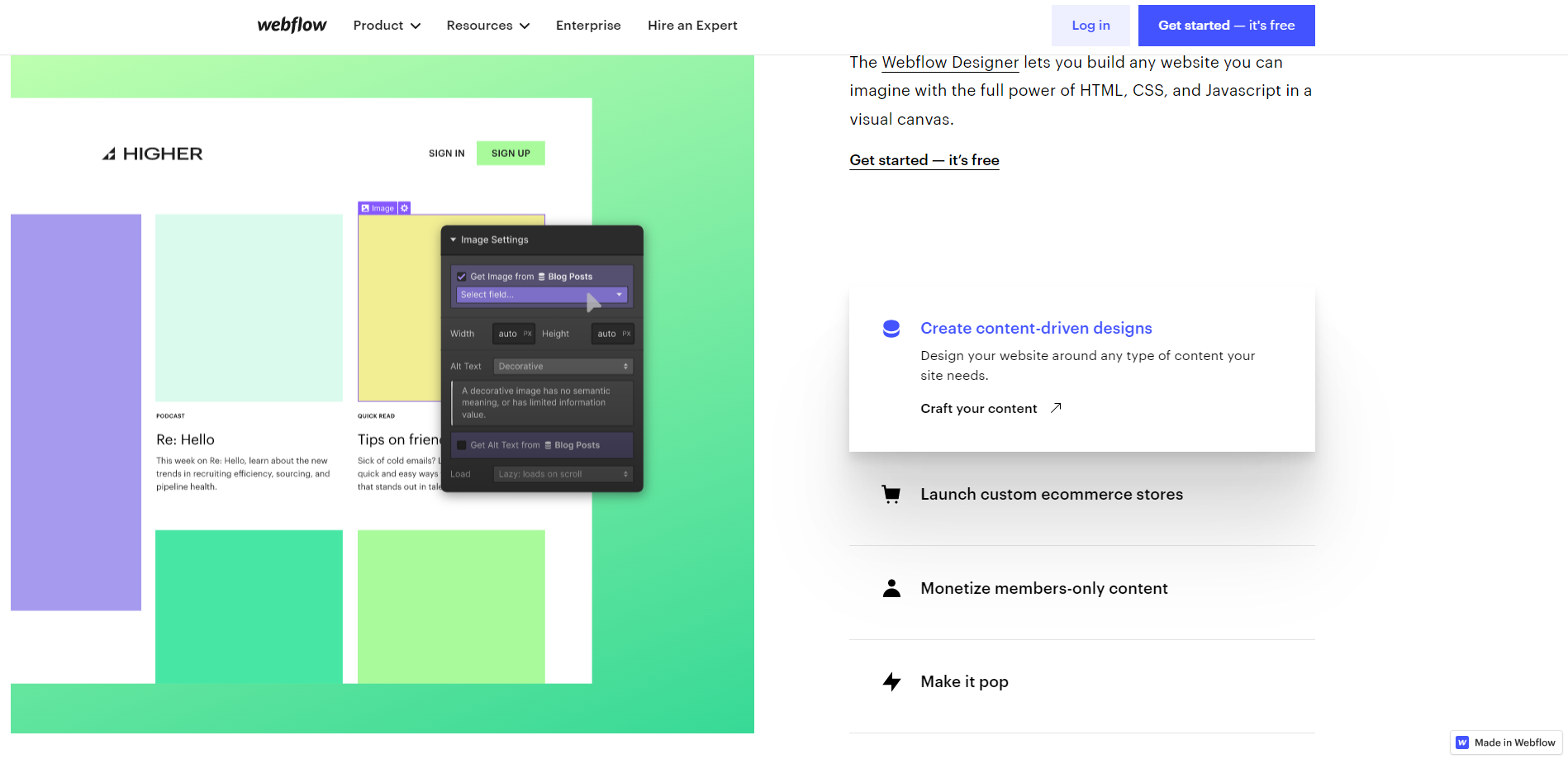
Webflowとは何ですか?
ウェブフロー は、ユーザーがコーディング方法を知らなくても Web ページを作成できるようにする Web デザイン アプリケーションです。 アプリケーションは、完成した Web サイトで構成されるか、デザイナーが要求した場合は、他のホスティング サイト用にクリーンですぐに使用できるコードを出力します。
デザイナーは、このプラットフォームで想像力を自由に発揮できます。 Web サイト ビルダー プログラムは非常に適応性が高く、HTML、CSS、および JavaScript をサポートしています。 また、アニメーションやデザイン機能も豊富です。
Web サイトは、Web ビルダー プログラム (WBS) を使用して保存することもできます。 以前は、Web デザイナーはコーディングを外部委託する必要がありましたが、今では独自の Web サイトを設計および構築できます。
その結果、アプリケーションは、手順の時間とコストを削減します。 クライアントの仕様を満たすには、設計チームが協力する必要があります。 WB ソフトウェアは、チーム メンバーが協力して美しい Web サイトを開発するための場所を提供します。
顧客は、いつでも進行中の作業にアクセスして、変更および更新することもできます。 発行者と作成者は、Webflow エディターを使用してテキスト コンテンツをデザインにすばやく挿入できます。 彼らは、数分で適切と思われる新しいコンテンツや整理されたコンテンツを構築できます。
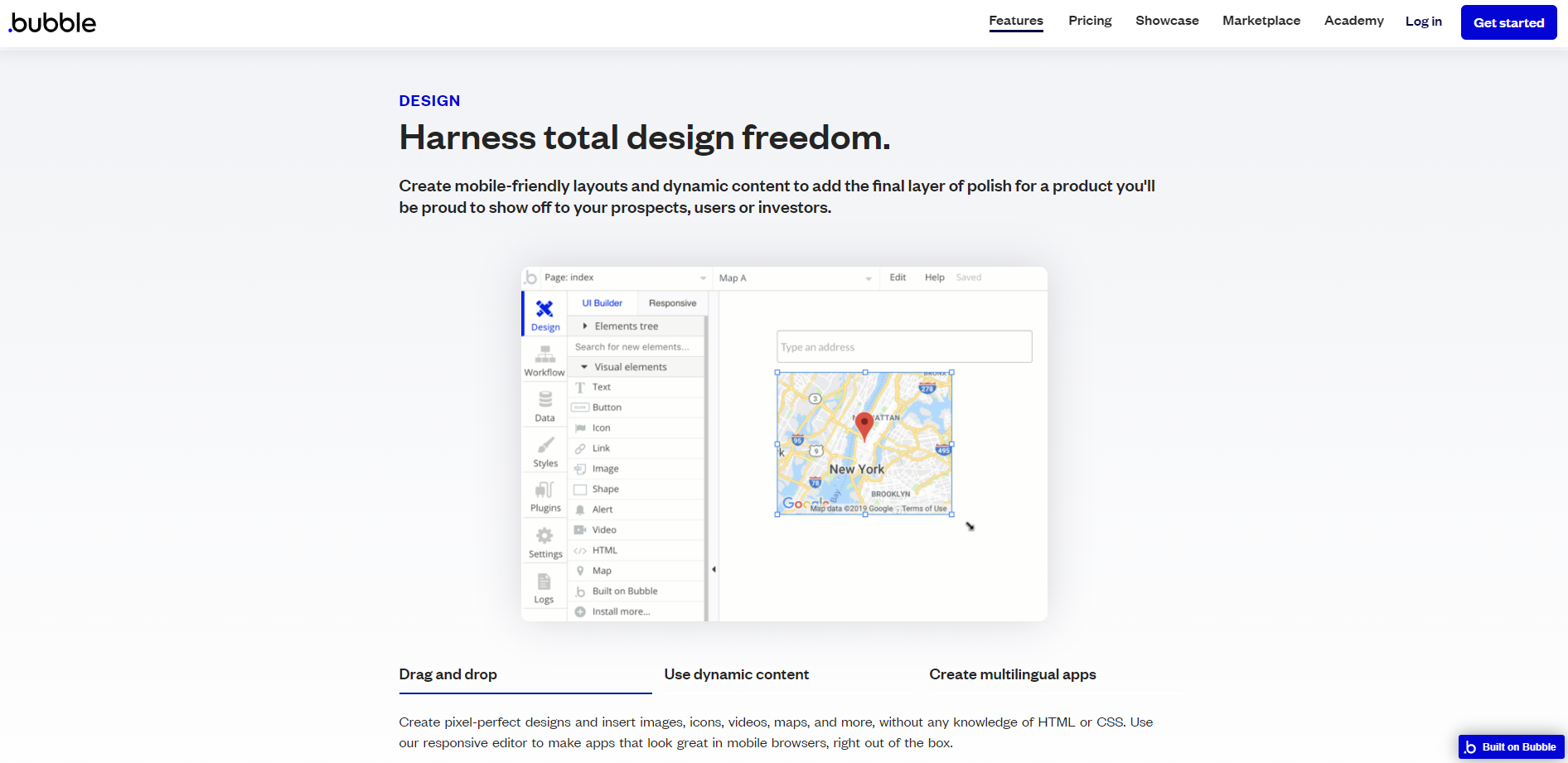
バブルとは何ですか?
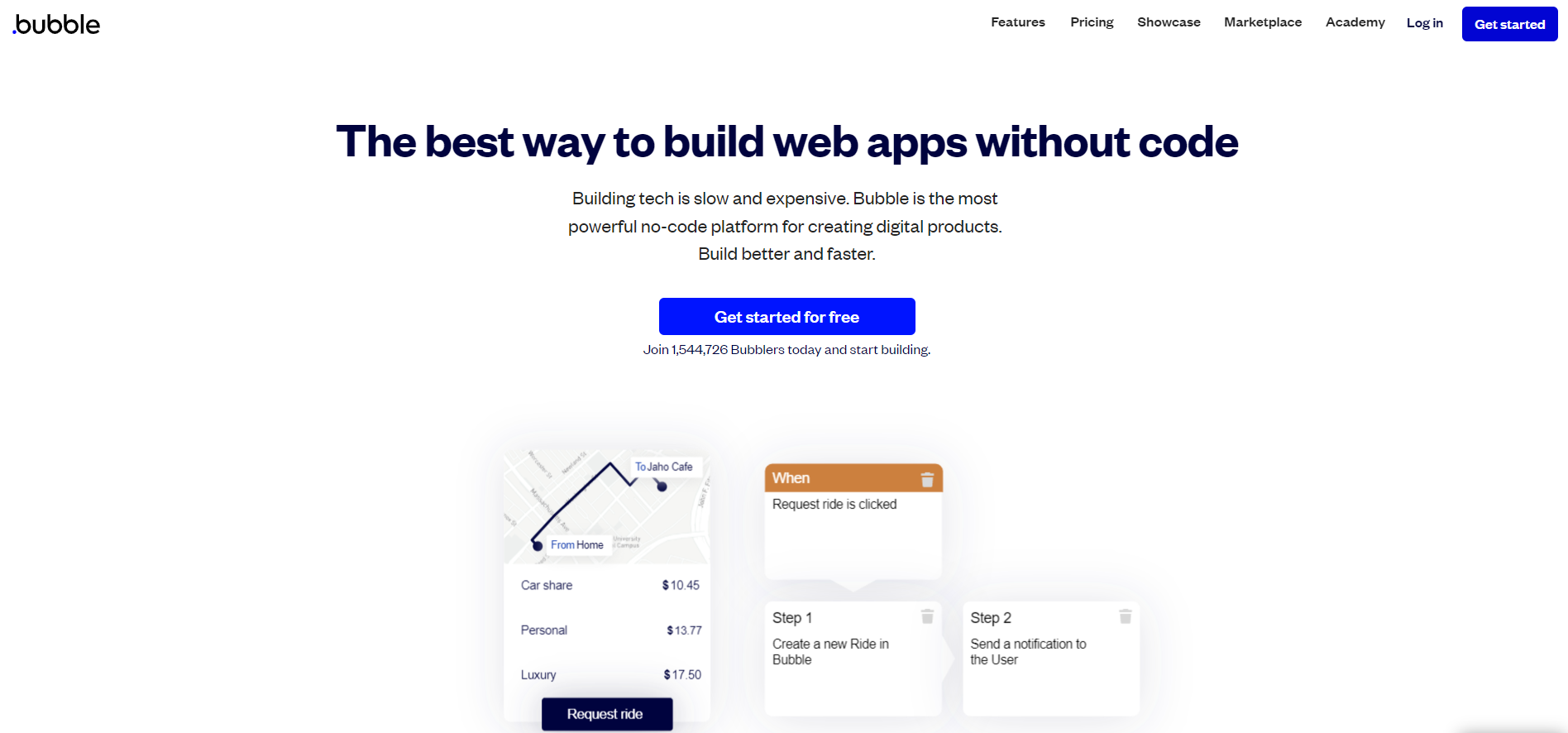
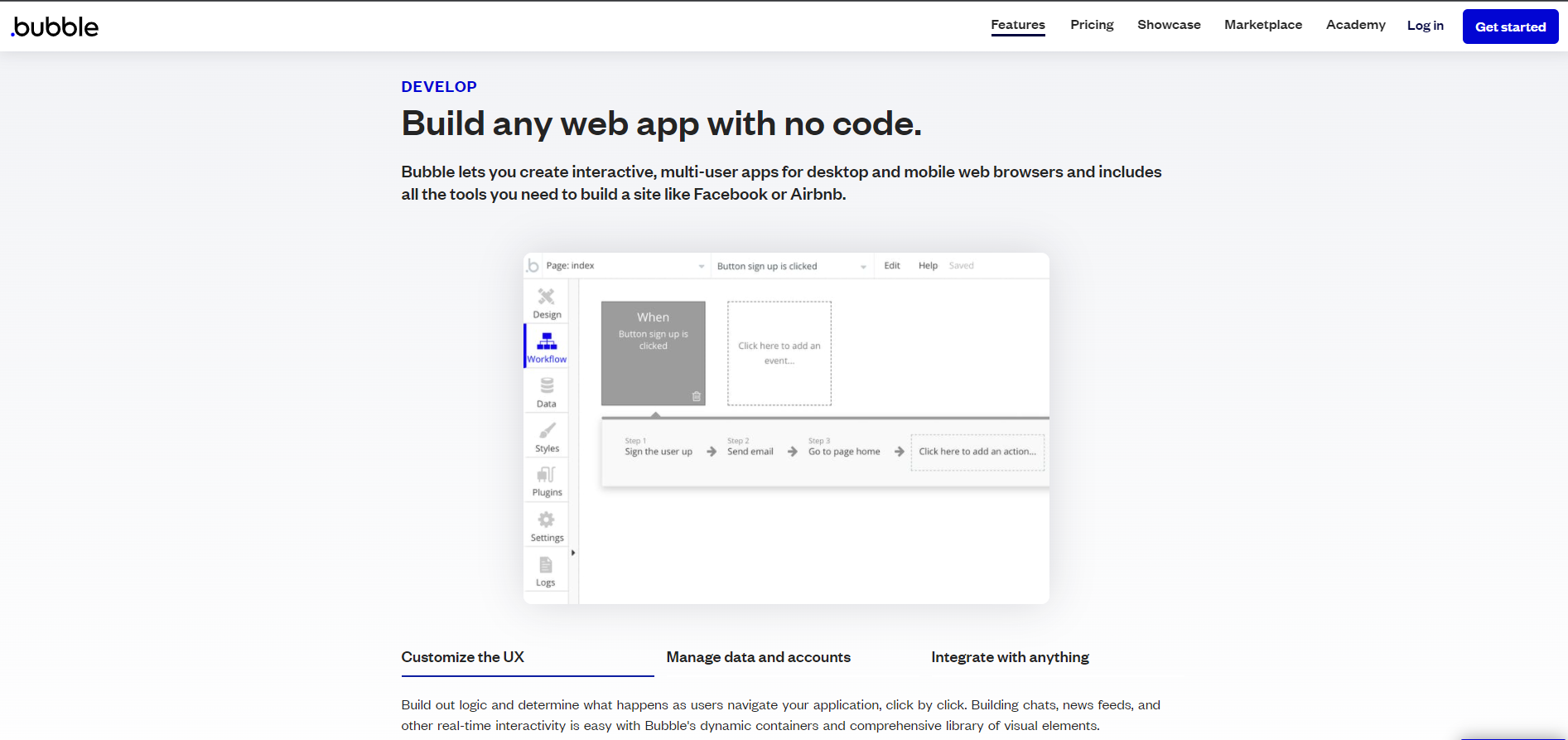
バブル は、コード不要のプログラミング言語を使用するエンジニアを必要とせずに、誰でも Web アプリを作成およびホストできるビジュアル プログラミング プラットフォームです。 ユーザーは、ソフトウェアを使用してコードを XNUMX 行も書かずに、魅力的な Web およびモバイル Web アプリケーションを作成できます。
ソフトウェアのドラッグ アンド ドロップ ビルダーにより、ユーザーは自分のアイデアを完全に制御し、ピクセル単位で完璧なグラフィックを作成できます。 レスポンシブ レイアウトとアニメーションを使用して、Web サイトに命を吹き込むことができます。
訪問者がプログラムを操作すると、ユーザーはソフトウェアに何が起こるべきかを伝えることができます。 バブルを使用すると、ユーザーはアプリの言語とデザインを個々のユーザーに合わせてカスタマイズできるだけでなく、トランザクションの実行、電子メールの送信、データの保存と表示を行うことができます。
ソフトウェアのクラウド プラットフォームにより、ユーザーはアプリケーションをすぐに起動できます。 Bubble は、サイトの人気が高まるにつれて、サイトをホストし、スケーリングします。
このプログラムは、安全で本番環境に対応したスケーラブルなインフラストラクチャを提供するため、ユーザーはサーバーを展開したり、運用チームを構築したりする必要はありません。
Webflow vs Bubble: 価格比較
Webflow は、完全なデザイン コントロールを含む無制限の無料プランを提供することで、顧客がシステムの操作に満足していることを保証しますが、すべての無料プランと同様に一定の制限があります。
無料プランでは、ホワイトラベル、サイト パスワード セキュリティ、プロジェクト転送は使用できません。 さらに、webflow.io で公開され、Webflow によって促進される XNUMX つのプロジェクトに制限されます。
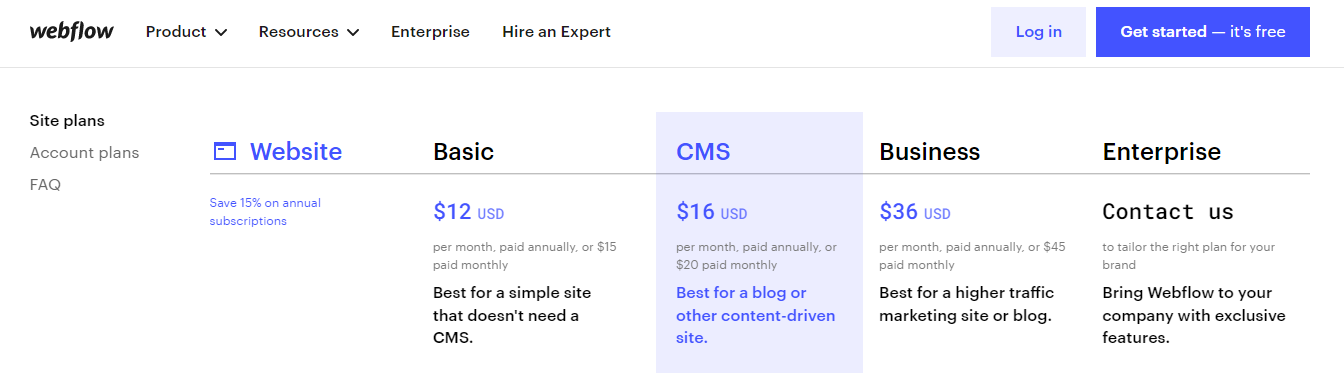
Webflow の価格構造はかなり複雑です。 まず、サイト プランとアカウント プランの XNUMX つの大きなカテゴリに分類されます。 これらの各サブカテゴリは、さらに XNUMX つのサブカテゴリに分割されます。
サイト デザインは、会社の Web サイト、ブログ、または e コマース ショップなど、独自の Web サイトを構築しようとしている人に最適です。 ウェブサイトプラン(月額15ドルから)とeコマースプラン(月額42ドルから)のXNUMX種類のプランを提供しています.
アカウント プランは、ブランディング、共有ダッシュボード、およびいくつかのコラボレーション ツールでクライアント向けエディターをカスタマイズするオプションなどの追加機能へのアクセスを提供します。
顧客のために働く代理店や Web エキスパートに最適です。 さらに、個人プラン (無料で開始) とチーム プラン (月額 $42 から開始) の XNUMX つの部門があります。
バブルと同様に、月払いまたは年払いで 15% の割引を受けることができます。 キャンセルすると、払い戻しは受けられず、プランは削除されるのではなく、無料プランにダウングレードされることに注意してください。
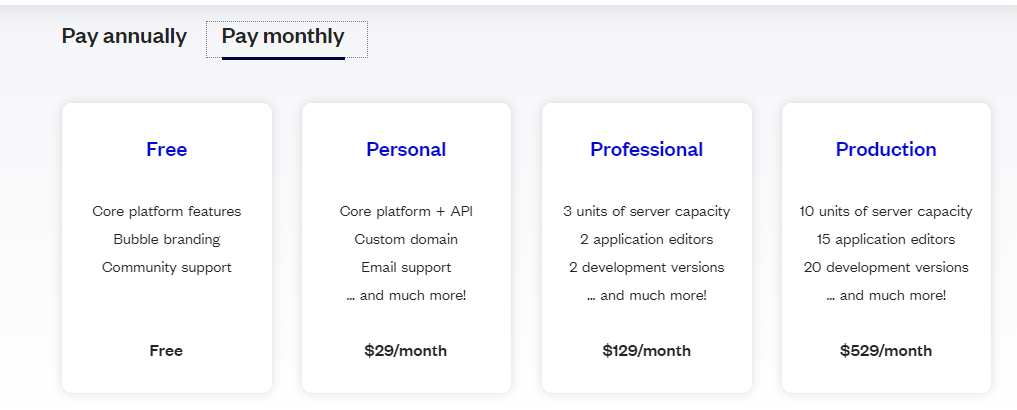
Bubble は、Webflow と同様に、プラットフォームを探索して理解できる無料プランを提供していますが、一定の制限があります。 ライブ バージョン、API、スケジュールされたプロセス、またはデータのバックアップにアクセスできなくなります。
バブルは Web サイトまたはアプリケーションに広告を掲載し、一般的なドメイン名、500 MB のファイル ストレージ、および基本的なサーバー容量を取得します。 それとは別に、Bubble は月額 $29 から始まる XNUMX つのプレミアム オプションを提供しています。
これらのプレミアム ソリューションは、カスタム ドメインやホワイト ラベルなどの追加機能を提供します。 さらに、顧客向けのソフトウェアを開発する場合は、エージェンシー プランにアクセスできます。 このバンドルの料金は、デザイナーあたり毎月 78 ドルです。
さらに、学生または非営利団体の場合は、すべてのプランが割引になります。 お支払いは、毎月または XNUMX 年間一括で行うことができます。この場合、割引が適用されます。
価格に関して言えば、Webflowは柔軟性を可能にするだけでなく、消費者に複雑さを加える多くの選択肢を提供します. ただし、Bubble の価格は単純明快ですが、Webflow よりもコストがかかります。
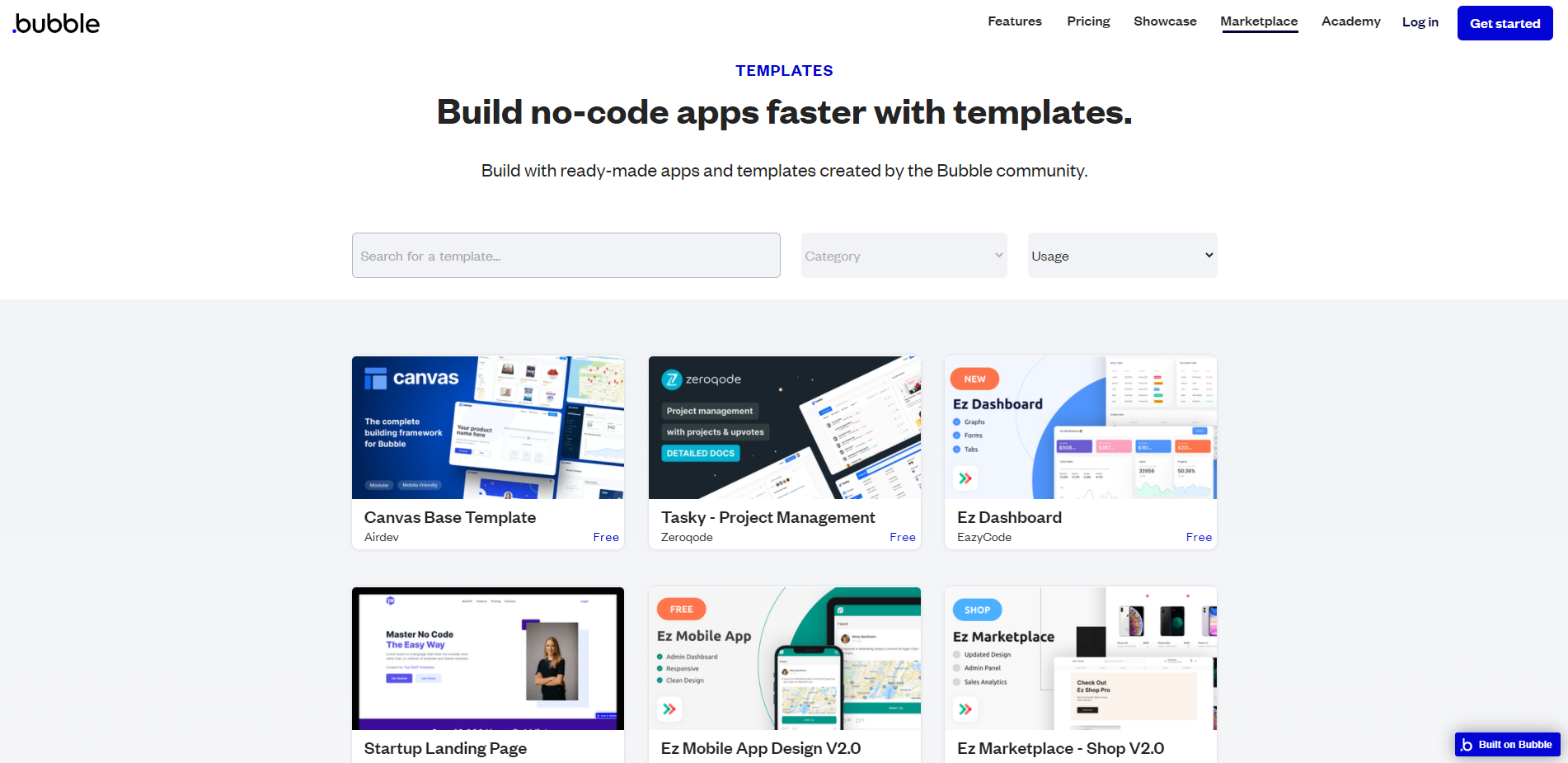
Webflow vs バブル: テンプレート
テンプレートは、Web サイトのフレームワークとして機能する事前に設計されたテーマであり、Web デザイン プロセスを合理化および簡素化します。 誰がより堅牢なテンプレート コレクションと編集インターフェイスを作成できるか見てみましょう。
Webflow は、500 以上の HTML5 レスポンシブ Web サイト デザインのコレクションです。 ただし、残念なことに、それらの大部分は有料であり、無料で利用できるテンプレートは 40 個しかありません。
テンプレートは、ブログ、ビジネス、デザイン、写真など、多数のカテゴリにきちんと整理されています。 さらに、ホームページ、レビュー、連絡先ページなど、特定の Web ページごとに固有のテンプレートを提供することができます。
さらに、Webflow を使用すると空白のキャンバスから始めることができるため、テンプレートの形で事前に構築されたベースに依存するのではなく、ゼロからサイトを設計できます.
このデザインは、あらゆる画面サイズに適応するという点で優れているため、モバイル デバイスで Web サイトがどのように表示されるかを心配する必要はありません。 選択する前にプレビューして、正しい選択であることを確認することもできます。
デザイナーまたはエディターが含まれているため、Webflow を使用すると、テンプレートのカスタマイズが簡単になります。 これらにより、テンプレートの事前入力情報を簡単に変更できます。
チームメンバーに参加してサポートしてもらいたい場合は、 Zapier 統合により、それも簡単になります。 バブル は、何百ものプロがデザインしたデザインを含む優れたテンプレート コレクションを備えています。
無料で利用できるものと有料のものがありますが、無料版では機能が少なくなります。 これらのテンプレートは、プロトタイプ、実用最小限の製品、アプリ、または Web サイトの作成に使用できます。
さらに、ランディング ページ、ダッシュボード、お問い合わせフォームなど、特定のページまたはコンポーネントのテンプレートを取得する場合があります。 ドロップダウン リストからカテゴリを選択して、テンプレートの検索を絞り込むことができます。
これらのノーコード バブル テンプレートは、何百もの変更オプションを含むドラッグ アンド ドロップ エディターで完全にカスタマイズ可能です。 テンプレートを選択する前に、テンプレートのすべての詳細が表示される場合があります。
さらに、購入したテンプレートの中には、14 日間の返金保証が付いているものもあります。 ただし、主な欠点は、モバイル デバイスではかなり柔軟性がないことです。
結論として、Webflow は、より多くの可能性と柔軟性を備えたより大きなテンプレート ライブラリを提供するため、その領域で Bubble より優れています。
Webflow vs Bubble: カスタマーサポート
Web サイト ビルダーは、発生した問題の解決を支援する優れたカスタマー サービスを提供する必要があります。 そのため、顧客サービスの戦いで誰が勝つかを調べます。 ウェブフロー そしてバブル。
Webflowには、学習曲線を上るのに役立つ、いくつかの主題をカバーする多数のチュートリアル、コース全体、およびレッスンがあります.
もちろん、必要な知識を無料ですばやく簡単に取得できる幅広いコースが用意されていることに満足することでしょう。
さらに、Webflow サポート ブログ、コミュニティ フォーラム、およびこのテーマについてさらに学習するのに役立つ電子ブックがあります。
月曜から金曜の午前 6 時から午後 6 時 (PT) まで、電子メールで直接技術的なサポートを受けることができます。 通常、メールは 24 ~ 48 時間以内に返信されます。
さらに、専門家を雇って Web サイトの設計と開発を支援してもらったり、サポート チケットを送信したりできます。
Bubble は、さまざまなサポート記事を含むヘルプ センターを提供していますが、これらの記事は、ユーザーが遭遇する可能性のあるさまざまな問題をカバーしていません。
このサポート センターとは別に、ブログ、よく寄せられる質問の解決策を見つけることができるコミュニティ フォーラム、および Web 開発手順について詳しく学ぶことができるポッドキャストが含まれています。
ただし、実際の担当者から直接技術的なサポートが必要な場合は、がっかりすることを恐れています. これは、Bubble がメール アシスタンスのみを提供しているためです。つまり、問題が発生した場合は、サポート スタッフが対応します。 ただし、ライブ チャットや電話によるサポートは提供していません。
結論として、両方の Web サイト ビルダーが提供する直接的な支援は限られています。 それにもかかわらず、Webflowは、何百もの本格的なコースとクラスを含む広範なセルフヘルプリソースにより、Bubbleよりも優れています.
Webflow と Bubble に関するよくある質問
Webflow は WordPress より優れていますか?
WordPress と Webflow はどちらも、Web サイト開発に最適なオプションです。 どのツールを使用するかは、コンテンツ管理システムに必要な機能によって最終的に決定されます。 Web サイトの作成に関心のある大多数の人々や組織にとって、WordPress は柔軟性が高く、より多くのテクノロジーと統合できるため、間違いなく優れたオプションです。
Webflow が最適な理由
Webflowは、使用するのに最も安価でも最も単純なプラットフォームでもありませんが、デザインの点で際立っています. コーディング方法を知らなくてもほとんどすべてを微調整できるため、アクセスできないように見えることなく、複雑な感触を得ることができます。 テンプレートは適切に設計されており、モバイル対応で、さまざまな分野に適しています。
バブルは大丈夫ですか?
バブルは、ソフトウェアやオンライン アプリケーションを開発するための優れたツールです。 一般に、Bubble の利点は追加のプロセスを正当化しますが、最終的にネイティブ アプリを構築するために別のプロバイダーと組み合わせて Bubble を利用することに抵抗がある場合は、検討する価値があります。
Webflow と Bubble のどちらが優れていますか?
Webflow は使いやすいデータベース機能を提供し、コンテンツ管理システム (CMS) でもあります。つまり、フロントエンドの開発と要素のトリガーにのみ使用されます。 さらに、バブルは Webflow よりも優れたデータベース機能を提供するため、フロントエンドとバックエンドの両方の開発に利用されています。
クイックリンク :
結論:Webflow vs Bubble 2024
Webflow と Bubble はどちらも、無料プランを提供するノーコード Web サイト作成システムです。 それにもかかわらず、いくつかの特徴がそれらを区別しています。
Webflow の顧客は、レスポンシブで非常に使いやすいエディター、強化されたセルフヘルプ ツール、堅牢な統合とリソース ストア、より多くのハイエンドでレスポンシブなテンプレート コレクション、柔軟でさまざまな価格オプションの恩恵を受けます。
一方、Bubble は、主に Web サイトの作成ではなく、モバイル アプリケーションの開発に重点を置いています。 ただし、Webflow に匹敵する優れた機能セットを誇っています。
より創造的な柔軟性とデザインの可能性を提供するだけでなく、データベース機能の向上とより堅牢なプラグイン市場を提供します。 しかし、それはかなり高価で使いにくいです。
結論として、Webflow は、評価した領域の大部分で Bubble よりも優れています。