Sei confuso tra Webflow e Bubble? Lottando per sapere qual è il migliore e perché?
Se sì, leggi l'intero articolo per conoscere ogni aspetto di Webflow e Bubble.
Iniziamo con la panoramica delle differenze.
WebFlow Check out
Check out
|
Bolla Check out
Check out
|
|---|---|
| $ 16 al mese | $ 29 al mese |
Webflow è il modo migliore per creare un sito Web straordinario utilizzando il suo designer Webflow, che non richiede competenze o abilità tecniche. |
Bubble è ideale per la programmazione visiva e come strumento di infrastruttura di sviluppo web non tecnico. Non richiede alcuna codifica. |
|
|
|
|
|
|
|
Fornisce una gamma più ampia di opzioni di progettazione. Offre ai nuovi arrivati un rapido accesso a lezioni video, guida e scorciatoie da tastiera. Offre una maggiore flessibilità creativa e scelte di personalizzazione. |
Per coloro che non conoscono le piattaforme senza codice, iniziare con Bubble potrebbe essere più difficile. Una curva di apprendimento più ripida arriva con una moltitudine di capacità e possibilità. |
|
Webflow ha una strategia che ti consente di conoscere la piattaforma ed esplorarla. Include la possibilità di personalizzare l'editor rivolto al cliente, un dashboard condiviso e varie funzionalità di collaborazione. È perfetto per web agency o professionisti. Tutti sono soddisfatti del prezzo. |
Il prezzo di Bubble è più costoso di quello di Webflow. Non potrai utilizzare la versione live, le API, le procedure pianificate o il backup dei dati, ma sono inclusi un nome di dominio generico, 500 MB di spazio di archiviazione file e la capacità del server di base. |
|
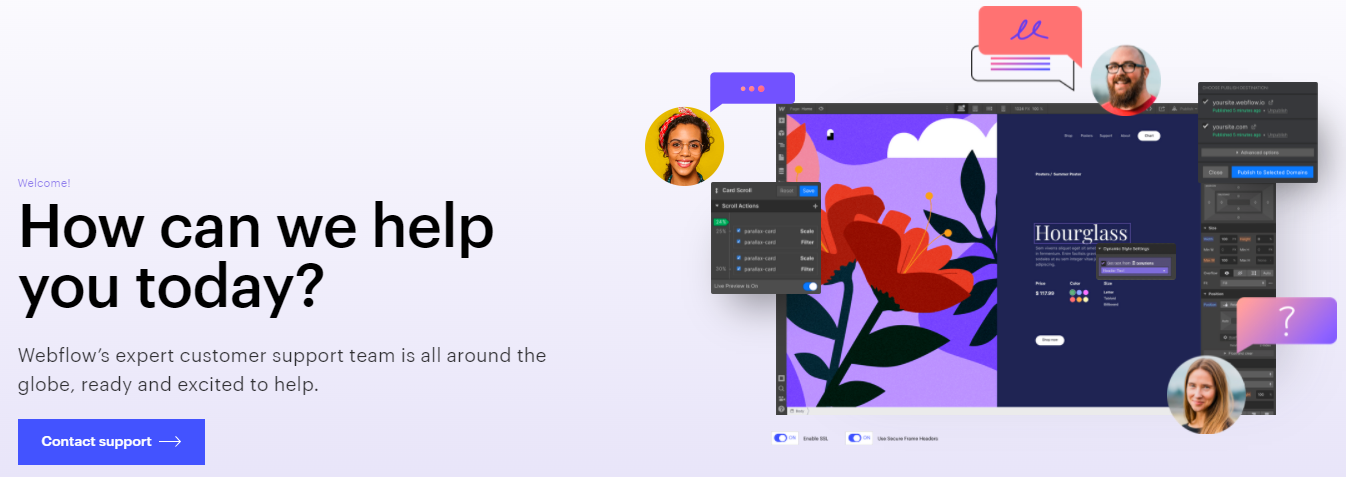
Webflow offre assistenza diretta ai clienti tramite un modulo e-mail che ti registra nel sistema di biglietteria. Webflow offre una vasta gamma di tutorial, interi corsi e lezioni che coprono un'ampia gamma di argomenti per aiutarti a scalare la curva di apprendimento. Puoi ottenere assistenza da un blog di supporto Webflow, da un forum della community e da ebook. |
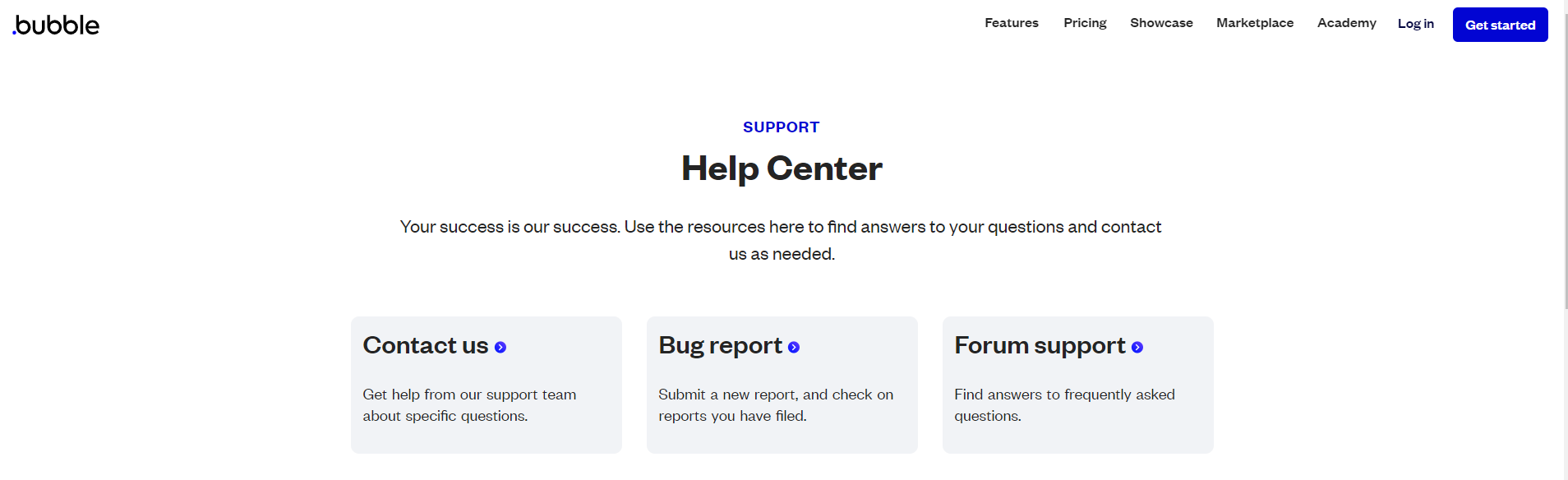
Bubble ha un Centro assistenza con una serie di articoli di supporto; tuttavia, questi articoli non trattano un'ampia gamma di problemi che gli utenti potrebbero dover affrontare, né hanno lunghe spiegazioni con grafica o demo video. Ha anche un blog, un forum della comunità e un podcast oltre al centro di supporto. |
| Check out | Check out |
Questo articolo è tutto su Webflow vs Bubble e se vuoi conoscere ogni aspetto di questo, rimani sintonizzato fino alla fine.
Ecco un breve confronto tra Webflow e Bubble. Webflow è per siti Web e Bubble è per applicazioni Web e siti Web. Entrambi sono, ovviamente, sistemi senza codice.
Webflow ti consente di gestire gli elementi che carichi come un articolo per un blog o un prodotto per un'azienda. Lo chiamano sistema di gestione dei contenuti (CMS) (CMS).
Bubble ti consente di gestire l'accesso degli utenti come un team di persone che acquistano il tuo prodotto. Questo è in parte il motivo per cui ti dicono che puoi sviluppare applicazioni usando Bubble.
Webflow include opzioni per vestire le cose con funzionalità di terze parti (plugin) (plugin). Tuttavia, le cose sono un metodo hacky per realizzarlo.
Inserisci il codice di integrazione del plugin nell'intestazione HTML. Li chiamerei paste-in. Bubble include plug-in che si collegano direttamente. Li chiamerei plug-in.
Entrambi hanno modelli della community. Webflow offre anche altri modelli di sezione integrati, come una barra di navigazione. Diamo un'occhiata di più.
Contenuti
- Webflow vs Bubble 2024: panoramica
- Webflow vs Bubble: grandi differenze
- Webflow vs Bubble: confronto dei prezzi
- Webflow vs Bubble: modelli
- Webflow vs Bubble: facilità d'uso e personalizzazione
- Webflow vs Bubble: assistenza clienti
- Webflow vs Bubble: confronto delle caratteristiche
- Domande frequenti su Webflow e Bubble
- Webflow è migliore di WordPress?
- Perché Webflow è il migliore?
- Bubble va bene?
- Qual è il migliore Webflow o Bubble?
- Conclusione: Webflow vs Bubble 2024
Webflow vs Bubble 2024: panoramica
Se stai cercando informazioni su Webflow vs Bubble, abbiamo incluso tutto ciò che devi sapere in questo post per aiutarti a prendere una decisione informata.
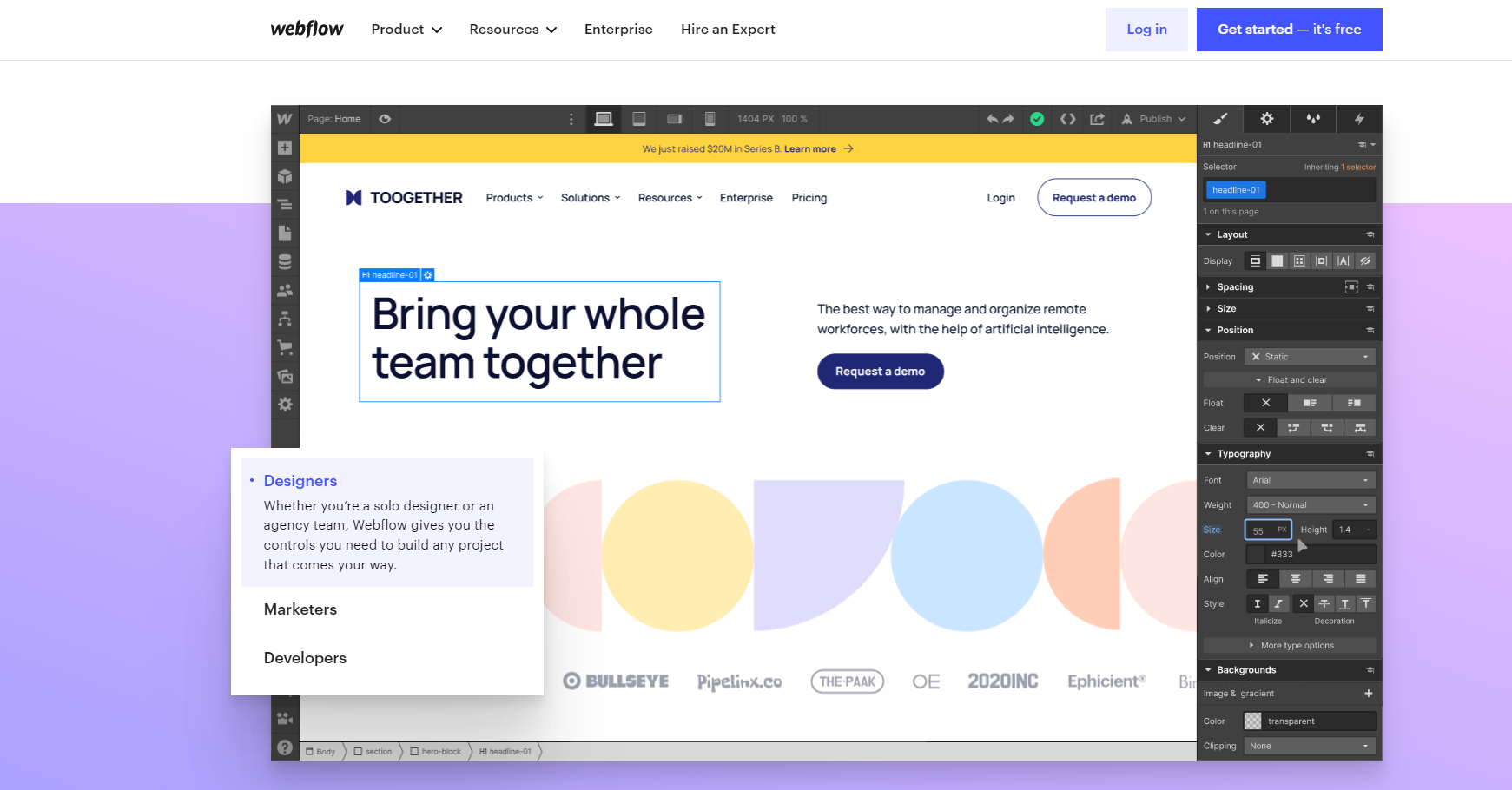
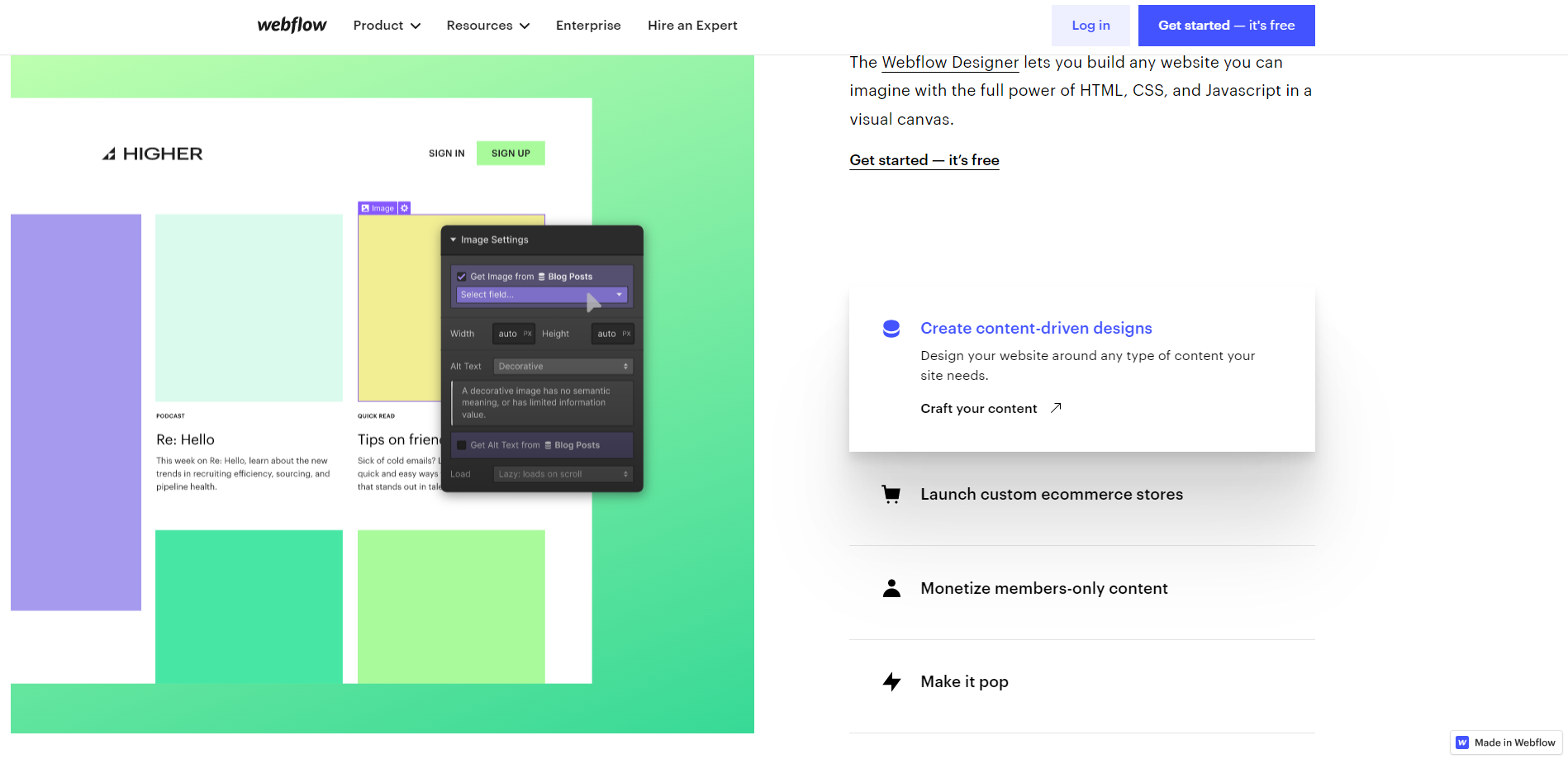
Che cos'è Webflow?
WebFlow è un'applicazione di web design che consente agli utenti di creare pagine web senza dover sapere come programmare. L'applicazione comprende siti Web completati o, se il progettista lo richiede, emette codici puliti e pronti per l'uso per altri siti di hosting.
I designer possono dare libero sfogo alla loro immaginazione su questa piattaforma. Il programma per la creazione di siti Web è molto adattabile e supporta HTML, CSS e JavaScript. Ha anche molte animazioni e funzionalità di design.
I siti Web possono anche essere salvati utilizzando il programma Web Builder (WBS). In precedenza, i web designer dovevano esternalizzare la codifica, ma ora possono progettare e costruire i propri siti web.
Di conseguenza, l'applicazione riduce i tempi e i costi della procedura. Per soddisfare le specifiche del cliente, i team di progettazione devono lavorare insieme. Il software WB offre ai membri del team un luogo per collaborare e sviluppare splendidi siti Web.
I clienti possono inoltre accedere in qualsiasi momento ai lavori in corso per modificarli e aggiornarli. Editori e autori possono inserire rapidamente contenuto testuale nel design utilizzando l'editor Webflow. Possono strutturare contenuti nuovi o organizzati come meglio credono in pochi minuti.
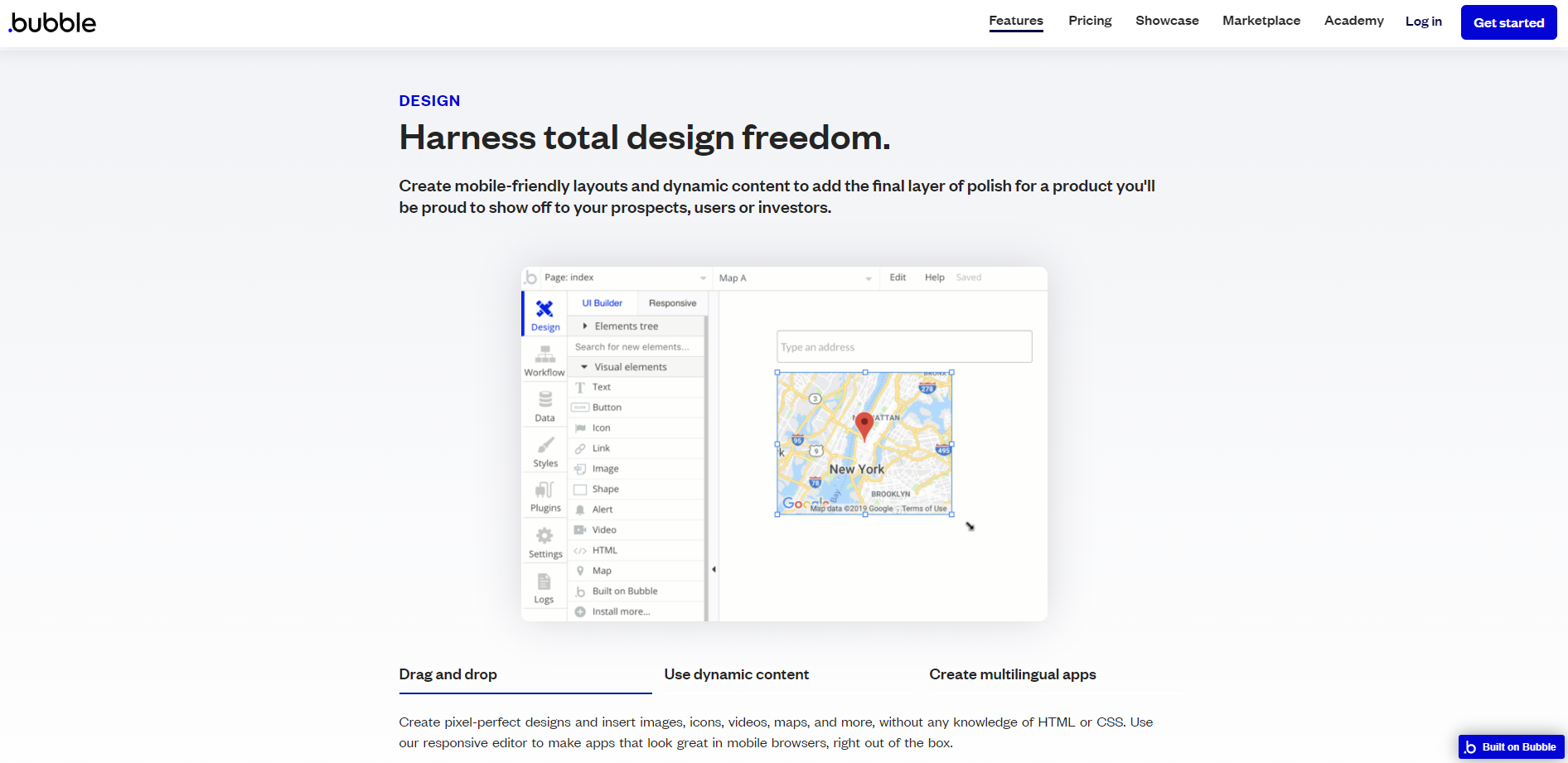
Cos'è la bolla?
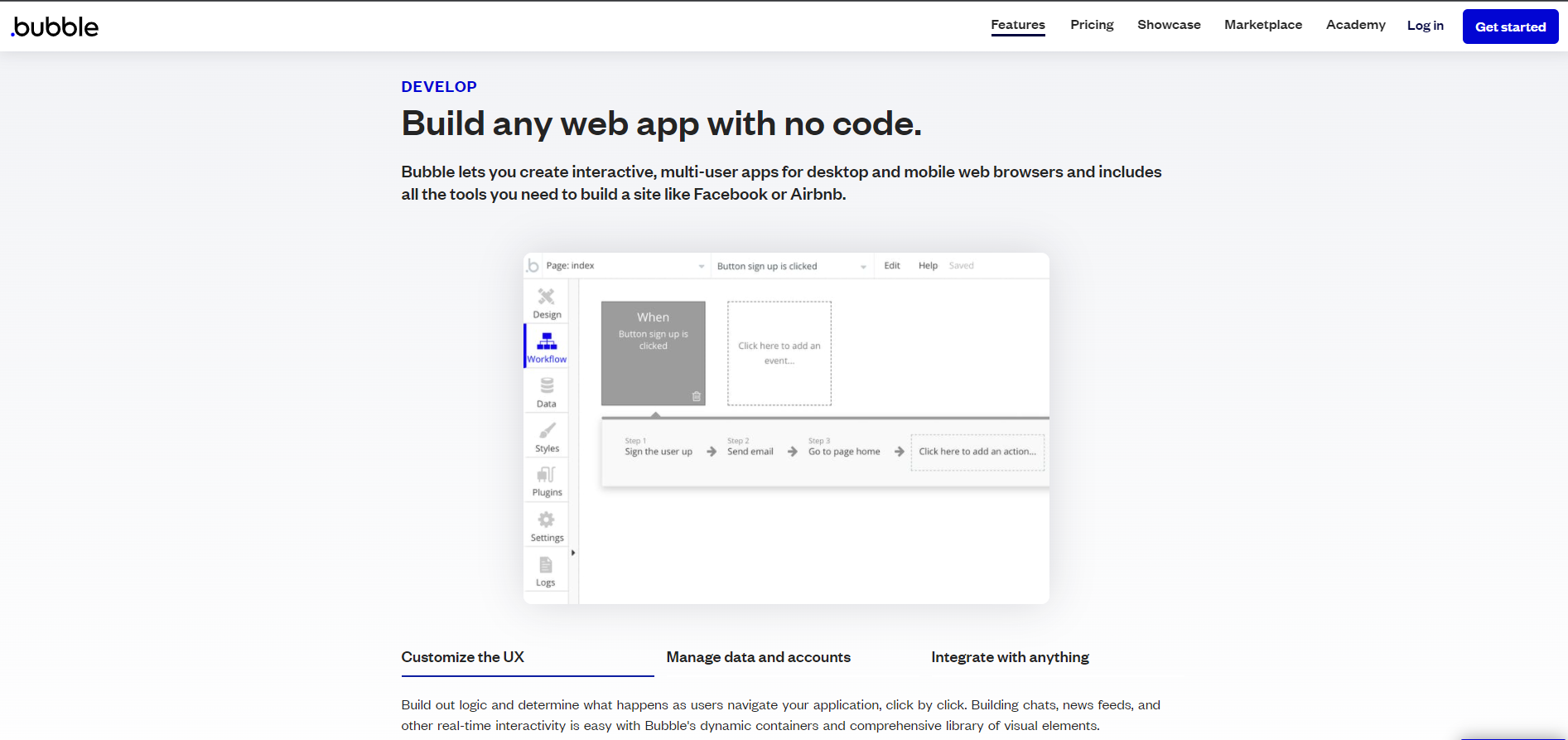
I Bolla è una piattaforma di programmazione visiva che consente a chiunque di creare e ospitare app Web senza la necessità di ingegneri che utilizzino un linguaggio di programmazione senza codice. Gli utenti possono creare interessanti applicazioni Web e Web mobili senza scrivere una sola riga di codice con il software.
Il builder drag-and-drop del software consente agli utenti il controllo completo sulle proprie idee, consentendo loro di creare una grafica perfetta per i pixel. È possibile utilizzare layout e animazioni reattivi per dare vita a un sito Web.
Quando i visitatori interagiscono con il programma, gli utenti possono dire al software cosa dovrebbe accadere. Bubble consente agli utenti di personalizzare la lingua e il design dell'app per i singoli utenti, nonché di eseguire transazioni, inviare e-mail e salvare e visualizzare i dati.
La piattaforma cloud del software consente agli utenti di avviare immediatamente le proprie applicazioni. Bubble ospita e ridimensiona il sito man mano che cresce in popolarità.
Il programma fornisce un'infrastruttura sicura, pronta per la produzione e scalabile, quindi gli utenti non devono distribuire server o creare un team operativo.
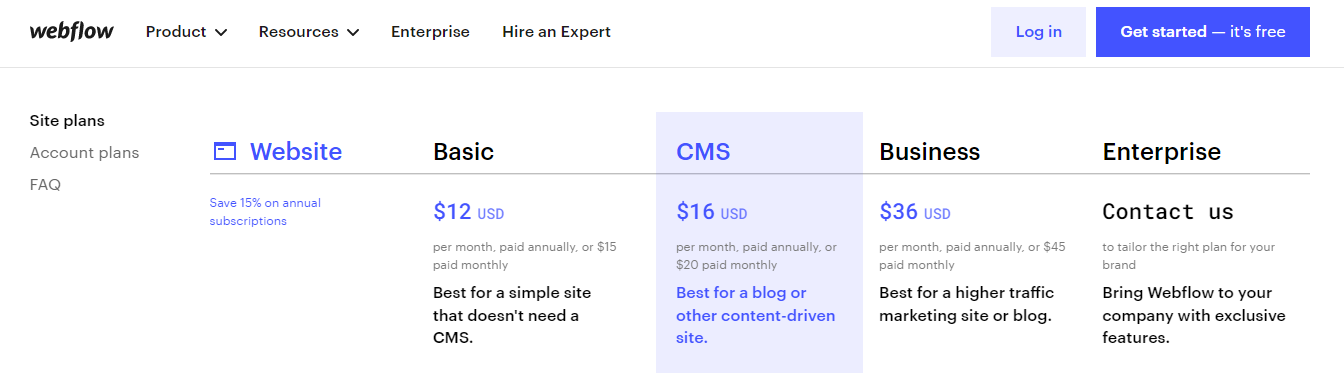
Webflow vs Bubble: confronto dei prezzi
Webflow garantisce che i suoi clienti siano soddisfatti del funzionamento del sistema offrendo un piano gratuito illimitato che include il controllo completo della progettazione ma, come tutti i piani gratuiti, presenta alcune limitazioni.
Con il piano gratuito, non sarai in grado di utilizzare white label, sicurezza della password del sito o trasferimento del progetto. Inoltre, sarai limitato a due progetti che saranno pubblicati su webflow.io e promossi da Webflow.
La struttura dei prezzi per Webflow è piuttosto complessa. Per cominciare, sono classificati in due grandi categorie: piani del sito e dell'account. Ciascuna di queste sottocategorie viene quindi suddivisa in altre due sottocategorie.
I design dei siti sono ideali per le persone che desiderano creare un sito Web unico, come un sito Web aziendale, un blog o un negozio di e-commerce. Offre due tipi di piani: piani per siti Web (a partire da $ 15 al mese) e piani eCommerce (a partire da $ 42 al mese).
I piani account forniscono l'accesso a funzionalità aggiuntive come l'opzione per personalizzare l'editor rivolto al cliente con il tuo marchio, una dashboard condivisa e diversi strumenti di collaborazione.
È l'ideale per agenzie o esperti del web che lavorano per i loro clienti. Inoltre, ha due divisioni: piani individuali (che iniziano gratuitamente) e piani di squadra (che iniziano a $ 42 al mese).
Come con Bubble, puoi pagare mensilmente o annualmente e ottenere uno sconto del 15%. Tieni presente che quando annulli, non riceverai un rimborso e il tuo piano verrà declassato al piano gratuito anziché eliminato.
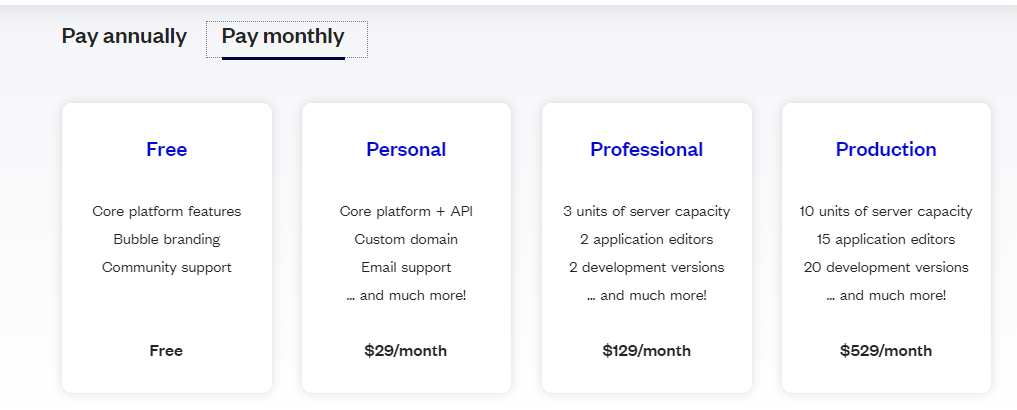
Bubble, come Webflow, offre un piano gratuito che ti consente di esplorare e comprendere la piattaforma, sebbene abbia alcune limitazioni. Non sarai in grado di accedere alla versione live, alle API, ai processi pianificati o al backup dei tuoi dati.
La bolla verrà pubblicizzata sul tuo sito Web o applicazione e otterrai un nome di dominio generico, 500 MB di spazio di archiviazione file e capacità di base del server. Oltre a ciò, Bubble offre tre opzioni premium a partire da $ 29 al mese.
Queste soluzioni premium forniscono funzionalità aggiuntive come un dominio personalizzato e white label. Inoltre, se sviluppi software per i tuoi clienti, hai accesso al piano Agency. Questo pacchetto ti costerà $ 78 per designer ogni mese.
Inoltre, se sei uno studente o un'organizzazione senza scopo di lucro, riceverai uno sconto su tutti i piani. I pagamenti possono essere effettuati mensilmente o in un'unica soluzione per un anno intero, nel qual caso viene applicato uno sconto.
Quando si tratta di prezzo, Webflow offre una miriade di scelte che consentono flessibilità ma aggiungono anche complessità per i consumatori. Tuttavia, sebbene il prezzo di Bubble sia semplice, è più costoso di quello di Webflow.
Webflow vs Bubble: modelli
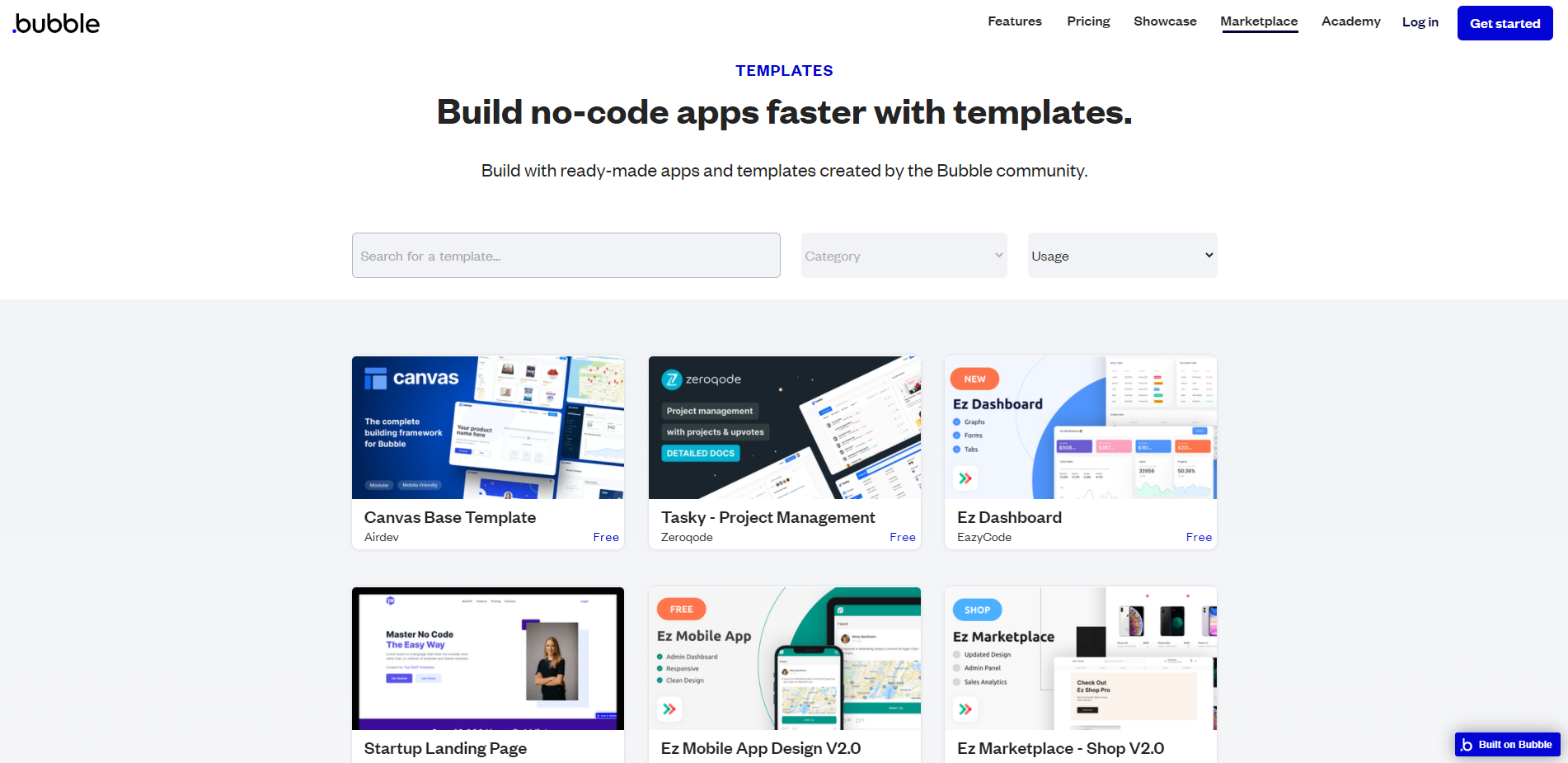
I modelli sono temi pre-progettati che fungono da struttura per il tuo sito Web, snellendo e semplificando il processo di progettazione web. Vediamo chi può creare una raccolta di modelli più solida e un'interfaccia di modifica.
Webflow è una raccolta di oltre 500 design di siti Web reattivi HTML5. Tuttavia, la cosa sfortunata è che la maggior parte di loro è a pagamento, con solo 40 modelli disponibili gratuitamente.
I modelli sono ordinatamente organizzati in numerose categorie, tra cui Blog, Affari, Design e Fotografia. Inoltre, ci consente di fornire un modello unico per ogni particolare pagina Web, come la home page, la recensione o la pagina dei contatti.
Inoltre, Webflow ti consente di iniziare con una tela bianca, consentendoti di progettare il tuo sito da zero anziché fare affidamento su una base predefinita sotto forma di modello.
Questo design è impressionante in quanto si adatta a qualsiasi dimensione dello schermo, quindi non devi mai preoccuparti di come apparirà il tuo sito web su un dispositivo mobile. Puoi anche visualizzare l'anteprima prima di effettuare una selezione per assicurarti che sia quella corretta.
La personalizzazione dei modelli è un gioco da ragazzi con Webflow poiché hai un Designer o un Editor incluso. Questi ti permetteranno di modificare facilmente le informazioni precompilate del modello.
Se vuoi che i membri del tuo team si uniscano e ti supportino, Zapier anche l'integrazione lo rende facile. Bolla presenta un'eccezionale raccolta di modelli che include centinaia di design professionali.
Alcuni sono disponibili gratuitamente, mentre altri sono a pagamento, con la versione gratuita che offre meno funzionalità. Questi modelli possono essere utilizzati per creare un prototipo, un prodotto minimo praticabile, un'app o un sito Web.
Inoltre, puoi ottenere modelli per determinate pagine o componenti come una pagina di destinazione, dashboard o modulo di contatto. Puoi affinare la tua ricerca di modelli selezionando una categoria dall'elenco a discesa.
Questi modelli di bolle senza codice sono completamente personalizzabili con un editor drag-and-drop che include centinaia di opzioni di modifica. Prima di scegliere un modello, potresti vedere tutti i dettagli del modello.
Inoltre, alcuni dei modelli acquistati hanno una garanzia di rimborso di 14 giorni. Tuttavia, lo svantaggio principale è che sono piuttosto rigidi sui dispositivi mobili.
In conclusione, Webflow supera Bubble in quell'area, poiché offre una libreria di modelli più ampia con maggiori possibilità e flessibilità.
Webflow vs Bubble: assistenza clienti
I costruttori di siti Web devono fornire un servizio clienti di qualità superiore per assisterti nella risoluzione di eventuali problemi che si presentano. Questo è il motivo per cui esamineremo chi vince la battaglia del servizio clienti tra WebFlow e Bolla.
Webflow ha una miriade di tutorial, interi corsi e lezioni che coprono diversi argomenti per aiutarti a scalare la curva di apprendimento.
Sicuramente rimarrai piacevolmente soddisfatto dall'ampiezza dei corsi disponibili, che ti permetteranno di acquisire rapidamente e semplicemente ciò che devi sapere gratuitamente.
Inoltre, sono disponibili un blog di supporto Webflow, un forum della community ed ebook per aiutarti a saperne di più sull'argomento.
L'assistenza tecnica diretta è disponibile tramite e-mail dal lunedì al venerdì dalle 6:6 alle 24:48 PT. In genere, le e-mail ricevono risposta entro XNUMX–XNUMX ore.
Inoltre, puoi assumere un esperto che ti assista con la progettazione e lo sviluppo del tuo sito web, oppure puoi inviare ticket di supporto.
Bubble offre un Centro assistenza con vari articoli di supporto, tuttavia, questi articoli non coprono un'ampia varietà di difficoltà che gli utenti potrebbero incontrare, né hanno spiegazioni dettagliate con immagini di accompagnamento o dimostrazioni video.
Oltre a questo centro di supporto, include un blog, un forum della community in cui è possibile scoprire soluzioni alle domande frequenti e un podcast in cui è possibile saperne di più sulle procedure di sviluppo web.
Tuttavia, se hai bisogno dell'aiuto tecnico diretto di una persona dal vivo, temiamo che rimarrai deluso. Questo perché Bubble offre solo assistenza via e-mail, il che significa che qualsiasi difficoltà che hai sarà affrontata dal loro personale di supporto. Tuttavia, non fornisce chat dal vivo o assistenza telefonica.
In conclusione, entrambi i costruttori di siti Web forniscono un'assistenza diretta limitata; tuttavia, Webflow ha un vantaggio rispetto a Bubble grazie alle sue ampie risorse di auto-aiuto, che includono centinaia di corsi e classi a tutti gli effetti.
Domande frequenti su Webflow e Bubble
Webflow è migliore di WordPress?
Sia WordPress che Webflow sono fantastiche opzioni per lo sviluppo di siti Web. Quale strumento utilizzi è in definitiva determinato dalle funzionalità che desideri in un sistema di gestione dei contenuti. Per la maggior parte delle persone e delle organizzazioni interessate alla creazione di un sito Web, WordPress è probabilmente l'opzione migliore grazie alla sua maggiore flessibilità e integrazione con più tecnologie.
Perché Webflow è il migliore?
Anche se Webflow non è né la piattaforma più economica né la più semplice da utilizzare, si distingue in termini di design. Puoi modificare quasi tutto senza sapere come programmare, dandogli un aspetto complesso senza sembrare inaccessibile. I modelli sono ben progettati, ottimizzati per i dispositivi mobili e adatti a una varietà di settori.
Bubble va bene?
Una bolla è uno strumento incredibile per lo sviluppo di software e applicazioni online. In generale, i vantaggi di Bubble giustificano i processi aggiuntivi, ma se sei a disagio all'idea di utilizzare Bubble insieme a un altro provider per creare finalmente un'app nativa, vale la pena considerare.
Qual è il migliore Webflow o Bubble?
Webflow fornisce funzionalità di database di facile utilizzo ed è anche un sistema di gestione dei contenuti (CMS), il che significa che viene utilizzato solo per lo sviluppo front-end e trigger di elementi. Inoltre, la bolla offre una maggiore funzionalità del database rispetto a Webflow, motivo per cui viene utilizzata sia per lo sviluppo front-end che back-end.
Link veloci :
Conclusione: Webflow vs Bubble 2024
Webflow vs Bubble sono entrambi sistemi di creazione di siti Web senza codice che forniscono un piano gratuito. Tuttavia, diverse caratteristiche li distinguono.
I clienti di Webflow beneficiano di editor reattivi e abbastanza semplici da usare, strumenti di auto-aiuto migliorati, integrazioni solide e archivio di risorse, una raccolta di modelli reattiva e di fascia alta più ampia, nonché opzioni di prezzo flessibili e diverse.
D'altra parte, Bubble si concentra principalmente sullo sviluppo di applicazioni mobili piuttosto che sulla creazione di siti Web. Tuttavia, vanta un set di funzionalità eccezionale che rivaleggia con Webflow.
Fornisce maggiore flessibilità creativa e possibilità di progettazione, oltre a maggiori capacità di database e un mercato di plug-in più solido. Tuttavia, è piuttosto costoso e difficile da usare.
In conclusione, Webflow supera Bubble nella maggior parte delle aree in cui l'abbiamo valutato.