Êtes-vous confus entre Webflow et Bubble ? Vous avez du mal à savoir lequel est le meilleur et pourquoi?
Si oui, lisez l'intégralité de l'article pour connaître chaque aspect de Webflow et de Bubble.
Commençons par le tour d'horizon des différences.
Webflow Vérifier
Vérifier
|
Bubble Vérifier
Vérifier
|
|---|---|
| 16 $ par mois | 29 $ par mois |
Webflow est le meilleur moyen de créer un site Web époustouflant à l'aide de son concepteur Webflow, qui ne nécessite aucune expertise ou capacité technique. |
Bubble est idéal pour la programmation visuelle et comme outil d'infrastructure de développement Web non technique. Il ne nécessite aucun codage. |
|
|
|
|
|
|
|
Il offre une plus grande gamme d'options de conception. Il donne aux nouveaux arrivants un accès rapide aux conférences vidéo, à l'aide et aux raccourcis clavier. Il offre plus de flexibilité créative et de choix de personnalisation. |
Pour ceux qui découvrent les plateformes sans code, démarrer avec Bubble peut être plus difficile. Une courbe d'apprentissage plus abrupte s'accompagne d'une multitude de capacités et de possibilités. |
|
Webflow a une stratégie qui vous permet d'en savoir plus sur la plate-forme et de l'explorer. Il inclut la possibilité de personnaliser l'éditeur face au client, un tableau de bord partagé et diverses fonctionnalités de collaboration. Il est parfait pour les agences web ou les professionnels. Tout le monde est satisfait du prix. |
Le prix de Bubble est plus cher que celui de Webflow. Vous ne pourrez pas utiliser la version en direct, les API, les procédures planifiées ou la sauvegarde des données, mais un nom de domaine générique, 500 Mo de stockage de fichiers et une capacité de serveur de base sont inclus. |
|
Webflow offre un support client direct via un formulaire de courrier électronique qui vous enregistre dans le système de billetterie. Webflow propose une multitude de didacticiels, de cours complets et de leçons couvrant un large éventail de sujets pour vous aider à gravir la courbe d'apprentissage. Vous pouvez obtenir de l'aide à partir d'un blog d'assistance Webflow, d'un forum communautaire et d'ebooks. |
Bubble a un centre d'aide avec un certain nombre d'articles de support ; cependant, ces articles ne couvrent pas un large éventail de problèmes auxquels les utilisateurs peuvent être confrontés, et ils ne contiennent pas non plus de longues explications avec des graphiques ou des démos vidéo. Il dispose également d'un blog, d'un forum communautaire et d'un podcast en plus du centre de support. |
| Vérifier | Vérifier |
Cet article concerne Webflow vs Bubble et si vous voulez en savoir plus sur tous les aspects, restez à l'écoute jusqu'à la fin.
Voici une brève comparaison Webflow vs Bubble. Webflow est destiné aux sites Web et Bubble aux applications Web et aux sites Web. Les deux sont, bien sûr, des systèmes sans code.
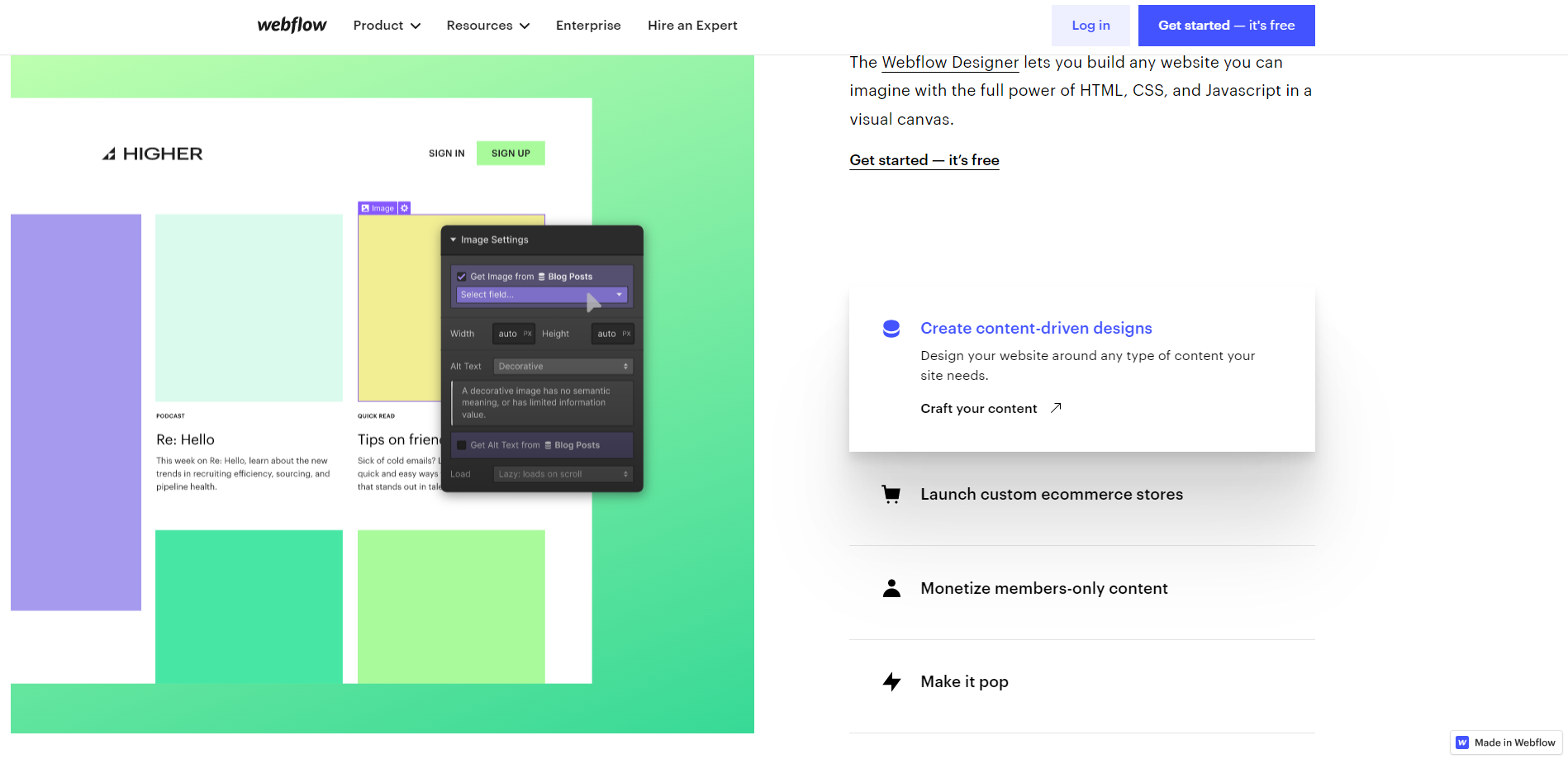
Webflow vous permet de gérer les éléments que vous téléchargez comme un article pour un blog ou un produit pour une entreprise. Ils appellent cela un système de gestion de contenu (CMS) (CMS).
Bubble vous permet de gérer l'accès des utilisateurs comme une équipe de personnes qui achètent votre produit. C'est en partie pourquoi ils vous disent que vous pouvez développer des applications à l'aide de Bubble.
Webflow inclut des options pour habiller les choses avec des fonctionnalités de tiers (plugins) (plugins). Les choses sont une méthode hacky pour y parvenir, cependant.
Vous insérez le code d'intégration du plugin dans l'en-tête HTML. Je les appellerais des collages. Bubble inclut des plugins qui sont directement liés. Je les appellerais des plugins.
Ils ont tous deux des modèles de la communauté. Webflow propose également d'autres modèles de section intégrés, tels qu'une barre de navigation. Laissez-nous vérifier plus.
Table des matières
- Webflow vs Bubble 2024 : aperçu
- Webflow vs Bubble : Différences majeures
- Webflow vs Bubble : comparaison des prix
- Webflow vs Bubble : Modèles
- Webflow vs Bubble : facilité d'utilisation et personnalisation
- Webflow vs Bubble : Support client
- Webflow vs Bubble : comparaison des fonctionnalités
- FAQ sur Webflow vs Bubble
- Webflow est-il meilleur que WordPress ?
- Pourquoi Webflow est-il le meilleur ?
- Bubble est-il bon ?
- Quel est le meilleur Webflow ou Bubble ?
- Bilan : Webflow vs Bubble 2024
Webflow vs Bubble 2024 : aperçu
Si vous recherchez des informations sur Webflow vs Bubble, nous avons inclus tout ce que vous devez savoir dans cet article pour vous aider à prendre une décision éclairée.
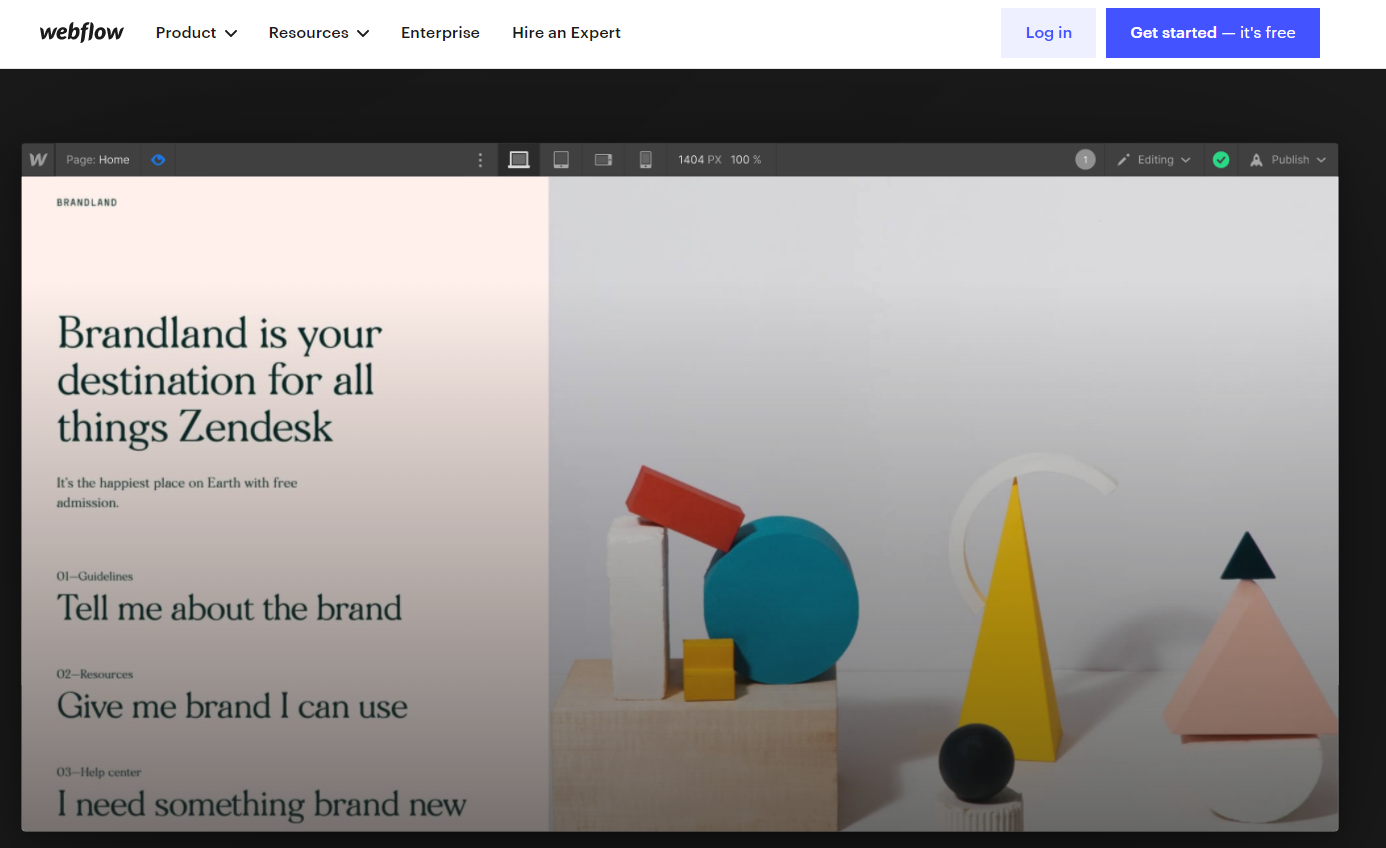
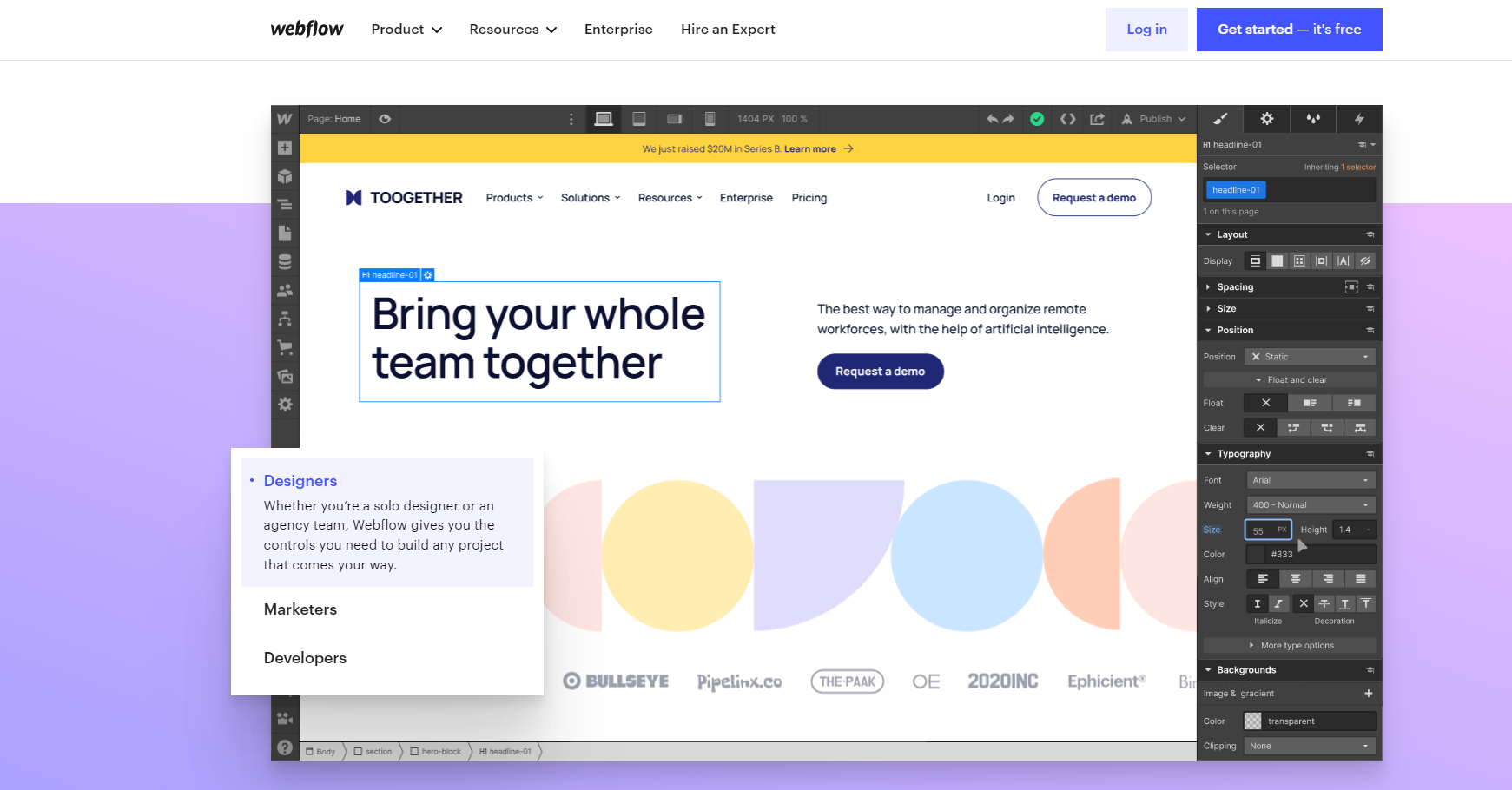
Qu'est-ce que Webflow?
Webflow est une application de conception Web qui permet aux utilisateurs de créer des pages Web sans avoir à savoir coder. L'application comprend des sites Web complétés ou, si le concepteur le demande, des codes propres et prêts à l'emploi pour d'autres sites d'hébergement.
Les designers peuvent laisser libre cours à leur imagination sur cette plateforme. Le programme de création de site Web est très adaptable et prend en charge HTML, CSS et JavaScript. Il a également beaucoup d'animations et de fonctionnalités de conception.
Les sites Web peuvent également être enregistrés à l'aide du programme Web Builder (WBS). Auparavant, les concepteurs de sites Web devaient sous-traiter le codage, mais ils peuvent désormais concevoir et créer leurs propres sites Web.
En conséquence, l'application réduit le temps et le coût de la procédure. Pour satisfaire les spécifications du client, les équipes de conception doivent travailler ensemble. Le logiciel WB permet aux membres de l'équipe de collaborer et de développer de beaux sites Web.
Les clients peuvent également accéder à tout moment aux travaux en cours pour les modifier et les mettre à jour. Les éditeurs et les auteurs peuvent rapidement injecter du contenu textuel dans la conception à l'aide de l'éditeur de flux Web. Ils peuvent structurer du contenu nouveau ou organisé comme bon leur semble en quelques minutes.
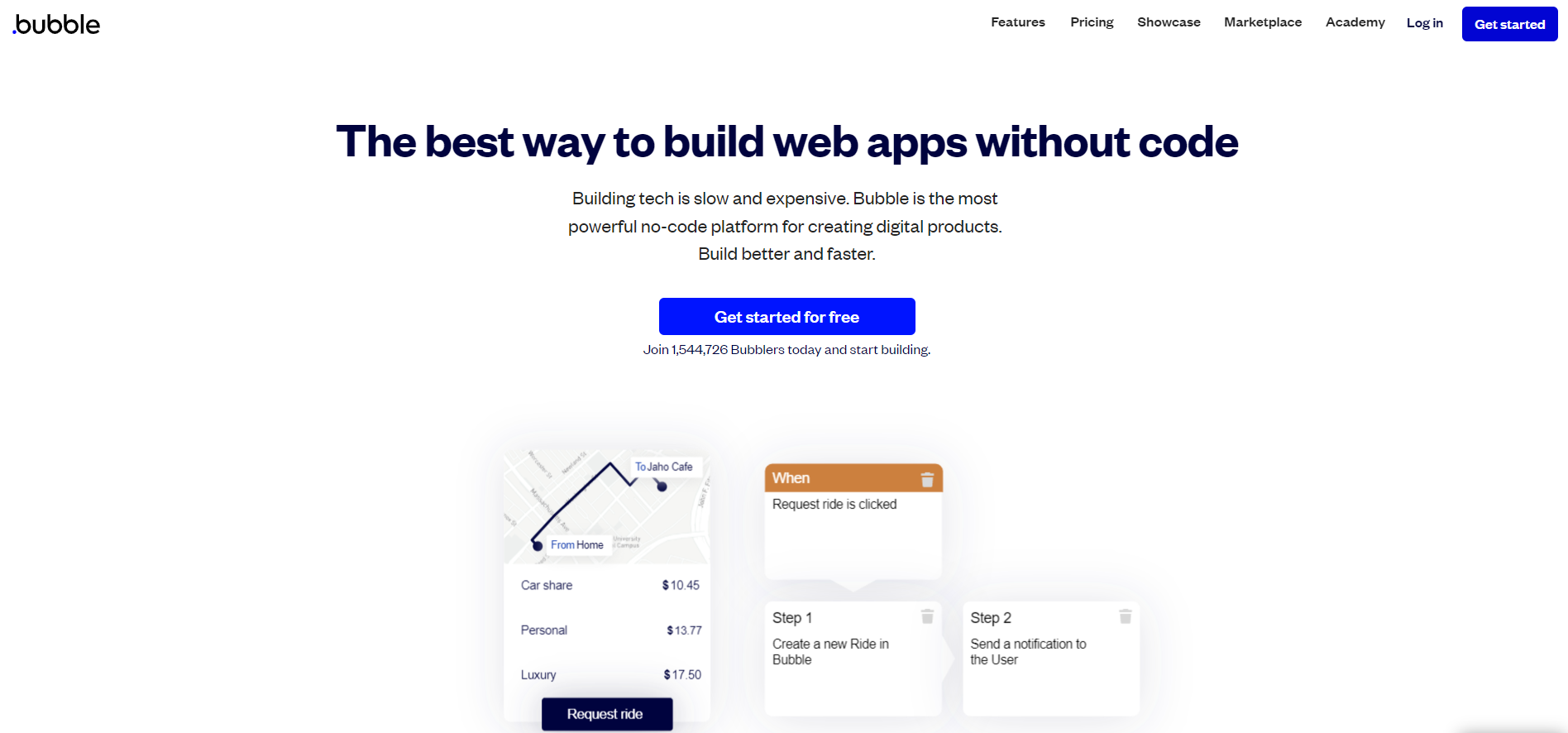
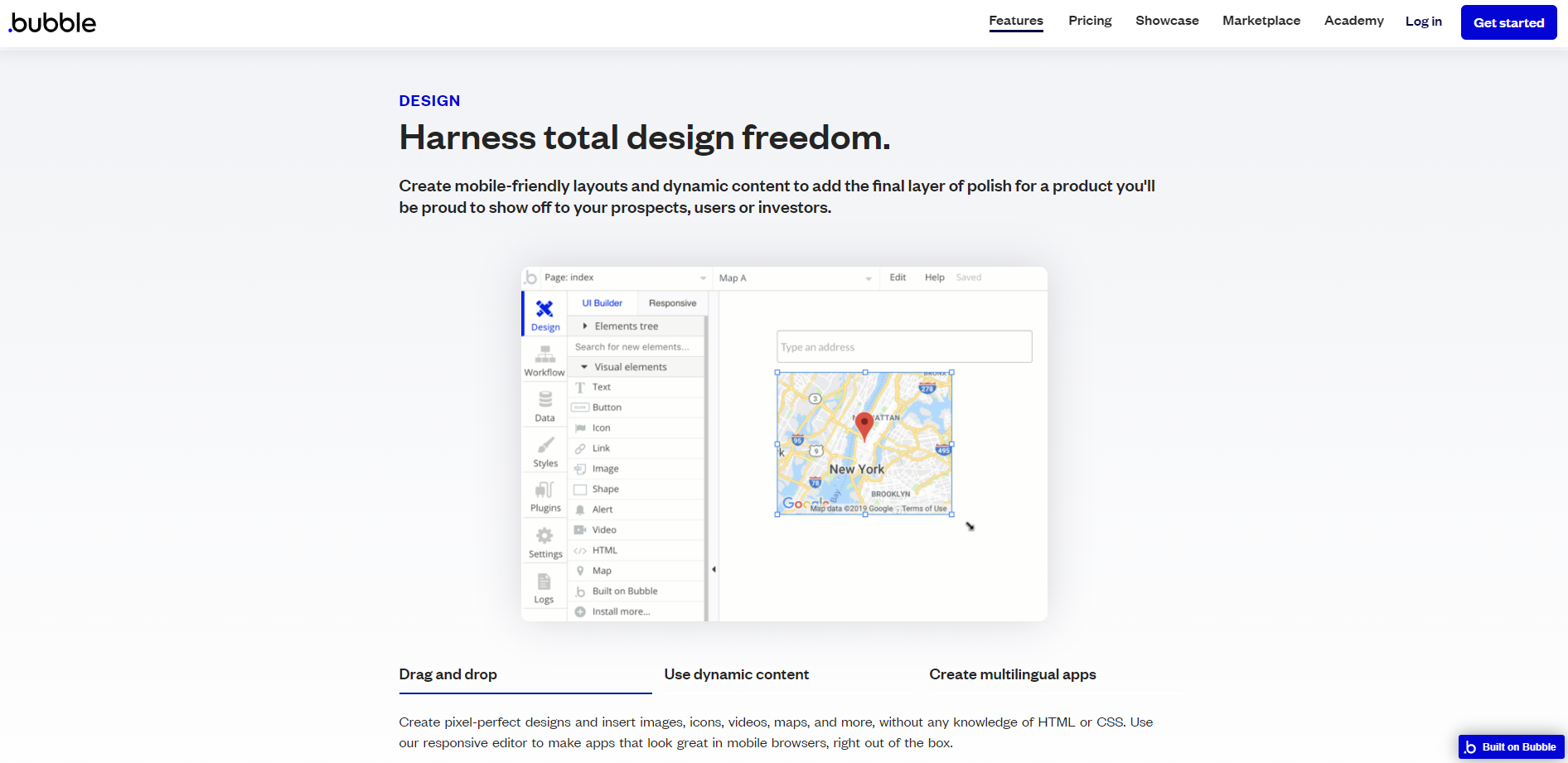
Qu'est-ce que Bulle ?
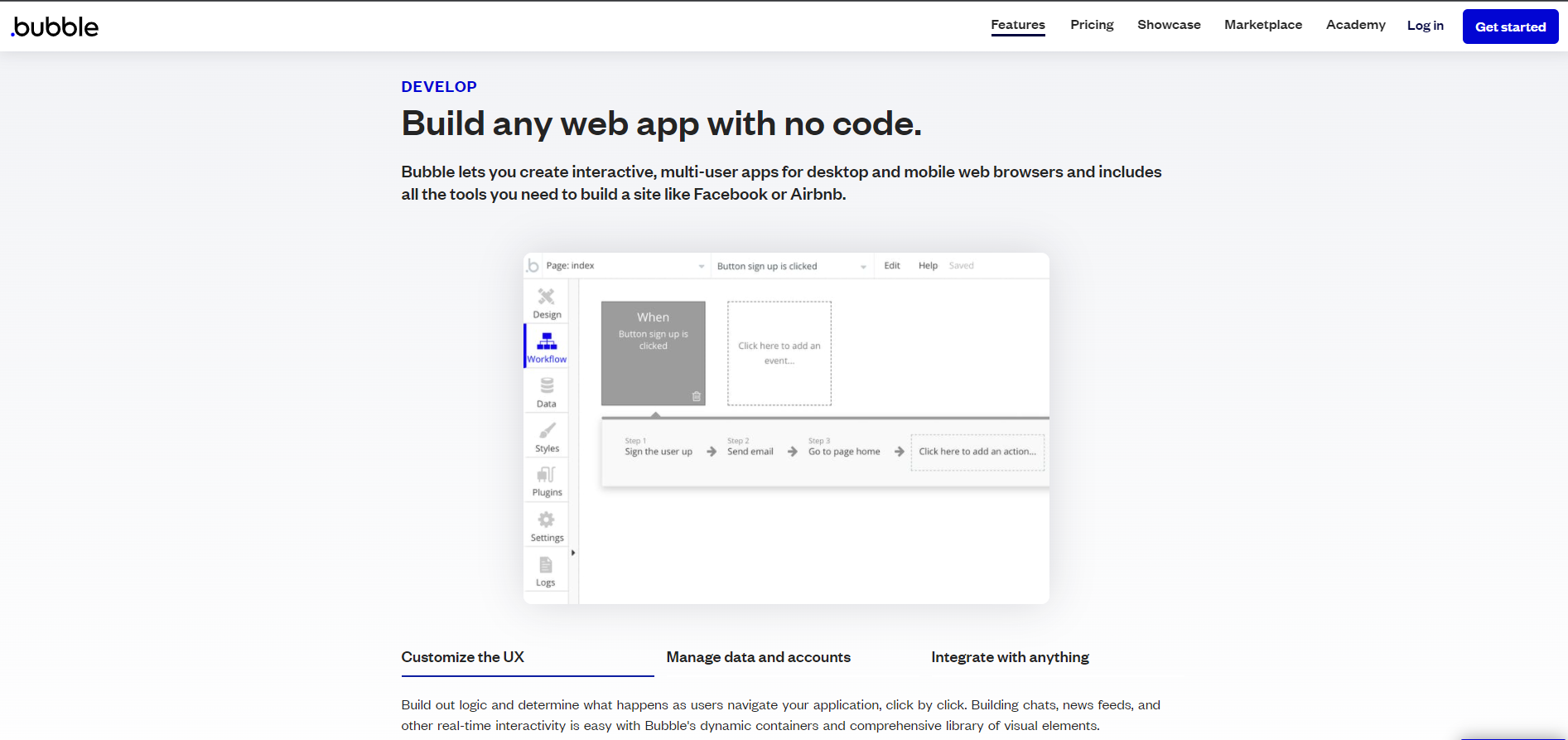
Les Bubble est une plate-forme de programmation visuelle qui permet à quiconque de créer et d'héberger des applications Web sans avoir besoin d'ingénieurs utilisant un langage de programmation sans code. Les utilisateurs peuvent créer des applications Web et mobiles attrayantes sans écrire une seule ligne de code avec le logiciel.
Le générateur de glisser-déposer du logiciel permet aux utilisateurs un contrôle total sur leurs idées, leur permettant de créer des graphiques au pixel près. Des mises en page et des animations réactives peuvent être utilisées pour donner vie à un site Web.
Lorsque les visiteurs interagissent avec le programme, les utilisateurs peuvent indiquer au logiciel ce qui doit se passer. Bubble permet aux utilisateurs de personnaliser la langue et la conception de l'application pour les utilisateurs individuels, ainsi que d'exécuter des transactions, d'envoyer des e-mails et d'enregistrer et d'afficher des données.
La plate-forme cloud du logiciel permet aux utilisateurs de lancer leurs applications immédiatement. Bubble héberge et fait évoluer le site à mesure qu'il gagne en popularité.
Le programme fournit une infrastructure sécurisée, prête pour la production et évolutive, de sorte que les utilisateurs n'ont pas besoin de déployer des serveurs ou de constituer une équipe d'exploitation.
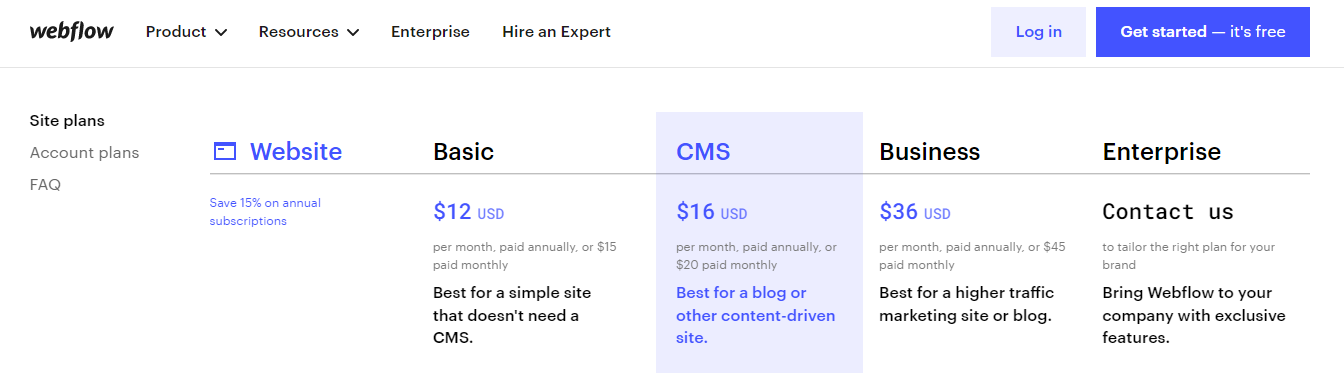
Webflow vs Bubble : comparaison des prix
Webflow garantit que ses clients sont satisfaits du fonctionnement du système en proposant un forfait gratuit illimité qui inclut un contrôle complet de la conception mais, comme tous les forfaits gratuits, comporte certaines limites.
Avec le plan gratuit, vous ne pourrez pas utiliser la marque blanche, la sécurité par mot de passe du site ou le transfert de projet. De plus, vous serez limité à deux projets qui seront publiés sur webflow.io et promus par Webflow.
La structure de prix de Webflow est assez complexe. Pour commencer, ils sont classés en deux grandes catégories : les plans de site et de compte. Chacune de ces sous-catégories est ensuite subdivisée en deux autres sous-catégories.
Les conceptions de sites sont idéales pour les personnes qui cherchent à créer un site Web unique en son genre, tel qu'un site Web d'entreprise, un blog ou une boutique de commerce électronique. Il propose deux types de plans : les plans de site Web (qui commencent à 15 $ par mois) et les plans de commerce électronique (qui commencent à 42 $ par mois).
Les plans de compte donnent accès à des fonctionnalités supplémentaires telles que la possibilité de personnaliser l'éditeur orienté client avec votre image de marque, un tableau de bord partagé et plusieurs outils de collaboration.
Il est idéal pour les agences ou les experts du web qui travaillent pour leurs clients. De plus, il comporte deux divisions : les plans individuels (qui commencent sans frais) et les plans d'équipe (qui commencent à 42 $/mois).
Comme avec Bubble, vous pouvez payer mensuellement ou annuellement et bénéficier d'une remise de 15 %. Gardez à l'esprit que lorsque vous annulez, vous n'obtiendrez pas de remboursement et votre plan sera rétrogradé au plan gratuit plutôt que supprimé.
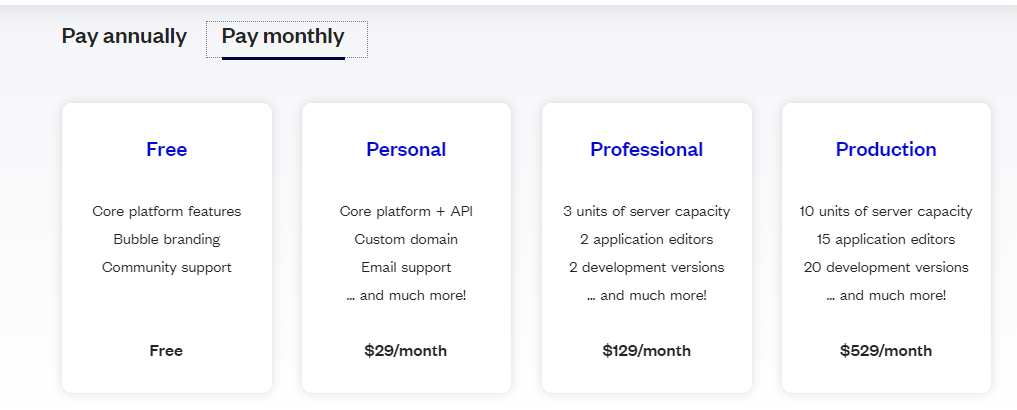
Bubble, comme Webflow, propose un plan gratuit qui vous permet d'explorer et de comprendre la plate-forme, bien qu'il ait certaines limites. Vous ne pourrez pas accéder à la version en direct, aux API, aux processus planifiés ou à la sauvegarde de vos données.
La bulle fera de la publicité sur votre site Web ou votre application, et vous obtiendrez un nom de domaine générique, 500 Mo de stockage de fichiers et une capacité de serveur de base. En dehors de cela, Bubble propose trois options premium à partir de 29 $ par mois.
Ces solutions premium offrent des fonctionnalités supplémentaires telles qu'un domaine personnalisé et une marque blanche. De plus, si vous développez des logiciels pour vos clients, vous avez accès au plan Agency. Ce forfait vous coûtera 78 $ par concepteur chaque mois.
De plus, si vous êtes un étudiant ou une organisation à but non lucratif, vous bénéficierez d'une réduction sur tous les plans. Les versements peuvent être effectués mensuellement ou en un seul versement pour une année complète, auquel cas un escompte est appliqué.
En ce qui concerne le prix, Webflow offre une pléthore de choix qui permettent une flexibilité mais ajoutent également de la complexité pour les consommateurs. Cependant, bien que le prix de Bubble soit simple, il est plus coûteux que celui de Webflow.
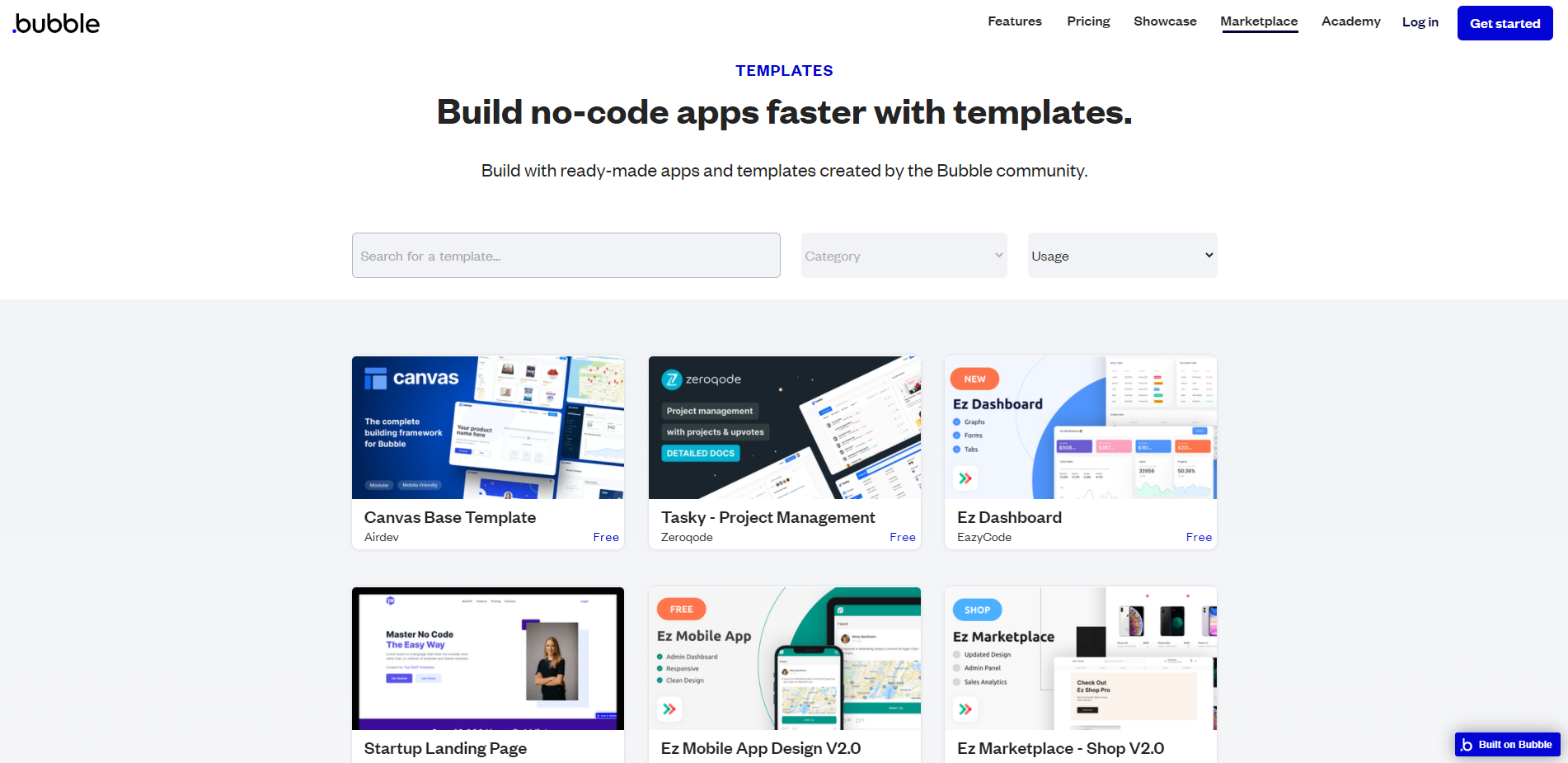
Webflow vs Bubble : Modèles
Les modèles sont des thèmes prédéfinis qui servent de cadre à votre site Web, rationalisant et simplifiant le processus de conception Web. Voyons qui peut créer une collection de modèles et une interface d'édition plus robustes.
Webflow est une collection de plus de 500 conceptions de sites Web réactifs HTML5. Cependant, le malheur est que la majorité d'entre eux sont payants, avec seulement 40 modèles disponibles gratuitement.
Les modèles sont soigneusement organisés en de nombreuses catégories, notamment Blog, Entreprise, Design et Photographie. De plus, cela nous permet de fournir un modèle unique pour chaque page Web particulière, telle que la page d'accueil, la critique ou la page de contact.
De plus, Webflow vous permet de commencer avec une toile vierge, ce qui vous permet de concevoir votre site à partir de zéro plutôt que de vous fier à une base prédéfinie sous la forme d'un modèle.
Cette conception est impressionnante en ce sens qu'elle s'adapte à toutes les tailles d'écran, vous n'avez donc jamais à vous soucier de la façon dont votre site Web apparaîtra sur un appareil mobile. Vous pouvez même prévisualiser avant de faire une sélection pour vous assurer qu'elle est la bonne.
La personnalisation des modèles est un jeu d'enfant avec Webflow puisque vous avez un concepteur ou un éditeur inclus. Ceux-ci vous permettront de modifier facilement les informations pré-remplies du modèle.
Si vous souhaitez que les membres de votre équipe se joignent à vous et vous soutiennent, Zapier l'intégration facilite également cela. Bubble propose une collection de modèles exceptionnelle qui comprend des centaines de conceptions conçues par des professionnels.
Certains sont disponibles gratuitement, tandis que d'autres sont payants, la version gratuite offrant moins de fonctionnalités. Ces modèles peuvent être utilisés pour créer un prototype, un produit minimum viable, une application ou un site Web.
De plus, vous pouvez obtenir des modèles pour certaines pages ou composants tels qu'une page de destination, un tableau de bord ou un formulaire de contact. Vous pouvez affiner votre recherche de modèles en sélectionnant une catégorie dans la liste déroulante.
Ces modèles de bulles sans code sont entièrement personnalisables avec un éditeur glisser-déposer qui comprend des centaines d'options de modification. Avant de choisir un modèle, vous pouvez voir tous les détails du modèle.
De plus, certains des modèles achetés bénéficient d'une garantie de remboursement de 14 jours. Cependant, le principal inconvénient est qu'ils sont plutôt rigides sur les appareils mobiles.
En conclusion, Webflow surpasse Bubble dans ce domaine, car il offre une plus grande bibliothèque de modèles avec plus de possibilités et de flexibilité.
Webflow vs Bubble : Support client
Les créateurs de sites Web doivent offrir un service client de qualité supérieure pour vous aider à résoudre les problèmes qui surviennent. C'est pourquoi nous allons examiner qui remportera la bataille du service client entre Webflow et Bulle.
Webflow propose une pléthore de tutoriels, de cours entiers et de leçons couvrant plusieurs sujets pour vous aider à gravir la courbe d'apprentissage.
Sans certitude, vous serez agréablement séduit par l'étendue des cours disponibles, qui vous permettront d'acquérir gratuitement et rapidement ce que vous devez savoir.
De plus, un blog de support Webflow, un forum communautaire et des livres électroniques sont disponibles pour vous aider à en savoir plus sur le sujet.
Une assistance technique directe est disponible par e-mail du lundi au vendredi de 6h6 à 24h48 PT. En règle générale, les e-mails reçoivent une réponse dans les XNUMX à XNUMX heures.
De plus, vous pouvez engager un expert pour vous aider dans la conception et le développement de votre site Web, ou vous pouvez soumettre des tickets d'assistance.
Bubble propose un centre d'aide avec divers articles de support, cependant, ces articles ne couvrent pas une grande variété de difficultés que les utilisateurs peuvent rencontrer, et ils n'ont pas non plus d'explications détaillées accompagnées d'images ou de démonstrations vidéo.
Outre ce centre de support, il comprend un blog, un forum communautaire où vous pouvez découvrir des solutions aux questions fréquemment posées et un podcast où vous pouvez en savoir plus sur les procédures de développement Web.
Cependant, si vous avez besoin d'une aide technique directe d'une personne en direct, nous craignons que vous ne soyez déçu. En effet, Bubble n'offre qu'une assistance par e-mail, ce qui signifie que toutes les difficultés que vous rencontrez seront traitées par leur personnel d'assistance. Cependant, il ne fournit pas de chat en direct ni d'assistance téléphonique.
En conclusion, les deux créateurs de sites Web fournissent une assistance directe limitée ; Néanmoins, Webflow a un avantage sur Bubble en raison de ses vastes ressources d'auto-assistance, qui comprennent des centaines de cours et de classes à part entière.
FAQ sur Webflow vs Bubble
Webflow est-il meilleur que WordPress ?
WordPress et Webflow sont des options fantastiques pour le développement de sites Web. L'outil que vous utilisez est finalement déterminé par les fonctionnalités que vous souhaitez dans un système de gestion de contenu. Pour la majorité des personnes et des organisations intéressées par la création d'un site Web, WordPress est sans doute l'option supérieure en raison de sa plus grande flexibilité et de son intégration à davantage de technologies.
Pourquoi Webflow est-il le meilleur ?
Même si Webflow n'est ni la plate-forme la moins chère ni la plus simple à utiliser, elle se démarque en termes de design. Vous pouvez modifier presque tout sans savoir coder, lui donnant une sensation complexe sans sembler inaccessible. Les modèles sont bien conçus, adaptés aux mobiles et adaptés à une variété de secteurs.
Bubble est-il bon ?
Une bulle est un outil incroyable pour développer des logiciels et des applications en ligne. Généralement, les avantages de Bubble justifient les processus supplémentaires, mais si vous n'êtes pas à l'aise avec l'idée d'utiliser Bubble en conjonction avec un autre fournisseur pour enfin créer une application native, cela vaut la peine d'être considéré.
Quel est le meilleur Webflow ou Bubble ?
Webflow fournit des fonctionnalités de base de données simples à utiliser et est également un système de gestion de contenu (CMS), ce qui signifie qu'il n'est utilisé que pour le développement frontal et les déclencheurs d'éléments. De plus, la bulle offre une plus grande fonctionnalité de base de données que Webflow, c'est pourquoi elle est utilisée à la fois pour le développement front-end et back-end.
Liens rapides :
Bilan : Webflow vs Bubble 2024
Webflow vs Bubble sont tous deux des systèmes de création de sites Web sans code qui fournissent un plan gratuit. Néanmoins, plusieurs caractéristiques les distinguent.
Les clients de Webflow bénéficient d'éditeurs réactifs et assez simples à utiliser, d'outils d'auto-assistance améliorés, d'intégrations et d'un magasin de ressources robustes, d'une plus grande collection de modèles haut de gamme et réactifs, ainsi que d'options de prix flexibles et différentes.
D'autre part, Bubble se concentre principalement sur le développement d'applications mobiles plutôt que sur la création de sites Web. Cependant, il dispose d'un ensemble de fonctionnalités exceptionnel qui rivalise avec Webflow.
Il offre plus de flexibilité créative et de possibilités de conception, ainsi que des capacités de base de données accrues et un marché de plugins plus robuste. Cependant, il est assez coûteux et difficile à utiliser.
En conclusion, Webflow surpasse Bubble dans l'essentiel des domaines dans lesquels nous l'avons évalué.