¿También estás confundido entre Flujo web y Squarespace ?
Luchando por saber cuál es mejor y por qué?
Entonces, estamos aquí para ayudarte. Aquí, en este artículo vas a saber todo sobre Webflow y Squarespace, que seguramente lo ayudarán a decidir entre los dos.
Solo quédate con nosotros hasta el final.
Webflow Check out
Check out
|
Squarespace Check out
Check out
|
|---|---|
| $ 12 por mes | $ 12 por mes |
Es una excelente plataforma para cualquier persona que quiera establecer un sitio web de empresa. Puede hacer que su sitio web se destaque dándole un estilo único. |
Para artistas, diseñadores y cualquier otra persona que quiera mostrar su trabajo visual en línea, Squarespace es el mejor creador de sitios web. |
|
|
|
|
|
|
|
La facilidad de uso de Webflow es buena, pero no mejor que la de Squarespace. |
La facilidad de espacio de Squarespace es mucho mejor que Webflow. |
|
Webflow proporciona en algún lugar buenas características en este precio. |
No hay que vencer a Squarespace en los precios. Da más características en el mismo precio. |
|
Disponible solo en horario laboral y proporciona recursos para resolver problemas si no puede hablar con ellos. |
Siempre que los atrape dentro de las horas de trabajo, obtendrá asistencia experta y agradable. |
| Check out | Check out |
Si está buscando un nuevo creador de sitios web, probablemente haya oído hablar de Webflow y Squarespace. Son dos de las opciones más populares que existen, pero ¿cuál es la adecuada para ti?
En este artículo, compararemos Webflow y Squarespace para ayudarlo a decidir cuál se adapta mejor a sus necesidades.
¿Qué creador de sitios web es el mejor para ti?
En esta publicación, vamos a comparar Webflow y Squarespace, dos de los más populares. constructores de sitios web en el mercado.
Ambos tienen sus pros y sus contras, pero ¿cuál es la mejor opción para ti?
¡Vamos a averiguar!
Contenido
- Webflow vs Squarespace: principales diferencias
- Webflow vs Squarespace: herramientas y características
- Webflow vs Squarespace: diferenciar entre atención al cliente
- Planes de precios de Webflow y Squarespace:
- ¿Comparar los elementos de diseño de Webflow y Squarespace?
- Webflow vs Squarespace: pros y contras
- Preguntas frecuentes sobre Webflow vs Squarespace
- ¿Qué es mejor Squarespace o Webflow?
- ¿Es Webflow más fácil que Squarespace?
- ¿Es Webflow más barato que Squarespace?
- ¿Es Webflow como Squarespace?
- Conclusión: Webflow vs Squarespace 2024
Flujo web frente a Squarespace: Diferencias principales
Las principales distinciones entre Webflow y Squarespace son los siguientes:
- Webflow ofrece seis niveles de precios y el costo puede variar según la cantidad de sitios creados, mientras que Squarespace ofrece cuatro niveles y una prueba gratuita de 14 días y, a menudo, se considera una excelente relación calidad-precio.
- Webflow ofrece más personalización y versatilidad, mientras que Squarespace está más limitado en cuanto a lo que se puede hacer.
- Webflow puede necesitar una comprensión básica y familiaridad con la codificación, mientras que Squarespace es más adecuado para los no programadores y los recién llegados.
- Todo emprendedor necesita una presencia en Internet, sobre todo un sitio web diseñado profesionalmente. Este es el lugar ideal para vender sus bienes y/o servicios, así como para comunicarse con su audiencia.
- Crear un sitio web es mucho más fácil de lo que solía ser. Hay muchos creadores de sitios web disponibles en la actualidad, todos prometen una funcionalidad fantástica y facilidad de uso, pero ¿qué tan genuino es eso?
- Si no está familiarizado con el término "creador de sitios web", se refiere a una plataforma de software en línea que le brinda todas las herramientas necesarias para crear un sitio web sin escribir una sola línea de código.
A la luz de esto, examinaremos dos creadores de sitios web populares: Webflow y Squarespace. ¿Tiene sentido para usted?
¡Comencemos inmediatamente!
Flujo web frente a Squarespace: Herramientas y características
Cada propietario de un sitio web querrá características únicas o complementos para su sitio web. La siguiente tabla compara las dos plataformas:
Squarespace no tiene su propia tienda de aplicaciones, pero ofrece una serie de características cruciales.
Además, puede comprar complementos de terceros (como los nuestros) e integrarlos con una variedad de servicios de terceros.
Si desea eCommerce capacidades, Squarespace tiene la opción de establecer cuentas de clientes. Su plataforma de comercio electrónico es segura y ofrece una experiencia de cliente positiva.
Es posible que Squarespace no proporcione tantas funciones e integraciones como Webflow, pero lo que ofrece es excelente. En la mayoría de los casos, las personas encontrarán lo que necesitan.
Es justo decir que Squarespace está orientado al usuario final como creador de sitios web, mientras que Webflow está orientado a los profesionales.
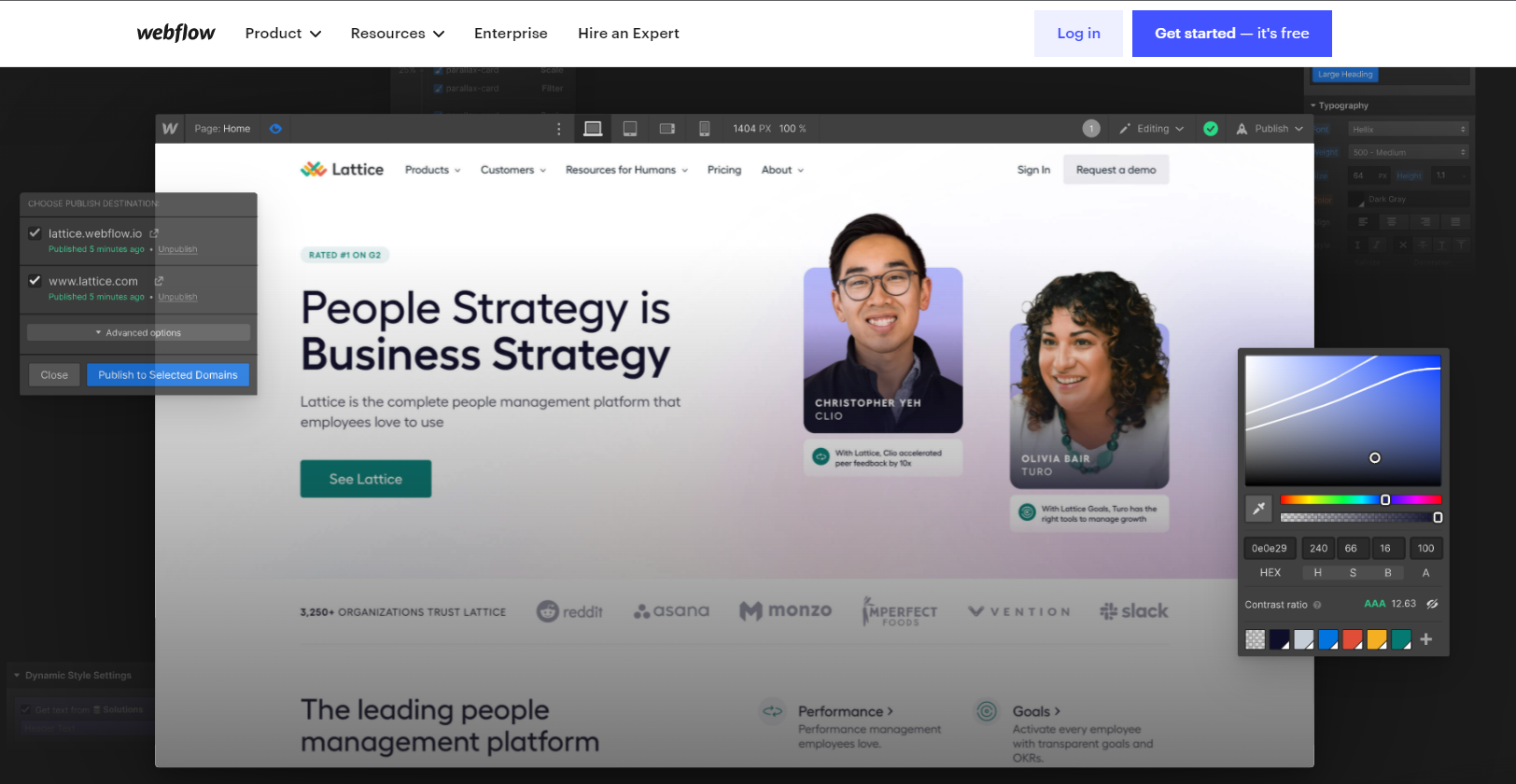
Webflow tiene una gran cantidad de funciones complejas, como formularios configurables, Google Maps interactivos, animaciones a medida y un componente de comercio electrónico de fácil instalación.
Debido a la capacidad de interactuar con HTML/CSS, es extensible a una amplia variedad de funciones personalizadas.
Webflow se integra con una variedad de aplicaciones populares a través de complementos y widgets. Puede incorporar prácticamente todas las funciones que se le ocurran.
Webflow es similar a tener acceso a toda la ferretería, en lugar de solo a las herramientas en su caja de herramientas.
Flujo web frente a Squarespace: Diferenciar entre atención al cliente
El servicio de atención al cliente de Squarespace es galardonado y está disponible las 24 horas del día.
Hay guías útiles, foros, seminarios web y una sección de ayuda y soporte donde puede ingresar su pregunta o tema para obtener la información que está buscando.
Sus pautas incluyen temas como "Transferir un dominio a Squarespace" y "Mejorar la visibilidad de su sitio en los motores de búsqueda".
Eso se suma a las pautas de 'Primeros pasos', que brindan asesoramiento completo en línea sobre consultas de cuentas, facturación y análisis.
Temas similares se tratan en las lecciones en video.
Eso sí, solo en formato de vídeo, lo que resulta ventajoso si favoreces el aprendizaje visual y auditivo. 'Agregar productos a su tienda', 'Crear un sitio web de restaurante', 'Eliminar una página' y 'Agregar una imagen de fondo' son todos videos beneficiosos.
Aunque es similar a la asistencia de Webflow, la guía de Squarespace lo alienta a resolver sus propios problemas utilizando el sitio web de Squarespace. A pesar de esto, aún puede contactar a una persona viva si es necesario.
El correo electrónico de Squarespace se controla las 24 horas del día y el chat en vivo en tiempo real está disponible de lunes a viernes entre las 4 a. m. y las 8 p. m., hora del Este.
Además, puede ponerse en contacto con Squarespace en Twitter.
Webflow parece brindar una gran ayuda a través de su sitio web. Hay cientos de opciones de plantillas de sitios web disponibles, por lo que no necesita comenzar desde cero.
Además, está Webflow University, donde puede ver o estudiar instrucciones sobre una variedad de temas, incluidos los fundamentos de 'CMS', 'Diseño' y simplemente 'Primeros pasos'.
Además, Webflow University es el lugar donde puede visitar el foro de Webflow y leer sus artículos de blog instructivos.
También hay libros electrónicos disponibles, como "Web Design 101" y "The Freelance Web Designer's Guide".
Para comunicarse con Webflow directamente, llámelos de lunes a viernes de 6 am a 6 pm PST. Según Webflow, se esfuerza por responder dentro de las 24 a 48 horas. También puede contactarlos por correo electrónico a través de su sitio web.
Sin embargo, un examen más detallado de su política de servicio al cliente revela que son bastante explícitos sobre lo que le ayudarán y lo que no. Y
Puede obtener ayuda con Webflow Designer, el CMS y sus herramientas y funciones, la funcionalidad y accesibilidad del Panel de control de Webflow y el rendimiento y la confiabilidad del alojamiento de Webflow.
Sin embargo, está solo si desea ayuda con la codificación personalizada, SEO o integraciones de terceros. Lo mismo ocurre con las consultas sobre diseño visual/UX/UI, alteraciones causadas por malware o extensiones instaladas y código exportado de Webflow a otras plataformas.
Habiendo dicho eso, Webflow lo alienta a utilizar sus foros y artículos útiles y brinda recursos para resolver problemas que no puede discutir con ellos.
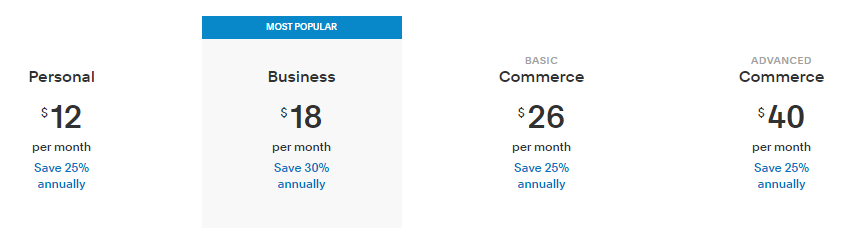
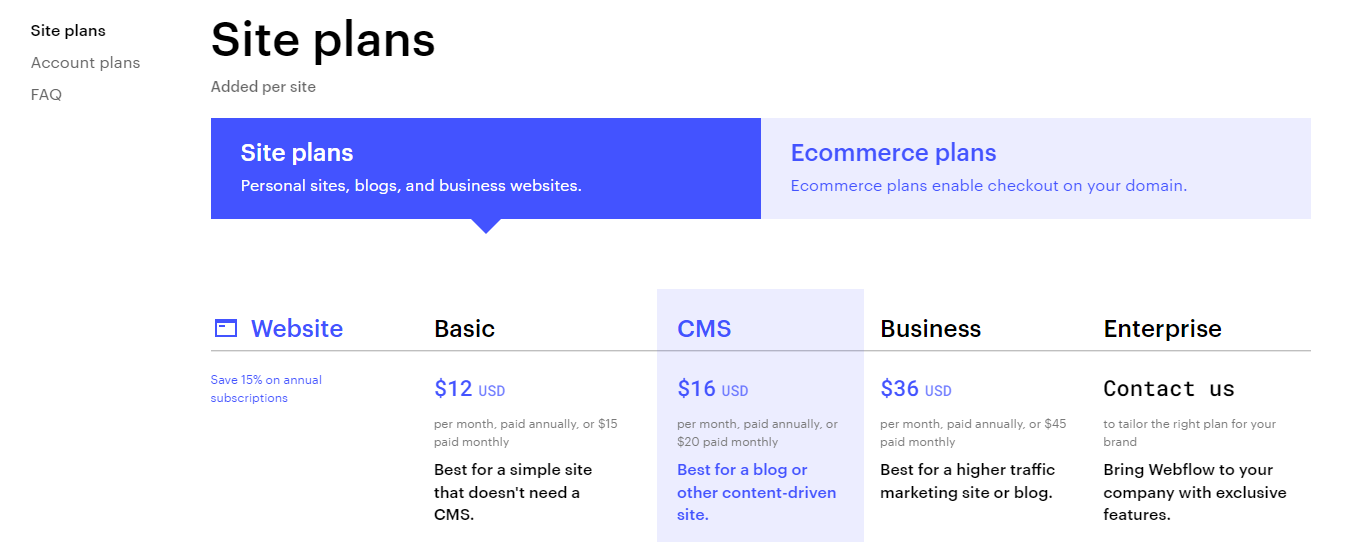
Planes de precios de Webflow y Squarespace:
Así es como las dos empresas cobran por sus servicios:
espacio cuadrado:
- Las opciones comienzan en $ 12 por mes y ofrecen funciones adicionales para planes de nivel superior.
- La prueba gratuita no necesita una tarjeta de crédito.
- Obtiene un período de prueba gratuito de 14 días, después del cual debe elegir un plan.
Flujo web:
- La colaboración entre los miembros del equipo puede incluirse en los planes de cuenta.
- Los planes de sitio mensuales comienzan en $ 12; los planes de cuentas mensuales comienzan en $ 16.
- Hay dos tipos de planes: “sitio” (para producir páginas web) y “cuenta”.
- Debe elegir una suscripción premium para publicar su sitio web.
- Es completamente gratis para empezar.
Ambos, en nuestra opinión, tienen un precio realmente razonable para lo que ofrecen.
¿Comparar los elementos de diseño de Webflow y Squarespace?
Si bien todos desean un sitio web atractivo, ciertas personas pueden tener requisitos más sofisticados. La siguiente tabla compara Webflow con Squarespace:
Squarespace ofrece más de 90 plantillas de diseño gratuitas, pero también puede comprar diseños personalizados. Squarespace es conocido por sus plantillas estéticamente impresionantes.
Muchos diseñadores usan la plataforma porque les permite crear un sitio web de aspecto profesional sin tener que aprender mucho código.
Los diseños de Squarespace son compatibles con dispositivos móviles y receptivos. Además, descubrirá una gran cantidad de soluciones para varios temas.
Una diferencia con Webflow es que no tiene que empezar desde cero si no puede encontrar la plantilla adecuada, pero Webflow permite un diseño personalizado.
En Squarespace, puede modificar los temas a lo largo del proceso de diseño; sin embargo, esto no está disponible con Webflow.
Si tienes un plan Business o superior, puedes agregar un código personalizado a Squarespace.
En esencia, Webflow le brinda opciones de diseño adicionales, pero también agrega complejidad. Squarespace tiene una interfaz de diseño más sencilla con menos opciones (pero de mayor calidad).
Webflow es una plataforma excepcional para personas con conocimientos y habilidades previas en diseño. Como se dijo antes, la interfaz es algo más complicada, pero será bastante reconocible para los diseñadores.
Webflow ofrece más de 180 temas, todos ellos responsivos. Ciertos temas son gratuitos, mientras que otros necesitan pago. Para la mayoría de las empresas, las plantillas específicas de nicho están fácilmente disponibles.
Aquellos que se sientan cómodos con la edición de HTML/CSS/JavaScript pueden modificar los temas. Esto abre un mundo de posibilidades, pero obviamente es más adecuado para las personas que se sienten cómodas con la codificación.
(Nota: enfatizan que no necesita escribir una sola línea de código para crear un sitio web utilizando su plataforma).
Además, se incluyen componentes de diseño como menús desplegables, controles deslizantes, carruseles y tipografía personalizada. Le permite conservar sus opciones de diseño como "clases" para una reutilización coherente.
Preguntas frecuentes sobre Flujo web frente a Squarespace
¿Qué es mejor Squarespace o Webflow?
Si bien Squarespace tiene una gran cantidad de diseños impresionantes, los temas de Webflow son significativamente más flexibles. Webflow ofrece más de 100 temas impresionantes, incluidas muchas alternativas gratuitas, y puede personalizar cada función sin saber cómo codificar, algo que Squarespace no permite.
¿Es Webflow más fácil que Squarespace?
El creador de páginas de Webflow es más sofisticado que el de Squarespace, por lo que acostumbrarse llevará algo de tiempo. Si bien Webflow sigue siendo un creador de sitios web, no tendrá que lidiar con nada demasiado exigente (como mucha codificación), Squarespace es la plataforma más fácil de aprender.
¿Es Webflow más barato que Squarespace?
Los planes de Squarespace son menos costosos que los de Webflow y tienen menos restricciones de productos y pagos. Squarespace y Webflow ofrecen algunos planes específicos de comercio electrónico, es decir, planes diseñados exclusivamente para vender en línea y equipados con más capacidades de las que necesitaría un sitio web estándar.
¿Es Webflow como Squarespace?
Webflow es comparable a Squarespace en que comienza con un editor de estilo de arrastrar y soltar. Es esencialmente un Canva para sitios web, aunque Webflow ofrece mucha más flexibilidad de diseño que Squarespace. Eso es todo.
Quick Links:
Conclusión: Webflow vs Squarespace 2024
¿Qué plataforma prevalecerá, Squarespace o Webflow?
Por supuesto, esto depende de sus requisitos específicos. Si eres una agencia o un diseñador profesional, Webflow ofrece una gran cantidad de herramientas y opciones de personalización.
Sin embargo, es sofisticado y si desea explorar capacidades más avanzadas, necesitará algunas habilidades de programación.
Squarespace es una plataforma increíble para todo tipo de pequeñas y medianas empresas. A los diseñadores les encantará la estética y las funcionalidades actuales, mientras que los usuarios finales que construyan su primer sitio web apreciarán la relativa facilidad de la plataforma en comparación con Webflow.
Squarespace es un ganador en nuestro libro, pero ¿y tú?