¿Estás confundido entre Webflow vs Bubble? Luchando por saber cuál es mejor y por qué?
En caso afirmativo, lea el artículo completo para conocer todos y cada uno de los aspectos de Webflow y Bubble.
Comencemos con la descripción general de las diferencias.
Webflow Check out
Check out
|
Burbuja Check out
Check out
|
|---|---|
| $ 16 por mes | $ 29 por mes |
Webflow es la mejor manera de crear un sitio web impresionante utilizando su diseñador Webflow, que no requiere experiencia ni habilidades técnicas. |
Bubble es ideal para la programación visual y como una herramienta de infraestructura de desarrollo web no técnica. No requiere ninguna codificación. |
|
|
|
|
|
|
|
Proporciona una mayor gama de opciones de diseño. Brinda a los recién llegados acceso rápido a conferencias en video, ayuda y atajos de teclado. Ofrece más flexibilidad creativa y opciones de personalización. |
Para aquellos que son nuevos en las plataformas sin código, comenzar con Bubble puede ser más difícil. Una curva de aprendizaje más pronunciada viene con una multitud de capacidades y posibilidades. |
|
Webflow tiene una estrategia que te permite conocer la plataforma y explorarla. Incluye la capacidad de marcar el editor orientado al cliente, un tablero compartido y varias capacidades de colaboración. Es perfecto para agencias web o profesionales. Todo el mundo está satisfecho con el precio. |
El precio de Bubble es más caro que el de Webflow. No podrá usar la versión en vivo, las API, los procedimientos programados o la copia de seguridad de datos, pero se incluyen un nombre de dominio genérico, 500 MB de almacenamiento de archivos y capacidad básica del servidor. |
|
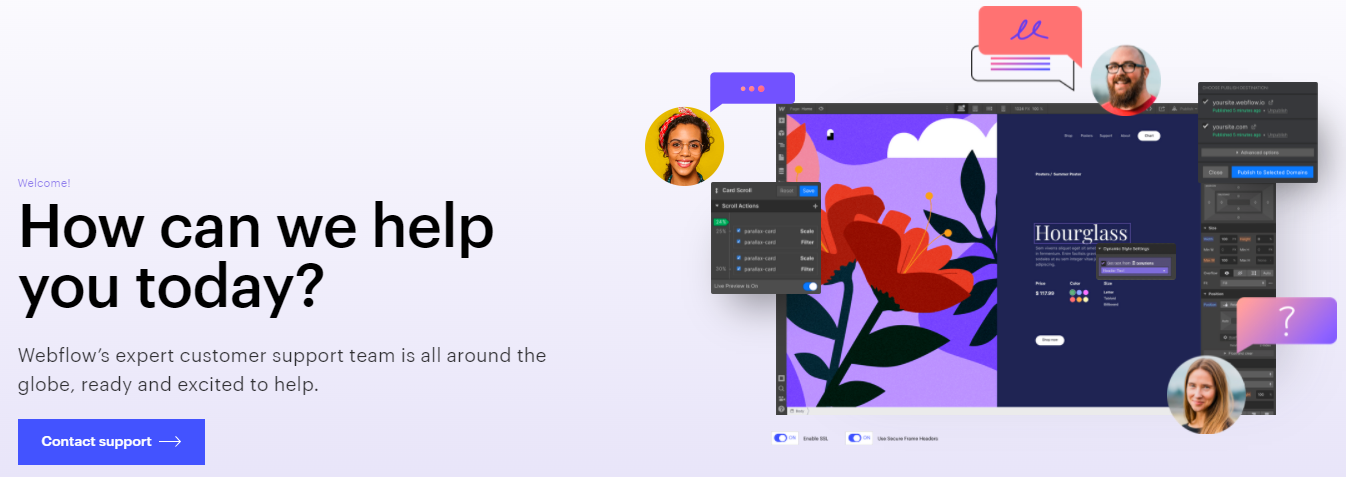
Webflow ofrece atención directa al cliente a través de un formulario de correo electrónico que lo registra en el sistema de emisión de boletos. Webflow presenta una gran cantidad de tutoriales, cursos completos y lecciones que cubren una amplia gama de temas para ayudarlo a escalar la curva de aprendizaje. Puede obtener ayuda de un blog de soporte de Webflow, un foro de la comunidad y libros electrónicos. |
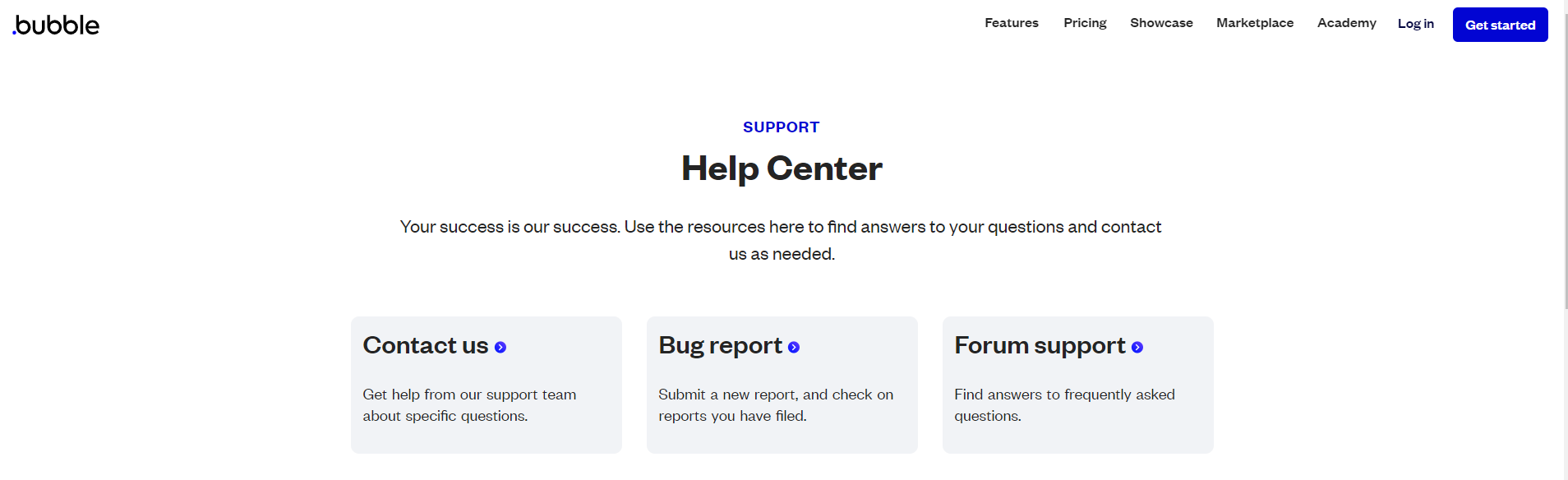
Bubble tiene un Centro de ayuda con varios artículos de soporte; sin embargo, estos artículos no cubren una amplia gama de problemas que los usuarios pueden enfrentar, ni tienen explicaciones extensas con gráficos o demostraciones de video. También tiene un blog, un foro comunitario y un podcast además del centro de soporte. |
| Check out | Check out |
Este artículo trata sobre Webflow vs Bubble y si desea conocer todos los aspectos de esto, permanezca atento hasta el final.
Aquí hay una breve comparación de Webflow vs Bubble. Webflow es para sitios web y Bubble es para aplicaciones web y sitios web. Ambos son, por supuesto, sistemas sin código.
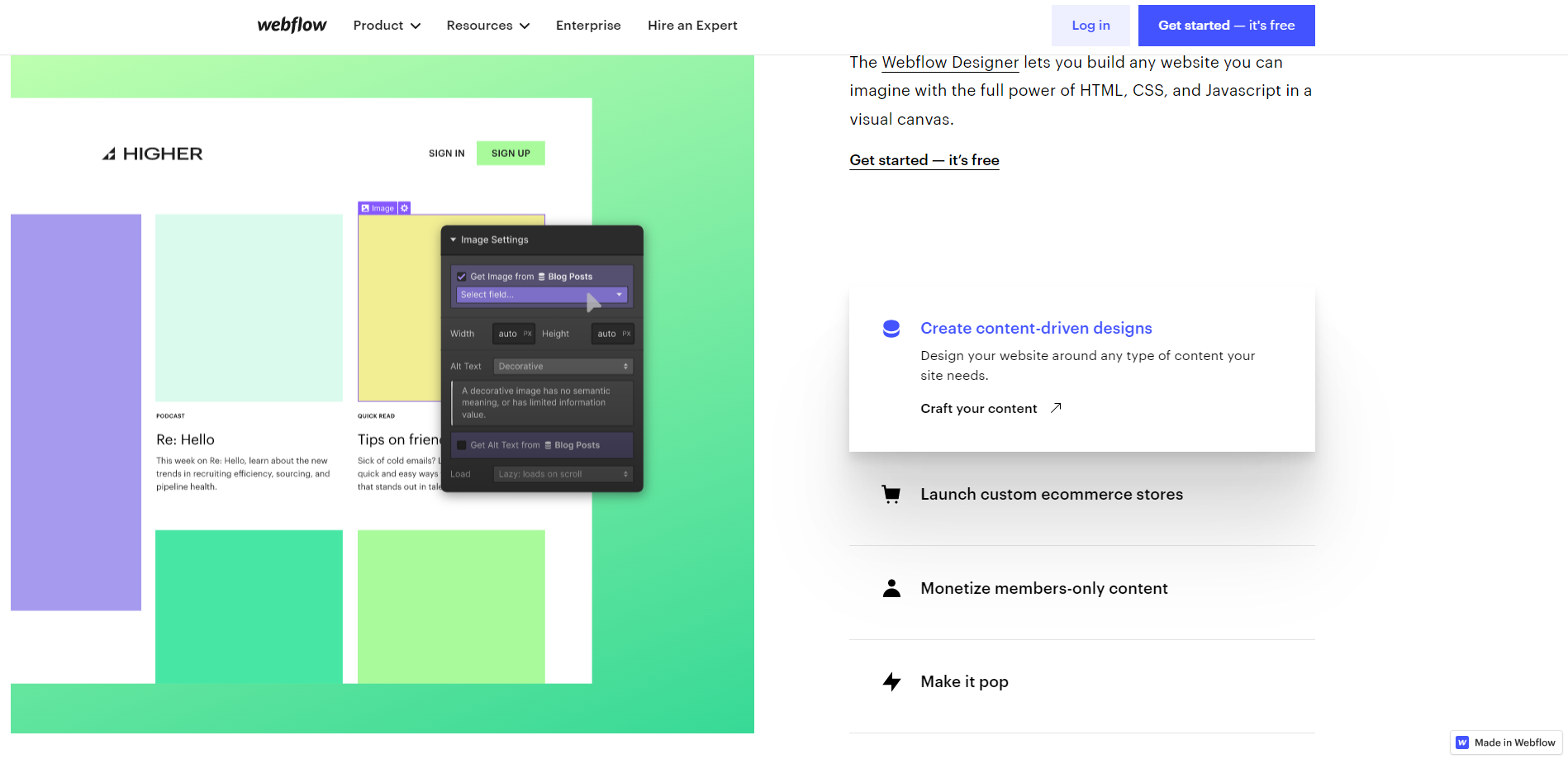
Webflow le permite administrar los elementos que carga, como un artículo para un blog o un producto para una empresa. Lo llaman un sistema de gestión de contenido (CMS) (CMS).
Bubble le permite administrar el acceso de los usuarios como un equipo de personas que compran su producto. Esta es en parte la razón por la que te dicen que puedes desarrollar aplicaciones usando Bubble.
Webflow incluye opciones para vestir las cosas con funcionalidad de terceros (complementos) (complementos). Sin embargo, las cosas son un método complicado para lograrlo.
Inserta el código de integración del complemento en el encabezado HTML. Yo los llamaría pegados. Bubble incluye complementos que se vinculan directamente. Yo los llamaría complementos.
Ambos tienen plantillas de la comunidad. Webflow también ofrece otras plantillas de sección integradas, como una barra de navegación. Veamos más.
Contenido
- Webflow frente a Bubble 2024: descripción general
- Webflow vs Bubble: Principales diferencias
- Webflow vs Bubble: comparación de precios
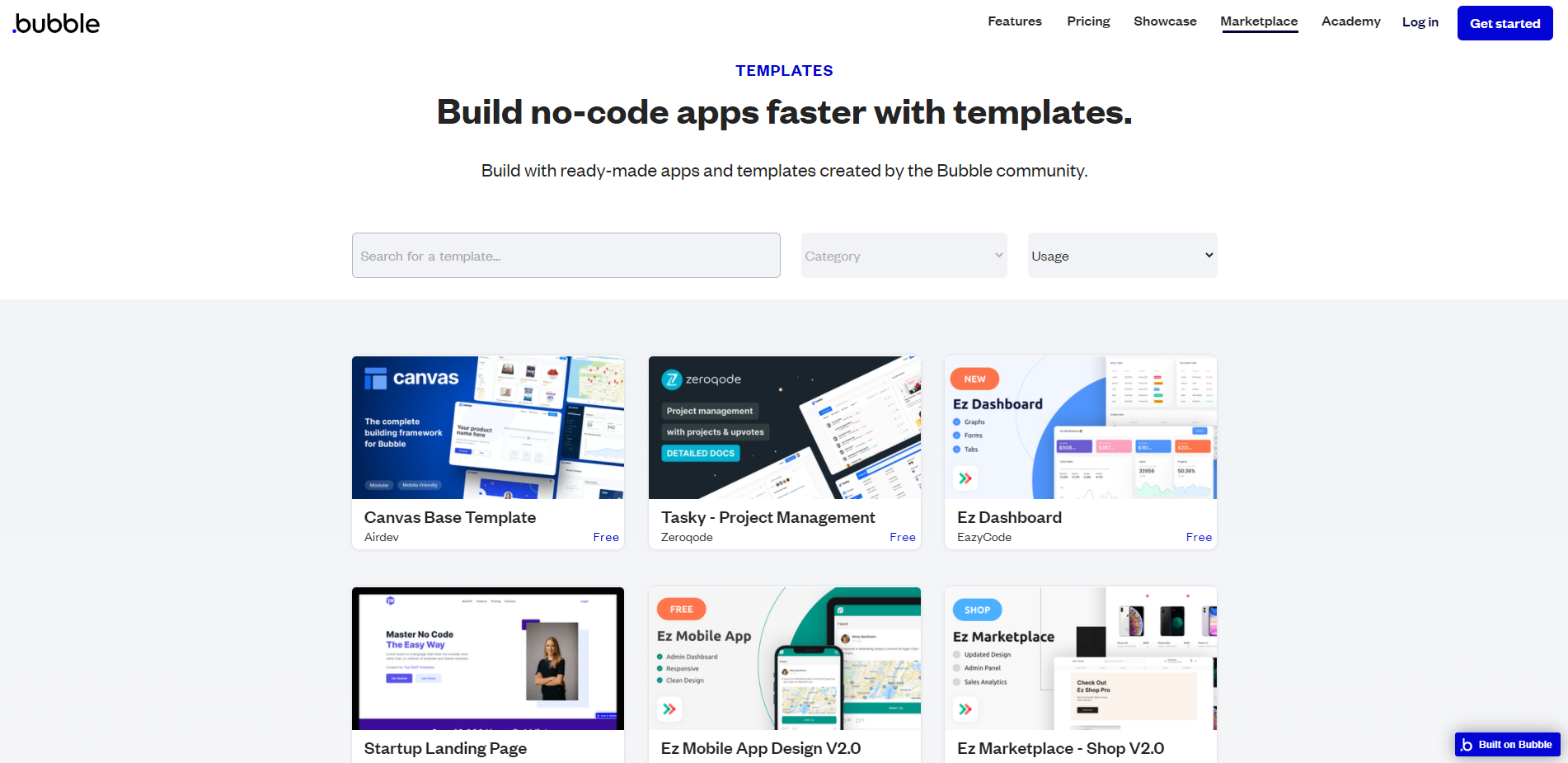
- Webflow vs Bubble: Plantillas
- Webflow vs Bubble: facilidad de uso y personalización
- Webflow vs Bubble: atención al cliente
- Webflow vs Bubble: Comparación de características
- Preguntas frecuentes sobre Webflow vs Bubble
- ¿Es Webflow mejor que WordPress?
- ¿Por qué Webflow es el mejor?
- ¿Bubble es bueno?
- ¿Qué es mejor Webflow o Bubble?
- Conclusión: Webflow vs Bubble 2024
Webflow frente a Bubble 2024: descripción general
Si está buscando información sobre Webflow vs Bubble, hemos incluido todo lo que necesita saber en esta publicación para ayudarlo a tomar una decisión informada.
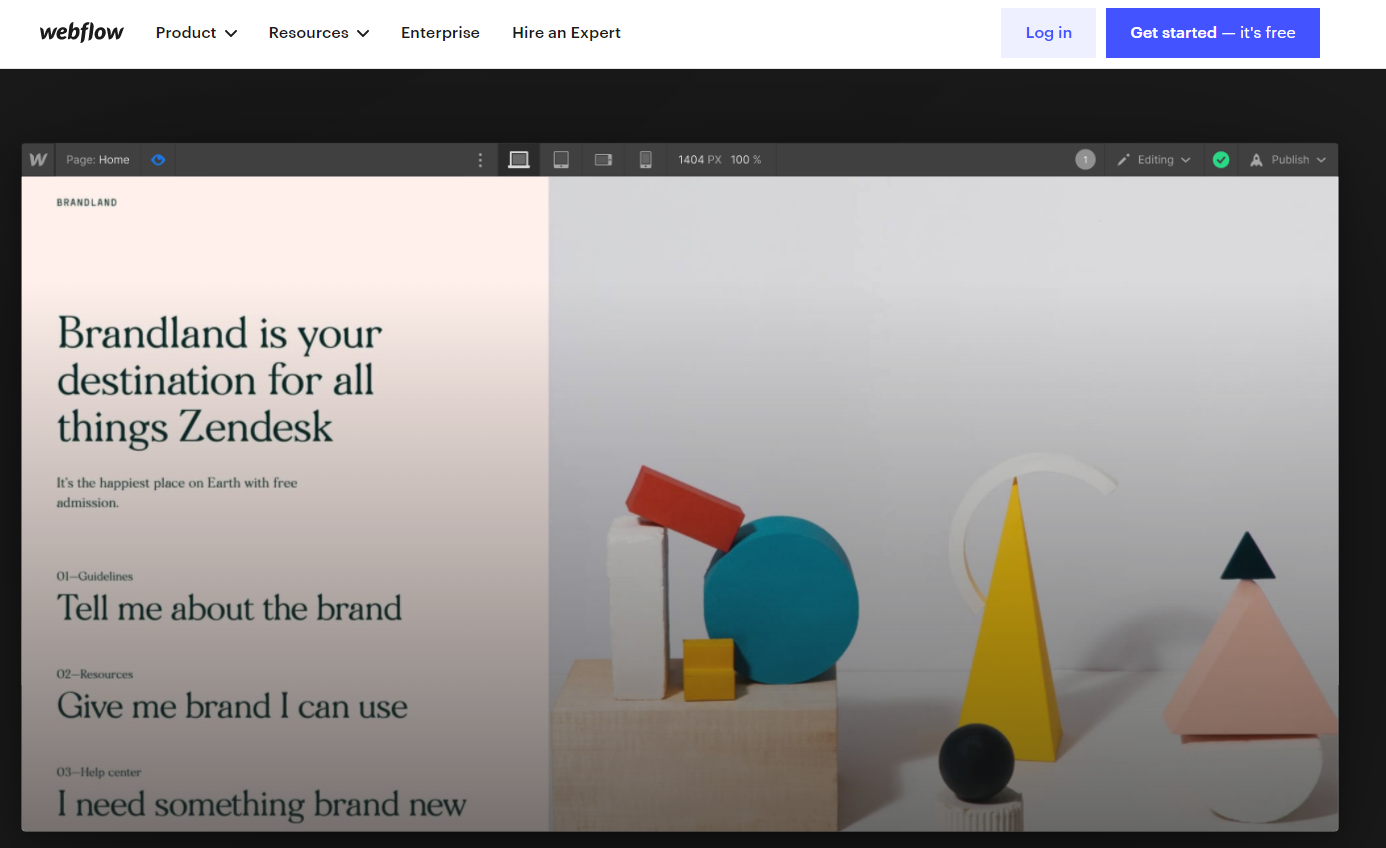
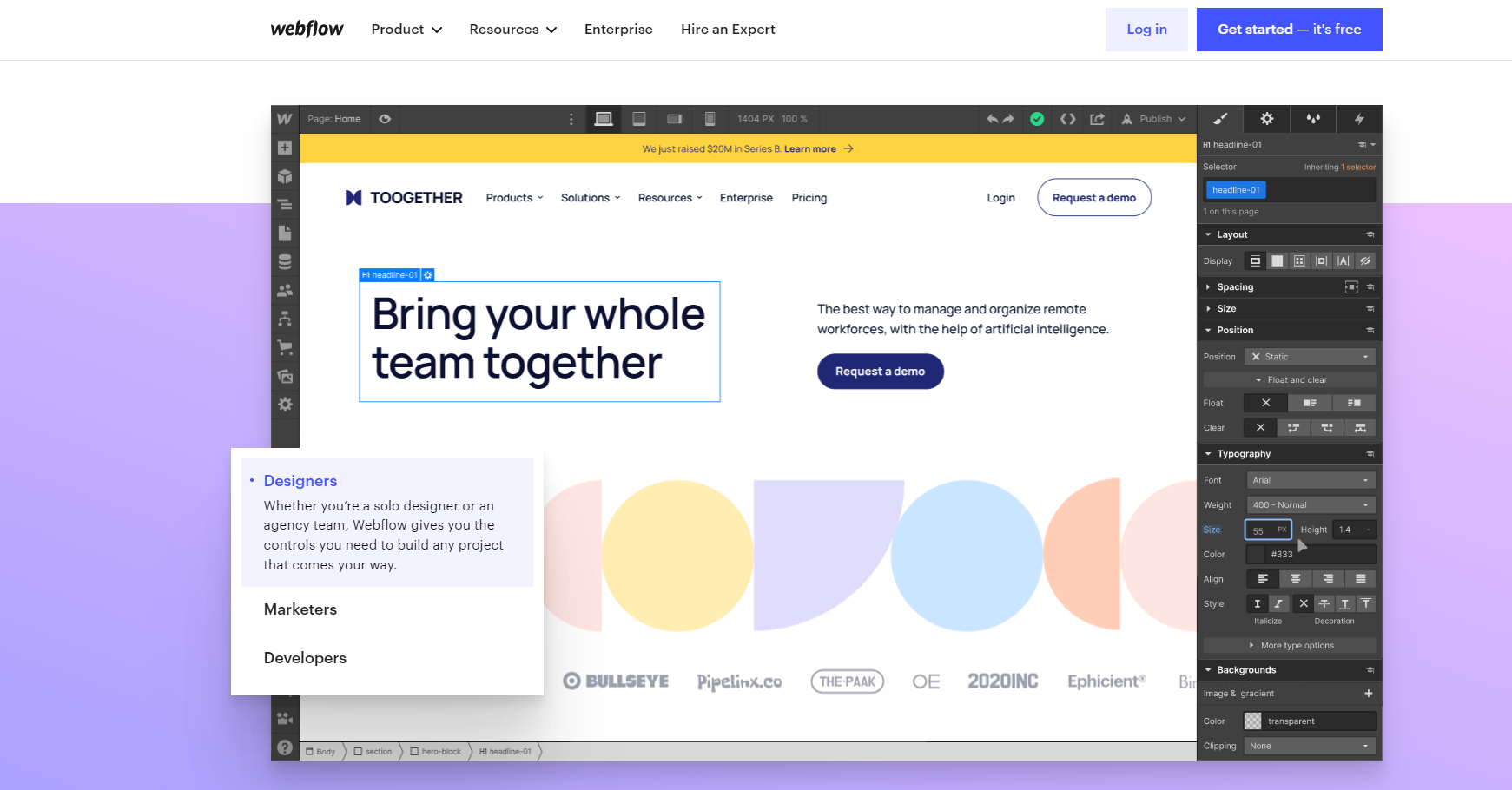
¿Qué es el flujo web?
Webflow es una aplicación de diseño web que permite a los usuarios crear páginas web sin tener que saber codificar. La aplicación comprende sitios web completos o, si el diseñador lo solicita, genera códigos limpios y listos para usar para otros sitios de alojamiento.
Los diseñadores pueden dejar volar su imaginación en esta plataforma. El programa de creación de sitios web es muy adaptable y admite HTML, CSS y JavaScript. También tiene muchas animaciones y características de diseño.
Los sitios web también se pueden guardar utilizando el programa de creación web (WBS). Anteriormente, los diseñadores web tenían que subcontratar la codificación, pero ahora pueden diseñar y crear sus propios sitios web.
Como resultado, la aplicación reduce el tiempo y el costo del procedimiento. Para satisfacer las especificaciones del cliente, los equipos de diseño deben trabajar juntos. El software WB proporciona un lugar para que los miembros del equipo colaboren y desarrollen hermosos sitios web.
Los clientes también pueden acceder al trabajo en curso en cualquier momento para cambiarlo y actualizarlo. Los editores y autores pueden inyectar rápidamente contenido textual en el diseño utilizando Webflow Editor. Pueden estructurar contenido nuevo u organizado como mejor les parezca en minutos.
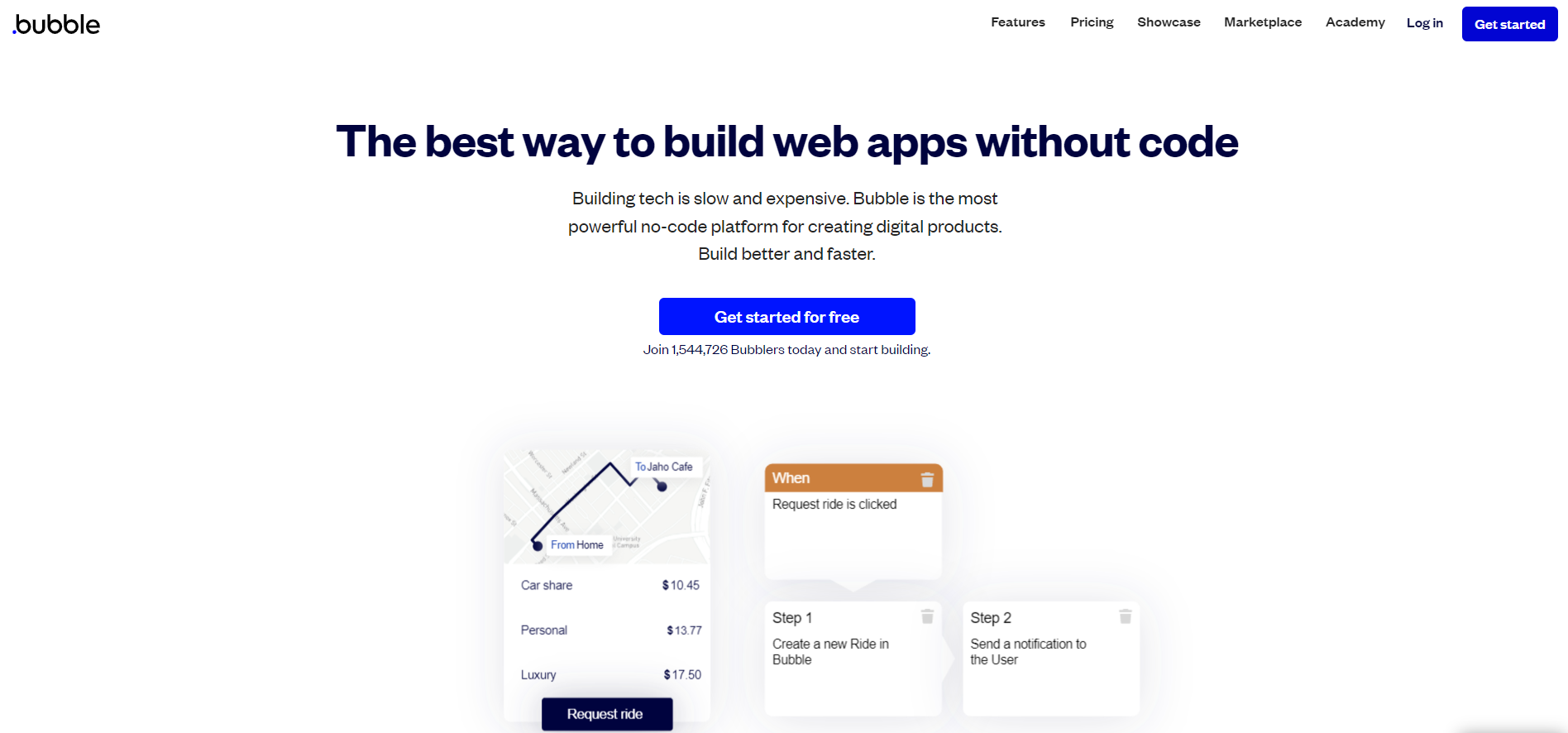
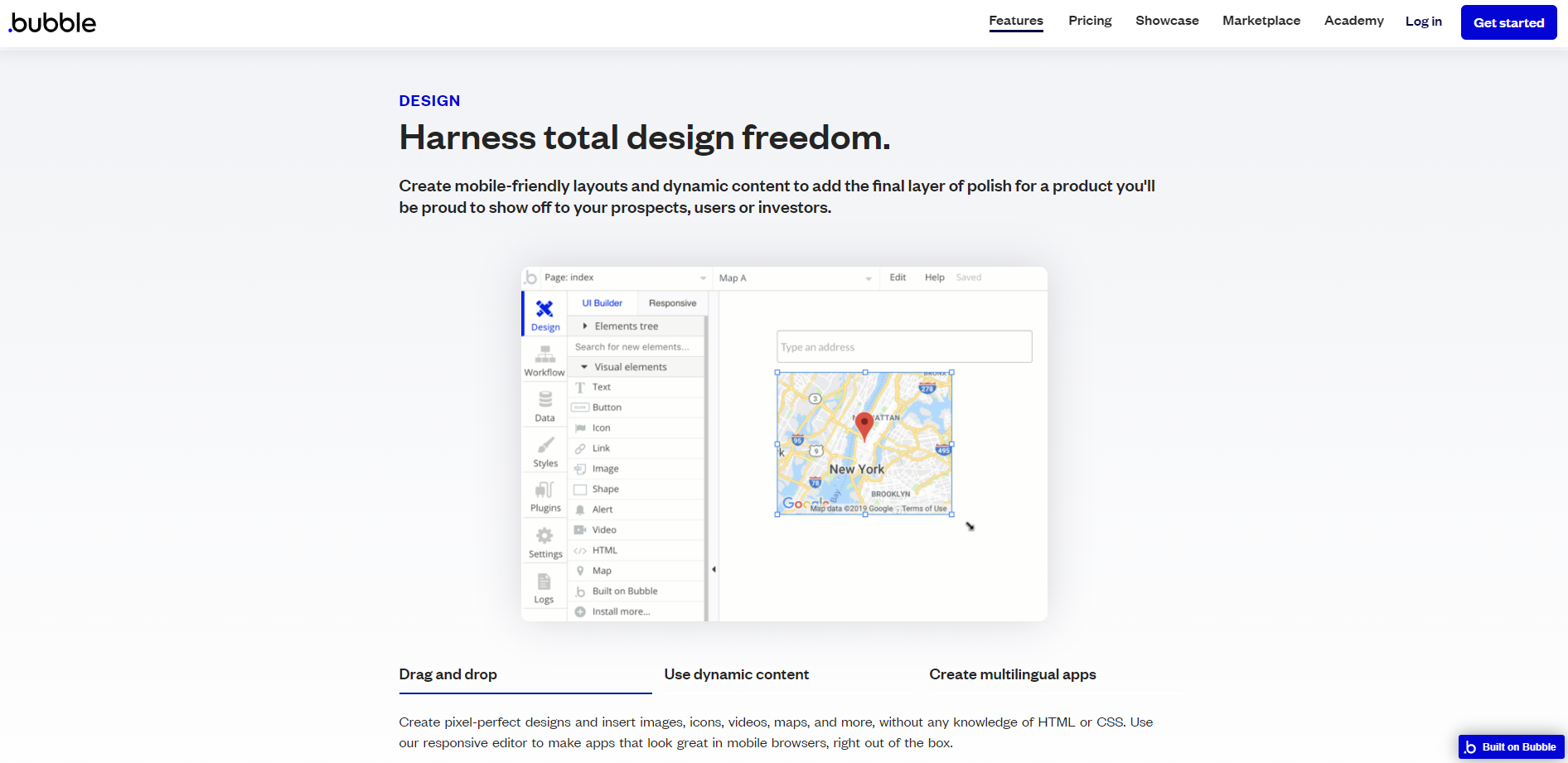
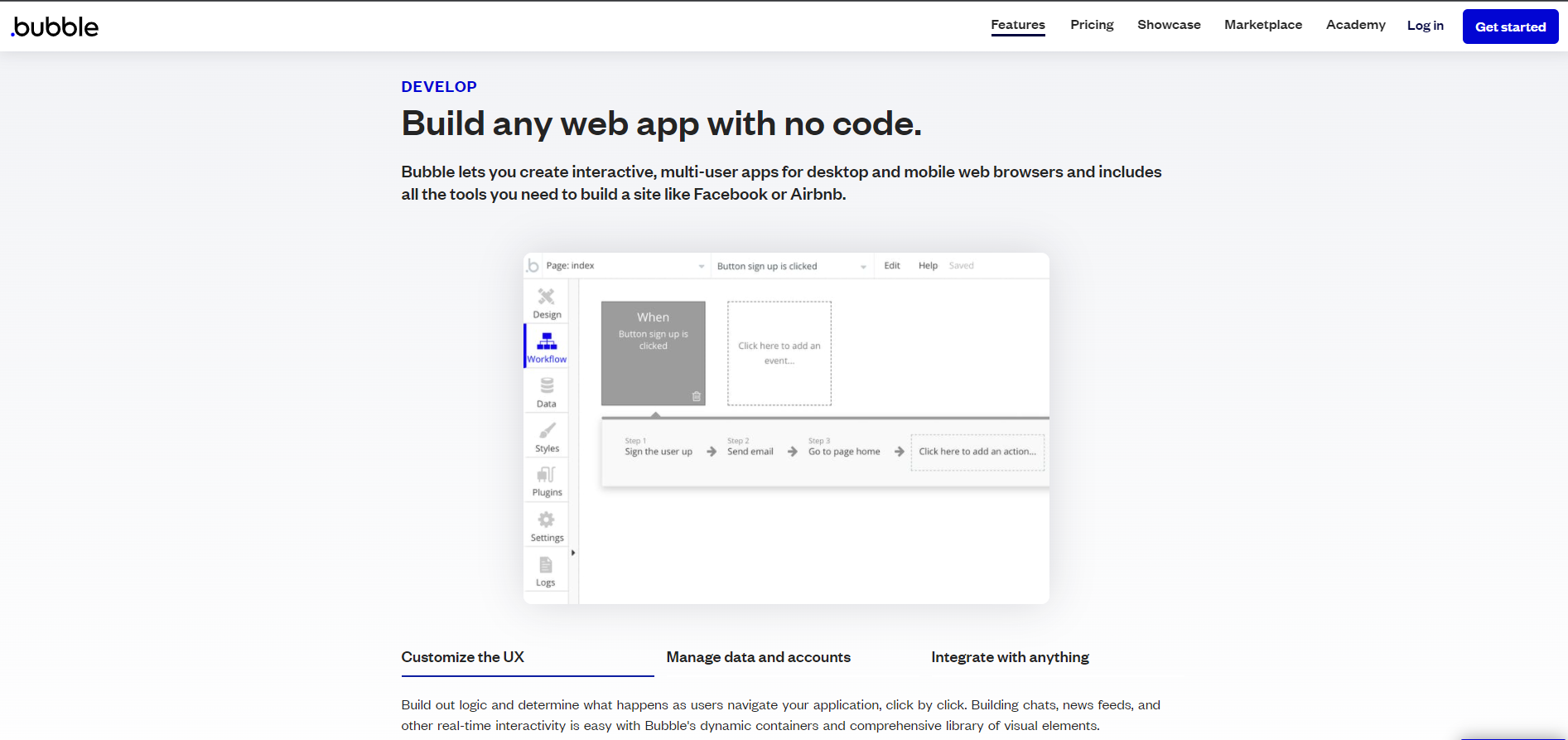
¿Qué es Burbuja?
El Burbuja es una plataforma de programación visual que permite que cualquier persona cree y aloje aplicaciones web sin necesidad de ingenieros que utilicen un lenguaje de programación sin código. Los usuarios pueden crear atractivas aplicaciones web y web móviles sin escribir una sola línea de código con el software.
El generador de arrastrar y soltar del software permite a los usuarios un control total sobre sus ideas, lo que les permite crear gráficos con píxeles perfectos. Los diseños receptivos y las animaciones se pueden usar para dar vida a un sitio web.
Cuando los visitantes interactúan con el programa, los usuarios pueden decirle al software lo que debe suceder. Bubble permite a los usuarios personalizar el idioma y el diseño de la aplicación para usuarios individuales, así como ejecutar transacciones, enviar correos electrónicos y guardar y mostrar datos.
La plataforma en la nube del software permite a los usuarios iniciar sus aplicaciones de inmediato. Bubble aloja y escala el sitio a medida que crece en popularidad.
El programa proporciona una infraestructura segura, lista para la producción y escalable, por lo que los usuarios no necesitan implementar servidores ni crear un equipo de operaciones.
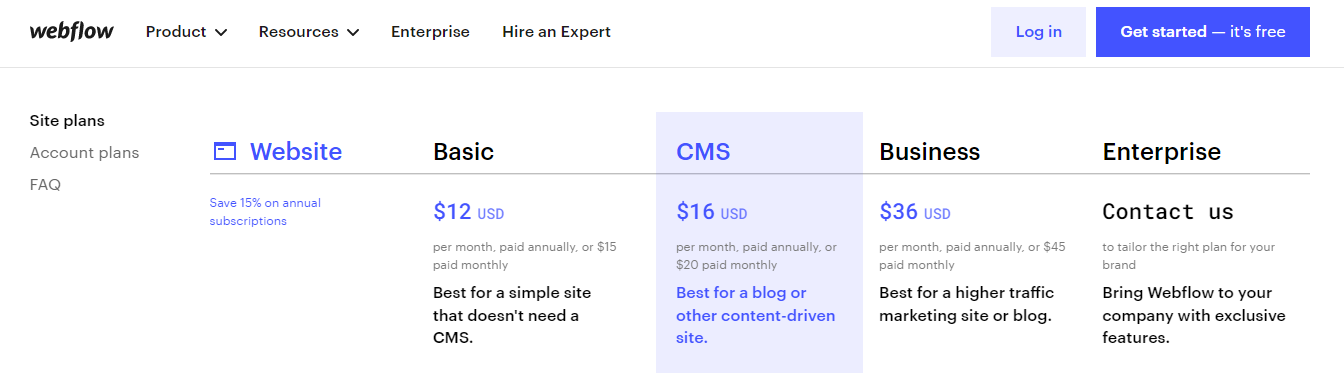
Webflow vs Bubble: comparación de precios
Webflow se asegura de que sus clientes estén satisfechos con el funcionamiento del sistema al ofrecer un plan gratuito ilimitado que incluye un control completo del diseño pero, como todos los planes gratuitos, tiene ciertas limitaciones.
Con el plan gratuito, no podrá utilizar la marca blanca, la seguridad de la contraseña del sitio ni la transferencia del proyecto. Además, estará restringido a dos proyectos que se publicarán en webflow.io y serán promocionados por Webflow.
La estructura de precios de Webflow es bastante compleja. Para empezar, se clasifican en dos grandes categorías: planes de sitio y de cuenta. Cada una de estas subcategorías se subdivide en dos subcategorías más.
Los diseños de sitios son ideales para las personas que buscan crear un sitio web único, como el sitio web de una empresa, un blog o una tienda de comercio electrónico. Ofrece dos tipos de planes: planes de sitio web (que comienzan en $ 15 por mes) y planes de comercio electrónico (que comienzan en $ 42 por mes).
Los planes de cuenta brindan acceso a funciones adicionales, como la opción de personalizar el editor orientado al cliente con su marca, un tablero compartido y varias herramientas de colaboración.
Es ideal para agencias o expertos web que trabajan para sus clientes. Además, tiene dos divisiones: planes individuales (que comienzan sin costo) y planes de equipo (que comienzan en $42/mensuales).
Al igual que Bubble, puedes pagar mensual o anualmente y obtener un 15% de descuento. Tenga en cuenta que cuando cancela, no obtendrá un reembolso y su plan se degradará al plan gratuito en lugar de eliminarse.
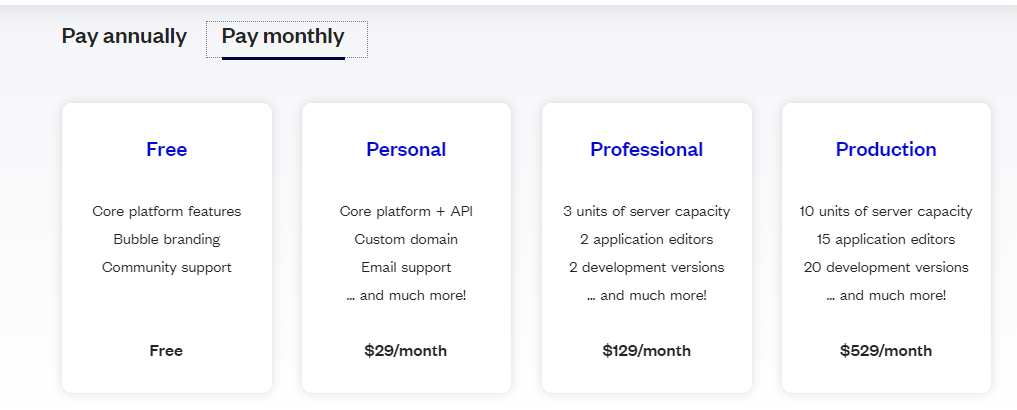
Bubble, al igual que Webflow, ofrece un plan gratuito que te permite explorar y entender la plataforma, aunque tiene ciertas limitaciones. No podrá acceder a la versión en vivo, las API, los procesos programados o la copia de seguridad de sus datos.
La burbuja se anunciará en su sitio web o aplicación, y obtendrá un nombre de dominio genérico, 500 MB de almacenamiento de archivos y una capacidad de servidor básica. Aparte de eso, Bubble ofrece tres opciones premium a partir de $29 por mes.
Estas soluciones premium brindan capacidades adicionales, como un dominio personalizado y marca blanca. Además, si desarrollas software para tus clientes, tienes acceso al plan Agencia. Este paquete le costará $78 por diseñador cada mes.
Además, si eres estudiante o una organización sin fines de lucro, obtendrás un descuento en todos los planes. Los pagos pueden hacerse mensualmente o en un solo pago por un año completo, en cuyo caso se aplica un descuento.
Cuando se trata de precio, Webflow ofrece una gran cantidad de opciones que permiten flexibilidad pero también agregan complejidad para los consumidores. Sin embargo, aunque el precio de Bubble es sencillo, es más costoso que el de Webflow.
Webflow vs Bubble: Plantillas
Las plantillas son temas prediseñados que sirven como marco para su sitio web, agilizando y simplificando el proceso de diseño web. Veamos quién puede crear una colección de plantillas y una interfaz de edición más sólidas.
Webflow es una colección de más de 500 diseños de sitios web que responden a HTML5. Sin embargo, lo lamentable es que la mayoría son de pago, con solo 40 plantillas disponibles de forma gratuita.
Las plantillas están perfectamente organizadas en numerosas categorías, que incluyen Blog, Negocios, Diseño y Fotografía. Además, nos permite proporcionar una plantilla única para cada página web en particular, como la página de inicio, la página de reseñas o la página de contacto.
Además, Webflow le permite comenzar con un lienzo en blanco, lo que le permite diseñar su sitio desde cero en lugar de depender de una base preconstruida en forma de plantilla.
Este diseño es impresionante porque se adapta a cualquier tamaño de pantalla, por lo que nunca tendrá que preocuparse por cómo aparecerá su sitio web en un dispositivo móvil. Incluso puede obtener una vista previa antes de hacer una selección para asegurarse de que sea la correcta.
La personalización de plantillas es muy sencilla con Webflow ya que tiene un diseñador o editor incluido. Estos le permitirán modificar fácilmente la información precargada de la plantilla.
Si desea que los miembros de su equipo se unan y lo apoyen, Zapier la integración también lo hace fácil. Burbuja presenta una excelente colección de plantillas que incluye cientos de diseños diseñados profesionalmente.
Algunos están disponibles de forma gratuita, mientras que otros se cobran, y la versión gratuita ofrece menos funciones. Estas plantillas se pueden usar para crear un prototipo, un producto, una aplicación o un sitio web mínimo viable.
Además, puede obtener plantillas para determinadas páginas o componentes, como una página de destino, un panel o un formulario de contacto. Puede refinar su búsqueda de plantillas seleccionando una categoría de la lista desplegable.
Estas plantillas de burbujas sin código son completamente personalizables con un editor de arrastrar y soltar que incluye cientos de opciones de modificación. Antes de elegir una plantilla, puede ver todos los detalles de la plantilla.
Además, algunas de las plantillas compradas tienen una garantía de devolución de dinero de 14 días. Sin embargo, la principal desventaja es que son bastante inflexibles en los dispositivos móviles.
En conclusión, Webflow supera a Bubble en esa área, ya que ofrece una biblioteca de plantillas más grande con más posibilidades y flexibilidad.
Webflow vs Bubble: atención al cliente
Los creadores de sitios web deben brindar un servicio al cliente superior para ayudarlo a resolver cualquier problema que surja. Por eso vamos a examinar quién gana la batalla de servicio al cliente entre Webflow y Burbuja.
Webflow tiene una gran cantidad de tutoriales, cursos completos y lecciones que cubren varios temas para ayudarlo a escalar la curva de aprendizaje.
Sin un seguro, estará gratamente complacido por la amplitud de los cursos disponibles, que le permitirán adquirir de forma rápida y sencilla lo que necesita saber de forma gratuita.
Además, hay un blog de soporte de Webflow, un foro de la comunidad y libros electrónicos disponibles para ayudarlo a aprender más sobre el tema.
La ayuda técnica directa está disponible a través de un correo electrónico de lunes a viernes de 6 am a 6 pm PT. Por lo general, los correos electrónicos se responden dentro de las 24 a 48 horas.
Además, puede contratar a un experto para que lo ayude con el diseño y desarrollo de su sitio web, o puede enviar tickets de soporte.
Bubble ofrece un Centro de ayuda con varios artículos de soporte, sin embargo, estos artículos no cubren una amplia variedad de dificultades que los usuarios pueden encontrar, ni tienen explicaciones extensas con imágenes o demostraciones en video que las acompañan.
Además de este centro de soporte, incluye un blog, un foro comunitario donde descubrir soluciones a las preguntas más frecuentes y un podcast donde aprender más sobre los procedimientos de desarrollo web.
Sin embargo, si necesita ayuda técnica directa de una persona viva, tememos que se sienta decepcionado. Esto se debe a que Bubble solo ofrece asistencia por correo electrónico, lo que significa que cualquier dificultad que tenga será atendida por su personal de soporte. Sin embargo, no proporciona chat en vivo ni asistencia telefónica.
En conclusión, ambos creadores de sitios web brindan asistencia directa limitada; sin embargo, Webflow tiene una ventaja sobre Bubble debido a sus extensos recursos de autoayuda, que incluyen cientos de cursos y clases completos.
Preguntas frecuentes sobre Webflow vs Bubble
¿Es Webflow mejor que WordPress?
Tanto WordPress como Webflow son opciones fantásticas para el desarrollo de sitios web. La herramienta que utiliza está determinada en última instancia por las funciones que desea en un sistema de administración de contenido. Para la mayoría de las personas y organizaciones interesadas en crear un sitio web, se puede decir que WordPress es la mejor opción debido a su mayor flexibilidad e integración con más tecnologías.
¿Por qué Webflow es el mejor?
Si bien Webflow no es la plataforma más barata ni la más sencilla de usar, sí destaca en términos de diseño. Puede modificar casi todo sin saber cómo codificar, dándole una sensación compleja sin parecer inaccesible. Las plantillas están bien diseñadas, son compatibles con dispositivos móviles y son adecuadas para una variedad de sectores.
¿Bubble es bueno?
Una burbuja es una herramienta increíble para desarrollar software y aplicaciones en línea. En general, las ventajas de Bubble justifican los procesos adicionales, pero si no se siente cómodo con la idea de utilizar Bubble junto con otro proveedor para finalmente crear una aplicación nativa, vale la pena considerarlo.
¿Qué es mejor Webflow o Bubble?
Webflow proporciona una funcionalidad de base de datos fácil de usar y también es un sistema de administración de contenido (CMS), lo que significa que solo se usa para el desarrollo de front-end y activadores de elementos. Además, la burbuja ofrece una mayor funcionalidad de base de datos que Webflow, por lo que se utiliza tanto para el desarrollo de front-end como de back-end.
Enlaces rápidos :
Conclusión: Webflow vs Bubble 2024
Webflow vs Bubble son sistemas de creación de sitios web sin código que ofrecen un plan gratuito. Sin embargo, varias características los distinguen.
Los clientes de Webflow se benefician de editores receptivos y bastante fáciles de usar, herramientas de autoayuda mejoradas, integraciones sólidas y almacenamiento de recursos, una colección de plantillas receptivas y de alta gama más grande, así como opciones de precios flexibles y diferentes.
Por otro lado, Bubble se enfoca principalmente en el desarrollo de aplicaciones móviles en lugar de la creación de sitios web. Sin embargo, cuenta con un conjunto de características sobresalientes que rivaliza con Webflow.
Proporciona más flexibilidad creativa y posibilidades de diseño, así como mayores capacidades de base de datos y un mercado de complementos más sólido. Sin embargo, es bastante costoso y difícil de usar.
En conclusión, Webflow supera a Bubble en la mayor parte de las áreas en las que lo evaluamos.