Construir su cartera es una tarea crítica y que requiere mucho tiempo en su carrera como diseñador web. Utilice estos ejemplos destacados para guiarlo a través del proceso de desarrollo de su cartera de diseño web.
Un portafolio de diseño web es una colección de proyectos cuidadosamente seleccionados y estudios de casos que un diseñador utiliza para demostrar su mejor y más prometedor trabajo a posibles clientes o empresas.
Portafolios se ven como un punto de introducción en el negocio del diseño web, ya que brindan a los diseñadores su primera oportunidad de presentarse, su personalidad, su estilo creativo y profesionalismo, entre otras cosas.
Los portafolios de diseño web pueden incluir sitios web reales creados por el diseñador, proyectos de muestra, estudios de casos, plantillas de diseño web o incluso activos de menor escala, como diseño tipográfico, ilustración y diseño de logotipo.
Como aspirantes a diseñadores web, ha llegado el momento de que tengamos una comprensión firme de cómo los portafolios de diseño web pueden ayudarnos a avanzar en nuestras carreras como diseñadores, así como el pensamiento estratégico y la preparación necesarios para crear un portafolio de diseño complejo y atractivo.
Veamos algunos ejemplos.
¿Por qué los diseñadores necesitan un portafolio de diseño web?
Hay varias razones convincentes por las que todo diseñador web necesita una cartera de diseño web excelente para dar lo mejor de sí y ser reclutado para las tareas de diseño web para las que se ha preparado.
Esto es cierto no solo en términos de construir su reputación, sino también en términos de mejorar sus posibilidades de ser contratado para proyectos prospectivos de alta calidad.
1. Defina su nicho de diseño o especialidad:
Como diseñadores web experimentados, entendemos que los diseñadores a menudo se identifican según los tipos de organizaciones y sitios web con los que tienen experiencia e interés.
Estos nichos de diseño pueden incluir cualquier cosa, desde sitios web de comercio electrónico a sitios de noticias en línea a entrenadores personales y terapeutas.
Los clientes potenciales querrán ver no solo un trabajo comparable al que están buscando, sino también saber que usted comprende su sector en términos de objetivos de la empresa e intereses de la audiencia.
Los nichos de diseño no solo están definidos por sectores y verticales, sino también por tendencias de diseño web y diseños de sitios web.
Si el propietario de una empresa, por ejemplo, está interesado en desarrollar un sitio web con fondos de video y efectos de movimiento inteligentes, querrá saber si ha trabajado anteriormente con ese tipo de elementos.
2. Deje que los clientes lo conozcan:
Un proyecto de diseño exitoso requiere una fuerte conexión entre el cliente y el diseñador. Es más que desarrollar un conocimiento compartido de los requisitos del cliente y las capacidades del diseñador.
Hay comunicación involucrada, así como un requisito para una conexión personal para "hacer clic".
Es por eso que, al leer su portafolio, los clientes potenciales querrán aprender sobre usted como persona, como individuo, para comprender con quién trabajarán y la dinámica que traerá a su equipo de expertos.
El mejor lugar para presentarse a los visitantes de su cartera suele ser su página Acerca de, que puede verse como una versión más personal o personalizada de la página Acerca de nosotros habitual que normalmente encuentra en los sitios web comerciales.
Discutiremos este componente de la cartera con más detalle más adelante en el ensayo.
Permitir que los consumidores se familiaricen con usted es más que simplemente publicar su narrativa en la página Acerca de.
Se trata de determinar qué aspectos de su personalidad desea resaltar, como su fuerte gusto y propensión a los esquemas de colores vibrantes, o su don para el lenguaje, que es evidente en los títulos y descripciones que emplea en todo el portafolio.
Considere su selección de imágenes como un medio para transmitir su individualidad, ya sean tomas de impresionantes vistas y paisajes, obras de arte actuales o imágenes de usted trabajando arduamente rodeado de paredes de mapas mentales. Tienes la palabra.

3. Los clientes tienen poco tiempo:
También hay una razón pragmática por la que las personas que buscan empleo creen que las exhibiciones de proyectos y los estudios de casos son un método más eficiente para evaluar a los candidatos a diseñadores.
Los clientes que buscan especialistas en diseño web a veces reciben cientos de portafolios y currículos. El tiempo es fundamental, los plazos deben cumplirse y los consumidores quieren que sus consultas se resuelvan rápidamente.
Esto significa que revisar páginas de explicaciones sobre quién es usted como diseñador y por qué su experiencia es valiosa es menos atractivo para las personas que tienen una agenda apretada.
En lugar de eso, el análisis de proyectos terminados puede ser un enfoque efectivo para que los clientes vean si sus talentos son adecuados para sus requisitos.
4. Las carteras en línea demuestran su experiencia:
Cuando los clientes buscan contratar a un diseñador web individual oa una empresa de diseño, lo que más les interesa es ver el trabajo real del diseñador o los diseñadores.
Es cierto que los clientes quieren saber qué herramientas utiliza para el diseño, en qué especialidad de diseño se especializa, etc.; pero están más interesados en ver muestras de trabajo.
Una vez que vean de lo que eres capaz, tendrán una mejor idea de si tu experiencia de diseño, estilo y otras características son adecuadas para lo que están buscando.
Esto implica que los clientes quieren ver ejemplos de trabajos reales y concretos realizados por expertos creativos en el pasado.
Los clientes quieren comprender su proceso de pensamiento y cómo traduciría sus conceptos en material visual mientras utiliza su creatividad y talento para el diseño.
Quieren ver cómo superas los obstáculos y creas un sitio web distintivo e impresionable que exprese con éxito quiénes son y qué hacen.
5. Los portafolios en línea lo hacen buscable y accesible para los clientes:
Todo el mundo es consciente de que hoy en día todo gira en torno a Google.
Cuando las empresas buscan un diseñador web, ya sea que se especialicen en un determinado sector o estén basadas en una región en particular, hacer una búsqueda adecuada en Internet los acerca a sus opciones.
Cuando los clientes potenciales buscan un diseñador web independiente en Seattle, Washington, por ejemplo, es probable que escriban "diseñador web independiente en Seattle" o algo similar.
Si su cartera de diseño cumple con los estándares de SEO, está en excelentes condiciones para adquirir ese empleo.
¿Qué incluir en el sitio web de su portafolio de diseño web?
Si bien su cartera de diseño web debe ser única para usted o su empresa de diseño, se deben incluir varias cosas en cada cartera.
1. Página de contacto:
Los clientes potenciales no podrán contratarlo si no saben cómo contactarlo. Es fundamental tener una página de contacto que contenga un formulario de contacto o su dirección de correo electrónico.
Además, la página de contacto es un excelente lugar para publicar conexiones a sus perfiles de redes sociales y otras cuentas relevantes, como LinkedIn, Dribbble, Behance y Medium.
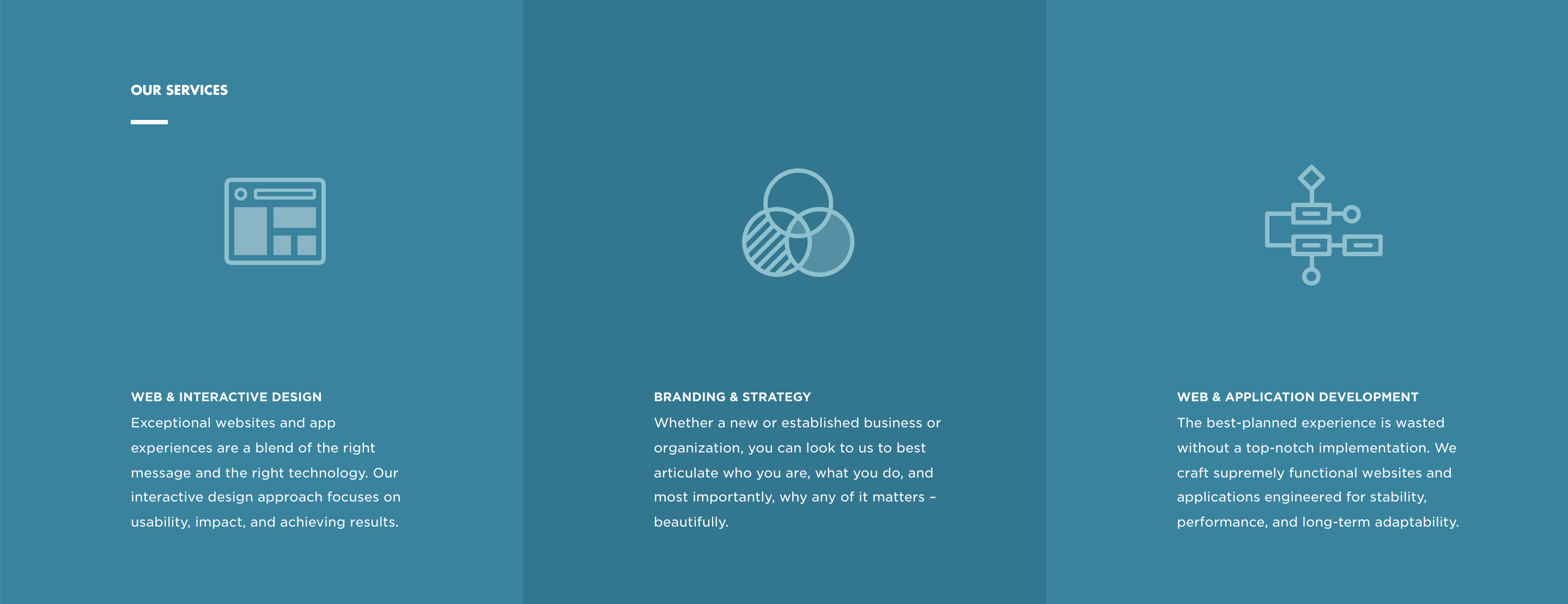
2. Servicios:
Esta sección le permite especificar el tipo de servicios de diseño web que proporciona. Los clientes pueden tener diferentes percepciones de lo que implica un paquete de diseño web; por lo tanto, utilice esta página para definir explícitamente el trabajo que realiza.

3. Página de trabajo/portafolio:
Ya sea que llame a esta página trabajo o portafolio, debe resaltar sus mejores proyectos de diseño y estudios de casos. Seleccione su mejor trabajo: el trabajo que demuestra tanto sus habilidades como el tipo de trabajo que le gusta.
Incluya estudios de casos integrales que detallen su enfoque de diseño para el proyecto y prototipos del producto terminado siempre que sea posible.
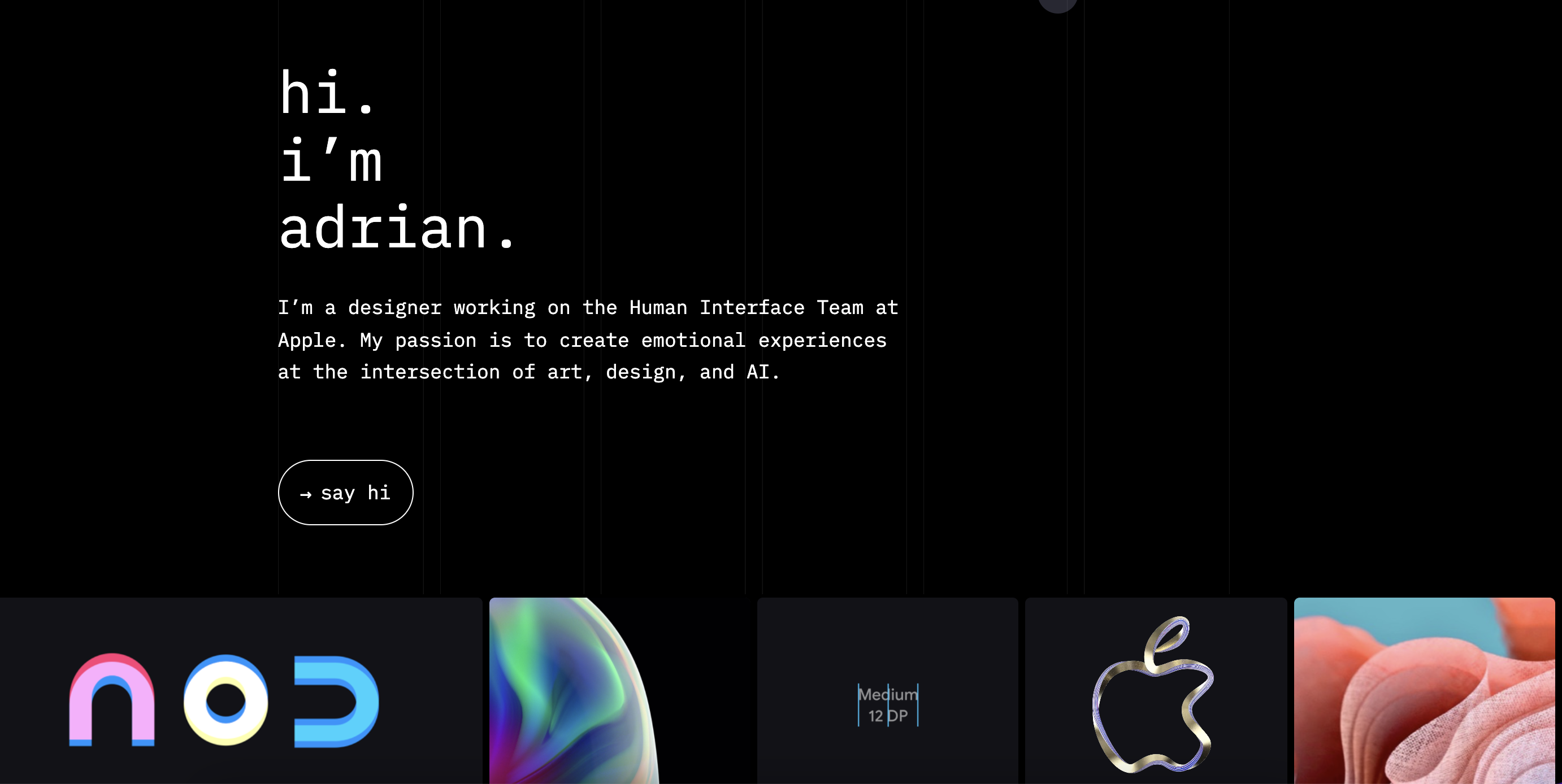
4. Acerca de la página:
Su página acerca de es solo eso: una página dedicada a usted. Este es tu momento de brillar, así que muestra tu personalidad y comparte una parte de tu historia.
Además, puede usar esta página para ampliar su introducción al diseño y definir qué significa el diseño para usted. Esto ayuda a los clientes potenciales a tener una mejor comprensión de cómo aborda su negocio.
5. Página de inicio/página principal de destino:
La página de inicio del sitio web de su cartera es quizás la página más importante. Si bien el objetivo principal es atraer la atención de los posibles clientes a su trabajo y estudios de casos, su página de inicio es lo que despierta su interés en su cartera de trabajo.
Integre sus cuentas de Behance, Dribbble, LinkedIn y correo electrónico en el pie de página o en la barra de navegación de su sitio web utilizando la integración de símbolos sociales de su creador de sitios web.
Esta es una práctica comercial ampliamente aceptada que garantiza que su información de contacto se muestre en todas las páginas de su sitio web.
Estas son las páginas básicas que vería en un sitio web para una empresa de diseño o cartera. Si elige una plantilla, estas páginas a menudo tendrán contenido de relleno que simplemente puede incluir en el sitio web de su cartera.
Preguntas frecuentes: Los mejores sitios web de diseñadores web 2024
👉 ¿Cuánto debe cobrar un diseñador web?
El autodiseño de un sitio web es la alternativa menos costosa. El precio oscila entre $ 100 y $ 3,000 o más. Un diseño de sitio web básico a medida de una agencia puede costar entre $ 15,000 y $ 30,000, mientras que los sitios web más complejos cuestan entre $ 40,000 y $ 75,000 o más.
✅ ¿Qué es un buen sitio web?
Un sitio web bien diseñado se puede rastrear e informa a los motores de búsqueda sobre lo que pueden y no pueden indexar. Un buen sitio web no tiene una gran cantidad de errores. Un excelente sitio web se carga muy rápido desde cualquier lugar del planeta. Asegúrese de que está haciendo todo lo necesario para garantizar que esas páginas se carguen lo más rápido posible.
👉 ¿Puedo alojar mi sitio web?
Ciertamente puedes. Esta es una pieza de software que permite a los usuarios de Internet acceder a los archivos web de su computadora. Su proveedor de servicios de Internet le permite navegar por Internet desde la computadora de su hogar.
👉 ¿Se puede hacer un sitio web gratis?
Si bien puede crear un sitio web de forma gratuita, existen algunas advertencias. En los creadores de sitios web, a las cuentas gratuitas les falta una gran cantidad de funciones críticas. Los dominios personalizados no son compatibles y su sitio gratuito tendrá anuncios para el creador de sitios web. Si está interesado en obtener más información sobre la creación de sitios web, vale la pena considerar las opciones gratuitas.
Quick Links:
- Los mejores creadores de sitios web de marca blanca
- Los mejores constructores de sitios web
- La forma más fácil de hacer un sitio web
Conclusión: Los mejores sitios web de diseñadores web 2024
Aprendimos en esta publicación cómo el desarrollo de una cartera de diseño puede causar una impresión duradera en los posibles empleadores.
Al hacerlo, está aprovechando la oportunidad de demostrar (e incluso probar) su experiencia distintiva, lo que hace que sea muy evidente dónde se encuentran sus fortalezas y habilidades como diseñador.
Los portafolios extremadamente generales implican que el diseñador carece de una verdadera especialidad o nicho, así como de un mensaje distintivo en su trabajo.
Encontrar un equilibrio entre adherirse a las mejores prácticas del portafolio de diseño web e incluir su estilo y habilidades únicas y únicas atraerá a los posibles clientes a examinar su portafolio más a fondo y considerarán contratarlo para su próximo proyecto.