Sind Sie zwischen Webflow und Bubble verwechselt? Kämpfen, um zu wissen, welches besser ist und warum?
Wenn ja, dann lesen Sie den ganzen Artikel, um jeden Aspekt von Webflow und Bubble kennenzulernen.
Beginnen wir mit der Übersicht der Unterschiede.
Webfluss Zur kasse
Zur kasse
|
Bubble Zur kasse
Zur kasse
|
|---|---|
| $ Pro Monat 16 | $ Pro Monat 29 |
Webflow ist der beste Weg, um mit seinem Webflow-Designer eine beeindruckende Website zu erstellen, die keine technischen Kenntnisse oder Fähigkeiten erfordert. |
Bubble ist ideal für die visuelle Programmierung und als nicht-technisches Infrastrukturtool für die Webentwicklung. Es erfordert keine Codierung. |
|
|
|
|
|
|
|
Es bietet eine größere Auswahl an Gestaltungsmöglichkeiten. Es bietet Neulingen schnellen Zugriff auf Videovorträge, Hilfe und Tastaturkürzel. Es bietet mehr kreative Flexibilität und Anpassungsmöglichkeiten. |
Für diejenigen, die neu auf No-Code-Plattformen sind, kann der Einstieg in Bubble schwieriger sein. Eine steilere Lernkurve bringt eine Vielzahl von Fähigkeiten und Möglichkeiten mit sich. |
|
Webflow hat eine Strategie, die es Ihnen ermöglicht, sich über die Plattform zu informieren und sie zu erkunden. Es umfasst die Möglichkeit, den kundenorientierten Editor, ein gemeinsames Dashboard und verschiedene Funktionen für die Zusammenarbeit zu branden. Es ist perfekt für Webagenturen oder Profis. Mit dem Preis sind alle zufrieden. |
Der Preis von Bubble ist teurer als der von Webflow. Sie können die Live-Version, APIs, geplante Verfahren oder Datensicherung nicht verwenden, aber ein generischer Domänenname, 500 MB Dateispeicher und grundlegende Serverkapazität sind enthalten. |
|
Webflow bietet direkten Kundensupport über ein E-Mail-Formular, das Sie im Ticketsystem registriert. Webflow bietet eine Fülle von Tutorials, ganzen Kursen und Lektionen zu einer Vielzahl von Themen, die Ihnen helfen, die Lernkurve zu erklimmen. Sie können Hilfe von einem Webflow-Support-Blog, einem Community-Forum und E-Books erhalten. |
Bubble hat ein Help Center mit einer Reihe von Support-Artikeln; Diese Artikel decken jedoch weder eine breite Palette von Problemen ab, mit denen Benutzer möglicherweise konfrontiert sind, noch enthalten sie ausführliche Erklärungen mit Grafiken oder Videodemos. Neben dem Support-Center gibt es auch einen Blog, ein Community-Forum und einen Podcast. |
| Zur kasse | Zur kasse |
In diesem Artikel dreht sich alles um Webflow vs. Bubble, und wenn Sie mehr über jeden Aspekt davon erfahren möchten, bleiben Sie bis zum Ende dran.
Hier ist ein kurzer Vergleich zwischen Webflow und Bubble. Webflow ist für Websites und Bubble für Webanwendungen und Websites. Beides sind natürlich No-Code-Systeme.
Mit Webflow können Sie von Ihnen hochgeladene Elemente wie einen Artikel für einen Blog oder ein Produkt für ein Unternehmen verwalten. Sie nennen es ein Content-Management-System (CMS) (CMS).
Mit Bubble können Sie den Benutzerzugriff wie ein Team von Personen verwalten, die Ihr Produkt kaufen. Dies ist teilweise der Grund, warum sie Ihnen sagen, dass Sie Anwendungen mit Bubble entwickeln können.
Webflow enthält Optionen, um Dinge mit Funktionen von Drittanbietern (Plugins) (Plugins) aufzupeppen. Die Dinge sind jedoch eine hackige Methode, um dies zu erreichen.
Sie fügen den Plugin-Integrationscode in den HTML-Header ein. Ich würde sie Paste-Ins nennen. Bubble enthält Plugins, die direkt verlinken. Ich würde sie Plugins nennen.
Beide haben Vorlagen aus der Community. Webflow bietet auch andere integrierte Abschnittsvorlagen, z. B. eine Navigationsleiste. Lassen Sie uns mehr überprüfen.
Inhalte
- Webflow vs. Bubble 2024: Übersicht
- Webflow vs. Bubble: Hauptunterschiede
- Webflow vs. Bubble: Preisvergleich
- Webflow vs. Bubble: Vorlagen
- Webflow vs. Bubble: Benutzerfreundlichkeit und Anpassbarkeit
- Webflow vs. Bubble: Kundensupport
- Webflow vs. Bubble: Funktionsvergleich
- Häufig gestellte Fragen zu Webflow vs. Bubble
- Ist Webflow besser als WordPress?
- Warum ist Webflow das Beste?
- Ist Bubble gut?
- Was ist besser Webflow oder Bubble?
- Fazit: Webflow vs. Bubble 2024
Webflow vs. Bubble 2024: Übersicht
Wenn Sie nach Informationen zu Webflow vs. Bubble suchen, haben wir in diesem Beitrag alles, was Sie wissen müssen, um Ihnen zu helfen, eine fundierte Entscheidung zu treffen.
Was ist Webflow?
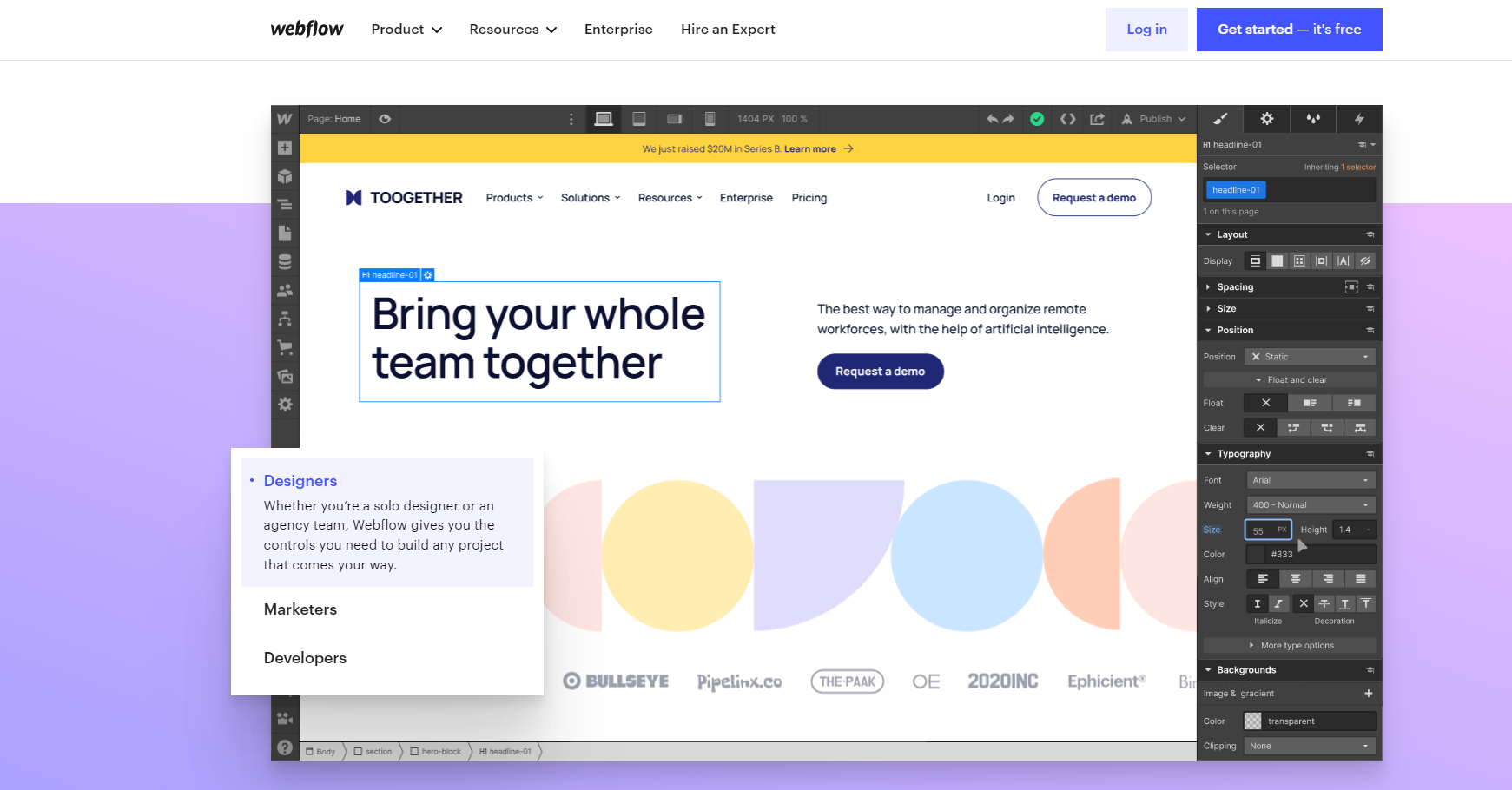
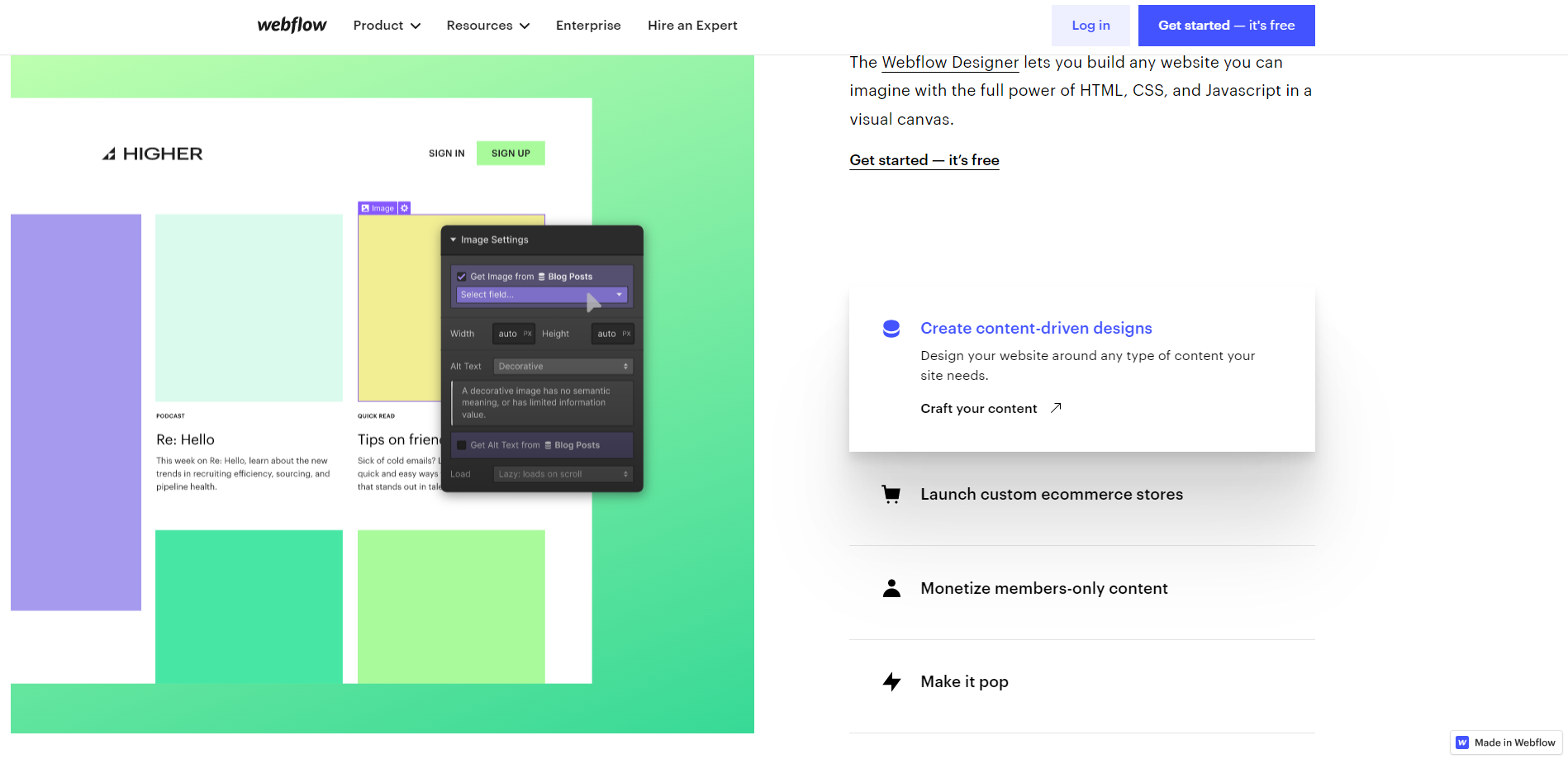
Webfluss ist eine Webdesign-Anwendung, mit der Benutzer Webseiten erstellen können, ohne Programmierkenntnisse zu haben. Die Anwendung umfasst fertige Websites oder gibt auf Wunsch des Designers saubere und gebrauchsfertige Codes für andere Hosting-Sites aus.
Auf dieser Plattform können Designer ihrer Fantasie freien Lauf lassen. Das Website-Builder-Programm ist sehr anpassungsfähig und unterstützt HTML, CSS und JavaScript. Es hat auch viele Animationen und Designfunktionen.
Websites können auch mit dem Web-Builder-Programm (WBS) gespeichert werden. Früher mussten Webdesigner die Programmierung auslagern, aber jetzt können sie ihre eigenen Websites entwerfen und erstellen.
Infolgedessen reduziert die Anwendung den Zeit- und Kostenaufwand des Verfahrens. Um die Kundenspezifikationen zu erfüllen, müssen Designteams zusammenarbeiten. Die WB-Software bietet Teammitgliedern einen Ort, an dem sie zusammenarbeiten und schöne Websites entwickeln können.
Kunden können auch jederzeit auf Work in Progress zugreifen, um es zu ändern und zu aktualisieren. Verleger und Autoren können mit dem Webflow-Editor schnell Textinhalte in das Design einfügen. Sie können neue oder organisierte Inhalte in wenigen Minuten nach Belieben strukturieren.
Was ist Blase?
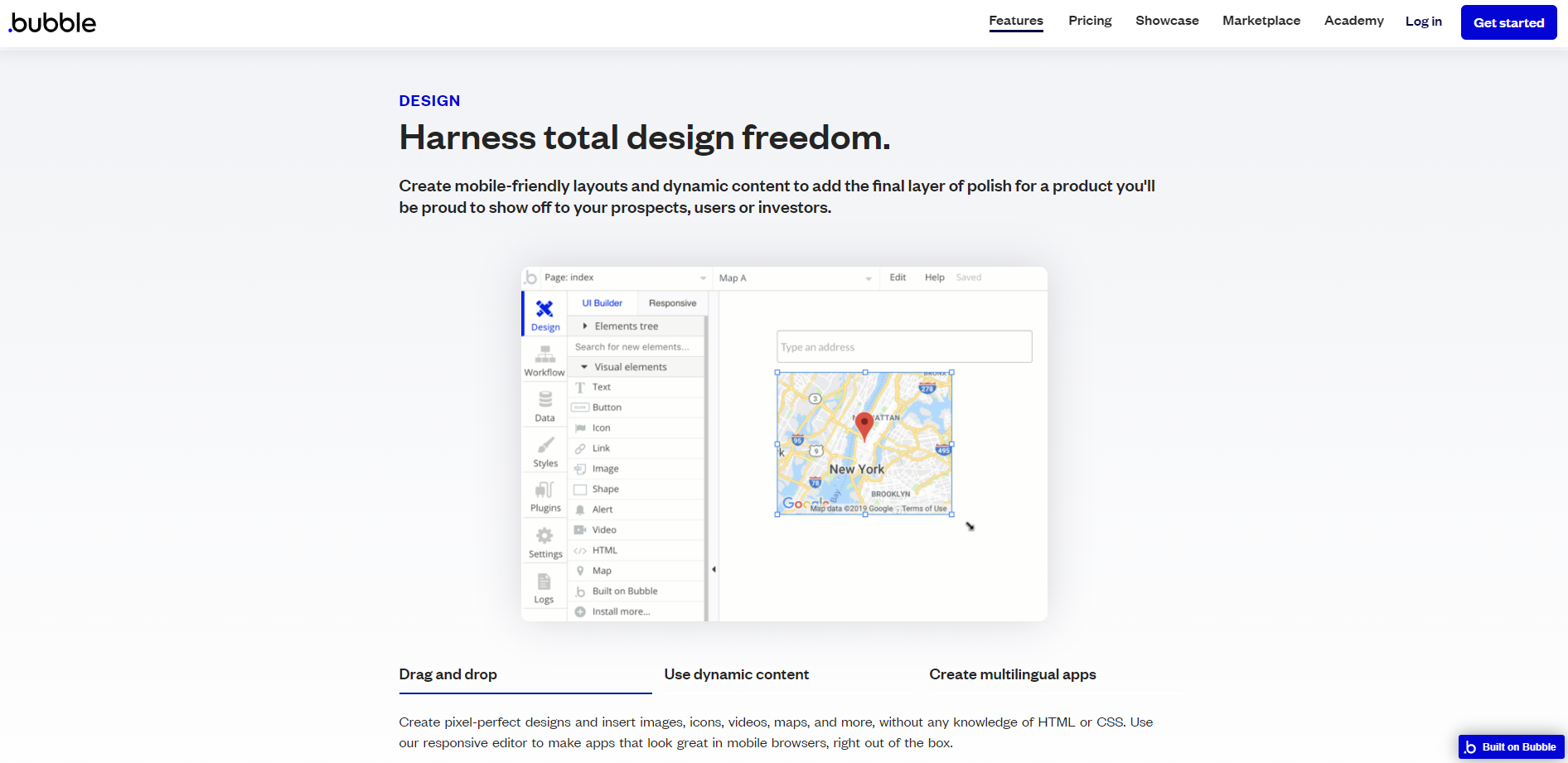
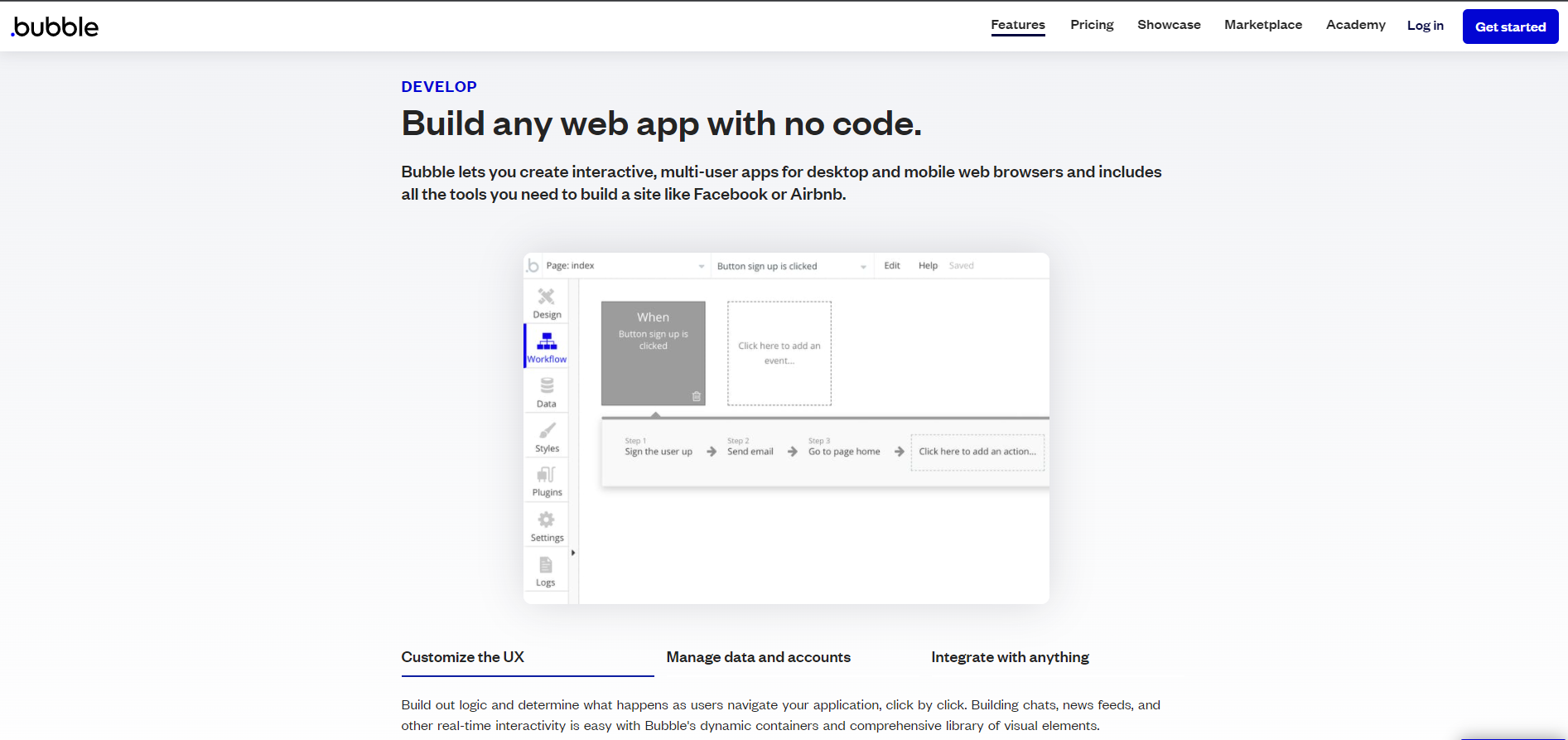
Das Bubble ist eine visuelle Programmierplattform, die es jedem ermöglicht, Web-Apps zu erstellen und zu hosten, ohne dass Ingenieure mit einer codefreien Programmiersprache erforderlich sind. Benutzer können mit der Software attraktive Web- und mobile Webanwendungen erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Der Drag-and-Drop-Builder der Software ermöglicht Benutzern die vollständige Kontrolle über ihre Ideen und ermöglicht ihnen, pixelgenaue Grafiken zu erstellen. Responsive Layouts und Animationen können verwendet werden, um eine Website zum Leben zu erwecken.
Wenn Besucher mit dem Programm interagieren, können Benutzer der Software mitteilen, was passieren soll. Mit Bubble können Benutzer die Sprache und das Design der App für einzelne Benutzer anpassen sowie Transaktionen ausführen, E-Mails senden und Daten speichern und anzeigen.
Die Cloud-Plattform der Software ermöglicht es Benutzern, ihre Anwendungen sofort zu starten. Bubble hostet und skaliert die Website, wenn sie an Popularität gewinnt.
Das Programm bietet eine sichere, produktionsbereite und skalierbare Infrastruktur, sodass Benutzer keine Server bereitstellen oder ein Betriebsteam aufbauen müssen.
Webflow vs. Bubble: Preisvergleich
Webflow stellt sicher, dass seine Kunden mit dem Betrieb des Systems zufrieden sind, indem es einen unbegrenzten kostenlosen Plan anbietet, der eine vollständige Designkontrolle beinhaltet, aber wie alle kostenlosen Pläne bestimmte Einschränkungen hat.
Mit dem kostenlosen Plan können Sie White-Labeling, Website-Passwortsicherheit oder Projektübertragung nicht verwenden. Darüber hinaus sind Sie auf zwei Projekte beschränkt, die auf webflow.io veröffentlicht und von Webflow beworben werden.
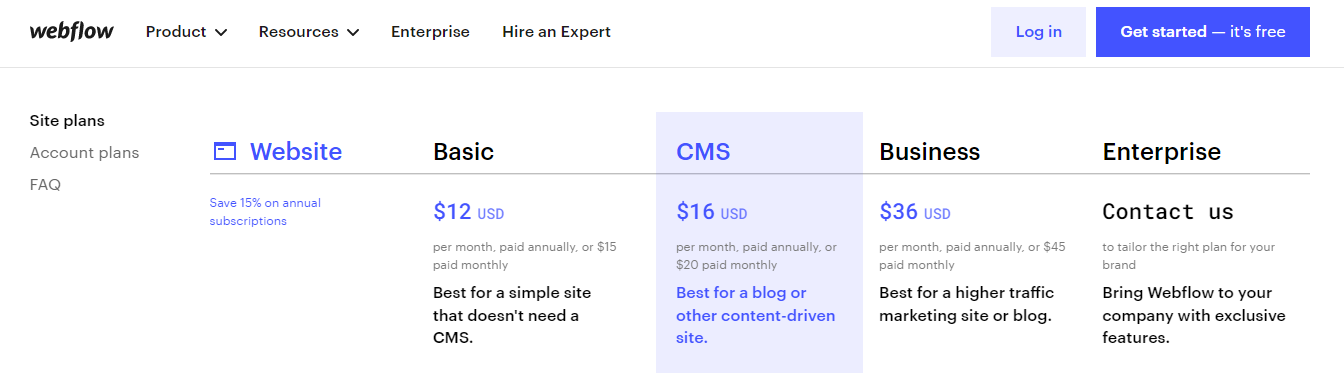
Die Preisstruktur für Webflow ist ziemlich kompliziert. Zunächst werden sie in zwei große Kategorien eingeteilt: Site- und Account-Pläne. Jede dieser Unterkategorien wird dann in zwei weitere Unterkategorien unterteilt.
Websitedesigns sind ideal für Personen, die eine einzigartige Website erstellen möchten, z. B. eine Unternehmenswebsite, einen Blog oder einen E-Commerce-Shop. Es bietet zwei Arten von Plänen an: Website-Pläne (die bei 15 $ pro Monat beginnen) und E-Commerce-Pläne (die bei 42 $ pro Monat beginnen).
Account-Pläne bieten Zugriff auf zusätzliche Funktionen, wie z. B. die Option, den kundenorientierten Editor mit Ihrem Branding, einem gemeinsamen Dashboard und mehreren Tools für die Zusammenarbeit anzupassen.
Es ist ideal für Agenturen oder Webexperten, die für ihre Kunden arbeiten. Darüber hinaus gibt es zwei Abteilungen: Einzelpläne (die kostenlos beginnen) und Teampläne (die bei 42 $/Monat beginnen).
Wie bei Bubble können Sie monatlich oder jährlich zahlen und erhalten 15 % Rabatt. Denken Sie daran, dass Sie bei einer Kündigung keine Rückerstattung erhalten und Ihr Plan auf den kostenlosen Plan herabgestuft und nicht gelöscht wird.
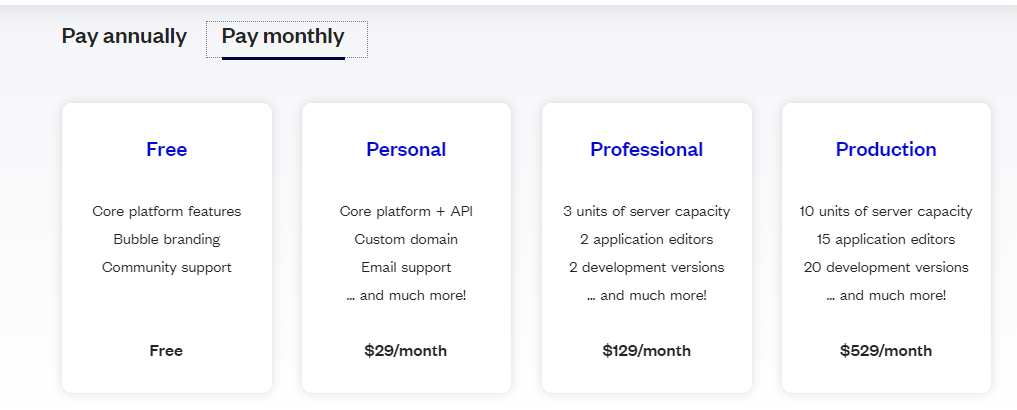
Bubble bietet wie Webflow einen kostenlosen Plan, mit dem Sie die Plattform erkunden und verstehen können, obwohl sie bestimmte Einschränkungen hat. Sie können nicht auf die Live-Version, APIs, geplante Prozesse oder Backups Ihrer Daten zugreifen.
Die Blase wirbt auf Ihrer Website oder Anwendung und Sie erhalten einen generischen Domainnamen, 500 MB Dateispeicher und grundlegende Serverkapazität. Abgesehen davon bietet Bubble drei Premium-Optionen ab 29 $ pro Monat an.
Diese Premium-Lösungen bieten zusätzliche Funktionen wie eine benutzerdefinierte Domäne und White-Labeling. Wenn Sie Software für Ihre Kunden entwickeln, haben Sie außerdem Zugriff auf den Agenturplan. Dieses Paket kostet Sie jeden Monat 78 $ pro Designer.
Wenn Sie ein Student oder eine gemeinnützige Organisation sind, erhalten Sie außerdem einen Rabatt auf alle Pläne. Die Zahlungen können monatlich oder in einer Summe für ein ganzes Jahr erfolgen, wobei in diesem Fall ein Rabatt gewährt wird.
Wenn es um den Preis geht, bietet Webflow eine Fülle von Auswahlmöglichkeiten, die Flexibilität ermöglichen, aber auch die Komplexität für die Verbraucher erhöhen. Obwohl der Preis von Bubble einfach ist, ist er teurer als der von Webflow.
Webflow vs. Bubble: Vorlagen
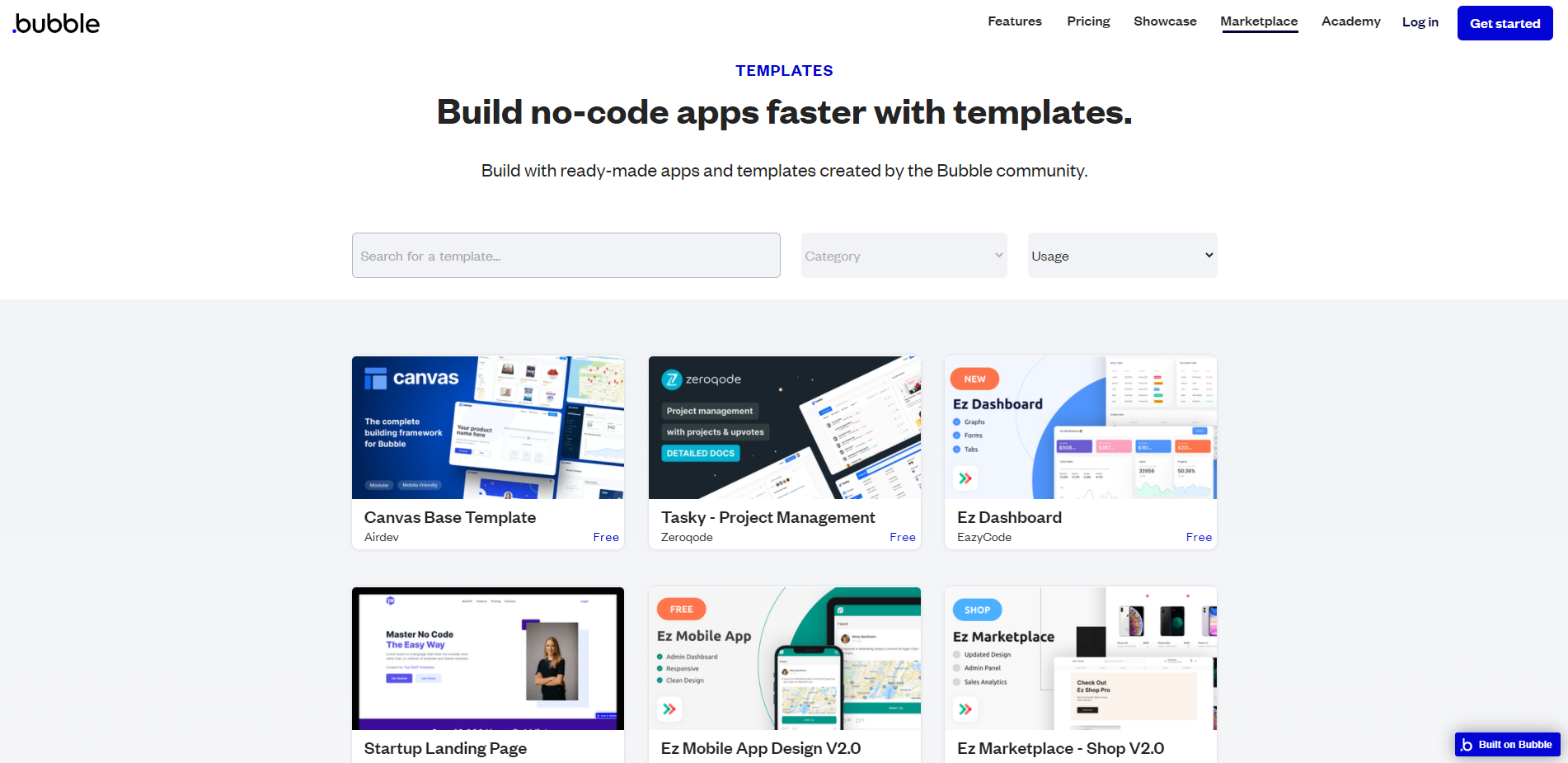
Vorlagen sind vorgefertigte Themen, die als Rahmen für Ihre Website dienen und den Webdesignprozess rationalisieren und vereinfachen. Mal sehen, wer eine robustere Vorlagensammlung und Bearbeitungsschnittstelle erstellen kann.
Webflow ist eine Sammlung von über 500 HTML5-responsiven Website-Designs. Das Unglückliche ist jedoch, dass die meisten von ihnen bezahlt werden, wobei nur 40 Vorlagen kostenlos zur Verfügung stehen.
Die Vorlagen sind übersichtlich in zahlreiche Kategorien unterteilt, darunter Blog, Business, Design und Fotografie. Darüber hinaus ermöglicht es uns, eine einzigartige Vorlage für jede einzelne Webseite bereitzustellen, wie z. B. die Homepage, Bewertungs- oder Kontaktseite.
Darüber hinaus können Sie mit Webflow mit einer leeren Leinwand beginnen, sodass Sie Ihre Website von Grund auf neu entwerfen können, anstatt sich auf eine vorgefertigte Basis in Form einer Vorlage zu verlassen.
Dieses Design ist insofern beeindruckend, als es sich an jede Bildschirmgröße anpasst, sodass Sie sich nie Gedanken darüber machen müssen, wie Ihre Website auf einem mobilen Gerät angezeigt wird. Sie können sogar eine Vorschau anzeigen, bevor Sie eine Auswahl treffen, um sicherzustellen, dass es die richtige ist.
Die Anpassung von Vorlagen ist mit Webflow ein Kinderspiel, da Sie einen Designer oder Editor enthalten haben. Diese ermöglichen es Ihnen, die vorausgefüllten Informationen der Vorlage einfach zu ändern.
Wenn Sie möchten, dass Ihre Teammitglieder mitmachen und Sie unterstützen, Zapier Integration macht das auch einfach. Bubble verfügt über eine herausragende Vorlagensammlung, die Hunderte von professionell gestalteten Designs umfasst.
Einige sind kostenlos verfügbar, während andere kostenpflichtig sind, wobei die kostenlose Version weniger Funktionen bietet. Diese Vorlagen können verwendet werden, um einen Prototyp, ein Minimum Viable Product, eine App oder eine Website zu erstellen.
Darüber hinaus erhalten Sie möglicherweise Vorlagen für bestimmte Seiten oder Komponenten wie eine Zielseite, ein Dashboard oder ein Kontaktformular. Sie können Ihre Suche nach Vorlagen verfeinern, indem Sie eine Kategorie aus der Dropdown-Liste auswählen.
Diese No-Code-Bubble-Vorlagen sind mit einem Drag-and-Drop-Editor, der Hunderte von Änderungsoptionen enthält, vollständig anpassbar. Bevor Sie eine Vorlage auswählen, können Sie alle Details der Vorlage sehen.
Darüber hinaus haben einige der gekauften Vorlagen eine 14-tägige Geld-zurück-Garantie. Der Hauptnachteil besteht jedoch darin, dass sie auf mobilen Geräten eher unflexibel sind.
Zusammenfassend lässt sich sagen, dass Webflow Bubble in diesem Bereich übertrifft, da es eine größere Vorlagenbibliothek mit mehr Möglichkeiten und Flexibilität bietet.
Webflow vs. Bubble: Kundensupport
Website-Ersteller müssen einen erstklassigen Kundenservice bieten, um Sie bei der Lösung aller auftretenden Probleme zu unterstützen. Aus diesem Grund werden wir untersuchen, wer den Kundenservice-Kampf zwischen gewinnt Webfluss und Blase.
Webflow bietet eine Fülle von Tutorials, ganzen Kursen und Lektionen, die mehrere Themen abdecken, um Sie beim Erklimmen der Lernkurve zu unterstützen.
Ohne Zweifel werden Sie von der Breite des Kursangebots begeistert sein, mit dem Sie sich schnell und einfach kostenlos das nötige Wissen aneignen können.
Darüber hinaus gibt es einen Webflow-Support-Blog, ein Community-Forum und E-Books, die Ihnen dabei helfen, mehr über das Thema zu erfahren.
Direkte technische Hilfe ist montags bis freitags von 6:6 bis 24:48 Uhr PT per E-Mail verfügbar. In der Regel werden E-Mails innerhalb von XNUMX–XNUMX Stunden beantwortet.
Darüber hinaus können Sie einen Experten beauftragen, der Sie bei der Gestaltung und Entwicklung Ihrer Website unterstützt, oder Sie können Support-Tickets einreichen.
Bubble bietet ein Hilfezentrum mit verschiedenen Support-Artikeln an, diese Artikel decken jedoch weder eine Vielzahl von Schwierigkeiten ab, auf die Benutzer stoßen können, noch enthalten sie ausführliche Erklärungen mit begleitenden Bildern oder Videodemonstrationen.
Abgesehen von diesem Support-Center umfasst es einen Blog, ein Community-Forum, in dem Sie Lösungen zu häufig gestellten Fragen entdecken können, und einen Podcast, in dem Sie mehr über Webentwicklungsverfahren erfahren können.
Wenn Sie jedoch direkte technische Hilfe von einer lebenden Person benötigen, befürchten wir, dass Sie enttäuscht werden. Dies liegt daran, dass Bubble nur E-Mail-Unterstützung anbietet, was bedeutet, dass alle Schwierigkeiten, die Sie haben, von ihren Support-Mitarbeitern behoben werden. Es bietet jedoch keinen Live-Chat oder telefonische Unterstützung.
Zusammenfassend bieten beide Website-Ersteller begrenzte direkte Unterstützung; Dennoch hat Webflow einen Vorteil gegenüber Bubble aufgrund seiner umfangreichen Selbsthilferessourcen, die Hunderte von vollwertigen Kursen und Klassen umfassen.
Häufig gestellte Fragen zu Webflow vs. Bubble
Ist Webflow besser als WordPress?
Sowohl WordPress als auch Webflow sind fantastische Optionen für die Website-Entwicklung. Welches Tool Sie verwenden, wird letztendlich von den Funktionen bestimmt, die Sie in einem Content-Management-System haben möchten. Für die Mehrheit der Personen und Organisationen, die an der Erstellung einer Website interessiert sind, ist WordPress aufgrund seiner größeren Flexibilität und Integration mit mehr Technologien wohl die bessere Option.
Warum ist Webflow das Beste?
Obwohl Webflow weder die billigste noch die am einfachsten zu bedienende Plattform ist, sticht es in Sachen Design hervor. Sie können fast alles optimieren, ohne zu wissen, wie man codiert, und ihm ein komplexes Gefühl geben, ohne unzugänglich zu erscheinen. Die Vorlagen sind gut gestaltet, mobilfreundlich und für eine Vielzahl von Branchen geeignet.
Ist Bubble gut?
Eine Blase ist ein unglaubliches Werkzeug für die Entwicklung von Software und Online-Anwendungen. Im Allgemeinen rechtfertigen die Vorteile von Bubble die zusätzlichen Prozesse, aber wenn Ihnen der Gedanke unangenehm ist, Bubble in Verbindung mit einem anderen Anbieter zu nutzen, um endlich eine native App zu bauen, ist es eine Überlegung wert.
Was ist besser Webflow oder Bubble?
Webflow bietet einfach zu bedienende Datenbankfunktionen und ist auch ein Content-Management-System (CMS), was bedeutet, dass es nur für die Front-End-Entwicklung und Elementauslöser verwendet wird. Darüber hinaus bietet die Blase eine größere Datenbankfunktionalität als Webflow, weshalb sie sowohl für die Front-End- als auch für die Back-End-Entwicklung verwendet wird.
Quick Links:
Fazit: Webflow vs. Bubble 2024
Webflow vs Bubble sind beide No-Code-Website-Erstellungssysteme, die einen kostenlosen Plan bieten. Dennoch zeichnen sie sich durch mehrere Merkmale aus.
Die Kunden von Webflow profitieren von reaktionsschnellen und relativ einfach zu bedienenden Editoren, verbesserten Selbsthilfe-Tools, robusten Integrationen und Ressourcenspeichern, einer größeren hochwertigen und reaktionsschnellen Vorlagensammlung sowie flexiblen und unterschiedlichen Preisoptionen.
Auf der anderen Seite konzentriert sich Bubble in erster Linie auf die Entwicklung mobiler Anwendungen und nicht auf die Erstellung von Websites. Es verfügt jedoch über einen herausragenden Funktionsumfang, der mit Webflow konkurriert.
Es bietet mehr kreative Flexibilität und Gestaltungsmöglichkeiten sowie erweiterte Datenbankfunktionen und einen robusteren Plugin-Marktplatz. Es ist jedoch ziemlich kostspielig und schwierig zu verwenden.
Zusammenfassend lässt sich sagen, dass Webflow Bubble in den meisten Bereichen, in denen wir es bewertet haben, übertrifft.