Объркани ли сте между Webflow срещу Bubble? Борите се да разберете кое е по-добро и защо?
Ако отговорът е да, прочетете цялата статия, за да разберете всеки аспект на Webflow и Bubble.
Нека започнем с прегледа на разликите.
Webflow Ето
Ето
|
Мехур Ето
Ето
|
|---|---|
| $ 16 на месец | $ 29 на месец |
Webflow е най-добрият начин да създадете зашеметяващ уебсайт с неговия Webflow дизайнер, който не изисква технически опит или способности. |
Bubble е идеален за визуално програмиране и като нетехнически инструмент за инфраструктура за уеб разработка. Не изисква никакво кодиране. |
|
|
|
|
|
|
|
Той предоставя по-голям набор от възможности за дизайн. Той дава на новодошлите бърз достъп до видео лекции, помощ и клавишни комбинации. Той предлага повече творческа гъвкавост и възможности за персонализиране. |
За тези, които са нови в платформите без код, започването с Bubble може да е по-трудно. По-стръмната крива на обучение идва с множество възможности и възможности. |
|
Webflow има стратегия, която ви позволява да научите за платформата и да я изследвате. Той включва възможността за брандиране на редактора, обърнат към клиента, споделено табло и различни възможности за сътрудничество. Той е идеален за уеб агенции или професионалисти. Всички са доволни от цената. |
Цената на Bubble е по-скъпа от тази на Webflow. Няма да можете да използвате версията на живо, API, планираните процедури или архивирането на данни, но са включени общо име на домейн, 500 MB съхранение на файлове и основен капацитет на сървъра. |
|
Webflow предлага директна поддръжка на клиенти чрез имейл формуляр, който ви регистрира в системата за продажба на билети. Webflow разполага с множество уроци, цели курсове и уроци, обхващащи широк спектър от теми, за да ви помогне да се изкачите по кривата на обучение. Можете да получите помощ от блог за поддръжка на Webflow, форум на общността и електронни книги. |
Bubble има Помощен център с редица статии за поддръжка; тези статии обаче не обхващат широк спектър от проблеми, с които потребителите могат да се сблъскат, нито пък имат дълги обяснения с графики или видео демонстрации. Освен това има блог, форум на общността и подкаст в допълнение към центъра за поддръжка. |
| Ето | Ето |
Тази статия е изцяло за Webflow срещу Bubble и ако искате да знаете за всеки аспект от това, следете за нас до края.
Ето кратко сравнение между Webflow и Bubble. Webflow е за уебсайтове, а Bubble е за уеб приложения и уебсайтове. И двете са, разбира се, системи без код.
Webflow ви позволява да управлявате елементи, които качвате, като статия за блог или продукт за бизнес. Наричат го система за управление на съдържанието (CMS) (CMS).
Bubble ви позволява да управлявате потребителския достъп като екип от хора, които купуват вашия продукт. Това отчасти е причината да ви казват, че можете да разработвате приложения с помощта на Bubble.
Webflow включва опции за обличане на нещата с функционалност от трети страни (приставки) (плъгини). Нещата обаче са хакски метод за постигането му.
Вмъквате кода за интеграция на плъгин в HTML заглавката. Бих ги нарекъл пасте-ин. Bubble включва плъгини, които се свързват директно. Бих ги нарекъл плъгини.
И двамата имат шаблони от общността. Webflow предлага и други вградени шаблони за раздели, като например лента за навигация. Нека проверим повече.
Съдържание
- Webflow срещу Bubble 2024: Общ преглед
- Webflow срещу Bubble: Основни разлики
- Webflow срещу Bubble: Сравнение на цените
- Webflow срещу Bubble: Шаблони
- Webflow срещу Bubble: Лесна употреба и възможност за персонализиране
- Webflow срещу Bubble: Поддръжка на клиенти
- Webflow срещу Bubble: Сравнение на функции
- Често задавани въпроси за Webflow срещу Bubble
- Webflow по-добър ли е от WordPress?
- Защо Webflow е най-добрият?
- Bubble добър ли е?
- Кое е по-добре Webflow или Bubble?
- Заключение: Webflow срещу Bubble 2024
Webflow срещу Bubble 2024: Общ преглед
Ако търсите информация за Webflow срещу Bubble, ние сме включили всичко, което трябва да знаете в тази публикация, за да ви помогнем да вземете информирано решение.
Какво е Webflow?
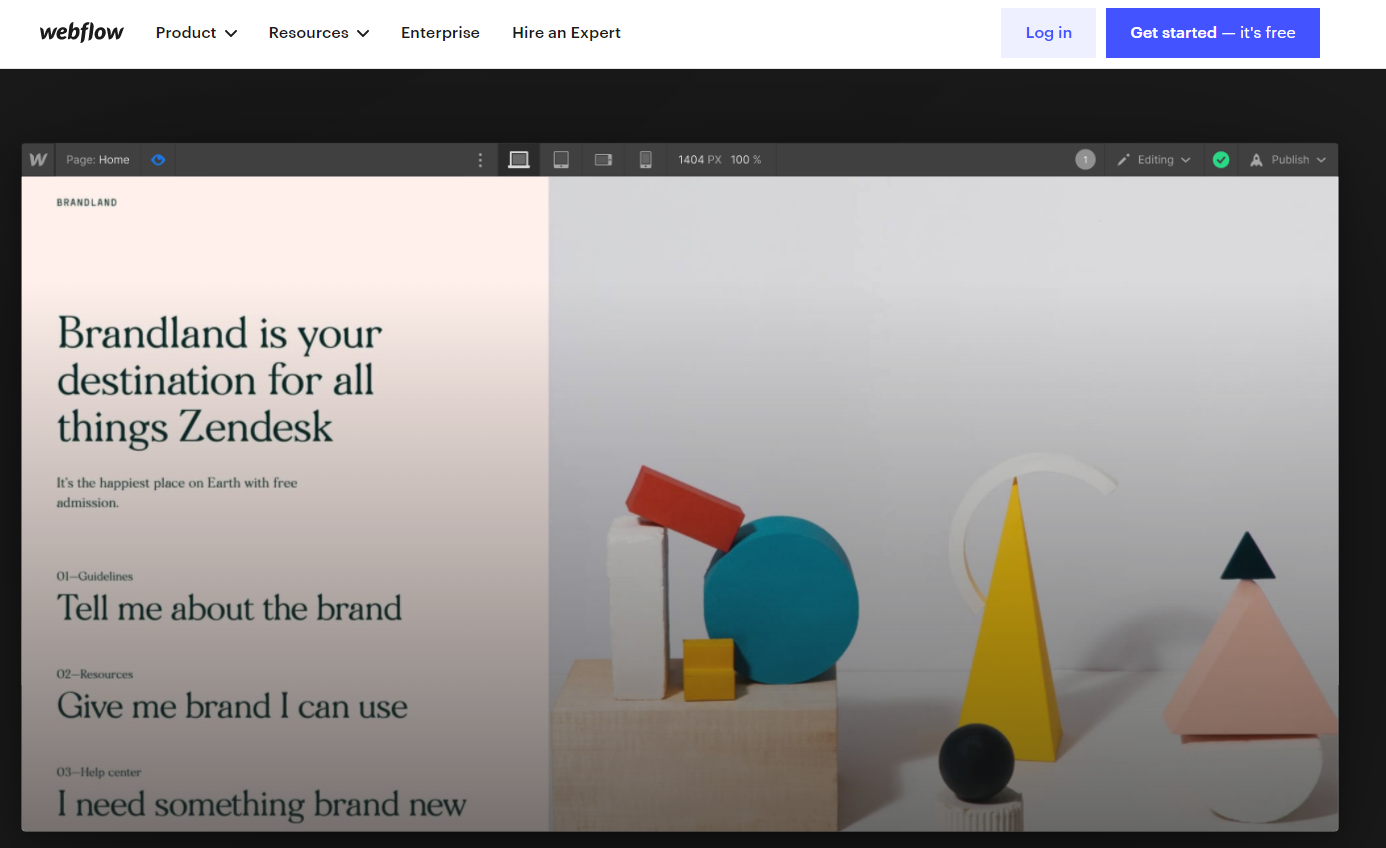
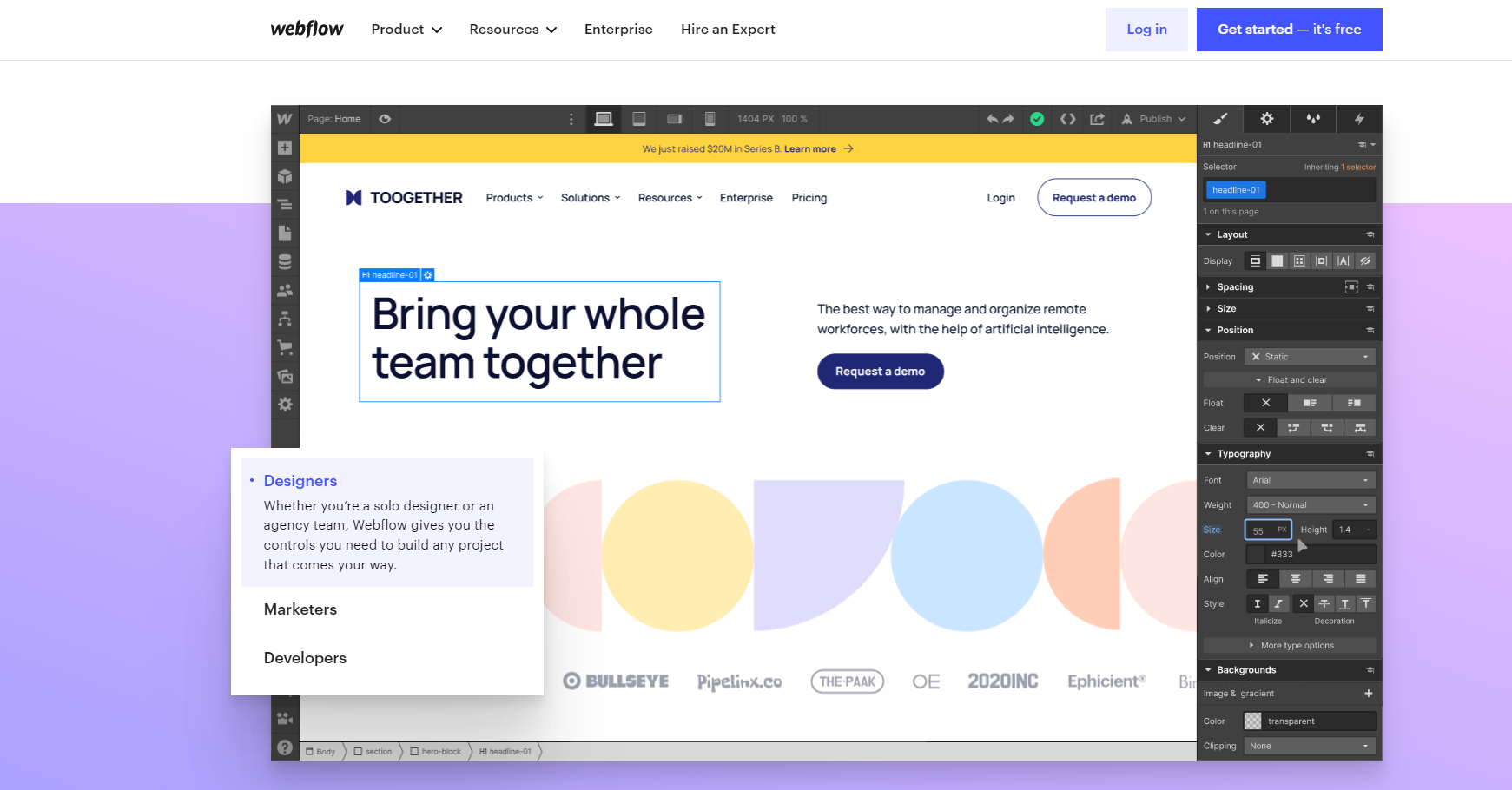
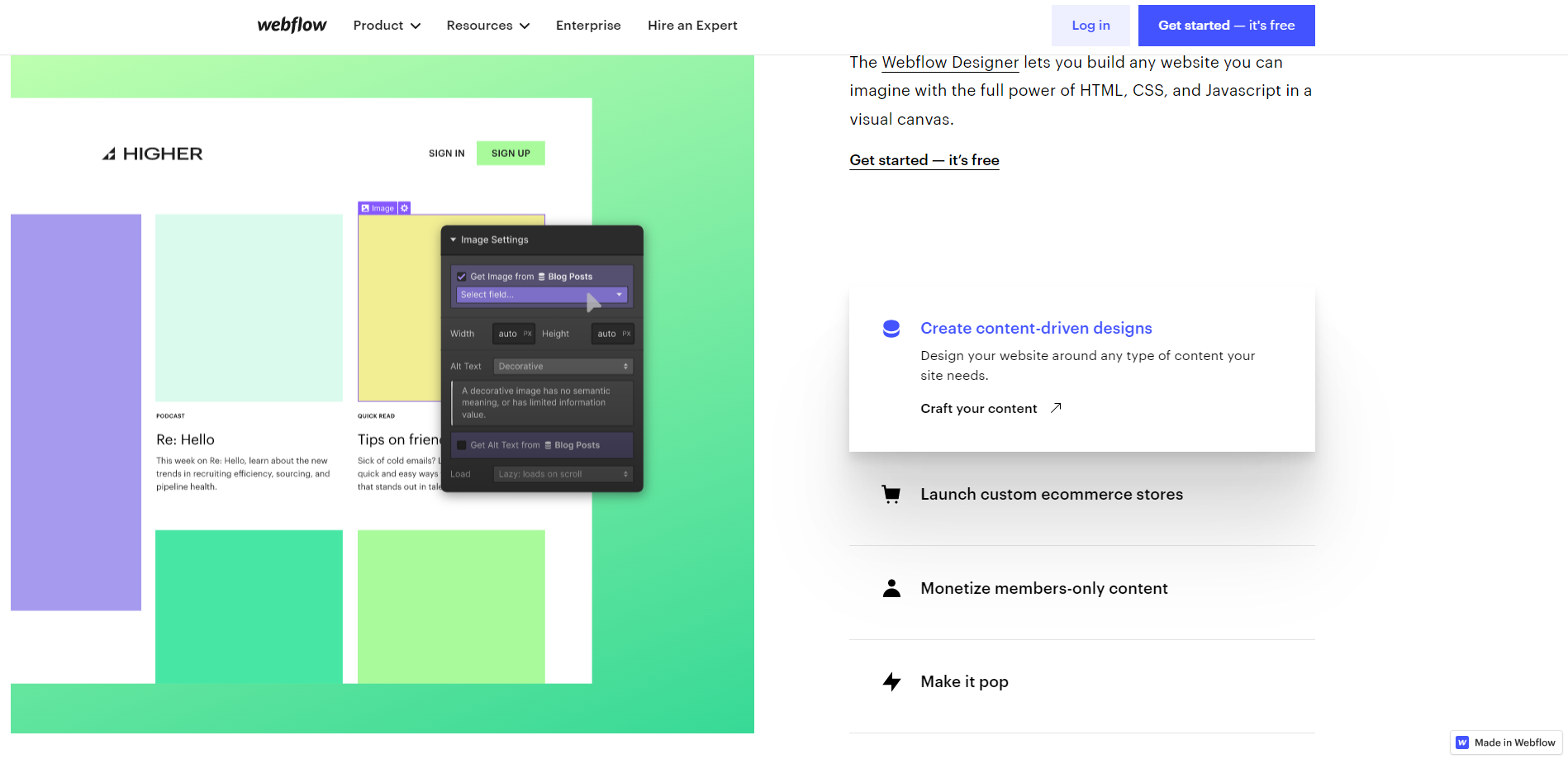
Webflow е приложение за уеб дизайн, което позволява на потребителите да създават уеб страници, без да се налага да знаят как да кодират. Приложението включва завършени уебсайтове или, ако дизайнерът го поиска, извежда чисти и готови за използване кодове за други хостинг сайтове.
Дизайнерите могат да развихрят въображението си на тази платформа. Програмата за създаване на уебсайтове е много адаптивна, поддържа HTML, CSS и JavaScript. Освен това има много анимации и дизайнерски функции.
Уебсайтовете могат да бъдат запазени и с помощта на програмата за създаване на уеб сайтове (WBS). Преди това уеб дизайнерите трябваше да възлагат кодиране на външни изпълнители, но сега те могат да проектират и изграждат свои собствени уебсайтове.
В резултат на това приложението намалява времето и разходите за процедурата. За да удовлетворят спецификациите на клиента, дизайнерските екипи трябва да работят заедно. Софтуерът на WB предоставя място на членовете на екипа да си сътрудничат и да разработват красиви уебсайтове.
Клиентите също могат да имат достъп до текущата работа по всяко време, за да я променят и актуализират. Издателите и авторите могат бързо да инжектират текстово съдържание в дизайна с помощта на Webflow Editor. Те могат да структурират ново или организирано съдържание, както сметнат за добре за минути.
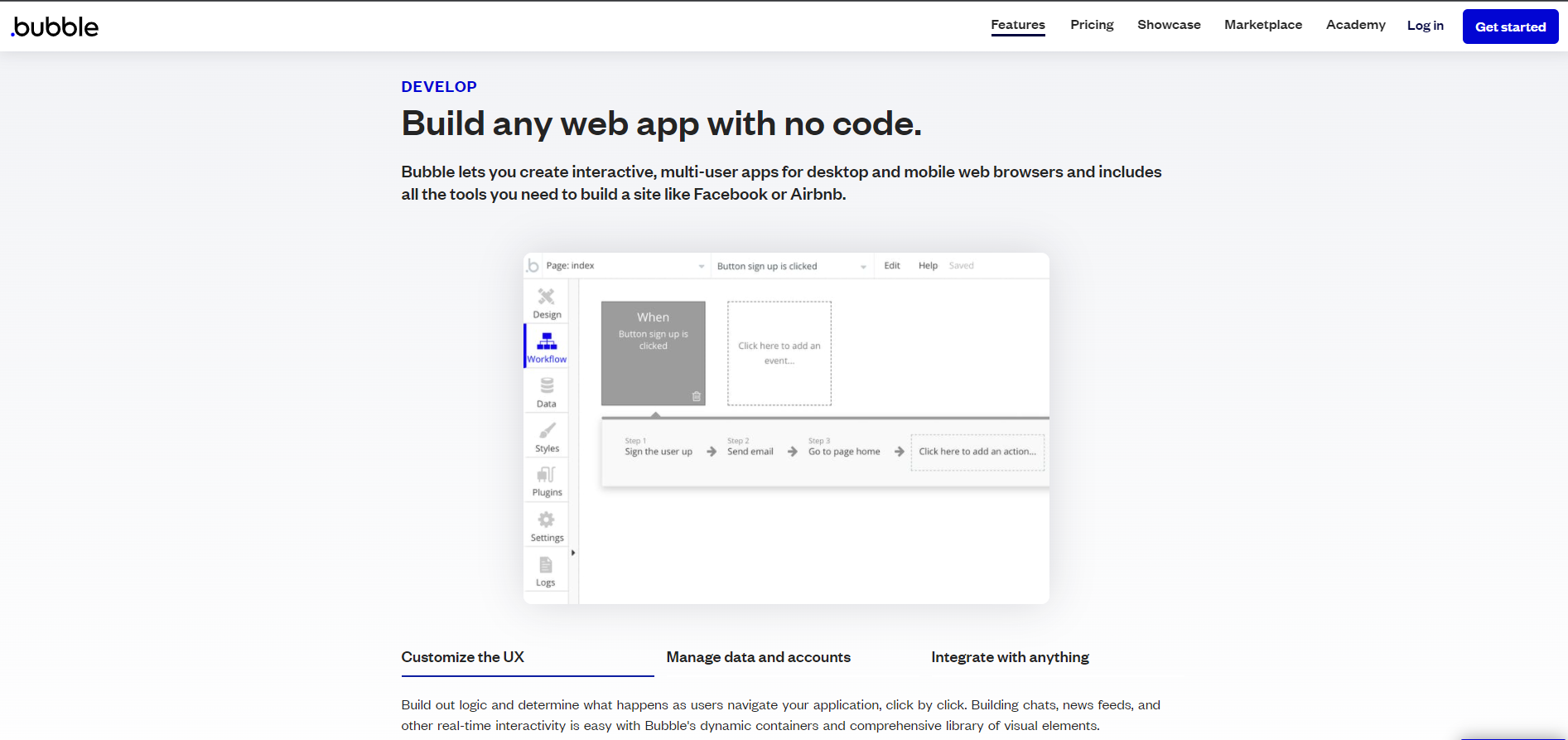
Какво е балон?
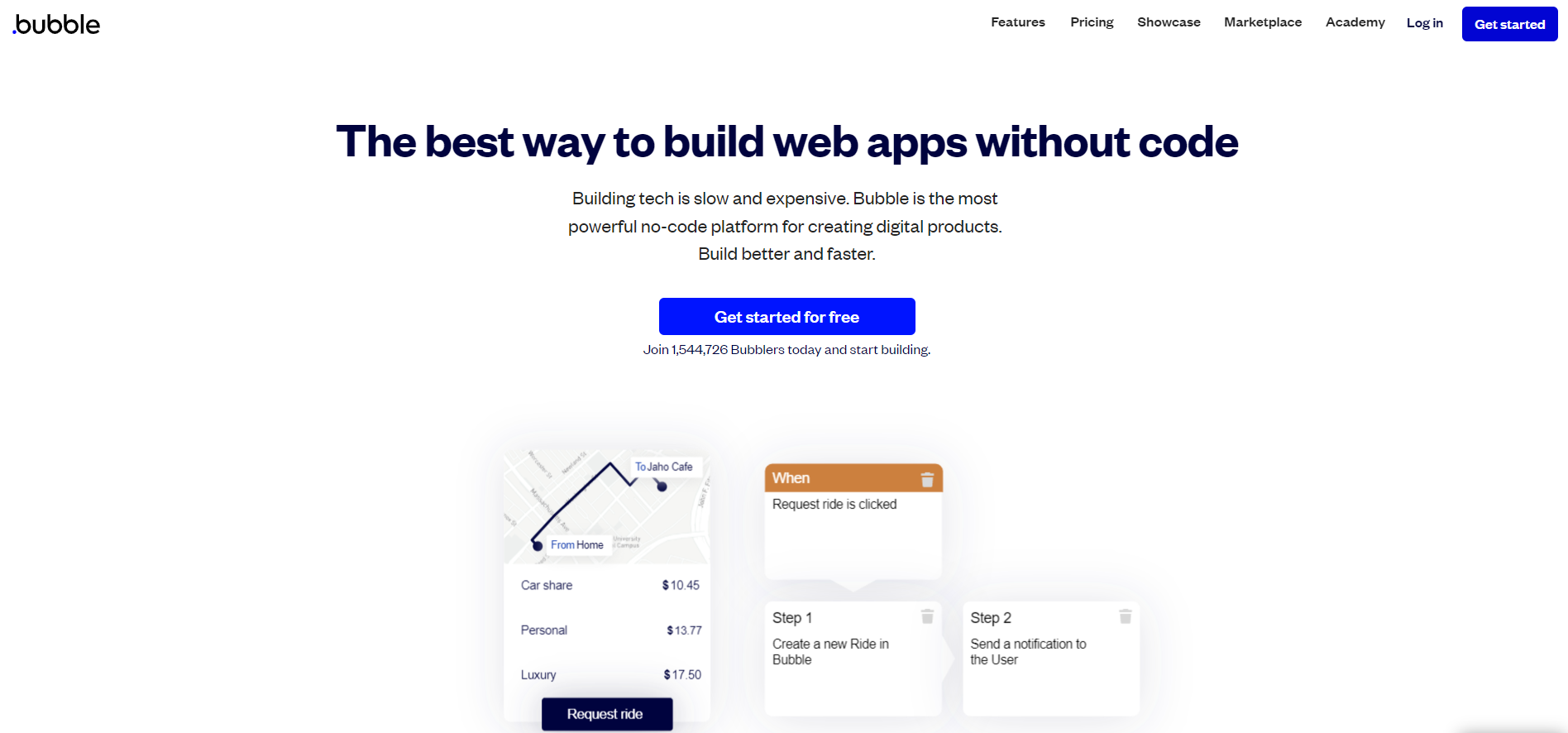
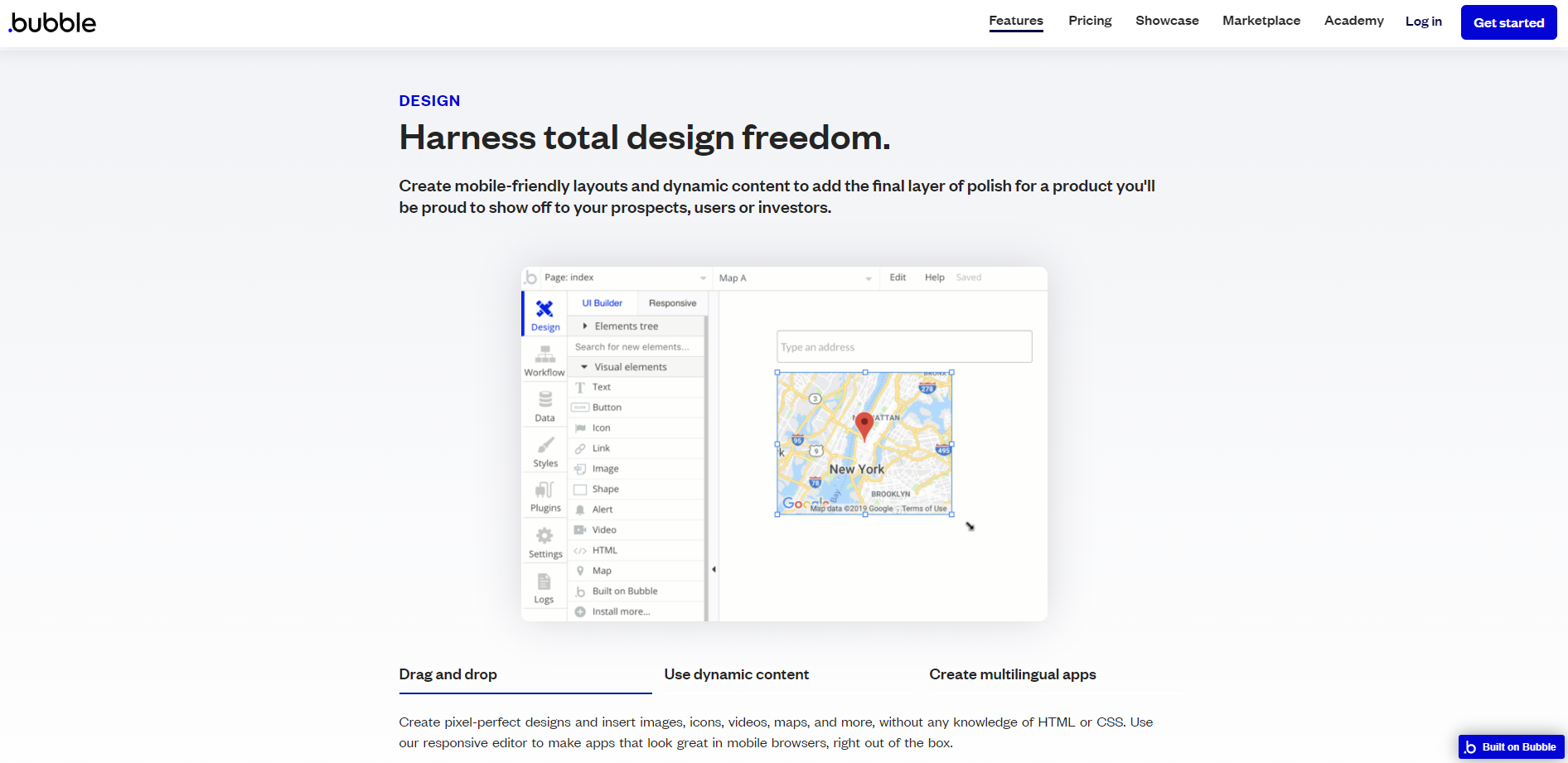
- Мехур е платформа за визуално програмиране, която позволява на всеки да създава и хоства уеб приложения без нужда от инженери, използващи език за програмиране без код. Потребителите могат да създават атрактивни уеб и мобилни уеб приложения, без да пишат нито един ред код със софтуера.
Конструкторът за плъзгане и пускане на софтуера позволява на потребителите пълен контрол върху техните идеи, позволявайки им да създават перфектни за пиксели графики. Отзивчивите оформления и анимации могат да се използват за оживяване на уебсайт.
Когато посетителите взаимодействат с програмата, потребителите могат да кажат на софтуера какво трябва да се случи. Bubble позволява на потребителите да персонализират езика и дизайна на приложението за отделни потребители, както и да изпълняват транзакции, да изпращат имейли и да запазват и показват данни.
Облачната платформа на софтуера позволява на потребителите да стартират незабавно своите приложения. Bubble хоства и мащабира сайта с нарастването на популярността му.
Програмата осигурява безопасна, готова за производство и мащабируема инфраструктура, така че потребителите не трябва да разполагат сървъри или да изграждат оперативен екип.
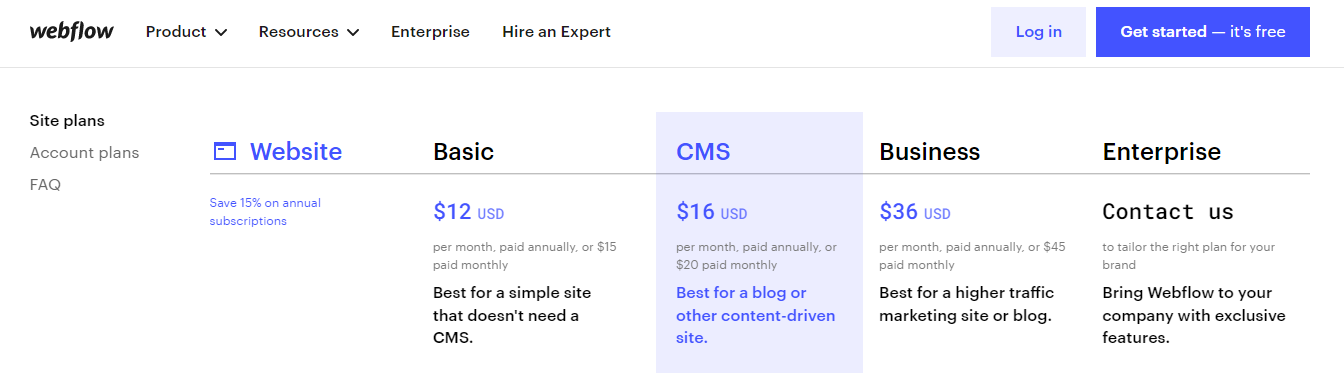
Webflow срещу Bubble: Сравнение на цените
Webflow гарантира, че клиентите му са доволни от работата на системата, като предлага неограничен безплатен план, който включва пълен контрол на дизайна, но, както всички безплатни планове, има определени ограничения.
С безплатния план няма да можете да използвате бели етикети, защита с парола на сайта или прехвърляне на проекти. Освен това ще бъдете ограничени до два проекта, които ще бъдат публикувани на webflow.io и популяризирани от Webflow.
Ценовата структура за Webflow е доста сложна. Като начало те са класифицирани в две широки категории: планове за сайтове и акаунти. След това всяка от тези подкатегории се подразделя на още две подкатегории.
Дизайнът на сайтове е идеален за хора, които искат да създадат единствен по рода си уебсайт, като например фирмен уебсайт, блог или магазин за електронна търговия. Той предлага два типа планове: планове за уебсайтове (които започват от $15 на месец) и планове за електронна търговия (които започват от $42 на месец).
Плановете за акаунт осигуряват достъп до допълнителни функции, като например опцията за персонализиране на редактора, обърнат към клиента с вашата марка, споделено табло за управление и няколко инструмента за сътрудничество.
Той е идеален за агенции или уеб експерти, които работят за своите клиенти. Освен това има две дивизии: индивидуални планове (които започват безплатно) и екипни планове (които започват от $42 на месец).
Както при Bubble, можете да плащате месечно или годишно и да получите 15% отстъпка. Имайте предвид, че когато анулирате, няма да получите възстановяване на сумата и вашият план ще бъде понижен до безплатния план, вместо да бъде изтрит.
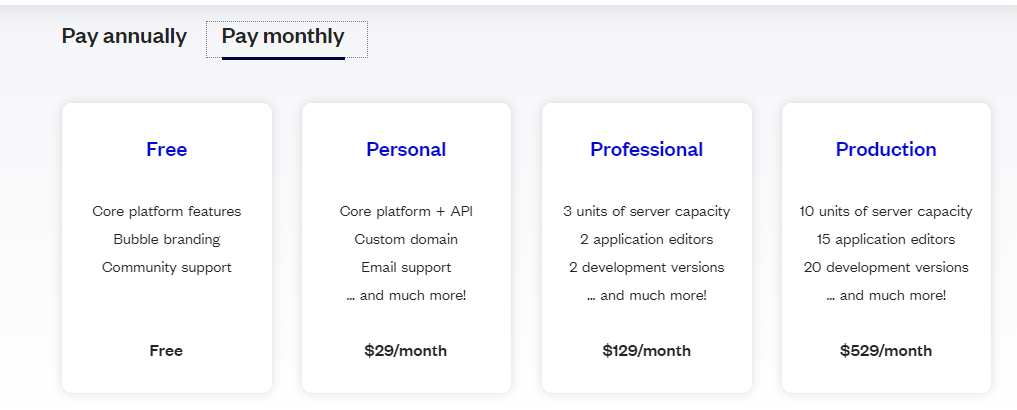
Bubble, подобно на Webflow, предлага безплатен план, който ви позволява да изследвате и разберете платформата, въпреки че има определени ограничения. Няма да имате достъп до версията на живо, API, насрочени процеси или архивиране на вашите данни.
Балонът ще рекламира на вашия уебсайт или приложение и вие ще получите общо име на домейн, 500MB файлово съхранение и основен капацитет на сървъра. Освен това, Bubble предлага три премиум опции, започващи от $29 на месец.
Тези първокласни решения предоставят допълнителни възможности като персонализиран домейн и бели етикети. Освен това, ако разработвате софтуер за вашите клиенти, имате достъп до плана на агенцията. Този пакет ще ви струва $78 на дизайнер всеки месец.
Освен това, ако сте студент или организация с нестопанска цел, ще получите отстъпка за всички планове. Плащанията могат да се извършват месечно или еднократно за цялата година, като в този случай се прилага отстъпка.
Що се отнася до цената, Webflow предлага множество възможности за избор, които позволяват гъвкавост, но също така добавят сложност за потребителите. Въпреки това, въпреки че цената на Bubble е ясна, тя е по-скъпа от тази на Webflow.
Webflow срещу Bubble: Шаблони
Шаблоните са предварително проектирани теми, които служат като рамка за вашия уебсайт, рационализирайки и опростявайки процеса на уеб дизайн. Нека видим кой може да създаде по-стабилен интерфейс за колекция и редактиране на шаблони.
Webflow е колекция от над 500 HTML5 отзивчиви дизайна на уебсайтове. Неприятното обаче е, че по-голямата част от тях са платени, като само 40 шаблона са достъпни безплатно.
Шаблоните са добре организирани в множество категории, включително блог, бизнес, дизайн и фотография. Освен това ни позволява да предоставим уникален шаблон за всяка конкретна уеб страница, като начална страница, страница за преглед или страница за контакт.
Освен това Webflow ви позволява да започнете с празно платно, което ви позволява да проектирате вашия сайт от нулата, вместо да разчитате на предварително изградена база под формата на шаблон.
Този дизайн е впечатляващ с това, че се адаптира към всеки размер на екрана, така че никога не е нужно да се притеснявате как ще изглежда уебсайтът ви на мобилно устройство. Можете дори да прегледате, преди да направите избор, за да сте сигурни, че е правилният.
Персонализирането на шаблони е лесно с Webflow, тъй като имате включен дизайнер или редактор. Те ще ви позволят лесно да променяте предварително попълнената информация на шаблона.
Ако искате членовете на вашия екип да се присъединят и да ви подкрепят, Zapier интеграцията също прави това лесно. Мехур разполага с изключителна колекция от шаблони, която включва стотици професионално проектирани дизайни.
Някои са достъпни безплатно, докато други се таксуват, като безплатната версия предлага по-малко функции. Тези шаблони могат да се използват за създаване на прототип, минимално жизнеспособен продукт, приложение или уебсайт.
Освен това може да получите шаблони за определени страници или компоненти, като например целева страница, табло за управление или формуляр за контакт. Можете да прецизирате търсенето на шаблони, като изберете категория от падащия списък.
Тези шаблони за балончета без код са напълно персонализирани с редактор за плъзгане и пускане, който включва стотици опции за модификация. Преди да изберете шаблон, може да видите всички подробности за шаблона.
Освен това някои от закупените шаблони имат 14-дневна гаранция за връщане на парите. Основният недостатък обаче е, че те са доста негъвкави на мобилни устройства.
В заключение, Webflow превъзхожда Bubble в тази област, тъй като предлага по-голяма библиотека с шаблони с повече възможности и гъвкавост.
Webflow срещу Bubble: Поддръжка на клиенти
Създателите на уебсайтове трябва да предоставят превъзходно обслужване на клиентите, за да ви помогнат при разрешаването на всички възникнали проблеми. Ето защо ще проучим кой печели битката за обслужване на клиенти Webflow и балон.
Webflow има изобилие от уроци, цели курсове и уроци, обхващащи няколко предмета, които да ви помогнат при изкачването на кривата на обучение.
Без сигурност ще бъдете приятно доволни от обхвата на наличните курсове, които ще ви позволят бързо и лесно да придобиете това, което трябва да знаете безплатно.
Освен това има блог за поддръжка на Webflow, форум на общността и електронни книги, които да ви помогнат да научите повече по темата.
Директната техническа помощ е достъпна чрез имейл от понеделник до петък от 6 до 6 ч. PT. Обикновено на имейлите се отговаря в рамките на 24–48 часа.
Освен това можете да наемете експерт, който да ви помогне с дизайна и разработката на вашия уебсайт, или можете да изпратите билети за поддръжка.
Bubble предлага Помощен център с различни статии за поддръжка, но тези статии не обхващат голямо разнообразие от трудности, които потребителите могат да срещнат, нито имат подробни обяснения с придружаващи изображения или видео демонстрации.
Освен този център за поддръжка, той включва блог, форум на общността, където можете да откриете решения на често задавани въпроси, и подкаст, където можете да научите повече за процедурите за уеб разработка.
Въпреки това, ако имате нужда от директна техническа помощ от жив човек, ние се страхуваме, че ще бъдете разочаровани. Това е така, защото Bubble предлага само помощ по имейл, което означава, че всички трудности, които имате, ще бъдат решени от техния екип за поддръжка. Той обаче не предоставя чат на живо или помощ по телефона.
В заключение, и двамата създатели на уебсайтове предоставят ограничена пряка помощ; въпреки това Webflow има предимство пред Bubble поради своите обширни ресурси за самопомощ, които включват стотици пълноценни курсове и класове.
Често задавани въпроси за Webflow срещу Bubble
Webflow по-добър ли е от WordPress?
И WordPress, и Webflow са фантастични опции за разработка на уебсайтове. Кой инструмент ще използвате в крайна сметка се определя от функциите, които искате в системата за управление на съдържанието. За повечето хора и организации, които се интересуват от създаване на уебсайт, WordPress е може би най-добрият вариант поради по-голямата си гъвкавост и интеграция с повече технологии.
Защо Webflow е най-добрият?
Въпреки че Webflow не е нито най-евтината, нито най-простата платформа за използване, той се откроява по отношение на дизайна. Можете да настроите почти всичко, без да знаете как да кодирате, като му придадете сложно усещане, без да изглежда недостъпно. Шаблоните са добре проектирани, удобни за мобилни устройства и подходящи за различни сектори.
Bubble добър ли е?
Балонът е невероятен инструмент за разработване на софтуер и онлайн приложения. Като цяло предимствата на Bubble оправдават допълнителните процеси, но ако ви е неудобно мисълта да използвате Bubble заедно с друг доставчик, за да създадете най-накрая собствено приложение, струва си да обмислите.
Кое е по-добре Webflow или Bubble?
Webflow предоставя лесна за използване функционалност на базата данни и също така е система за управление на съдържанието (CMS), което означава, че се използва само за разработка на преден край и задействане на елементи. Освен това балонът предлага по-голяма функционалност на базата данни от Webflow, поради което се използва както за front-end, така и за back-end разработка.
Бързи връзки :
Заключение: Webflow срещу Bubble 2024
Webflow срещу Bubble са и двете системи за създаване на уебсайтове без код, които предоставят безплатен план. Въпреки това, няколко характеристики ги отличават.
Клиентите на Webflow се възползват от отзивчиви и сравнително лесни за използване редактори, подобрени инструменти за самопомощ, стабилни интеграции и съхранение на ресурси, по-голяма колекция от висок клас и отзивчиви шаблони, както и гъвкави и различни ценови опции.
От друга страна, Bubble е фокусиран основно върху разработването на мобилни приложения, а не върху създаването на уебсайтове. Въпреки това, той може да се похвали с изключителен набор от функции, който съперничи на Webflow.
Той осигурява повече творческа гъвкавост и възможности за проектиране, както и увеличени възможности за база данни и по-стабилен пазар на плъгини. Въпреки това, той е доста скъп и труден за използване.
В заключение, Webflow превъзхожда Bubble в по-голямата част от областите, в които го оценихме.