Немає нічого більш дратівливого, як веб-сайт, який занадто довго завантажується для ваших відвідувачів. Простіше кажучи, повільний веб-сайт не зовсім ефективний і не справляє гарного враження.
І загальновідомим фактом є те, що незадоволені клієнти найшвидше передають свій бізнес і заступництво конкурентам. Тепер це страшний сценарій.
Уявіть, якби вся важка робота та зусилля, які ви вкладаєте у свій веб-сайт – дивовижний вміст, приваблива графіка, зручні макети тощо, – були б підірвані чимось таким тривіальним, як швидкість вашого сайту!
У сучасному світі миттєвого задоволення, швидкість може як зробити, так і зламати ваш веб-сайт. Це впливає на все: трафік, перегляди сторінок, конверсії, продажі, ваш бренд і репутацію.
Повільні веб-сайти зустрічаються частіше, ніж можна було б очікувати. Маючи це на увазі, ми тут, щоб допомогти вам пришвидшити ваш веб-сайт, надаючи йому перевагу, на яку він заслуговує.
зміст
Як легко прискорити повільний веб-сайт у 2024 році
Яка ідеальна швидкість завантаження?
Перш ніж почати наголошувати на швидкості вашого веб-сайту та заявляти, що він занадто повільний, щоб просувати ваш бізнес до успіху, спершу перевірте фактичну швидкість вашого веб-сайту.

В Інтернеті є кілька інструментів, які дуже прості у використанні і часто безкоштовні. Вони можуть допомогти вам оцінити швидкість завантаження вашого сайту та навіть запропонувати оптимізацію, яка допоможе вам пришвидшити роботу.
Хоча загальноприйняте "ідеальна" швидкість завантаження менше 2 секунд, це лише приблизний орієнтир. Можливо, ви зможете налаштувати свій веб-сайт, щоб він завантажувався ще швидше, чи не так?
Але в ідеалі слід уникати тривалості понад 2 секунди, а якщо вона перевищує 3-4 секунди, це категорично ні. Ось два з найпопулярніших інструментів аналізу швидкості, які ви можете використовувати:
Pingdom: Перейдіть на їхній веб-сайт, введіть URL-адресу свого веб-сайту та дочекайтеся повного аналізу, коли натиснете «почати тест». Це так просто!
Результати є вичерпними, з дивовижною інформацією, яка глибоко занурюється в загальну продуктивність вашого веб-сайту та вказує на нагальні проблеми, які сповільнюють роботу сайту.
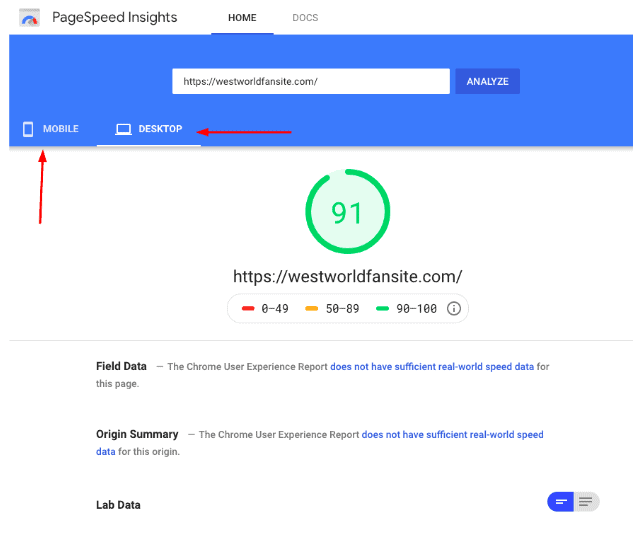
Статистичні дані про Google PageSpeed: Цей інструмент простий у використанні та надає вичерпний звіт про швидкість завантаження вашого сайту. Вводячи URL-адресу свого сайту в інструмент PageSpeed Insights, ви отримуєте детальний аналіз його продуктивності та проблем, які спричиняють його уповільнення.

Інструмент оцінює ваш веб-сайт із 100 – і з усім іншим у житті, чим більше ви отримуєте, тим більше ваш веб-сайт оптимізується.
Існує багато інших сайтів, інструментів і служб, які допоможуть визначити швидкість вашого веб-сайту. Виберіть той, який, здається, найкраще підходить для вашого веб-сайту, і зробіть перший крок до надшвидкісного веб-сайту, який сподобається вашим клієнтам і відвідувачам!
Найголовніше… Не забудьте зробити резервну копію!
Тепер, коли ви визначили, що спричиняє уповільнення роботи вашого веб-сайту, ви можете налаштувати бекенд, щоб забезпечити швидкий, чуйний сайт, який буде радувати ваших відвідувачів.
Однак найважливішим кроком на цьому етапі є створення резервної копії вашого веб-сайту, перш ніж щось змінювати!
Відомо, що зміни та налаштування викликають збої, і ви можете втратити цінні дані в процесі. Ви можете робити резервні копії вручну або використовувати спеціалізований плагін, як-от BlogVault, який значно полегшує весь процес.
Який би метод ви не використовували, обов’язково зберігайте резервні копії!
Способи підвищити швидкість вашого веб-сайту (РОБОЧАЯ)
Незважаючи на те, що ваш аналіз швидкості дасть вам чітке уявлення про те, що робить ваш веб-сайт млявим, ось кілька універсальних способів прискорити роботу сайту та значно покращити роботу з користувачем.
1. Оновіть свій план веб-хостингу:
Існує 3 найпопулярніші послуги хостингу – спільний хостинг, керований хостинг і VPS-хостинг. Усі 3 послуги хостингу пропонують різні типи швидкості. Як випливає з назви, спільний хостинг — це місце, де кілька веб-сайтів розміщуються на одному сервері. Переповнені сервери впливатимуть на продуктивність вашого сайту.
Ресурси обмежені. Оскільки сайт росте і залучає все більше і більше трафіку, він залучатиме більше ресурсів, що спричиняє простої інших веб-сайтів на тому самому сервері.
Ось чому призупинення сайту досить часто зустрічається на веб-сайтах, розміщених на спільному хостингі. Ресурси обмежені. Оскільки сайт росте та залучає все більше і більше трафіку, він залучатиме більше ресурсів, що спричиняє простої інших веб-сайтів на тому самому сервері.
Ось чому призупинення сайту тихо часто відбувається на веб-сайтах, розміщених на спільному хостингі. Краще перейдіть на керований хостинг або хостинг VPS, оскільки вони пропонують ресурси, які відповідають потребам веб-сайту. Вартість більше, ніж спільний хостинг, але воно того варте.
Незалежно від того, наскільки оптимізований ваш веб-сайт, він буде працювати настільки швидко, наскільки це дозволяє ваша служба веб-хостингу! Ваш сайт неодмінно сповільниться, оскільки ваш веб-сайт розвивається та збільшується з більшою кількістю сторінок та вмісту.
Якщо це схоже на ваш випадок, подумайте про оновлення свого плану веб-хостингу. Багато постачальників послуг надають вам безкоштовну обмежену пробну версію.
Спробуйте і подивіться, наскільки покращиться швидкість, перш ніж прийняти рішення, тому що при оновленні обов’язково буде дорожча ціна.
2. Увімкніть кешування браузера:
Кешування браузера може мати значний вплив на швидкість завантаження вашого веб-сайту. Кешування працює шляхом «запам’ятовування» ресурсів, необхідних для завантаження вашого веб-сайту для повторного відвідувача.

Ці дані взято з попередніх екземплярів, що ефективно скорочує час, необхідний для перезавантаження під час повторного відвідування веб-сайту. Крім того, ваш сервер буде використовувати менше ресурсів для обслуговування сторінки відвідувачам, що створить менше навантаження на ваш сервер.
Звичайно, зверніть увагу, що це працює і принесе користь лише постійним клієнтам.
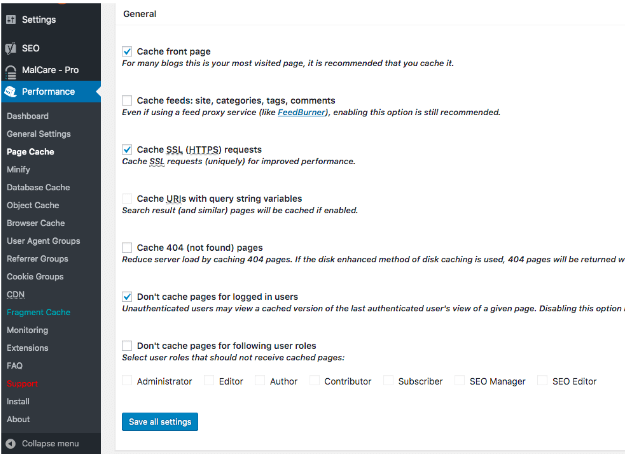
Кешування можна ввімкнути на різних рівнях –
Кешування на рівні сервера: Веб-хости обробляють кешування на рівні сервера. Вони вмикають його на вашому сервері, не піднімаючи пальця. Якщо ви перемістите свій веб-сайт на керовані служби хостингу, такі як Kinsta, WP Engine, на вашому сайті буде ввімкнено кешування.
Плагіни кешування: Існують безкоштовні або платні плагіни кешування, які ви можете вибрати. WP Rocket є дуже популярним плагіном для кешування преміум-класу. Cache Enabler і W3 Total Cache — безкоштовні альтернативи, які ви можете вибрати. Ці плагіни ефективні та прості у використанні.
Варто зазначити, що ви зіткнетеся з проблемами з деякими веб-сайтами, як-от сайти членства. Це пояснюється тим, що на сайтах членства є динамічні сторінки, як-от сторінка виписки та дошки обговорень.
Там, де звичайні методи кешування зазнають невдачі, в гру вступає кешування об’єктів. Керований хостинг, як-от WPEngine і Kinsta, пропонують послуги кешування об’єктів, які ви можете використовувати.
3. Оптимізація зображень:
Можливо, у вас виникне спокуса використовувати зображення з найвищою роздільною здатністю для свого веб-сайту. Хоча вони виглядають приголомшливо, вони також займають значну пропускну здатність і використовують багато ресурсів вашого сервера.
Це, у свою чергу, уповільнює роботу вашого веб-сайту. На щастя, ліки від цього — не піксельні зображення з низькою роздільною здатністю! Існує ряд речей, які ви можете зробити, щоб зображення на вашому веб-сайті не сповільнювали його роботу.

Від типу зображення до розміру файлу потрібно виміряти все.
Як правило, ви знайдете зображення в трьох типах форматів – JPEG, JPG і PNG. Основне правило — уникати PNG, оскільки вони, як правило, набагато більші, ніж інші формати зображень.
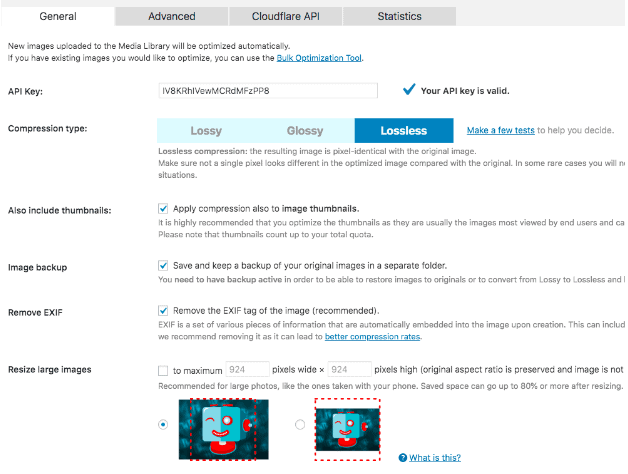
Ви можете стиснути зображення, щоб зменшити їх розмір. Інструменти, як Шортпіксель, Compressor.io допоможе вам зробити це, але пам’ятайте про тип компресора, який ви обираєте. Два типи стиснення: з втратами та без втрат.
Хоча втрата значно зменшує розмір зображення, вона також знижує якість зображення. З іншого боку, Lossless дозволяє стискати зображення без втрати якості, тому ваші клієнти отримають ті самі приголомшливі зображення без болючого повільного завантаження.
Рекомендується, щоб розмір зображення був менше 100 Кб. Обрізайте та зменшуйте розмір зображень, наскільки це можливо. Наприклад, якщо у вас є публікація з великою кількістю скріншотів продукту, вам не потрібно показувати користувачам усе вікно.
Просто зробіть знімок екрана частини продукту, яку ви хочете, щоб читач помітив.
4. Видаліть непотрібні плагіни:
Хоча певні плагіни необхідні для вашого веб-сайту, оскільки вони покращують роботу ваших відвідувачів, вони також належать до категорії «занадто багато чогось – це погано». Кожен доданий вами плагін використовуватиме певні ресурси для роботи.
Чим більше плагінів ви використовуєте, тим більше буде необхідних ресурсів, а отже, тим вище буде навантаження на сервер.
Наприклад, плагін безпеки, який виконує такі процеси, як сканування на вашому сервері, використовує ресурси вашого сервера. Багато плагінів резервного копіювання зберігають копію резервної копії на сервері вашого сайту.
Це означає, що веб-сервер повинен взяти на себе тягар запуску плагіна безпеки, зберігання резервних копій разом із виконанням щоденних процесів.
Це рецепт катастрофи, оскільки він може не тільки сповільнити роботу вашого веб-сайту, але й призвести до його збою! Використовуйте лише ті плагіни, які вам абсолютно необхідні. Мінімалістичний підхід, який зосереджується на якості, а не на кількості, творить для вас дива.
Кожен раз, коли ви хочете використовувати плагін, дізнайтеся, як плагін впливає на продуктивність сайту.
Подивіться на відгуки або запитайте розробників. Перевірте швидкість сторінки перед використанням плагіна та після встановлення плагіна.
Але як щодо плагінів, які вже присутні на сайті? Щоб з’ясувати, який плагін викликає проблеми для сайту, скористайтеся QueryMonitor.
Він не скаже вам відразу, який плагін викликає проблему, але він пропонує дані, які ви можете копати та інтерпретувати. Ось хороша стаття, яка може допомогти вам у цьому процесі.
5. Перевірте наявність шкідливих програм:
Іноді головною причиною повільного завантаження вашого веб-сайту є зловмисне програмне забезпечення. Ваші веб-сайти можуть бути зламані, а папки заражені шкідливим програмним забезпеченням. Занадто багато небажаних файлів застрягає на вашому веб-сайті.
Крім того, наявність шкідливого програмного забезпечення на вашому веб-сайті означає, що ваш сайт зламано. Ваші ресурси використовуються сторонніми особами без вашого відома.
Можливо, він використовує ваш сайт для розсилки спаму. Багато він зберігає піратські фільми та програмне забезпечення, додаючи все більше навантаження на ваш сервер, що призводить до його сповільнення.
Шкідливе програмне забезпечення може пошкодити ваш веб-сайт, поставити під загрозу безпеку та поставити вас і ваших відвідувачів під значний ризик. Ви можете втратити вміст і навіть дані клієнтів, що оживить ваші найгірші кошмари.
На щастя, є кілька надійних плагінів, як MalCare побудовані виключно для цієї мети; вони не тільки очищають заражений сайт, але й захищають його від майбутніх атак. Краще перестрахуватися, ніж потім шкодувати!
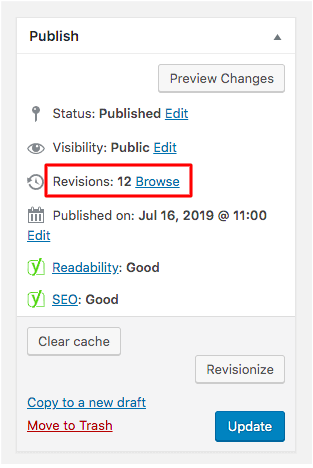
6. Вимкнути або обмежити перегляди:
Ревізії – це резервні копії вашого вмісту. Кожен раз, коли ви зберігаєте публікацію або сторінку на WordPress, запускається резервне копіювання. Ревізії дуже корисні, щоб повернутися назад і відповідати вмісту.
Але зміни також можуть уповільнити роботу вашого веб-сайту, оскільки резервна копія вмісту зберігається на вашому сервері. Через деякий час весь вміст, накопичений на вашому сервері, сповільнить його роботу.

Хоча деякі користувачі вважають за краще видаляти всі редакції, ми рекомендуємо зберегти від 3 до 5 версій і видалити решту. Ви здивуєтеся, коли дізнаєтеся, скільки років датовано деяким редакціям.
Крім того, є кілька інших способів прискорити роботу сайту. Ви можете ввімкнути стиснення Gzip, мінімізувати HTTP-запити, увімкнути HTTP Keep-Alive, мінімізувати файли JavaScript і CSS.
змініть тему свого веб-сайту, зменшіть кількість зовнішніх скриптів, виправте непрацездатні посилання, вимкніть гарячі посилання, використовуйте розширену CMS та оптимізуйте свою базу даних, серед іншого.
Незалежно від того, який варіант покращення свого веб-сайту ви виберете, ми сподіваємося, що ви віддасте пріоритет швидкості завантаження та працюєте над його оптимізацією, оскільки це найменше, на що очікують ваші клієнти та відвідувачі.
Швидкі посилання
- Як прискорити веб-сайт WordPress за 12 простих кроків
- Огляд ShortPixel
- Купони, знижки CartFlows
- Огляд адаптивного зображення Shortpixel
- GeneratePress Ціни зі знижкою
- Купони ShortPixel, промокоди, знижки
Висновок | Як легко прискорити повільний веб-сайт
Ви закінчили! Після внесення всіх можливих змін, наведених вище на вашому веб-сайті, не забудьте перевірити його ефективність. Якщо ваші результати такі ж, як і раніше, очистіть кеш сторінки з плагіна кешу, а потім спробуйте ще раз на веб-сайтах перевірки швидкості.
Тоді ви обов’язково побачите оновлену версію результату веб-сайту
Отже, ось найважливіші способи швидкого прискорення веб-сайту. Ви можете спробувати ці способи на своєму веб-сайті та побачити результат на своїй веб-сторінці. Це, безумовно, принесе хорошу швидкість вашому веб-сайту.
Повідомте мені, з якою проблемою ви стикаєтеся під час пришвидшення вашого веб-сайту, за допомогою коментарів або підписки на мій список електронної пошти, і я допоможу вам отримати найкращий результат.
Не забудьте поділитися цією публікацією з усіма своїми шанувальниками та підписниками в соціальних мережах та підписатися на мій список розсилки, щоб залишатися зі мною. Дякуємо за ваш час.


Швидкість веб-сайту є життєво важливим фактором для онлайн-бізнесу. Новіші веб-сайти можуть завантажуватися набагато швидше, ніж веб-сайти 7 або 8 років тому, і це не тільки тому, що Інтернет також змінився, а й тому, що змінилися наші інструменти. Наприклад: Pingdom пропонує швидке завантаження веб-сторінки для вашого веб-сайту, щоб збільшити рентабельність інвестицій і зменшити час відповіді; Google PageSpeed Insights допоможе вам діагностувати та виправити проблеми, які можуть погіршити продуктивність Це займе лише кілька хвилин, перш ніж ви запустите веб-сторінки з високим рівнем впливу! спробуйте їх сьогодні.
Pingdom — єдиний безкоштовний запатентований інструмент для аналізу швидкості веб-сайтів на планеті. Він настільки простий у використанні, вам навіть не потрібно реєструватися! Стандартні рекомендації: «2 секунди або менше», але Pingdom зробить повний аналіз часу завантаження вашого сайту за вас – це швидко та безболісно. Якщо виявлено проблеми, він може швидко визначити їх і запропонувати рішення за 5 хвилин або менше. Настійно рекомендується.
Підвищення швидкості вашого веб-сайту є хорошим першим кроком, щоб зробити його більш зручним для користувачів. Пришвидште роботу веб-сайту та покращте роботу свого сайту в Інтернеті, доручивши нам взяти на себе важку роботу за вас! вони виконають певну оптимізацію на вашому сайті, наприклад, додадуть веб-хостинг і ввімкнуть сервери кешування. Якщо вони побачать щось не так під час початкової оцінки, вони порекомендують вам перейти на Google Cloud або налаштувати чи оптимізувати для WordPress. Подивіться, наскільки далеко в порівнянні (згідно з Pingdom) використання їхньої служби оптимізації швидкості завантаження швидко піднесе вас у онлайн-просторі, де майже кожному потрібно додаткове підвищення, щоб досягти успіху!
Ваш веб-сайт завантажується занадто повільно? Це не важко дізнатися. Просто виберіть потрібний інструмент, введіть URL-адресу свого веб-сайту та дочекайтеся аналізу швидкості завантаження сторінки. Ви можете використовувати такі функції, як Google PageSpeed Insights, лише кількома натисканнями клавіш на телефоні. Типова «ідеальна» швидкість завантаження становить менше 2 секунд – це лише приблизний контрольний показник! Чому це має значення? Наявність повільного сайту не дасть людям відвідати його знову в майбутньому або повідомить своїм друзям, якщо вони вважають непривабливим чекати так довго, перш ніж досягти його вмісту. Переконайтеся, що ви не відстаєте від новітніх технологій, часто вдосконалюючись!
немає однозначної відповіді на те, скільки часу потрібно для завантаження веб-сайту. Загальноприйнята «ідеальна» швидкість завантаження становить менше 2 секунд, але це лише приблизний контрольний показник. два з найпопулярніших інструментів аналізу швидкості, які ви можете використовувати, це Pingdom і Google PageSpeed Insights, обидва з яких надають вичерпні звіти про швидкість завантаження вашого сайту. виберіть той, який найкраще підходить для вашого веб-сайту, і вживайте відповідних заходів, вносячи корективи на основі того, що ви дізнаєтеся про нього.
Одним з найважливіших аспектів успішного веб-сайту є його швидкість завантаження. Існує багато різних способів визначити, чи швидкість завантаження вашої веб-сторінки на належному рівні чи ні; наприклад, Pingdom надасть вам результати тестування, а Google PageSpeed Insights має корисні інструменти аналітики. Скористайтеся однією з цих послуг вже сьогодні!
Ви читаєте це речення у своєму браузері, але чи достатньо швидко ви читаєте його? Одними з найпопулярніших інструментів для аналізу швидкості є Pingdom і Google PageSpeed Insights. Pingdom переходить безпосередньо до справи, надаючи повний аналіз після того, як ви натискаєте стартовий тест, а PageSpeed Insights є більш вичерпним у своєму звіті. З такою кількістю варіантів під рукою може бути важко визначити, який з них найкраще відповідає потребам вашого веб-сайту.
Середній час завантаження веб-сторінок у всьому світі становить 2 секунди або менше, але це лише галузевий еталон! Вам не потрібно задовольнятися чимось нижче цього числа, якщо швидке отримання результатів не є вашою проблемою.
Неможливість завантажити веб-сайт менш ніж за дві секунди – це засмучує. І якщо сайт вашої компанії завантажується більше ніж за чотири секунди, є багато досліджень, які свідчать про те, що більшість потенційних клієнтів вже залишили свій кошик для покупок або відвідали сторінку вашої компанії! Дозвольте нашій службі прискорення відновлення веб-з’єднань за допомогою доступних рішень, розроблених спеціально для вас і вашого веб-сайту. один з них - pingdom, а інший - google pagespeed, тому спробуйте, що вам подобається, і ви точно не пошкодуєте, скориставшись ними. Рекомендовано.
Іноді веб-сайт може працювати повільно через швидкість завантаження. Коли це станеться, важливо вжити необхідних заходів, щоб не втратити потенційних клієнтів. Найпоширеніший контрольний показник для середнього цільового часу відмов становить 3-4 секунди, а всього, що перевищує це, слід уникати якомога ближче. Два чудових інструмента, які ви можете використовувати для відстеження швидкості завантаження вашого сайту, — це Pingdom і Google Page Speed Insights! Ці два безкоштовні інструменти допоможуть вам визначити, чи можна змінити час завантаження вашого веб-сайту, щоб люди могли повертатися знову і знову як задоволені клієнти.
Запуск веб-сайту може зайняти багато часу, тому важливо гарантувати, що ваш сайт завантажується протягом ідеального часу. Вам потрібно знати, чи ваш сайт може займати занадто багато часу? Це легко зробити за допомогою будь-якої кількості інструментів, просто перейдіть до pingdom для аналізу за секунди. Але скажімо, ви хотіли більш конкретних цифр? Google PageSpeed Insights виконує всю важку роботу за вас, надаючи вам звіти про те, наскільки добре ваша сторінка завантажується на настільних і мобільних пристроях. Хіба це не чудово, коли хтось уже зробив для нас повільну (хе) роботу! спробуйте їх зараз...
Кожен веб-сайт має завантажуватися швидко, щоб не розчарувати відвідувачів. Ви можете використовувати такі інструменти, як Pingdom або Google PageSpeed Insights, або взяти на себе певну особисту відповідальність, переконавшись, що ви використовуєте такі функції, як відкладене завантаження та мінімізацію зображень. Незалежно від того, який інструмент ви використовуєте, два з найважливіших способів зробити людей щасливими на вашому сайті – це зменшити кількість запитів (щоб переконатися, що вони мінімальні) і створювати менше запитів HTTP.
Протягом багатьох років люди шукали способи прискорити роботу млявого веб-сайту. Існує кілька інструментів, які дозволяють оцінити швидкість вашого сайту, і їх можна знайти в більшості основних браузерів. Щоб підтримувати стабільний час завантаження, спробуйте використовувати Pingdom або інструмент PageSpeed Insights від Google, який схожий, але пропонує свої унікальні дані. Завжди пам’ятайте: більшість експертів погодиться, що менше ніж 2 секунди є прийнятним!
Існує причина, чому багато людей розчаровуються швидкістю свого веб-сайту: веб-сторінка завантажується до 10 секунд. Через вісім секунд ви втрачаєте 50% цікавості та інтересу відвідувачів, через 16 секунд сума зменшується на 80%. На щастя для вас – їхній прискорений браузер або інструменти можуть зробити ваш веб-сайт в мільйон разів швидшим. Всього за чотири секунди! тому не забудьте перевірити їх і прискорити свій веб-сайт за допомогою їхньої допомоги. Рекомендовано.
Зі збільшенням використання мобільних пристроїв для серфінгу в Інтернеті час завантаження веб-сайту може значно вплинути на роботу користувачів. Pingdom — це одна з багатьох служб, розроблених, щоб допомогти вам визначити можливі вузькі місця в часі відтворення сторінки та різних інших показників, які можуть бути не інтуїтивно зрозумілими для нетехнічних користувачів. Google PageSpeed Insights – це ще один доступний варіант для легкого способу перевірити дані про швидкість завантаження вашого сайту.
Технології швидко стають невід’ємною частиною нашого повсякденного життя, тому ваш веб-сайт повинен йти в ногу з темпом. Якщо ви відчуваєте повільну швидкість завантаження для вашого веб-сайту, існує багато налаштувань, які можна внести, щоб знову отримати швидкий сайт. У цій статті будуть представлені деякі прості зміни, щоб пришвидшити час, необхідний для завантаження ваших сторінок у чиємусь браузері.
Є два найпопулярніші інструменти аналізу швидкості, які ви можете використовувати. вони, очевидно, названі в цих статтях. Перейдіть на їхній веб-сайт, введіть URL-адресу свого веб-сайту та дочекайтеся повного аналізу, коли натиснете «почати тест». Це так просто! Після того, як ви визначите, що спричиняє сповільнення роботи вашого сайту, усе, що вам потрібно, — це налаштувати серверну частину, щоб забезпечити швидку реакцію сайту, який буде радувати відвідувачів — це називається «Прискорити мій веб-сайт». Настійно рекомендую спробувати їх.
ми всі хочемо, щоб наші веб-сайти завантажувалися якомога швидше, і ми знаємо, що дві секунди – це рекомендована швидкість. Перейдіть до Pingdom для швидкого аналізу часу завантаження вашої сторінки. Рекомендовано.
Швидкість сайту є звичайним сигналом для рейтингу SEO, і чим швидше ви рухаєтеся, тим менше показник відмов. Як ваш сайт може розповісти про свою присутність? Вам потрібно тримати його в легкій формі (згадайте всі ті маркетингові сайти, які залучають відвідувачів за три секунди), оптимізувати зображення для стиснення без втрати якості та розвантажувати громіздкі ресурси, такі як jQuery, якщо це не потрібно. Трафік почне надходити на ваш веб-сайт із рекордною швидкістю! Спробуйте їх зараз і скористайтеся їх інструментами, ви точно не пошкодуєте.
Оскільки Інтернет є центральним у сучасному житті, важливо мати веб-сайт, до якого можна швидко отримати доступ. Якщо ваш сайт завантажується більше ніж 2 секунди, ви отримаєте штраф за це! Існує багато інструментів, які проаналізують швидкість вашої сторінки та точно підкажуть, що потрібно виправити. Наступного разу не чекайте їх користувачів – отримайте результати за допомогою цих двох інструментів pingdom і швидкість сторінки google і дізнайтеся, як вони працюватимуть, які допоможуть вам пришвидшити ваш повільний веб-сайт.
Ви коли-небудь відвідували веб-сайт лише для того, щоб бути розчарованими через повільне завантаження? Якщо це траплялося з вами більше одного разу за останні місяці, можливо, ваш сайт не оптимізовано для поточної технології браузера. Вирішення цих проблем порадує всіх відвідувачів і може призвести до збільшення продажів або трафіку. Ось чому вони тут роздають: «Прискорення вашого веб-сайту: як завантажити ваш сайт менш ніж за 2 секунди», посібник про те, як виправити поширені проблеми зі швидкістю завантаження, зокрема правильно налаштувати сервери та визначити прості виправлення, як-от кешування плагінів або стиснення зображення. Ви можете використовувати їхні інструменти, і вони є абсолютно найкращими інструментами, і я радий, що перейшов на цей веб-сайт. іди, спробуй їм зараз.
Веб-сайти, як відомо, працюють повільно. Зробіть свою роботу швидше за допомогою цієї безкоштовної програми, яка аналізує ваш сайт і надає список оптимізацій для збільшення часу завантаження до 80%! Це розширення для веб-переглядача є найшвидшим і найпростішим способом переконатися, що відвідувачі думають, що ваш веб-сайт крутий! Настійно рекомендую спробувати їх зараз.
Ви б хотіли, щоб ваш веб-сайт завантажувався якомога швидше, чи не так? Прискорити веб-сайт. Завдяки Pingdom і Google PageSpeed Insights швидкість більше ніколи не є проблемою. їхній продукт настільки простий у використанні. Всього кількома кліками ви можете провести аналіз і побачити, як ваш веб-сайт займає місце за середньою швидкістю завантаження. Його ще потрібно налаштувати? Прискоріть свій сайт і покращуйте бізнес уже сьогодні за допомогою їхнього рішення для часу завантаження своїми руками! спробуйте їх зараз.
Прискорюйте роботу веб-сайту за допомогою Pingdom і Google PageSpeed Insights: контрольний показник, який ви повинні залишатися нижче, становить приблизно 2 секунди, будь-чого, що перевищує 3-4 секунди, слід уникати. спробуйте їх зараз воно того варте.
Прискоріть свій веб-сайт за допомогою Pingdom Speed Test! Pingdom надає повні інструменти оптимізації для вашого сайту. Якщо ви хочете діагностувати час завантаження вашого сайту, це інструмент для цього. Маючи під рукою Google PageSpeed Insights, надайте швидкі рішення для пришвидшення вашого сайту, включаючи пропозиції щодо покращення продуктивності на основі висновків із подібних сайтів.
Не можете чекати 4 секунди? Підтримуйте швидкість роботи веб-сайтів за допомогою посібників із тестування швидкості від Pingdom і PageSpeed insights.
Google PageSpeed Insights – це чудовий інструмент, який допоможе оптимізувати ваш веб-сайт. Довіртеся такому гіганту, як Google, для швидкого обслуговування! Це простий, ефективний та економічний спосіб прискорити завантаження сайту. Використовуючи його, ви можете усунути причини, які можуть сповільнювати роботу вашої веб-сторінки – від зображень, таблиць стилів CSS і файлів JavaScript, які не кешуються належним чином, до блокування певного динамічного вмісту від завантаження під час завантаження сторінки. Для початку спробуйте перевірити, як швидко завантажується Google із увімкненим стисненням HTTP.
Власник веб-сайту хоче, щоб користувачі відчували її сайт із блискавичною швидкістю. Це непростий подвиг, але в Інтернеті є інструменти, які можуть допомогти спростити процес. За допомогою двох провідних інструментів у нашому списку крутих сайтів ви можете дізнатися, як швидко ваш веб-сайт завантажується в різних регіонах світу, і порівняти свій власний час завантаження зі стандартними очікуваннями. Можливо, ви захочете використовувати ці інструменти для натхнення або як набір інструментів, щоб виправити будь-які проблеми з часом завантаження. спробуйте їх зараз. Настійно рекомендується.
Якщо ваш веб-сайт завантажується занадто довго, нехай професіонали займаються вашим бізнесом. Прискоріть роботу веб-сайту за допомогою Pingdom, одного з найнадійніших сервісів оптимізації веб-сайтів на сьогоднішній день. вони пропонують пакети оптимізації для будь-якого бюджету та химерності, щоб ви могли повернутися до того, що важливо: ведення свого бізнесу! Рекомендовано.
Прискорюйте час завантаження свого веб-сайту за допомогою таких інструментів, як Pingdom і Google PageSpeed Insights. Обидва безкоштовні у використанні, прості в управлінні та надають вичерпні звіти, які допоможуть вам покращити швидкість завантаження вашого сайту. Отримайте те, що вам потрібно для швидкого SEO за допомогою лише одного чудового інструменту! іди спробуй їх зараз.
Ви коли-небудь хотіли прискорити свій веб-сайт? Швидкість важлива для хорошого користування. Ми можемо допомогти вам зрозуміти, наскільки швидко це має бути, і, якщо необхідно, допоможемо внести деякі зміни, щоб користувачі були задоволені своїм онлайновим досвідом. Не хвилюйтеся більше – існує багато інструментів, які ви можете використовувати для вимірювання часу завантаження вашого веб-сайту. Два найвідоміших інструменти – Pingdom і Google PageSpeed Insights. Є багато плюсів, і я використовую ці продукти протягом багатьох років, і тепер я тут, щоб поділитися з ними своїм досвідом, вони найкращі на сьогодні. і я б рекомендував це всім.