Blog başlatmanın bu bölümünde, WordPress'i yüklediğinizi ve nasıl yazı yazılacağını bildiğinizi varsayıyoruz. Değilse, önceki talimata geri dönün: Bir Blog Nasıl Başlatılır. Şimdi blog tasarımınızı nasıl değiştireceğinizi açıklayacağız.
Kurulumdan sonra blogunuz standart WordPress tasarımına sahip olacak ve çok yavan görünecek. Bununla birlikte, WordPress'in çekici yönlerinden biri, ziyaretçilerinize nasıl göründüğü de dahil olmak üzere hemen hemen her şeyi değiştirmenize olanak sağlamasıdır. Kullanabileceğiniz neredeyse sınırsız sayıda şablon veya tema vardır, bunların çoğu ücretsizdir ve ayrıca ek işlevsellik sağlamak için çok çeşitli eklentiler vardır.
İçerik
Blog Nasıl Başlatılır: Temanızı Ayarlama
Tema, blogunuzun 'görünümünü ve hissini' sağlayan bir şablondur. Blogunuzun tam düzeni, temayı değiştirerek değiştirilebilir. Sol taraftaki blogunuzun Kontrol Paneline gidin ve ardından Görünüm -> Temalar'a tıklayın. Ardından, kullanabileceğiniz temaların bir listesini göreceksiniz.
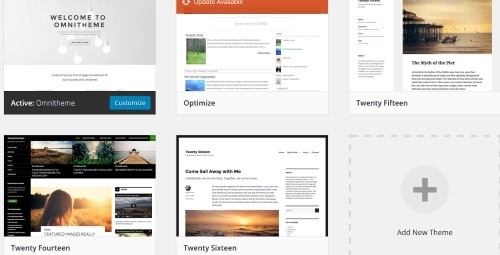
WordPress, başlangıçta burada genellikle kendi standart temalarını ve ayrıca sizin yüklediğiniz temaları görüntüler. Şu anda kullanımda olan tema, bu listedeki görüntüsünün altında 'Etkin' olarak belirtilecektir.
Yukarıdaki resim, bu sitedeki bir dizi temayı göstermektedir: Yirmi Ondört ila Yirmi Onaltı, standart ücretsiz WordPress temalarıdır. Normalde önce temanızı önizleyebilir ve 'Etkinleştir'e tıklayarak etkinleştirebilirsiniz - bazı durumlarda 'Etkinleştir' düğmesini görmek için imlecinizi temanın üzerine getirmeniz gerekir.
Blog tasarlama ve yazma konusunda bilgi sahibi olana kadar ücretsiz WordPress temalarından biriyle başlamanızı öneririz. Çevrimiçi olarak sunulan daha birçok ücretli ve ücretsiz tema var. Blogunuza kolayca yüklenirler.
Yeni Tema Ekleme
Kontrol panelinde Görünüm->Temalar'a gidin ve ardından 'Yeni Ekle' düğmesini tıklayın:
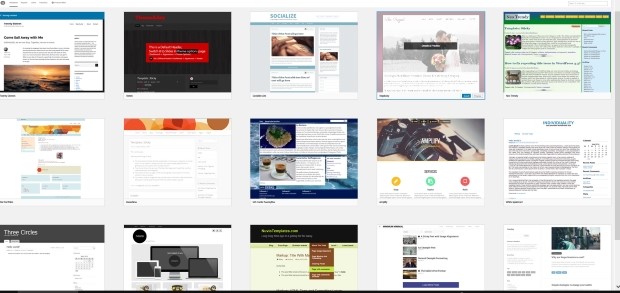
Şimdi size mevcut temaların bir listesi sunulacak:
Size uygun olanı seçin, ardından imlecinizle üzerine gelin ve 'Yükle'yi tıklayın. Kurulduktan sonra "Etkinleştir"e tıklayın ve yeni temanız kullanmakta olduğunuz temanın yerini alacaktır. Blogunuzu istediğiniz gibi görünecek şekilde özelleştirmeye başlayabilirsiniz. Bir Google araması yaparsanız çevrimiçi olarak binlerce WordPress teması bulacaksınız - çoğu ücretli, ancak bazıları ücretsiz.
İyi bir navigasyon sisteminin nasıl kurulacağını bilmek, bir blogun nasıl doğru bir şekilde başlatılacağını anlamanın önemli bir yönüdür. Gezinme menüleri, okuyucularınızın bağlantılara tıklayarak sitenizde gezinmesini sağlar. WordPress bunları oluşturmanın basit bir yolunu sunar ve temanız o temaya özel menü yapıları da sunabilir. WordPress kullanarak gezinme menülerini nasıl oluşturabileceğiniz aşağıda açıklanmıştır.
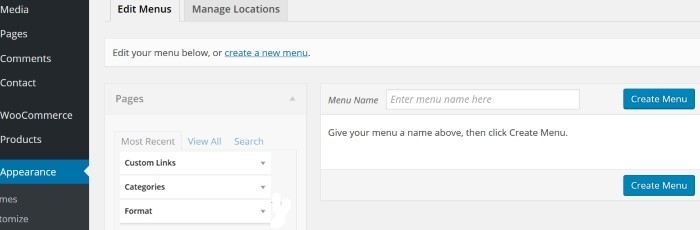
Kontrol Paneli -> Görünüm -> Menüler'e gidin:
Menünüze vermek istediğiniz ismi 'Menü Adı' kutusunu seçin ve 'Menü Oluştur'u tıklayın. Ardından, menü öğelerini eklemelisiniz; bağlantılar tıklandığında menünüzün açacağı sayfalar.
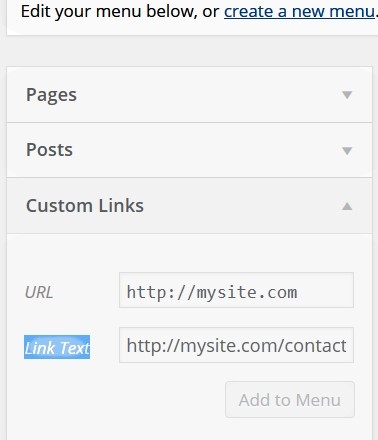
Bir bağlantı oluşturmak için 'Özel Bağlantılar'ı tıklayın ve ardından bağlantınızın URL'sini ekleyin. Diyelim ki bu Ana Sayfanız, http://mysite.com olurdu. Ayrıca 'Bağlantı Metni' - bağlantının menünüzde nasıl görüneceği sorulacaktır. Buna 'Ev' adını verebilirsiniz.
Blogunuzda zaten sayfalarınız varsa, yukarıdaki gibi 'Sayfalar' bölümüne tıklayarak ve sağlanan listeden istediğiniz sayfayı seçerek bunlara bağlantılar eklersiniz. Ayrıca Bağlantı Metnini menüye uyacak şekilde değiştirebilirsiniz, örneğin 'Bize Ulaşın'. Bunu yaptıktan sonra, 'Menüye Ekle'yi tıklayın.
Menünüzü Sayfanıza Nasıl Yerleştirirsiniz?
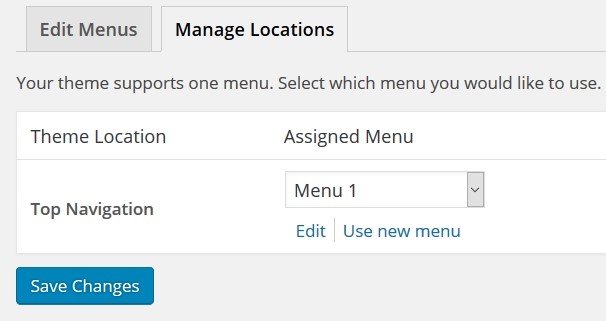
Yukarıdaki Menü 'Bölüm' resmine bir kez daha bakın. 'Menüleri Düzenle' sekmesinin yanında bir 'Konumu Yönet' sekmesini göreceksiniz. Menünüzü sayfalarınızda görünmesini istediğiniz yere yerleştirmek için bunu açın. Sekmeye tıkladığınızda şöyle bir şey göreceksiniz:
Menümü 'Birincil Menü' alanına eklemek istiyorum - bu nedenle menü adınızı seçmek için sağdaki açılır menüyü kullanın ve ardından değişiklikleri kaydedin.
Başlamak için menü düzenleyicinin “Sayfalar” bölümüne tıklayın.
Temanız size birden fazla menü konumu veya yalnızca bir menü sunabilir. Yukarıdaki örnekte, tek menü konumunuz sayfanızın veya blog yayınınızın en üstündedir. Birçoğu, blogunuza eriştiklerinde okuyucularınızın dikkatini çektiği için bunun en iyi yer olduğuna inanıyor. Bir gönderiyi okumayı bitirdikten sonra, ilgilerini çekebilecek başka bir sayfa veya hizmet bulmak için yukarı kaydırabilir ve tıklayabilirler.
Görünür URL'leri Değiştirme
WordPress'te web adreslerinin (URL'ler) oluşturulma şekli şu şekilde bilinir: 'Kalıcı Bağlantılar'. Bunlar çok kullanıcı dostu değildir ve değiştirilmesi gerekir. Standart kalıcı bağlantıya bir örnek: http://yoursite.com/?p=127. Konu dışı olduğu için burada bunun nasıl yapıldığına girmeyeceğiz. Yapmanız gereken onu değiştirmek.
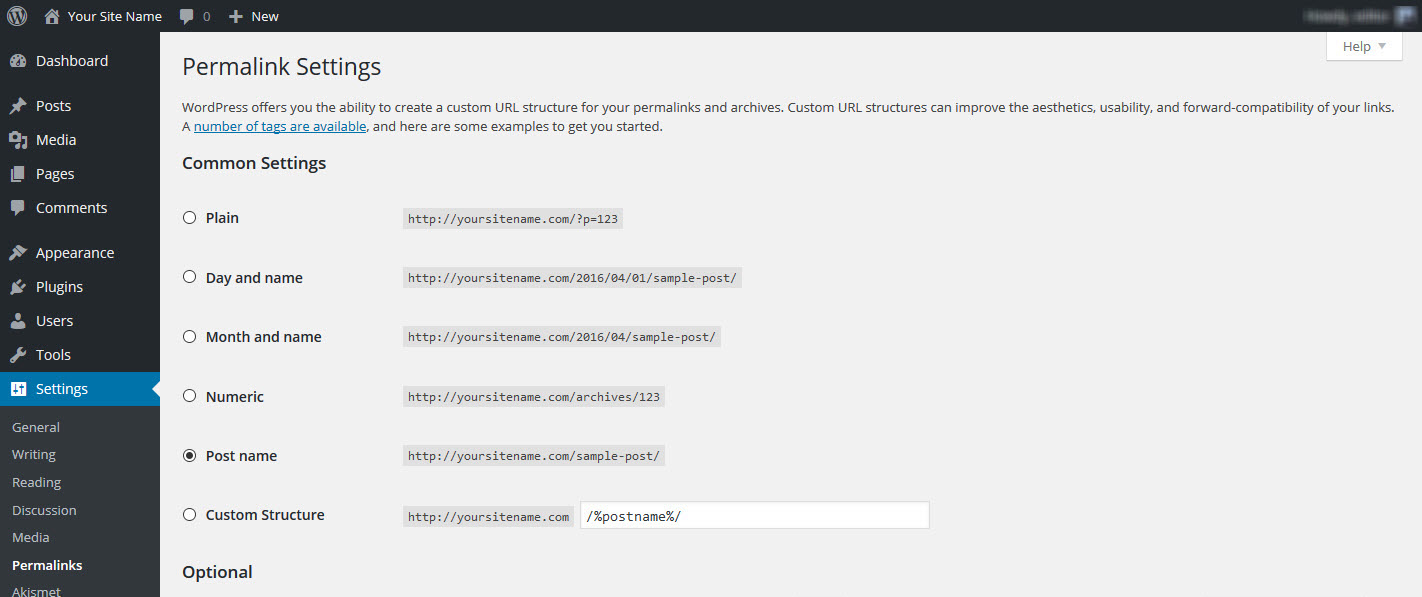
Bunu yapmak için Kontrol Paneli -> Ayarlar -> Kalıcı Bağlantılar'a gidin
Bunun gibi bir ekran göreceksiniz:
Ya Gönderi adına tıklayın ya da yapmayı tercih ettiğim gibi, Özel Yapı'ya tıklayın ve kopyalayın /%posta adı%/ sağlanan metin kutusuna girin. Ya çalışmalı. Bunun yaptığı, 'Yeni Gönderi Ekle' ekranınızın üst kısmındaki 'Kalıcı bağlantı' kutusuna girdiğiniz gönderi adını kullanmaktır. 'Değişiklikleri Kaydet'i tıklayın ve bitirdiniz.
Ardından, yepyeni bir blog dünyası açmak için nasıl eklenti ekleyeceğinizi göstereceğiz.
Bloga Eklenti Ekleme
Eklentiler, işlevselliğini genişletmek için blogunuza ekleyebileceğiniz komut dosyaları veya uygulamalardır ve ziyaretçilerinizin alıp beğeneceği bir blogu nasıl başlatacağınızı anlamanın önemli bir yönüdür. Eklentiler, üçüncü taraf programcılar tarafından geliştirilmiştir ve binlerce olmasa da aralarından seçim yapabileceğiniz kelimenin tam anlamıyla yüzlercesi vardır. Eklentiler, aşağıdakiler gibi işlevler için kullanılabilir:
SEO'nuzu doğru yapmak: Arama Motoru Optimizasyonu, iyi bir arama motoru sıralaması olasılığını artırır. Yoast bize göre en iyisi.
Sosyal Medya: Eklentiler, blogunuza bir dizi sosyal medya düğmesi eklemenizi sağlar. Facebook, Twitter, Instagram, Pinterest, Google+ ve diğerleri gibi sosyal medya ile bağlantı kurmak, yalnızca blogunuzun potansiyel ziyaretçilere maruz kalmasını artırmakla kalmaz, aynı zamanda arama motorlarındaki görünürlüğünüzü de artırır.
İletişim Formları: Blogunuzda bir iletişim formunun olması, okuyucuların sizinle iletişim kurmasını kolaylaştırır. E-postalara erişmek ve yazmak zorunda değiller, formunuzu doldurup tek tıklamayla size göndermeleri yeterli.
Jetpack Eklentisi: Size yalnızca blogunuz hakkında pek çok istatistik vermekle kalmayan ve kenar çubuğu menülerinize görseller eklemenize izin veren, aynı zamanda blogunuzun küçük cep telefonu ekranlarında ve tabletlerde iyi görünmesini sağlayan bir eklenti var. Bu jetpack, çoğu kişinin yüklemesi gereken bir eklenti – ihtiyacınız yoksa her zaman devre dışı bırakabilirsiniz.
Askimet Eklentisi: Askimet 'Yorum Spam'ını durdurur. Bu spam e-posta gibidir, ancak bloglarınızdaki 'Yorumlar' kutunuzda görünür. Bunu kontrol etmediğiniz sürece, blog spam yazılımı, siz farkına varmadan blog yorumlarınızı spam ile doldurabilir.
Herhangi bir eklentiyi yüklemek için, onu indirin ve 'Yükle'yi tıklayın. Eklentileriniz, kontrol panelinizde 'Eklentiler' altında görünür ve genellikle bunların nasıl kullanılacağına ilişkin talimatlar ve ihtiyacınız olduğunda destek için bir web sitesi ile birlikte gelir.
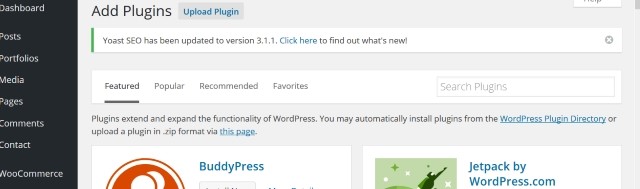
İşte eklenti kurulum sayfası. Pano -> Eklentiler'e gidin ve bu ekranı bulacaksınız:
Bu sayfa, hem yukarıdaki BuddyPress ve jetpack ile başlayan aşağı kaydırma listesinde hem de 'Öne Çıkanlar' ve 'Popüler' ile başlayan menüye tıklayarak faydalı eklentiler aramanıza olanak tanır. Her eklenti, kullanımını ve nasıl indirilip etkinleştirileceğini açıklar. Çoğu, eklentiyle ilgili olması durumunda ayarları değiştirmenize de olanak tanır.
Doğru eklentileri seçerseniz, blogunuzu kurarken kendinize çok zaman kazandırabilirsiniz. Google Analytics hesabınızı blogunuza ekleyen ve onu Google Arama Konsolu hesabınıza (eski adıyla Google Web Yöneticisi Araçları) kaydeden bir eklenti bile var. Mevcut eklentileri taramak için biraz zaman ayırın ve hoşunuza giden veya size çok fazla iş kazandıracak bir şey bulabilirsiniz.
Blogunuzun Tasarımında Hızlı Değişiklikler Yapmak
Artık blogunuz olması gerektiği gibi çalışıyor, ancak belki farklı görünmesini istiyorsunuz - belki kendi renklerinizle veya başlığınızda kendi resimlerinizle. Blogunuzun tasarımını kendi tercihlerinizi yansıtacak şekilde nasıl özelleştireceğiniz aşağıda açıklanmıştır.
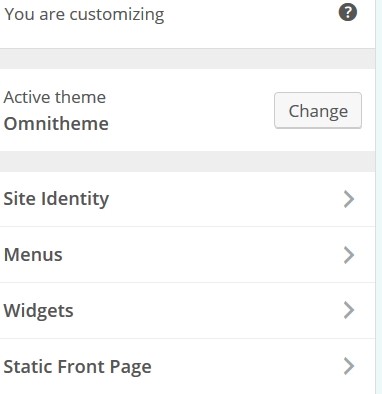
Pano -> Görünüm -> Özelleştir'e gidin. Sağda Ana Sayfanız ve solda özelleştirme seçenekleri ile bu ekranı göreceksiniz. Aşağıda gösterilenler, temanıza bağlı olarak sizinkinden farklı olabilir. Bununla birlikte, genel ilkeler hala geçerlidir.
'Omnitheme'imizin yerine kendi aktif temanız gösterilecektir. Temayı buradan değiştirebilirsiniz, ancak zaten beğendiğiniz biriyle çalışıyorsanız bu önerilmez. Burada yapılabilecek değişiklikler şunlardır:
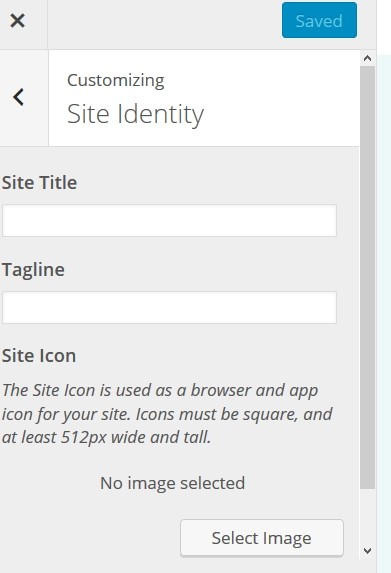
Site Kimliği:
Burada verilen seçenekler, kullanmayı seçtiğiniz temaya göre değişecektir. Burada blogunuzun başlığını ve ayrıca her sayfanın üstünde görünen bir alt başlık olan sloganı değiştirebilirsiniz. Pek çoğu, sloganı görmezden gelmeyi tercih eder, ancak bu özellik, bir tanesini kullanmayı kolaylaştırır ve görünümü beğenmezseniz onu temizler. Buraya geri dönün ve slogan penceresini temizleyin.
Ayrıca blogunuzun başlığı için bir resim seçebilirsiniz - bu, her sayfada ve gönderide görünecektir. Bazı temalar, metninizin altına bir arka plan resmi eklemenize izin verir. Bazı durumlarda metninizin rengini değiştirebilir ve blog yazılarınıza bir arka plan rengi ekleyebilirsiniz.
Bu seçeneklerin tümü temanızla birlikte görünüyorsa endişelenmeyin. Yukarıdakilerin tümünü blogunuzda başka bir yerde gerçekleştirebilirsiniz. Her sayfa ve yazı için metin rengi, metin düzenleyiciden değiştirilebilir ve arka plan renkleri ve resimler, çoğu insan bunları kullanmadığından şu anda sizi endişelendirmemelidir.
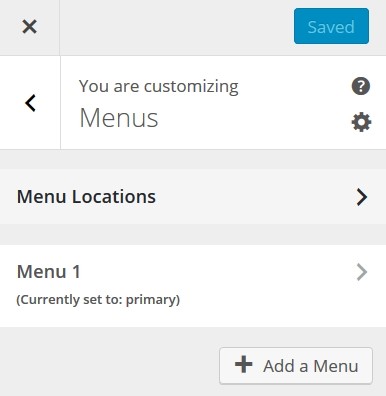
Menüler:
'Menüler' bağlantısı size şu seçenekleri sunar:
Yine, bu, temanızla farklı olabilir, ancak aynı seçenekler orada olmalıdır. Menülerinizin konumunu değiştirebilir ve ayrıca yeni menüler ekleyebilirsiniz.
Bir süre blog yazdıktan sonra, kullandığınız temayla ilgili tüm seçenekler hakkında bilgi sahibi olacaksınız. Blogunuzun görünümünü ve verdiği hissi değiştirmenin başka yolları da var, ancak şimdilik, devam etmek için yeterli bilgiye sahipsiniz.
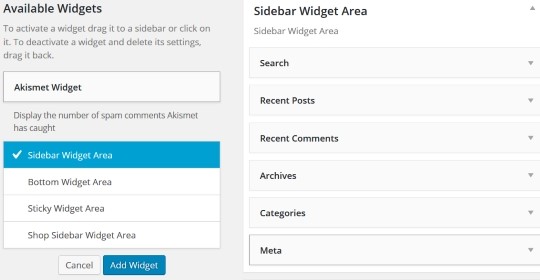
widget'lar:
Widget'ları doğru kullanmayı öğrenmelisiniz. Widget'lar, sitenize ek işlevsellik ve pizzazz sağlayan komut dosyalarıdır. Örneğin, ziyaretçilerinize sitenize o aya ait bir takvim gösteren bir takvim widget'ı ekleyebilirsiniz. Bir 'Arama' widget'ı blogunuza, okuyucuların sitenizde ilgili bilgileri aramak için anahtar sözcükler ekleyebilecekleri bir arama penceresi ekler. Aşağıdaki sağ kenar çubuğu, kullanabileceğiniz olası widget'ların bir seçimini gösterir.
'Kullanılabilir Widget'lar'a tıklayabilir ve ardından kullanmak istediğiniz widget'ı etkinleştirebilirsiniz. Widget'ları çevrimiçi olarak da indirebilir ve temanız izin veriyorsa bunları kullanabilirsiniz. Widget'ı nereye yerleştireceğinizi seçebilirsiniz: Bir kenar çubuğuna, bir sayfanın altına veya hatta onu, gönderi veya sayfanızdaki kaydırmadan bağımsız olarak ekranda görünen bir alana yapıştırın.
Statik Ön Sayfa
Bu seçenek, sayfalarınızdan veya blog gönderilerinizden birini statik Ön Sayfa olarak tanımlamanıza olanak tanır. Bu, tüm ziyaretçilerinizin blogunuza ilk eriştiklerinde göreceği sayfa olacaktır. Bazı blogcular gönderilerinin URL'nin açılış sayfasında görünmesini tercih ederken, diğerleri ziyaretçilerin aşina olabileceği statik bir sayfayı tercih eder.
Bazen belirli ziyaretçiler, her seferinde aynı ön sayfaya gelirlerse, bir blogla daha iyi bir kimlik duygusu hissederler. O Sayfa yapabilir. Tabii ki, statik bir giriş bölümüne sahip olacak ve ardından en son blog yazılarını gösterecek şekilde tasarlanmalıdır. Bu nedenle, statik bir sayfanın normal bir web sitesi açılış sayfası gibi olması gerekmez - ancak bu, blogunuzun açılış sayfası olacaktır!
Blog Nasıl Başlatılır Kılavuzumuzun bu bölümü için bu kadar. Artık bir blog oluşturabilmeniz ve onu tanıtmaya başlamanız gerekir. Bu Kılavuzun sonraki bölümü, blogunuzu nasıl tanıtacağınızı açıklayacaktır.