Sa bahaging ito ng aming kung paano magsimula ng isang blog, ipinapalagay namin na na-install mo ang WordPress at alam kung paano magsulat ng isang post. Kung hindi, bumalik sa nakaraang pagtuturo: Paano Magsimula ng Blog. Ipapaliwanag namin ngayon kung paano baguhin ang disenyo ng iyong blog.
Pagkatapos ng pag-install, ang iyong blog ay magiging sa karaniwang disenyo ng WordPress at magiging mura. Gayunpaman, ang isa sa mga kaakit-akit na aspeto ng WordPress ay nagbibigay-daan sa iyo na baguhin ang halos lahat, kasama ang hitsura nito sa iyong mga bisita. Mayroong halos walang limitasyong seleksyon ng mga template o tema na maaari mong gamitin, marami sa mga ito ay libre, at isang malawak na hanay ng mga plugin upang magbigay ng karagdagang pag-andar.
Nilalaman
Paano Magsimula ng Blog: Pagtatakda ng Iyong Tema
Ang tema ay isang template na nagbibigay ng 'look and feel' ng iyong blog. Ang kumpletong layout ng iyong blog ay maaaring baguhin sa pamamagitan ng pagpapalit ng tema. Pumunta sa Dashboard ng iyong blog sa kaliwang bahagi pagkatapos ay mag-click sa Hitsura -> Mga Tema. Pagkatapos ay makakakita ka ng isang listahan ng mga tema na magagamit mo.
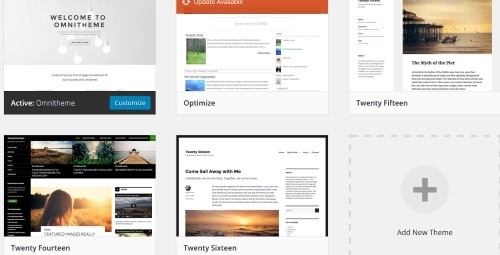
Karaniwang ipapakita ng WordPress ang sarili nitong karaniwang mga tema dito upang magsimula, at gayundin ang anumang i-install mo mismo. Ang tema na kasalukuyang ginagamit ay magsasaad ng 'Aktibo' sa ibaba ng larawan nito sa listahang ito.
Ang larawan sa itaas ay nagpapakita ng ilang mga tema sa site na ito: Dalawampu't Labing-apat hanggang Dalawampu't Anim ay karaniwang mga libreng tema ng WordPress. Karaniwang maaari mong i-preview ang iyong tema muna, at isaaktibo ito sa pamamagitan ng pag-click sa 'I-activate' - sa ilang mga kaso kakailanganin mong i-hover ang iyong cursor sa ibabaw ng tema upang makita ang pindutang 'I-activate'.
Iminumungkahi namin na magsimula ka sa isa sa mga libreng tema ng WordPress upang magsimula hanggang sa maging pamilyar ka sa pagdidisenyo at pagsulat ng mga blog. Marami pang bayad at libreng tema na available online. Madali silang na-upload sa iyong blog.
Pagdaragdag ng Bagong Tema
Sa dashboard, pumunta sa Hitsura->Mga Tema pagkatapos ay mag-click sa pindutang 'Magdagdag ng Bago':
Ipapakita sa iyo ngayon ang isang listahan ng mga magagamit na tema:
Pumili ng isa na nababagay sa iyo pagkatapos ay mag-hover sa ibabaw nito gamit ang iyong cursor pagkatapos ay i-click ang 'I-install.' Kapag na-install na, i-click ang ''I-activate' at papalitan ng iyong bagong tema ang iyong ginagamit. Maaari mong simulan upang i-customize ang iyong blog upang tumingin sa paraang gusto mo ito. Makakakita ka ng libu-libong mga tema ng WordPress online kung magsasagawa ka ng paghahanap sa Google – karamihan ay binabayaran, ngunit ang ilan ay libre.
Ang pag-alam kung paano mag-set up ng mahusay na sistema ng nabigasyon ay isang mahalagang aspeto ng pag-unawa kung paano magsimula ng isang blog nang tama. Binibigyang-daan ng mga menu ng nabigasyon ang iyong mga mambabasa na mag-navigate sa paligid ng iyong site sa pamamagitan ng pag-click sa mga link. Nag-aalok ang WordPress ng isang simpleng paraan ng paglikha ng mga ito, at ang iyong tema ay maaari ring mag-alok ng mga istruktura ng menu na partikular sa temang iyon. Narito kung paano lumikha ng mga menu ng nabigasyon gamit ang WordPress.
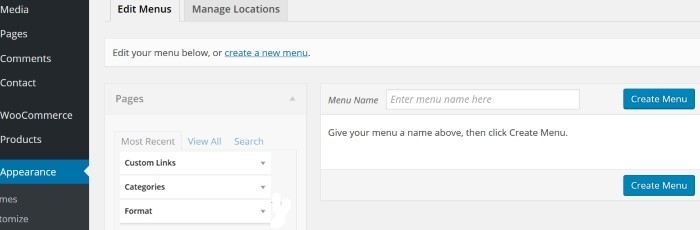
Pumunta sa Dashboard -> Hitsura -> Mga Menu:
Ilagay ang pangalan na gusto mong ibigay sa iyong menu sa 'Pangalan ng Menu' kahon at i-click ang 'Gumawa ng Menu'. Susunod, kailangan mong idagdag ang mga item sa menu; ang mga pahinang hahantong sa iyong menu kapag na-click ang mga link.
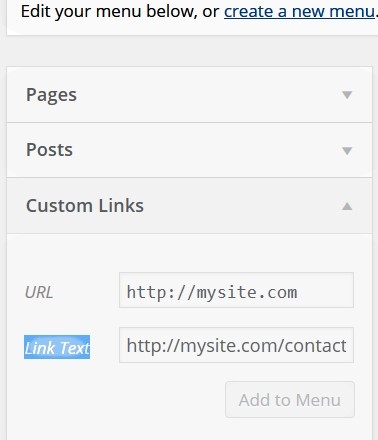
Upang bumuo ng isang link, mag-click sa 'Mga Custom na Link' at pagkatapos ay idagdag ang URL ng iyong link. Sabihin nating ito ang iyong Home Page, ito ay magiging http://mysite.com. Hihilingin din sa iyo ang 'Link Text' – kung ano ang magiging hitsura ng link sa iyong menu. Maaari mong pangalanan itong 'Tahanan'.
Kung mayroon ka nang mga pahina sa iyong blog, magdagdag ka ng mga link sa mga ito sa pamamagitan ng pag-click sa seksyong 'Mga Pahina' tulad ng nasa itaas, at pagpili ng pahinang gusto mo mula sa ibinigay na listahan. Maaari mo ring baguhin ang Teksto ng Link upang umangkop sa menu, halimbawa 'Makipag-ugnay sa Amin'. Matapos magawa iyon, i-click ang 'Idagdag sa Menu.
Paano Ilagay ang Iyong Menu sa Iyong Pahina
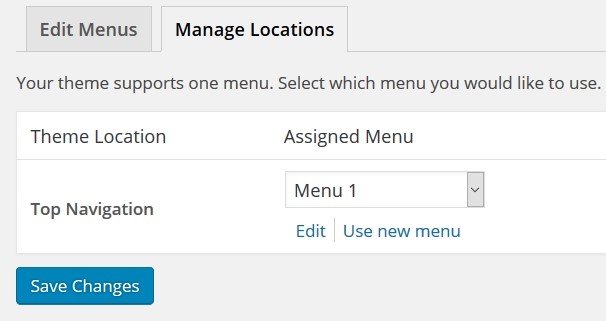
Tingnan muli ang imahe ng Menu na 'Seksyon' sa itaas. Makakakita ka ng tab na 'Pamahalaan ang Lokasyon' sa tabi ng tab na 'I-edit ang Mga Menu.' Buksan iyon upang ilagay ang iyong menu kung saan mo gustong makita ito sa iyong mga pahina. Kapag nag-click ka sa tab ay makikita mo ang isang bagay na ganito:
Gusto kong idagdag ang aking menu sa lugar na 'Pangunahing Menu' – kaya gamitin ang drop-down na menu sa kanan upang piliin ang pangalan ng iyong menu at pagkatapos ay i-save ang mga pagbabago.
Upang magsimula, mag-click sa seksyong "Mga Pahina" ng editor ng menu.
Maaaring mag-alok sa iyo ang iyong tema ng maraming lokasyon ng menu o isa lang. Sa halimbawa sa itaas, ang iyong lokasyon lamang ng menu ay nasa itaas ng iyong pahina o post sa blog. Maraming naniniwala na ito ang pinakamagandang lokasyon dahil nakakakuha ito ng mata ng iyong mga mambabasa kapag ina-access nila ang iyong blog. Kapag natapos na nila ang pagbabasa ng isang post maaari silang mag-scroll pataas at mag-click upang makahanap ng isa pang pahina o serbisyo na maaaring interesado sa kanila.
Pagbabago sa Mga Nakikitang URL
Sa WordPress, ang paraan ng paggawa ng mga web address (URL) ay kilala bilang 'Mga Permalink'. Ang mga ito ay hindi masyadong user friendly at kailangang baguhin. Ang isang halimbawa ng karaniwang permalink ay http://yoursite.com/?p=127. Hindi na natin isasaalang-alang kung paano ito binuo dito dahil ito ay hindi nauugnay. Ang dapat mong gawin ay baguhin ito.
Upang gawin ito, pumunta sa Dashboard -> Mga Setting -> Mga Permalink
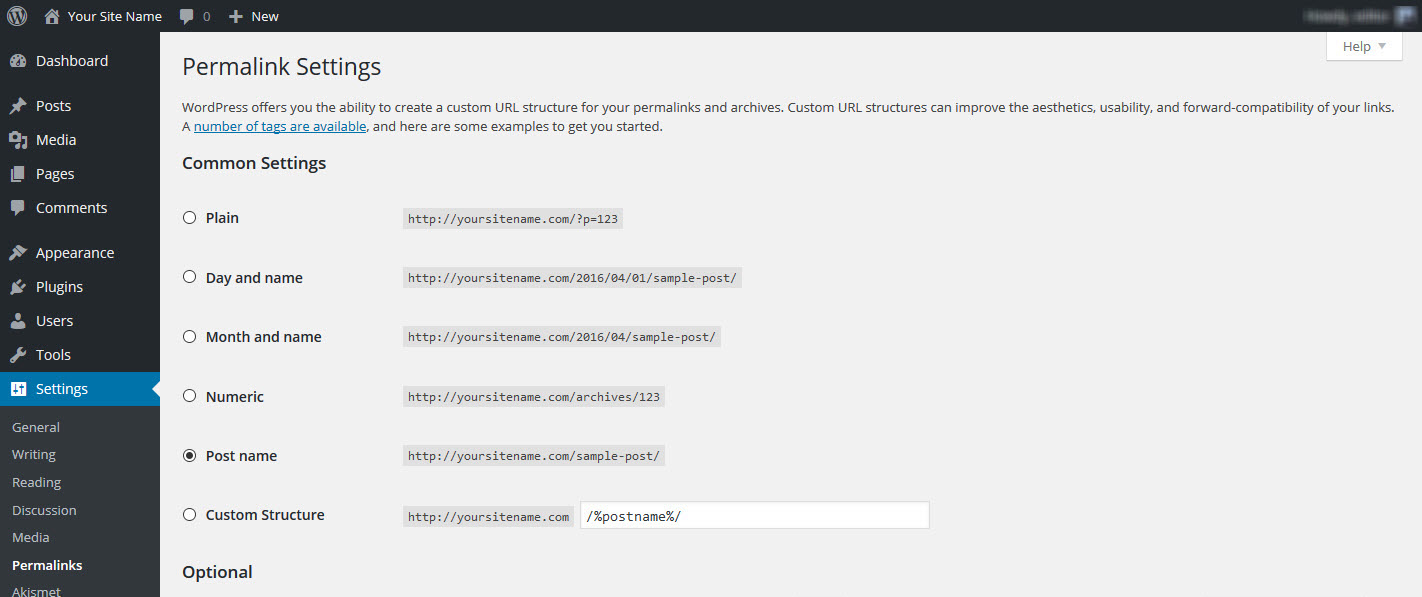
Makakakita ka ng isang screen tulad nito:
Alinman sa mag-click sa Pangalan ng Post o, bilang mas gusto kong gawin, mag-click sa Custom Structure at kopyahin /% postname% / sa text box na ibinigay. Dapat gumana ang alinman. Ang ginagawa nito ay gamitin ang post name na iyong inilagay sa 'Permalink' na kahon sa tuktok ng iyong 'Magdagdag ng Bagong Post' na screen. I-click ang 'I-save ang Mga Pagbabago' at tapos ka na.
Susunod na ipapakita namin sa iyo kung paano magdagdag ng mga plugin upang buksan ang isang buong bagong mundo ng blogging.
Pagdaragdag ng Mga Plugin sa isang Blog
Ang mga plugin ay mga script o app na maaari mong idagdag sa iyong blog upang palawakin ang functionality nito, at isang mahalagang aspeto ng pag-unawa kung paano magsimula ng isang blog na dadalhin at magugustuhan ng iyong mga bisita. Ang mga plugin ay binuo ng mga third-party na programmer at may literal na daan-daang mga ito ang mapagpipilian, kung hindi libu-libo. Available ang mga plugin para sa mga function tulad ng:
Pagiging tama ng iyong SEO: Pinapabuti ng Search Engine Optimization ang posibilidad ng isang mahusay na ranggo ng search engine. Ang Yoast ay tungkol sa pinakamahusay sa aming opinyon.
Social Media: Nagbibigay-daan sa iyo ang mga plugin na magdagdag ng hanay ng mga button ng social media sa iyong blog. Ang pagkonekta sa social media tulad ng Facebook, Twitter, Instagram, Pinterest, Google+ at iba pa ay hindi lamang nagpapataas ng pagkakalantad ng iyong blog sa mga potensyal na bisita, ngunit pinahuhusay din ang iyong pagkakalantad sa mga search engine.
Mga Form sa Pakikipag-ugnayan: Ang pagkakaroon ng contact form sa iyong blog ay nagpapadali para sa mga mambabasa na makipag-ugnayan sa iyo. Hindi nila kailangang mag-access at magsulat ng mga email, ngunit punan lamang ang iyong form at ipadala ito sa iyo sa isang click.
Jetpack Plugin: Mayroong isang plugin na hindi lamang nagbibigay sa iyo ng maraming istatistika tungkol sa iyong blog, at nagbibigay-daan sa iyong mag-image sa iyong mga sidebar menu, ngunit tinitiyak din na maganda ang hitsura ng iyong blog sa maliliit na screen at tablet ng cell phone. Iyon ay jetpack, isang plugin na dapat na-install ng karamihan sa mga tao – maaari mo itong i-deactivate palagi kung hindi mo ito kailangan.
Askimet Plugin: Itinigil ni Askimet ang 'Comment Spam'. Ito ay tulad ng eMail spam, ngunit ito ay lilitaw sa iyong 'Mga Komento' na kahon sa iyong mga blog. Maliban kung kontrolin mo ito, ang blog spamming software ay maaaring punan ang iyong mga komento sa blog ng spam bago mo ito mapagtanto.
Upang mag-install ng anumang plugin, i-download lang ito at i-click ang 'I-install'. Lalabas ang iyong mga plugin sa iyong dashboard sa ilalim ng 'Mga Plugin' at karaniwang may kasamang mga tagubilin kung paano gamitin ang mga ito, at isang website para sa suporta kung kailangan mo ito.
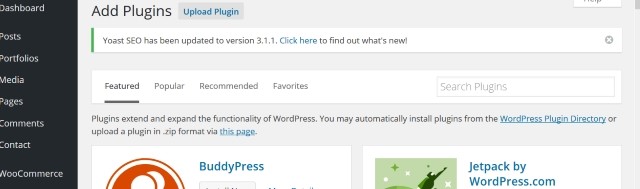
Narito ang pahina ng pag-install ng plugin. Pumunta sa dashboard -> Mga Plugin at makikita mo ang screen na ito:
Ang pahinang ito ay magbibigay-daan sa iyo na maghanap ng mga kapaki-pakinabang na plugin – pareho sa scroll-down na listahan na nagsisimula sa BuddyPress at jetpack sa itaas, at sa pamamagitan ng pag-click sa menu na nagsisimula sa 'Itinatampok' at 'Popular'. Ipinapaliwanag ng bawat plugin ang paggamit nito at kung paano ito i-download at i-activate. Pinahihintulutan ka rin ng karamihan na baguhin ang mga setting, kung ito ay may kaugnayan sa plugin.
Kung pipiliin mo ang mga tamang plugin, makakatipid ka ng maraming oras sa pagse-set up ng iyong blog. Mayroong kahit isang plugin na nag-attach ng iyong Google Analytics account sa iyong blog at isa na nagrerehistro nito sa iyong Google Search Console account (dating Google Webmaster Tools). Gumugol ng ilang oras sa pag-scan sa mga magagamit na plugin, at maaari kang makahanap ng isang bagay na gusto mo o makakatipid sa iyo ng malaking trabaho.
Paggawa ng Mabilis na Pagbabago sa Disenyo ng Iyong Blog
Pinapatakbo mo na ngayon ang iyong blog ayon sa nararapat, ngunit marahil ay gusto mo itong magmukhang iba – maaaring gamit ang sarili mong mga kulay o sarili mong mga larawan sa iyong heading. Narito kung paano i-customize ang disenyo ng iyong blog upang ipakita ang iyong sariling mga kagustuhan.
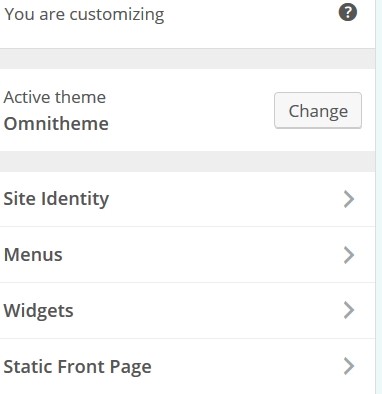
Pumunta sa Dashboard -> Hitsura -> I-customize. Makikita mo ang screen na ito kung saan ang iyong Home Page sa kanan at mga pagpipilian sa pag-customize sa kaliwa. Ang mga ipinapakita sa ibaba ay maaaring iba sa iyo, depende sa iyong tema. Gayunpaman, ang mga pangkalahatang prinsipyo ay nalalapat pa rin.
Ipapakita ang iyong sariling aktibong tema bilang kapalit ng aming 'Omnitheme'. Maaari mong baguhin ang tema mula dito, ngunit hindi ito inirerekomenda kung nagtatrabaho ka na sa isa na gusto mo. Narito ang mga pagbabagong maaaring gawin dito:
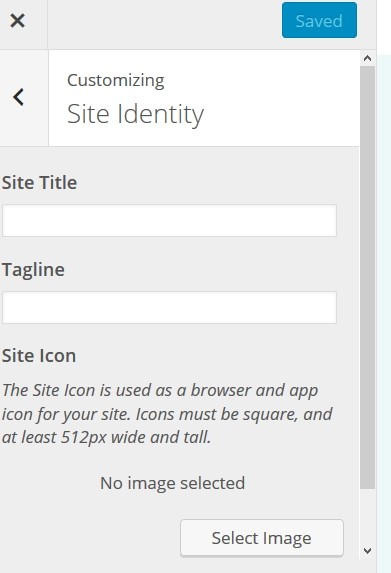
Pagkakakilanlan ng Site:
Magbabago ang mga opsyong ibinigay dito sa temang pipiliin mong gamitin. Dito maaari mong baguhin ang pamagat ng iyong blog at gayundin ang tagline, isang sub-title na lumalabas sa tuktok ng bawat pahina. Mas gusto ng marami na huwag pansinin ang tagline, ngunit ginagawang madali ng feature na ito ang paggamit ng isa at pagkatapos ay i-clear ito kung hindi mo gusto ang hitsura. Bumalik lang dito at i-clear ang tagline window.
Maaari ka ring pumili ng isang imahe para sa header ng iyong blog - ito ay lilitaw sa bawat pahina at post. Ang ilang mga tema ay magbibigay-daan sa iyo na magdagdag ng isang larawan sa background na makikita sa ilalim ng iyong teksto. Sa ilang mga kaso maaari mong baguhin ang kulay ng iyong teksto, at magdagdag ng kulay ng background sa iyong mga post sa blog.
Huwag mag-alala kung lalabas ang lahat ng opsyong ito kasama ng iyong tema. Maaari mong isagawa ang lahat ng nasa itaas sa ibang lugar sa iyong blog. Maaaring baguhin ang kulay ng teksto para sa bawat pahina at post mula sa text editor, at ang mga kulay ng background at mga larawan ay hindi dapat mag-alala sa iyo ngayon dahil karamihan sa mga tao ay hindi gumagamit ng mga ito.
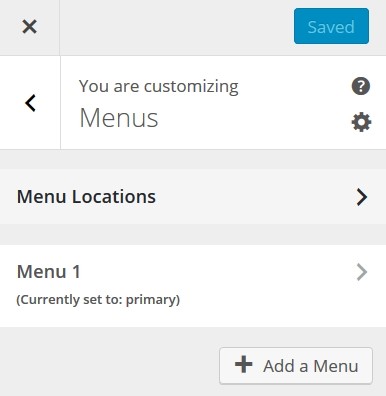
Mga Menu:
Ang link na 'Menus' ay nag-aalok sa iyo ng mga opsyong ito:
Muli, ito ay maaaring iba sa iyong tema, kahit na ang parehong mga pagpipilian ay dapat na naroroon. Maaari mong baguhin ang lokasyon ng iyong mga menu at magdagdag din ng mga bagong menu.
Sa sandaling nakapag-blog ka nang ilang sandali, magiging pamilyar ka sa lahat ng mga opsyon na magagamit sa tema na iyong ginagamit. Mayroong iba pang mga paraan ng pagbabago ng hitsura at pakiramdam ng iyong blog ngunit sa ngayon, mayroon kang sapat na impormasyon na dapat gamitin.
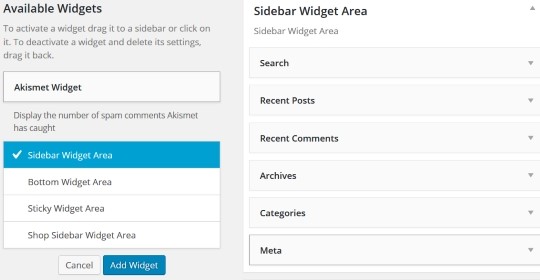
Mga Widget:
Dapat mong matutunan kung paano gamitin nang tama ang mga widget. Ang mga widget ay mga script na nagbibigay ng karagdagang functionality at pizzazz sa iyong site. Halimbawa, maaari kang magdagdag ng widget ng kalendaryo na nagpapakita sa iyong mga bisita ng kalendaryo para sa kasalukuyang buwan sa iyong site. Ang widget na 'Paghahanap' ay nagdaragdag ng isang window ng paghahanap sa iyong blog, kung saan ang mga mambabasa ay maaaring magdagdag ng mga keyword upang maghanap sa iyong site para sa may-katuturang impormasyon. Ang kanang sidebar sa ibaba ay nagpapakita ng seleksyon ng mga posibleng widget na magagamit mo.
Maaari kang mag-click sa 'Available Widgets' at pagkatapos ay i-activate ang widget na gusto mong gamitin. Maaari ka ring mag-download ng mga widget online at gamitin ang mga ito kung pinapayagan ito ng iyong partikular na tema. Maaari kang pumili kung saan ilalagay ang isang widget: Sa isang sidebar, sa ibaba ng isang pahina o kahit na gawin itong malagkit, sa isang lugar sa iyong post o pahina na nananatiling nakikita sa screen anuman ang pag-scroll.
Static Front Page
Binibigyang-daan ka ng opsyong ito na tukuyin ang isa sa iyong mga page o mga post sa blog bilang isang static na Front Page. Ito ang magiging pahina na makikita ng lahat ng iyong mga bisita noong una nilang na-access ang iyong blog. Mas gusto ng ilang blogger na lumabas ang kanilang mga post sa landing page ng URL, habang ang iba ay mas gusto ang isang static na page kung saan maaaring maging pamilyar ang mga bisita.
Minsan ang ilang mga bisita ay nakadarama ng mas mabuting pagkakakilanlan sa isang blog kung nakakarating sila sa parehong front page sa bawat oras. Pwede ang Page na iyon. Siyempre, idinisenyo upang magkaroon ng isang static na seksyon ng pagpapakilala at pagkatapos ay ipakita ang pinakabagong mga post sa blog. Kaya ang isang static na page ay hindi kailangang maging tulad ng isang regular na landing page ng website – ngunit ito ang magiging landing page para sa iyong blog!
Iyon lang para sa bahaging ito ng aming Gabay sa Paano Magsimula ng Blog. Dapat ay magagawa mo na ngayong lumikha ng isang blog magsimulang i-promote ito. Ang susunod na bahagi ng Gabay na ito ay magpapaliwanag kung paano i-promote ang iyong blog.