I den här delen av vår hur man startar en blogg utgår vi från att du har installerat WordPress och vet hur man skriver ett inlägg. Om inte, gå tillbaka till föregående instruktion: Hur man startar en blogg. Vi kommer nu att förklara hur du ändrar din bloggdesign.
Efter installationen kommer din blogg att vara av standard WordPress-design och kommer att se väldigt intetsägande ut. Men en av de attraktiva aspekterna av WordPress är att det gör att du kan ändra nästan allt, inklusive hur det ser ut för dina besökare. Det finns ett nästan obegränsat urval av mallar eller teman du kan använda, många av dem gratis, och även ett brett utbud av plugins för att ge extra funktionalitet.
Innehåll
Hur man startar en blogg: Ställ in ditt tema
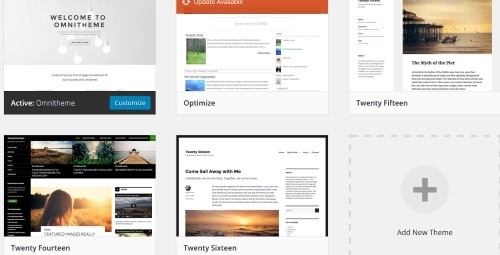
Ett tema är en mall som ger din bloggs "utseende och känsla". Den fullständiga layouten för din blogg kan ändras genom att ändra temat. Gå till din bloggs instrumentpanel på vänster sida och klicka sedan på Utseende -> Teman. Du kommer då att se en lista över teman som är tillgängliga för dig.
WordPress kommer vanligtvis att visa sina egna standardteman här till att börja med, och även alla du installerar själv. Temat som för närvarande används kommer att ange "Aktivt" längst ner på bilden på den här listan.
Bilden ovan visar ett antal teman på den här webbplatsen: Twenty Fourteen to Twenty Sixteen är standard gratis WordPress-teman. Normalt kan du först förhandsgranska ditt tema och aktivera det genom att klicka på "Aktivera" - i vissa fall måste du föra muspekaren över temat för att se "Aktivera"-knappen.
Vi föreslår att du börjar med ett av de gratis WordPress-teman till att börja med tills du är bekant med att designa och skriva bloggar. Det finns många fler betalda och gratis teman tillgängliga online. De laddas enkelt upp till din blogg.
Lägger till ett nytt tema
På instrumentpanelen, gå till Utseende->Teman och klicka sedan på knappen "Lägg till nytt":
Du kommer nu att presenteras med en lista över tillgängliga teman:
Välj en som passar dig och håll muspekaren över den med markören och klicka sedan på "Installera". När det är installerat klickar du på ''Aktivera' så kommer ditt nya tema att ersätta det du har använt. Du kan börja anpassa din blogg så att den ser ut som du vill ha den. Du hittar tusentals WordPress-teman online om du gör en Google-sökning – de flesta betalda, men några gratis.
Att veta hur man ställer in ett bra navigationssystem är en viktig aspekt för att förstå hur man startar en blogg på rätt sätt. Navigeringsmenyer gör det möjligt för dina läsare att navigera runt på din webbplats genom att klicka på länkar. WordPress erbjuder ett enkelt sätt att skapa dessa, och ditt tema kan också erbjuda menystrukturer som är specifika för det temat. Så här skapar du navigeringsmenyer med WordPress.
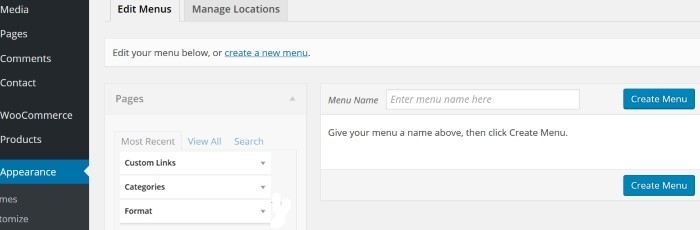
Gå till Dashboard -> Utseende -> Menyer:
Ange namnet du vill ge din meny iMenynamn' och klicka på "Skapa meny". Därefter måste du lägga till menyalternativen; sidorna som din meny leder till när du klickar på länkarna.
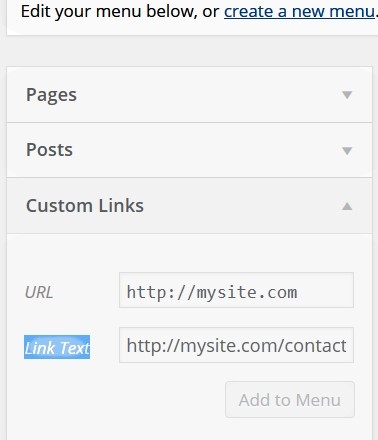
För att skapa en länk klicka på "Anpassade länkar" och lägg sedan till webbadressen till din länk. Låt oss säga att detta är din hemsida, det skulle vara http://mysite.com. Du kommer också att bli tillfrågad om "Länktext" – hur länken kommer att se ut i din meny. Du kan döpa detta till "Hem".
Om du redan har sidor på din blogg lägger du till länkar till dessa genom att klicka på sektionen "Sidor" enligt ovan och välja den sida du vill ha från listan. Du kan också ändra länktexten så att den passar menyn, till exempel "Kontakta oss". När du har gjort det klickar du på "Lägg till i menyn".
Hur du placerar din meny på din sida
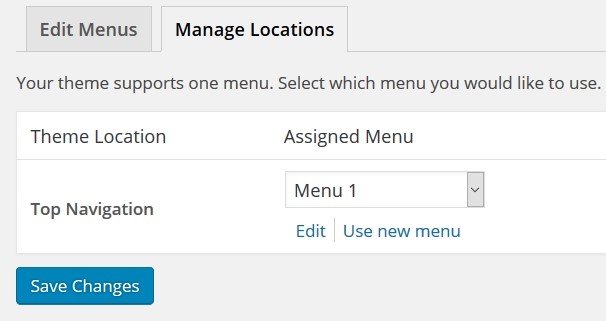
Ta en titt på menyn "Sektion"-bilden ovan. Du kommer att se fliken "Hantera plats" bredvid fliken "Redigera menyer". Öppna den för att placera din meny där du vill att den ska synas på dina sidor. När du klickar på fliken kommer du att se något sånt här:
Jag vill lägga till min meny i området 'Primärmeny' – så använd rullgardinsmenyn till höger för att välja ditt menynamn och spara sedan ändringarna.
För att börja klicka på "Sidor"-delen av menyredigeraren.
Ditt tema kan erbjuda dig flera menyplatser eller bara en. I exemplet ovan är din enda menyplats högst upp på din sida eller blogginlägg. Många tror att detta är den bästa platsen eftersom det fångar dina läsares blick när de besöker din blogg. När de har läst klart ett inlägg kan de scrolla upp och klicka för att hitta en annan sida eller tjänst som kan intressera dem.
Ändra de synliga webbadresserna
I WordPress är sättet webbadresserna (URL:erna) är konstruerade på känt som "Permalänkar". Dessa är inte särskilt användarvänliga och måste ändras. Ett exempel på en vanlig permalänk är http://yoursite.com/?p=127. Vi går inte in på hur detta är konstruerat här eftersom det är irrelevant. Det du måste göra är att ändra det.
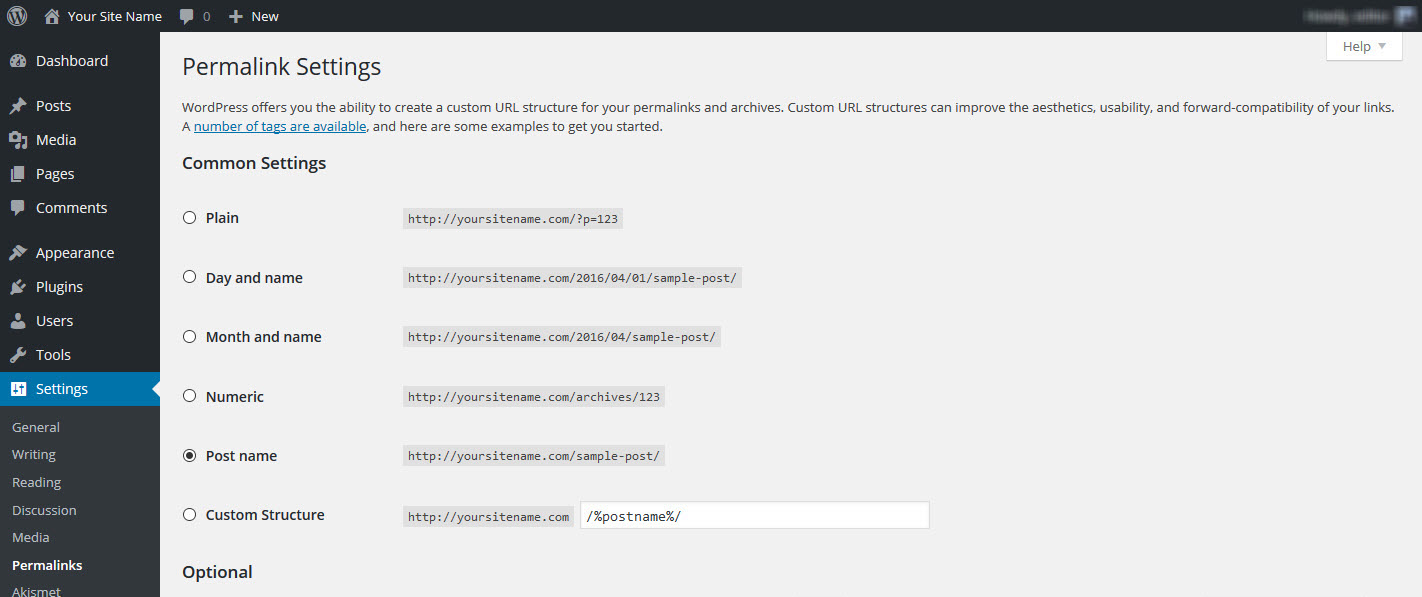
För att göra detta, gå till Dashboard -> Inställningar -> Permalänkar
Du kommer att se en skärm så här:
Klicka antingen på Inläggsnamn eller, som jag föredrar att göra, klicka på Anpassad struktur och kopiera /% postnamn% / i textrutan som tillhandahålls. Antingen borde fungera. Vad detta gör är att använda namnet på inlägget du angav i rutan "Permalänk" högst upp på skärmen "Lägg till nytt inlägg". Klicka på "Spara ändringar" och du är klar.
Nästa kommer vi att visa dig hur du lägger till plugins för att öppna upp en helt ny värld av bloggande.
Lägga till plugins till en blogg
Plugins är skript eller appar som du kan lägga till i din blogg för att utöka dess funktionalitet och är en viktig aspekt för att förstå hur du startar en blogg som dina besökare kommer att ta till och gilla. Plugins är utvecklade av tredjepartsprogrammerare och det finns bokstavligen hundratals av dem att välja mellan, om inte tusentals. Plugins är tillgängliga för funktioner som:
Få din SEO rätt: Sökmotoroptimering förbättrar sannolikheten för en bra sökmotorrankning. Yoast är ungefär bäst enligt vår mening.
Sociala medier: Plugins gör att du kan lägga till en rad sociala medier-knappar till din blogg. Att ansluta till sociala medier som Facebook, Twitter, Instagram, Pinterest, Google+ och andra ökar inte bara exponeringen av din blogg för potentiella besökare, utan ökar också din exponering på sökmotorer.
Kontaktformulär: Att ha ett kontaktformulär på din blogg gör det enkelt för läsarna att kontakta dig. De behöver inte komma åt och skriva e-postmeddelanden, utan fyller bara i ditt formulär och skickar det till dig med ett klick.
Jetpack-plugin: Det finns ett plugin som inte bara ger dig massor av statistik om din blogg och låter dig bilder till dina sidofältsmenyer, utan som också ser till att din blogg ser bra ut på små mobiltelefonskärmar och surfplattor. Det är jetpack, ett plugin som de flesta borde ha installerat – du kan alltid inaktivera det om du inte behöver det.
Askimet Plugin: Askimet stoppar "Kommentarskräppost". Det här är som e-postspam, men det visas i rutan "Kommentarer" på dina bloggar. Om du inte kontrollerar detta kan programvara för bloggspam fylla dina bloggkommentarer med spam innan du inser det.
För att installera ett plugin, ladda ner det och klicka på "Installera". Dina plugins kommer att visas i din instrumentpanel under "Plugins" och de kommer vanligtvis med instruktioner om hur du använder dem, och en webbplats för support om du skulle behöva det.
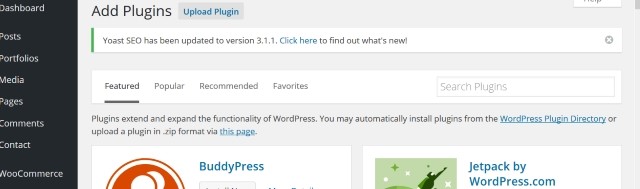
Här är installationssidan för plugin. Gå till instrumentpanelen -> Plugins så hittar du denna skärm:
Den här sidan gör det möjligt för dig att söka efter användbara plugins – både i rullningslistan som börjar med BuddyPress och jetpack ovan, och genom att klicka på menyn som börjar med "Utvalda" och "Populära". Varje plugin förklarar dess användning och hur man laddar ner och aktiverar den. De flesta ger dig också möjlighet att ändra inställningar, om det skulle vara relevant för pluginet.
Om du väljer rätt plugins kan du spara mycket tid på att sätta upp din blogg. Det finns till och med ett plugin som kopplade ditt Google Analytics-konto till din blogg och ett som registrerar det med ditt Google Search Console-konto (tidigare Google Webmaster Tools). Spendera lite tid på att skanna igenom de tillgängliga plugins, och du kan hitta något du gillar eller som kan spara dig en hel del arbete.
Göra snabba ändringar i designen av din blogg
Du har nu din blogg igång som den ska, men kanske vill du att den ska se annorlunda ut – kanske med dina egna färger eller egna bilder i din rubrik. Så här anpassar du designen på din blogg för att spegla dina egna preferenser.
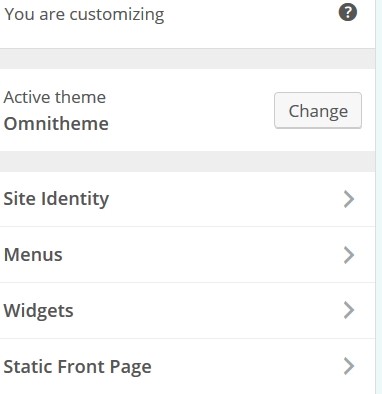
Gå till Dashboard -> Utseende -> Anpassa. Du kommer att se den här skärmen med din startsida till höger och anpassningsalternativ till vänster. De som visas nedan kan skilja sig från dina, beroende på ditt tema. De allmänna principerna gäller dock fortfarande.
Ditt eget aktiva tema kommer att visas i stället för vårt "Omnitheme". Du kan ändra temat härifrån, men detta rekommenderas inte om du redan arbetar med ett du gillar. Här är ändringarna som kan göras här:
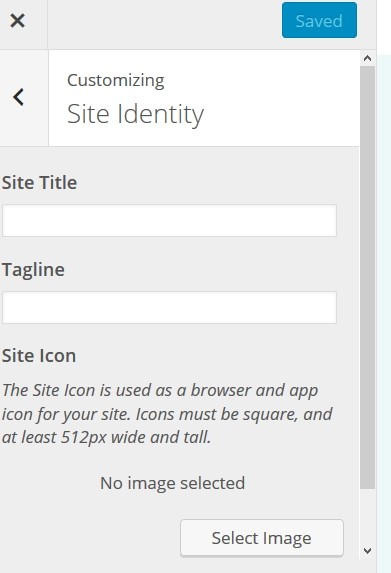
Webbplatsidentitet:
Alternativen som ges här kommer att ändras med det tema du väljer att använda. Här kan du ändra titeln på din blogg och även tagline, en underrubrik som visas högst upp på varje sida. Många föredrar att ignorera tagline, men den här funktionen gör det enkelt att använda en och sedan rensa den om du inte gillar utseendet. Kom bara tillbaka hit och rensa taglinefönstret.
Du kan också välja en bild för rubriken på din blogg – den kommer att visas på varje sida och inlägg. Vissa teman låter dig lägga till en bakgrundsbild som ligger under din text. I vissa fall kan du ändra färgen på din text och lägga till en bakgrundsfärg till dina blogginlägg.
Oroa dig inte om alla dessa alternativ visas med ditt tema. Du kan göra allt ovanstående någon annanstans på din blogg. Textfärg kan ändras för varje sida och inlägg från textredigeraren, och bakgrundsfärger och bilder bör inte oroa dig just nu eftersom de flesta inte använder dem.
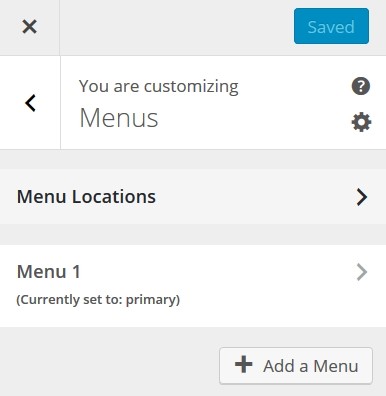
menyer:
Länken "Menyer" ger dig dessa alternativ:
Återigen, detta kan vara annorlunda med ditt tema, även om samma alternativ borde finnas där. Du kan ändra platsen för dina menyer och även lägga till nya menyer.
När du har bloggat ett tag kommer du att bli bekant med alla alternativ som finns med det tema du använder. Det finns andra sätt att ändra utseendet och känslan på din blogg, men för närvarande har du tillräckligt med information att gå med.
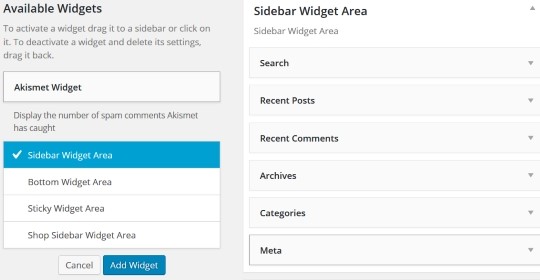
widgets:
Du bör lära dig hur du använder widgets korrekt. Widgets är skript som ger extra funktionalitet och känsla för din webbplats. Du kan till exempel lägga till en kalenderwidget som visar dina besökare en kalender för den aktuella månaden på din webbplats. En "Sök"-widget lägger till ett sökfönster till din blogg, där läsarna kan lägga till nyckelord för att söka på din webbplats efter relevant information. Det högra sidofältet nedan visar ett urval av möjliga widgets du kan använda.
Du kan klicka på "Available Widgets" och sedan aktivera den widget du vill använda. Du kan också ladda ner widgets online och använda dessa om just ditt tema tillåter det. Du kan välja var du vill placera en widget: På en sidofält, längst ner på en sida eller till och med göra den klibbig, i ett område i ditt inlägg eller sida som förblir synligt på skärmen oavsett om du rullar.
Static Front Page
Det här alternativet låter dig identifiera en av dina sidor eller blogginlägg som en statisk förstasida. Detta kommer att vara sidan som alla dina besökare ser när de först besöker din blogg. Vissa bloggare föredrar att deras inlägg visas på webbadressens målsida, medan andra föredrar en statisk sida som besökarna kan bli bekanta med.
Ibland känner vissa besökare en bättre identitet med en blogg om de kommer till samma förstasida varje gång. Den sidan kan. Naturligtvis vara designad för att ha en statisk introduktionssektion och sedan visa de senaste blogginläggen. Så en statisk sida behöver inte vara som en vanlig webbplatsmålsida – men den kommer att vara målsidan för din blogg!
Det var allt för den här delen av vår guide om hur man startar en blogg. Du bör nu kunna skapa en blogg och börja marknadsföra den. Nästa del av den här guiden kommer att förklara hur du marknadsför din blogg.