В этой части нашей статьи о том, как начать блог, мы предполагаем, что вы установили WordPress и знаете, как писать сообщения. Если нет, вернитесь к предыдущей инструкции: Как начать блог. Теперь мы объясним, как изменить дизайн вашего блога.
После установки ваш блог будет иметь стандартный дизайн WordPress и будет выглядеть очень мягко. Однако одним из привлекательных аспектов WordPress является то, что он позволяет вам изменять практически все, в том числе то, как это выглядит для ваших посетителей. Существует почти неограниченный выбор шаблонов или тем, которые вы можете использовать, многие из них бесплатные, а также широкий спектр плагинов для обеспечения дополнительных функций.
Содержание:
Как начать блог: настройка темы
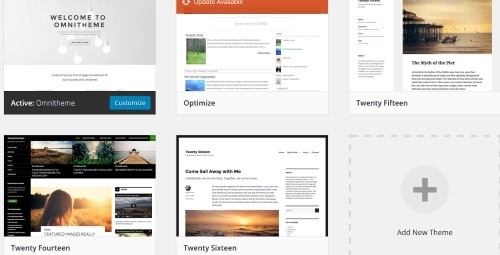
Тема - это шаблон, который обеспечивает «внешний вид» вашего блога. Полный макет вашего блога можно изменить, изменив тему. Перейдите на панель инструментов вашего блога слева и нажмите «Внешний вид» -> «Темы». После этого вы увидите список доступных вам тем.
WordPress обычно сначала отображает здесь свои собственные стандартные темы, а также те, которые вы устанавливаете самостоятельно. Тема, используемая в настоящее время, будет иметь статус «Активна» в нижней части изображения в этом списке.
На приведенном выше изображении показано несколько тем на этом сайте: от Twenty Fourteen до Twenty Sixteen - стандартные бесплатные темы WordPress. Обычно вы можете сначала предварительно просмотреть свою тему и активировать ее, нажав «Активировать» - в некоторых случаях вам нужно будет навести курсор на тему, чтобы увидеть кнопку «Активировать».
Мы предлагаем вам начать с одной из бесплатных тем WordPress, пока вы не познакомитесь с проектированием и написанием блогов. В Интернете доступно множество платных и бесплатных тем. Их легко загрузить в ваш блог.
Добавление новой темы
На панели управления перейдите в Внешний вид-> Темы, затем нажмите кнопку «Добавить»:
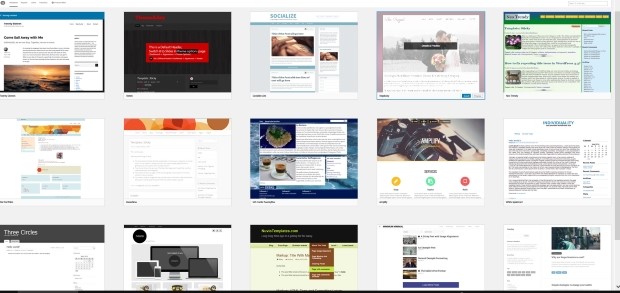
Теперь вам будет представлен список доступных тем:
Выберите тот, который вам подходит, наведите на него курсор и нажмите «Установить». После установки нажмите «Активировать», и ваша новая тема займет место той, которую вы использовали. Вы можете настроить свой блог так, чтобы он выглядел так, как вы хотите. Вы найдете тысячи тем WordPress в Интернете, если выполните поиск в Google - большинство платных, но некоторые бесплатные.
Знание того, как настроить хорошую систему навигации, является важным аспектом понимания того, как правильно начать блог. Меню навигации позволяют вашим читателям перемещаться по вашему сайту, нажимая на ссылки. WordPress предлагает простой способ их создания, и ваша тема может также предлагать структуры меню, специфичные для этой темы. Вот как можно создавать меню навигации с помощью WordPress.
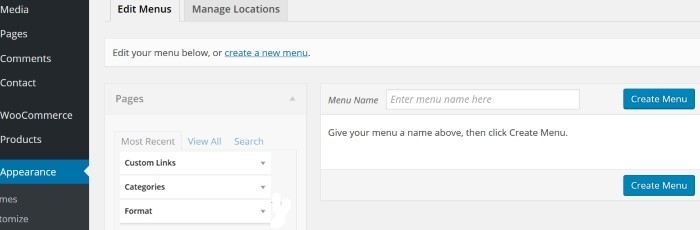
Перейдите в Панель управления -> Внешний вид -> Меню:
Введите имя, которое вы хотите дать своему меню, в поле 'Название меню ' поле и нажмите "Создать меню". Далее вам нужно добавить пункты меню; страницы, на которые будет переходить ваше меню при нажатии на ссылки.
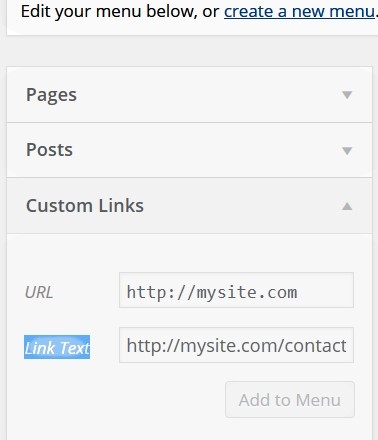
Чтобы создать ссылку, нажмите «Пользовательские ссылки» и затем добавьте URL-адрес своей ссылки. Допустим, это ваша домашняя страница, это будет http://mysite.com. Вам также будет предложено ввести «Текст ссылки» - как ссылка будет выглядеть в вашем меню. Вы можете назвать это «Дом».
Если у вас уже есть страницы в вашем блоге, вы добавляете на них ссылки, щелкнув раздел «Страницы», как указано выше, и выбрав нужную страницу из представленного списка. Вы также можете изменить текст ссылки в соответствии с меню, например «Свяжитесь с нами». Сделав это, нажмите «Добавить в меню».
Как разместить свое меню на своей странице
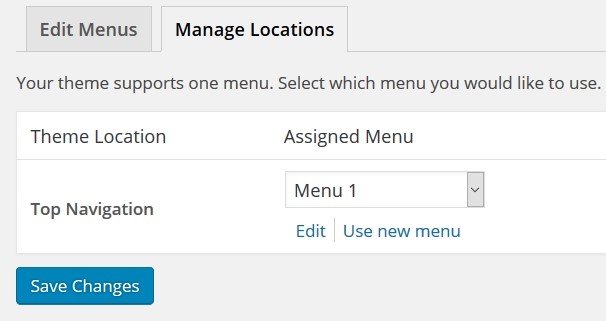
Еще раз взгляните на изображение раздела меню выше. Рядом с вкладкой «Редактировать меню» вы увидите вкладку «Управление местоположением». Откройте его, чтобы разместить меню там, где вы хотите, чтобы оно отображалось на ваших страницах. Когда вы нажимаете на вкладку, вы увидите что-то вроде этого:
Я хочу добавить свое меню в область «Основное меню», поэтому используйте раскрывающееся меню справа, чтобы выбрать название своего меню, а затем сохраните изменения.
Для начала щелкните раздел «Страницы» редактора меню.
Ваша тема может предлагать вам несколько мест меню или только одно. В приведенном выше примере ваше единственное меню находится в верхней части страницы или сообщения в блоге. Многие считают, что это лучшее место, поскольку оно привлекает внимание ваших читателей, когда они заходят в ваш блог. Закончив читать сообщение, они могут прокрутить вверх и щелкнуть, чтобы найти другую страницу или услугу, которая может их заинтересовать.
Изменение видимых URL-адресов
В WordPress способ создания веб-адресов (URL-адресов) известен как "Постоянные ссылки". Они не очень удобны для пользователя, и их необходимо изменить. Пример стандартной постоянной ссылки: http://yoursite.com/?p=127. Мы не будем вдаваться в подробности, как это устроено здесь, поскольку это не имеет значения. Что вы должны сделать, так это изменить это.
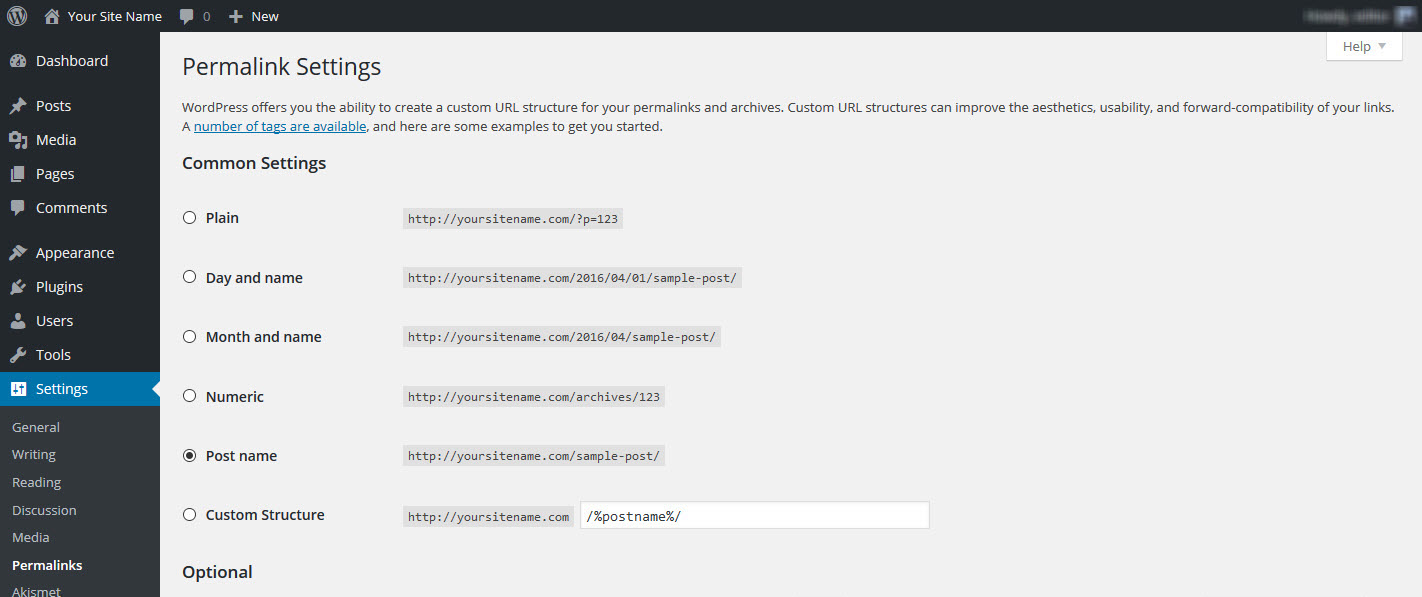
Для этого перейдите в Личный кабинет -> Настройки -> Постоянные ссылки.
Вы увидите такой экран:
Либо нажмите на название сообщения, либо, как я предпочитаю, нажмите на Custom Structure и скопируйте /% postname% / в предоставленное текстовое поле. Либо должно работать. При этом используется имя сообщения, которое вы ввели в поле «Постоянная ссылка» в верхней части экрана «Добавить новое сообщение». Нажмите «Сохранить изменения», и все готово.
Далее мы покажем вам, как добавлять плагины, чтобы открыть совершенно новый мир ведения блогов.
Добавление плагинов в блог
Плагины - это скрипты или приложения, которые вы можете добавить в свой блог для расширения его функциональности, и они являются важным аспектом понимания того, как начать блог, который понравится вашим посетителям. Плагины разрабатываются сторонними программистами, и их буквально сотни, если не тысячи. Плагины доступны для таких функций, как:
Правильное SEO: Оптимизация в поисковых системах повышает вероятность хорошего рейтинга в поисковых системах. На наш взгляд, Yoast - один из лучших.
Социальные медиа: Плагины позволяют добавлять в блог различные кнопки социальных сетей. Связь с социальными сетями, такими как Facebook, Twitter, Instagram, Pinterest, Google+ и другие, не только увеличивает доступ к вашему блогу для потенциальных посетителей, но и увеличивает ваше присутствие в поисковых системах.
Контактные формы: Наличие контактной формы в вашем блоге позволяет читателям с легкостью связаться с вами. Им не нужно получать доступ и писать электронные письма, а просто заполнить вашу форму и отправить ее вам одним щелчком мыши.
Плагин Jetpack: Есть один плагин, который не только дает вам много статистики о вашем блоге и позволяет вам размещать изображения в меню боковой панели, но также гарантирует, что ваш блог хорошо выглядит на небольших экранах мобильных телефонов и планшетов. Это Jetpack, плагин, который следовало бы установить большинству людей - вы всегда можете отключить его, если он вам не нужен.
Плагин Askimet: Аскимет останавливает «Спам в комментариях». Это похоже на спам в электронной почте, но он отображается в поле «Комментарии» в ваших блогах. Если вы не контролируете это, программное обеспечение для рассылки спама в блогах может заполнить ваши комментарии в блоге спамом, прежде чем вы это заметите.
Чтобы установить любой плагин, просто загрузите его и нажмите «Установить». Ваши плагины появятся на вашей панели инструментов в разделе «Плагины», и они, как правило, содержат инструкции по их использованию, а также веб-сайт для поддержки, если она вам понадобится.
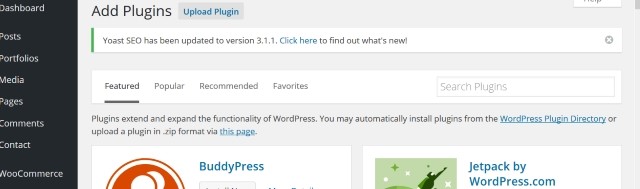
Вот страница установки плагина. Перейдите в панель управления -> Плагины, и вы найдете этот экран:
Эта страница позволит вам искать полезные плагины - как в прокручиваемом списке, начиная с BuddyPress и jetpack выше, так и при нажатии на меню, начинающееся с «Featured» и «Popular». Каждый плагин объясняет, как его использовать, а также как его загрузить и активировать. Большинство из них также позволяют изменять настройки, если они имеют отношение к плагину.
Если вы выберете правильные плагины, вы сможете сэкономить много времени при настройке своего блога. Существует даже плагин, который прикрепляет вашу учетную запись Google Analytics к вашему блогу, и плагин, который регистрирует его в вашей учетной записи Google Search Console (ранее Google Webmaster Tools). Потратьте некоторое время на сканирование доступных плагинов, и вы сможете найти то, что вам нравится или что может сэкономить вам много работы.
Внесение быстрых изменений в дизайн вашего блога
Теперь ваш блог работает должным образом, но, возможно, вы хотите, чтобы он выглядел по-другому - возможно, с вашими собственными цветами или вашими собственными изображениями в заголовке. Вот как настроить дизайн вашего блога в соответствии с вашими предпочтениями.
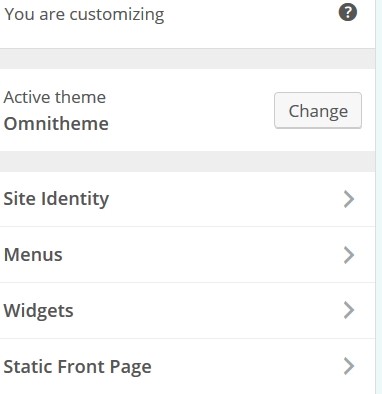
Перейдите в Панель управления -> Внешний вид -> Настроить. Вы увидите этот экран с вашей домашней страницей справа и параметрами настройки слева. Те, что показаны ниже, могут отличаться от ваших, в зависимости от вашей темы. Однако общие принципы по-прежнему применяются.
Ваша собственная активная тема появится вместо нашей «Омнитемы». Здесь вы можете изменить тему, но это не рекомендуется, если вы уже работаете с той, которая вам нравится. Вот изменения, которые можно здесь сделать:
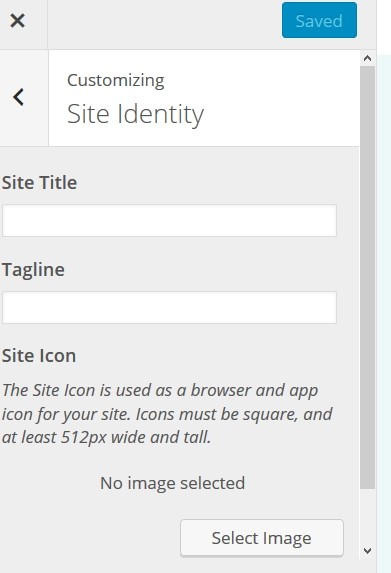
Идентификация сайта:
Приведенные здесь параметры будут меняться в зависимости от выбранной вами темы. Здесь вы можете изменить заголовок своего блога, а также подзаголовок, который отображается вверху каждой страницы. Многие предпочитают игнорировать слоган, но эта функция упрощает его использование, а затем очищает его, если вам не нравится внешний вид. Просто вернитесь сюда и очистите окно слогана.
Вы также можете выбрать изображение для шапки своего блога - оно будет отображаться на каждой странице и в каждой публикации. Некоторые темы позволят вам добавить фоновое изображение под ваш текст. В некоторых случаях вы можете изменить цвет текста и добавить цвет фона к сообщениям в блоге.
Не беспокойтесь, если все эти параметры появятся в вашей теме. Вы можете выполнить все вышеперечисленное в другом месте своего блога. Цвет текста можно изменить для каждой страницы и публикации из текстового редактора, а цвета фона и изображения не должны вас беспокоить прямо сейчас, поскольку большинство людей ими не пользуются.
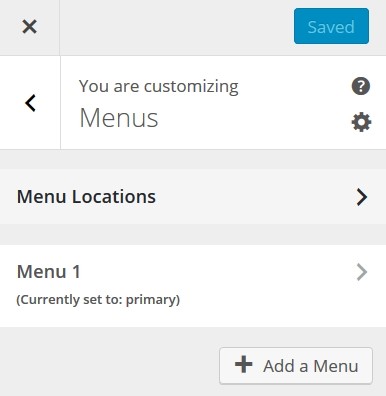
меню:
Ссылка "Меню" предлагает вам следующие варианты:
Опять же, это может отличаться от вашей темы, хотя там должны быть те же параметры. Вы можете изменить расположение своих меню, а также добавить новые меню.
После того, как вы какое-то время ведете блог, вы познакомитесь со всеми опциями, доступными для используемой вами темы. Есть и другие способы изменить внешний вид вашего блога, но на данный момент у вас достаточно информации, чтобы работать с ней.
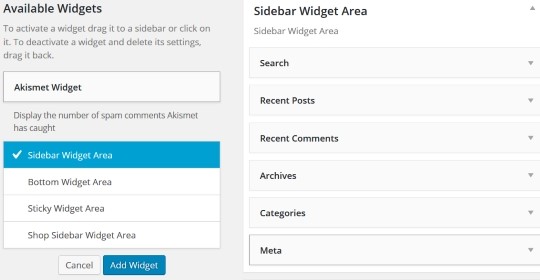
Виджеты:
Вы должны научиться правильно пользоваться виджетами. Виджеты - это скрипты, которые обеспечивают дополнительную функциональность и привлекательность для вашего сайта. Например, вы можете добавить виджет календаря, который показывает вашим посетителям календарь на текущий месяц на вашем сайте. Виджет «Поиск» добавляет в ваш блог окно поиска, где читатели могут добавлять ключевые слова для поиска на вашем сайте соответствующей информации. На правой боковой панели ниже показан набор возможных виджетов, которые вы можете использовать.
Вы можете нажать «Доступные виджеты», а затем активировать виджет, который хотите использовать. Вы также можете загружать виджеты онлайн и использовать их, если это позволяет ваша конкретная тема. Вы можете выбрать, где разместить виджет: на боковой панели, внизу страницы или даже сделать его липким, в области вашего сообщения или страницы, которая остается видимой на экране независимо от прокрутки.
Статическая передняя страница
Этот параметр позволяет идентифицировать одну из ваших страниц или сообщений в блоге как статическую первую страницу. Это будет страница, которую видят все ваши посетители, когда впервые заходят в ваш блог. Некоторые блоггеры предпочитают, чтобы их сообщения появлялись на целевой странице URL-адреса, в то время как другие предпочитают статическую страницу, с которой посетители могут ознакомиться.
Иногда определенные посетители чувствуют себя лучше с блогом, если они каждый раз попадают на одну и ту же первую страницу. Эта страница может. Конечно, нужно иметь статический вводный раздел, а затем отображать последние сообщения в блоге. Таким образом, статическая страница не обязательно должна быть похожей на обычную целевую страницу веб-сайта - она будет целевой страницей вашего блога!
Это все, что касается этой части нашего Руководства по созданию блога. Теперь у вас должна быть возможность создать блог, чтобы начать его продвигать. Следующая часть этого руководства объяснит, как продвигать ваш блог.