În această parte a modului de a începe un blog, presupunem că ați instalat WordPress și știți cum să scrieți o postare. Dacă nu, reveniți la instrucțiunile anterioare: Cum să începeți un blog. Vă vom explica acum cum să vă schimbați designul blogului.
După instalare, blogul dvs. va avea un design standard WordPress și va arăta foarte bland. Cu toate acestea, unul dintre aspectele atractive ale WordPress este că vă permite să schimbați aproape totul, inclusiv felul în care arată pentru vizitatorii dvs. Există o selecție aproape nelimitată de șabloane sau teme pe care le puteți folosi, multe dintre ele gratuite și, de asemenea, o gamă largă de plugin-uri pentru a oferi funcționalități suplimentare.
Cuprins
Cum să începeți un blog: stabilirea temei
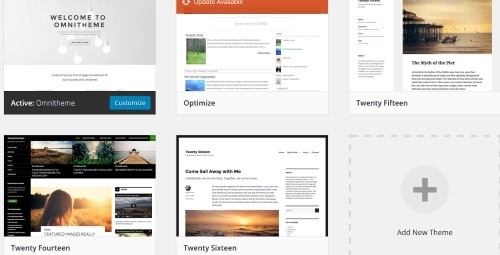
O temă este un șablon care oferă „aspectul și senzația” blogului tău. Aspectul complet al blogului dvs. poate fi schimbat prin schimbarea temei. Accesați tabloul de bord al blogului dvs. din partea stângă, apoi faceți clic pe Aspect -> Teme. Veți vedea apoi o listă de teme care vă sunt disponibile.
WordPress își va afișa, de obicei, propriile teme standard aici, pentru început, și, de asemenea, orice le instalați singur. Tema utilizată în prezent va indica „Activ” în partea de jos a imaginii sale din această listă.
Imaginea de mai sus arată o serie de teme de pe acest site: Twenty Fourteen to Twenty Sixteen sunt teme WordPress gratuite standard. În mod normal, puteți să previzualizați mai întâi tema și să o activați făcând clic pe „Activare” – în unele cazuri va trebui să treceți cursorul peste temă pentru a vedea butonul „Activare”.
Vă sugerăm să începeți cu una dintre temele WordPress gratuite până când vă familiarizați cu proiectarea și scrierea blogurilor. Există multe alte teme plătite și gratuite disponibile online. Ele sunt ușor de încărcat pe blogul tău.
Adăugarea unei teme noi
Pe tabloul de bord, accesați Aspect->Teme, apoi faceți clic pe butonul „Adăugați nou”:
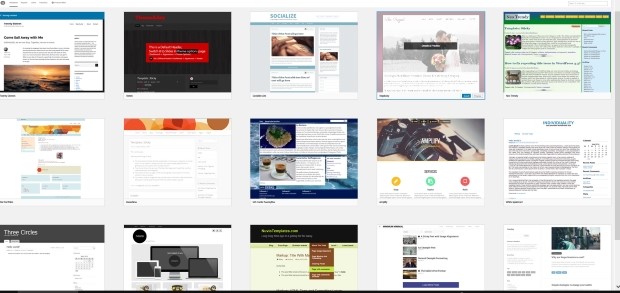
Acum vi se va prezenta o listă de teme disponibile:
Alegeți unul care vi se potrivește, apoi treceți cu cursorul peste el, apoi faceți clic pe „Instalare”. Odată instalată, faceți clic pe „Activare” și noua temă va lua locul celei pe care ați folosit-o. Puteți începe să vă personalizați blogul pentru a arăta așa cum doriți. Veți găsi mii de teme WordPress online dacă efectuați o căutare pe Google - cele mai multe plătite, dar unele gratuite.
A ști cum să configurezi un sistem de navigație bun este un aspect important al înțelegerii cum să pornești corect un blog. Meniurile de navigare le permit cititorilor să navigheze prin site-ul dvs. făcând clic pe linkuri. WordPress oferă o modalitate simplă de a le crea, iar tema dvs. ar putea oferi, de asemenea, structuri de meniu specifice temei respective. Iată cum puteți crea meniuri de navigare folosind WordPress.
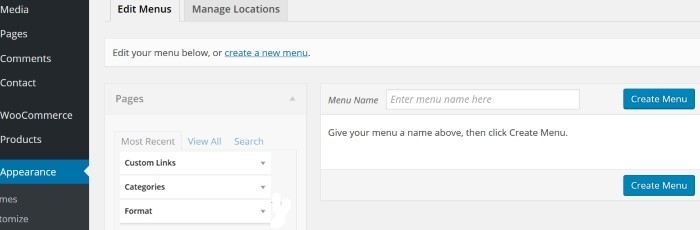
Accesați Tabloul de bord -> Aspect -> Meniuri:
Introduceți numele pe care doriți să-l acordați meniului în „Numele meniului' caseta și faceți clic pe „Creați meniu”. În continuare, trebuie să adăugați elementele de meniu; paginile către care va duce meniul dvs. atunci când se face clic pe linkuri.
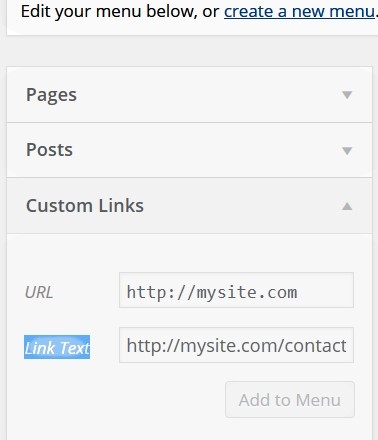
Pentru a genera un link, faceți clic pe „Legături personalizate” și apoi adăugați adresa URL a linkului dvs. Să presupunem că aceasta este pagina ta de pornire, ar fi http://mysite.com. De asemenea, vi se va cere „Textul linkului” – cum va arăta linkul în meniul dvs. Puteți numi acest lucru „Acasă”.
Dacă aveți deja pagini pe blogul dvs., adăugați linkuri către acestea făcând clic pe secțiunea „Pagini” ca mai sus și alegând pagina dorită din lista oferită. De asemenea, puteți modifica textul linkului pentru a se potrivi cu meniul, de exemplu „Contactați-ne”. După ce ați făcut asta, faceți clic pe „Adăugați la meniu.
Cum să plasați meniul pe pagina dvs
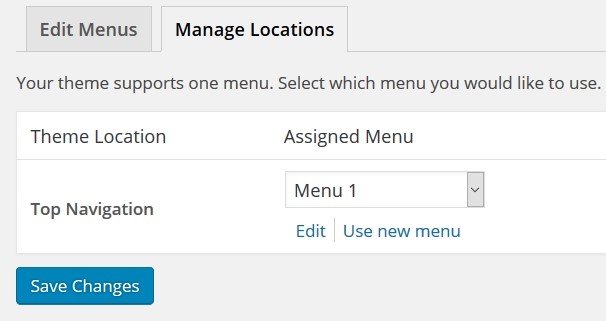
Aruncă o altă privire la imaginea „Secțiune” din meniu de mai sus. Veți vedea o filă „Gestionați locația” lângă fila „Editați meniuri”. Deschide-l pentru a plasa meniul acolo unde vrei să fie văzut în paginile tale. Când faceți clic pe filă, veți avea ceva de genul acesta:
Vreau să-mi adaug meniul în zona „Meniu principal” – deci utilizați meniul drop-down din dreapta pentru a selecta numele meniului și apoi salvați modificările.
Pentru a începe, faceți clic pe secțiunea „Pagini” a editorului de meniu.
Tema dvs. vă poate oferi mai multe locații de meniu sau doar una. În exemplul de mai sus, singura locație a meniului se află în partea de sus a paginii sau postării pe blog. Mulți cred că aceasta este cea mai bună locație, deoarece atrage atenția cititorilor dvs. atunci când vă accesează blogul. După ce au terminat de citit o postare, pot derula în sus și pot face clic pentru a găsi o altă pagină sau un serviciu care i-ar putea interesa.
Modificarea adreselor URL vizibile
În WordPress, modul în care sunt construite adresele web (URL-urile) este cunoscut ca „Permalink-uri”. Acestea nu sunt foarte ușor de utilizat și trebuie modificate. Un exemplu de permalink standard este http://yoursite.com/?p=127. Nu vom intra în modul în care este construit aici, deoarece este irelevant. Ceea ce trebuie să faci este să o schimbi.
Pentru a face acest lucru, accesați Tabloul de bord -> Setări -> Legături permanente
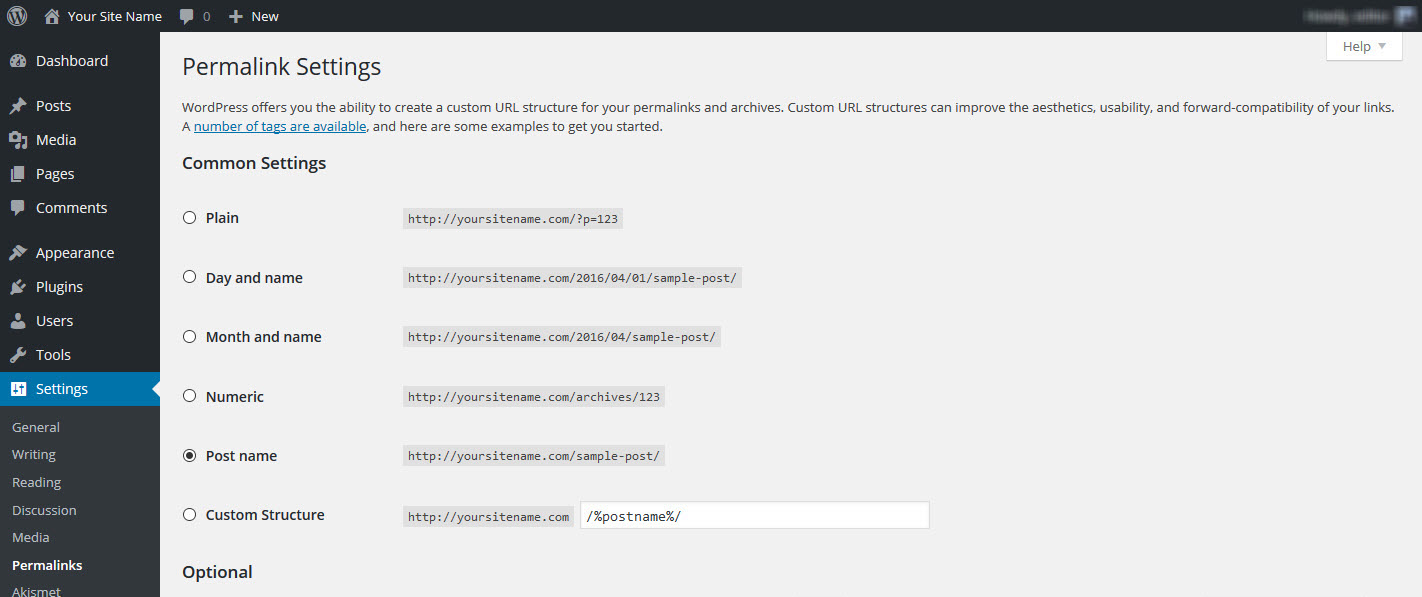
Veți vedea un ecran ca acesta:
Fie dați clic pe Nume postare, fie, așa cum prefer eu, faceți clic pe Structură personalizată și copiați /% postname% / în caseta de text furnizată. Oricare ar trebui să funcționeze. Acest lucru face este să utilizați numele postării pe care l-ați introdus în caseta „Permalink” din partea de sus a ecranului „Adăugați o nouă postare”. Faceți clic pe „Salvați modificările” și ați terminat.
În continuare, vă vom arăta cum să adăugați pluginuri pentru a deschide o lume complet nouă a blogging-ului.
Adăugarea de pluginuri la un blog
Pluginurile sunt scripturi sau aplicații pe care le puteți adăuga la blogul dvs. pentru a-și extinde funcționalitatea și sunt un aspect important pentru înțelegerea modului de a începe un blog pe care vizitatorii dvs. îl vor folosi și pe care îl vor aprecia. Pluginurile sunt dezvoltate de către programatori terți și există literalmente sute dintre ele din care să alegeți, dacă nu mii. Pluginurile sunt disponibile pentru funcții precum:
Obținerea corectă a SEO: Optimizarea pentru motoarele de căutare îmbunătățește probabilitatea unei poziții bune în motorul de căutare. Yoast este cel mai bun în opinia noastră.
Social Media: Pluginurile vă permit să adăugați o serie de butoane pentru rețelele sociale pe blogul dvs. Conectarea cu rețelele sociale, cum ar fi Facebook, Twitter, Instagram, Pinterest, Google+ și altele, nu numai că mărește expunerea blogului dvs. la potențialii vizitatori, dar vă sporește și expunerea pe motoarele de căutare.
Formulare de contact: Dacă aveți un formular de contact pe blogul dvs., cititorii vă pot contacta ușor. Ei nu trebuie să acceseze și să scrie e-mailuri, ci pur și simplu să completeze formularul și să vi-l trimită cu un singur clic.
Plugin Jetpack: Există un plugin care nu numai că vă oferă o mulțime de statistici despre blogul dvs. și vă permite să introduceți imagini în meniurile din bara laterală, dar vă asigură și că blogul dvs. arată bine pe ecranele mici ale telefoanelor mobile și pe tablete. Acesta este jetpack, un plugin pe care majoritatea oamenilor ar trebui să-l fi instalat – îl puteți dezactiva oricând dacă nu aveți nevoie de el.
Plugin Askimet: Askimet oprește „Comment Spam”. Acesta este ca spamul prin e-mail, dar apare în caseta dvs. „Comentarii” de pe blogurile dvs. Dacă nu controlați acest lucru, software-ul de spam pe blog vă poate umple comentariile de blog cu spam înainte să vă dați seama.
Pentru a instala orice plugin, pur și simplu descărcați-l și faceți clic pe „Instalare”. Pluginurile dvs. vor apărea în tabloul de bord sub „Plugin-uri” și, în general, vin cu instrucțiuni despre cum să le utilizați și un site web pentru asistență dacă aveți nevoie de el.
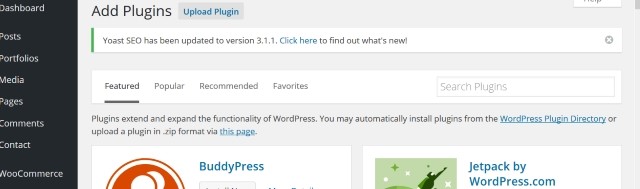
Aici este pagina de instalare a pluginului. Accesați tabloul de bord -> Pluginuri și veți găsi acest ecran:
Această pagină vă va permite să căutați pluginuri utile – atât în lista derulantă, începând cu BuddyPress și jetpack de mai sus, cât și făcând clic pe meniul care începe „Featured” și „Popular”. Fiecare plugin explică utilizarea acestuia și cum să îl descărcați și să îl activați. Majoritatea vă permit, de asemenea, să modificați setările, dacă acestea sunt relevante pentru plugin.
Dacă alegeți pluginurile potrivite, vă puteți economisi mult timp în crearea blogului. Există chiar și un plugin care v-a atașat contul Google Analytics la blogul dvs. și unul care îl înregistrează cu contul dvs. Google Search Console (fostul Google Webmaster Tools). Petreceți ceva timp scanând prin pluginurile disponibile și puteți găsi ceva care vă place sau care vă poate economisi multă muncă.
Efectuați modificări rapide în designul blogului dvs
Acum aveți blogul dvs. care rulează așa cum ar trebui, dar poate doriți să arate diferit – poate cu propriile culori sau propriile imagini în titlu. Iată cum să personalizați designul blogului dvs. pentru a reflecta propriile preferințe.
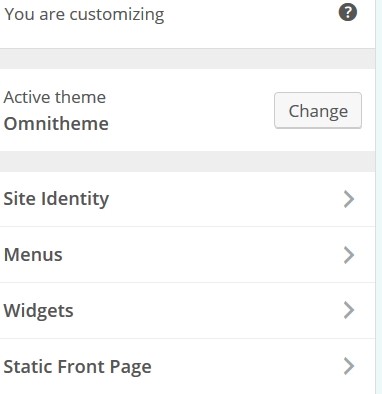
Accesați Tabloul de bord -> Aspect -> Personalizare. Veți vedea acest ecran cu Pagina de pornire în dreapta și cu opțiuni de personalizare în stânga. Cele afișate mai jos pot fi diferite de ale tale, în funcție de tema. Cu toate acestea, principiile generale încă se aplică.
Propria dvs. temă activă va apărea în locul „Omnithemei”. Puteți schimba tema de aici, dar acest lucru nu este recomandat dacă lucrați deja cu una care vă place. Iată modificările care pot fi făcute aici:
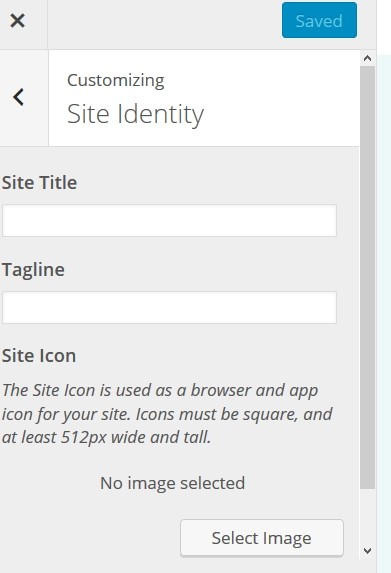
Identitatea site-ului:
Opțiunile oferite aici se vor schimba în funcție de tema pe care alegeți să o utilizați. Aici puteți schimba titlul blogului dvs. și, de asemenea, sloganul, un subtitlu care apare în partea de sus a fiecărei pagini. Mulți preferă să ignore sloganul, dar această caracteristică face ușor să utilizați unul și apoi să îl ștergeți dacă nu vă place aspectul. Pur și simplu reveniți aici și ștergeți fereastra sloganului.
De asemenea, puteți alege o imagine pentru antetul blogului dvs. - aceasta va apărea pe fiecare pagină și postare. Unele teme vă vor permite să adăugați o imagine de fundal care să se afle sub text. În unele cazuri, puteți schimba culoarea textului și puteți adăuga o culoare de fundal la postările de pe blog.
Nu vă faceți griji dacă toate aceste opțiuni apar împreună cu tema dvs. Puteți efectua toate cele de mai sus în altă parte pe blogul dvs. Culoarea textului poate fi schimbată pentru fiecare pagină și postare din editorul de text, iar culorile de fundal și imaginile nu ar trebui să vă îngrijoreze acum, deoarece majoritatea oamenilor nu le folosesc.
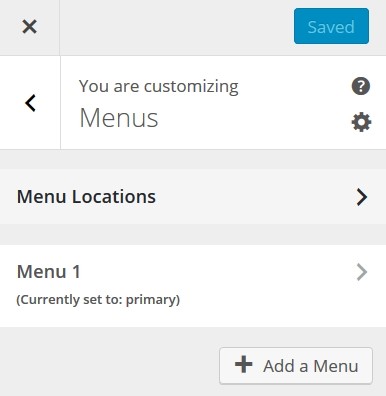
Meniuri:
Linkul „Meniuri” vă oferă următoarele opțiuni:
Din nou, acest lucru poate fi diferit cu tema dvs., deși aceleași opțiuni ar trebui să existe. Puteți schimba locația meniurilor și, de asemenea, puteți adăuga meniuri noi.
Odată ce ați făcut blog pentru o perioadă, veți deveni familiarizat cu toate opțiunile disponibile cu tema pe care o utilizați. Există și alte modalități de a schimba aspectul blogului dvs., dar deocamdată aveți suficiente informații cu care să mergeți.
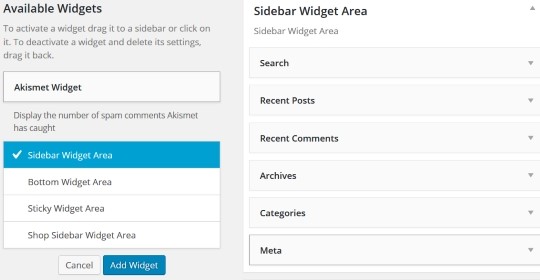
Widgeturi:
Ar trebui să înveți cum să folosești corect widget-urile. Widgeturile sunt scripturi care oferă un plus de funcționalitate și dinamism site-ului dvs. De exemplu, puteți adăuga un widget de calendar care afișează vizitatorilor dvs. un calendar pentru luna curentă pe site-ul dvs. Un widget „Căutare” adaugă o fereastră de căutare blogului dvs., unde cititorii pot adăuga cuvinte cheie pentru a căuta pe site-ul dvs. informații relevante. Bara laterală din dreapta de mai jos arată o selecție de widget-uri posibile pe care le puteți utiliza.
Puteți face clic pe „Widget-uri disponibile” și apoi activați widgetul pe care doriți să îl utilizați. Puteți, de asemenea, să descărcați widget-uri online și să le utilizați dacă tema dvs. anume permite acest lucru. Puteți alege unde să plasați un widget: pe o bară laterală, în partea de jos a unei pagini sau chiar să o faceți lipicios, într-o zonă din postarea sau pagina dvs. care rămâne vizibilă pe ecran, indiferent de derulare.
Pagina frontală statică
Această opțiune vă permite să identificați una dintre paginile dvs. sau postările de blog ca o pagină frontală statică. Aceasta va fi pagina pe care toți vizitatorii dvs. o vor vedea atunci când vă accesează blogul pentru prima dată. Unii bloggeri preferă ca postările lor să apară pe pagina de destinație a adresei URL, în timp ce alții preferă o pagină statică cu care vizitatorii se pot familiariza.
Uneori, anumiți vizitatori simt un sentiment mai bun de identitate cu un blog dacă ajung pe aceeași pagină de fiecare dată. Pagina aceea poate. Desigur, fiți conceput pentru a avea o secțiune de introducere statică și apoi afișați cele mai recente postări de blog. Deci, o pagină statică nu trebuie să fie ca o pagină de destinație obișnuită a site-ului web – dar va fi pagina de destinație pentru blogul tău!
Asta este tot pentru această parte a Ghidului nostru despre cum să începi un blog. Acum ar trebui să puteți crea un blog, începeți să-l promovați. Următoarea parte a acestui ghid va explica cum să vă promovați blogul.