Blogger este una dintre cele mai populare platforme de blogging. Dar îl consider după wordpress, evident. WordPress nu avea personalizarea șablonului de blog, dar actualizarea WordPress 3.4 este mai mult decât suficientă pentru asta. Deși platforma Blogger oferă Personalizare șablon de blog și capacitatea de a crea un șablon de blog, dar este mai ușor de creat o temă pentru blogger.
În acest tutorial pentru a proiecta un șablon de blog, vom crea sau proiecta un șablon de blog personalizat dintr-un șablon de bază, fie prin adăugarea și modificarea manuală a CSS pentru a face șablonul să arate așa cum se dorește, fie vom folosi Blogger Template Designer pentru a-l obține arata perfect. Nu vom edita niciun fel de porțiune HTML a șablonului de blog.
Cuprins
Schimbarea Favicon în Blogger
Favicon este ceva ce ar trebui să aibă orice blogger blogger. Dacă nu știți despre favicon-uri, atunci o mică descriere a favicon-urilor merge aici, este pictograma care este afișată înaintea unei pagini web în bara de adrese a unui browser. Puteți vedea favicon-ul lui DesignSkew, care este o frunză în bara de adrese. Este un aspect general pentru a crea un șablon de blog.
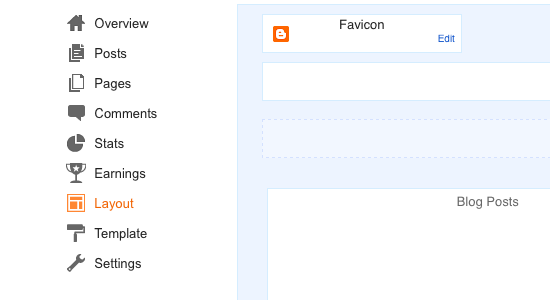
Iată cum poți seta o favicon pentru blogul tău blogger. Conectați-vă la contul dvs. de blogger și accesați Panoul de aspect. Veți vedea un widget Favicon în partea de sus a aspectului. Faceți clic pe Editare, va apărea o fereastră în care vă puteți încărca favicon-ul. Pentru rezultate mai bune, creați o pictogramă cu dimensiunea 16×16 pixeli și încărcați-l ca favicon al blogului dvs.
Începeți: proiectați un șablon de blog
Deci, să începem să proiectăm un șablon de blog pentru blogul tău. Există două moduri de a obține un șablon personal pentru blogul tău. Fie alegeți un șablon de bază, pe care îl veți personaliza în continuare, sau schimbați și proiectați-vă propriul șablon personalizându-l prin personalizarea temei bloggerului. Ambele moduri vor funcționa bine pentru a vă putea face blogul să arate atractiv și frumos.
Alegeți șablonul de bază și personalizați-l în continuare
În această metodă, vom modifica un șablon de bază pentru a-l face să pară dorit. Deci mai întâi alegeți un șablon care v-a plăcut cel mai mult și asigurați-vă că șablonul pe care îl alegeți are permisiunea de a fi personalizat în continuare, prin modificarea și crearea CSS personalizate în șablonul blogger.
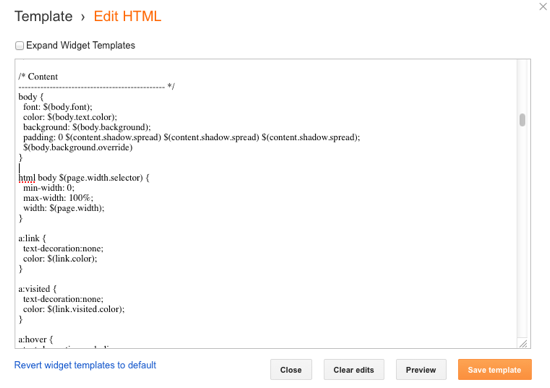
Încărcați și activați șablonul de blog. Apoi, accesați Panoul șablon și faceți clic pe Editează HTML a șablonului actual de blog. Vă va arăta conținutul șablonului de blog. Ceea ce trebuie să faceți este să schimbați CSS-ul șablonului după cum doriți. Trebuie să cunoașteți puțin CSS și proprietăți.
AVERTISMENT : Nu încercați să perturbați codul HTML model de șablon de blog, altfel șablonul dvs. de blog ar putea să nu funcționeze așa cum ar trebui. Deci, nu schimbați niciodată părțile HTML ale șablonului de blog.
Poti învață CSS de bază și utilizați unele proprietăți CSS de bază, cum ar fi proprietățile fontului, modificarea tipografiei este obligatorie în procesul de a proiecta un șablon de blog, dacă îl doriți perfect. Aș sugera să nu modificați niciodată proprietățile precum lățimea conținutului și zonele widget. Puteți schimba oricând fundalul șablonului și chiar să utilizați o imagine ca fundal al șablonului.
Modificați un șablon Blogger folosind Editorul de șabloane Blogger
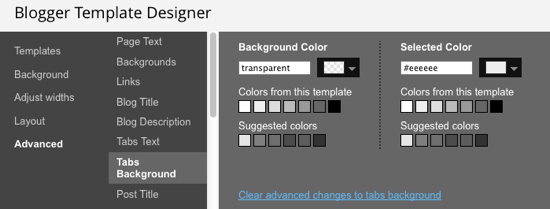
Aș prefera această metodă tuturor bloggerilor începători. Aceasta nu trebuie să cunoască CSS, în timp ce editați șablonul, ceea ce veți vedea este ceea ce veți obține. Treceți la pagina șablon din Tabloul de bord Blogger și apoi faceți clic pe Particularizarea link-ul temei curente. Acest mod de a proiecta un șablon de blog pentru a-l face conform doritului este cel mai eficient mod.
Veți vedea opțiuni de atașare a dvs fundaluri, ajustarea aspectului blogului, modificarea lățimii barei laterale a șablonului, și cea mai apreciată caracteristică, este din fila Avansat. De asemenea, puteți ajusta Tipografia diferitelor elemente, utilizați diferite fonturi și reglați dimensiunile fontului.
În timp ce schimbați toate aceste proprietăți, veți vedea o previzualizare live a ceea ce veți obține sub pagină.






Hei, îmi place tutorialul tău, mulțumesc pentru distribuire