Nesta parte de como começar um blog, presumimos que você instalou o WordPress e sabe como escrever um post. Se não, volte para a instrução anterior: Como iniciar um blog. Vamos agora explicar como mudar o design do seu blog.
Após a instalação, seu blog terá o design padrão do WordPress e ficará muito sem graça. No entanto, um dos aspectos atraentes do WordPress é que ele permite que você mude quase tudo, incluindo a aparência para os visitantes. Há uma seleção quase ilimitada de modelos ou temas que você pode usar, muitos deles gratuitos, e também uma ampla variedade de plug-ins para fornecer funcionalidade adicional.
Conteúdo
Como começar um blog: definindo seu tema
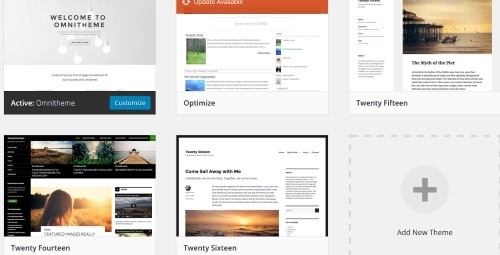
Um tema é um modelo que fornece a "aparência" do seu blog. O layout completo do seu blog pode ser alterado alterando o tema. Vá para o painel do seu blog no lado esquerdo e clique em Aparência -> Temas. Você verá uma lista de temas que estão disponíveis para você.
O WordPress geralmente exibe seus próprios temas padrão aqui para começar, e também qualquer um que você instalar. O tema atualmente em uso indicará 'Ativo' na parte inferior de sua imagem nesta lista.
A imagem acima mostra vários temas neste site: Twenty Fourteen to Twenty Sixteen são temas padrão do WordPress gratuitos. Normalmente, você pode visualizar seu tema primeiro e ativá-lo clicando em 'Ativar' - em alguns casos, você precisará passar o cursor sobre o tema para ver o botão 'Ativar'.
Sugerimos que você comece com um dos temas gratuitos do WordPress até que esteja familiarizado com o design e a escrita de blogs. Existem muitos outros temas pagos e gratuitos disponíveis online. Eles são facilmente carregados para o seu blog.
Adicionando um Novo Tema
No painel, vá para Aparência-> Temas e clique no botão 'Adicionar novo':
Agora você verá uma lista de temas disponíveis:
Escolha um que seja adequado a você, passe o cursor sobre ele e clique em 'Instalar'. Depois de instalado, clique em '' Ativar 'e seu novo tema substituirá o que você está usando. Você pode começar a personalizar seu blog para ter a aparência que você deseja. Você encontrará milhares de temas WordPress online se fizer uma pesquisa no Google - a maioria paga, mas alguns gratuitos.
Saber como configurar um bom sistema de navegação é um aspecto importante para entender como iniciar um blog corretamente. Os menus de navegação permitem que seus leitores naveguem em seu site clicando em links. O WordPress oferece uma maneira simples de criá-los, e seu tema também pode oferecer estruturas de menu específicas para aquele tema. Veja como criar menus de navegação usando o WordPress.
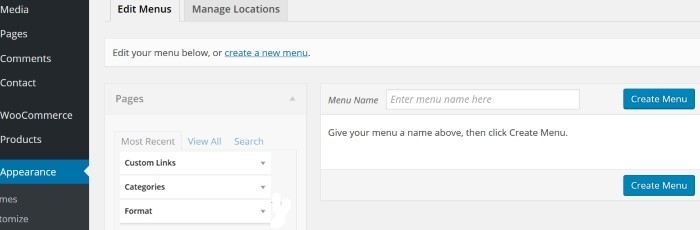
Vá para Painel -> Aparência -> Menus:
Digite o nome que deseja dar ao seu menu no 'Nome do menu ' caixa e clique em 'Criar Menu'. Em seguida, você deve adicionar os itens do menu; as páginas para as quais seu menu levará quando os links forem clicados.
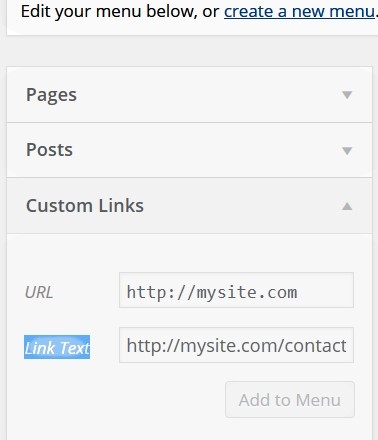
Para gerar um link, clique em 'Links personalizados' e, em seguida, adicione o URL do seu link. Digamos que esta seja sua página inicial, seria http://mysite.com. Também será solicitado o 'Texto do link' - como o link aparecerá no seu menu. Você pode chamá-lo de 'Casa'.
Se você já tem páginas em seu blog, adicione links a elas clicando na seção 'Páginas' acima e escolhendo a página desejada na lista fornecida. Você também pode alterar o texto do link de acordo com o menu, por exemplo, 'Fale conosco'. Feito isso, clique em 'Adicionar ao Menu.
Como colocar seu cardápio em sua página
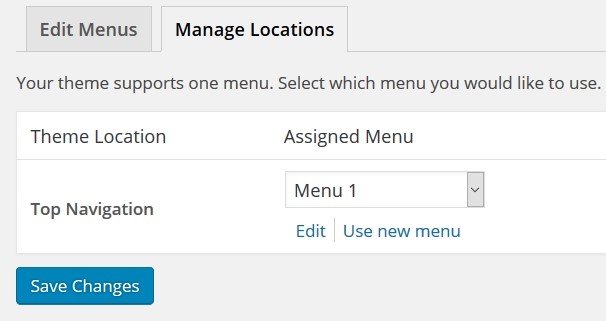
Dê uma outra olhada na imagem 'Seção' do Menu acima. Você verá uma guia 'Gerenciar local' ao lado da guia 'Editar menus'. Abra-o para colocar o menu onde deseja que seja visto em suas páginas. Ao clicar na guia, você verá algo assim:
Quero adicionar meu menu à área do 'Menu principal' - então, use o menu suspenso à direita para selecionar o nome do menu e salve as alterações.
Para começar, clique na seção “Páginas” do editor de menu.
Seu tema pode oferecer vários locais de menu ou apenas um. No exemplo acima, o único local do menu é o topo da página ou postagem do blog. Muitos acreditam ser este o melhor local, uma vez que chama a atenção dos leitores quando acessam o seu blog. Assim que terminarem de ler uma postagem, eles podem rolar para cima e clicar para encontrar outra página ou serviço que possa interessá-los.
Alterar os URLs visíveis
No WordPress, a forma como os endereços da web (URLs) são construídos são conhecidos como 'Permalinks'. Eles não são muito amigáveis e precisam ser alterados. Um exemplo de link permanente padrão é http://yoursite.com/?p=127. Não entraremos em como isso é construído aqui, pois é irrelevante. O que você deve fazer é mudar isso.
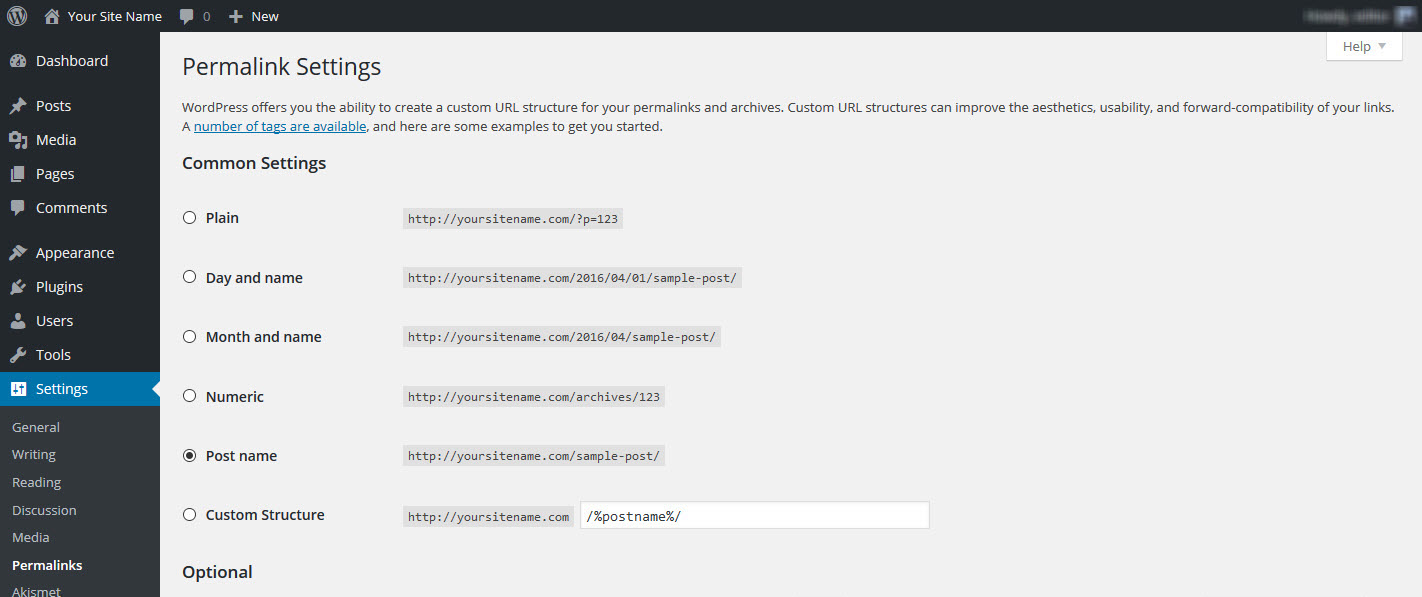
Para fazer isso, vá para Painel -> Configurações -> Links permanentes
Você verá uma tela como esta:
Clique em Post name ou, como eu preferir, clique em Custom Structure e copie /%Nome do post%/ na caixa de texto fornecida. Qualquer um deve funcionar. O que isso faz é usar o nome da postagem que você inseriu na caixa 'Link permanente' na parte superior da tela 'Adicionar nova postagem'. Clique em 'Salvar alterações' e pronto.
A seguir, mostraremos como adicionar plug-ins para abrir um novo mundo de blogs.
Adicionando Plug-ins a um Blog
Plug-ins são scripts ou aplicativos que você pode adicionar ao seu blog para expandir sua funcionalidade e são um aspecto importante para a compreensão de como começar um blog que seus visitantes irão seguir e gostar. Os plug-ins são desenvolvidos por programadores terceirizados e existem literalmente centenas deles para escolher, senão milhares. Os plug-ins estão disponíveis para funções como:
Fazendo seu SEO certo: A otimização do mecanismo de pesquisa aumenta a probabilidade de uma boa classificação no mecanismo de pesquisa. Yoast é o melhor em nossa opinião.
Mídia social: Os plug-ins permitem adicionar uma variedade de botões de mídia social ao seu blog. Conectar-se a mídias sociais como Facebook, Twitter, Instagram, Pinterest, Google+ e outras não só aumenta a exposição do seu blog a visitantes em potencial, mas também aumenta sua exposição nos mecanismos de busca.
Formulários de contato: Ter um formulário de contato em seu blog torna mais fácil para os leitores entrarem em contato com você. Eles não precisam acessar e escrever e-mails, basta preencher o formulário e enviá-lo com um clique.
Plug-in Jetpack: Há um plug-in que não apenas fornece muitas estatísticas sobre o seu blog, e permite que você coloque imagens nos menus da barra lateral, mas também garante que seu blog tenha uma boa aparência em telas pequenas de telefones celulares e tablets. Este é o jetpack, um plugin que a maioria das pessoas deveria ter instalado - você sempre pode desativá-lo se não precisar dele.
Plugin Askimet: Askimet interrompe o 'Spam de comentários'. Isso é como o spam de e-mail, mas aparece na caixa 'Comentários' dos seus blogs. A menos que você controle isso, o software de spam de blog pode preencher os comentários do seu blog com spam antes que você perceba.
Para instalar qualquer plugin, basta baixá-lo e clicar em 'Instalar'. Seus plug-ins aparecerão no painel em 'Plug-ins' e geralmente vêm com instruções sobre como usá-los e um site de suporte, caso você precise.
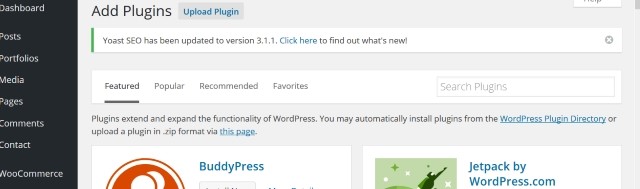
Aqui está a página de instalação do plugin. Vá para o painel -> Plug-ins e você encontrará esta tela:
Esta página permitirá que você pesquise plug-ins úteis - tanto na lista de rolagem para baixo, começando com BuddyPress e jetpack acima, quanto clicando no menu que começa com 'Apresentado' e 'Popular'. Cada plugin explica seu uso e como fazer o download e ativá-lo. A maioria também permite que você altere as configurações, caso sejam relevantes para o plug-in.
Se você escolher os plug-ins certos, poderá economizar muito tempo configurando seu blog. Existe até um plug-in que anexa sua conta do Google Analytics ao seu blog e um que o registra na sua conta do Google Search Console (anteriormente Google Webmaster Tools). Passe algum tempo examinando os plug-ins disponíveis e você poderá encontrar algo de que goste ou que poderá economizar muito trabalho.
Fazendo mudanças rápidas no design do seu blog
Agora você tem seu blog funcionando como deveria, mas talvez queira que tenha uma aparência diferente - talvez com suas próprias cores ou suas próprias imagens no título. Veja como personalizar o design do seu blog para refletir suas próprias preferências.
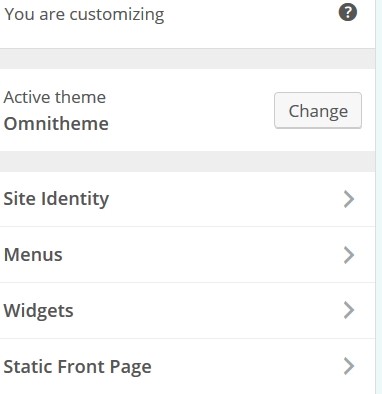
Vá para Painel -> Aparência -> Personalizar. Você verá esta tela com sua página inicial à direita e as opções de personalização à esquerda. Os exibidos abaixo podem ser diferentes dos seus, dependendo do seu tema. No entanto, os princípios gerais ainda se aplicam.
Seu próprio tema ativo será exibido no lugar de nosso 'Omnitheme'. Você pode alterar o tema aqui, mas isso não é recomendado se você já estiver trabalhando com um de que goste. Aqui estão as alterações que podem ser feitas aqui:
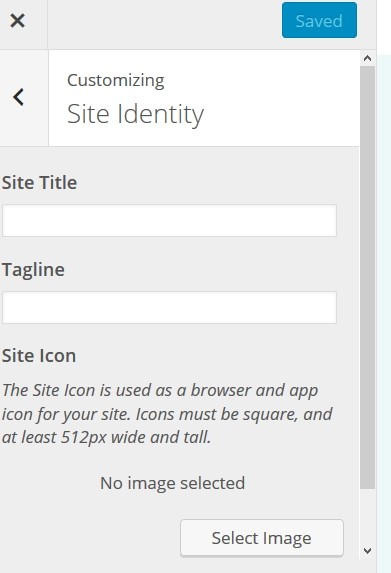
Identidade do site:
As opções fornecidas aqui mudarão de acordo com o tema que você escolher usar. Aqui você pode alterar o título do seu blog e também o slogan, um subtítulo que aparece no topo de cada página. Muitos preferem ignorar o slogan, mas esse recurso torna mais fácil usar um e depois desmarcá-lo se você não gostar do visual. Basta voltar aqui e limpar a janela do slogan.
Você também pode escolher uma imagem para o cabeçalho do seu blog - ela aparecerá em todas as páginas e postagens. Alguns temas permitirão que você adicione uma imagem de fundo para ficar abaixo do seu texto. Em alguns casos, você pode alterar a cor do texto e adicionar uma cor de fundo às postagens do blog.
Não se preocupe se todas essas opções aparecerem com o seu tema. Você pode realizar todas as ações acima em outro lugar em seu blog. A cor do texto pode ser alterada para cada página e postagem a partir do editor de texto, e as cores de fundo e imagens não devem preocupá-lo agora, pois a maioria das pessoas não as usa.
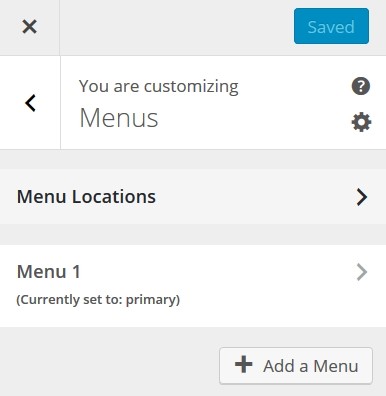
Cardápios:
O link 'Menus' oferece estas opções:
Novamente, isso pode ser diferente com o seu tema, embora devam estar lá as mesmas opções. Você pode alterar a localização dos seus menus e também adicionar novos menus.
Depois de ter um blog por um tempo, você se familiarizará com todas as opções disponíveis com o tema que está usando. Existem outras maneiras de alterar a aparência do seu blog, mas, por enquanto, você tem informações suficientes para continuar.
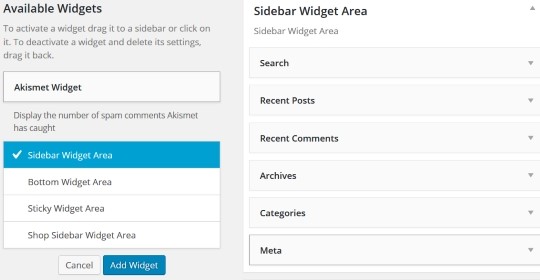
Widgets:
Você deve aprender a usar widgets corretamente. Widgets são scripts que fornecem funcionalidade adicional e um toque especial ao seu site. Por exemplo, você pode adicionar um widget de calendário que mostra aos visitantes um calendário do mês atual em seu site. Um widget de 'Pesquisa' adiciona uma janela de pesquisa ao seu blog, onde os leitores podem adicionar palavras-chave para pesquisar informações relevantes em seu site. A barra lateral direita abaixo mostra uma seleção de widgets possíveis que você pode usar.
Você pode clicar em 'Widgets disponíveis' e, em seguida, ativar o widget que deseja usar. Você também pode baixar widgets online e usá-los se o seu tema específico permitir. Você pode escolher onde colocar um widget: em uma barra lateral, na parte inferior de uma página ou até mesmo fixá-lo, em uma área de sua postagem ou página que permanece visível na tela independentemente da rolagem.
Página inicial estática
Esta opção permite que você identifique uma de suas páginas ou postagens de blog como uma página inicial estática. Esta será a página que todos os seus visitantes verão quando acessarem o seu blog pela primeira vez. Alguns blogueiros preferem que suas postagens apareçam na página de destino do URL, enquanto outros preferem uma página estática com a qual os visitantes possam se familiarizar.
Às vezes, certos visitantes têm um melhor senso de identidade com um blog se acessarem a mesma página inicial todas as vezes. Essa página pode. Claro, ser projetado para ter uma seção de introdução estática e, em seguida, exibir as últimas postagens do blog. Portanto, uma página estática não precisa ser como uma página de destino normal de um site - mas será a página de destino do seu blog!
Isso é tudo para esta parte do nosso Guia sobre como começar um blog. Agora você deve ser capaz de criar um blog e começar a promovê-lo. A próxima parte deste Guia explicará como promover o seu blog.