W tej części naszego poradnika zakładamy, że zainstalowałeś WordPressa i wiesz, jak napisać post. Jeśli nie, wróć do poprzedniej instrukcji: Jak założyć bloga. Wyjaśnimy teraz, jak zmienić projekt bloga.
Po instalacji Twój blog będzie miał standardowy wygląd WordPress i będzie wyglądał bardzo nijako. Jednak jednym z atrakcyjnych aspektów WordPressa jest to, że pozwala zmienić prawie wszystko, w tym sposób, w jaki wygląda dla odwiedzających. Istnieje prawie nieograniczony wybór szablonów lub motywów, z których możesz korzystać, wiele z nich jest bezpłatnych, a także szeroka gama wtyczek zapewniających dodatkowe funkcje.
Spis treści
Jak założyć bloga: ustawianie motywu
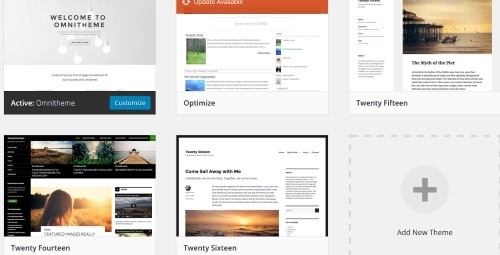
Motyw to szablon, który zapewnia „wygląd i styl” Twojego bloga. Cały układ bloga można zmienić, zmieniając motyw. Przejdź do pulpitu nawigacyjnego swojego bloga po lewej stronie, a następnie kliknij Wygląd -> Motywy. Zobaczysz wtedy listę dostępnych motywów.
WordPress zazwyczaj wyświetla tutaj własne standardowe motywy, a także te, które instalujesz samodzielnie. Obecnie używany motyw będzie zawierał komunikat „Aktywny” na dole obrazu na tej liście.
Powyższy obraz przedstawia kilka motywów na tej stronie: Twenty Fourteen to Twenty Sixteen to standardowe bezpłatne motywy WordPress. Zwykle możesz najpierw wyświetlić podgląd swojego motywu i aktywować go, klikając „Aktywuj” – w niektórych przypadkach będziesz musiał najechać kursorem na motyw, aby zobaczyć przycisk „Aktywuj”.
Sugerujemy, abyś zaczął od jednego z darmowych motywów WordPress, dopóki nie zapoznasz się z projektowaniem i pisaniem blogów. W Internecie dostępnych jest znacznie więcej płatnych i bezpłatnych motywów. Można je łatwo przesłać na Twój blog.
Dodawanie nowego motywu
Na desce rozdzielczej przejdź do Wygląd->Motywy, a następnie kliknij przycisk „Dodaj nowy”:
Zobaczysz teraz listę dostępnych motywów:
Wybierz ten, który Ci odpowiada, a następnie najedź na niego kursorem, a następnie kliknij „Zainstaluj”. Po zainstalowaniu kliknij „Aktywuj”, a nowy motyw zajmie miejsce tego, którego używasz. Możesz zacząć dostosowywać swojego bloga, aby wyglądał tak, jak chcesz. Znajdziesz tysiące motywów WordPress w Internecie, jeśli przeprowadzisz wyszukiwanie w Google – większość płatna, ale niektóre bezpłatne.
Wiedza, jak skonfigurować dobry system nawigacji, jest ważnym aspektem zrozumienia, jak prawidłowo założyć bloga. Menu nawigacyjne umożliwiają czytelnikom poruszanie się po witrynie poprzez klikanie linków. WordPress oferuje prosty sposób ich tworzenia, a Twój motyw może również oferować struktury menu specyficzne dla tego motywu. Oto jak można tworzyć menu nawigacyjne za pomocą WordPress.
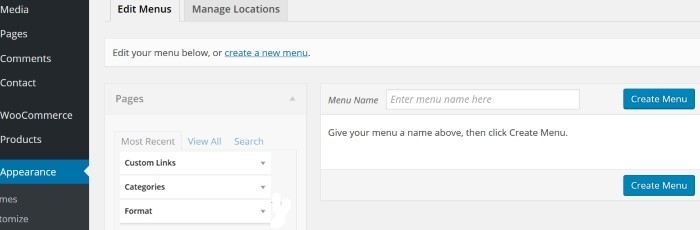
Przejdź do Dashboard -> Wygląd -> Menu:
Wprowadź nazwę, którą chcesz nadać swojemu menu w polu „Nazwa menu' i kliknij „Utwórz menu”. Następnie musisz dodać pozycje menu; strony, do których prowadzi Twoje menu po kliknięciu linków.
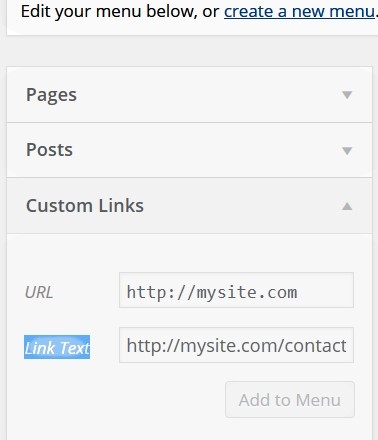
Aby wygenerować link, kliknij „Linki niestandardowe”, a następnie dodaj adres URL swojego linku. Załóżmy, że to jest Twoja strona główna, będzie to http://mysite.com. Zostaniesz również poproszony o „Tekst linku” – jak link będzie wyglądał w Twoim menu. Możesz nazwać to „Domem”.
Jeśli masz już strony w swoim blogu, możesz dodać do nich linki, klikając sekcję „Strony” jak powyżej i wybierając żądaną stronę z podanej listy. Możesz również zmienić tekst linku, aby pasował do menu, na przykład „Skontaktuj się z nami”. Po wykonaniu tej czynności kliknij „Dodaj do menu”.
Jak umieścić swoje menu na swojej stronie?
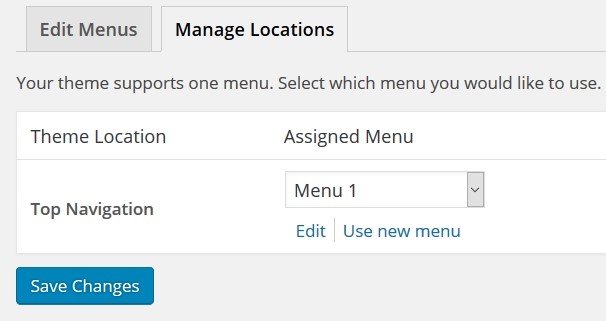
Jeszcze raz spójrz na powyższy obrazek „Sekcja” menu. Zobaczysz kartę „Zarządzaj lokalizacją” obok karty „Edytuj menu”. Otwórz to, aby umieścić menu w miejscu, w którym chcesz, aby było widoczne na Twoich stronach. Kiedy klikniesz na zakładkę, zobaczysz coś takiego:
Chcę dodać moje menu do obszaru „Menu główne”, więc użyj menu rozwijanego po prawej stronie, aby wybrać nazwę menu, a następnie zapisać zmiany.
Aby rozpocząć, kliknij sekcję „Strony” w edytorze menu.
Twój motyw może oferować wiele lokalizacji menu lub tylko jedną. W powyższym przykładzie jedyna lokalizacja w menu znajduje się u góry strony lub posta na blogu. Wielu uważa, że jest to najlepsza lokalizacja, ponieważ przyciąga wzrok czytelników, gdy wchodzą na Twój blog. Po przeczytaniu posta mogą przewinąć w górę i kliknąć, aby znaleźć inną stronę lub usługę, która może ich zainteresować.
Zmiana widocznych adresów URL
W WordPress sposób konstruowania adresów internetowych (URL) jest znany jako „Permalinki”. Nie są one zbyt przyjazne dla użytkownika i należy je zmienić. Przykładem standardowego linku bezpośredniego jest http://yoursite.com/?p=127. Nie będziemy wchodzić w to, jak to jest skonstruowane, ponieważ jest to nieistotne. Musisz to zmienić.
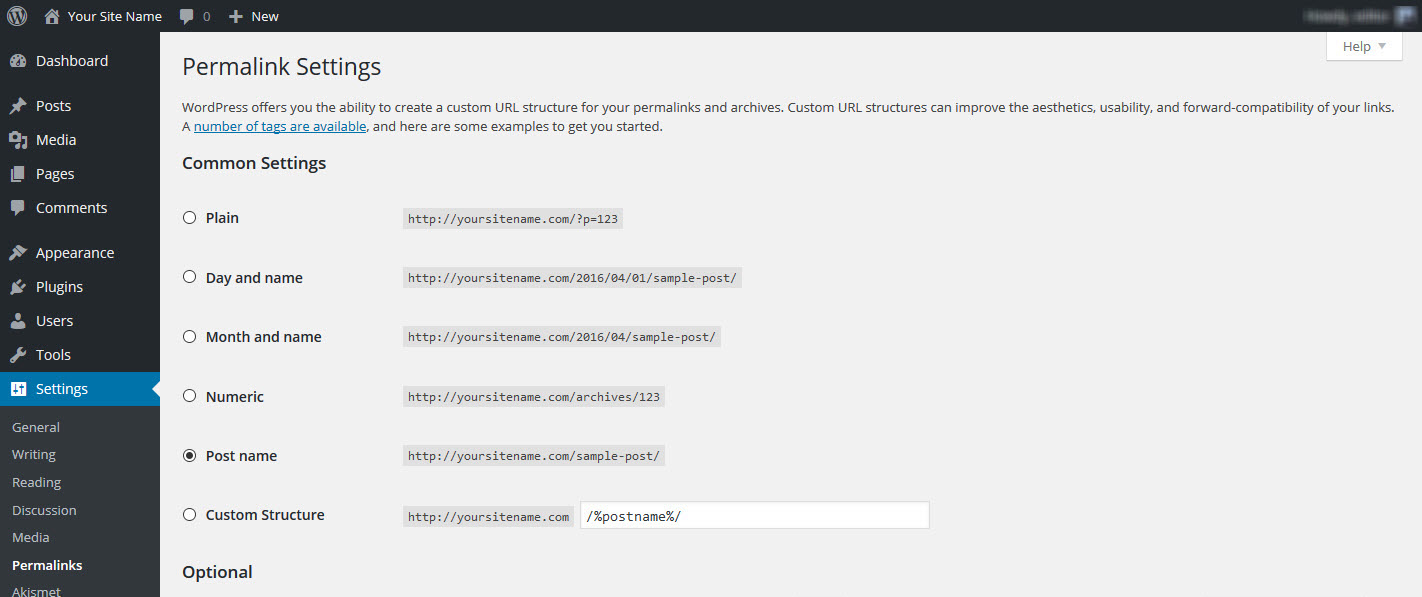
Aby to zrobić, przejdź do Panel -> Ustawienia -> Permalinki
Zobaczysz taki ekran:
Albo kliknij nazwę posta, albo, jak ja wolę, kliknij opcję Niestandardowa struktura i skopiuj /% postname% / w podanym polu tekstowym. Albo powinno działać. Powoduje to użycie nazwy wpisu wprowadzonej w polu „Permalink” u góry ekranu „Dodaj nowy post”. Kliknij „Zapisz zmiany” i gotowe.
Następnie pokażemy, jak dodawać wtyczki, aby otworzyć zupełnie nowy świat blogowania.
Dodawanie wtyczek do bloga
Wtyczki to skrypty lub aplikacje, które możesz dodać do swojego bloga, aby rozszerzyć jego funkcjonalność. Są one ważnym aspektem zrozumienia, jak założyć bloga, który odwiedzają Twoi goście. Wtyczki są opracowywane przez zewnętrznych programistów i są ich dosłownie setki, jeśli nie tysiące. Wtyczki są dostępne dla funkcji takich jak:
Poprawne pozycjonowanie: Search Engine Optimization zwiększa prawdopodobieństwo dobrego rankingu w wyszukiwarkach. Yoast jest naszym zdaniem najlepszym.
Media społecznościowe: Wtyczki umożliwiają dodawanie do bloga szeregu przycisków mediów społecznościowych. Łączenie się z mediami społecznościowymi, takimi jak Facebook, Twitter, Instagram, Pinterest, Google+ i inne, nie tylko zwiększa widoczność Twojego bloga wśród potencjalnych odwiedzających, ale także zwiększa Twoją widoczność w wyszukiwarkach.
Formularze kontaktowe: Posiadanie formularza kontaktowego na swoim blogu ułatwia czytelnikom kontakt z Tobą. Nie muszą otwierać i pisać e-maili, po prostu wypełniają formularz i wysyłają go do Ciebie jednym kliknięciem.
Wtyczka Jetpack: Jest jedna wtyczka, która nie tylko zapewnia wiele statystyk dotyczących Twojego bloga i umożliwia wyświetlanie obrazów w menu na pasku bocznym, ale także zapewnia dobry wygląd bloga na małych ekranach telefonów komórkowych i tabletach. To jest jetpack, jedna wtyczka, którą większość ludzi powinna zainstalować – zawsze możesz ją dezaktywować, jeśli jej nie potrzebujesz.
Wtyczka Askimet: Askimet zatrzymuje „spam w komentarzach”. Przypomina to spam e-mailowy, ale pojawia się w polu „Komentarze” w Twoich blogach. O ile nie kontrolujesz tego, oprogramowanie do spamowania blogów może wypełnić Twoje komentarze na blogu spamem, zanim się zorientujesz.
Aby zainstalować dowolną wtyczkę, po prostu ją pobierz i kliknij „Zainstaluj”. Twoje wtyczki pojawią się na pulpicie w sekcji „Wtyczki” i zazwyczaj zawierają instrukcje, jak z nich korzystać, a także stronę internetową, na której można uzyskać pomoc, jeśli jej potrzebujesz.
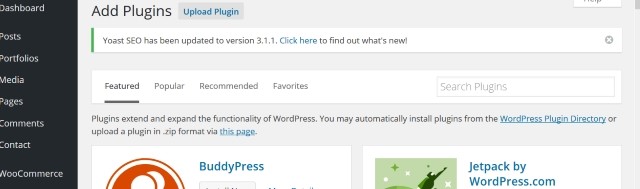
Oto strona instalacji wtyczki. Przejdź do pulpitu nawigacyjnego -> Wtyczki, a znajdziesz ten ekran:
Ta strona umożliwi Ci wyszukiwanie przydatnych wtyczek – zarówno na liście rozwijanej, która zaczyna się od BuddyPress i jetpack powyżej, jak i po kliknięciu menu rozpoczynającego się „Polecane” i „Popularne”. Każda wtyczka wyjaśnia jej użycie oraz sposób jej pobrania i aktywacji. Większość z nich umożliwia również zmianę ustawień, jeśli są one istotne dla wtyczki.
Jeśli wybierzesz odpowiednie wtyczki, zaoszczędzisz sobie dużo czasu na zakładaniu swojego bloga. Istnieje nawet wtyczka, która dołącza Twoje konto Google Analytics do Twojego bloga i rejestruje je na Twoim koncie Google Search Console (dawniej Google Webmaster Tools). Poświęć trochę czasu na przeglądanie dostępnych wtyczek, a możesz znaleźć coś, co Ci się podoba lub co może zaoszczędzić Ci wiele pracy.
Wprowadzanie szybkich zmian w projekcie swojego bloga
Twój blog działa teraz tak, jak powinien, ale może chcesz, aby wyglądał inaczej – może z własnymi kolorami lub własnymi obrazami w nagłówku. Oto jak dostosować projekt swojego bloga do własnych preferencji.
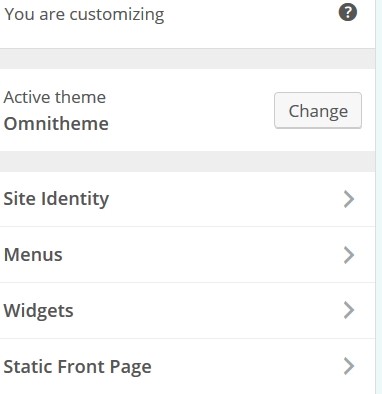
Przejdź do Pulpit -> Wygląd -> Dostosuj. Zobaczysz ten ekran ze swoją stroną główną po prawej stronie i opcjami dostosowywania po lewej stronie. Te wyświetlone poniżej mogą różnić się od Twojego, w zależności od motywu. Jednak ogólne zasady nadal obowiązują.
Twój własny aktywny motyw pojawi się w miejscu naszego „Omnitheme”. Tutaj możesz zmienić motyw, ale nie jest to zalecane, jeśli już pracujesz z takim, który Ci się podoba. Oto zmiany, które można wprowadzić tutaj:
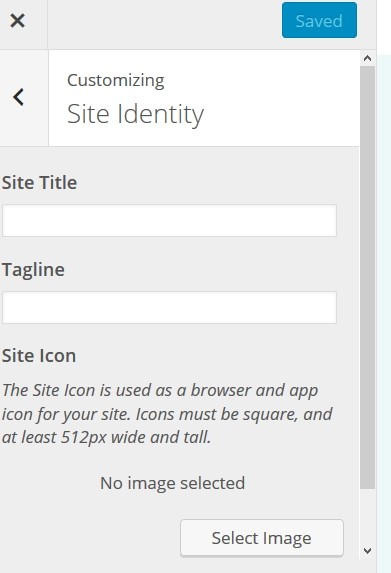
Tożsamość witryny:
Podane tutaj opcje zmienią się wraz z wybranym motywem. Tutaj możesz zmienić tytuł swojego bloga, a także slogan, podtytuł, który pojawia się u góry każdej strony. Wiele osób woli ignorować slogan, ale ta funkcja ułatwia korzystanie z niego, a następnie wyczyszczenie go, jeśli nie podoba ci się jego wygląd. Po prostu wróć tutaj i wyczyść okno sloganu.
Możesz także wybrać obraz na nagłówek swojego bloga – będzie on pojawiał się na każdej stronie i poście. Niektóre motywy pozwalają dodać obraz tła, który będzie leżał pod tekstem. W niektórych przypadkach możesz zmienić kolor tekstu i dodać kolor tła do swoich postów na blogu.
Nie martw się, jeśli wszystkie te opcje pojawią się z Twoim motywem. Możesz wykonać wszystkie powyższe czynności w innym miejscu na swoim blogu. Kolor tekstu można zmienić dla każdej strony i posta z edytora tekstu, a kolory tła i obrazy nie powinny Cię teraz martwić, ponieważ większość ludzi ich nie używa.
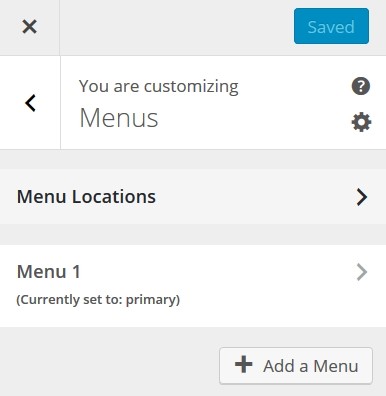
Menu:
Link „Menu” oferuje następujące opcje:
Ponownie, może się to różnić w przypadku twojego motywu, chociaż powinny tam być te same opcje. Możesz zmienić lokalizację swoich menu, a także dodać nowe menu.
Po pewnym czasie blogowania nauczysz się korzystać ze wszystkich opcji dostępnych w motywie, którego używasz. Istnieją inne sposoby na zmianę wyglądu i stylu swojego bloga, ale na razie masz wystarczająco dużo informacji, aby się z nimi zapoznać.
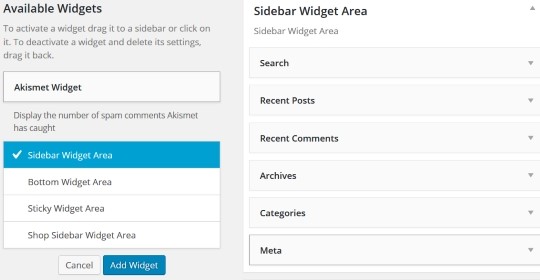
Widżety:
Powinieneś nauczyć się poprawnie korzystać z widżetów. Widgety to skrypty, które zapewniają dodatkową funkcjonalność i pizzazz do Twojej witryny. Na przykład możesz dodać widżet kalendarza, który pokazuje odwiedzającym kalendarz na bieżący miesiąc w Twojej witrynie. Widżet „Wyszukaj” dodaje do Twojego bloga okno wyszukiwania, w którym czytelnicy mogą dodawać słowa kluczowe, aby wyszukiwać w Twojej witrynie odpowiednie informacje. Prawy pasek boczny poniżej pokazuje wybór możliwych widżetów, których możesz użyć.
Możesz kliknąć „Dostępne widżety”, a następnie aktywować widżet, którego chcesz użyć. Możesz także pobierać widżety online i używać ich, jeśli pozwala na to Twój konkretny motyw. Możesz wybrać, gdzie umieścić widżet: na pasku bocznym, u dołu strony, a nawet przyklejony, w obszarze posta lub strony, który pozostaje widoczny na ekranie niezależnie od przewijania.
Statyczna strona tytułowa
Ta opcja pozwala zidentyfikować jedną z Twoich stron lub postów na blogu jako statyczną stronę główną. Będzie to strona, którą zobaczą wszyscy odwiedzający, gdy po raz pierwszy wejdą na Twojego bloga. Niektórzy blogerzy wolą, aby ich posty pojawiały się na stronie docelowej adresu URL, podczas gdy inni wolą stronę statyczną, z którą odwiedzający mogą się zapoznać.
Czasami niektórzy odwiedzający mają lepsze poczucie tożsamości z blogiem, jeśli za każdym razem trafiają na tę samą stronę główną. Ta Strona może. Oczywiście należy go zaprojektować tak, aby zawierał statyczną sekcję wprowadzającą, a następnie wyświetlał najnowsze wpisy na blogu. Tak więc strona statyczna nie musi być jak zwykła strona docelowa w witrynie – ale będzie to strona docelowa Twojego bloga!
To wszystko w tej części naszego Przewodnika Jak założyć bloga. Teraz powinieneś być w stanie stworzyć bloga, zacznij go promować. W kolejnej części tego przewodnika wyjaśnimy, jak promować swojego bloga.