WordPress is het meest gebruikte (CMS) Content Management System over de hele wereld omdat het ons vrijheid geeft, maar ook met weinig beperkingen en nog veel meer dingen. Het hebben van een website is niet genoeg, we moeten een verbluffende en betoverende website maken, zodat we ons werk op een buitengewone manier kunnen presenteren. Als u een beginner bent, komt hoogstwaarschijnlijk een vraag in u op: "Hoe kunt u die taak uitvoeren zonder een enkele regel code te schrijven"?
Geldige vraag, ik zou dezelfde vraag ook hebben gesteld. Het antwoord op uw vraag is " Page Builders", hier in dit bericht gaan we eersteklas plug-ins voor paginabuilders vergelijken die er op de markt zijn: Beaver Builder versus Elementor versus Thrive Architect
Met een paginabuilder kunt u voornamelijk al uw websitelay-outs maken, bewerken en aanpassen zonder een enkele regel code te schrijven.
Wanneer veel WordPress-beginners een website maken, vinden ze het meestal moeilijk om de paginalay-outs op hun websites te wijzigen en aan te passen. Met behulp van een paginabuilder kunt u eenvoudig webpagina's ontwikkelen en bewerken en uw werk op een buitengewone manier presenteren.
Meestal is het echt heel moeilijk om aan te passen voor iemand die geen voorkennis heeft van coderen in (HTML / CSS). Maar met behulp van deze plug-ins voor het bouwen van pagina's kunt u een verbluffende website maken zonder een enkele regel code te schrijven.
Het belangrijkste is dat de WordPress plugins marktplaats heeft tonnen beslist verschillende opties afgesloten. Sommigen van hen zijn gratis, sommige worden geleverd met visuele bouwtools voor slepen en neerzetten en sommige bieden back-end en front-end bewerking en sommige hebben een robuuste ontwerpfunctie. Zoals je weet zijn de mogelijkheden in deze digitale wereld eindeloos.
Het doel van dit bericht voor Beaver Builder Vs Elementor Vs Thrive Architect, is om te vergelijken en inzicht te geven in de volgende veelgeprezen paginabuilders:
Hier gaan we deze Page Builder-plug-ins vergelijken op basis van functies, gebruiksgemak, compatibiliteit met de thema's en add-ons, betrouwbaarheid samen met prijs, ondersteuning en nog veel meer. Dus laten we beginnen met de langverwachte vergelijking van de eersteklas plug-in voor het bouwen van pagina's die er op de markt is.
Inhoud
- Beaver Builder versus Elementor versus Thrive Architect: diepgaande april 2024
- Beaver Builder recensie
- Een mooie pagina maken met Beaver Builder
- EEN FABRIKANTPAGINA MAKEN
- Beaver Builder wordt geleverd met de prijsopties:
- Elementor recensie
- Ontwerp WordPress-sites met Elementor
- Maak publicaties en pagina's met Elementor.
- Elementor-prijzen:
- Thrive Architectenrecensie
- Beginnen met een blanco pagina
- Thrive Architect-functies:
- Thrive Architect-prijzen:
- Veelgestelde vragen voor Beaver Builder versus Elementor versus Thrive Architect
- EndNote: Best gedetailleerde Beaver Builder versus Elementor versus Thrive Architect: diepgaand april 2024
Beaver Builder versus Elementor versus Thrive Architect: diepgaande april 2024
Beaver Builder recensie
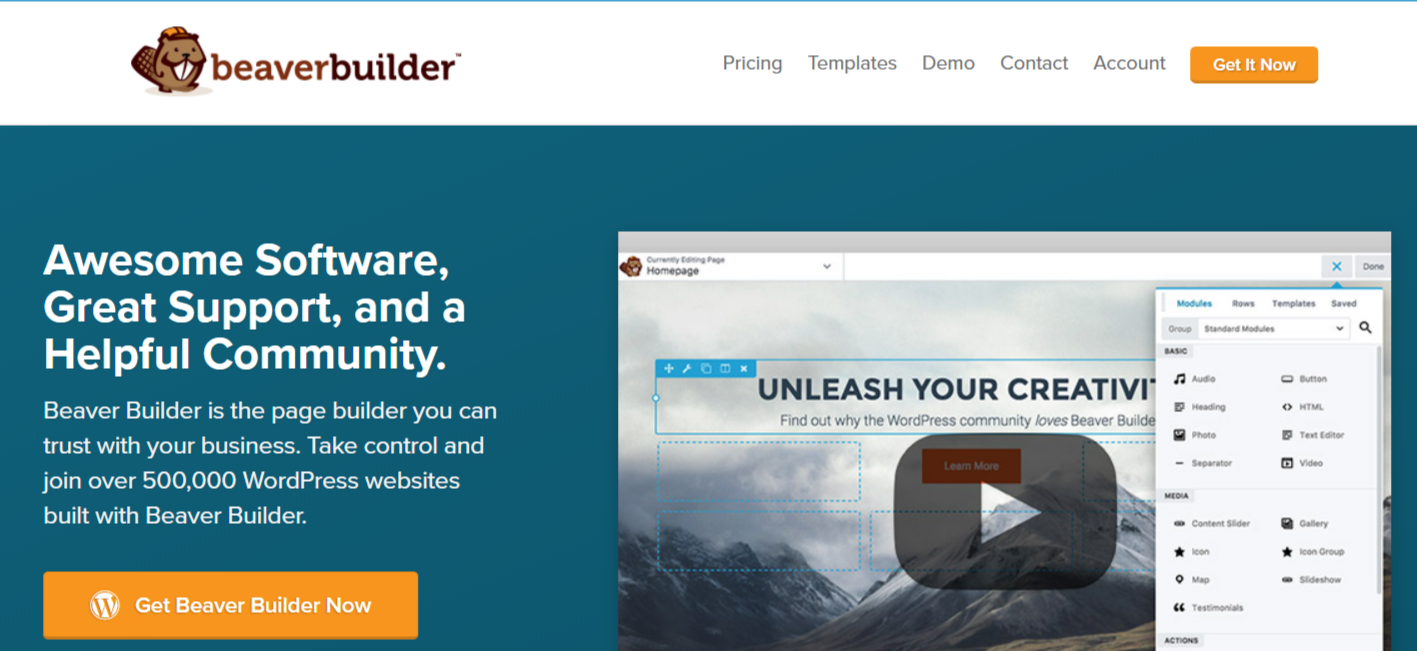
Beaver Builder is een van de beste keuzes die beschikbaar zijn voor bloggers en webprofessionals. As Beaver Builder is een geavanceerde contentbuilder met volledige ondersteuning voor slepen en neerzetten. Maar het belangrijkste is dat het wordt geleverd met de fronted-editinginterface die een van de beste onderdelen is van deze verbluffende plug-in voor het bouwen van pagina's.
Hier laat de eenvoudige editor voor slepen en neerzetten u zien hoe uw pagina's er direct voor uw bezoekers uitzien wanneer u ze live aan het bouwen bent. Beaver Builder biedt ook een gratis versie en als je echt heel veel buitengewone functies wilt, moet je voor de premium-versie van de plug-in gaan.
Omdat deze plug-in ook de berichten, pagina's en de aangepaste berichttypen ondersteunt, krijgt u ook vooraf gemaakte sjablonen voor een bestemmingspagina, over pagina's, servicepagina's langs de inhoudspagina. Hier kunt u ook eenvoudig CSS-klassen toepassen binnen de modules, alleen voor de volledige aanpassing.

Deze plug-in werkt gemakkelijk met uw huidige thema en alles dat door u wordt ontwikkeld, zal volledig mobiel reageren. Met deze plug-in wordt het ontwikkelen van opvallende, professionele WordPress-pagina's en -site echt eenvoudiger dan ooit tevoren.
Een mooie pagina maken met Beaver Builder
We beginnen met de Beaver Builder-plug-in, niet het onderwerp.
Wanneer u met Beaver Builder werkt, kunt u een van de twee routes kiezen:
- Kies uit een van de beschikbare paginasjablonen.
- Ga naar je WP Admin, open een artikel of pagina (of maak een nieuwe aan) en ga naar “Paginamaker” in de editor.
Voor methode 1 kunt u kiezen tussen bestemmingspagina's en inhoudspagina's:
Over het algemeen worden bestemmingspagina's gebruikt voor marketing- en verkoopdoeleinden (bijvoorbeeld voor uw startpagina, productpagina of andere verkooppagina's). Met inhoudspagina's kunt u aantrekkelijke pagina's en teampagina's maken. , Contactpagina's, portfolio's, enz.
De bestemmingspagina's zijn goed gelabeld voor verschillende doeleinden en u vindt talloze sjablonen voor kleine bedrijven, toepassingen, fitness, elektronische publicaties, klassieke blogs, fotoportfolio's, restaurants, agentschappen en zelfs advocatenkantoren
Nadat u uw model hebt geselecteerd of helemaal opnieuw bent begonnen, is het tijd om de structuur van de pagina te maken of te wijzigen. Daar gaan we ons hierna op focussen.
EEN FABRIKANTPAGINA MAKEN
Hoe inhoudsorganisatie werkt in Beaver Builder (sorry voor handmatig tekenen):
Zoals u kunt zien, is er hier een bepaalde structuur die het gemakkelijker moet maken om uw site te begrijpen als deze na enige tijd weer verschijnt.
- U kunt een willekeurig aantal regels op elke pagina hebben.
- Elke rij kan worden opgedeeld in een ander aantal kolommen.
- Elk inhoudsblok vertegenwoordigt een enkele instantie van een inhoudsitem, zoals een afbeelding, een tekstblok of zelfs een aangepaste afbeelding.
Het beste nieuws bij het maken van een pagina is dat lijnen en inhoudsitems worden ondersteund door slepen en neerzetten. Dit betekent dat u elk blok met enkele of regelinhoud kunt nemen en het als volgt ergens anders kunt oriënteren:
Ook het toevoegen van nieuwe regels en nieuwe inhoudsblokken is eenvoudig. Het enige dat u hoeft te doen, is het zijbalkmenu:
Hier kunt u kiezen tussen:
- Regels (hier selecteer je ook het aantal kolommen dat elke regel moet hebben)
- Basisinhoudsmodules (audio, knoppen, titels, foto's, tekst, video's, enz.)
- Geavanceerde inhoudsmodules (call-to-action, accordeons, contactformulieren, galerijen, kaarten, getuigenissen, sociale knoppen, enz.)
- Inhoud van de WordPress-widget (u kunt elke widget gebruiken die u op uw WordPress-site hebt ingeschakeld, wat betekent dat Beaver Builder werkt met de inhoud die is gegenereerd door andere add-ons).
Je kunt het model waarmee je werkt immers altijd aanpassen of zelfs wijzigen, zonder de inhoud te verliezen.

Als u klaar bent met uw werk, klikt u op Gereed in de rechterbovenhoek. Beaver Builder zal de wijzigingen publiceren.
Over het algemeen werkt het bewerken van inhoud in Beaver Builder heel soepel en gemakkelijk, wat verrassend is gezien de ervaring die ik heb opgedaan met de tools van de wedstrijd. Bovendien is interactie met de bouwer echt leuk, en je kunt gemakkelijk resultaten krijgen die je anders veel zouden kosten als je een ontwerper inhuurt.
Kenmerken:
- Compatibiliteit met alle thema's: Hier is deze plug-in voor het bouwen van pagina's compatibel met bijna elke WordPress, samen met uw aangepaste ontwerpen. Beaver Builder heeft ook een eigen thema.
- Frontbewerking: Beaver Builder wordt ook geleverd met de fronted-bewerkingsoptie waarmee u direct al uw website-lay-outs en inhoud rechtstreeks in de frontend-bewerking kunt ontwikkelen en bewerken.
- Vooraf gemaakte sjablonen: Deze plug-in wordt ook geleverd met veel binnenpagina's en vooraf gebouwde startpaginalay-outs. En als u uw site niet helemaal opnieuw wilt bouwen, kunt u de vooraf ontworpen sjablonen gebruiken. Alle lay-outs zijn volledig aanpasbaar met deze bouwer.
- Interface voor slepen en neerzetten: Het wordt geleverd met volledige functionaliteit voor slepen en neerzetten, precies voor deze geweldige plug-in voor het bouwen van pagina's. Met deze geweldige functie krijgt u nu volledige controle over al uw paginalay-outs.
- Mobiel responsief: Hier zullen alle pagina's die zijn ontwikkeld met Beaver Builder volledig mobiel responsief zijn.
- SEO geoptimaliseerd: Het heeft de industriestandaarden zoals codecompressie en ook de HTML die echt aangeeft dat al uw pagina's zoekmachinevriendelijk zullen zijn.
- WooCommerce-compatibiliteit: Het is volledig compatibel met de WooCommerce-plug-in.
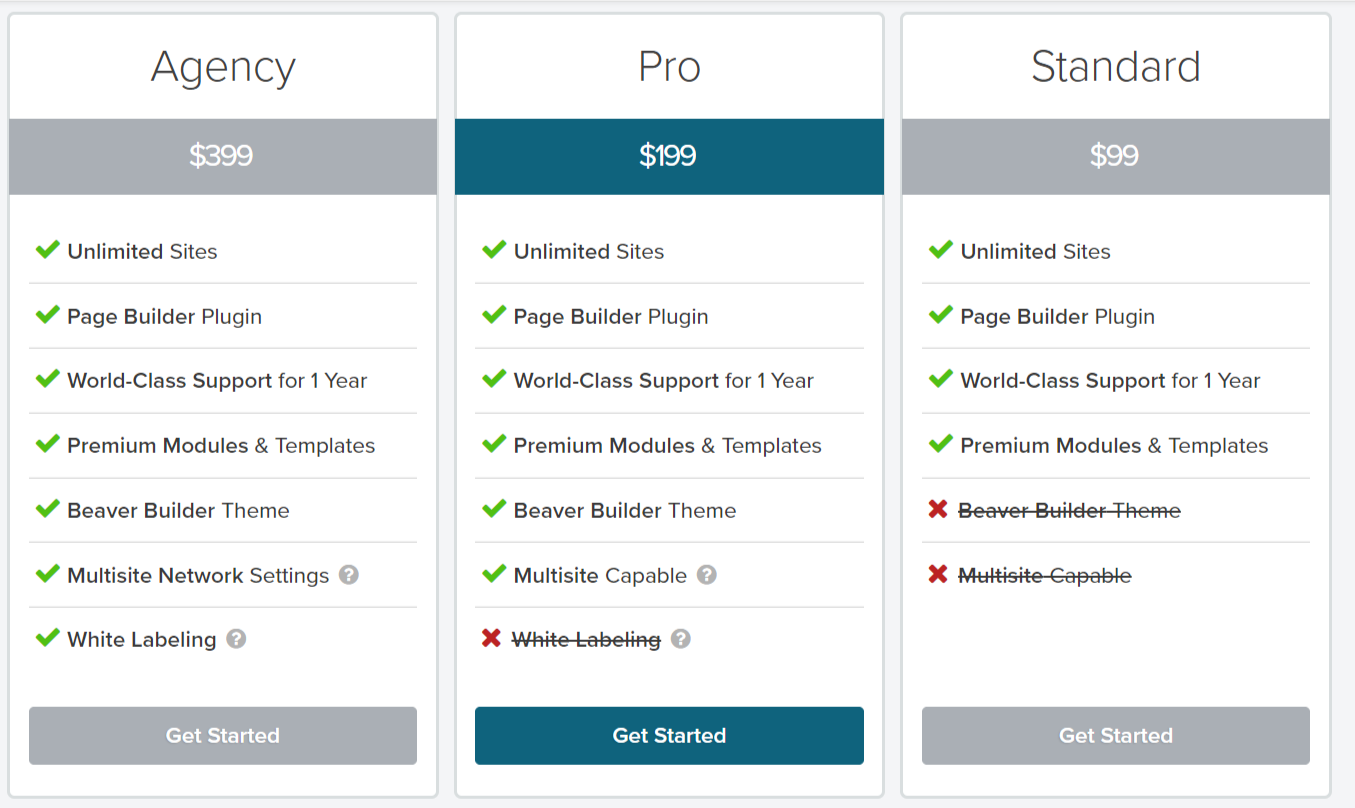
Beaver Builder wordt geleverd met de prijsopties:
- $ 99 standaard– Alle modules, geen thema, 1 jaar ondersteuning
- $ 199 prof- Beaver Builder-thema's, compatibel met meerdere locaties
- $ 399 Agentschap: Multisite compatibel met de netwerkinstellingen, thema's

Voors:
- Eenvoudig te gebruiken visuele paginabuilder
- Geoptimaliseerd voor snel laden en SEO
- Compatibel met alle WordPress-thema's
- Modules zijn eenvoudig aan te passen.
- Het wordt geleverd met een restitutiebeleid van 30 dagen.
- Volledige mobiel responsieve pagina's, met de mobiele bewerking
- Ongelooflijke technische en community-ondersteuning en online bronnen
- Ondersteunt in principe kern- en WordPress-widgets van derden, samen met de shortcodes.
nadelen:
- De gratis versie mist veel functies
- Hoger dan concurrerende WordPress-paginabuilders.
- Pro-versies moeten ook moderne ontwerpelementen bevatten.
Elementor recensie
Elementor is een van de beste plug-ins voor het maken van pagina's voor WordPress met verschillende stijlopties. Kortom, deze plug-in biedt veel functies met zijn gratis versie dan alle andere plug-ins voor het bouwen van pagina's die er op de markt zijn. Met Elementor krijg je ook front-end WordPress-paginabuilder met slepen en neerzetten, samen met de live-editing en ook de snel ladende pagina's.

Hier bestaan de gratis versies uit 100+ sjablonen, geavanceerde ontwerpfuncties samen met animaties en een aantal widgets die in feite Elements worden genoemd. En deze omvatten tellers, afbeeldingscarrousels, pictogramvakken samen met Google Maps en nog veel meer dingen.
Wanneer u upgradet naar de pro-versie, kunt u genieten van steeds meer functionaliteit en ook meer dan 20 extra elementen, WooCommerce-ondersteuning, visuele formulierbouwer. En hier, met deze geweldige plug-ins voor het maken van pagina's, kun je al je blogposts aanpassen, dia's opnemen met de algemene widgets en aangepaste CSS, en meer op een rij.
Ontwerp WordPress-sites met Elementor
Elementor is een gebruiksvriendelijke add-on voor het maken van WordPress-pagina's met een visuele interface voor slepen en neerzetten. Het wordt geleverd met veel elementen waarmee u de inhoud van uw pagina gemakkelijk kunt ordenen met hulpmiddelen voor slepen en neerzetten.
De add-on vereist geen codering om de instellingen te configureren en pagina's te maken.
Met meer dan 900,000 actieve installaties is het een van de meest populaire WordPress-paginageneratoren op internet.
Maak publicaties en pagina's met Elementor.
Wanneer u een nieuwe pagina toevoegt of een bestaande pagina bewerkt in uw pagina-editor, ziet u Bewerken met de elementaire knop bovenaan de WordPress-editor. Klik er gewoon op om de Element Editor te starten.
Dit brengt je naar de Elementor Editor-interface zoals weergegeven in de schermafbeelding.
Aan de linkerkant kunnen de elementen of widgets worden gesleept en neergezet. U vindt de parameterbalk onder de elementen. Om nieuwe inhoud toe te voegen, klikt u op Nieuwe sectie toevoegen of Sjabloon toevoegen in het inhoudsgebied.

Een sectie is een ontwerpblok met een of meer kolommen. Als u Nieuwe sectie toevoegen kiest, wordt u gevraagd een inhoudsstructuur voor uw nieuwe pagina te selecteren. U kunt kiezen uit 12 soorten secties zoals weergegeven in de schermafbeelding.
Nadat u de structuur van uw pagina hebt geselecteerd, kunt u een sectielay-out selecteren en elementen in de kolommen van de sectie slepen.
Zoals te zien is in de onderstaande afbeelding, kun je alles in de editor aan de linkerkant bewerken en de wijzigingen live bekijken in het inhoudsgebied.
Als u voorgedefinieerde sjablonen voor uw pagina wilt gebruiken, klikt u op de knop Sjabloon toevoegen. Het heeft toegang tot meer dan 300 vooraf gedefinieerde sjablonen, benoemde pagina's en blokken in de Elementor-bibliotheek.
Kenmerken:
- Slepen en neerzetten: Elementor bevat in feite de snelste en meest verbluffende editor in WordPress. U hoeft alleen maar te slepen en neer te zetten en uw site eenvoudig aan te passen.
- Geen codering vereist: U bereikt high-end ontwerpen zonder een enkele regel code te hoeven schrijven. Het beste is dat de resulterende pagina compact is en al is geoptimaliseerd voor alle websites.
- Inline-editing: Typ nu gewoon rechtstreeks op het scherm, gewoon door de inline-bewerkingsfunctie te gebruiken. Hier zal dit echt een schrijvende blogpost maken en alle andere inhoud is heel eenvoudig en maakt gebruik van.
- widgets: JKies uit tientallen widgets om alle gewenste inhoud te maken. Zoals de knoppen, koppen, formulieren en nog veel meer.
- Sjabloonbibliotheek: Kies gewoon uit meer dan 300 vooraf ontworpen sjablonen die in principe zijn ontworpen om in elke branche te passen.
- Mobiel bewerken: Hier kunt u overschakelen naar de mobiele weergave en eenvoudig bijna elk element aanpassen om er op elk apparaat fantastisch uit te zien.
- RTL-klaar: In principe is deze plug-in voor paginabuilder meertalig en biedt hij ook bijna volledige ondersteuning voor LTR- en RTL-talen.
Elementor-prijzen:
Elementor wordt ook geleverd met een robuuste gratis versie en als je echt toegang wilt tot tal van geweldige functies, moet je voor de pro-versie gaan. Deze pakketten bevatten in principe een jaar ondersteuning samen met updates.
- Personeel: $49 voor 1 plaats
- Afdeling: $ 99 voor 3 sites
- Onbeperkt: $ 199 voor onbeperkt aantal sites

Voors:
- Wordt geleverd met robuuste gratis versie
- 30 dagen geld-terug-garantie
- Het slaat je elementen op als globale widgets
- Volledig responsief wordt geleverd met mobiele bewerking
- Kan widgets overal op uw site insluiten
- Het heeft een snel front-end live ontwerp en inline bewerking
- Ondersteunt core en ook WordPress-widgets van derden
nadelen:
- Updates komen niet vaak voor en sommige zijn ook niet eens betrouwbaar.
- Veel van de gebruikers melden compatibiliteitsproblemen met hun WordPress-thema's.
Thrive Architectenrecensie
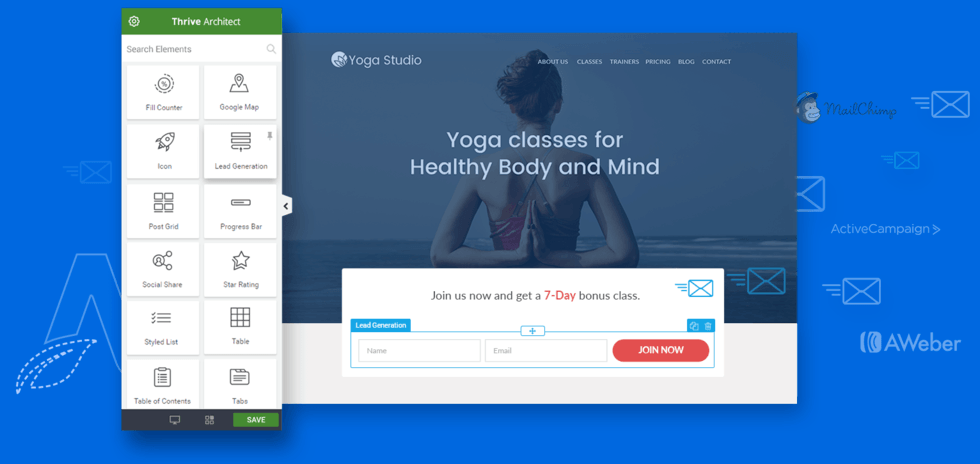
Eigenlijk, Thrive Architect is de opvolger van Thrive Content Builder. En deze is echt een verbluffende plug-ins voor WordPress Page Builder die er op de markt zijn. Thrive Architect is de nieuwe toevoeging aan de WordPress Page builder-plug-ins. Het heeft op conversie gerichte functies en het geeft alle marketeers echt een fantastisch hulpmiddel om de websitebezoekers en ook de verkoop te stimuleren.
Thrive Architect integreert ook goed met alle toonaangevende en beste e-mailmarketingservices. Deze staat op de laatste van de lijst omdat er echt wat aan moet worden gewerkt. Kortom, Thrive Themes staat er ook om bekend dat het geen goede klantenondersteuning biedt.
In werkelijkheid geeft deze geweldige plug-in Thrive Architect serieuze concurrentie voor Beaver Builder en Elementor. Hier krijg je geen gratis versie, maar ze bieden wel een 30 dagen geld-terug-garantie.

Beginnen met een blanco pagina
Soms is het logischer om uw pagina helemaal opnieuw te maken, te beginnen met een leeg canvas. U kunt bijvoorbeeld het ontwerp van een pagina die u op een andere website hebt gezien leuk vinden en u besluit iets soortgelijks te maken.
Laten we eens kijken naar drie van de krachtige en flexibele ontwerpelementen die u kunt gebruiken om uw pagina te maken.
Maak je geen zorgen, ik zal je later de andere ongelooflijke items laten zien.
1. vloer over de volle breedte
Een achtergrond over de volledige breedte toevoegen lijkt niet erg, maar je zult het niet in alle paginabuilders vinden.
De belangrijkste parameter hier is "Inhoud beslaat de volledige schermbreedte", omdat u een achtergrond over de volledige breedte kunt hebben, ongeacht het WordPress-thema dat u gebruikt.
Er zijn verschillende andere parameters die ik heb gebruikt om deze achtergrond te maken. Eerst heb ik een afbeelding als basislaag toegevoegd en er vervolgens een effen laag op aangebracht. Dit helpt u als u tekst zoals de volgende koptekst wilt toevoegen.
U kunt zoveel lagen toevoegen als u wilt om het gewenste effect te bereiken.
Voordat u het fonds verlaat, is er nog een functie die u kunt laten zien. Met een achtergrond met twee kolommen over de volledige breedte kunt u een verticaal gesplitst schermeffect creëren:
Als u uw ontwerp verticaal splitst, kunt u verschillende inhoudselementen toevoegen. U kunt bijvoorbeeld een afbeelding en tekst, een videocamera, een schermopname en vele andere combinaties maken.

2. Inhoudsgebied
Het inhoudsgebied is een ontwerpelement voor tweeërlei gebruik in Thrive Architect. Het dient als een inhoudscontainer die verschillende elementen bevat die u op dezelfde manier wilt behandelen. U kunt het ook gebruiken om belangrijke delen van de inhoud te markeren.
Ten eerste hebben we een inhoudsgebied dat een symbool en een tekst bevat: Niets bijzonders, misschien?
U kunt echter het gebaar voor slepen en neerzetten gebruiken om het inhoudsgebied naar het achtergrondgebied te verplaatsen.
Als je een inhoudsgebied hebt gemaakt waarvan je denkt dat het in de toekomst nuttig zal zijn, kun je het opslaan als een inhoudssjabloon in Thrive Architect. Dit alles maakt deel uit van zijn snelle implementatie-ideologie.
3. Certificaat
Het toevoegen van referenties aan uw pagina is een bewezen manier om sociaal bewijs aan te tonen. Thrive Architect heeft meer dan 30 testsjablonen die u kunt aanpassen:
Laten we kijken.
Chic Light gebruikt twee kolommen voor beeld en tekst. U kunt de kolombreedten slepen en neerzetten om de afbeelding en tekst naar wens aan te passen.
De rechterkolom bevat twee tekst-/paragraafelementen, elk met een ander lettertype en een ander formaat. De linkerkolom bevat drie pictogrammen/afbeeldingen die u kunt bewerken.
Met deze sjabloon kunt u de breedte van de kolommen, de kleuren, de afbeeldingen, de symbolen, de positionering en meer wijzigen.

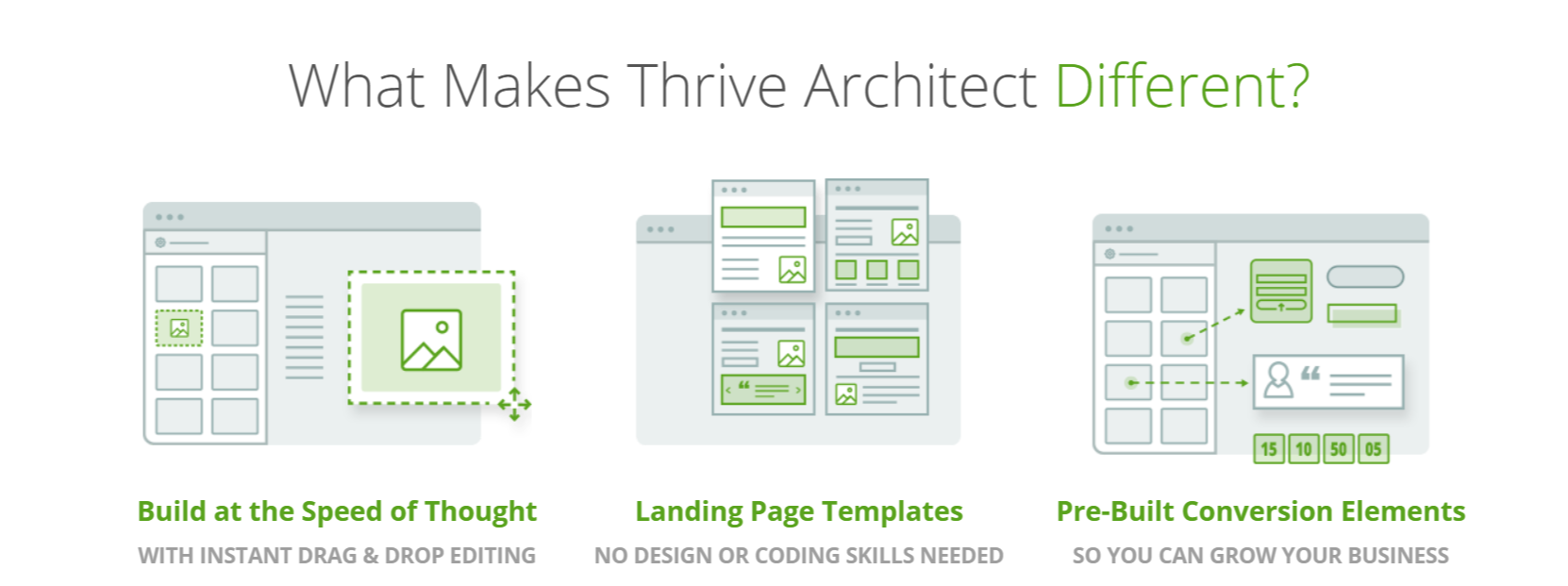
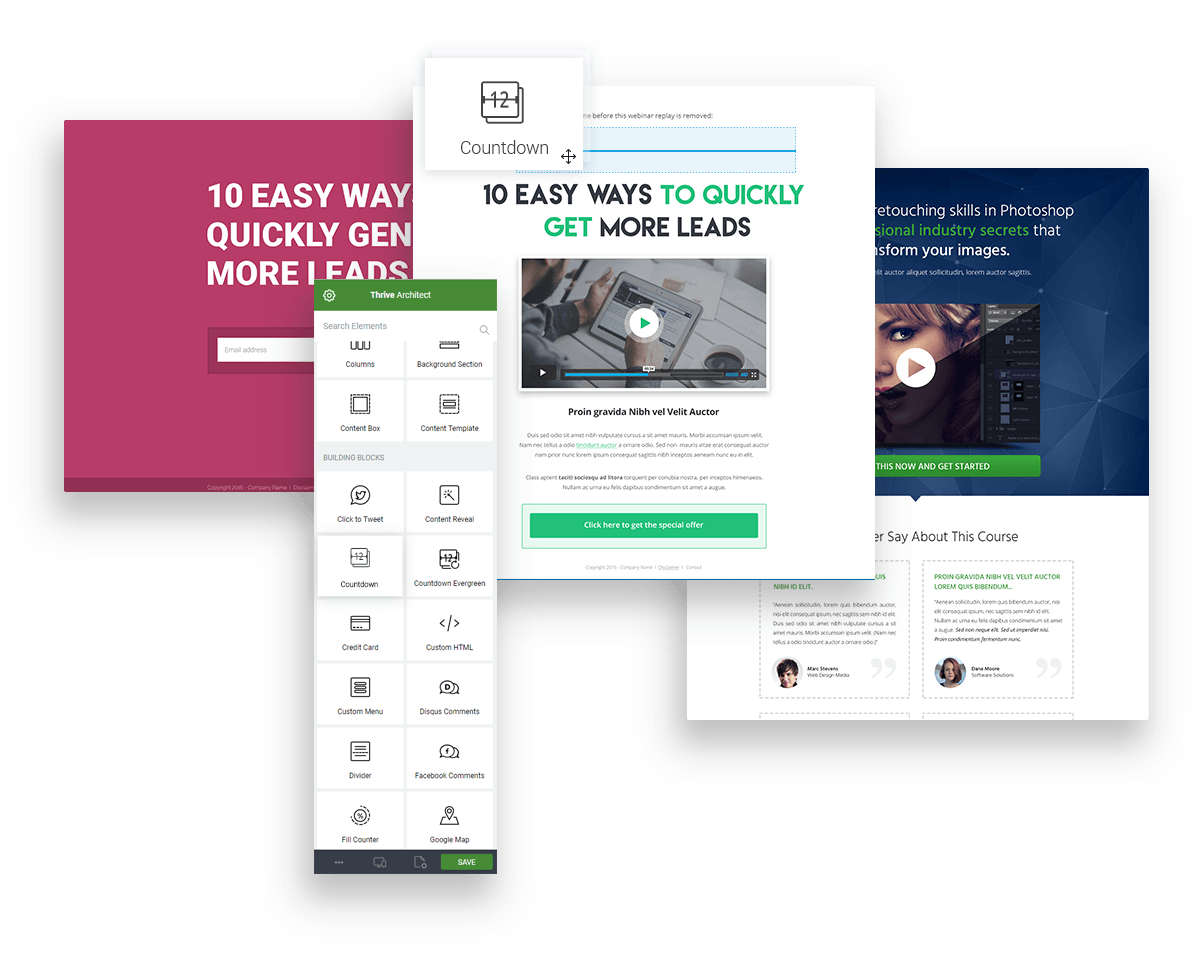
Thrive Architect-functies:
- Bewerken met slepen en neerzetten: Met deze geweldige plug-in krijg je de meest verbazingwekkende functies genaamd Drag and Drop-editor. Gewoon "click-to-edit" en verander alles wat je wilt. Hier als je iets wilt verplaatsen, klik dan gewoon en sleep en zet neer.
- Sjablonen voor bestemmingspagina's: Er zijn hier echt geen codeervaardigheden vereist en het wordt geleverd met meer dan 236 prachtig ontworpen sjablonen voor bestemmingspagina's en deze zijn allemaal gericht op conversie en deze krijg je allemaal met Thrive Architect.
- Vooraf gebouwde conversie-elementen: Het wordt geleverd met op conversie gerichte elementen die in principe zijn gebouwd voor Thrive Architect. Het bevat voornamelijk de aanpasbare knoppen, getuigenissen samen met afteltimers en ook de formulieren voor het genereren van leads, en meer.
- Ultra-flexibele kolomlay-outs: Maak gewoon kolomlay-outs door elementen naast elkaar neer te zetten. Verander gewoon de lay-outs en voeg op elk gewenst moment eenvoudig kolommen toe, verwijder ze en sleep ze en zet ze neer.
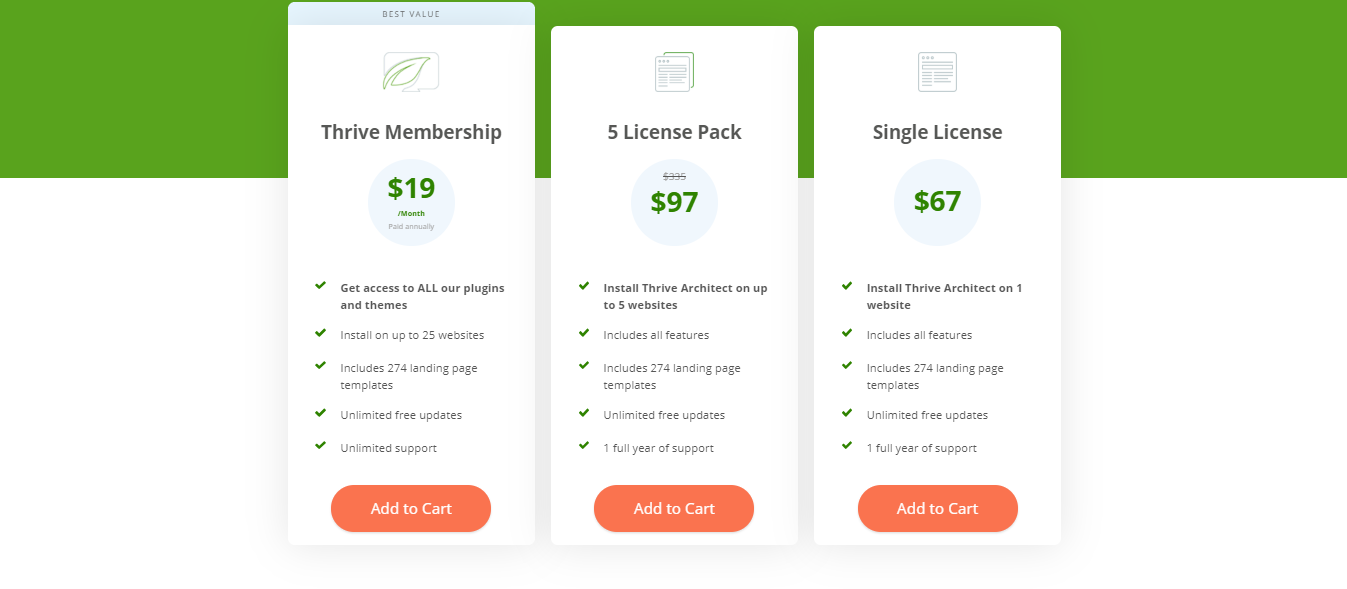
Thrive Architect-prijzen:
Hier is Thrive Architect voor een eenmalige licentievergoeding die over het algemeen onbeperkte levenslange updates biedt. En hier is ook ondersteuning voor een jaar inbegrepen en hier kun je je ondersteuning ook gewoon verlengen door een kleine vergoeding te betalen.
- 1 website: $67
- 5 plaatsen: $97
- 15 plaatsen: $147
Voors:
- Zorg voor 224 conversiegerichte bestemmingspagina's
- Het reageert volledig op mobiele bewerking
- Wordt geleverd met het geldteruggavebeleid van 30 dagen
- Verbluffende achtergronden en animatie-effecten
- Gemakkelijk betaalbaar met een eenmalige licentievergoeding
- Het heeft meer dan 20 integraties en omvat ook diensten voor sociale media en e-mailmarketing.
- Wordt geleverd met vooraf gebouwde conversie-elementen zoals aanpasbare knoppen, getuigenissen, afteltimers en formulieren voor het genereren van leads.
nadelen:
- Geen wereldwijde besparing
- Geen gratis versie beschikbaar
- Klantenondersteuning is niet zo goed
- Kleine buggy terwijl ze werken met nieuwe software
Veelgestelde vragen voor Beaver Builder versus Elementor versus Thrive Architect
👉Wat is een betere Elementor of beverbouwer?
Beaver builder heeft niet weinig features die Elementor pro heeft. Elementor Pro heeft een aantal geavanceerde aangepaste opties en oplossingen zoals een visuele componist. Maar Beaver builders blinken ook uit op andere gebieden. Omdat het tijd bespaart om aangepaste lay-outs te maken.
🔥Is Elementor de beste paginabuilder?
Elementor is het gebruiksvriendelijke en gemakkelijk te begrijpen programma. Het bevat ook veel gratis functies. Het is een zelfverklarend en doe-het-zelf-platform voor het maken van geweldige pagina-ontwerpen.
👍Is Beaver Builder gratis?
Het Beaver Builder-pakket begint vanaf $ 99 per jaar en de Pro-versie is $ 199 per jaar. Het standaardpakket bestaat uit veel thema's, ook de gratis.
✌️Vertraagt Elementor uw site?
Elementor is op veel gebieden een goede oplossing, maar het vermindert de gebruikerservaring, verhoogt het bouncepercentage van uw site en schaadt de Google-ranking
EndNote: Best gedetailleerde Beaver Builder versus Elementor versus Thrive Architect: diepgaand april 2024
Nu hebben we al deze eersteklas Page Builder-plug-ins voor WordPress beoordeeld met zijn voor- en nadelen, samen met vele andere factoren. Nu is het tijd om te beslissen welke de beste is, hier zou ik willen zeggen dat al deze plug-ins je echt zullen helpen bij het maken van aantrekkelijke websites op de WordPress-platforms.
In het bijzonder leidt Beaver Builder Elementor en Thrive Architect met zijn geweldige functies, add-ons en ook integraties van derden en ook goede ondersteuning. U kunt Elementor gebruiken als u enkele uitstekende functies en een gebruiksvriendelijke interface wilt hebben. Maar hier geeft Thrive Architect ook zware concurrentie aan deze plug-ins voor het bouwen van twee pagina's en Thrive Architect biedt de volledige prijs-kwaliteitverhouding.
Daarom hebben we de beste plug-in voor paginabuilder voor u als volgt op de lijst gezet:
Dit is onze voorkeur, maar het hangt allemaal af van uw voorkeur en vereisten wanneer u een van deze plug-ins voor WordPress-paginabuilder kiest.
Laat ons weten welke jouw favoriet isrite paginabuilder plug-in en welke zou je willen kiezen- Beaver Builder versus Elementor versus Thrive Architect rechts in het commentaargedeelte.