블로그 시작 방법의 이 부분에서는 WordPress를 설치했고 게시물 작성 방법을 알고 있다고 가정합니다. 그렇지 않은 경우 이전 지침인 블로그 시작 방법으로 돌아가십시오. 이제 블로그 디자인을 변경하는 방법을 설명합니다.
설치 후 블로그는 표준 WordPress 디자인이 되며 매우 단조로워 보입니다. 그러나 WordPress의 매력적인 측면 중 하나는 방문자에게 표시되는 방식을 포함하여 거의 모든 것을 변경할 수 있다는 것입니다. 사용할 수 있는 템플릿이나 테마는 거의 무제한이며 대부분은 무료이며 추가 기능을 제공하는 광범위한 플러그인도 있습니다.
내용
블로그 시작 방법: 테마 설정
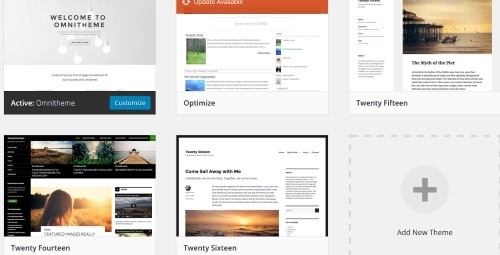
테마는 블로그의 '모양과 느낌'을 제공하는 템플릿입니다. 블로그의 전체 레이아웃은 테마를 변경하여 변경할 수 있습니다. 왼쪽에 있는 블로그 대시보드로 이동한 다음 모양 -> 테마를 클릭합니다. 그러면 사용 가능한 테마 목록이 표시됩니다.
WordPress는 일반적으로 여기에 자체 표준 테마를 먼저 표시하고 직접 설치한 테마도 표시합니다. 현재 사용 중인 테마는 이 목록의 이미지 하단에 '활성'이라고 표시됩니다.
위의 이미지는 이 사이트의 여러 테마를 보여줍니다. Twenty Fourteen에서 Twenty Sixteen은 표준 무료 WordPress 테마입니다. 일반적으로 테마를 먼저 미리 보고 '활성화'를 클릭하여 활성화할 수 있습니다. 어떤 경우에는 '활성화' 버튼을 보기 위해 테마 위에 커서를 올려야 합니다.
블로그 디자인 및 작성에 익숙해질 때까지 무료 WordPress 테마 중 하나로 시작하는 것이 좋습니다. 온라인에는 더 많은 유료 및 무료 테마가 있습니다. 블로그에 쉽게 업로드됩니다.
새 테마 추가
대시보드에서 모양 -> 테마로 이동한 다음 '새로 추가' 버튼을 클릭합니다.
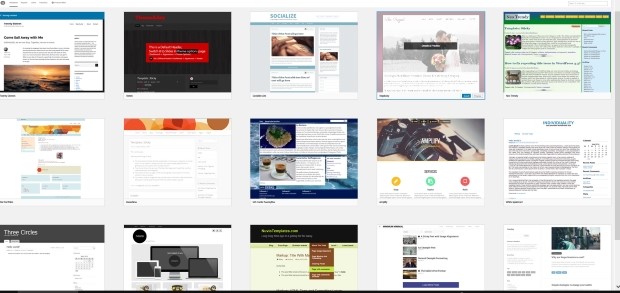
이제 사용 가능한 테마 목록이 표시됩니다.
적합한 것을 선택하고 커서로 마우스를 가져간 다음 '설치'를 클릭하십시오. 설치가 완료되면 '활성화'를 클릭하면 새 테마가 사용하던 테마를 대신합니다. 원하는 방식으로 블로그를 사용자 정의할 수 있습니다. Google 검색을 수행하면 온라인에서 수천 개의 WordPress 테마를 찾을 수 있습니다. 대부분은 유료이지만 일부는 무료입니다.
좋은 탐색 시스템을 설정하는 방법을 아는 것은 블로그를 올바르게 시작하는 방법을 이해하는 데 중요한 측면입니다. 탐색 메뉴를 사용하면 독자가 링크를 클릭하여 사이트를 탐색할 수 있습니다. WordPress는 이를 만드는 간단한 방법을 제공하며 테마는 해당 테마와 관련된 메뉴 구조를 제공할 수도 있습니다. WordPress를 사용하여 탐색 메뉴를 만드는 방법은 다음과 같습니다.
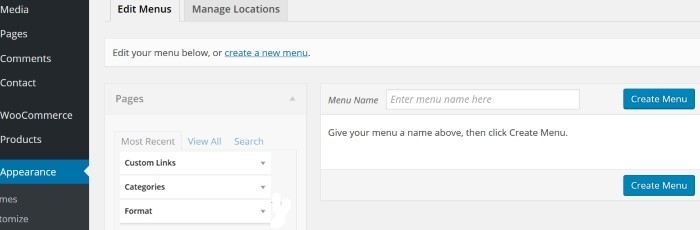
대시보드 -> 모양 -> 메뉴로 이동합니다.
메뉴에 부여할 이름을 '메뉴명' 상자를 클릭하고 '메뉴 만들기'를 클릭합니다. 다음으로 메뉴 항목을 추가해야 합니다. 링크를 클릭하면 메뉴가 표시되는 페이지입니다.
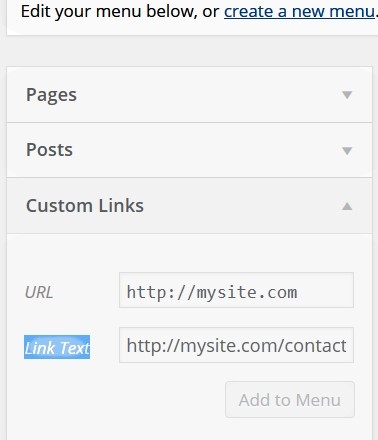
링크를 생성하려면 '맞춤 링크'를 클릭한 다음 링크의 URL을 추가하십시오. 이것이 귀하의 홈페이지(http://mysite.com)라고 가정해 보겠습니다. 또한 '링크 텍스트'(메뉴에서 링크가 표시되는 방식)를 묻는 메시지가 표시됩니다. 이 이름을 '홈'으로 지정할 수 있습니다.
블로그에 이미 페이지가 있는 경우 위와 같이 '페이지' 섹션을 클릭하고 제공된 목록에서 원하는 페이지를 선택하여 해당 페이지에 대한 링크를 추가합니다. 메뉴에 맞게 링크 텍스트를 변경할 수도 있습니다(예: '문의하기'). '메뉴에 추가'를 클릭합니다.
페이지에 메뉴를 배치하는 방법
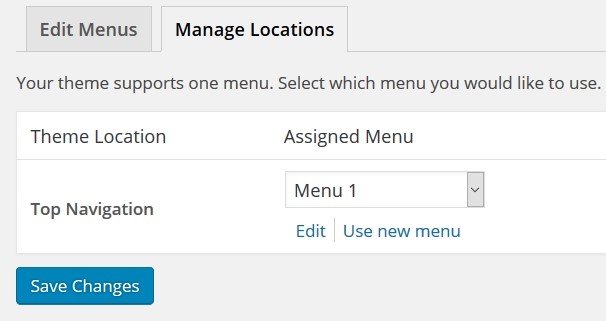
위의 메뉴 '섹션' 이미지를 다시 한 번 살펴보세요. '메뉴 편집' 탭 옆에 '위치 관리' 탭이 표시됩니다. 그것을 열어 페이지에서 원하는 위치에 메뉴를 배치하십시오. 탭을 클릭하면 다음과 같이 됩니다.
내 메뉴를 '기본 메뉴' 영역에 추가하고 싶습니다. 따라서 오른쪽에 있는 드롭다운 메뉴를 사용하여 메뉴 이름을 선택한 다음 변경 사항을 저장하십시오.
시작하려면 메뉴 편집기의 "페이지" 섹션을 클릭하십시오.
테마는 여러 메뉴 위치를 제공하거나 하나만 제공할 수 있습니다. 위의 예에서 유일한 메뉴 위치는 페이지 또는 블로그 게시물의 상단입니다. 많은 사람들이 이곳이 블로그에 액세스할 때 독자의 시선을 사로잡기 때문에 최고의 위치라고 생각합니다. 게시물 읽기를 마치면 위로 스크롤하고 클릭하여 관심을 가질 만한 다른 페이지나 서비스를 찾을 수 있습니다.
표시 URL 변경
WordPress에서 웹 주소(URL)가 구성되는 방식은 다음과 같습니다. '퍼머링크'. 사용자 친화적이지 않으며 변경해야 합니다. 표준 영구 링크의 예는 다음과 같습니다. http://yoursite.com/?p=127. 우리는 관련이 없기 때문에 이것이 어떻게 구성되는지 여기에서 다루지 않을 것입니다. 당신이해야 할 일은 그것을 변경하는 것입니다.
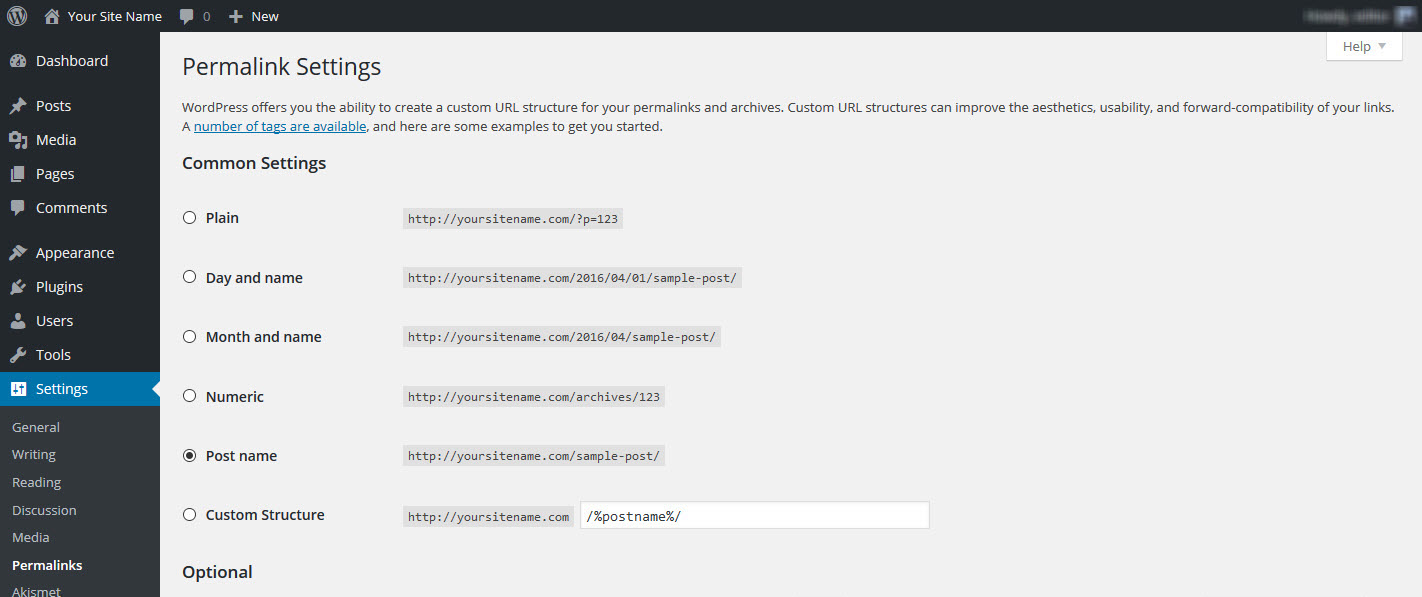
이렇게 하려면 대시보드 -> 설정 -> 영구 링크로 이동합니다.
다음과 같은 화면이 표시됩니다.
게시물 이름을 클릭하거나 원하는 대로 사용자 정의 구조를 클릭하고 복사합니다. / % postname % / 제공된 텍스트 상자에 둘 중 하나가 작동해야 합니다. 이것은 '새 게시물 추가' 화면 상단의 '고정 링크' 상자에 입력한 게시물 이름을 사용하는 것입니다. '변경사항 저장'을 클릭하면 완료됩니다.
다음으로 플러그인을 추가하여 블로그의 완전히 새로운 세계를 여는 방법을 보여드리겠습니다.
블로그에 플러그인 추가하기
플러그인은 기능을 확장하기 위해 블로그에 추가할 수 있는 스크립트 또는 앱이며 방문자가 블로그를 시작하고 좋아하게 될 블로그를 시작하는 방법을 이해하는 데 중요한 측면입니다. 플러그인은 타사 프로그래머에 의해 개발되었으며 수천은 아니더라도 말 그대로 수백 가지 중에서 선택할 수 있습니다. 플러그인은 다음과 같은 기능에 사용할 수 있습니다.
올바른 SEO 얻기: 검색 엔진 최적화는 좋은 검색 엔진 순위의 가능성을 높입니다. Yoast는 우리 의견으로는 최고입니다.
소셜 미디어 : 플러그인을 사용하면 블로그에 다양한 소셜 미디어 버튼을 추가할 수 있습니다. Facebook, Twitter, Instagram, Pinterest, Google+ 등과 같은 소셜 미디어와 연결하면 잠재적인 방문자에게 블로그 노출이 증가할 뿐만 아니라 검색 엔진에 대한 노출도 향상됩니다.
문의 양식 : 블로그에 연락처 양식이 있으면 독자가 쉽게 연락할 수 있습니다. 그들은 이메일에 접근하고 작성할 필요가 없으며, 간단히 귀하의 양식을 작성하고 클릭 한 번으로 귀하에게 발송할 수 있습니다.
제트팩 플러그인: 블로그에 대한 많은 통계를 제공하고 사이드바 메뉴에 이미지를 표시할 수 있을 뿐만 아니라 작은 휴대전화 화면과 태블릿에서도 블로그가 잘 보이도록 하는 플러그인이 하나 있습니다. 그것은 대부분의 사람들이 설치했어야 하는 플러그인 중 하나인 jetpack입니다. 필요하지 않으면 언제든지 비활성화할 수 있습니다.
Askimet 플러그인: Askimet는 '댓글 스팸'을 중지합니다. 이것은 이메일 스팸과 비슷하지만 블로그의 '댓글' 상자에 나타납니다. 이를 제어하지 않는 한 블로그 스팸 소프트웨어는 사용자가 깨닫기도 전에 블로그 댓글을 스팸으로 채울 수 있습니다.
플러그인을 설치하려면 간단히 다운로드하고 '설치'를 클릭하십시오. 플러그인은 대시보드의 '플러그인' 아래에 표시되며 일반적으로 사용 방법에 대한 지침과 필요한 경우 지원을 위한 웹사이트가 함께 제공됩니다.
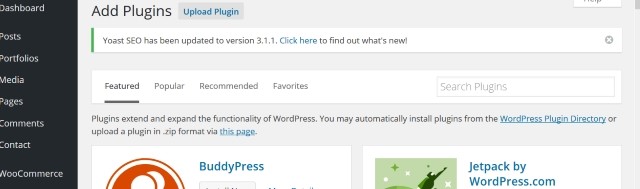
다음은 플러그인 설치 페이지입니다. 대시보드 -> 플러그인으로 이동하면 다음 화면이 표시됩니다.
이 페이지에서는 위의 BuddyPress 및 jetpack으로 시작하는 스크롤다운 목록과 '추천' 및 '인기'로 시작하는 메뉴를 클릭하여 유용한 플러그인을 검색할 수 있습니다. 각 플러그인은 사용법과 다운로드 및 활성화 방법을 설명합니다. 대부분은 플러그인과 관련된 설정을 변경할 수도 있습니다.
올바른 플러그인을 선택하면 블로그를 설정하는 데 많은 시간을 절약할 수 있습니다. Google Analytics 계정을 블로그에 연결하는 플러그인과 Google Search Console 계정(이전의 Google 웹마스터 도구)에 등록하는 플러그인도 있습니다. 사용 가능한 플러그인을 검색하는 데 시간을 할애하면 좋아하거나 많은 작업을 절약할 수 있는 것을 찾을 수 있습니다.
블로그 디자인을 빠르게 변경하기
이제 블로그가 정상적으로 실행되고 있지만 제목에 고유한 색상이나 고유한 이미지를 사용하여 다르게 보이기를 원할 수 있습니다. 다음은 자신의 선호도를 반영하도록 블로그 디자인을 사용자 지정하는 방법입니다.
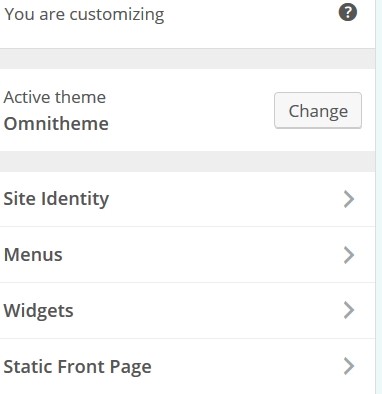
대시보드 -> 모양 -> 사용자 지정으로 이동합니다. 오른쪽에 홈 페이지가 있고 왼쪽에 사용자 정의 옵션이 있는 이 화면이 표시됩니다. 아래에 표시되는 항목은 테마에 따라 다를 수 있습니다. 그러나 일반 원칙은 여전히 적용됩니다.
'Omnitheme' 대신 자신만의 활성 테마가 표시됩니다. 여기에서 테마를 변경할 수 있지만 이미 마음에 드는 테마로 작업하고 있다면 권장하지 않습니다. 여기에서 변경할 수 있는 사항은 다음과 같습니다.
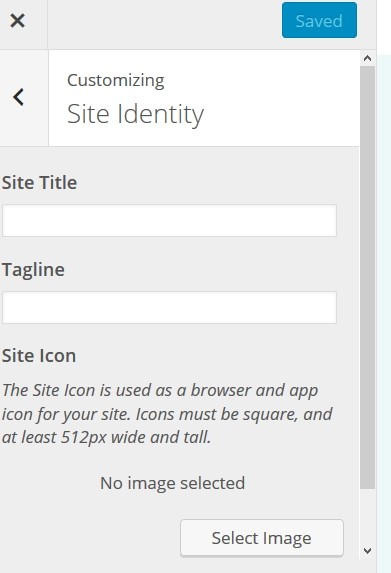
사이트 ID:
여기에 제공된 옵션은 사용하기로 선택한 테마에 따라 변경됩니다. 여기에서 블로그 제목과 각 페이지 상단에 표시되는 부제인 태그라인을 변경할 수 있습니다. 많은 사람들이 태그라인을 무시하는 것을 선호하지만 이 기능을 사용하면 태그라인을 쉽게 사용하고 모양이 마음에 들지 않으면 지울 수 있습니다. 여기로 돌아와서 태그라인 창을 지우면 됩니다.
블로그 헤더에 사용할 이미지를 선택할 수도 있습니다. 이 이미지는 모든 페이지와 게시물에 표시됩니다. 일부 테마에서는 텍스트 아래에 배경 이미지를 추가할 수 있습니다. 경우에 따라 텍스트 색상을 변경하고 블로그 게시물에 배경색을 추가할 수 있습니다.
이러한 옵션이 모두 테마와 함께 표시되더라도 걱정하지 마십시오. 위의 모든 작업은 블로그의 다른 곳에서 수행할 수 있습니다. 텍스트 색상은 텍스트 편집기에서 각 페이지와 게시물에 대해 변경할 수 있으며 배경 색상과 이미지는 대부분의 사람들이 사용하지 않으므로 지금은 걱정할 필요가 없습니다.
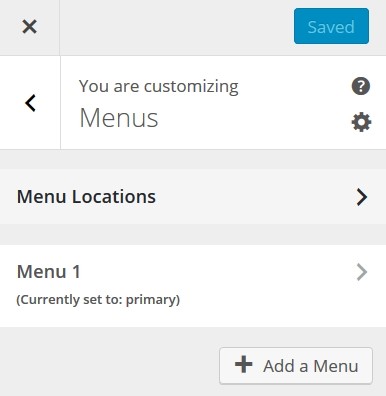
메뉴 :
'메뉴' 링크는 다음 옵션을 제공합니다.
다시 말하지만, 동일한 옵션이 있어야 하지만 테마에 따라 다를 수 있습니다. 메뉴의 위치를 변경하고 새 메뉴를 추가할 수도 있습니다.
한동안 블로그를 하다 보면 사용 중인 테마에서 사용할 수 있는 모든 옵션에 익숙해질 것입니다. 블로그의 모양과 느낌을 변경하는 다른 방법이 있지만 지금은 정보가 충분합니다.
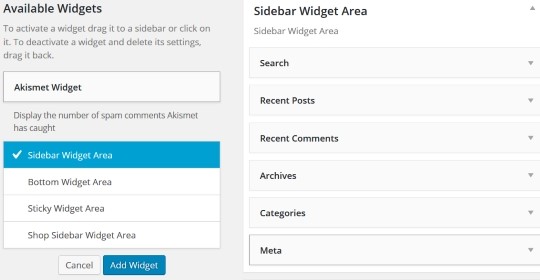
위젯 :
위젯을 올바르게 사용하는 방법을 배워야 합니다. 위젯은 귀하의 사이트에 추가된 기능과 피자를 제공하는 스크립트입니다. 예를 들어 방문자에게 사이트의 이번 달 캘린더를 표시하는 캘린더 위젯을 추가할 수 있습니다. '검색' 위젯은 블로그에 검색 창을 추가하여 독자가 키워드를 추가하여 사이트에서 관련 정보를 검색할 수 있습니다. 아래의 오른쪽 사이드바는 사용할 수 있는 위젯의 선택을 보여줍니다.
'사용 가능한 위젯'을 클릭한 다음 사용하려는 위젯을 활성화할 수 있습니다. 위젯을 온라인으로 다운로드하고 특정 테마에서 허용하는 경우 사용할 수도 있습니다. 위젯을 배치할 위치를 선택할 수 있습니다. 사이드바, 페이지 하단 또는 스크롤과 상관없이 화면에 계속 표시되는 게시물 또는 페이지 영역에서 위젯을 고정할 수도 있습니다.
정적 전면 페이지
이 옵션을 사용하면 페이지 또는 블로그 게시물 중 하나를 정적 전면 페이지로 식별할 수 있습니다. 이것은 모든 방문자가 귀하의 블로그에 처음 액세스할 때 보게 되는 페이지입니다. 일부 블로거는 자신의 게시물이 URL의 방문 페이지에 표시되는 것을 선호하는 반면 다른 블로거는 방문자가 친숙해질 수 있는 정적 페이지를 선호합니다.
때때로 특정 방문자는 매번 같은 첫 페이지를 방문하면 블로그에서 더 나은 정체성을 느낄 수 있습니다. 해당 페이지 수 있습니다. 물론, 정적인 소개 섹션을 가진 다음 최신 블로그 게시물을 표시하도록 설계하십시오. 따라서 정적 페이지는 일반 웹사이트 방문 페이지와 같을 필요는 없지만 블로그의 방문 페이지가 됩니다!
블로그 시작 방법에 대한 가이드의 이 부분은 여기까지입니다. 이제 블로그를 만들고 홍보를 시작할 수 있습니다. 이 가이드의 다음 부분에서는 블로그를 홍보하는 방법을 설명합니다.