Blogger는 가장 인기 있는 블로그 플랫폼 중 하나입니다. 그러나 나는 분명히 wordpress 이후에 그것을 고려합니다. WordPress는 블로그 템플릿을 사용자 정의하는 데 부족했지만 WordPress 3.4 업데이트로 충분합니다. Blogger 플랫폼은 블로그 템플릿 사용자 정의 블로그 템플릿을 디자인할 수 있지만 블로거 테마를 만드는 것이 더 쉽습니다.
블로그 템플릿을 디자인하는 이 튜토리얼에서는 템플릿이 원하는 대로 보이도록 수동으로 CSS를 추가 및 수정하거나 Blogger 템플릿 디자이너를 사용하여 기본 템플릿에서 사용자 정의 블로그 템플릿을 만들거나 디자인합니다. 완벽해 보인다. 블로그 템플릿의 어떤 종류의 HTML 부분도 편집하지 않습니다.
Blogger에서 파비콘 변경
Favicon은 모든 블로거 블로그에 있어야 하는 것입니다. 파비콘에 대해 잘 모르신다면 파비콘에 대한 설명을 조금 하자면, 브라우저의 주소 표시줄에서 웹 페이지 앞에 표시되는 아이콘입니다. 주소 표시줄에 잎사귀인 DesignSkew의 파비콘을 볼 수 있습니다. 블로그 템플릿을 디자인하는 일반적인 측면입니다.
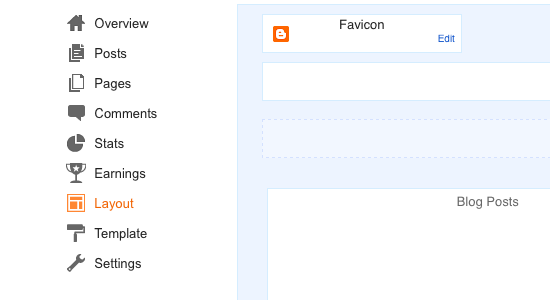
블로거 블로그에 파비콘을 설정하는 방법은 다음과 같습니다. 블로거 계정에 로그인하고 다음으로 이동하십시오. 레이아웃 창. 레이아웃 상단에 Favicon 위젯이 표시됩니다. 편집을 클릭하면 파비콘을 업로드할 수 있는 창이 나타납니다. 더 나은 결과를 위해 16×16 픽셀 크기의 아이콘 생성 블로그의 파비콘으로 업로드하십시오.
시작하기 : 블로그 템플릿 디자인
이제 블로그를 위한 블로그 템플릿 디자인을 시작해 보겠습니다. 블로그용 개인 템플릿을 얻는 방법에는 두 가지가 있습니다. 어느 하나 기본 템플릿 선택, 추가로 사용자 정의할 또는 자신의 템플릿을 변경하고 디자인하십시오. 블로거의 테마 사용자 지정 프로그램을 통해 사용자 지정합니다. 두 가지 방법 모두 잘 작동하여 블로그를 매력적이고 아름답게 보이게 할 수 있습니다.
기본 템플릿을 선택하고 추가로 사용자 정의
이 방법에서는 기본 템플릿을 수정하여 원하는 모양으로 만듭니다. 따라서 먼저 가장 마음에 드는 템플릿을 선택하고 선택한 템플릿에 추가로 사용자 정의할 수 있는 권한이 있는지 확인하십시오. 사용자 정의 CSS 수정 및 생성 블로거 템플릿에서
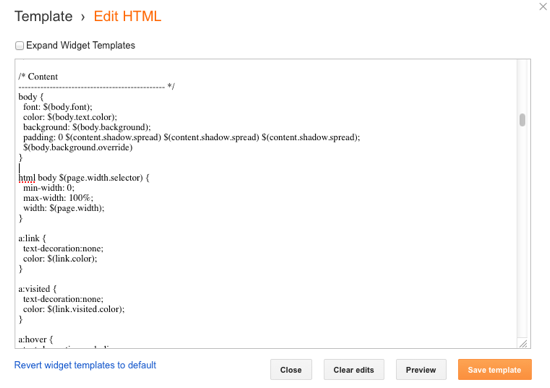
블로그 템플릿을 업로드하고 활성화합니다. 그런 다음 템플릿 창으로 이동하여 HTML 편집 현재 블로그 템플릿의 블로그 템플릿의 내용을 보여줍니다. 당신이 해야 할 일은 템플릿의 CSS를 원하는 대로 변경하는 것입니다. 당신은 할 필요가 CSS를 조금 알고 및 속성.
경고 : HTML을 방해하지 마십시오 그렇지 않으면 블로그 템플릿이 제대로 작동하지 않을 수 있습니다. 따라서 블로그 템플릿의 HTML 부분을 변경하지 마십시오.
여러분의 시간과 재능으로 기본 CSS 배우기 글꼴 속성과 같은 몇 가지 기본 CSS 속성을 사용하고, 블로그 템플릿을 완벽하게 디자인하려면 타이포그래피를 조정해야 합니다. 콘텐츠 너비 및 위젯 영역과 같은 속성을 절대 조정하지 않는 것이 좋습니다. 언제든지 템플릿의 배경을 변경할 수 있으며 이미지를 템플릿의 배경으로 사용할 수도 있습니다.
Blogger 템플릿 편집기를 사용하여 Blogger 템플릿 조정
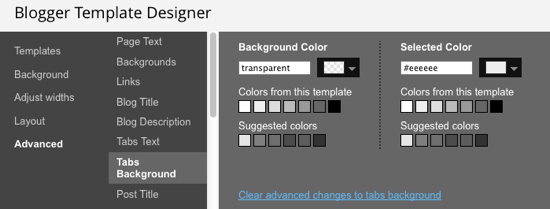
나는 모든 초보자 블로거 블로거에게 이 방법을 선호합니다. 그것 CSS를 알 필요가 없습니다, 템플릿을 편집하는 동안 볼 수 있는 것은 얻을 수 있는 것입니다. Blogger 대시보드에서 템플릿 페이지로 이동한 다음 맞춤형 현재 테마의 링크입니다. 블로그 템플릿을 디자인하여 원하는 대로 만드는 이 방법이 가장 효과적인 방법입니다.
자신의 파일을 첨부할 수 있는 옵션이 표시됩니다. 배경, 블로그 레이아웃 조정, 템플릿 사이드바 너비 수정, 가장 좋아하는 기능은 고급 탭에 있습니다. 다른 요소의 타이포그래피를 조정할 수도 있습니다. 다른 글꼴 그리고 조정 글꼴 크기.
이러한 모든 속성을 변경하는 동안 페이지 아래에 표시되는 내용을 실시간으로 미리 볼 수 있습니다.






안녕하세요 공유 덕분에 튜토리얼이 마음에 듭니다.