ブログを開始する方法のこの部分では、WordPressをインストールし、投稿の書き方を知っていることを前提としています。 そうでない場合は、前の手順「ブログを開始する方法」に戻ります。 ブログのデザインを変更する方法を説明します。
インストール後、ブログは標準のWordPressデザインになり、非常に当たり障りのないものになります。 ただし、WordPressの魅力的な側面のXNUMXつは、訪問者の見た目を含め、ほぼすべてを変更できることです。 使用できるテンプレートやテーマはほぼ無制限に選択でき、その多くは無料です。また、追加機能を提供するためのさまざまなプラグインもあります。
内容
ブログを始める方法:あなたのテーマを設定する
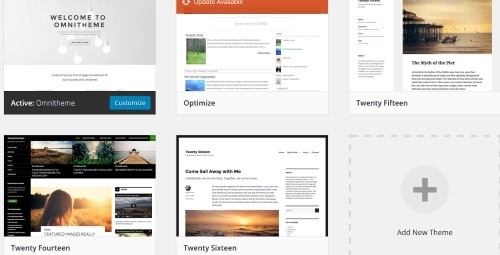
テーマは、ブログの「ルックアンドフィール」を提供するテンプレートです。 テーマを変更することで、ブログの完全なレイアウトを変更できます。 左側にあるブログのダッシュボードに移動し、[外観]-> [テーマ]をクリックします。 次に、使用可能なテーマのリストが表示されます。
WordPressは通常、ここに独自の標準テーマを表示します。また、自分でインストールしたテーマも表示します。 現在使用中のテーマは、このリストの画像の下部に「アクティブ」と表示されます。
上の画像は、このサイトのいくつかのテーマを示しています。TwentyFourteenからTwenty Sixteenは、標準の無料のWordPressテーマです。 通常、最初にテーマをプレビューし、[アクティブ化]をクリックしてアクティブ化できます。場合によっては、テーマの上にカーソルを置いて[アクティブ化]ボタンを表示する必要があります。
ブログのデザインと作成に慣れるまで、無料のWordPressテーマのXNUMXつから始めることをお勧めします。 オンラインで利用できる有料および無料のテーマは他にもたくさんあります。 それらはあなたのブログに簡単にアップロードされます。
新しいテーマの追加
ダッシュボードで、[外観]-> [テーマ]に移動し、[新規追加]ボタンをクリックします。
利用可能なテーマのリストが表示されます。
自分に合ったものを選択し、カーソルでその上にカーソルを合わせて、[インストール]をクリックします。 インストールしたら、[アクティブ化]をクリックすると、使用していたテーマの代わりに新しいテーマが使用されます。 あなたはあなたがそれを望むように見えるようにあなたのブログをカスタマイズし始めることができます。 Google検索を実行すると、何千ものWordPressテーマがオンラインで見つかります。ほとんどは有料ですが、一部は無料です。
優れたナビゲーションシステムを設定する方法を知ることは、ブログを正しく開始する方法を理解する上で重要な側面です。 ナビゲーションメニューを使用すると、読者はリンクをクリックしてサイト内を移動できます。 WordPressはこれらを作成する簡単な方法を提供し、テーマはそのテーマに固有のメニュー構造も提供する場合があります。 WordPressを使用してナビゲーションメニューを作成する方法は次のとおりです。
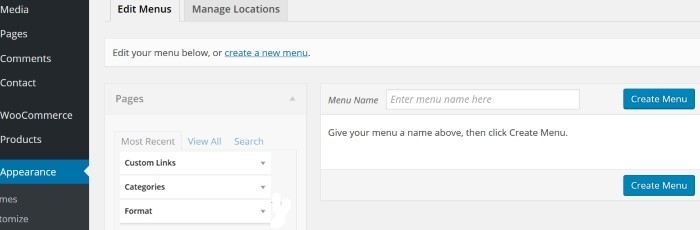
[ダッシュボード]-> [外観]-> [メニュー]に移動します。
メニューに付ける名前を「」に入力しますメニュー名 ' ボックスをクリックし、「メニューの作成」をクリックします。 次に、メニュー項目を追加する必要があります。 リンクがクリックされたときにメニューが表示されるページ。
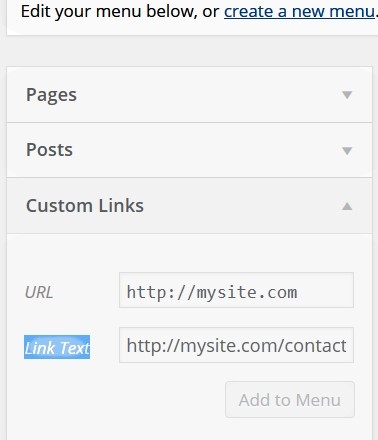
リンクを生成するには、[カスタムリンク]をクリックしてから、リンクのURLを追加します。 これがあなたのホームページだとしましょう。http://mysite.comになります。 また、「リンクテキスト」(メニューでのリンクの表示方法)の入力も求められます。 これに「ホーム」という名前を付けることができます。
ブログにすでにページがある場合は、上記の[ページ]セクションをクリックし、表示されたリストから目的のページを選択して、これらのページへのリンクを追加します。 メニューに合わせてリンクテキストを変更することもできます(例:「お問い合わせ」)。 それが終わったら、[メニューに追加]をクリックします。
あなたのページにあなたのメニューを置く方法
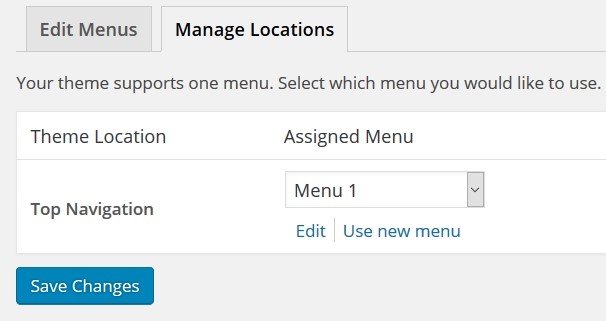
上のメニューの「セクション」の画像をもう一度見てください。 [メニューの編集]タブの横に[場所の管理]タブが表示されます。 それを開いて、ページの表示したい場所にメニューを配置します。 タブをクリックすると、次のようになります。
メニューを[プライマリメニュー]領域に追加したいので、右側のドロップダウンメニューを使用してメニュー名を選択し、変更を保存します。
開始するには、メニューエディタの「ページ」セクションをクリックします。
あなたのテーマはあなたに複数のメニューの場所またはただXNUMXつを提供するかもしれません。 上記の例では、メニューの場所はページまたはブログ投稿の上部のみです。 読者がブログにアクセスしたときに目を引くので、多くの人がこれが最適な場所であると信じています。 投稿を読み終えたら、上にスクロールしてクリックすると、興味のある別のページやサービスを見つけることができます。
表示されるURLの変更
WordPressでは、Webアドレス(URL)の作成方法は次のように知られています。 「パーマリンク」。 これらはあまりユーザーフレンドリーではなく、変更する必要があります。 標準のパーマリンクの例は次のとおりです。 http://yoursite.com/?p=127。 これは無関係なので、ここではこれがどのように構築されるかについては説明しません。 あなたがしなければならないことはそれを変えることです。
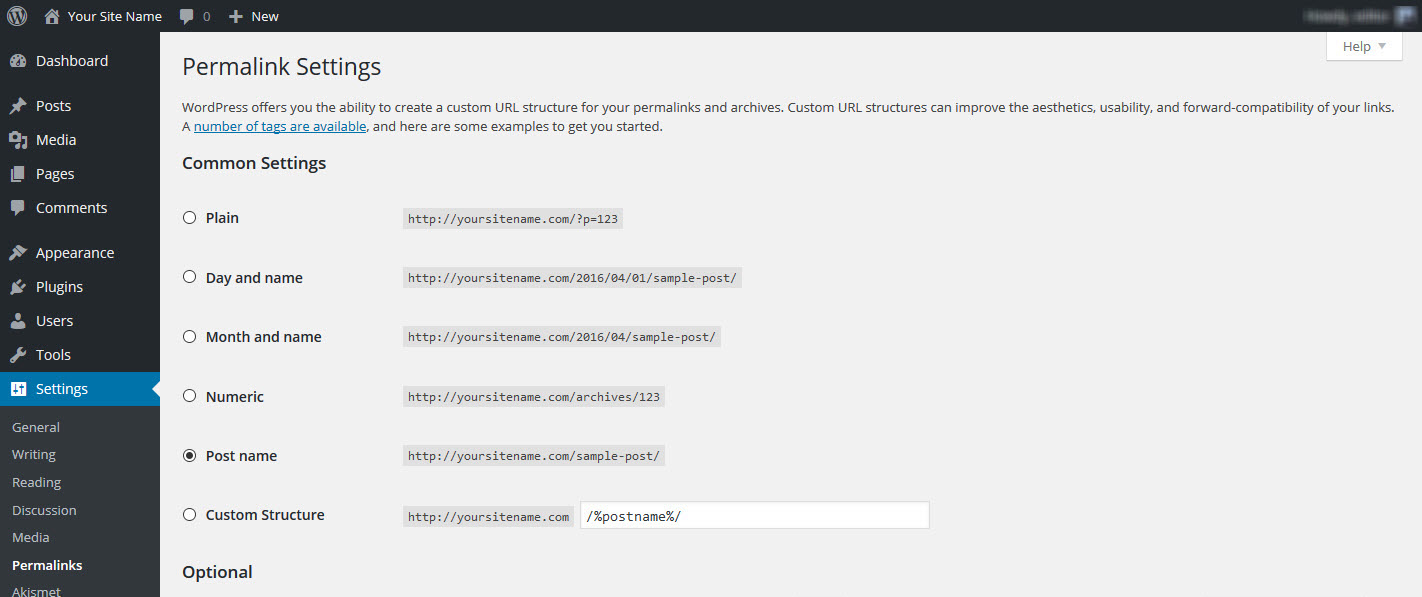
これを行うには、[ダッシュボード]-> [設定]-> [パーマリンク]に移動します
次のような画面が表示されます。
[投稿名]をクリックするか、必要に応じて[カスタム構造]をクリックしてコピーします /%postname%/ 提供されたテキストボックスに。 どちらも機能するはずです。 これは、[新しい投稿の追加]画面の上部にある[パーマリンク]ボックスに入力した投稿名を使用することです。 [変更を保存]をクリックすると完了です。
次に、プラグインを追加してブログのまったく新しい世界を開く方法を紹介します。
ブログへのプラグインの追加
プラグインは、ブログに追加して機能を拡張できるスクリプトまたはアプリであり、訪問者がブログを開始する方法を理解する上で重要な側面です。 プラグインはサードパーティのプログラマーによって開発されており、数千とまではいかなくても、文字通り数百のプラグインから選択できます。 プラグインは、次のような機能で使用できます。
SEOを正しく行う: 検索エンジン最適化は、良い検索エンジンランキングの可能性を向上させます。 Yoastは私たちの意見では最高です。
ソーシャルメディア: プラグインを使用すると、さまざまなソーシャルメディアボタンをブログに追加できます。 Facebook、Twitter、Instagram、Pinterest、Google +などのソーシャルメディアに接続すると、潜在的な訪問者へのブログの露出が増えるだけでなく、検索エンジンでの露出も高まります。
お問い合わせフォーム: ブログに連絡フォームがあると、読者が簡単に連絡できるようになります。 メールにアクセスして書き込む必要はありませんが、フォームに入力してワンクリックで送信するだけです。
Jetpackプラグイン: ブログに関する多くの統計情報を提供し、サイドバーメニューに画像を表示できるだけでなく、小さな携帯電話の画面やタブレットでもブログの見栄えを良くするプラグインがXNUMXつあります。 これはjetpackであり、ほとんどの人がインストールする必要のあるプラグインのXNUMXつです。不要な場合は、いつでも非アクティブ化できます。
Askimetプラグイン: Askimetは「コメントスパム」を停止します。 これは電子メールスパムに似ていますが、ブログの[コメント]ボックスに表示されます。 これを制御しない限り、ブログスパムソフトウェアは、気付く前にブログのコメントをスパムで埋めることができます。
プラグインをインストールするには、プラグインをダウンロードして[インストール]をクリックするだけです。 プラグインはダッシュボードの「プラグイン」の下に表示され、通常、プラグインの使用方法と、必要に応じてサポート用のWebサイトが付属しています。
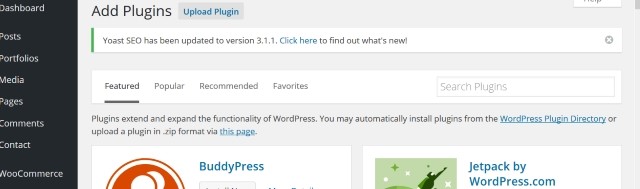
これがプラグインのインストールページです。 ダッシュボード->プラグインに移動すると、次の画面が表示されます。
このページでは、上記のBuddyPressとjetpackで始まるスクロールダウンリストと、[Featured]と[Popular]で始まるメニューをクリックして、便利なプラグインを検索できます。 各プラグインは、その使用法と、プラグインをダウンロードしてアクティブ化する方法を説明しています。 ほとんどの場合、プラグインに関連する場合は、設定を変更することもできます。
適切なプラグインを選択すると、ブログの設定にかかる時間を大幅に節約できます。 Google Analyticsアカウントをブログに添付するプラグインや、Google Search Consoleアカウント(以前のGoogle Webmaster Tools)に登録するプラグインもあります。 利用可能なプラグインをスキャンするのに時間を費やすと、気に入ったものや、大幅な作業の節約になるものを見つけることができます。
ブログのデザインをすばやく変更する
これでブログは正常に実行されますが、ブログの外観を変えたい場合もあります。たとえば、見出しに独自の色や独自の画像を使用する場合もあります。 自分の好みを反映するようにブログのデザインをカスタマイズする方法は次のとおりです。
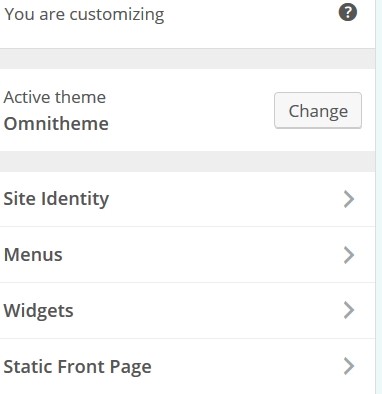
[ダッシュボード]-> [外観]-> [カスタマイズ]に移動します。 この画面が表示され、右側にホームページが表示され、左側にカスタマイズオプションが表示されます。 以下に表示されるものは、テーマによっては異なる場合があります。 ただし、一般原則は引き続き適用されます。
「オムニテーマ」の代わりに、あなた自身のアクティブなテーマが表示されます。 ここからテーマを変更できますが、すでに好きなテーマで作業している場合はお勧めしません。 ここで行うことができる変更は次のとおりです。
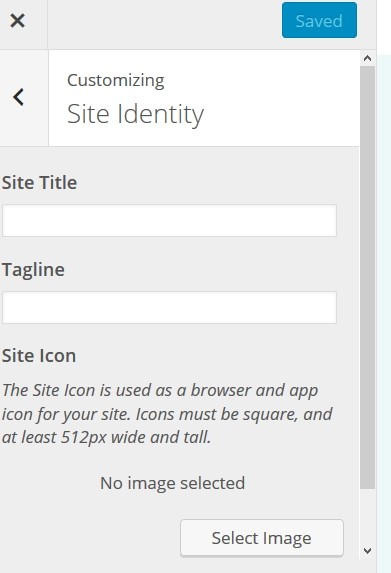
サイトID:
ここに表示されるオプションは、使用するテーマによって異なります。 ここで、ブログのタイトルと、各ページの上部に表示されるサブタイトルであるタグラインを変更できます。 多くの人がタグラインを無視することを好みますが、この機能により、タグラインを簡単に使用して、見た目が気に入らない場合はクリアすることができます。 ここに戻ってタグラインウィンドウをクリアするだけです。
ブログのヘッダーの画像を選択することもできます。これはすべてのページと投稿に表示されます。 一部のテーマでは、テキストの下に背景画像を追加できます。 場合によっては、テキストの色を変更したり、ブログ投稿に背景色を追加したりできます。
これらのオプションがすべてテーマに含まれていても心配しないでください。 上記のすべては、ブログの他の場所で実行できます。 テキストの色は、テキストエディタからページや投稿ごとに変更できます。背景色や画像は、ほとんどの人が使用しないため、今のところ心配する必要はありません。
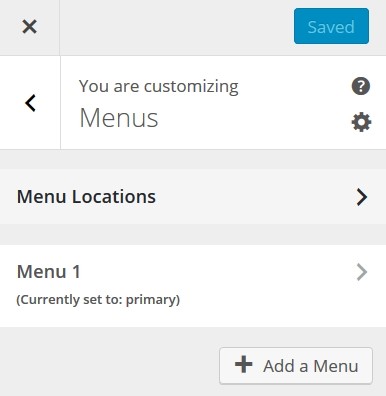
メニュー:
[メニュー]リンクには、次のオプションがあります。
繰り返しますが、これはテーマによって異なる場合がありますが、同じオプションが存在するはずです。 メニューの場所を変更したり、新しいメニューを追加したりできます。
しばらくブログを書いていると、使用しているテーマで利用できるすべてのオプションに精通するようになります。 ブログのルックアンドフィールを変更する方法は他にもありますが、今のところ、十分な情報があります。
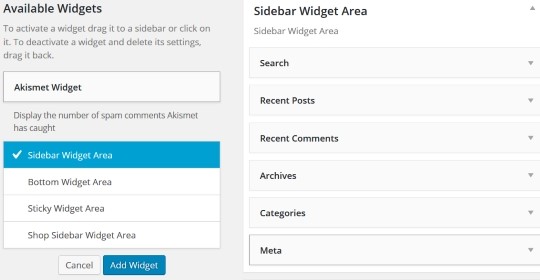
ウィジェット:
ウィジェットを正しく使用する方法を学ぶ必要があります。 ウィジェットは、サイトに追加機能とピザを提供するスクリプトです。 たとえば、サイトの当月のカレンダーを訪問者に表示するカレンダーウィジェットを追加できます。 「検索」ウィジェットはブログに検索ウィンドウを追加し、読者はキーワードを追加してサイトで関連情報を検索できます。 下の右側のサイドバーには、使用できるウィジェットの選択肢が表示されます。
[利用可能なウィジェット]をクリックして、使用するウィジェットをアクティブ化できます。 ウィジェットをオンラインでダウンロードして、特定のテーマで許可されている場合はこれらを使用することもできます。 ウィジェットを配置する場所を選択できます。サイドバー、ページの下部、またはスティッキーにすることもできます。投稿またはページ内で、スクロールに関係なく画面に表示されたままの領域です。
静的なフロントページ
このオプションを使用すると、ページまたはブログ投稿のXNUMXつを静的フロントページとして識別できます。 これは、すべての訪問者が最初にブログにアクセスしたときに表示されるページになります。 一部のブロガーは、自分の投稿をURLのランディングページに表示することを好みますが、他のブロガーは、訪問者が慣れ親しむことができる静的ページを好みます。
特定の訪問者は、毎回同じフロントページにアクセスすると、ブログとのアイデンティティをよりよく感じることがあります。 そのページはできます。 もちろん、静的な紹介セクションを持ち、最新のブログ投稿を表示するように設計してください。 したがって、静的ページは通常のWebサイトのランディングページのようである必要はありませんが、ブログのランディングページになります。
ブログの開始方法に関するガイドのこの部分は以上です。 これで、ブログを作成して宣伝を開始できるようになります。 このガイドの次のパートでは、ブログを宣伝する方法について説明します。